Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Создание текста из печенья в фотошопе

Перед выполнением данной манипуляции, подготовим следующие материалы:
-
-
-
ШАГ 1.
Создаем новый документ со следующими настройками: разрешение – 72dpi, ширина – 1000, высота – 400px. Теперь откроем текстуру дерева и переместим ее новым слоем на рабочий документ, подгоняя размеры слоя Свободным трансформированием (Free Transform) под размеры документа.

ШАГ 2.
Затем откроем текстуру печенья и, выбрав в главном меню Изображение - Размер изображения (Image - Image Size), установим значение параметра Ширина на 1000px. Выбираем из меню пункт Редактирование - Определить узор (Edit - Define Pattern) и выполняем сохранение узора, задав название ”Cookie Texture”. Теперь можно закрыть файл с текстурой.

ШАГ 3.
В палитре инструментов выбираем Горизонтальный текст (Horizontal Type Tool) и, выбрав желаемый шрифт и размер (в нашем случае это Arial и 200px соответственно) пишем любое слово, например, “Cookie”.

ШАГ 4.
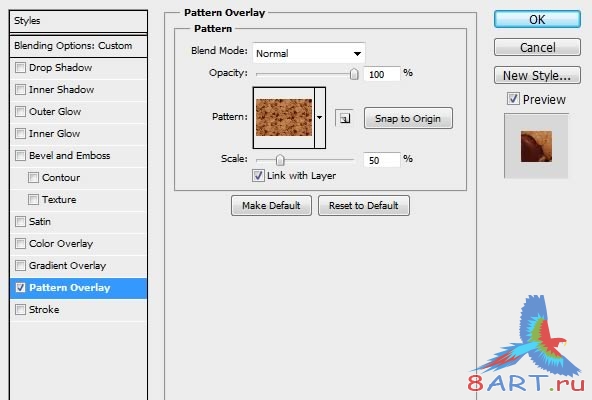
Закончив написание слова, переходим к стилям данного слоя (двойной щелчок по слою в списке слоев) и в открывшемся окне переходим к Наложению узора (Layer Style – Pattern Overlay). В настройках стиля нужно выбрать наш узор Cookie Texture, остальные параметры оставляем нетронутыми.

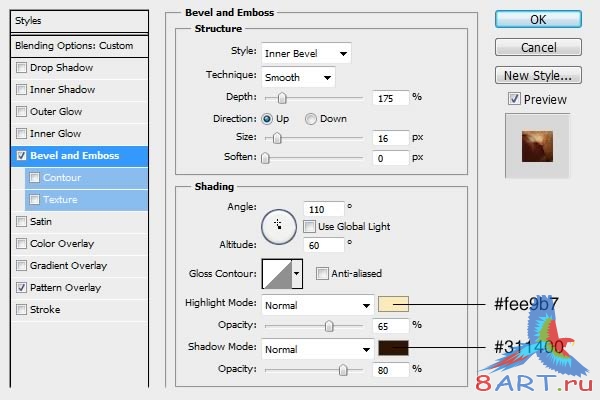
Здесь же, переходим к стилю Тиснение (Bevel and Emboss) со следующими параметрами: Стиль – Внутренний скос (Inner Bevel), а Метод – Плавное (Smooth).


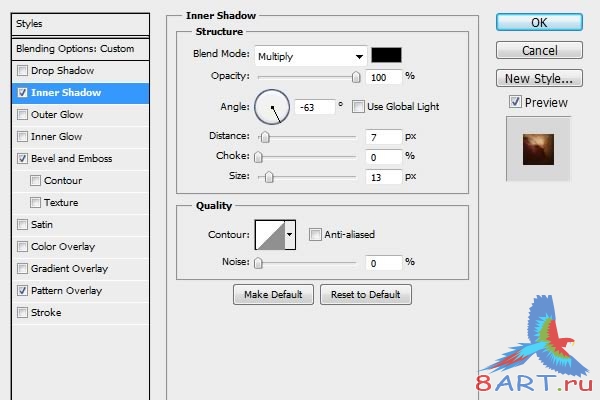
Не покидаем окно стилей и переходим к вкладке Внутренняя тень (Inner Shadow), где устанавливаем режим Наложение (Multiply).


