Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
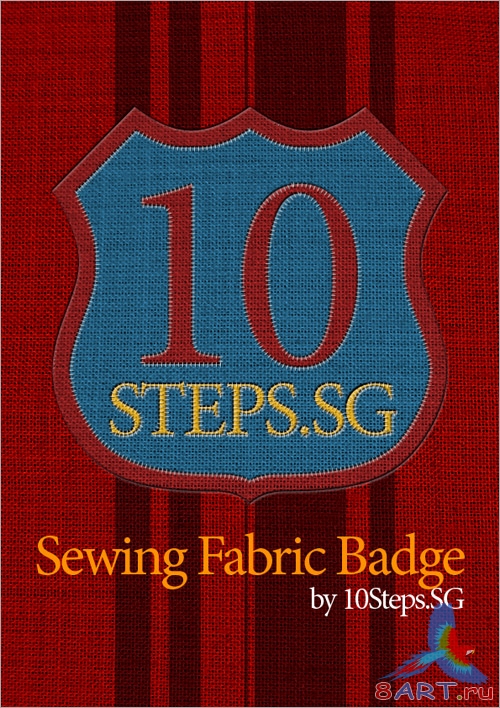
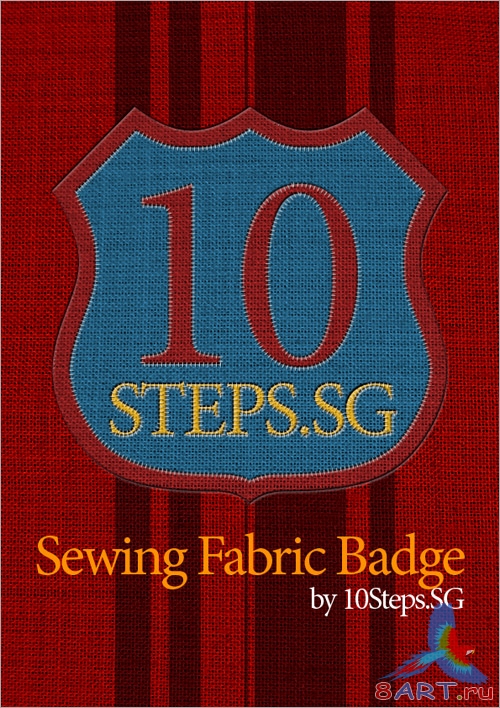
Вышивка текста на ткани
ШАГ 1.
Для начала вам нужно .
Как обычно, создаём новый документ, в уроке были использованы размеры 500х700 пикселей. Поместите в созданный документ скаченную текстуру (название слоя в уроке Fabric):

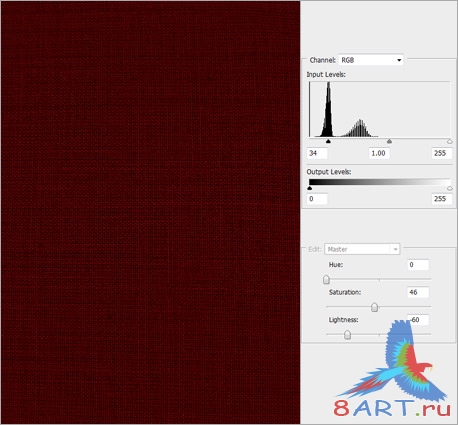
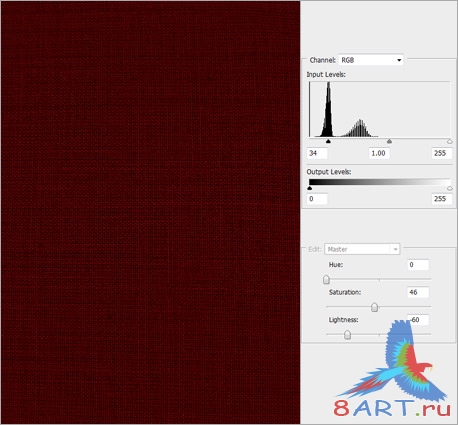
Теперь, создаём слой регулирования уровней (Level Adjustment Layer), задаём параметры 34, 1, 255. После создаём слой регулирования оттенка/насыщенности (Hue/Saturation Adjustment Layer), с параметрами оттенка (Hue) = 0, насыщенностью (Saturation) = 46, а яркостью (Lightness) = 60.

