Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Анимация солнечного блика в фотошопе

ШАГ 1.
Вначале создаем новый документ и в редактировании стиля (двойной клик по слою в списке слоев) единственного слоя сделаем наложение градиента (Layer Style – Gradient Overlay). Настройки градиента: радиальный стиль, цвета - #38556f и #000000.
mg src="/uploads/posts/2012-07/1343132487_1337617157_1.jpg" alt="Анимация солнечного блика в фотошопе" title="Анимация солнечного блика в фотошопе" />
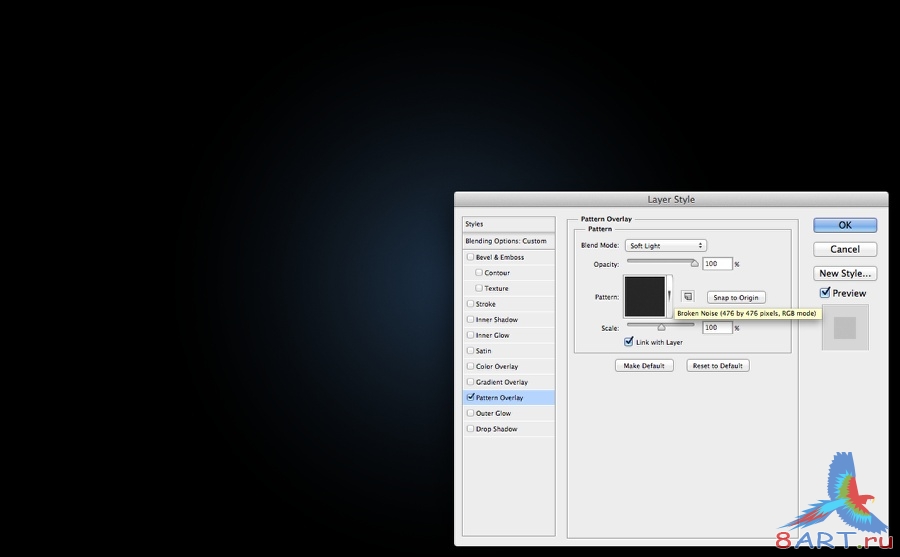
Создаем еще один слой, заходим в его стили и находим заливку узором с помощью вкладки Наложение узора (Layer Style – Pattern Overlay) в режиме мягкого света. Узор можете выбрать по вкусу или взять из готовых наборов в интернете.

ШАГ 1.
Из палитры инструментов выбираем инструмент Горизонтальный текст (Horizontal Type Tool) и пишем желаемую букву. Шрифт также можете выбрать сами. В уроке мы использовали .

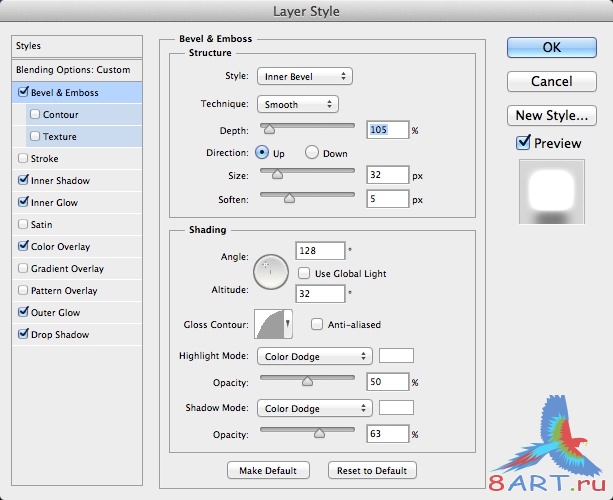
Переходим в редактирование стилей только что созданного текстового слоя и задаем следующие эффекты (см. скриншоты).
ШАГ 3.
Вкладка Тиснение, параметры: Стиль – Внутренний скос, Метод – Плавный, Режим подсветки – Осветление основы, Режим тени – Осветление основы