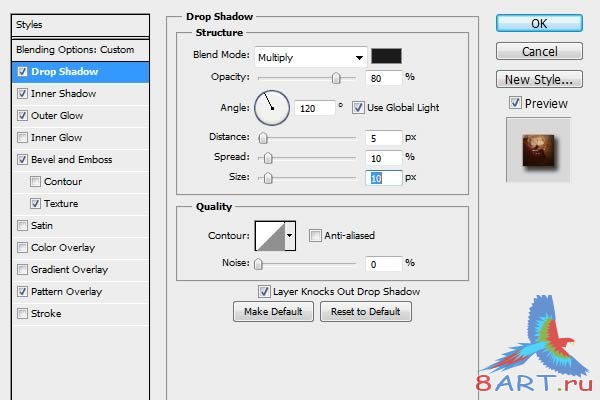
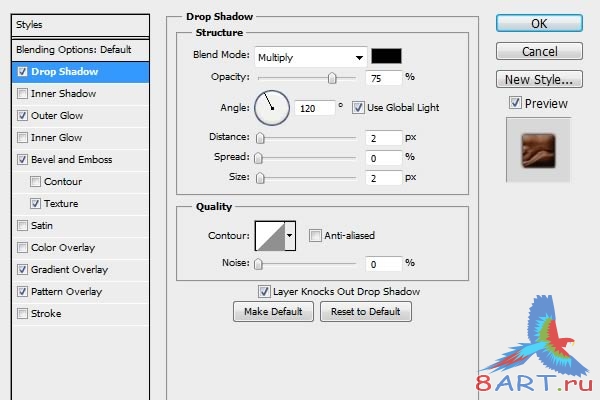
Теперь - Отбрасывание тени (Drop Shadow) в режиме Умножение (Multiply).


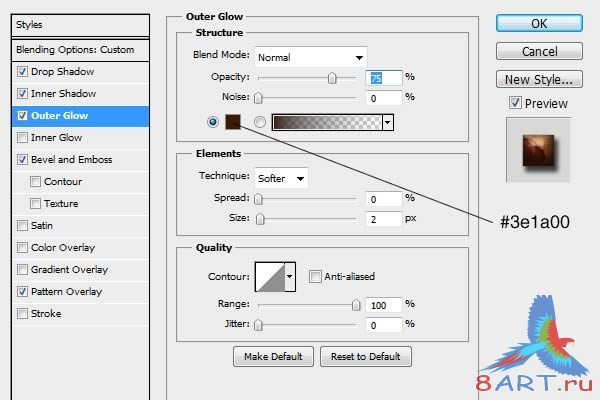
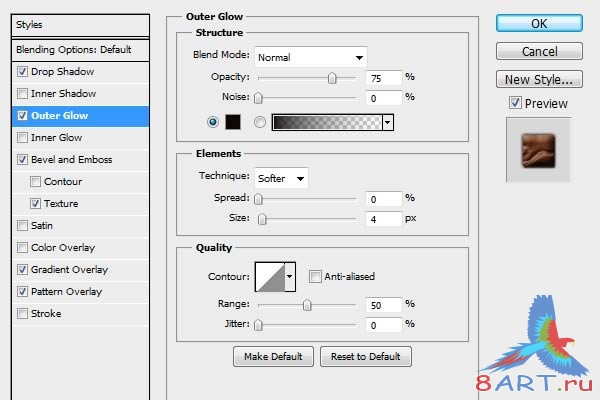
Далее нужно слегка затемнить края букв, для этого перейдем на закладку стиля Внешнее свечение (Outer Glow), а настройки возьмем из скриншота.

