Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
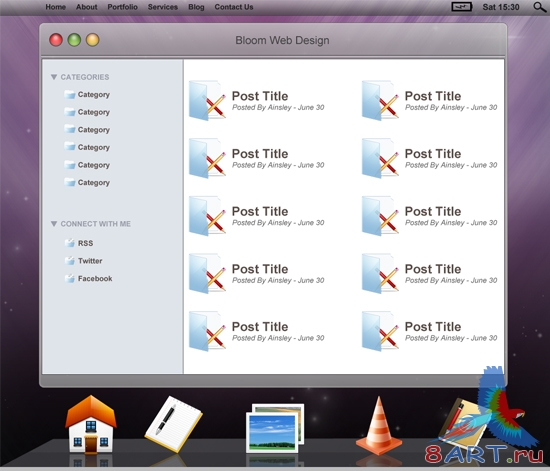
Дизайн в стиле Apple

Сперва нужно создать новый документ (Ctrl+N), размеры которого должны быть 1050px на 900 px. В списке слоев щелкаем дважды на фоновом слое и, таким образом, разблокируем его и, щелкнув два раза повторно, открываем окно редактирования стилей слоя. Там открываем вкладку Gradient Overlay (Наложение градиента) и устанавливаем начальный цвет на #010001, а конечный – на #7d4576.

-dle_image_end-->
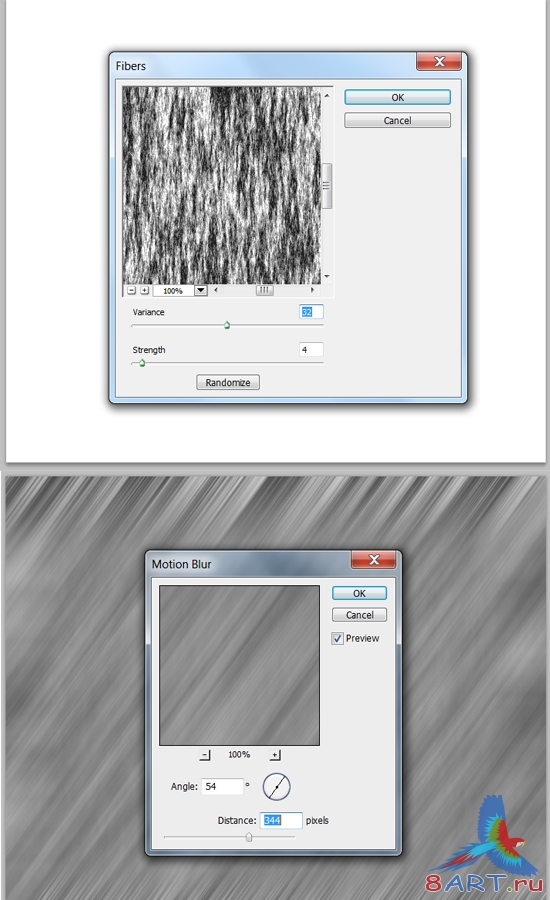
С помощью команды Create New Layer создаем новый слой, заливаем его белым цветом и применяем фильтр Fibers Filter (Волокна), после чего добавляем еще один фильтр - Motion Blur Filter (Размытие в движении). Настройки обоих фильтров показаны на скриншоте.