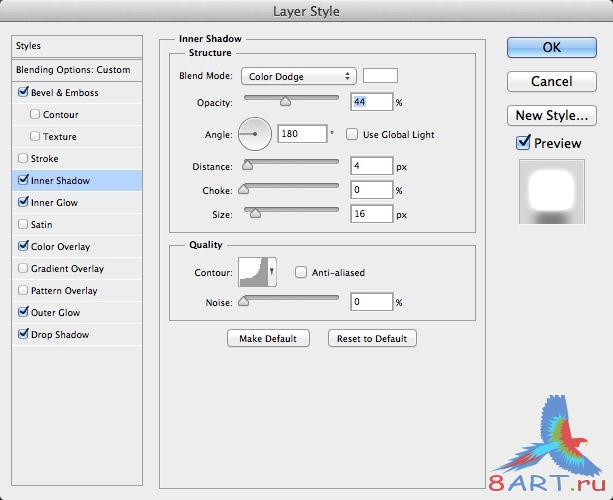
Вкладка Внутренняя тень, параметры: Режим – Осветление основы, остальные – по умолчанию.

Вкладка Внутреннее свечение, параметры: Режим – Осветление основы, Метод – Мягкий.

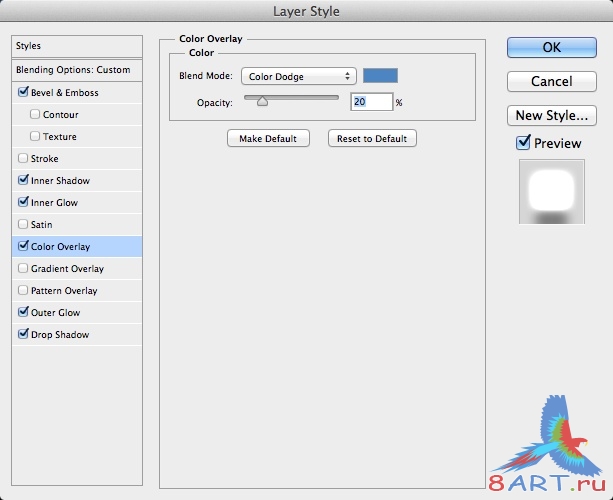
Вкладка Наложение цвета, Режим наложения – Осветление основы.

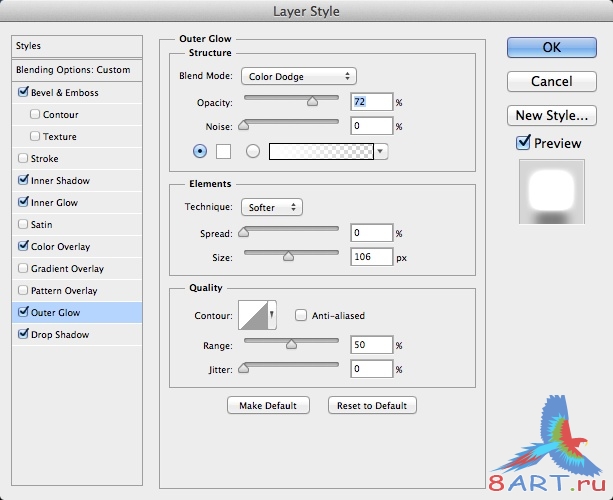
Вкладка Внешнее свечение, параметры: Режим – Осветление основы, Метод – Мягкий.

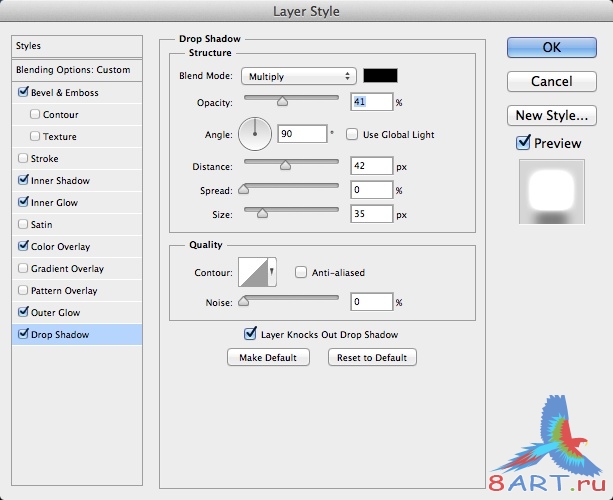
И последнее - Отбрасывание тени в режиме Умножения.

