Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
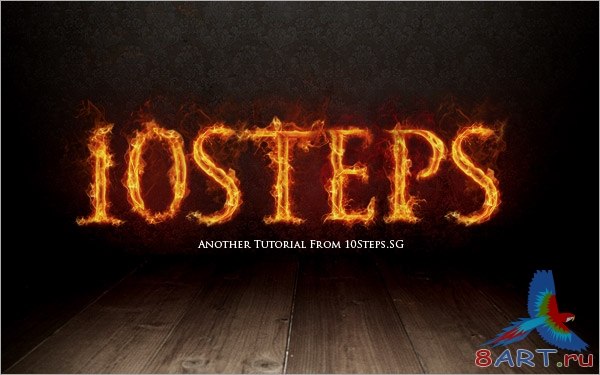
Создание огненного текста в фотошопе

В Фотошопе создаем новый документ с большими размерами и черным фоном. Берем инструмент Горизонтальный текст (Type Tool на панели инструментов - в виде буквы «T») и пишем цифру «1». В этом уроке использовался шрифт Trajan Pro (этот шрифт платные вы можете поискать бесплатные аналоги), а размер – 280pt.

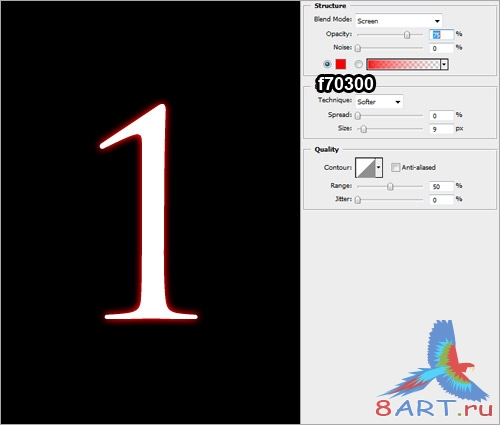
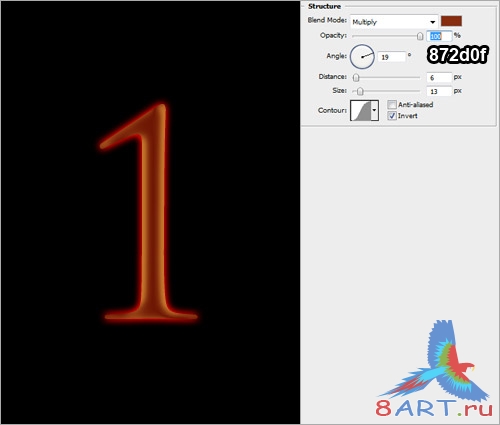
Для слоя текста выставляем режим наложения Внешнее свечение (Blending Options -> Outer Glow), кликнув правой кнопкой мыши и выбрав пункт Параметры наложения. Подробные настройки указаны на скриншоте.

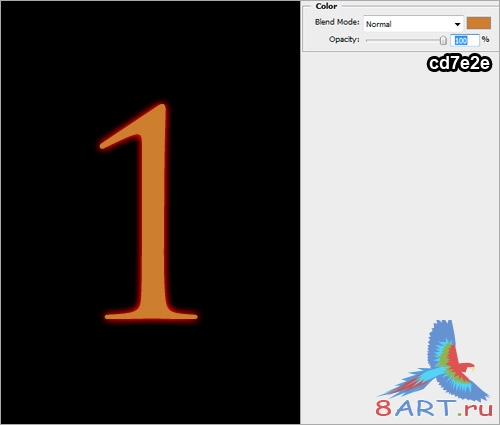
Теперь выбираем Параметры наложения - Наложение цвета (
Blending Options -> Color Overlay), настройки – ниже:

Глянец (Blending Options -> Satin):

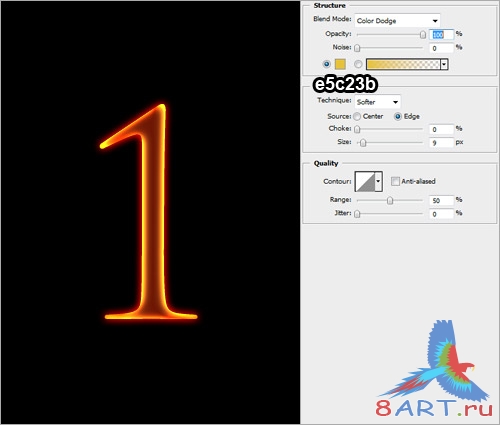
Внутреннее свечение (Blending Options -> Inner Glow):

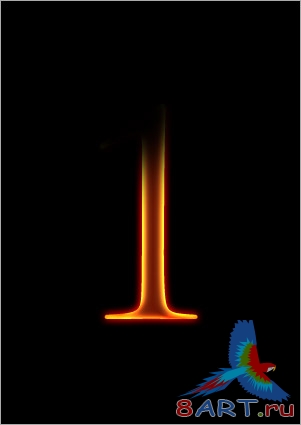
Преобразуем данный текстовый слой в растровый, нажав правой кнопкой мыши на нем и выбрав пункт Растрировать текст (Rasterize). Далее воспользуемся Ластиком (Eraser Tool на инструментальной панели или клавиша E), установим его диаметр 200px и сотрем верхнюю половину цифры.

