Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Фотография с эффектом старины
Лет эдак 30 назад для того, чтобы сделать цветной портрет формата А4, мастера фотостудий увеличивали черно-белую фотографию и вручную проводили корректировку ее цветности и тонов. В результате кропотливой работы, получались портреты полуручной работы, отдающие неким шармом и неповторимостью. Мы не будем проходить мимо такого интересного случая и попробуем реализовать то же самое, но в графическом редакторе.


Перед нами стандартный портрет с естественным освещением справа. Поэтому, можно предварительно осветлить тень на левой стороне лица.

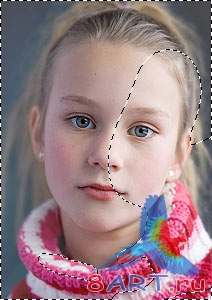
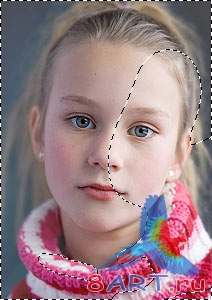
Для начала осветлим фон. Следует отметить, что в осветлении фона нуждается конкретная фотография, и другое фото, возможно, не нуждается в данной операции. Итак, из палитры инструментов выбираем Лассо (L) и выделяем область фона
, нуждающаяся в осветлении. Чтобы сделать края выделения более мягкими, выполним команду Выделение-Растушевка (Select – Feather) и в появившемся окне зададим необходимое значение. Возможно, с первого раза не удастся выбрать правильную растушевку, поэтому пробуйте опытным путем. Как правило, чем больше фотография, тем большее размытие выделения нужно задавать, и наоборот.
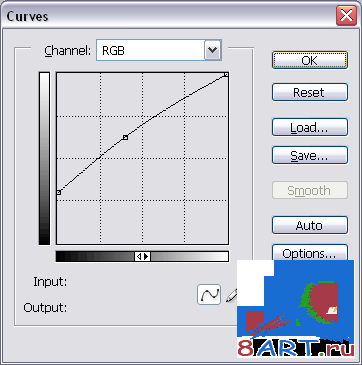
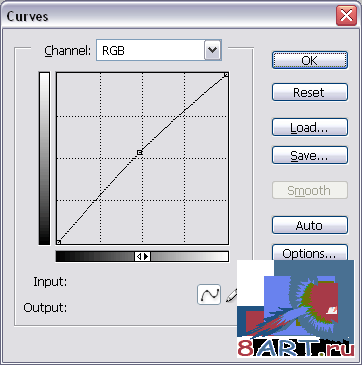
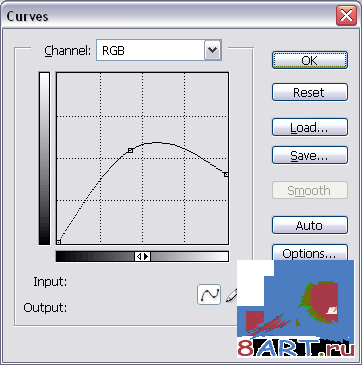
Далее нужно создать новый слой коррекции, выбрав в меню Слой – Новый корректирующий слой – Кривые (Layers - New Adjustment Layer – Curves) и из списка типов выбрать Кривые (Curves). Настройки кривых выбираем следующие.

Вот, что получилось.

Нажав CTRL + D, снимаем выделение. Одновременно с фоном, осветление получили и волосы.

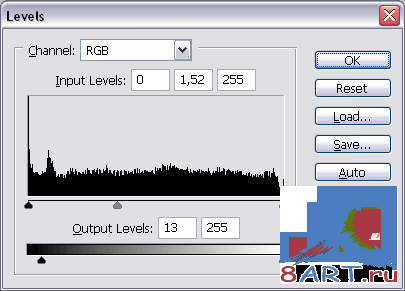
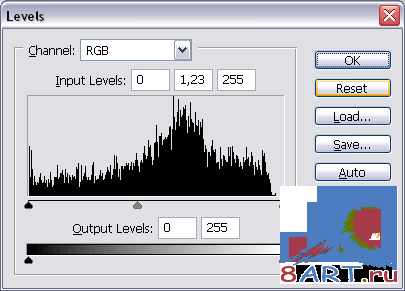
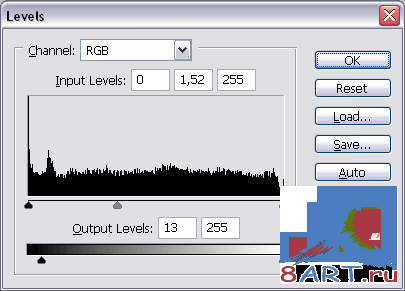
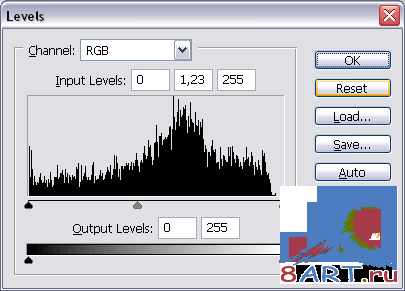
Теперь видим, что у свитера девочки слишком контрастный воротник, который перетягивает на себя все внимание зрителя, попробуем это исправить. Вновь обращаемся к инструменту Лассо (Lasso Tool, L на клавиатуре), выделяем воротник и смягчаем края выделением Ратушевкой (Feather). После этого создаем Новый корректирующий слой (Layers - New Adjustment Layer) в режиме Уровни (Levels).