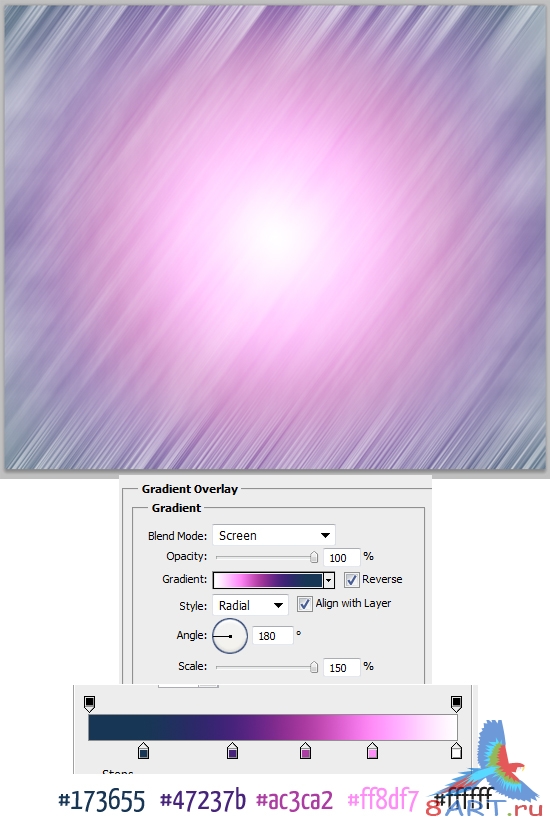
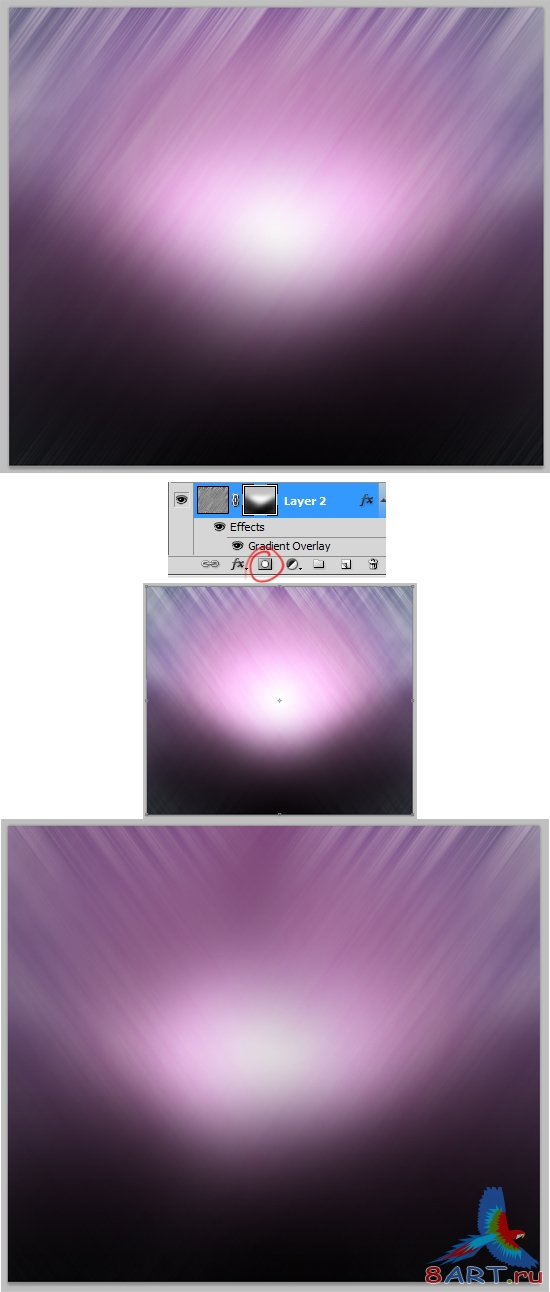
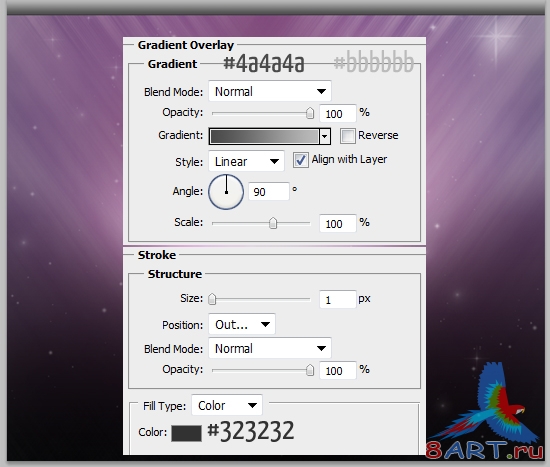
Теперь два раза щелкаем по слою и применяем ему эффект стиля Layer Style – Gradient Overlay (Наложение градиента), параметры которого показаны ниже.

К текущему слою применим маску (Layer Mask) и мягкой кистью (Brush Tool) зарисовываем нижнюю область маски.

