Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Забыть обо всех заботах помогут проститутки города Братска, раскрепощенные и опытные. | Представительницы прекрасного пола на сайте https://nevinnomyssksm.com создадут вам настоящий райский уголок на земле. | Наши девушки с https://ustilimsksm.com гарантируют полное удовлетворение и приятное время в их компании. | На сайте https://podolsksm.com вы сможете познакомиться с девушками, которые подарят вам настоящую радость.
Совмещение карандашкого рисунка с фото
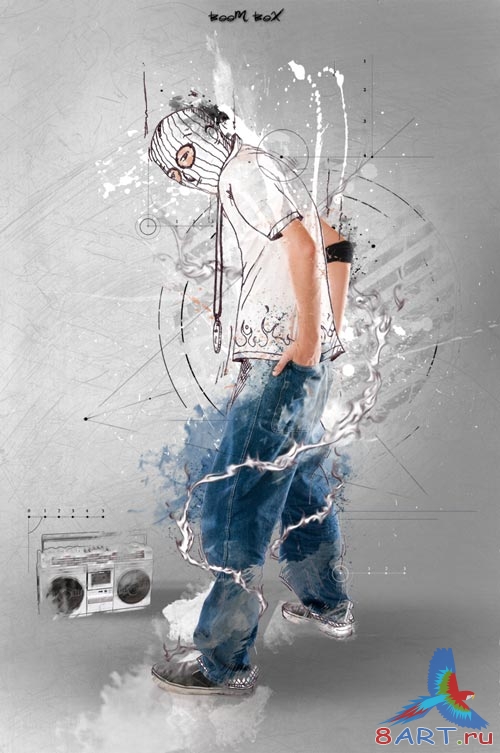
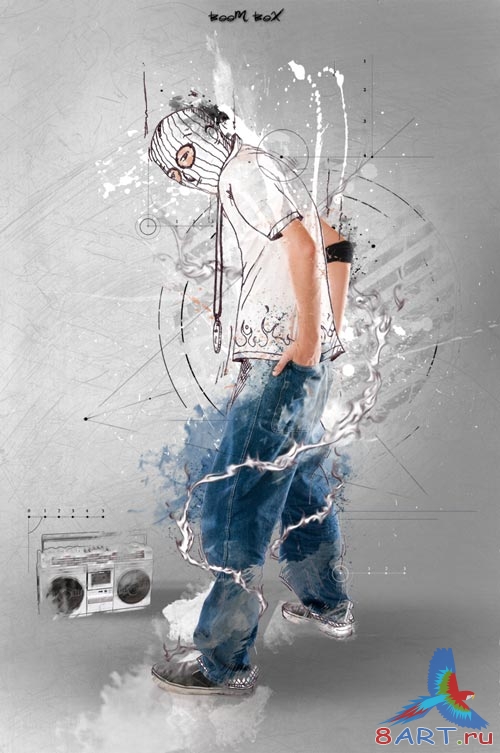
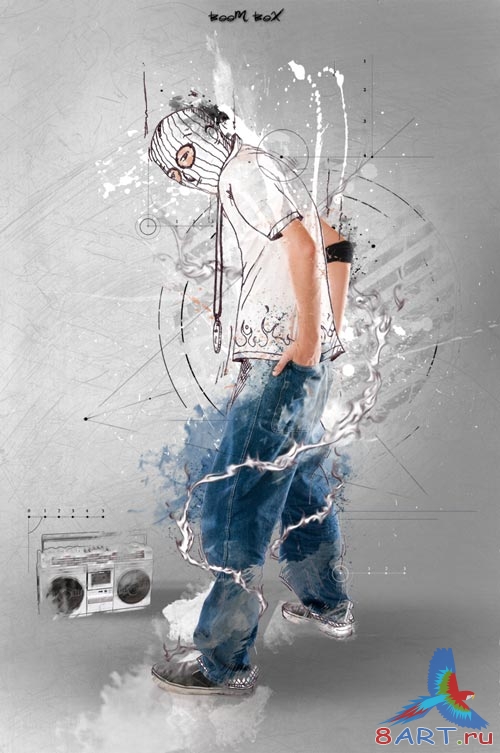
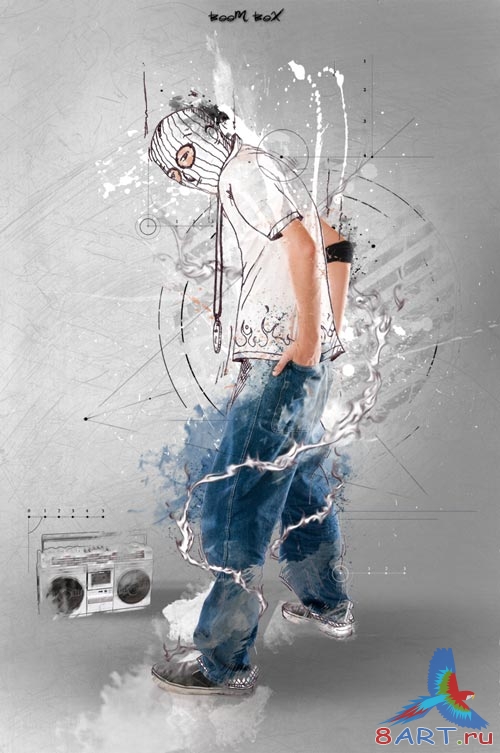
К такому результату мы должны прийти

ШАГ 1.
В графическом редакторе создаем новый документ (Ctrl + N) с белым фоном и размерами 900х1355 px.