После проведенных манипуляций убираем выделение (CTRL + D).

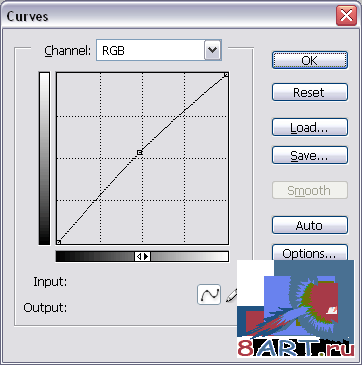
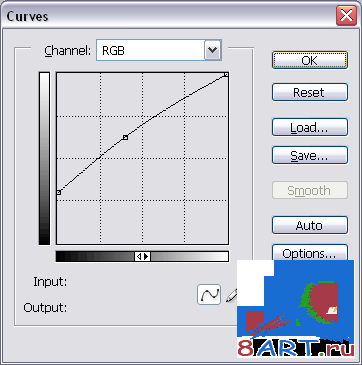
Осветлим немного тень на левой стороне лица. Снова: Лассо, выделение нужной области, Растушевка. Создаем новый корректирующий слой (Layers - New Adjustment Layer), выбираем Кривые (Curves) со следующими настройками.

Нажимаем применить (OK) и снимаем выделение (CTRL + D).

В принципе, мы достигли результата, однако, мы попробуем его улучшить.

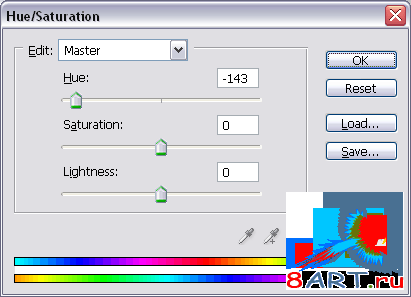
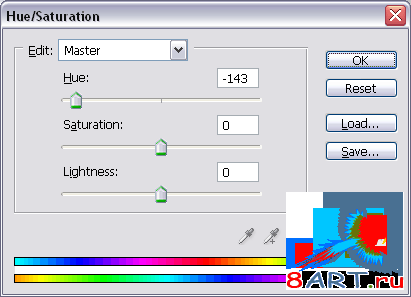
Вновь создаем корректирующий слой Насыщенность (Layers - New Adjustment Layer - Hue/Saturation) и подберем следующие параметры.

Режим смешивания и непрозрачность данного слоя выставляем, соответственно, Overlay (Перекрытие) и 40 %.
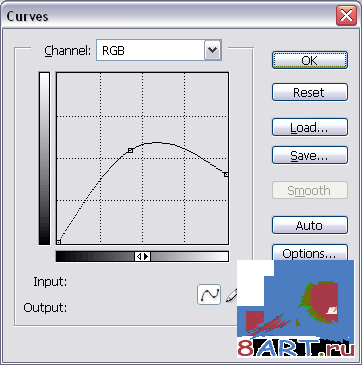
Далее создаем еще один слой коррекции Кривые (Layers - New Adjustment Layer – Curves) и отмечаем галочку Использовать предыдущий слой для создания обтравочной маски (Use Previous Layer to Create Clipping Mask). Параметры кривых установите такие.

Теперь на коже появились мягкие тоновые переходы. Нажимаем D, чтобы установить цвета по умолчанию, а X поменяет эти цвета местами. Добавляем рабочему документу еще один корректирующий слой Карта градиента (Layers - New Adjustment Layer - Gradient Map), при этом, изображение станет черно-белым.

Устанавливаем значение непрозрачности слоя надстройки на 75%. Теперь выбираем кисть с черным цветом, смягчаем ее края и устанавливаем непрозрачность в диапазоне 20 – 30%. И теперь зарисовываем слой градиентной карты, при этом, на нужных нам областях фотографии, проявится цвет. Вернем цветность глазам, губам, щекам и свитеру, при этом, нужно следить за диаметром кисти и старайться не проводить ею более одного раза на одном и том же месте.

Отредактируем фон позади девочки, чтобы он стал мягким и однородным, как это делали на старых ретушированных портретах. Создадим новый слой и белой мягкой кистью нарисуем узоры в углах и по краям фото.

С помощью фильтра Размытие по Гауссу (Gaussian Blur) размываем слой с белыми узорами.


