Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
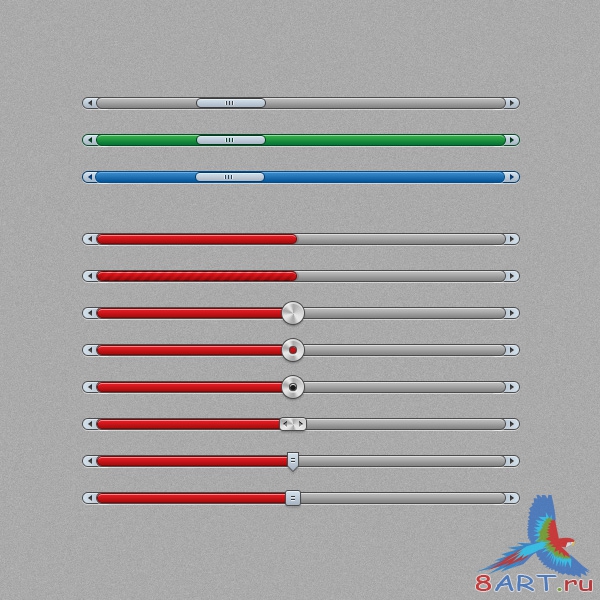
Как нарисовать слайдеры в фотошопе

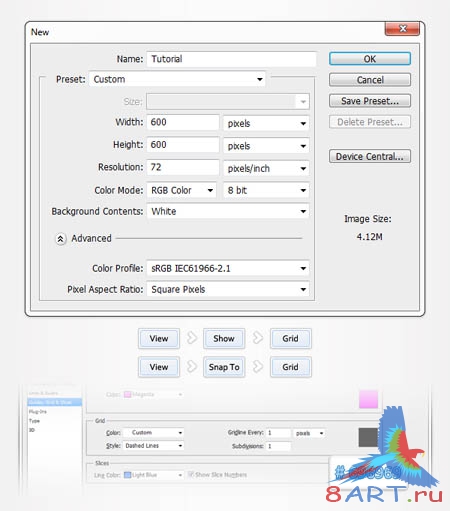
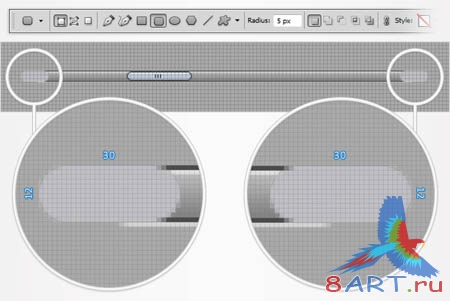
Запускаем Фотошоп и создаем новый документ (Ctrl+N). Настойки нового документа возьмите из приведенного ниже скриншота. Включим сетку и установим к ней привязку с помощь команд, соответственно: View->Show->Grid (Просмотр–>Показать->Сетку) и View->Snap To Grid (Просмотр–>Привязать к–>Линиям сетки). Далее нам нужно задать сеточные интервалы, сделаем это с помощью Edit->Preferences->Guides, Grid & Slices (Редактирование–>Установки–>Направляющие, сетка и фрагменты), а для удобства восприятия цвет сетки должен быть #696969. Также, нам понадобится информационное окно, которое нужно открыть, выбрав в меню Window->Info (Окно->Инфо).

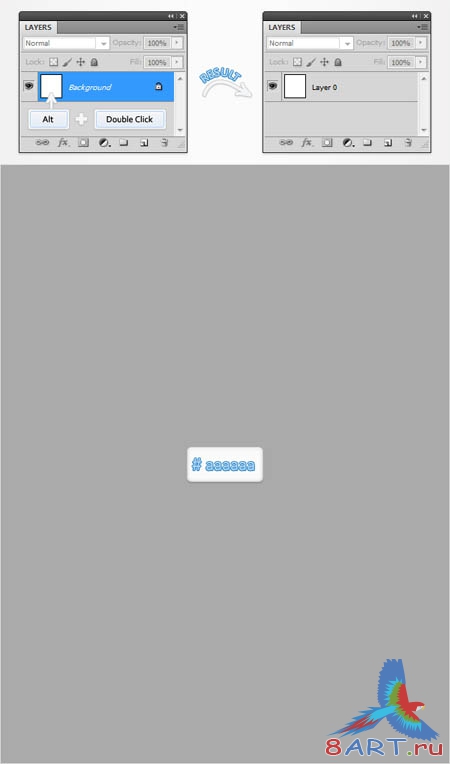
Обратимся к списку слоев. Сейчас там находится единственный слой,
автоматически созданный фотошопом и он заблокирован. Для разблокирования нужно дважды щелкнуть по нему с зажатой клавишей Alt. В нижней части палитры инструментов устанавливаем основной цвет на #AAAAAA. Теперь берем заливку и щелкаем ею по свободному месту слоя.