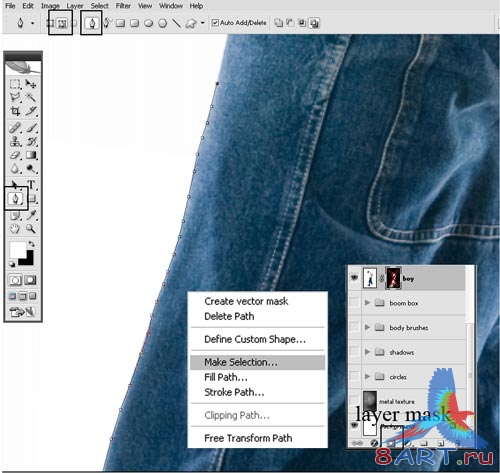
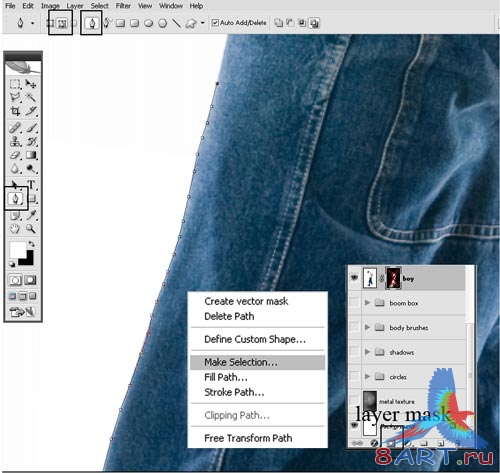
Открываем фотографию человека (можно свою) и вставляем его в рабочий документ. Назовем этот слой «Boy». Теперь нужно отделить человека от фона. Для этого вы можете воспользоваться любым подходящим инструментом. В уроке использовалось Перо (Pen Tool, клавиатурное сокращение - P) для того, чтобы создать маску слоя. То есть, рисуем контур, преобразовываем его в выделение (Ctrl + Enter), после чего добавляем пиксельную маску. В результате то лишнее, что за пределами выделение, будет спрятано.

ШАГ 2.
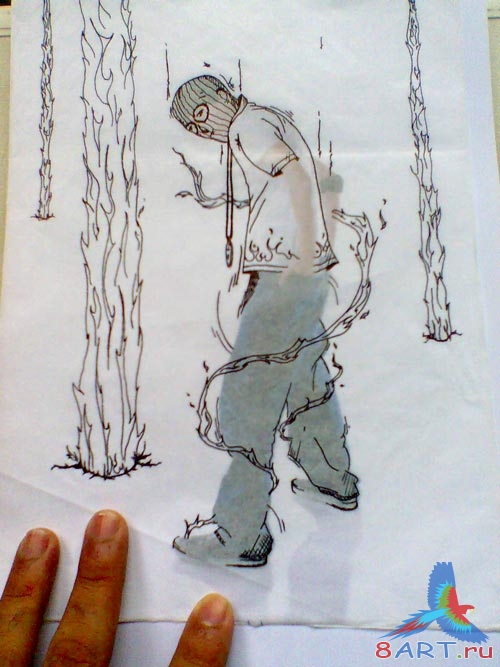
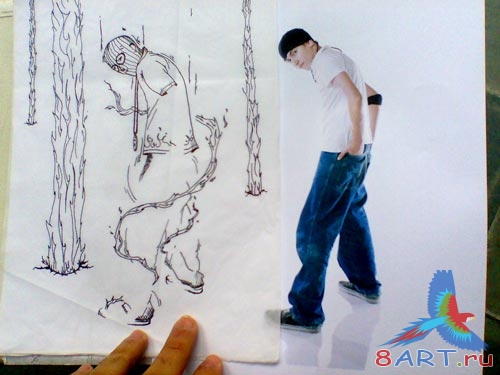
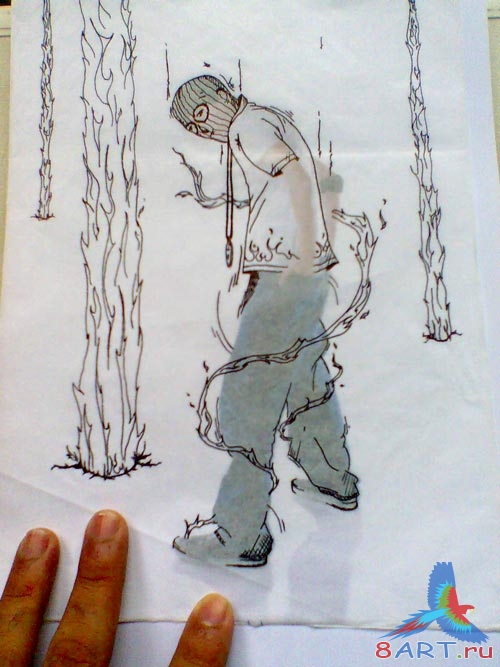
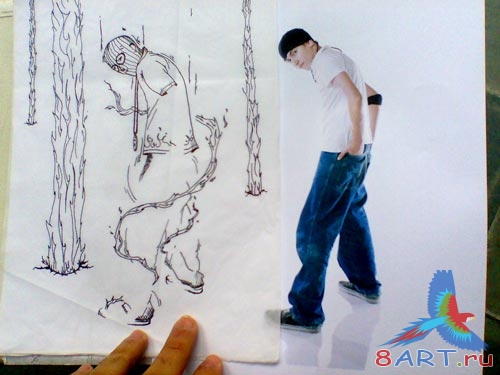
Применяем свои творческие навыки. Сначала распечатаем фотографию человека, с которой работаем и на ее основе на белой бумаге рисуем узоры и линии, которые после будут совмещены с фотографией.


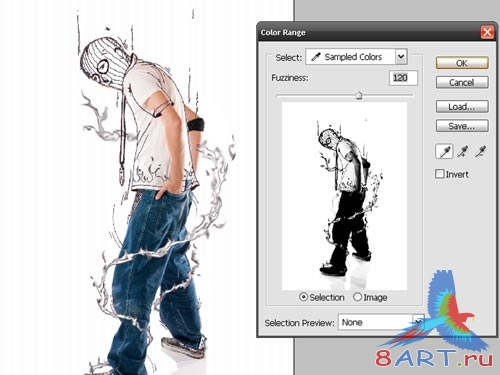
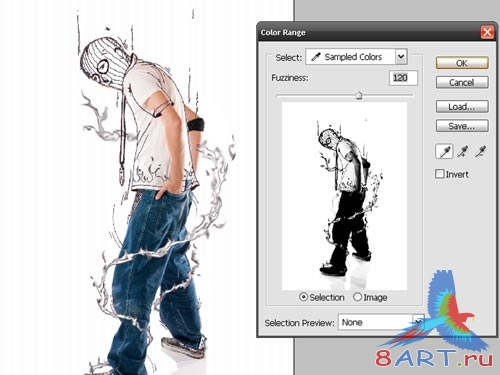
Теперь отсканируйте получившийся рисунок, загрузите его в Фотошоп и вставьте новым слоем над слоем «Boy». Назовите его «sketch». Далее нужно выбрать в меню пункт Выделение > Цветовой диапазон (Select – Color Range) и установить Разброс (Fuzziness) на 120, после чего, вокруг черных областей появится выделение.