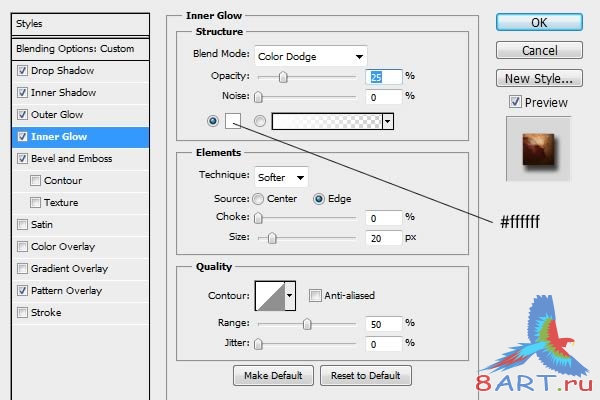
И осветлим буквы внутри с помощью стиля Внутреннее свечение (Inner Glow).


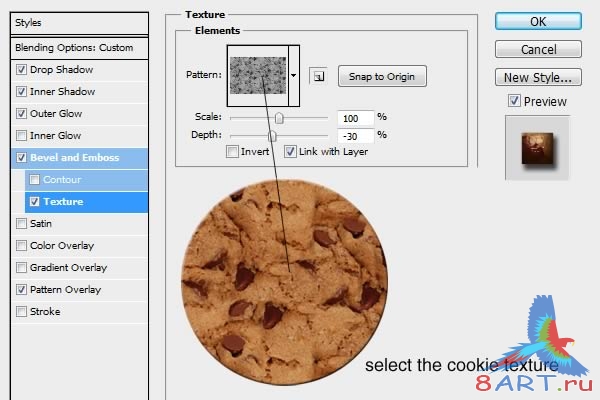
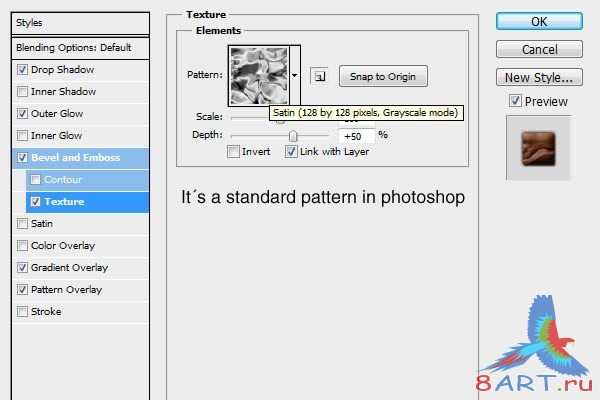
Теперь возвратимся к стилю Внутренний скос и перейдем к его подпункту Текстура (Texture) (см. настройки на скриншоте.)


ШАГ 5.
Так как мы рисуем текст из печенья, то края букв должны быть неровными. Преобразовываем текстовый слой в растровый , для этого нужно щелкнуть правой кнопкой мыши на слое и в появившемся контекстном меню выбрать команду «Растрировать текст» (Rasterize Type). Затем создаим пиксельную маску (Layer Mask) и возьмем кисть черного цвета с диаметром 13 px и 100%-й жесткостью. Этой кистью проведем по краям букв, в результате чего черный цвет спрячет зарисованные части.


ШАГ 6.
Но буквы еще недостаточно аппетитны. Чтобы при взгляде захотелось их съесть, давайте приправим их шоколадом. Для этого создадим новый слой и перейдем в его стили. Настройки стилей установим следующие.
Отбрасывание тени (Drop Shadow) в режиме Умножения (Multiply)

Внешнее свечение – см. скриншот.

Тиснению (Bevel and Emboss) настраиваем такие параметры:
Стиль – Внутренний скос (Inner Bevel);
Метод – Плавный (Smooth);
Режим подсветки – Осветление (Lighten);
Режим тени – Умножение (Multiuply).