Создаем новый слой и с помощью скачанных предварительно кистей рисуем звезды и блики:

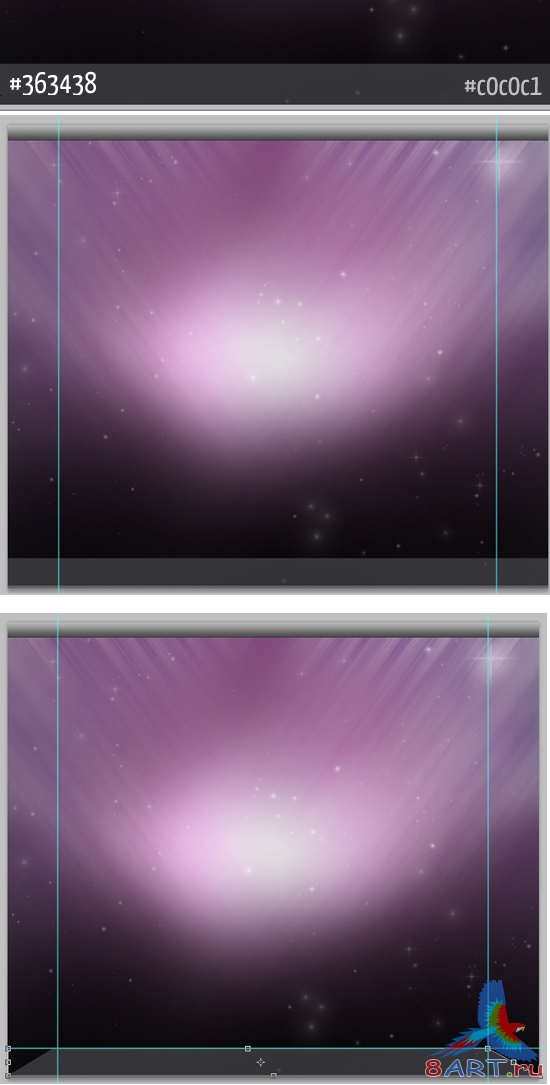
Затем обращаемся к палитре инструментов, выбираем Rectangle Tool (Прямоугольник) и создаем в верхней части прямоугольную фигуру, после чего к этому слою применяем стили (см. скриншот).

Создаем еще два прямоугольника (см. скриншот), активируем линейки командой (Ctrl+R) и сделаем две направляющие линии. Для их перемещения используется инструмент Move Tool (Перемещение). Теперь с помощью инструмента Free Transform (Свободное трансформирование) и зажатой клавиши Ctrl перетягиваем верхние углы прямоугольника к этим направляющим.

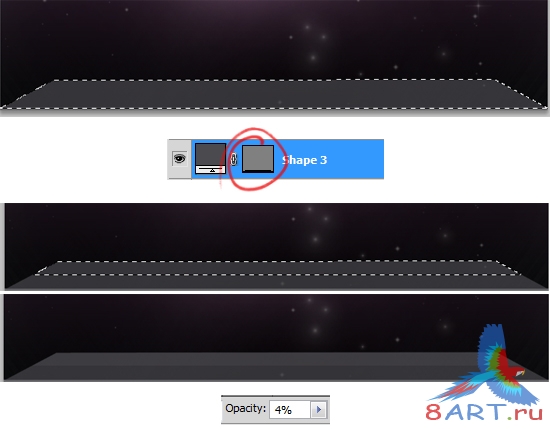
Загружаем выделение слоя с изображением нижней поверхности (Ctrl+клик на слое палитре слоев), после чего из панели инструментов берем Rectangular Marquee Tool (Прямоугольная область) и с зажатой клавишей Alt выделяем нижнюю часть документа. В результате мы должны получить выделение только верхней части. Далее создаем новый слой, заливаем его белым цветом и устанавливаем значение Opacity (Непрозрачность) 4%.