ШАГ 3.
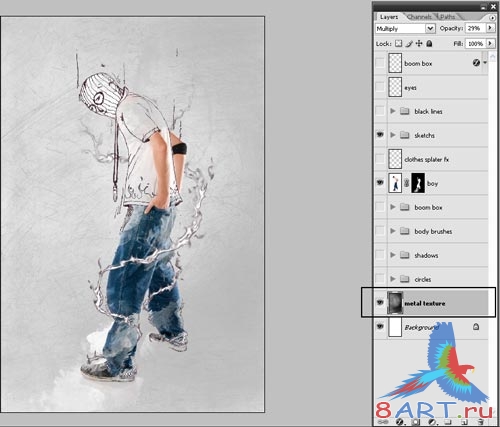
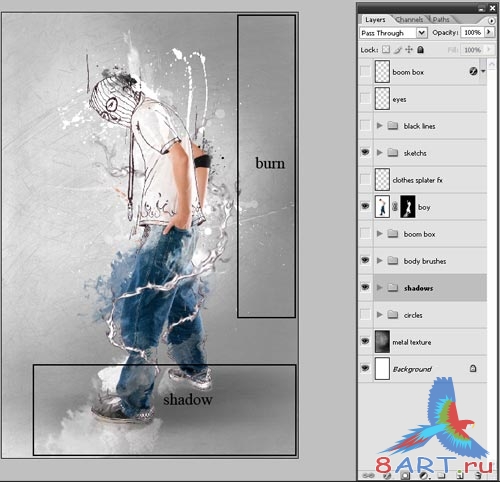
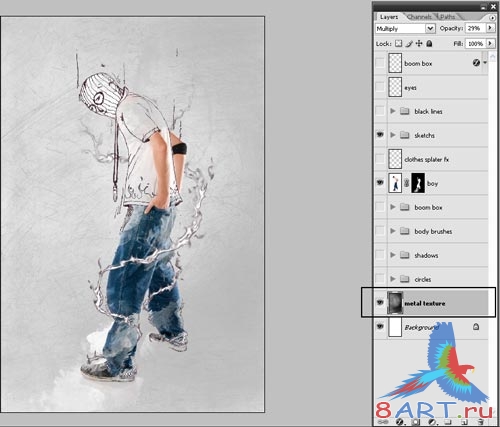
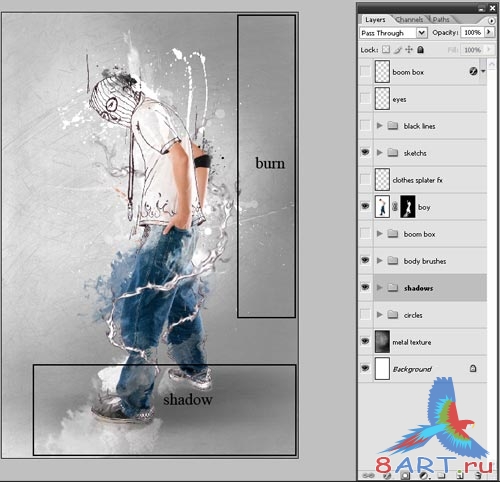
Над фоновым слоем вставим текстуру металла и назовем этот слой «Texture». Придадим режиму наложения значение Умножение (Multiply), а непрозрачность – 30 %. В палитре инструментов выбираем инструмент Затемнитель (Burn Tool, на клавиатуре O) и затемняем определенные области на текстуре.

ШАГ 4.
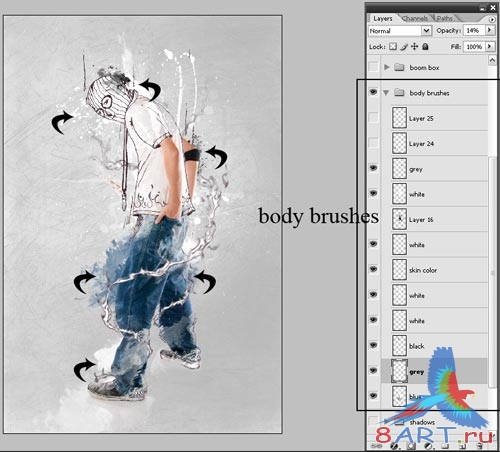
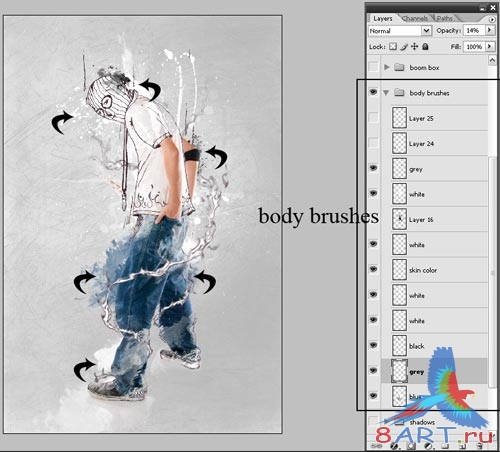
Далее мы слегка обрисуем нашего персонажа. Добавим еще один слой и поместим его под «Boy». Предварительно загрузим кисти воды и импортируем их в Фотошоп. Чтобы определиться с цветом зарисовываемой области, воспользуемся Пипеткой (Eyedropper Tool или I). Берем кисть и зарисовываем всю одежду и руки. По возможности, желательно каждый узор наносить на новом слое и разной непрозрачностью. По окончанию зарисовок, объединяем все слои с водяными узорами, в одну группу командой Ctrl + G и называем ее «Body Brushes».

