Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Кнопки для вашего сайта

Запускаем Фотошоп и создаем новый документ шириной 500px, высотой 300px и белым фоновым цветом. С помощью инструмента Эллипс (Ellipse Tool) нарисуем черный круг – основу всей работы.

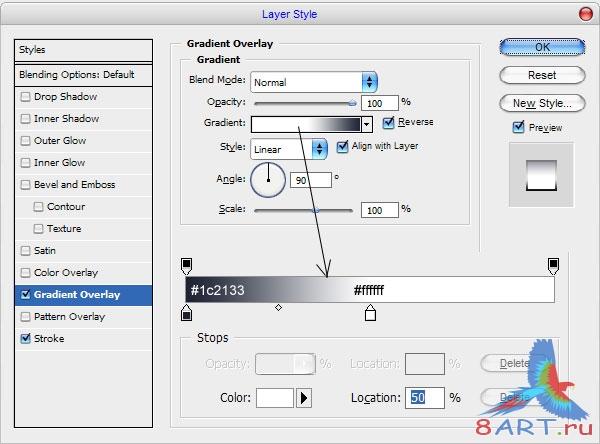
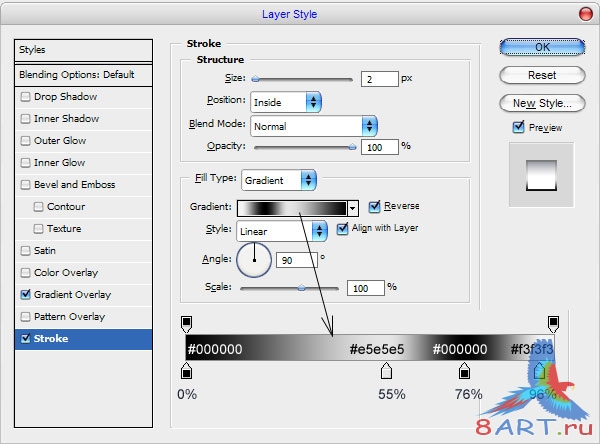
Теперь дважды щелкаем мышкой по названию слоя в списке слоев (или команда LayerStyle ->BlendingOptions) и переходим к редактированию стилей. Итак, стили пропишите такие:
Наложение градиента (Gradient Overlay)

Обводка (Stroke)


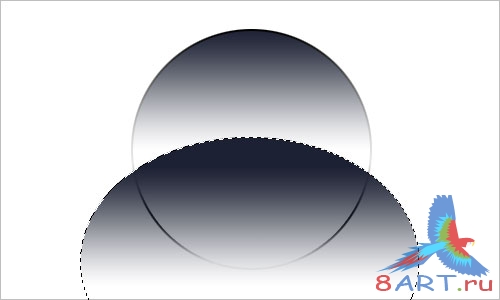
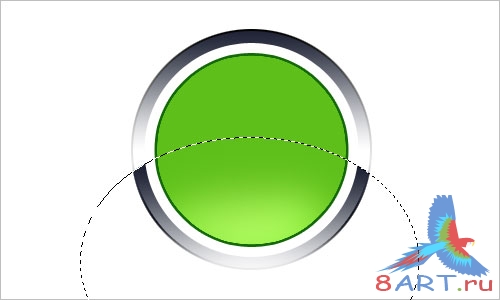
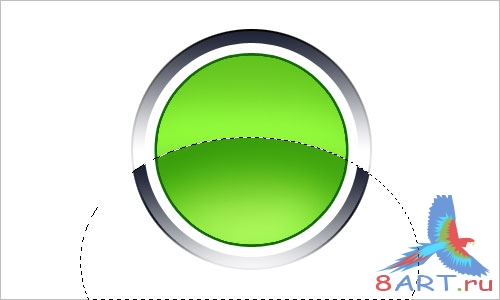
Переходим к созданию светового отблеска на иконке. В инструментальной панели берем Овальную область (Elliptical Marquee Tool) и создаем выделенную область примерно, как показано на скриншоте ниже.

Получив нужное выделение, создаем новый слой командой Create New Layer или, нажав соответствующую иконку на панели списка слоев и выполняем градиентную заливку с переходом от #1c2133 к полной прозрачности.
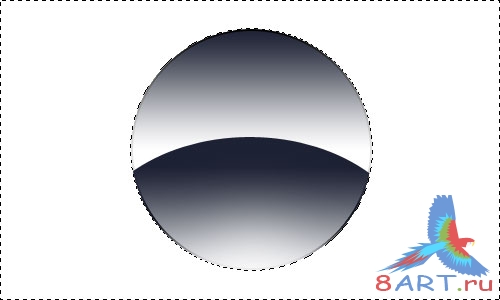
Давайте избавимся от лишних участков на документе. Для этого выделим первый слой (тот, что с кругом), инвертируем это выделение командой Select –>Inverse и, перейдя на слой с овалом, удалим части этого овала, которые находятся за пределами круга. Сделать это можно, нажав на клавиатуре Delete.

