Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Анимированный баннер для сайта
Наша цель – создать такой баннер.

ШАГ 1.
Для начала, создадим новый документ размером 260 х 250 пикселей и разрешением 70 пикселей на дюйм. Тут же вручную зададим цвет фона - # f2f2f2.


ШАГ 2.
Верху по центру располагаем логотип, в нашем случае это «psd tuts+».

ШАГ 3.
А ниже логотипа пишем слоган.

Под написанной только что фразой создадим прямоугольник и придадим ему цвет # b90909.


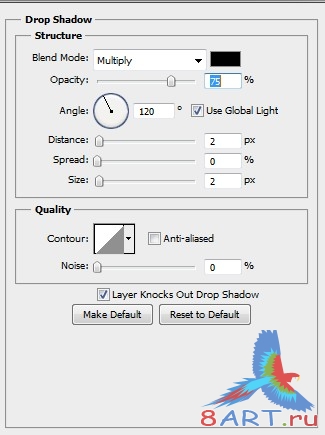
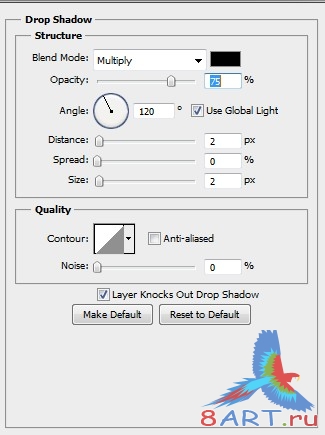
Поработаем немного со слоем прямоугольника. Перейдем к редактированию стилей слоя, для этого нужно дважды щелкнуть по нему в палитре слоев. Сначала сделаем тень. Переходим к соответствующей вкладке и в настройках устанавливаем такие параметры: расстояние (distance ) - 2px, размер (size ) – 2 px.

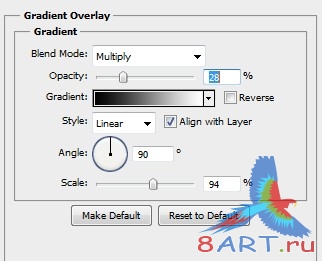
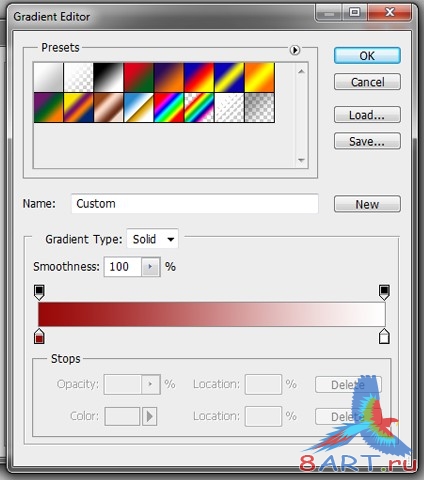
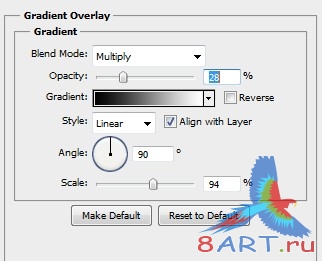
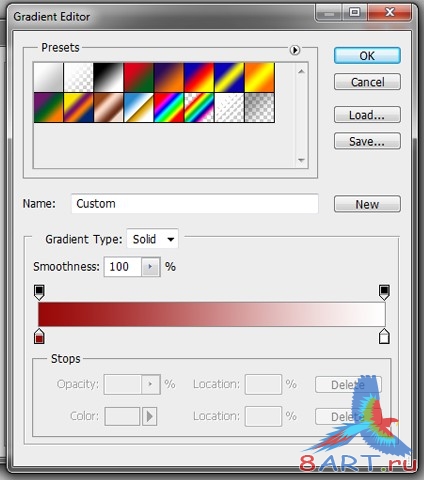
Далее, на этом же прямоугольнике, сделаем легкий вертикальный градиент. Тут же, в стилях переходим к вкладке Наложение градиента (Gradient Overlay) и устанавливаем режим смешивания (Bltnd mode) на умножение (Multiply), а непрозрачность (Opacity) – 28%.