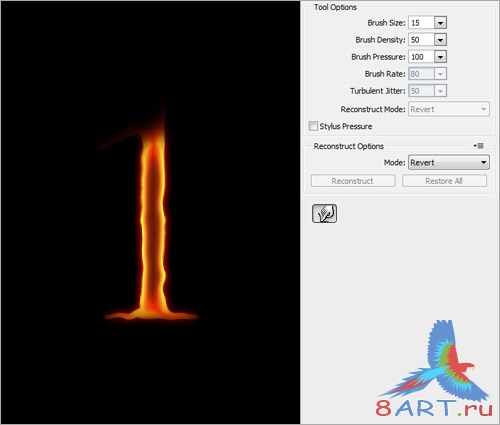
В главном меню выбираем Фильтр -> Пластика (Filter -> Liquify) и используем инструмент Деформация (Forwardarp Tool, W на клавиатуре) с настройками, показанными на скриншоте. С помощью этого инструмента нам нужно сымитировать волны по сторонам цифры.

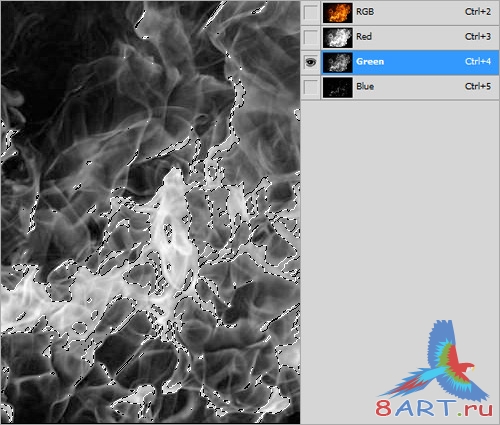
Скачаем и откроем в Фотошопе . В палитре каналов отметим Зеленый цвет. Левой кнопкой мыши с зажатой клавишей Ctrl щелкаем по миниатюре слоя в списке слоев и получаем выделение ярких областей изображения.

Выбираем RGB-канал и с помощью инструмента Перемещение (Move Tool) переносим область огня на рабочий документ поверх слоя с цифрой, при этом, нужно проследить, чтобы во время перемещения под курсором было изображение ножниц.

Огонь получился красивый, но языки его скрывают то, что должно быть различимо. Нам поможет Ластик (Eraser Tool, E на клавиатуре) с диаметром 15px и мягкими краями, с помощью которого мы гасим лишний огонь.

Теперь сделаем копию слоя с огнем, для этого выберем Режим наложения Перекрытие (Overlay), а для слоя-оригинала установим непрозрачность на 30%.

Если огонька маловато, проделайте предыдущую операцию еще раз, пока огонь не получится максимально реалистичным. Итак, первая горящая буква готова.

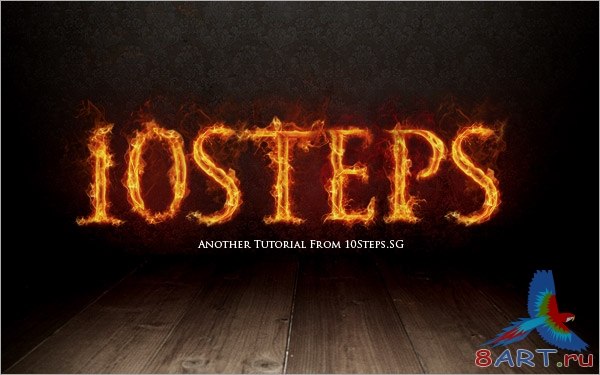
Проделав все описанные выше операции, формируем целое слово.

Не станем останавливаться на достигнутом, а доведем нашу работу до совершенства. Займемся фоном. , открываем его изображение в Фотошопе и переносим на рабочий документ, поместив новый слой под все слои с буквами.

Создадим новый слой над слоем с фоном и выполним черную заливку. Затем изменим непрозрачность на 50% и Ластиком сотрем нижнюю половину так, чтобы проявились доски деревянного пола.

Горящему слову не хватает общего свечения. Исправляем эту ситуацию. Для начала, создадим новый слой с названием «Glow» (Свечение). Затем воспользуемся инструментом Кисть (Brush Tool) и, подобрав подходящий диаметр и установив мягкие края, ставим три точки по всей длине текста.

Устанавливаем Режим наложения этого слоя на Осветление основы Color Dodge и приятно удивляемся тому, как быстро закончился этот урок!

Источник: 10steps.sg
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.