Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Симпатичный дизайн для сайта

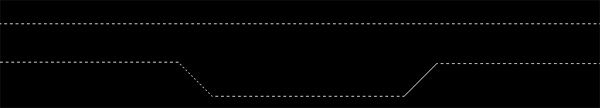
Открываем Фотошоп, Нажимаем Ctrl + N и в открывшемся окне создания нового документа вписываем ширину и высоту 850px. Обратимся к Многоугольному лассо (Polygonal Lasso) и с его помощью создадим такое выделение:

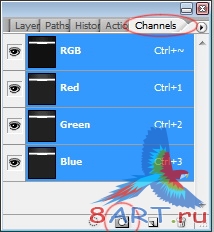
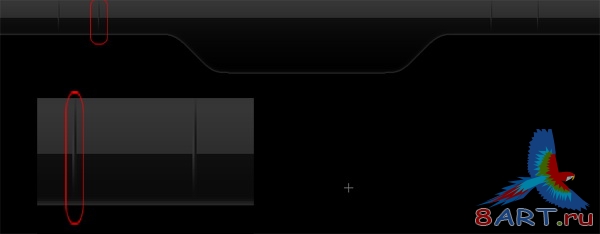
Создаем новый слой и, находясь на нем, выполняем заливку текущего выделения (инструмент Заливка, Paint Bucket, на клавиатуре G) белым цветом. Далее нужно открыть палитру каналов и щелкнуть по пиктограмме, обведенной на скриншоте, таким образом, в отдельном канале сохранив выделение.

В списке каналов выбираем Alpha1 и изба
вляемся от выделения с помощью команды Ctrl + D, после чего применяем фильтр Gaussian Blur (Размытие по гауссу), значение которого должно быть 10px.

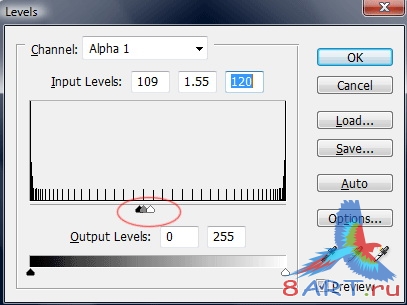
Открываем Уровни (Levels, Ctrl + L на клавиатуре) и, как это видно на скриншоте, устанавливаем все ползунки по центру гистограммы, в результате чего границы фигуры станут более четкими и скругленными.

Теперь с зажатой клавишей Ctrl щелкаем левой кнопкой мыши по каналу Alpha1, получив его выделение и, перейдя в список слоев, создаем новый слой (пиктограмма Create New Layer). Находясь на этом слое, заливаем данное выделение белым цветом. Теперь можно удалить слой, на котором была создана фигура (клик мышью по пиктограмме корзины внизу списка слоев или можно перетянуть на нее слой из списка), а для нового слоя установить следующие настройки стилей (см. список ниже с приведенными скриншотами).

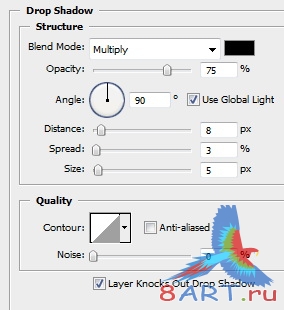
Тень (Drop Shaddow): режим наложения – Умножение;

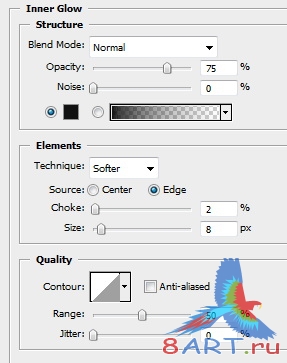
Внутреннее свечение (Inner Glow): Метод – Плавный;

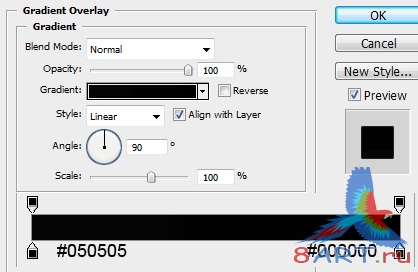
Наложение градиента (Gradient Overlay): Стиль –Линейный;

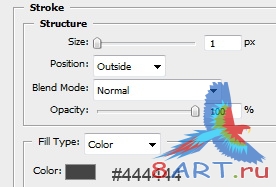
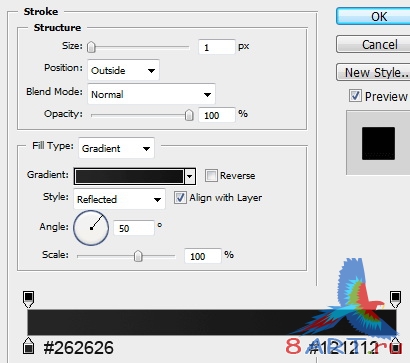
Обводка (Stroke): Положение внешнее (Outside), Цвет обводки – см. скриншот.

После настройки стилей помещаем данную фигуру в верхнюю часть документаа в верхней половине этого слоя создаем белый прямоугольник и растягиваем его на всю ширину. Непрозрачность его должна быть 10%.


Создадим разделители для меню. Воспользуемся инструментом Линия (Line Tool) и нарисуем две линии шириной 1px, должна иметь цвет #232323, вторая - #383838, после чего пристыковываем их друг к другу. Так как впоследствии они буду использоваться как одно целое, можно объединить их в группу. Теперь можно скопировать разделитель и разместить его по навигационной панели (количество на ваше усмотрение).