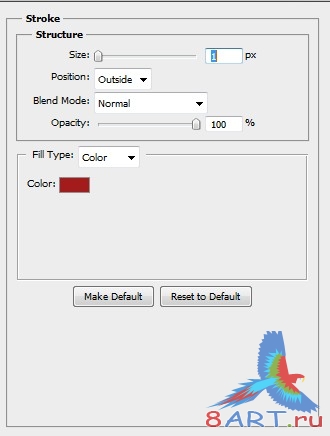
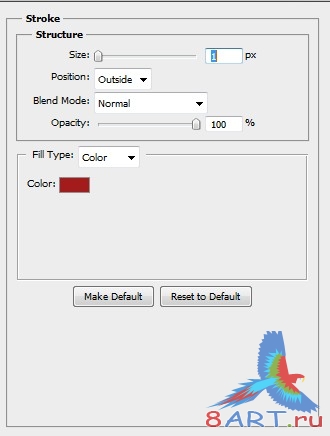
Теперь добавим рамку (Stroke) шириной 1 px и цветом # a31b1b.

ШАГ 4.
На следующем этапе мы будем создавать список предлагаемых услуг на баннере. Напишем следующие слова: Tutorials, Articles, Tips, Freebies, Basix, Videos и Premuim.

Переведем только что созданные текстовые слои в растровые и создадим обтравочную маску (Сreate a clipping mask).

ШАГ 5.
Теперь нужно найти изображение, которое будет привлекать внимание и поместить его под красным прямоугольником. В примере урока мы использовали пиктограмму программы PSDTUTS

ШАГ 6.
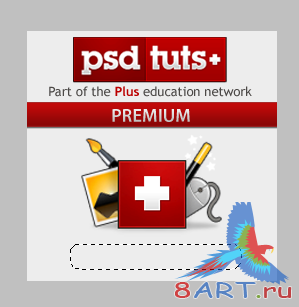
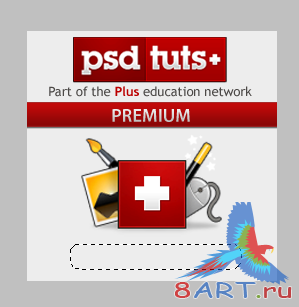
И под только что добавленной картинкой помещаем более мелкий текст с дополнительной информацией.

Далее, с помощью палитры инструментов создаем овал и задаем ему цвет # fdfcfc.

ШАГ 7.
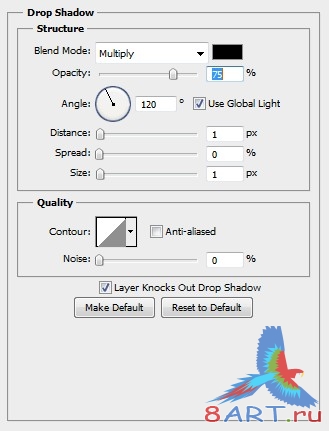
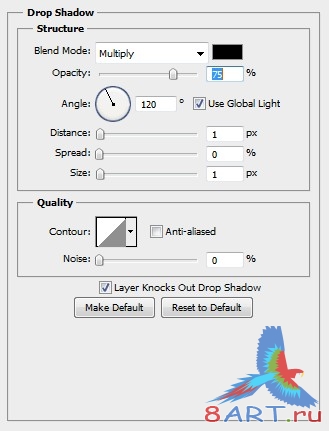
Заходим в стили только что созданного слоя овала, там переходим на вкладку Тень (Drop shadow) и устанавливаем по одному пикселю на размер (size ) и расстояние (distance ).

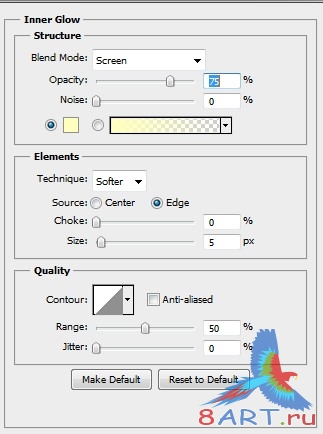
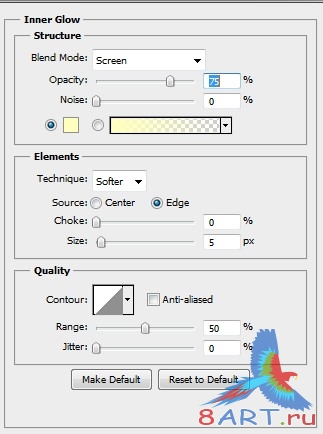
В стилях включаем внутреннее свечение (Inner glow) с параметрами по умолчанию.