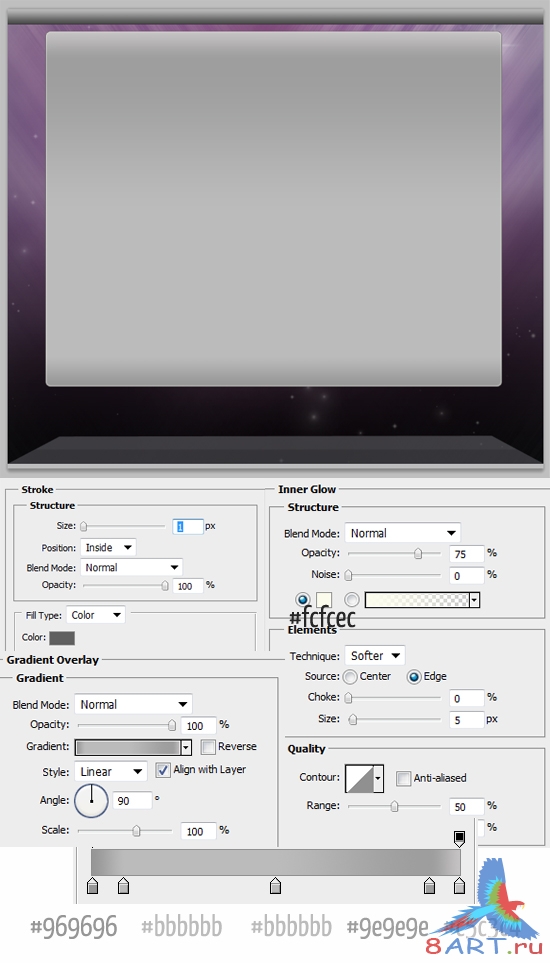
Теперь из инструментальной панели выбираем Rounded Rectangle Tool (Прямоугольник с закруглёнными краями) и рисуем фигуру, как показано ниже. После этой манипуляции заходим в редактирование стилей этого слоя и настраиваем эффекты стилей так, как это видно на приведенном скриншоте.

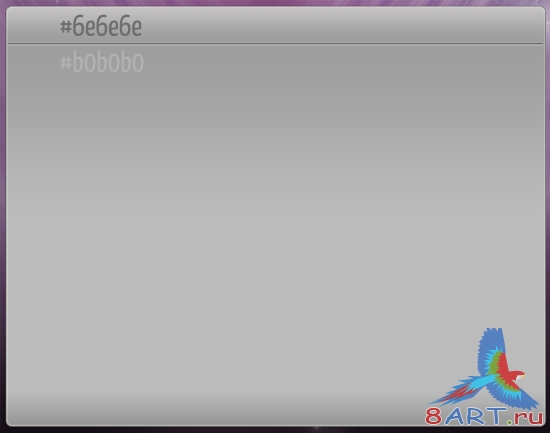
И с помощью инструмента Line Tool (Линия) делаем две горизонтальные линии. Чтобы они получились строго горизонтальными, создавать их нужно с зажатой клавишей Shift.

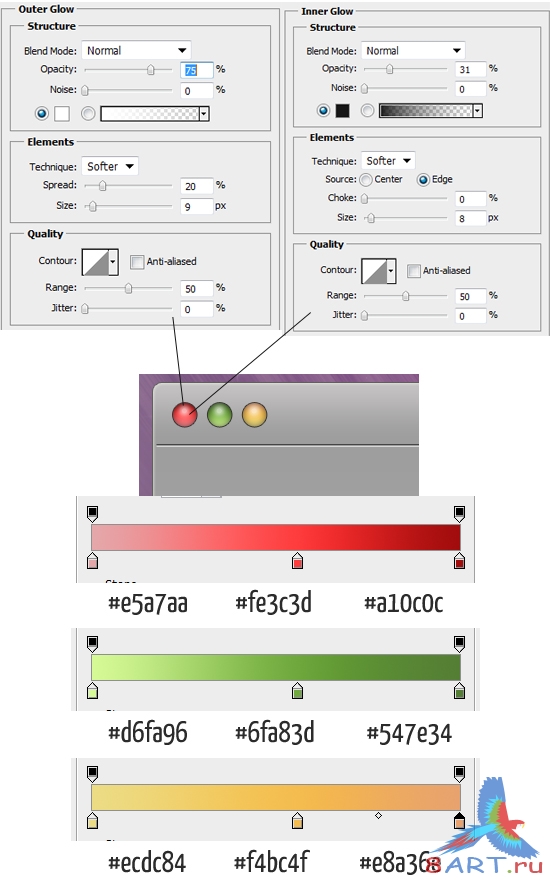
Теперь обратимся к инструменту Ellipse Tool (Эллипс) и с зажатой клавишей Shift создаем два круга большой и чуть поменьше. Меньший залейте белым цветом, а для большого нужно установить такие стили: Gradient Overlay (Градиент) и Outer Glow (Внешнее свечение). После этого можно скопировать круги и изменить их цвета.

