Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Текст из земли в 3D

Перед началом урока скачайте следующие материалы
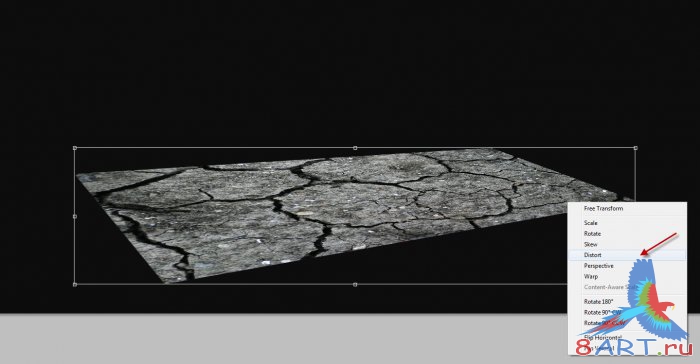
Итак, приступаем. Открываем новый документ (Ctrl + N), параметры которого следующие: ширина – 1500px, высота- 680px, фоновый цвет - #161616 (если нужный цвет не был выбран при создании нового документа, позже можно это сделать с помощью инструмента заливка). Загружаем в Фотошопе скачанную фотографию горной текстуры, выделяем все изображение с помощью команды Ctrl + A, копируем его (Ctrl + C) и вставляем в рабочий документ. Этот новый слой можно назвать «crack». С помощью квадратных маркеров, расположенных вокруг слоя, изменяем его до состояния, показанного на скриншоте

Берем инструмент Ластик (Erase Tool
, E), подбираем нужный диаметр, края выставляем мягкие и немного подтираем резкие грааницы изображения.

Теперь копируем этот слой (Ctrl + J) и двигаем его относительно оригинала немного вниз и вправо.

Открываем программу Adobe Illustrator и создаем в нем 3D-текст, после чего вставляем его в Фотошопе в рабочий документ. Если у вас нет возможности это сделать, можете воспользоваться готовым изображением.

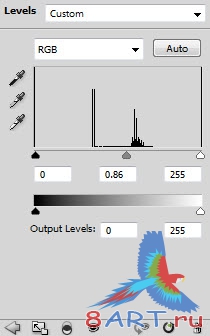
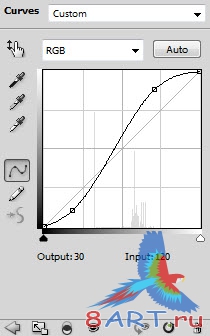
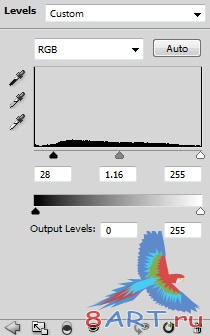
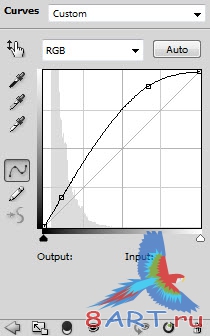
Далее нужно создать два слоя коррекции - Уровни (Layer –> Levels) и Кривые (Layer –> Curves) (настройки показаны на скриншотах ниже) и расположить их над слоем со словом, а после для каждого из них создать свою обтравочную маску. Для того чтобы сделать маску обтравки, нужно щелкнуть правой кнопкой мыши на слое и выбрать пункт «Создать обтравочную маску», либо в списке слоев, находясь между слоями, удерживая клавишу Alt, щелкнуть левой кнопкой мыши.


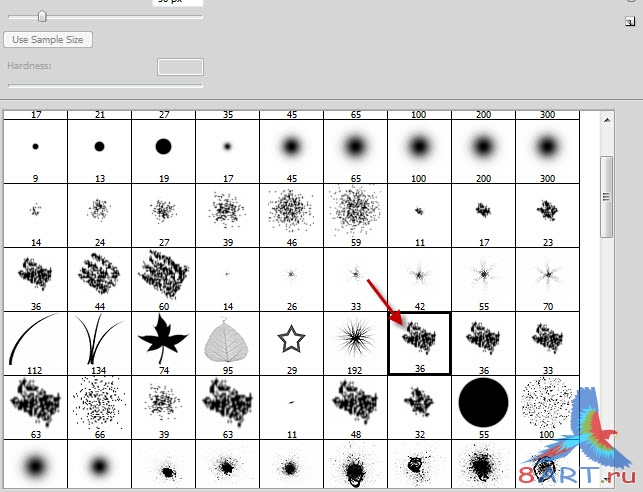
Теперь к слою с текстом добавляем маску слоя (Layer Mask), после чего ластиком подтираем верхние участки текста, немного огрубив поверхность. Настройки кисти для ластика должны быть следующими: кисть – «chalk», сила нажима и непрозрачность (opacity) – 40%.