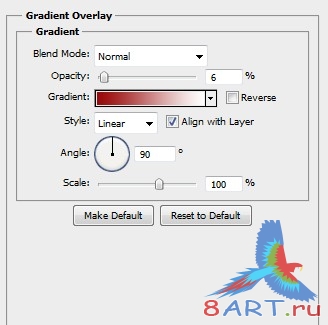
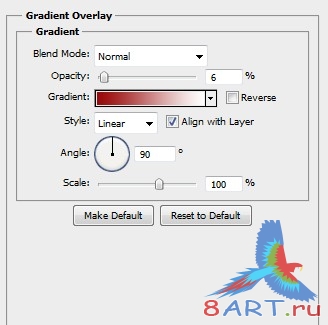
И делаем наложение градиента с 6%-й непрозрачностью (Opacity).



ШАГ 8.
Отлично, все изображения подготовили, и тексты написали, следующим шагом будет анимирование всего этого добра. Итак, анимация. Для начала откроем окно анимации (Window> Animation). Есть два варианта создания анимации: с помощью временной шкалы (timeline Animation) и покадровой анимации (frame animation). Мы будем использовать первый (данная функция присутствует только в Photoshop Extended).
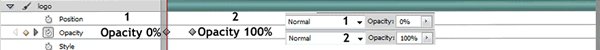
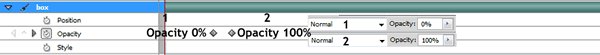
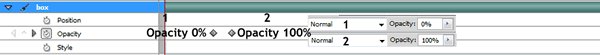
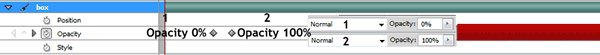
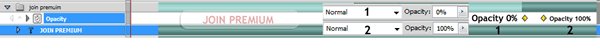
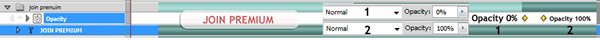
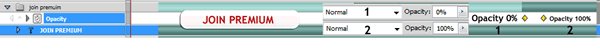
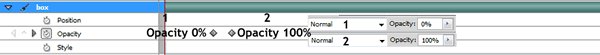
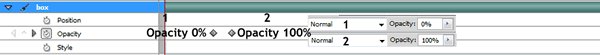
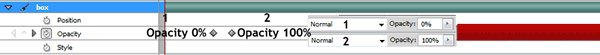
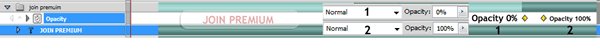
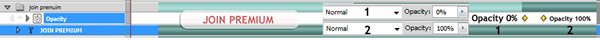
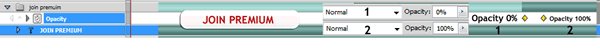
Делаем все слои видимыми и настраиваем нулевую непрозрачность.