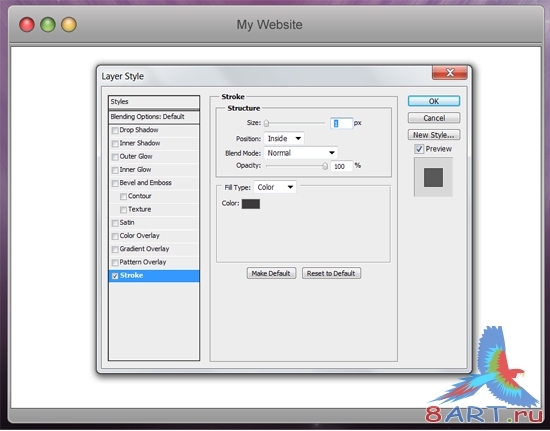
Снова берем прямоугольник и создаем соответствующую фигуру, после чего применяем один стиль – Stroke (Обводка) с цветом #3c3b3b.

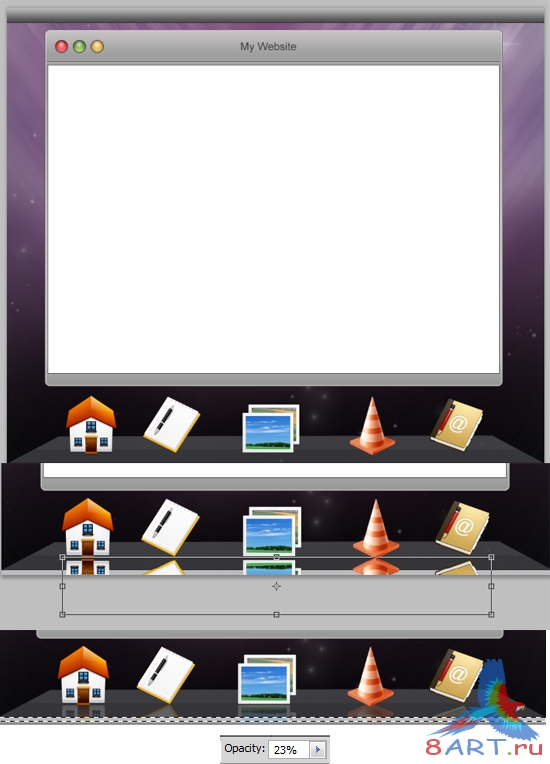
Открываем предварительно скачанные иконки в Фотошопе. Перетаскиваем всех их на рабочий документ и объединяем в одну группу. Теперь нужно отразить группу по вертикали (Transform–>Flip Vertical) и преобразовать ее в смарт-объект (Transform – Flip Vertical). Далее переводим слой в растровый, нажав правой кнопкой мыши на слое и в меню выбрать пункт Rasterize Layer (Растрировать слой). Осталось доработать отражение, для чего берем инструмент Rectangular Marquee Tool (Прямоугольная область), выделяем им нижнюю часть слоя и удаляем ее, нажав клавишу Delete. Полученному остатку устанавливаем Opacity (Непрозрачность) на 23%. Вот, что должно получиться:

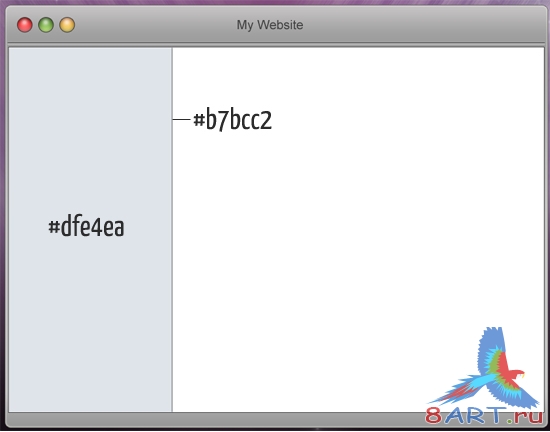
С помощью Прямоугольника (Rectangle Tool) создаем фигуру слева на белой части документа и, взяв Линию (Line Tool) рисуем отрезок по правой стороне прямоугольника.

