Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Эффект разбитого стекла

Перед началом урока нужно скачать эти .
Открываем фотографию с панорамой города.

Делаем картину чуть мрачней, и убираем насыщенность цветов с помощью команды коррекции Vibrance. Настройки выберите такие:

Теперь напишем какую-нибудь фразу, например, “The City”. В уроке использовался шрифт Purulen цветом #56767d. Размер можно подобрать на свой вкус. Поместите слой с текстом на линию горизонта.

Давайте сделаем так, чтобы текст гармоничнее смотрелся на фотографии. Для этого сначала нужно преобразовать текстовый слой в растровый с помощью команды Rasterize –> Type. Теперь из инструментальной палитры выбираем Ластик (Eraser Tool), устанавливаем для него гранж-кисть и слегка подтираем нижнюю кромку текста.

Установим непрозрачность текста на 40%.

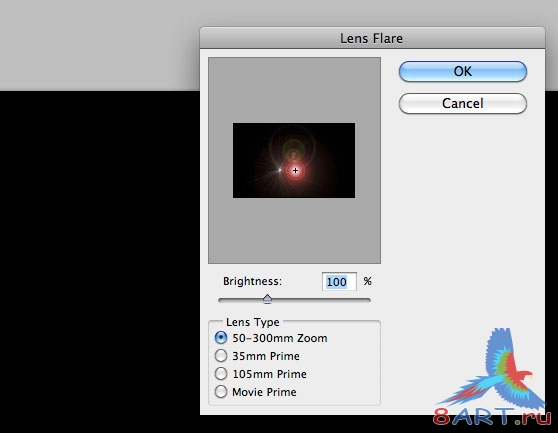
Оживим фотографию с помощью бликов. Для этого создаем новый слой, заливаем его черным цветом и применяем фильтр Блик (Lens Flare Filter).

После этого следует установить Режим наложения для этого слоя Осветление (Blending Mode –> Screen), в результате исчезнет черная заливка, а блик останется.

Настало время бить стекло. Берем инструмент Кисть (Brush Tool) и для рисования устанавливаем набор, скачанный и загруженный в Фотошоп вначале. Черным цветом делаем один штрих.

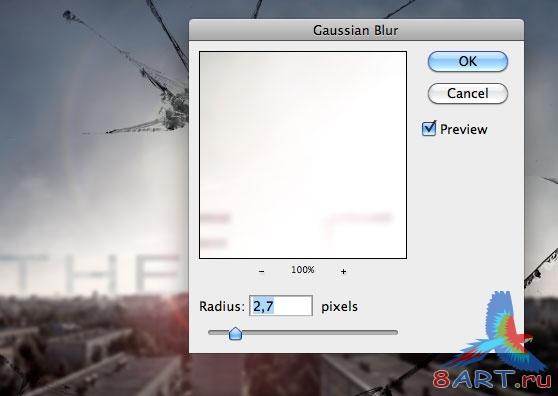
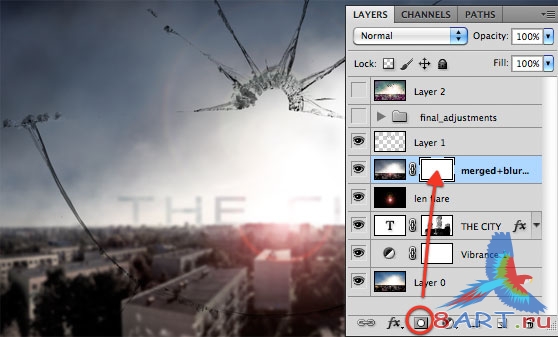
Так по задумке мы смотрим на город через стекло, то фотографию нужно немного размыть. Для этого объединяем все слои кроме слоя с разбитым стеклом в один (Ctrl + Alt + E) и замываем полученный единый слой с помощью фильтра Размытие по гауссу (Gaussian Blur Filter). Значение – 3px.

Теперь к этому слою добавляем маску командой Layer Mask (пиктограмма внизу списка слоев).

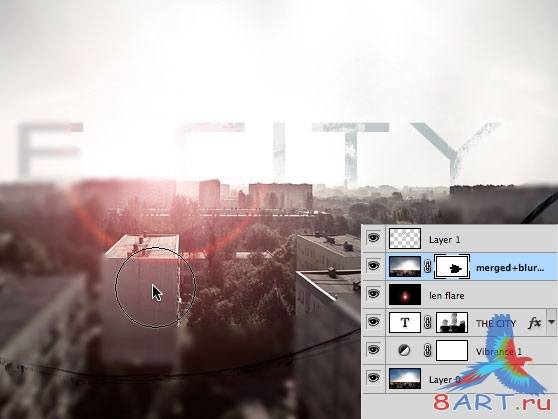
Берем кисть с черным цветом и вокруг текста стекла рисуем область.

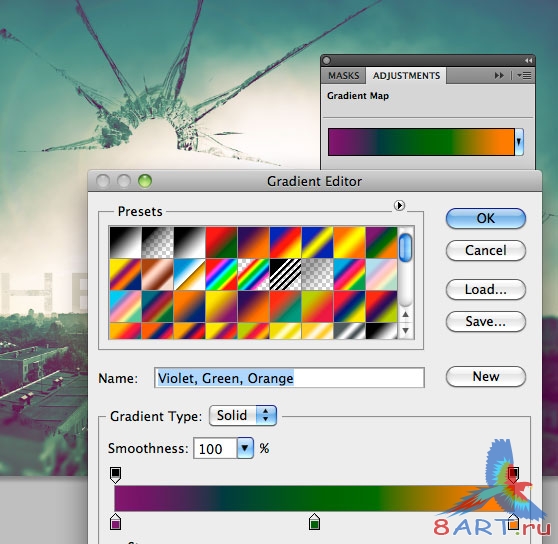
Добавим пастельных тонов к нашей композиции. Для этого создаем специальный слой Карта градиента (Layer -> Gradient Map) со следующими значениями цветов в переходах: #6f156c, #00601b, #fd7c00, после чего устанавливаем 70%-ю непрозрачность, а Режим наложения – Осветление (Blending Mode –> Screen).

И слегка подкорректируем цветовой баланс одноименной командой (Layer -> Color Balance).

Мы завершили данный урок.

Источник: wegraphics.net
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.