ШАГ 3.
Далее скопируем слой с буквой и удалим у него все выше примененные стили, а вместо них применим такие:
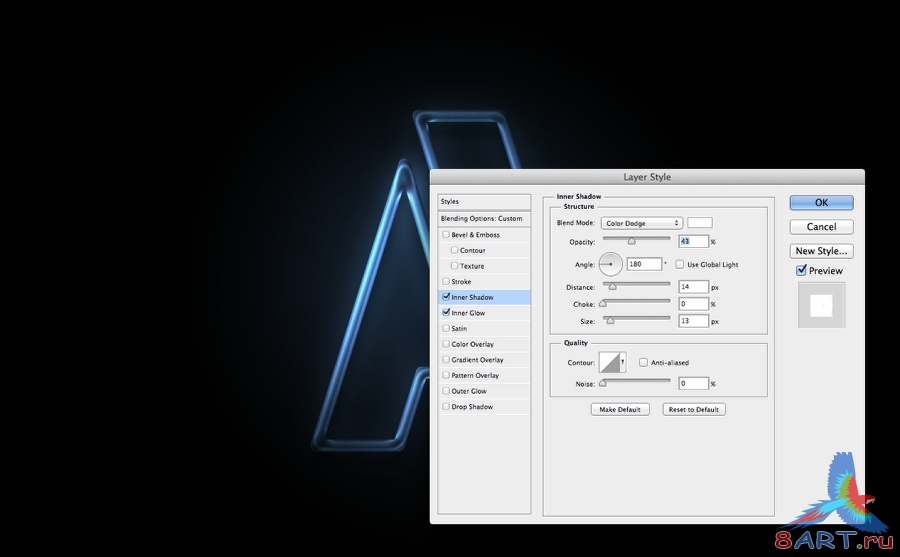
Внутренняя тень в режиме Осветления основы

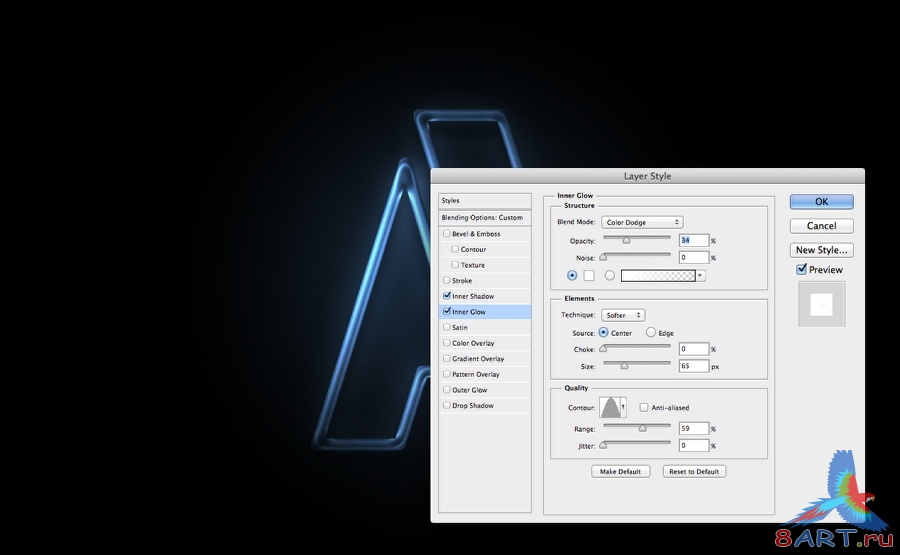
Внутреннее свечение в режиме наложения Осветления основы, Метод – Мягкий

Посмотрим, что должно получиться после таких манипуляций со стилями:

ШАГ 4.
Следующим этапом создаем два новых слоя, которые должны располагаться выше всех предыдущих и назовем их “Left” и ”Right”, группируем их (клавиатурное сокращение Ctrl + G) и этой группе устанавливаем режим наложения Осветление основы (Color Dodge). Из палитры инструментов берем кисть, смягчаем ее края и рисуем на правой стороне буквы свечение. То же самое проделываем и слева.