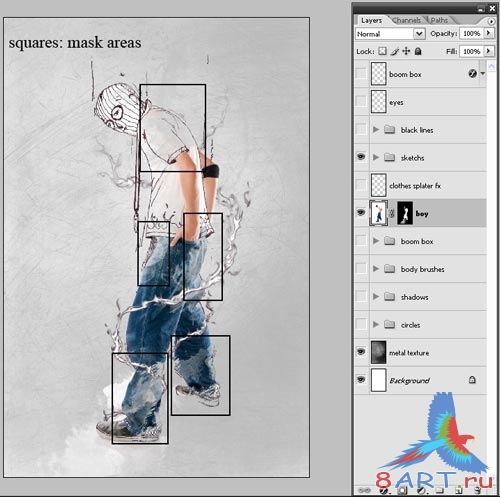
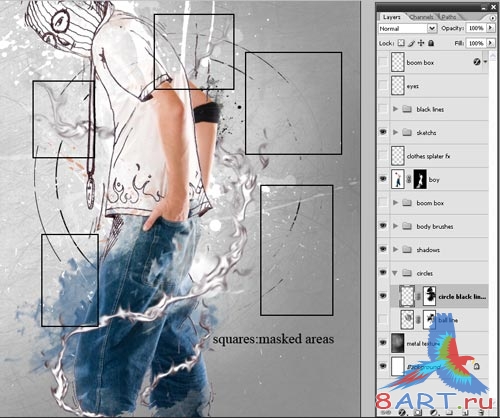
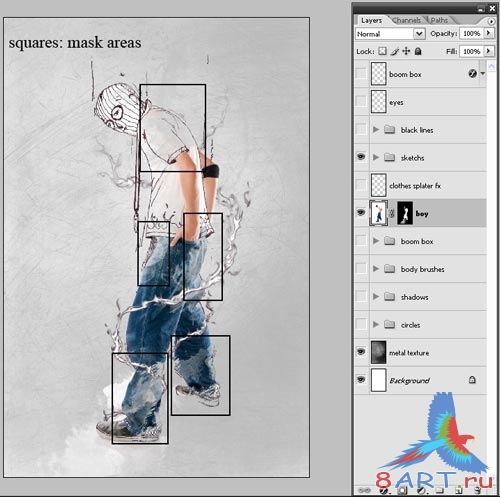
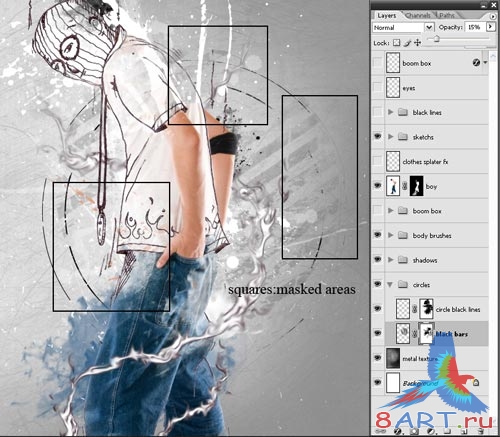
Щелкаем мышкой на слое «Boy» и добавляем ему пиксельную маску с помощью команды Слой – Слой-маска – Показать все (Layer – Layer Mask – Reveal All). Берем любую кисть воды с черным цветом и, попутно меняя непрозрачность, зарисовываем те области, которые должны быть скрыты (см. скриншот)

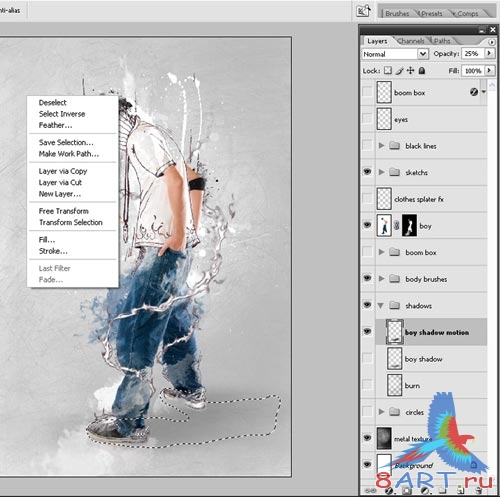
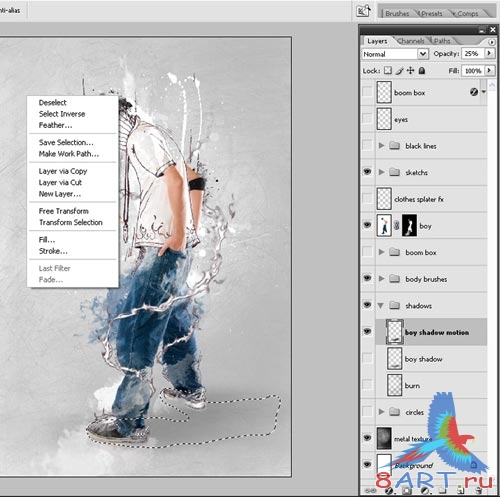
Для реалистичности добавим тень под моделью. Для этого нужно создать еще один слой и с помощью инструмента Лассо (Lasso Tool или L) с растушевкой в 30 px создать выделение под человеком, начиная с ног. Затем, щелкнув правой кнопкой мыши по выделению, из контекстного меню нужно выбрать пункт Выполнить заливку (Fill), что и мы делаем, выбирая для этого черный цвет.

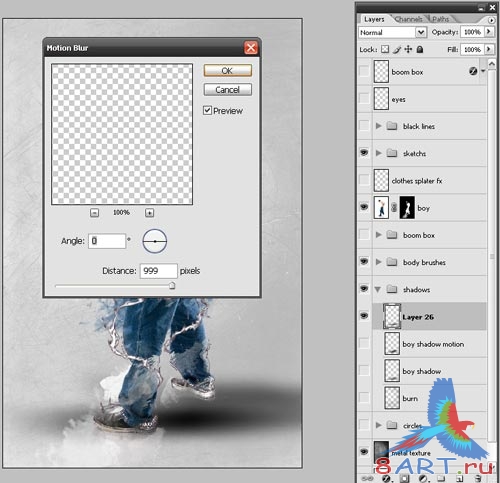
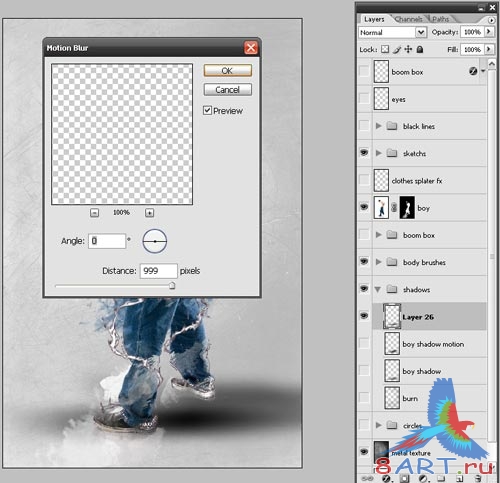
К слою с получившейся тенью применяем фильтр Размытие в движении (Filter - Blur - Motion Blur Filter) со следующими параметрами: Угол – 0, Смещение – 999 px. Затем нужно уменьшить непрозрачность слоя тени до 40%.