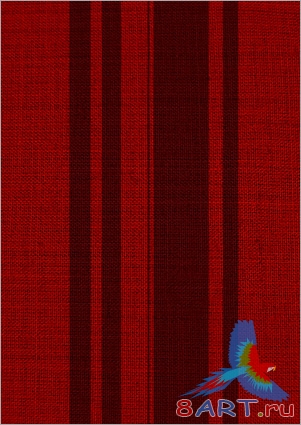
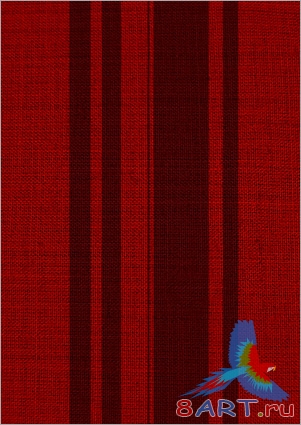
Придадим нашему изображению разнообразие, создаёте новый слой и нарисуйте вертикальные линии, а затем установите режим перекрытия (Blend Mode) - перекрытие (Overlay). Должно получиться нечто подобное:

ШАГ 2.
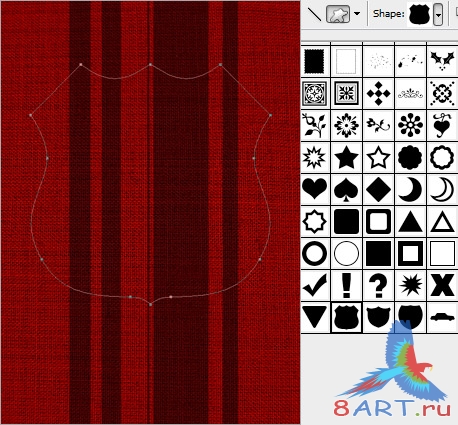
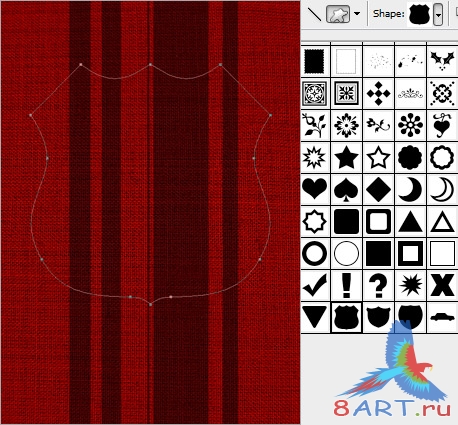
Далее будем создавать изображение, для этого я воспользовался инструментом форма (Custom Shape Tool). Вы можете использовать любую другую форму или нарисовать свой рисунок:

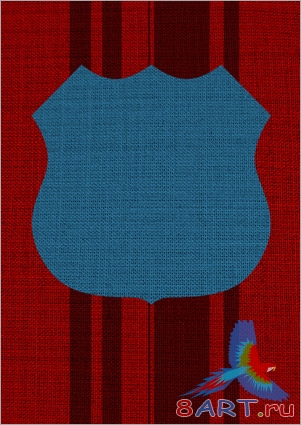
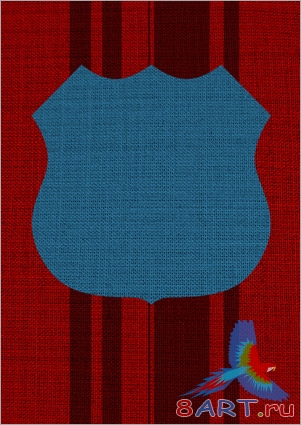
Воспользуйтесь инструментом Перо (Pen), нажмите Загрузить контур как Выделение (Load Path as a Selection). Переключитесь на слой fabric и создаёте его копию, задав имя слоя Badge. Нажимаем Изображение - Коррекция - Тон/Насыщенность (Image - Adjustments - Hue/Saturation) и задаём параметры оттенка (Hue) = 200, Насыщенность (Saturation) = 45 и яркость (Lightness) = 0.