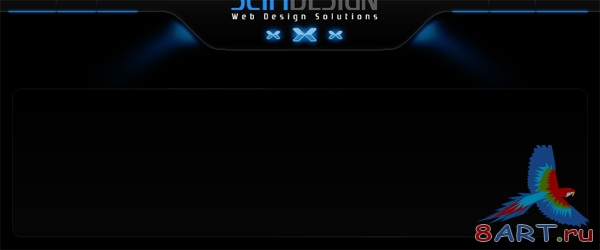
Заполняем шапку ссылками в панели навигации, слоганом и логотипом. Для разделов навигации в уроке использовался цвет шрифта #1a88e4.

Далее берем из инструментальной панели Овальную область (Elliptical Marquee) и рисуем две окружности с цветом заливки #1a88e (диаметр подбирайте на свой вкус). Данные круги должны располагаться под слоем с навигацией. Поместите их в места, показанные на скриншоте, и примените к ним фильтр Размытие по гауссу (Gaussian Blur), значение радиуса размытия – 2px.


Создаем новый слой, а в нем – вот такое выделение, которое заливаем синим цветом, по аналогии с окружностями, описанными выше. К этой фигуре также применяем размытие, однако, значение должно быть 15px. К текущему слою добавляем маску слоя и заливаем ее градиентом линейного типа, чтобы понизить яркость заливки к краю. Теперь уменьшаем непрозрачность до нужного значения и копируем полученный световой луч на противоположную сторону.

Под ссылками в главном меню инструментом Линия (Line Tool) рисуем горизонтальные линии с цветом #1a88e4.

Дошла очередь до контента. Под шапкой с помощью закругленного прямоугольника создаем фигуру с радиусом закругления 10px, ширину и высоту подберите примерно как на скриншоте.

Дважды щелкаем по слою в палитре слоев и в открывшемся окне редактируем эффекты стилей следующим образом.

Градиент (Gradient Overlay): все значения оставляем нетронутыми кроме цветов градиента.

Обводка (Stroke): Положеие – Внешнее (Outside), Стиль – Зеркальный, Тип – Градиент, Режим – Нормальный.

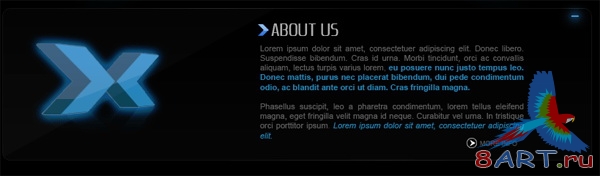
В левую часть прямоугольника вставляем логотип сайта, а в правую – текст. Стрелка перед заголовком «About Us» взята из стандартного набора, как и стрелка после выражения «more info». А светящаяся линия в верхнем правом углу сделана при помощи инструмента Прямоугольник.

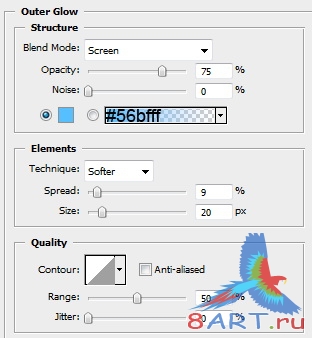
Для всех объектов, имеющих свечение, нужно настроить Внешнее свечение (Layer Style -> Outer Glow) так:

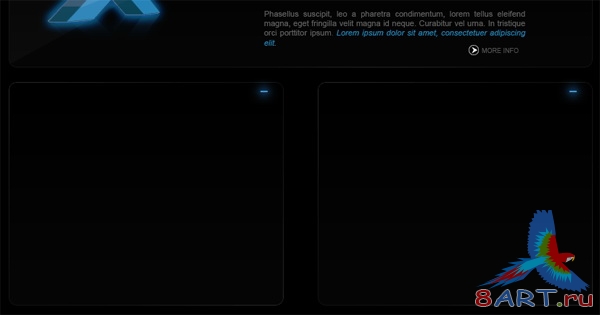
Под прямоугольником, созданным только что, рисуем еще два с такими же параметрами и стилями (за исключением ширины и высоты).

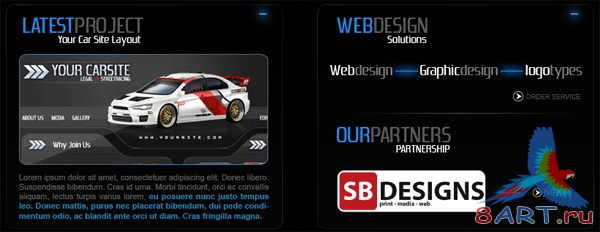
Вставляем в эти области контент. Можете выбрать свой, а можете воспользоваться приведенным в уроке.

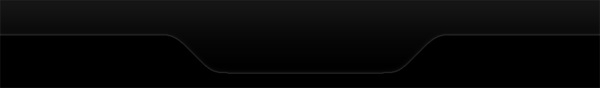
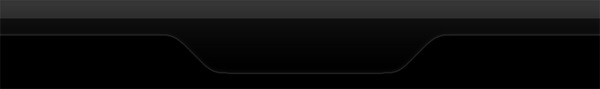
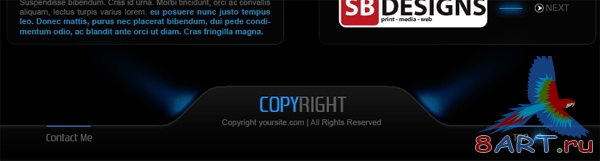
Спускаемся в подвал. Для создания нижней части сайта воспользуемся уже готовой верхней фигурой из навигационной панели. Скопируем ее и отразим по вертикали, после чего с помощью инструмента Перемещение (Moove Tool, V на клавиатуре) разместим внизу документа. Все ссылки удаляем, нам понадобятся только Контакты (Contact Me) и Наверх (Top). Можно добавить текст о праве использования материала.

Макет страницы в футуристическом стиле готов.

Источник: hv-designs.co.uk
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.