Копируем слой с тенью, уменьшаем его непрозрачность до 30% и группируем эти два слоя-тени командой Ctrl + G.

ШАГ 5.
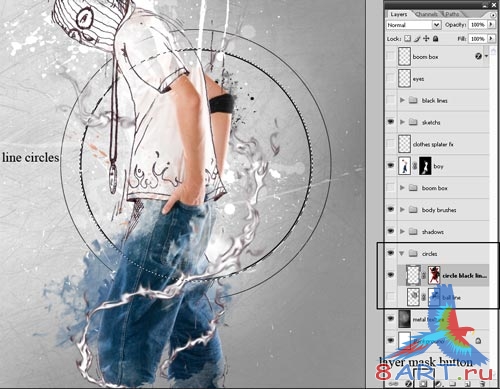
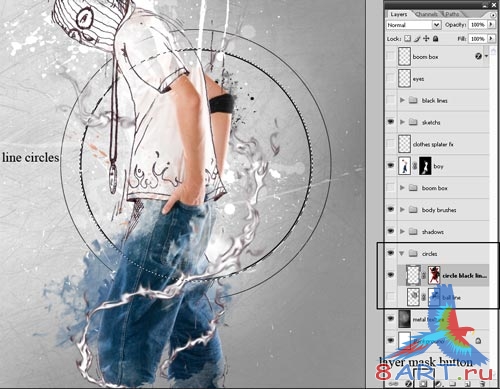
Теперь будем добавлять графические элементы к нашему коллажу. Создаем новый слой и назовем его «Line circles». В палитре инструментов находим инструмент Овальная область (Elliptical Marquee Tool, M) и, нажав клавишу Shift, создаем на холсте круглое выделение. С помощью команды меню Редактирование – Обводка (Edit – Stroke) создаем обводку черного цвета и шириной 3 px. Затем, не убирая выделение, в меню переходим к пункту Выделение – Трансформировать выделенную область (Select – Transform Selection) и, зажав клавишу Shift, уменьшаем окружность в диаметре. Повторим обводку для полученного выделения, но шириной в 1 px, после чего переместим слой с окружностями выше слоя «Texture».


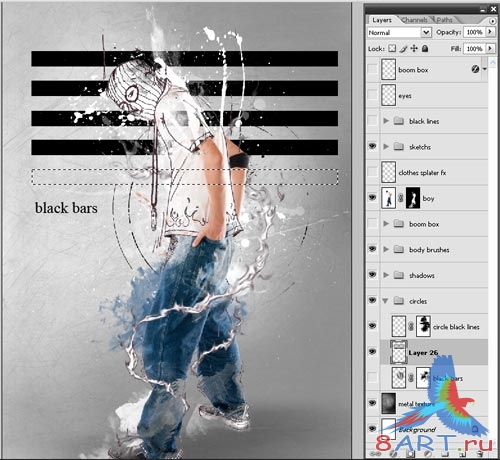
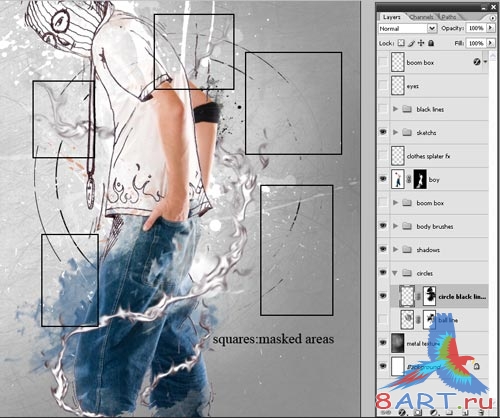
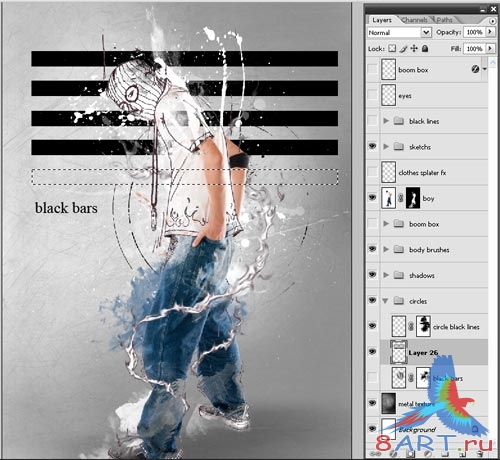
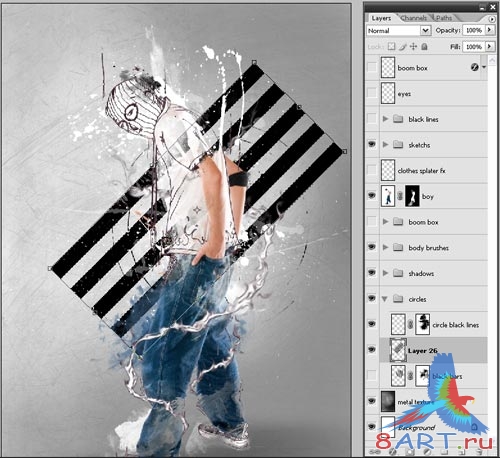
Следующим шагом рисуем прямоугольники. Для этого создаем еще один новый слой и называем его «Black bars». Из инструментов выбираем Прямоугольное выделение Rectangular Marquee Tool и создаем выделение в форме полосы, после чего заливаем его черным цветом. Затем копируем получившуюся полосу 4 раза и мышью передвигаем вертикально и параллельно относительно оригинала с помощью зажатой клавиши Shift.