Теперь обведём нашу форму, для этого зажимаем клавишу Ctrl и нажимаем левой кнопкой мыши на слой с формой, после чего она выделяется. Далее создаём новый слой и закрашиваем выделенную область белым цветом. Нажимаем Выделение - Модификация - Сжатие (Select - Modify - Contract), в появившемся окно задаём 20 пикселей, затем нажимаем Delete. Получается так:

С помощью инструмента горизонтальный текст напишите любой текст:

ШАГ 3.
Объедините созданный текстовый слой со слоем Border, создайте выделение этого слоя как мы делали его в прошлом шаге. Затем не убирая выделение переключитесь на слой Badge и нажмите Ctrl+С, затем Ctrl+V. Созданный слой назовите Badge Items. Теперь слой Border можно удалять. Скрыв слой Badge вы увидите следующее:

Переключитесь на слой Badge Items, нажмите Изображение - Коррекция - Цветовой тон/Насыщенность (Image - Adjustments - Hue/Saturation), устанавливаем оттенок (Hue) = 0, насыщенность (Saturation) = 65, а яркость (Lightness) = 0. Далее делаем слой Badge видимым:

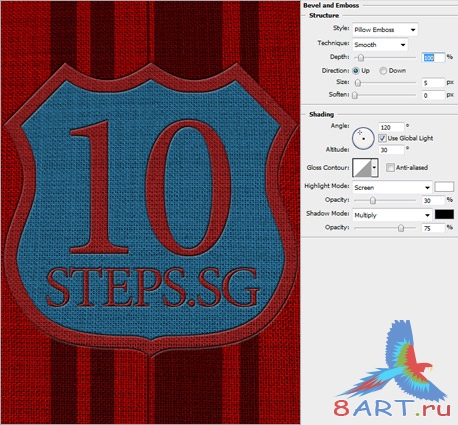
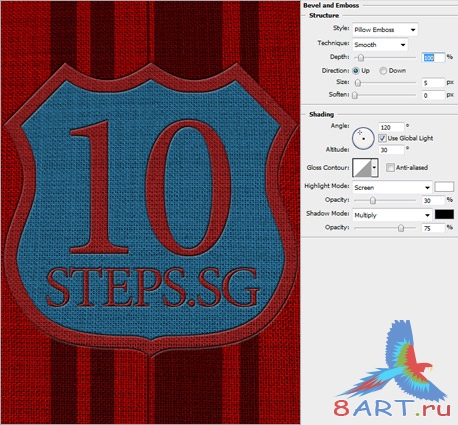
Дважды щёлкните левой кнопкой мыши по слою Badge Items, и установите Стиль слоя Тиснение (Blending Options). Далее в настройках тиснения задайте Режим наложения Обводящее тиснение (Pillow Emboss). Все остальные показатели установите как на изображении ниже (в зависимости от размера вашей картинки это показатели могут меняться):

ШАГ 4.
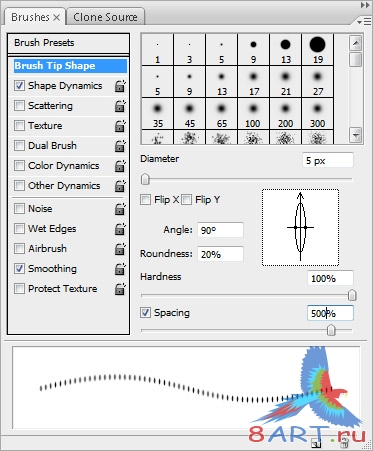
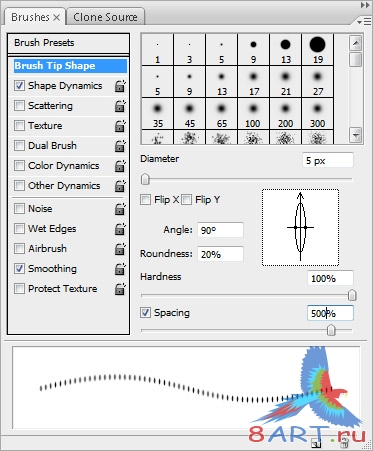
В этом шаге мы создадим новую кисть. Для начала откройте Палитру кистей (Brushes Palette), в разделе Форма отпечатка кисти (Brush Tip Shape) задайте настройки как на изображении ниже:

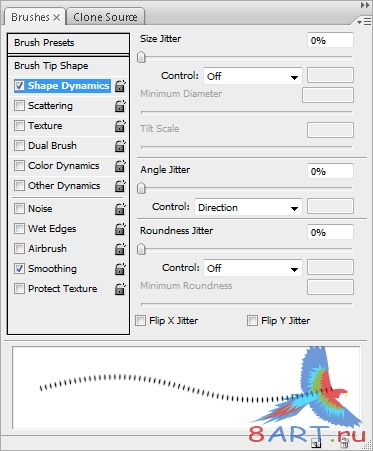
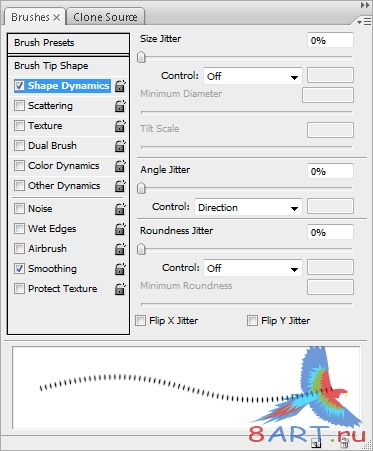
Теперь в разделе Динамика формы (Shape Dynamics) задаём настройки:

ШАГ 5.
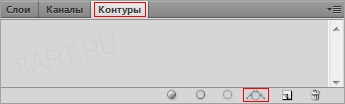
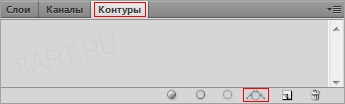
Остался последний шаг. Зажимаем Ctrl и кликаем левой кнопкой мыши по слою Badge Items, вы увидите как выделился этот слой. Перейдите в закладку Контуры (Paths) (если у вас нету этой вкладки, то нажмите окно - контуры), затем нажмите Создать из выделенной области рабочий контур (Make Workpath from Selection). Для большей ясности я решил сделать скриншот:

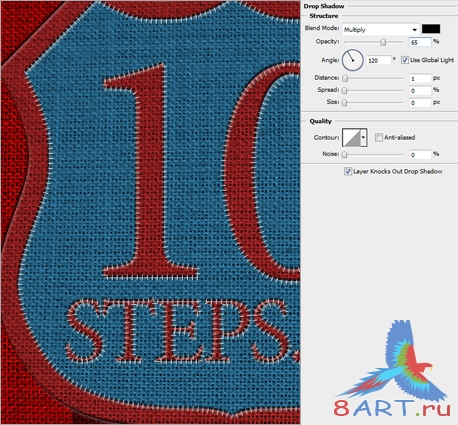
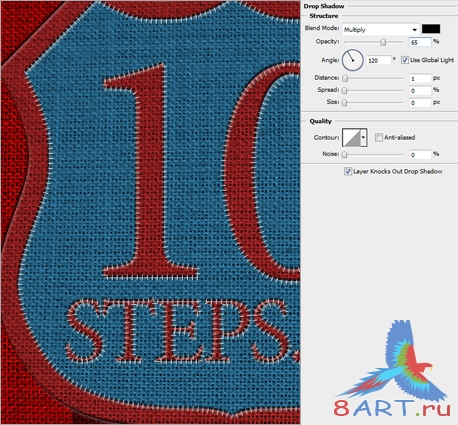
Создаём новый слой. Далее задаём небольшой размер кисти, устанавливаем белый цвет, выбираем инструмент Перо (Pen Tool), кликаем по созданному контуру правой кнопкой мыши и выбираем Выполнить обводку контура (Stroke Path), в появившемся окне нажимаем ОК. Для большего реализма добавьте стиль слоя Тень (Drop Shadow) для швов:

Вот собственно и всё, буду рад комментариям и вопросам:

Источник: 10steps.sg
Переведено специально для 8ART.RU
Для начала вам нужно .
Как обычно, создаём новый документ, в уроке были использованы размеры 500х700 пикселей. Поместите в созданный документ скаченную текстуру (название слоя в уроке Fabric):

Теперь, создаём слой регулирования уровней (Level Adjustment Layer), задаём параметры 34, 1, 255. После создаём слой регулирования оттенка/насыщенности (Hue/Saturation Adjustment Layer), с параметрами оттенка (Hue) = 0, насыщенностью (Saturation) = 46, а яркостью (Lightness) = 60.