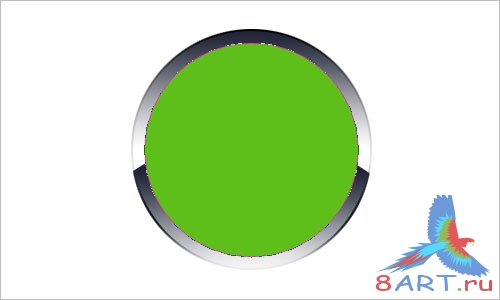
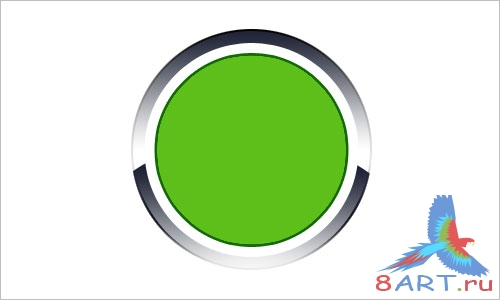
Снимаем выделение командой Ctrl + D и с помощью инструмента Эллипс (Ellipse Tool) создаем окружность с цветом #5ebf1a.

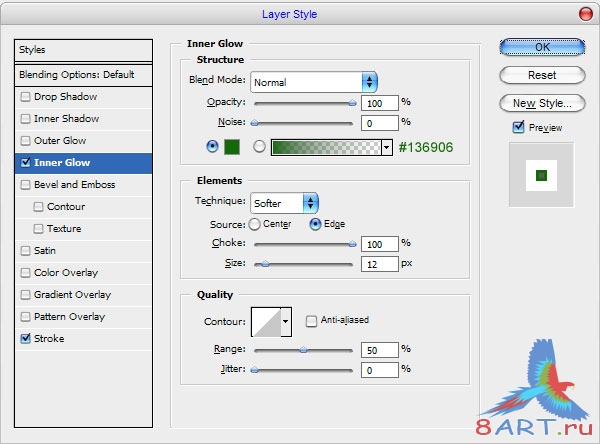
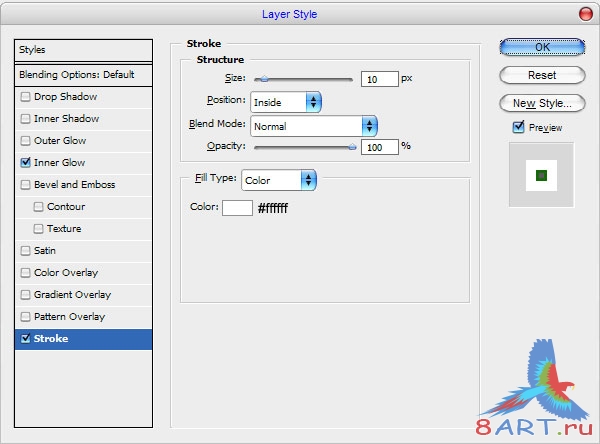
Продолжим и отредактируем стили только что созданного круга. Эффекты стилей зеленого круга должны быть следующими:
Внутреннее свечение (Inner Glow):

Обводка (Stroke):


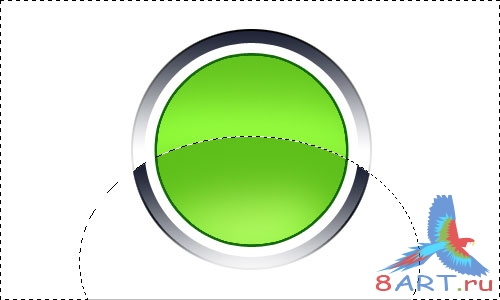
Слой с зеленым кругом преобразуем в растровый (Rasterize –> Shape), затем воспользуемся Овальной областью (Elliptical Marquee Tool) и создадим выделенную область наподобие той, какую мы делали выше. С помощью Осветлителя (Dodge Tool) диаметром 100px, экспозицией 20% и диапазоном Средние тона осветляем нижнюю часть внутри выделения.

Инвертируем выделение (Select –> Inverse или Ctrl+I) и Осветлителем в светлом диапазоне (highlights) осветляем верхнюю часть зеленого круга.

Снова делаем инверсию выделения. На сей раз из палитры инструментов возьмем Затемнитель (Burn Tool), установим ему диаметр 100px, диапазон Средние тона и 30%-ю экспозицию и поводим этим инструментом по нижней части круга, пока не добьемся следующего результата:

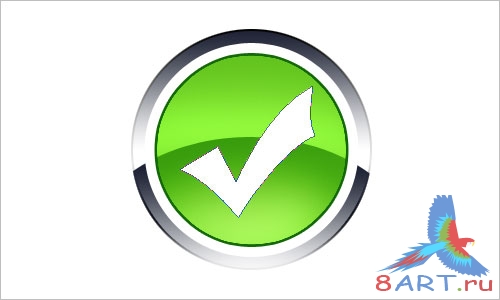
Наконец, снимаем выделение командой Ctrl+D и ставим галочку с помощью инструмента Custom Shape Tool (Произвольная фигура).