Текстура тиснения:

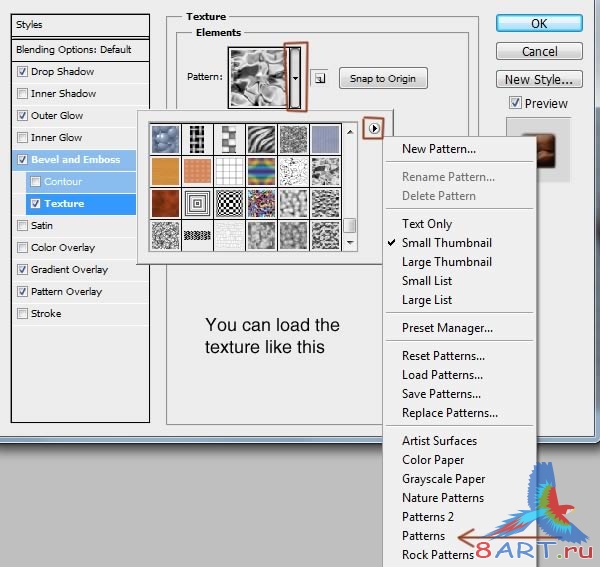
Загружаем нужную нам текстуру так, как показывает схема на представленном скриншоте.

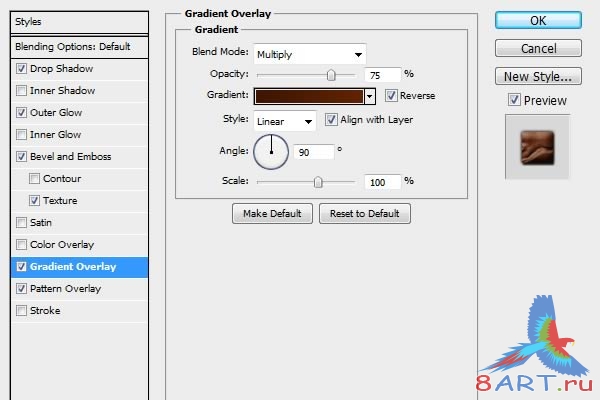
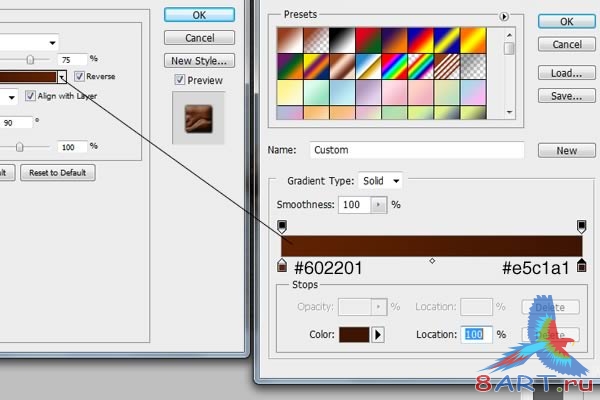
Переходим к стилю Наложение градиента (Gradient Overlay) и устанавливаем следующие настройки:
- Режим - Умножение (Multiply);
- Стиль – Линейный;
- Цвета перехода - от #602201 к #3e1500.


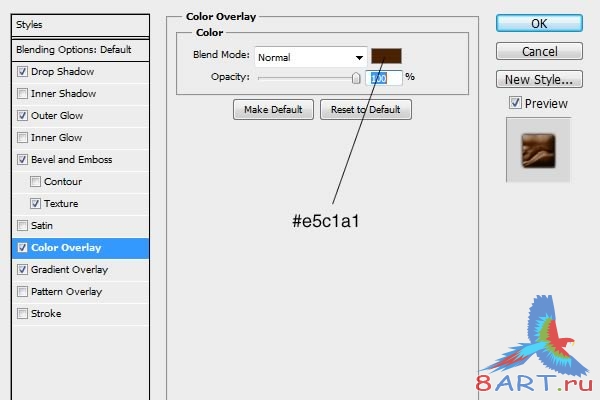
Далее - Вкладка стиля Наложение цвета (Color Overlay), здесь цвет выбираем #3e1500.


ШАГ 7.
И, наконец, нарисуем частички шоколада.


Вот такое шоколадно-песочное печенье из букв у нас получилось. Жаль, что нельзя сказать «Приятного аппетита», ведь таким аппетитным получился результат!

Источник: psd.tutsplus.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.