Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Текст из камня
Вот что у нас получится по окончанию урока:
Перед началом работы, обзаведемся дополнительным материалом:
ШАГ 1.
Нам нужно создать новый документ, что мы и делаем, указывая 900, высоту 1270 пикселей и черный цвет фона. В созданном документе создаем слой и при помощи скачанной и загруженной в Фотошоп кисти закрашиваем фон. Параметры кисти следует установить примерно такие: непрозрачность 40%, нажим – 40%.

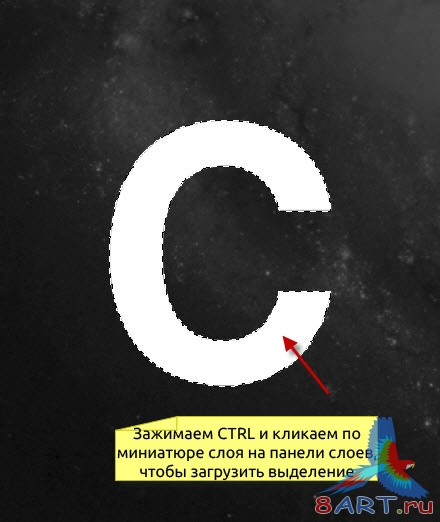
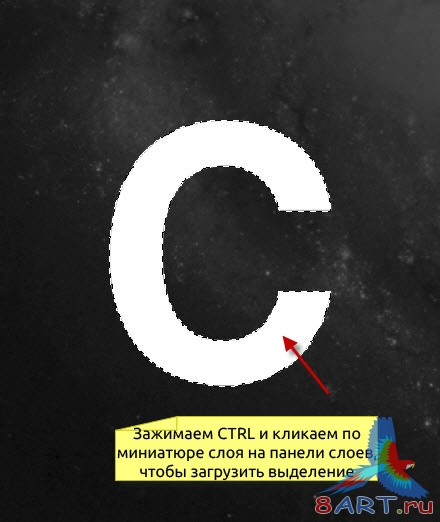
Создаем еще один слой и на нем по центру пишем какую-нибудь букву.

Далее, открываем документ с текстурой, переходим на слой с написанной ранее буквой и загружаем ее выделение.

Затем из палитры инструментов выбираем прямоугольное выделение (Rectangular Marquee Tool) и тянем выделение от буквы на текстуру камня.

Теперь копируем выделенную область из текстуры и вставляем ее на букву (копировать - CTRL+C, вставить - CTRL+V). Убираем видимость текстового слоя.

ШАГ 2.
Переходим к следующему шагу. С помощью инструмента ластик (клавиатурное сокращение - E) с мягкими краями выборочно «отгрызаем» от буквы несколько кусочков.

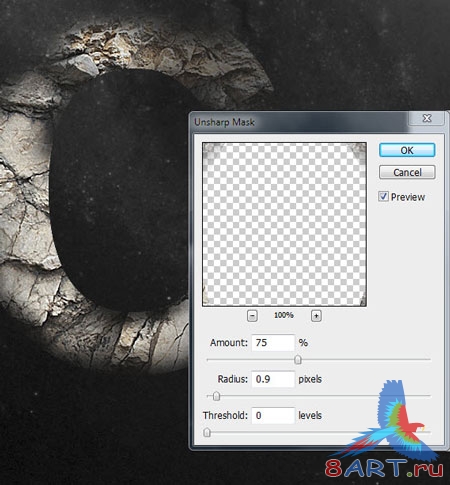
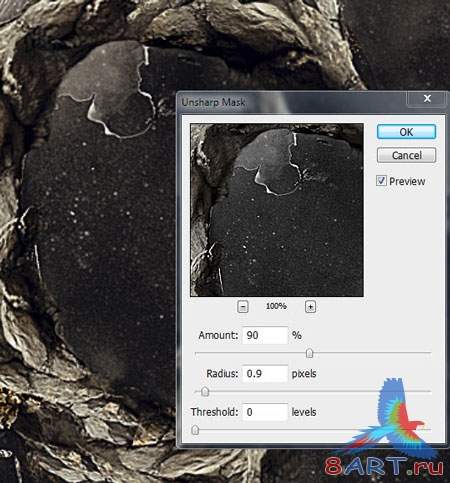
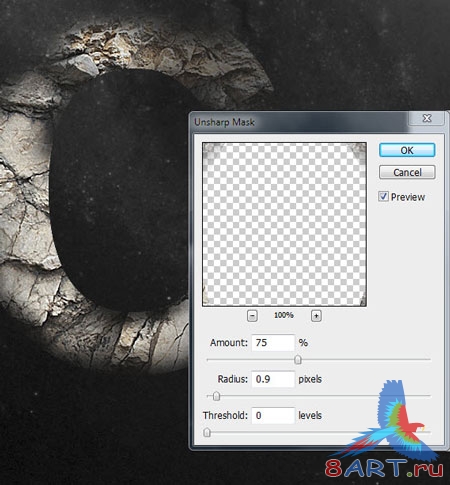
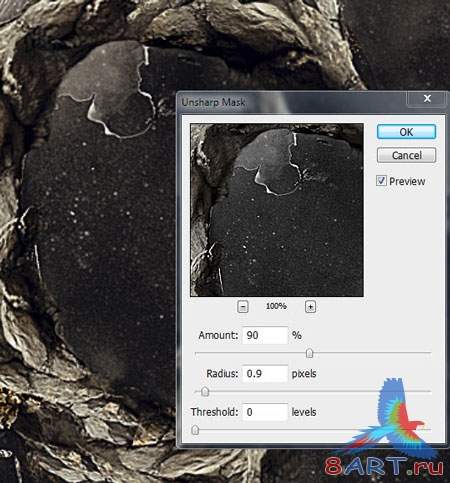
Применяем к текстуре фильтр Filter - Sharpen - Unsharp Mask (Фильтр - Резкость - Контурная резкость), чтобы сделать ее четче.