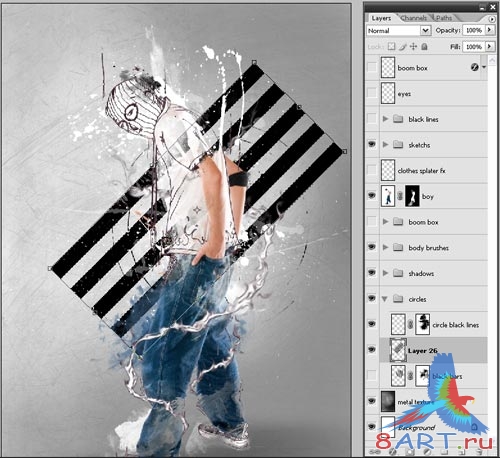
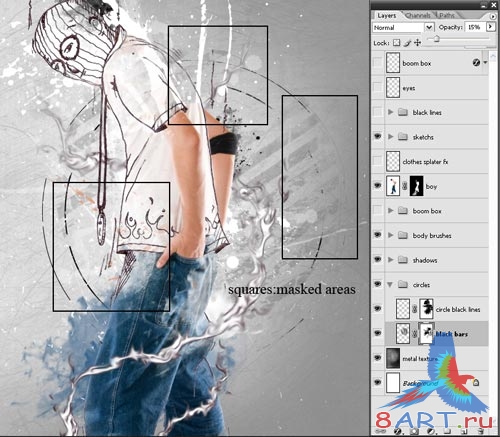
Далее, в меню выбираем инструмент Свободное трансформирование (Ctrl + T) и поворачиваем слой с полосами на 45 градусов, после чего к ним применяем пиксельную маску и водяной кистью зарисовываем выборочные области полос.

Теперь пропишем 20%-ю непрозрачность для слоя с полосами и объединим полосы с кругами в группу, назовем ее «Circle effects».

ШАГ 6.
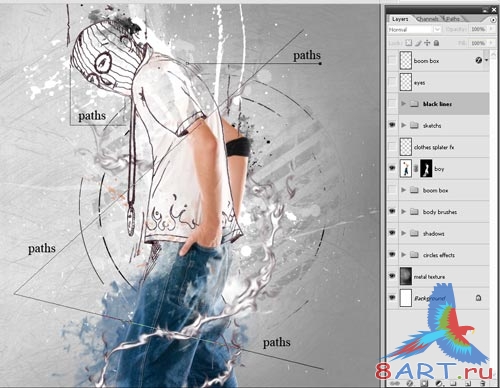
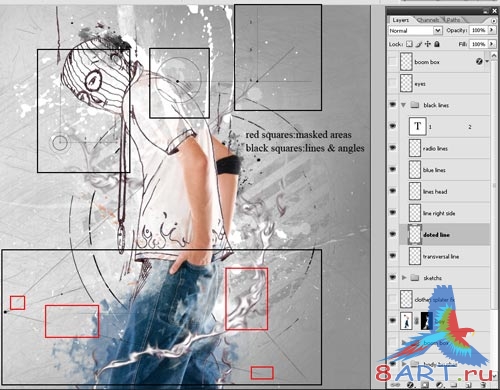
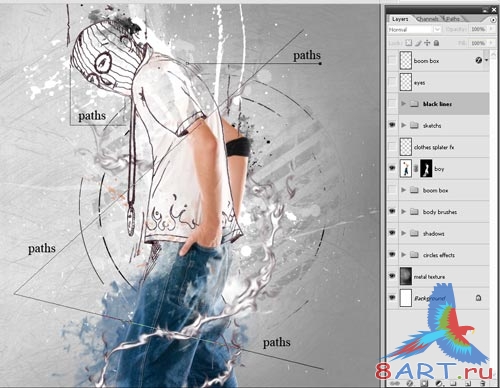
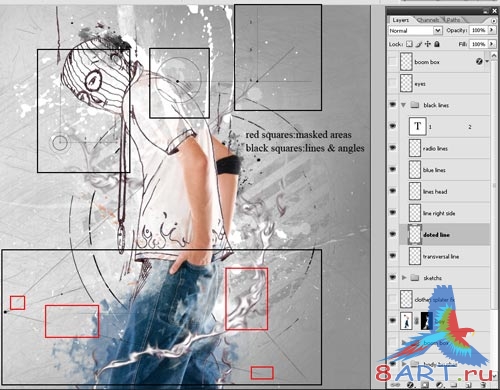
Добавим еще один слой под названием «Black lines» и на нем с помощью Пера (Pen Tool, P на клавиатуре) проведем несколько линий (см. скриншот).

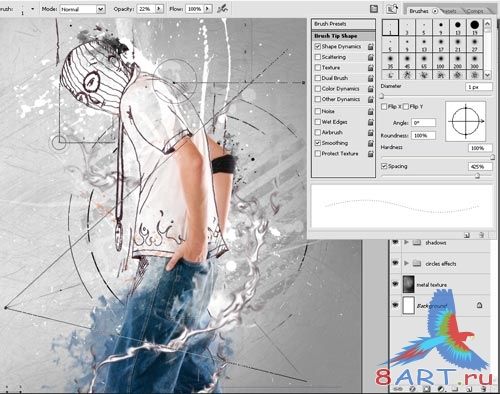
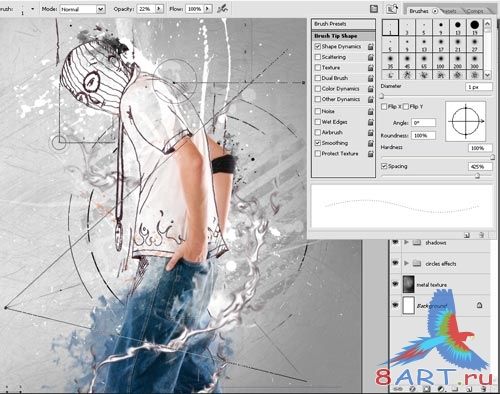
Снова выбираем кисть и переходим в палитру кистей. Разброс установим в 425%, а размер 1 px, края – жесткие. Возвращаемся к инструменту Перо и щелкаем правой кнопкой мыши на рабочем документе. Далее нужно выбрать пункт Выполнить обводку контура (Stroke Path), а в открывшемся окне выбрать Кисть (Brush), но ни в коем случае не нужно устанавливать значение Имитировать нажим (Simulate Pressure).