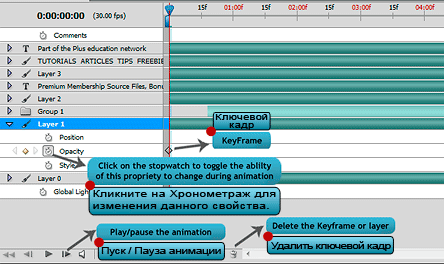
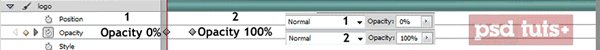
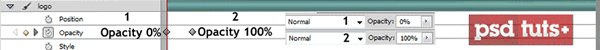
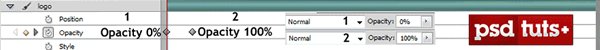
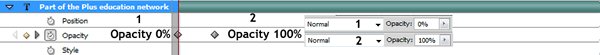
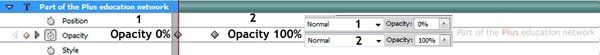
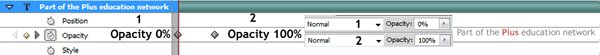
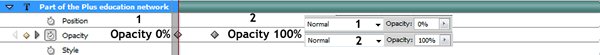
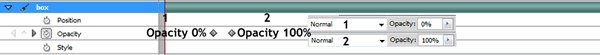
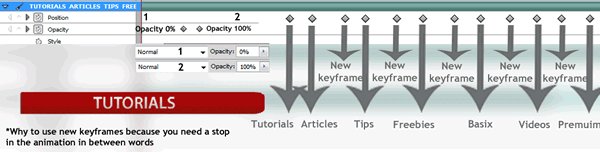
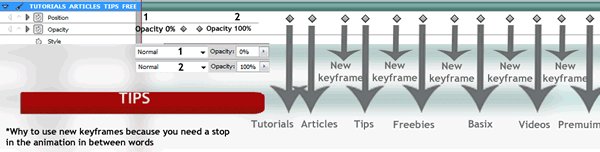
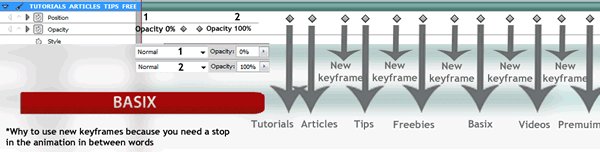
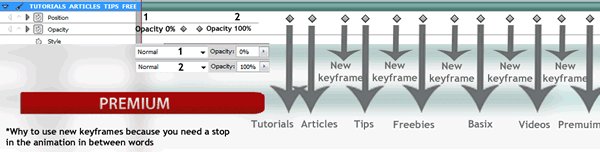
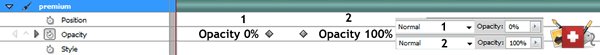
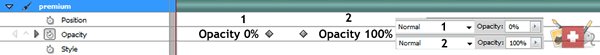
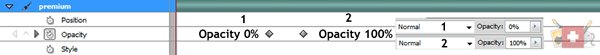
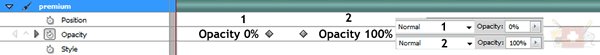
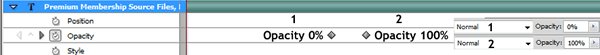
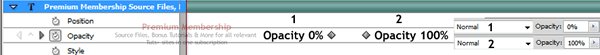
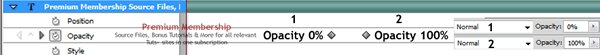
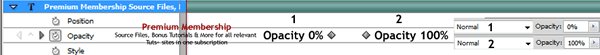
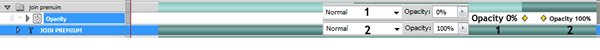
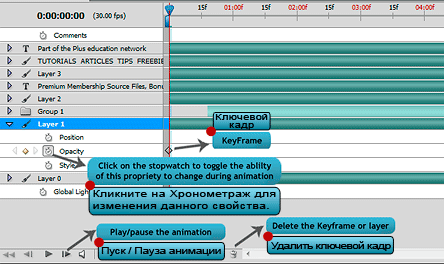
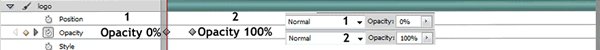
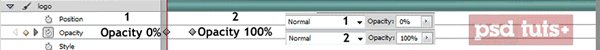
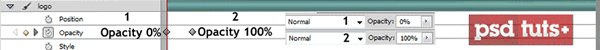
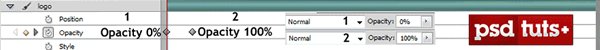
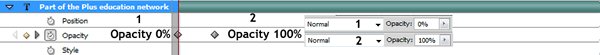
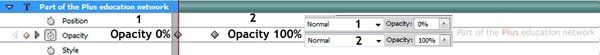
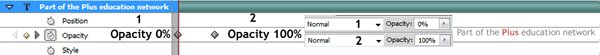
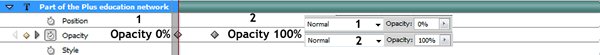
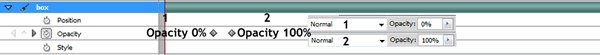
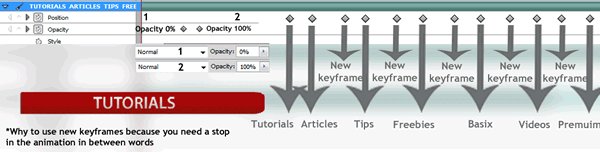
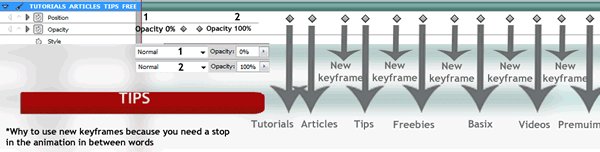
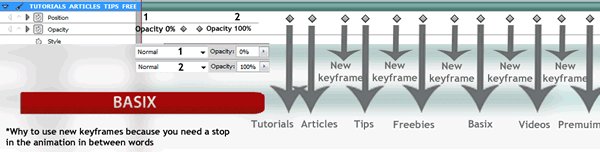
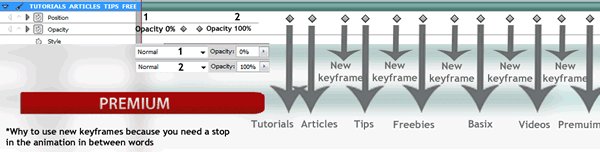
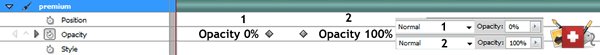
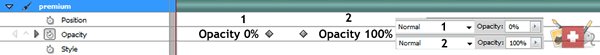
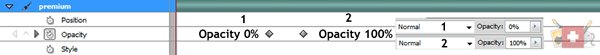
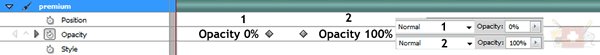
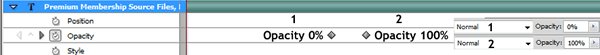
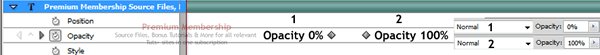
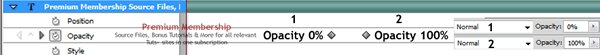
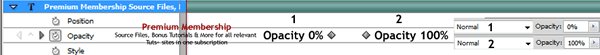
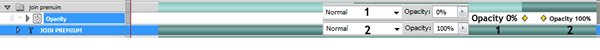
Ниже показаны скриншоты для всех слоев, участвовавших в анимации, на них видно, как создавать ключевые кадры и где нужно увеличить непрозрачность (ключевые кадры впоследствии можно двигать мышью, а также, можно перемещать сразу несколько кадров, выделив их вместе).