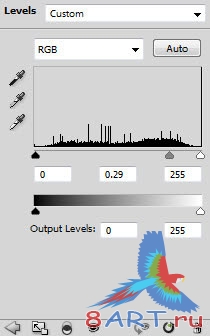
После этого поверх текстуры создаем три слоя коррекции и сразу переводим их в обравочную маску (клавиатурное сокращение - CTRL+ALT+G).
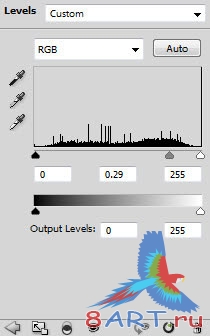
Уровни (Levels)

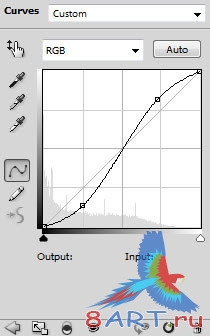
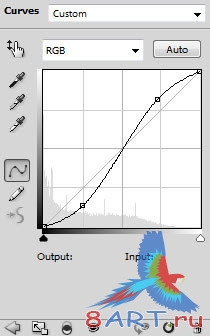
Кривые (Curves)

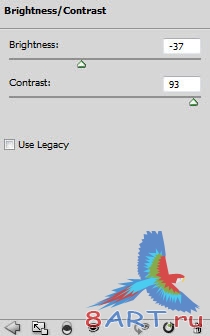
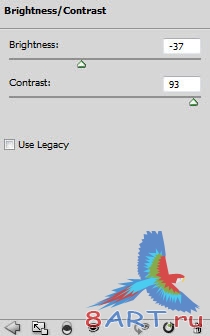
Яркость и Контраст (Brightness and Contrast)

Вот, что должно получиться:

ШАГ 3.
Буква вроде каменная, но пока не совсем то. Будем доводить ее до совершенства. Снова вернемся к изображению текстуры и выделим область, как это видно на скриншоте.

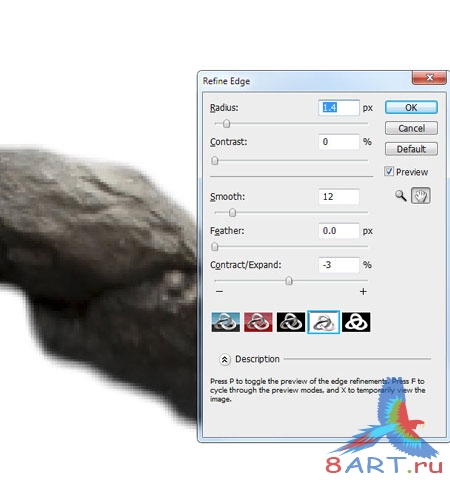
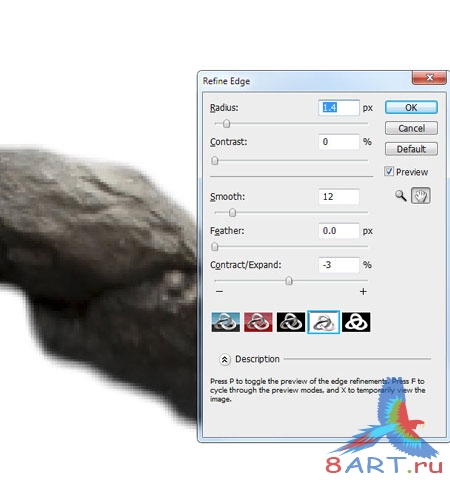
Края можно сделать еще лучше, использовав команду Усовершенствованные края (Refine Edge, на клавиатуре - CTRL+ALT+R).

Теперь копируем выделенную и отредактированную область на документ и тем же ластиком с мягкими краями слегка подтираем границы слоя, чтобы добиться гармоничного смешения двух текстур.

Предыдущее действие можно повторить с другими частями буквы, при этом, не забывайте об основной текстуре, на которую вы накладываете кусочки камня, чтобы сохранить естественность всего объекта. Не забывайте, что скопированные слои-кусочки можно поворачивать и трансформировать, чтобы наиболее органично вписать их в общую конструкцию.