После этого меняем ластику кисть на обычную с мягкими краями и подтираем низ текста. Результат должен быть примерно следующим:

Далее загружаем выделенную область всего текстового слоя, используя команду Ctrl + Click, открываем файл с фотографией почвы и с помощью любого инструмента для создания выделения перетягиваем эту область из рабочего документа на эту фотографию.

Находясь на фотографии почвы, копируем у нее часть, ограниченную текущим выделением (Ctrl + C) и вставляем (Ctrl + V) ее в рабочий документ. Полученный новый слой назовем «soil». Для него сразу же создаем маску обтравки (правая кнопка на слое – пункт «Создать обтравоч. маску»).

Из инструментальной палитры берем Ластик (Eraser) и, используя 20%-ю непрозрачность, затираем текстуру (см. скриншот).

Выше слоя «soil» создаем слой коррекции в режиме Уровни (Layer –> Levels), а для него – маску обтравки.

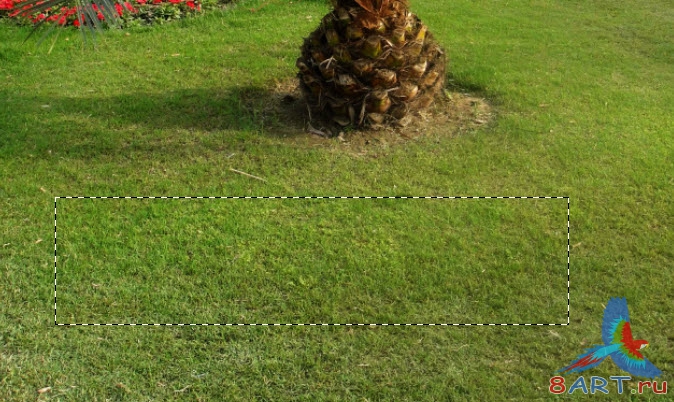
Теперь нужно открыть файл с изображением травы и выделить там прямоугольную область.

Используя команды, описанные выше, копируем данное выделение и вставляем его в рабочий документ новым слоем, который назовем «grass». Этому слою следует приметь обтравочную маску, благодаря чему текстура газонной травы применится только к тексту.

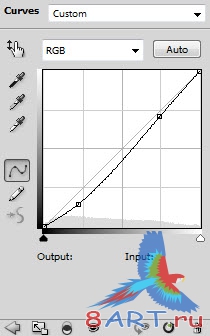
Над травой создаем корректирующий слой в режиме Кривые (Curves) с маской обтравки:

Для слоя «grass» изменяем режим наложения на Мягкий свет (Blending Mode –> Soft Light)

Чтобы избавиться от лишних травинок, можно воспользоваться слоем-маской и ластиком стереть ненужные области.
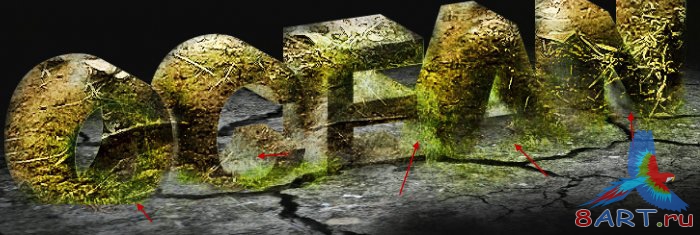
Теперь копируем слой, на котором находится трава (Ctrl + J) и в списке слоев переносим этот слой на первую позицию, после чего удаляем маску слоя и обтравочную маску. Затем создаем новый слой-маску в режиме наложения Overlay (Перекрытие). С помощью ластика с кистью «chalk» и простой круглой кистью, удаляем те части изображения, которые указаны на скриншоте.

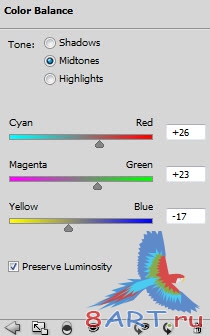
Затем для текущего слоя нужно создать слой коррекции в режиме Цветового баланса (Layer -> Color Balance), а после – обтравочную маску.


Можно переходить к тени – основе объемности любого изображения.
Ниже текстового слоя создаем новый слой и, пользуясь инструментом Кисть (Brush Tool), выставляем ей мягкие края и черный цвет, и зарисовываем выделенный фрагмент, указанный на скриншоте.

После этой операции, нужно увеличить изображение и более четко проработать участки вокруг текста.