ШАГ 5.
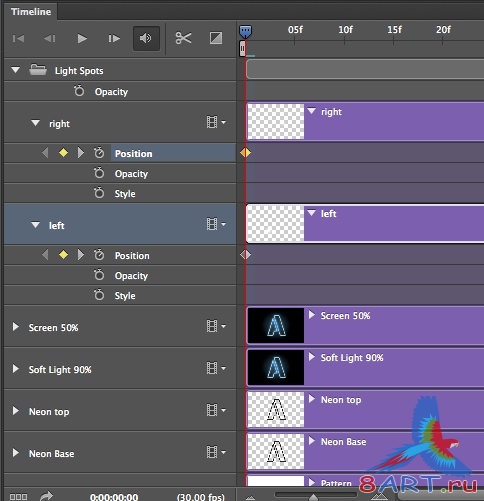
Начинаем создавать анимацию. Открываем временную шкалу (Window > Timeline), перед нами должна появится панель шкалы. Самое главное – найти слои со свечением (“Left” и ”Right”). После этого в левой части нужно развернуть их и убедиться, что у каждого стоит нулевой кадр. Мышью кликаем по кнопке «Позиция» (Position) и создаем кадр.

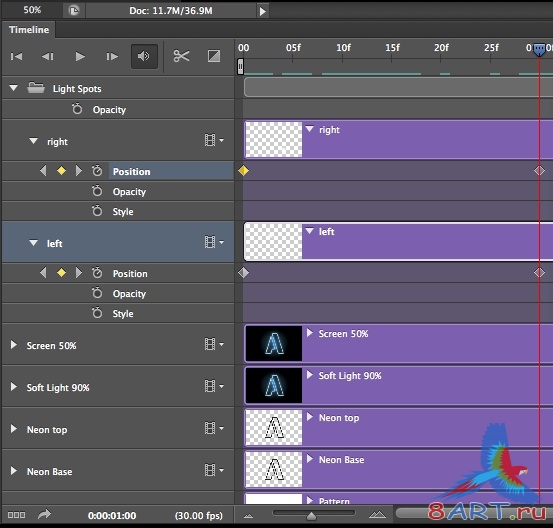
Теперь перемещаем позицию на 1:00, а на холсте располагаем слои там, где их место на первой минуте.

Вот так выглядит позиция для свечений:

Далее, создаем очередной кадр и перемещаем свечения в места, как показано на скришоте:

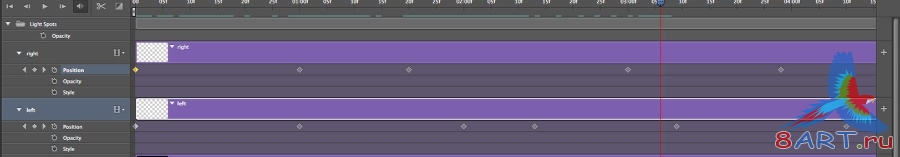
Аналогичным образом создаем кадры до тех пор, пока не закончим анимацию.

Временная шкала должна иметь следующий вид:

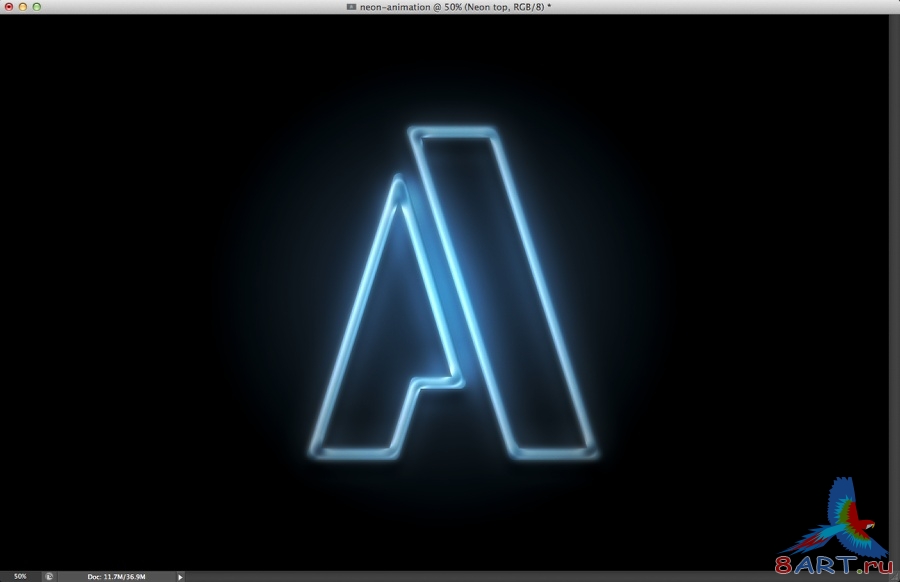
А так вот так должна выглядеть наша анимированная буква.

Надеемся, у вас все получилось!
Источник: abduzeedo.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.