ШАГ 4.
Добавляем реализма в виде осколков камней, летящих от буквы. Со все той же текстуры камня с помощью быстрого выделения (Quick Selection Tool, клавиатурное сокращение - W) выделяем и копируем произвольные кусочки камней, попутно можем их трансформировать и поворачивать.


Также, можно внести немного динамики в сюжет. Для этого вставленным камням-осколкам придаем деформацию.

Копируем разлетающиеся осколки и размещаем их вокруг буквы.


Чтобы осколки стали частью картины, подотрем мягким ластиком их края.

Примерно такая картина должна выйти:

ШАГ 5.
Обогатим немного атмосферу – насыпем космической пыли на холст: Фильтр - Рендеринг - Облака (Filter - Render - Clouds).


Ну и немного мусора простой прямой кистью шириной 3 px.

Все, осталось слить все слои в один и добавить четкости картине с помощью фильтра Фильтр - Резкость - Контурная резкость (Filter - Sharpen - Unsharp Mask).

Посмотрите на то, что сделали свежим взглядом и, если надо, добавьте глубины, создав тень инструментом Прожиг (Burn Tool).


Вот и все. Такая буква из мрачных глубин космоса должна была получиться в итоге:
Надеемся, урок был вам полезен и вы в скором времени сможете его применить в своей профессиональной деятельности.
Источник: psdvault.com
Переведено специально для 8ART.RU
Перед началом работы, обзаведемся дополнительным материалом:
- кисть [9,89 Mb]
-
-
ШАГ 1.
Нам нужно создать новый документ, что мы и делаем, указывая 900, высоту 1270 пикселей и черный цвет фона. В созданном документе создаем слой и при помощи скачанной и загруженной в Фотошоп кисти закрашиваем фон. Параметры кисти следует установить примерно такие: непрозрачность 40%, нажим – 40%.

Создаем еще один слой и на нем по центру пишем какую-нибудь букву.

Далее, открываем документ с текстурой, переходим на слой с написанной ранее буквой и загружаем ее выделение.

Затем из палитры инструментов выбираем прямоугольное выделение (Rectangular Marquee Tool) и тянем выделение от буквы на текстуру камня.

Теперь копируем выделенную область из текстуры и вставляем ее на букву (копировать - CTRL+C, вставить - CTRL+V). Убираем видимость текстового слоя.

ШАГ 2.
Переходим к следующему шагу. С помощью инструмента ластик (клавиатурное сокращение - E) с мягкими краями выборочно «отгрызаем» от буквы несколько кусочков.

Применяем к текстуре фильтр Filter - Sharpen - Unsharp Mask (Фильтр - Резкость - Контурная резкость), чтобы сделать ее четче.

После этого поверх текстуры создаем три слоя коррекции и сразу переводим их в обравочную маску (клавиатурное сокращение - CTRL+ALT+G).
Уровни (Levels)

Кривые (Curves)

Яркость и Контраст (Brightness and Contrast)

Вот, что должно получиться:

ШАГ 3.
Буква вроде каменная, но пока не совсем то. Будем доводить ее до совершенства. Снова вернемся к изображению текстуры и выделим область, как это видно на скриншоте.

Края можно сделать еще лучше, использовав команду Усовершенствованные края (Refine Edge, на клавиатуре - CTRL+ALT+R).

Теперь копируем выделенную и отредактированную область на документ и тем же ластиком с мягкими краями слегка подтираем границы слоя, чтобы добиться гармоничного смешения двух текстур.

Предыдущее действие можно повторить с другими частями буквы, при этом, не забывайте об основной текстуре, на которую вы накладываете кусочки камня, чтобы сохранить естественность всего объекта. Не забывайте, что скопированные слои-кусочки можно поворачивать и трансформировать, чтобы наиболее органично вписать их в общую конструкцию.

ШАГ 4.
Добавляем реализма в виде осколков камней, летящих от буквы. Со все той же текстуры камня с помощью быстрого выделения (Quick Selection Tool, клавиатурное сокращение - W) выделяем и копируем произвольные кусочки камней, попутно можем их трансформировать и поворачивать.


Также, можно внести немного динамики в сюжет. Для этого вставленным камням-осколкам придаем деформацию.

Копируем разлетающиеся осколки и размещаем их вокруг буквы.


Чтобы осколки стали частью картины, подотрем мягким ластиком их края.

Примерно такая картина должна выйти:

ШАГ 5.
Обогатим немного атмосферу – насыпем космической пыли на холст: Фильтр - Рендеринг - Облака (Filter - Render - Clouds).


Ну и немного мусора простой прямой кистью шириной 3 px.

Все, осталось слить все слои в один и добавить четкости картине с помощью фильтра Фильтр - Резкость - Контурная резкость (Filter - Sharpen - Unsharp Mask).

Посмотрите на то, что сделали свежим взглядом и, если надо, добавьте глубины, создав тень инструментом Прожиг (Burn Tool).


Вот и все. Такая буква из мрачных глубин космоса должна была получиться в итоге:
Надеемся, урок был вам полезен и вы в скором времени сможете его применить в своей профессиональной деятельности.
Источник: psdvault.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