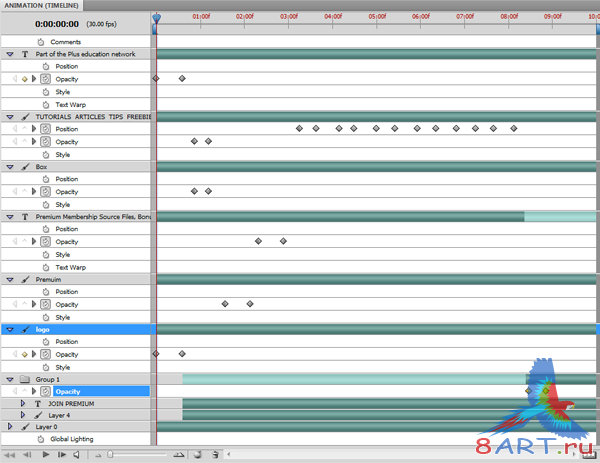
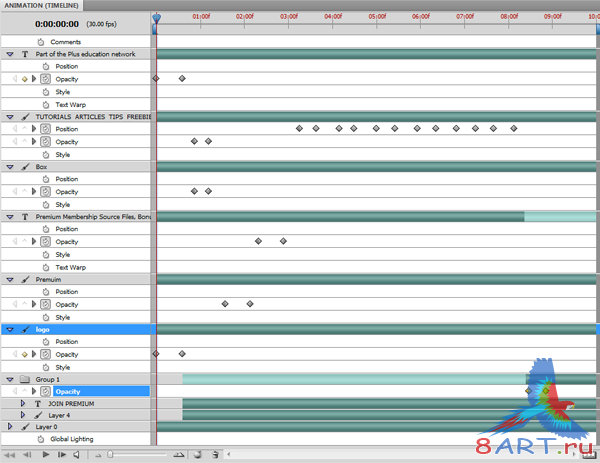
В результате, шкала времени должна выглядеть примерно так:

ШАГ 9.
На этом все. Потратив несколько минут, мы вместе создали рекламный анимированный баннер. Не забудьте сохранить результат своих трудов командой Файл - Сохранить для веб и устройств (File - Save for Web & Devices). Настройки возьмите со скриншота ниже:


Если вы все делали верно, такой баннер должен получиться и у вас:

Источник: psd.tutsplus.com
Переведено специально для 8ART.RU

ШАГ 1.
Для начала, создадим новый документ размером 260 х 250 пикселей и разрешением 70 пикселей на дюйм. Тут же вручную зададим цвет фона - # f2f2f2.


ШАГ 2.
Верху по центру располагаем логотип, в нашем случае это «psd tuts+».

ШАГ 3.
А ниже логотипа пишем слоган.

Под написанной только что фразой создадим прямоугольник и придадим ему цвет # b90909.


Поработаем немного со слоем прямоугольника. Перейдем к редактированию стилей слоя, для этого нужно дважды щелкнуть по нему в палитре слоев. Сначала сделаем тень. Переходим к соответствующей вкладке и в настройках устанавливаем такие параметры: расстояние (distance ) - 2px, размер (size ) – 2 px.

Далее, на этом же прямоугольнике, сделаем легкий вертикальный градиент. Тут же, в стилях переходим к вкладке Наложение градиента (Gradient Overlay) и устанавливаем режим смешивания (Bltnd mode) на умножение (Multiply), а непрозрачность (Opacity) – 28%.

Теперь добавим рамку (Stroke) шириной 1 px и цветом # a31b1b.

ШАГ 4.
На следующем этапе мы будем создавать список предлагаемых услуг на баннере. Напишем следующие слова: Tutorials, Articles, Tips, Freebies, Basix, Videos и Premuim.

Переведем только что созданные текстовые слои в растровые и создадим обтравочную маску (Сreate a clipping mask).

ШАГ 5.
Теперь нужно найти изображение, которое будет привлекать внимание и поместить его под красным прямоугольником. В примере урока мы использовали пиктограмму программы PSDTUTS

ШАГ 6.
И под только что добавленной картинкой помещаем более мелкий текст с дополнительной информацией.

Далее, с помощью палитры инструментов создаем овал и задаем ему цвет # fdfcfc.

ШАГ 7.
Заходим в стили только что созданного слоя овала, там переходим на вкладку Тень (Drop shadow) и устанавливаем по одному пикселю на размер (size ) и расстояние (distance ).

В стилях включаем внутреннее свечение (Inner glow) с параметрами по умолчанию.

И делаем наложение градиента с 6%-й непрозрачностью (Opacity).



ШАГ 8.
Отлично, все изображения подготовили, и тексты написали, следующим шагом будет анимирование всего этого добра. Итак, анимация. Для начала откроем окно анимации (Window> Animation). Есть два варианта создания анимации: с помощью временной шкалы (timeline Animation) и покадровой анимации (frame animation). Мы будем использовать первый (данная функция присутствует только в Photoshop Extended).
Делаем все слои видимыми и настраиваем нулевую непрозрачность.

Ниже показаны скриншоты для всех слоев, участвовавших в анимации, на них видно, как создавать ключевые кадры и где нужно увеличить непрозрачность (ключевые кадры впоследствии можно двигать мышью, а также, можно перемещать сразу несколько кадров, выделив их вместе).








В результате, шкала времени должна выглядеть примерно так:

ШАГ 9.
На этом все. Потратив несколько минут, мы вместе создали рекламный анимированный баннер. Не забудьте сохранить результат своих трудов командой Файл - Сохранить для веб и устройств (File - Save for Web & Devices). Настройки возьмите со скриншота ниже:


Если вы все делали верно, такой баннер должен получиться и у вас:

Источник: psd.tutsplus.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.