Окинем общим взглядом всю фотографию. Давайте сделаем глаза более выразительными. Для этого выделяем области вокруг лаз с помощью инструмента Лассо. Для того чтобы добавить второе выделение к первому, следует второе создавать, зажав одновременно клавишу SHIFT, или отметить на верхней панели кнопку Добавление к выделенной области.

Как и в предыдущих случаях, применим к выделенным областям Растушевку (Feather) со значеним 30px. Последним шагом будет добавление нового корректирующего слоя Уровни (Layers - New Adjustment Layer – Levels) со следующими параметрами. Убираем выделение командой CTRL + D.


Вот так, буквально за несколько минут нам удалось состарить фото и придать ему оттенок прошлого.


Перед нами стандартный портрет с естественным освещением справа. Поэтому, можно предварительно осветлить тень на левой стороне лица.

Для начала осветлим фон. Следует отметить, что в осветлении фона нуждается конкретная фотография, и другое фото, возможно, не нуждается в данной операции. Итак, из палитры инструментов выбираем Лассо (L) и выделяем область фона
, нуждающаяся в осветлении. Чтобы сделать края выделения более мягкими, выполним команду Выделение-Растушевка (Select – Feather) и в появившемся окне зададим необходимое значение. Возможно, с первого раза не удастся выбрать правильную растушевку, поэтому пробуйте опытным путем. Как правило, чем больше фотография, тем большее размытие выделения нужно задавать, и наоборот.
Далее нужно создать новый слой коррекции, выбрав в меню Слой – Новый корректирующий слой – Кривые (Layers - New Adjustment Layer – Curves) и из списка типов выбрать Кривые (Curves). Настройки кривых выбираем следующие.

Вот, что получилось.

Нажав CTRL + D, снимаем выделение. Одновременно с фоном, осветление получили и волосы.

Теперь видим, что у свитера девочки слишком контрастный воротник, который перетягивает на себя все внимание зрителя, попробуем это исправить. Вновь обращаемся к инструменту Лассо (Lasso Tool, L на клавиатуре), выделяем воротник и смягчаем края выделением Ратушевкой (Feather). После этого создаем Новый корректирующий слой (Layers - New Adjustment Layer) в режиме Уровни (Levels).

После проведенных манипуляций убираем выделение (CTRL + D).

Осветлим немного тень на левой стороне лица. Снова: Лассо, выделение нужной области, Растушевка. Создаем новый корректирующий слой (Layers - New Adjustment Layer), выбираем Кривые (Curves) со следующими настройками.

Нажимаем применить (OK) и снимаем выделение (CTRL + D).

В принципе, мы достигли результата, однако, мы попробуем его улучшить.

Вновь создаем корректирующий слой Насыщенность (Layers - New Adjustment Layer - Hue/Saturation) и подберем следующие параметры.

Режим смешивания и непрозрачность данного слоя выставляем, соответственно, Overlay (Перекрытие) и 40 %.
Далее создаем еще один слой коррекции Кривые (Layers - New Adjustment Layer – Curves) и отмечаем галочку Использовать предыдущий слой для создания обтравочной маски (Use Previous Layer to Create Clipping Mask). Параметры кривых установите такие.

Теперь на коже появились мягкие тоновые переходы. Нажимаем D, чтобы установить цвета по умолчанию, а X поменяет эти цвета местами. Добавляем рабочему документу еще один корректирующий слой Карта градиента (Layers - New Adjustment Layer - Gradient Map), при этом, изображение станет черно-белым.

Устанавливаем значение непрозрачности слоя надстройки на 75%. Теперь выбираем кисть с черным цветом, смягчаем ее края и устанавливаем непрозрачность в диапазоне 20 – 30%. И теперь зарисовываем слой градиентной карты, при этом, на нужных нам областях фотографии, проявится цвет. Вернем цветность глазам, губам, щекам и свитеру, при этом, нужно следить за диаметром кисти и старайться не проводить ею более одного раза на одном и том же месте.

Отредактируем фон позади девочки, чтобы он стал мягким и однородным, как это делали на старых ретушированных портретах. Создадим новый слой и белой мягкой кистью нарисуем узоры в углах и по краям фото.

С помощью фильтра Размытие по Гауссу (Gaussian Blur) размываем слой с белыми узорами.


Окинем общим взглядом всю фотографию. Давайте сделаем глаза более выразительными. Для этого выделяем области вокруг лаз с помощью инструмента Лассо. Для того чтобы добавить второе выделение к первому, следует второе создавать, зажав одновременно клавишу SHIFT, или отметить на верхней панели кнопку Добавление к выделенной области.

Как и в предыдущих случаях, применим к выделенным областям Растушевку (Feather) со значеним 30px. Последним шагом будет добавление нового корректирующего слоя Уровни (Layers - New Adjustment Layer – Levels) со следующими параметрами. Убираем выделение командой CTRL + D.


Вот так, буквально за несколько минут нам удалось состарить фото и придать ему оттенок прошлого.
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.