Таким же образом можно добавить еще несколько кругов и линий, а также, пунктиров, попутно стирая у них некоторые области.

ШАГ 7.
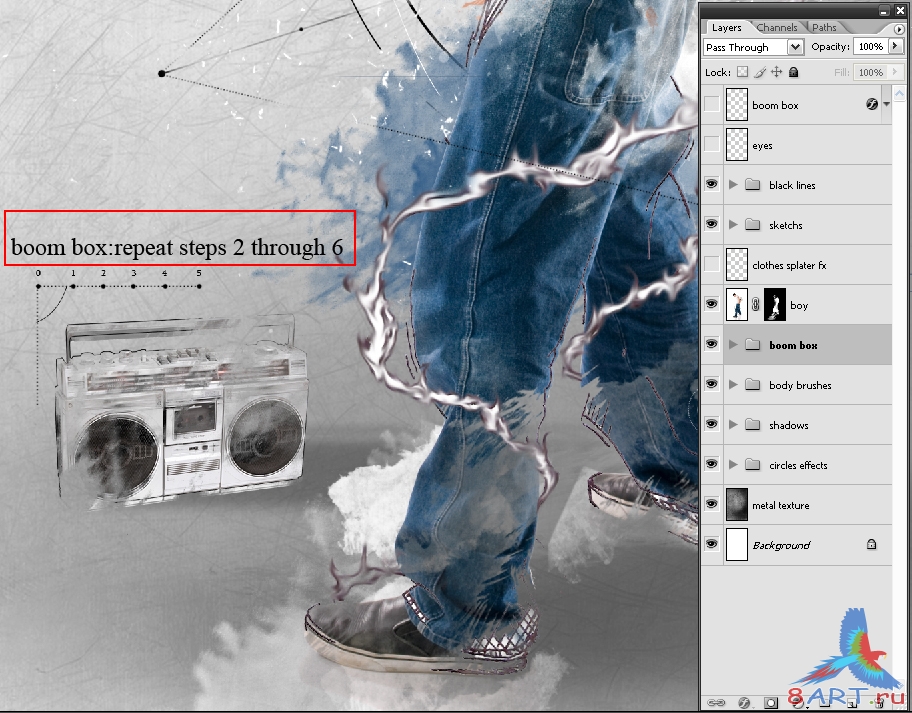
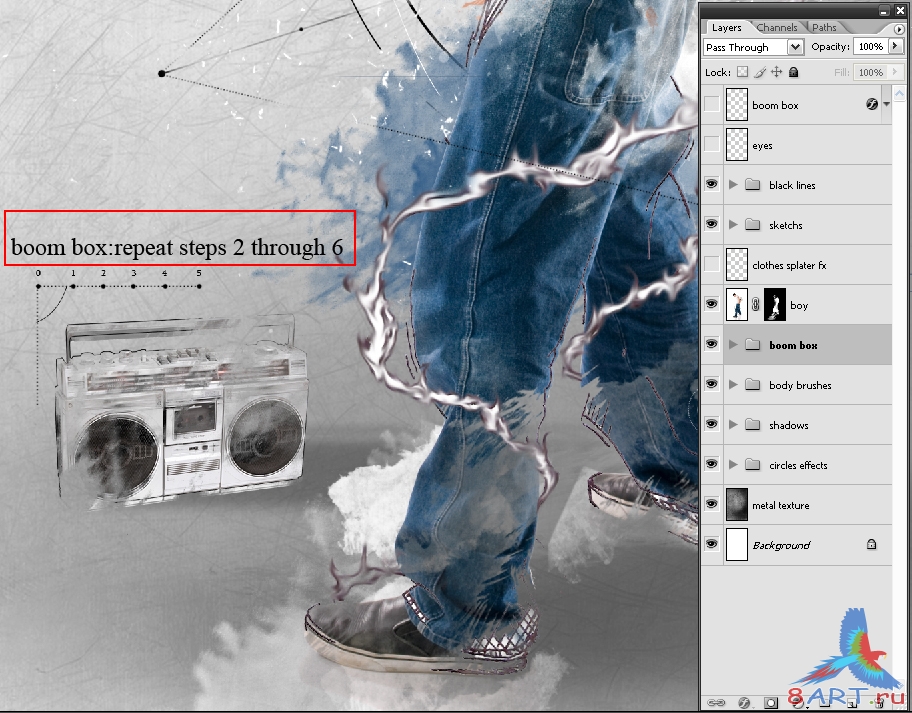
Можно освежить сцену магнитофоном. Для его слоя выполните операции 2 – 6.

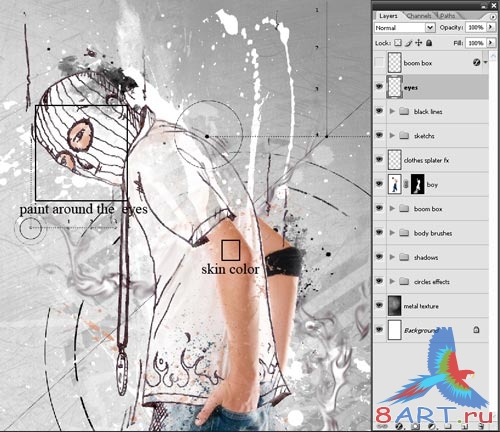
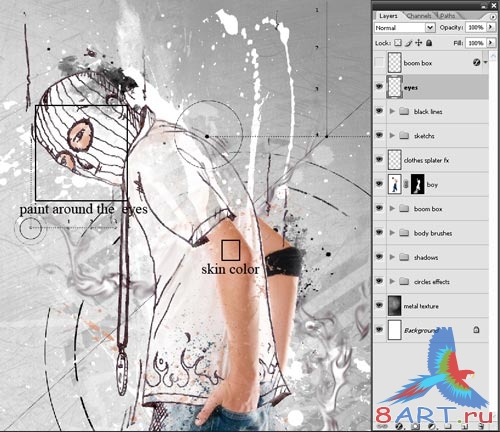
Осталось нарисовать кожу вокруг глаз. Цвет возьмем пипеткой (Eyedropper Tool, I) из кожи на руках персонажа, и кистью с низкой непрозрачностью обрисуем область вокруг глаз.