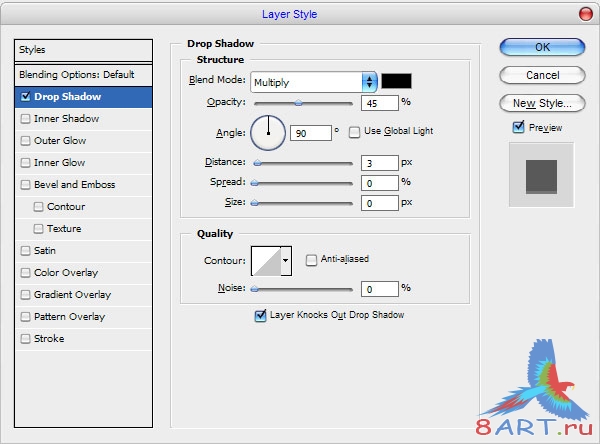
Для этой фигуры настроим эффект стиля Отбрасывание тени (Drop Shadow) в режиме Умножения (Multiply).


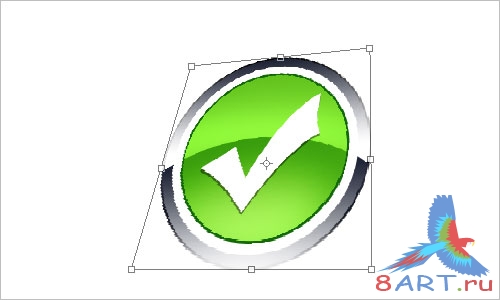
Основная часть работы выполнена, осталось доработать детали. Сначала выполним слияние всех слоев в один, а после добавим перспективу иконке. На слое нажмем правой кнопкой мыши и в выпавшем меню выберем пункт Искажения (Transform –> Distort). Теперь надо подвигать маркеры ограничивающего прямоугольника так, чтобы получился примерно такой результат:

Можно добавить боковину иконке, чтобы сделать ее объемней. Для этого скопируем слой, проследим, чтобы он располагался ниже оригинала, и передвинем его немного вправо и вниз.

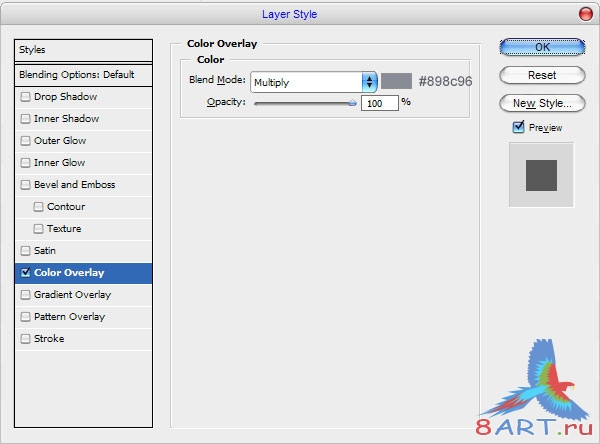
К слою-копии применяем эффект Наложения цвета (Layer Style -> Color Overlay):


Осталось иконке добавить тень. Создаем новый слой, выбрав в меню пункт Слой->Создать новый слой (Create New Layer), который будет располагаться над слоем фона. С помощью Овальной области (Elliptical Marquee Tool) создаем выделение ниже иконки и выполняем его заливку черным цветом.

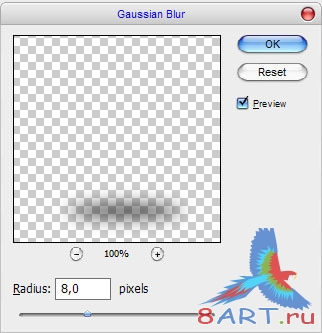
Избавляемся от текущего выделения командой Ctrl+D и слишком резкой черной тени применяем фильтр Gaussian Blur Filter (Размытие по гауссу).

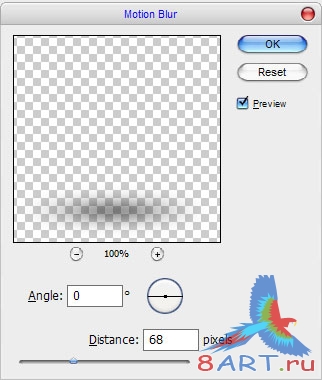
Немного растянем тень фильтром Motion Blur Filter (Размытие в движении).

Иконка готова, можем полюбоваться результатом, который и на сайт не стыдно выкладывать.

Не останавливайтесь на достигнутом. Это лишь типовой урок, освоив который вы легко сможете создать целый набор авторских пиктограмм для своего сайта.
Источник: photoshopstar.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.