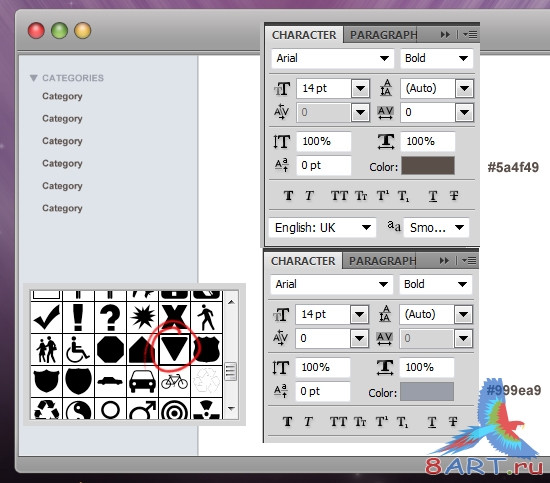
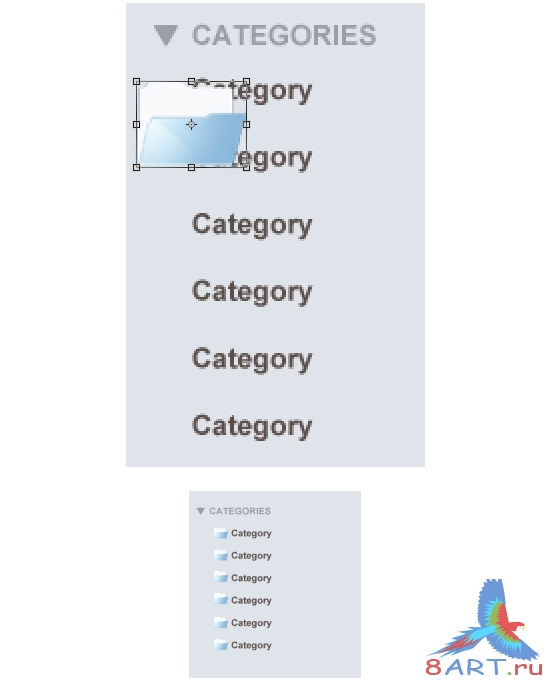
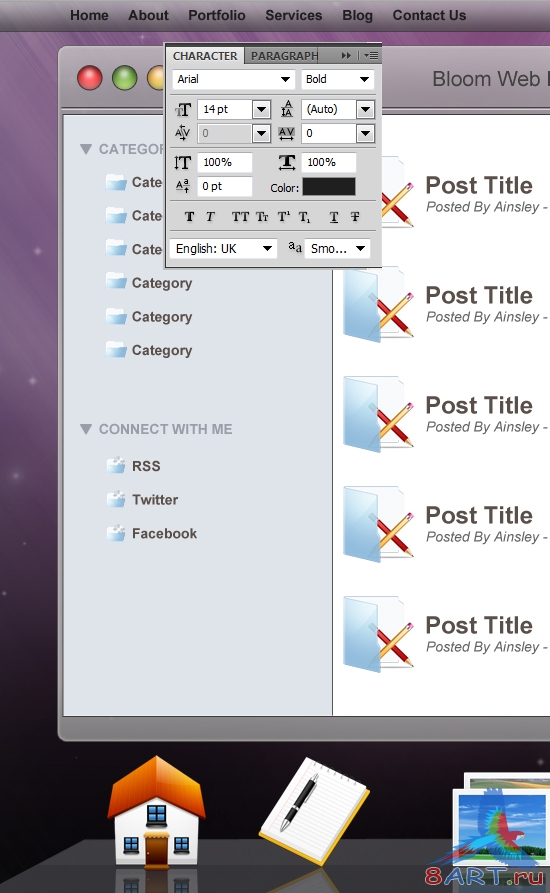
Затем в инструментальной палитре выбираем Horizontal Type Tool (Горизонтальный текст) и пишем слово “Categories”, после чего с помощью инструмента Custom Shape Tool (Произвольная фигура) рисуем вертикальный треугольник, смотрящий вниз.

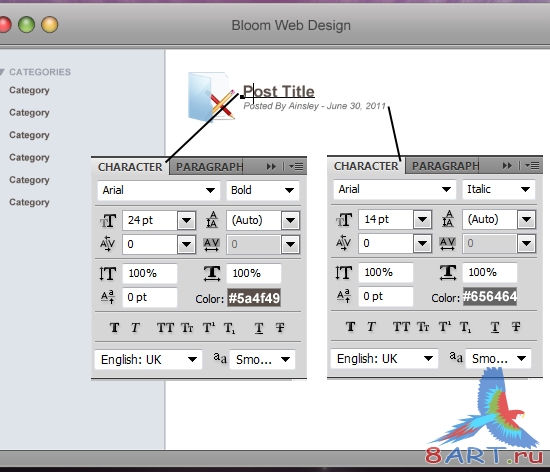
В группе иконок активируем иконку с папкой и пишем для нее название и чуть нише более мелко – дополнительную информацию.