Придадим нашему изображению разнообразие, создаёте новый слой и нарисуйте вертикальные линии, а затем установите режим перекрытия (Blend Mode) - перекрытие (Overlay). Должно получиться нечто подобное:

ШАГ 2.
Далее будем создавать изображение, для этого я воспользовался инструментом форма (Custom Shape Tool). Вы можете использовать любую другую форму или нарисовать свой рисунок:

Воспользуйтесь инструментом Перо (Pen), нажмите Загрузить контур как Выделение (Load Path as a Selection). Переключитесь на слой fabric и создаёте его копию, задав имя слоя Badge. Нажимаем Изображение - Коррекция - Тон/Насыщенность (Image - Adjustments - Hue/Saturation) и задаём параметры оттенка (Hue) = 200, Насыщенность (Saturation) = 45 и яркость (Lightness) = 0.

Теперь обведём нашу форму, для этого зажимаем клавишу Ctrl и нажимаем левой кнопкой мыши на слой с формой, после чего она выделяется. Далее создаём новый слой и закрашиваем выделенную область белым цветом. Нажимаем Выделение - Модификация - Сжатие (Select - Modify - Contract), в появившемся окно задаём 20 пикселей, затем нажимаем Delete. Получается так:

С помощью инструмента горизонтальный текст напишите любой текст:

ШАГ 3.
Объедините созданный текстовый слой со слоем Border, создайте выделение этого слоя как мы делали его в прошлом шаге. Затем не убирая выделение переключитесь на слой Badge и нажмите Ctrl+С, затем Ctrl+V. Созданный слой назовите Badge Items. Теперь слой Border можно удалять. Скрыв слой Badge вы увидите следующее:

Переключитесь на слой Badge Items, нажмите Изображение - Коррекция - Цветовой тон/Насыщенность (Image - Adjustments - Hue/Saturation), устанавливаем оттенок (Hue) = 0, насыщенность (Saturation) = 65, а яркость (Lightness) = 0. Далее делаем слой Badge видимым:

Дважды щёлкните левой кнопкой мыши по слою Badge Items, и установите Стиль слоя Тиснение (Blending Options). Далее в настройках тиснения задайте Режим наложения Обводящее тиснение (Pillow Emboss). Все остальные показатели установите как на изображении ниже (в зависимости от размера вашей картинки это показатели могут меняться):

ШАГ 4.
В этом шаге мы создадим новую кисть. Для начала откройте Палитру кистей (Brushes Palette), в разделе Форма отпечатка кисти (Brush Tip Shape) задайте настройки как на изображении ниже:

Теперь в разделе Динамика формы (Shape Dynamics) задаём настройки:

ШАГ 5.
Остался последний шаг. Зажимаем Ctrl и кликаем левой кнопкой мыши по слою Badge Items, вы увидите как выделился этот слой. Перейдите в закладку Контуры (Paths) (если у вас нету этой вкладки, то нажмите окно - контуры), затем нажмите Создать из выделенной области рабочий контур (Make Workpath from Selection). Для большей ясности я решил сделать скриншот:

Создаём новый слой. Далее задаём небольшой размер кисти, устанавливаем белый цвет, выбираем инструмент Перо (Pen Tool), кликаем по созданному контуру правой кнопкой мыши и выбираем Выполнить обводку контура (Stroke Path), в появившемся окне нажимаем ОК. Для большего реализма добавьте стиль слоя Тень (Drop Shadow) для швов:

Вот собственно и всё, буду рад комментариям и вопросам:

Источник: 10steps.sg
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.