Теперь можно изменить режим наложения на Мягкий свет (Blending Mode –> Soft Light).

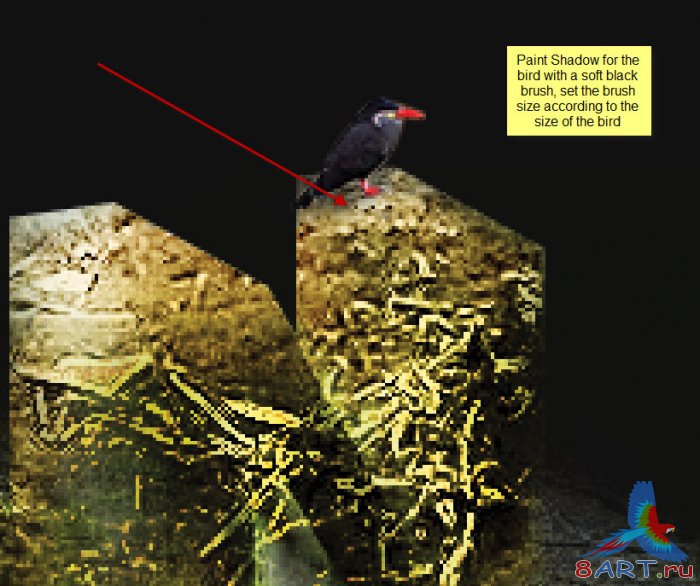
Давайте слегка оживим картину, украсив ее птицами. Открываем изображение птицы из предварительно скачанного набора файлов и вставляем ее в рабочий документ.

Чтобы все было по-честному, добавим птице тень. Для этого создадим новый слой, который должен находиться под птицей и назовем его «bird shadow». Мягкой черной кистью (Brush Tool) с 30%-й непрозрачностью и нажимом рисуем вручную пятно тени. Для удобства, пернатое животное и его тень можно объединить в группу.

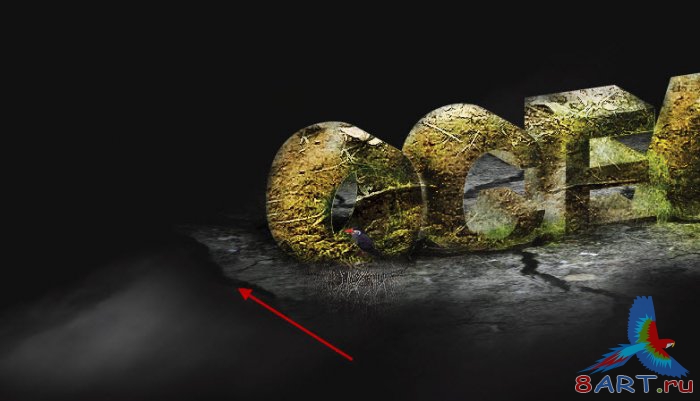
Теперь птицу с тенью копируем, отражаем по горизонтали (Transform – Flip Horizontal) и переносим на противоположную часть текста.

Собственно текст готов. Однако не хватает мелочей, которые и создают хорошее впечатление от работы. Можно, к примеру, добавить облаков. Процесс создания облаков описан в соответствующем уроке, поэтому, мы не будем останавливаться на это моменте подробно. Отметим лишь, что каждое новое облако нужно создавать в своем отдельном слое, режим наложения которого должен быть Мягкий свет (Blending Mode –> Soft Light), Перекрытие (Blending Mode –> Overlay) или Осветление (Blending Mode –> Screen).

Сразу станет заметно, как сочетая различные режимы наложения и значения непрозрачности можно добиться разных эффектов освещенности для горной текстуры и текста. Также, можно добавить объемности, если с помощью мягкого ластика убрать границу между землей и облаками.

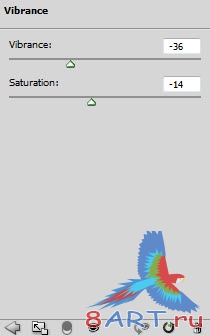
Ну и, что было совсем красиво, добавим слои коррекции в режиме Vibrance (Layer –> Vibrance) и Кривые (Layer –> Curves), настройки которых показаны ниже на соответствующих скриншотах.


Итог:

С помощью дополнительных корректирующих слоев можно сделать картину еще ярче, а фильтр Размытие по гауссу (Gaussian Blur) немного скроет слово в облаках:

Конец. Спасибо за внимание, проявленное к этому уроку! Уверены, что приемы, описанные в нем, помогут вам в дальнейшей дизайнерской деятельности.
Источник: psdvault.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.