Наша абстракция готова.

Источник: psdeluxe.com
Переведено специально для 8ART.RU

ШАГ 1.
В графическом редакторе создаем новый документ (Ctrl + N) с белым фоном и размерами 900х1355 px.

Открываем фотографию человека (можно свою) и вставляем его в рабочий документ. Назовем этот слой «Boy». Теперь нужно отделить человека от фона. Для этого вы можете воспользоваться любым подходящим инструментом. В уроке использовалось Перо (Pen Tool, клавиатурное сокращение - P) для того, чтобы создать маску слоя. То есть, рисуем контур, преобразовываем его в выделение (Ctrl + Enter), после чего добавляем пиксельную маску. В результате то лишнее, что за пределами выделение, будет спрятано.

ШАГ 2.
Применяем свои творческие навыки. Сначала распечатаем фотографию человека, с которой работаем и на ее основе на белой бумаге рисуем узоры и линии, которые после будут совмещены с фотографией.


Теперь отсканируйте получившийся рисунок, загрузите его в Фотошоп и вставьте новым слоем над слоем «Boy». Назовите его «sketch». Далее нужно выбрать в меню пункт Выделение > Цветовой диапазон (Select – Color Range) и установить Разброс (Fuzziness) на 120, после чего, вокруг черных областей появится выделение.

ШАГ 3.
Над фоновым слоем вставим текстуру металла и назовем этот слой «Texture». Придадим режиму наложения значение Умножение (Multiply), а непрозрачность – 30 %. В палитре инструментов выбираем инструмент Затемнитель (Burn Tool, на клавиатуре O) и затемняем определенные области на текстуре.

ШАГ 4.
Далее мы слегка обрисуем нашего персонажа. Добавим еще один слой и поместим его под «Boy». Предварительно загрузим кисти воды и импортируем их в Фотошоп. Чтобы определиться с цветом зарисовываемой области, воспользуемся Пипеткой (Eyedropper Tool или I). Берем кисть и зарисовываем всю одежду и руки. По возможности, желательно каждый узор наносить на новом слое и разной непрозрачностью. По окончанию зарисовок, объединяем все слои с водяными узорами, в одну группу командой Ctrl + G и называем ее «Body Brushes».

Щелкаем мышкой на слое «Boy» и добавляем ему пиксельную маску с помощью команды Слой – Слой-маска – Показать все (Layer – Layer Mask – Reveal All). Берем любую кисть воды с черным цветом и, попутно меняя непрозрачность, зарисовываем те области, которые должны быть скрыты (см. скриншот)

Для реалистичности добавим тень под моделью. Для этого нужно создать еще один слой и с помощью инструмента Лассо (Lasso Tool или L) с растушевкой в 30 px создать выделение под человеком, начиная с ног. Затем, щелкнув правой кнопкой мыши по выделению, из контекстного меню нужно выбрать пункт Выполнить заливку (Fill), что и мы делаем, выбирая для этого черный цвет.

К слою с получившейся тенью применяем фильтр Размытие в движении (Filter - Blur - Motion Blur Filter) со следующими параметрами: Угол – 0, Смещение – 999 px. Затем нужно уменьшить непрозрачность слоя тени до 40%.

Копируем слой с тенью, уменьшаем его непрозрачность до 30% и группируем эти два слоя-тени командой Ctrl + G.

ШАГ 5.
Теперь будем добавлять графические элементы к нашему коллажу. Создаем новый слой и назовем его «Line circles». В палитре инструментов находим инструмент Овальная область (Elliptical Marquee Tool, M) и, нажав клавишу Shift, создаем на холсте круглое выделение. С помощью команды меню Редактирование – Обводка (Edit – Stroke) создаем обводку черного цвета и шириной 3 px. Затем, не убирая выделение, в меню переходим к пункту Выделение – Трансформировать выделенную область (Select – Transform Selection) и, зажав клавишу Shift, уменьшаем окружность в диаметре. Повторим обводку для полученного выделения, но шириной в 1 px, после чего переместим слой с окружностями выше слоя «Texture».


Следующим шагом рисуем прямоугольники. Для этого создаем еще один новый слой и называем его «Black bars». Из инструментов выбираем Прямоугольное выделение Rectangular Marquee Tool и создаем выделение в форме полосы, после чего заливаем его черным цветом. Затем копируем получившуюся полосу 4 раза и мышью передвигаем вертикально и параллельно относительно оригинала с помощью зажатой клавиши Shift.

Далее, в меню выбираем инструмент Свободное трансформирование (Ctrl + T) и поворачиваем слой с полосами на 45 градусов, после чего к ним применяем пиксельную маску и водяной кистью зарисовываем выборочные области полос.

Теперь пропишем 20%-ю непрозрачность для слоя с полосами и объединим полосы с кругами в группу, назовем ее «Circle effects».

ШАГ 6.
Добавим еще один слой под названием «Black lines» и на нем с помощью Пера (Pen Tool, P на клавиатуре) проведем несколько линий (см. скриншот).

Снова выбираем кисть и переходим в палитру кистей. Разброс установим в 425%, а размер 1 px, края – жесткие. Возвращаемся к инструменту Перо и щелкаем правой кнопкой мыши на рабочем документе. Далее нужно выбрать пункт Выполнить обводку контура (Stroke Path), а в открывшемся окне выбрать Кисть (Brush), но ни в коем случае не нужно устанавливать значение Имитировать нажим (Simulate Pressure).

Таким же образом можно добавить еще несколько кругов и линий, а также, пунктиров, попутно стирая у них некоторые области.

ШАГ 7.
Можно освежить сцену магнитофоном. Для его слоя выполните операции 2 – 6.

Осталось нарисовать кожу вокруг глаз. Цвет возьмем пипеткой (Eyedropper Tool, I) из кожи на руках персонажа, и кистью с низкой непрозрачностью обрисуем область вокруг глаз.

Наша абстракция готова.

Источник: psdeluxe.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.