Теперь выделяем слой с папкой и эти два текстовых слоя и копируем их несколько раз. Для этого можно либо с зажатой клавишей Alt попробовать перетащить эту группу, в результате чего она скопируется в то место, куда ее тянут, либо эту группу можно перетащить на иконку создания нового слоя. Так или иначе, делаем копии и размещаем их согласно скриншоту.

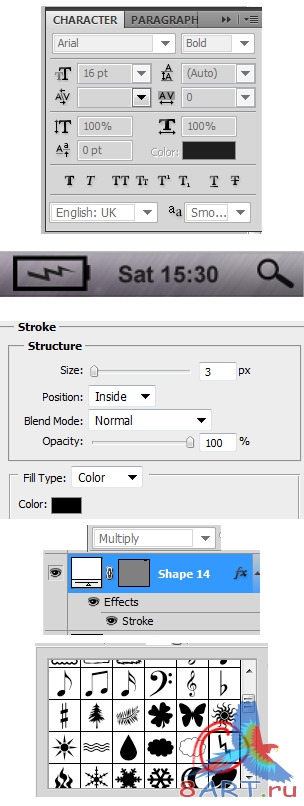
Затем нужно вставить еще одну иконку с попкой и с помощью инструмента Free Transform (Свободная трансформация) немного повернуть и уменьшить ее.

Пишем время и дату. А чтобы сделать иконку, изображающую заряд батареи, воспользуемся Прямоугольником (Rectangle Tool). Делаем прямоугольник белого цвета и изменяем его режим наложения на Multiply (Умножение). Заходим в установки стилей слоя и устанавливаем там Stroke (Обводка). А с помощью Произвольной фигуры (Custom Shape Tool) создаем молнию и иконку с лупой.

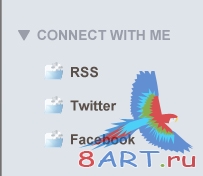
Далее, аналогично с разделом Categories, создаем раздел “Connect With Me”.

И на верхней панели создаем собственно меню, используя инструмент Horizontal Text (Горизонтальный текст.)

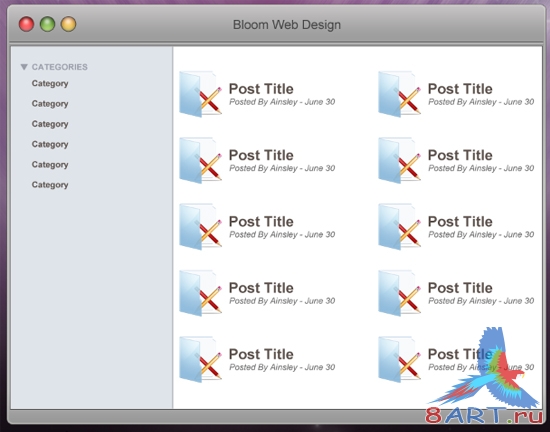
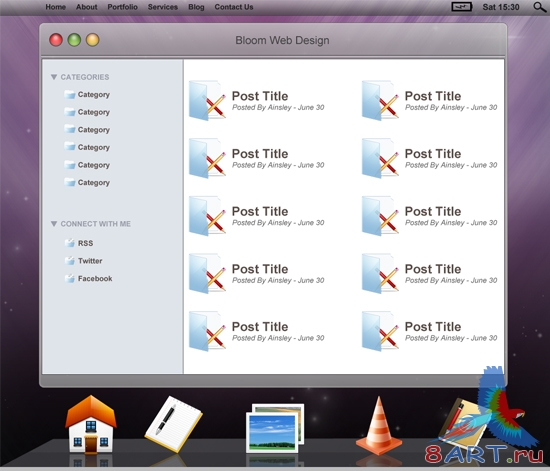
Что ж, мы подошли к финалу. Окидываем взглядом полученный дизайн и испытываем удовлетворение.

Источник: bloomwebdesign.net
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.