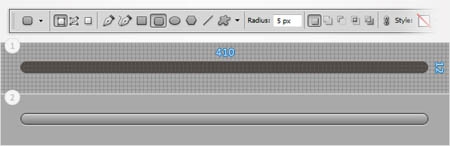
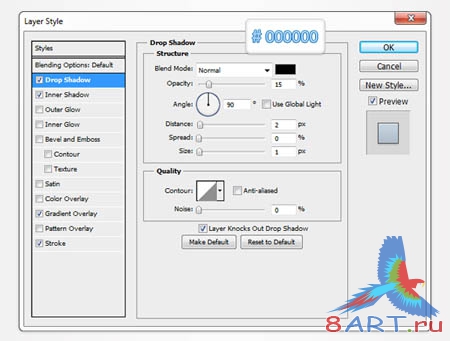
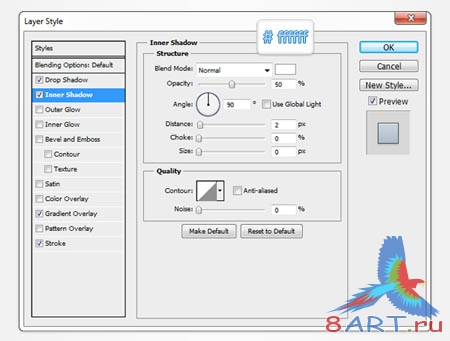
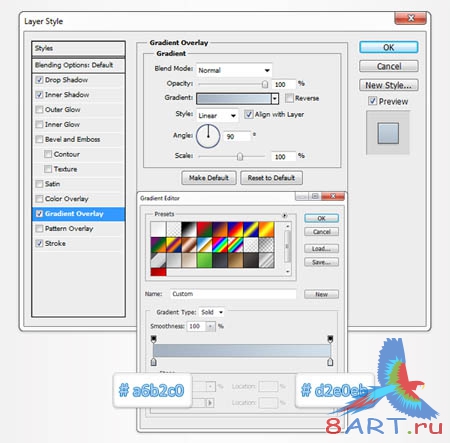
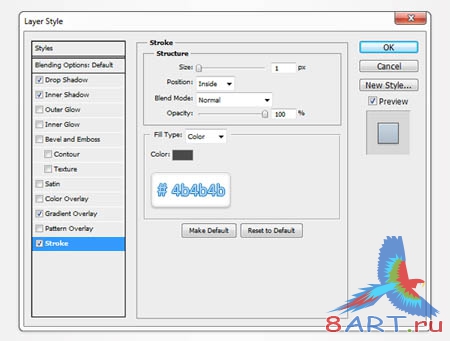
Теперь берем темно-серый цвет, на инструментальной палитре выбираем инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами), устанавливаем 5-пиксельный радиус закругления и создаем фигуру 410px на 12px. Далее открываем окно редактирования стилей данного слоя (двойной щелчок по названию слоя в списке) и устанавливаем такие стили:
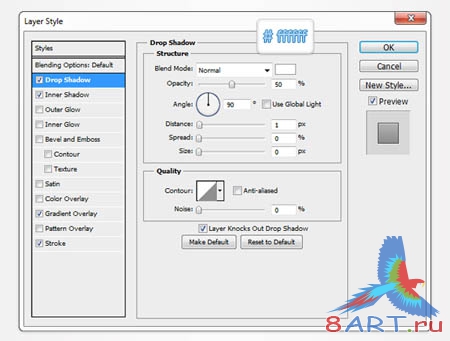
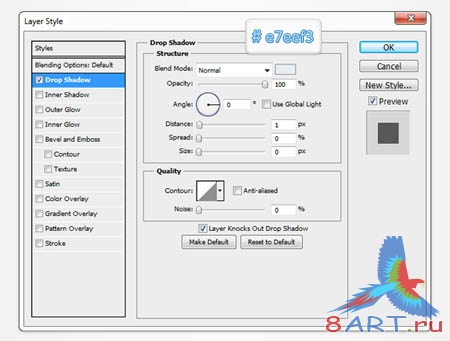
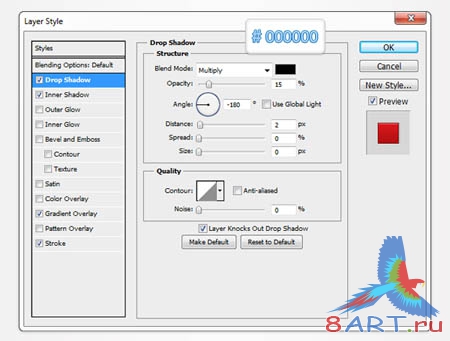
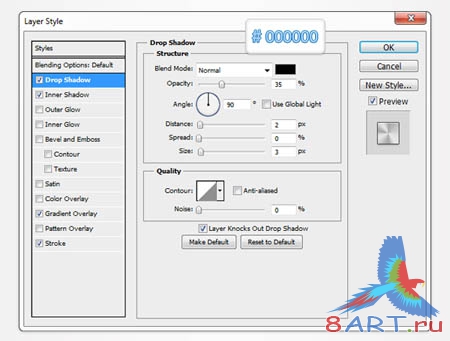
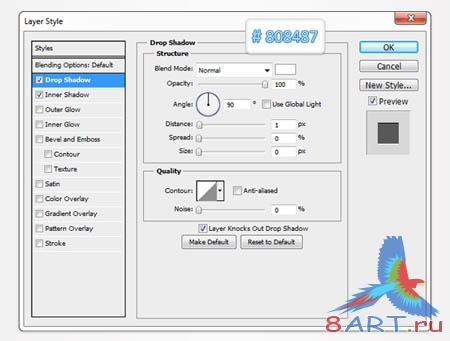
- Drop Shadow (Тень);
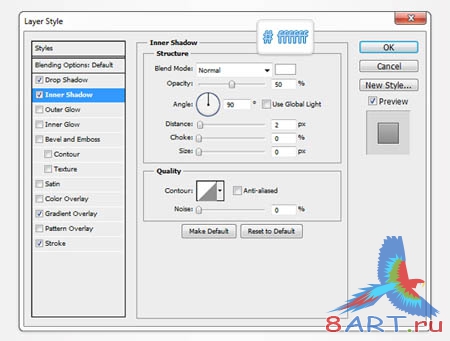
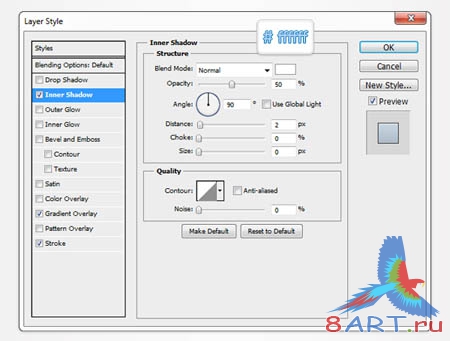
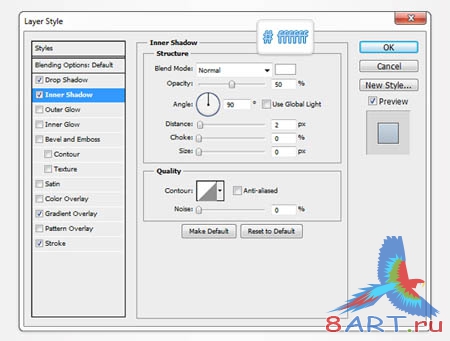
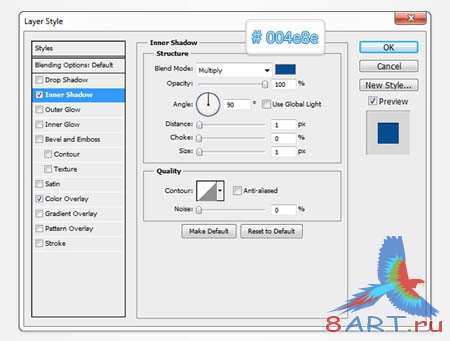
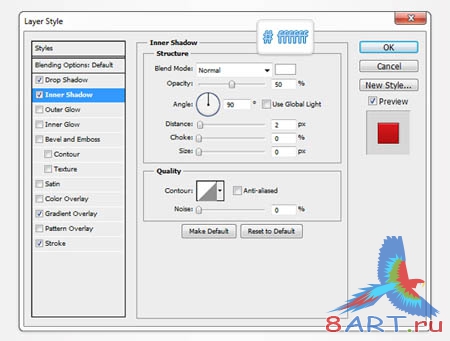
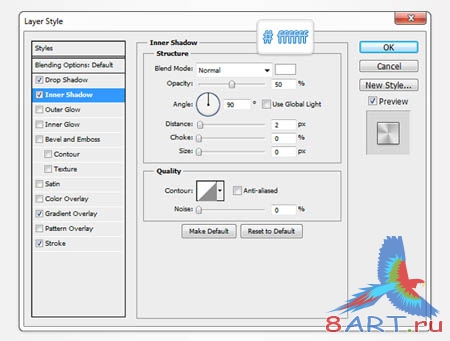
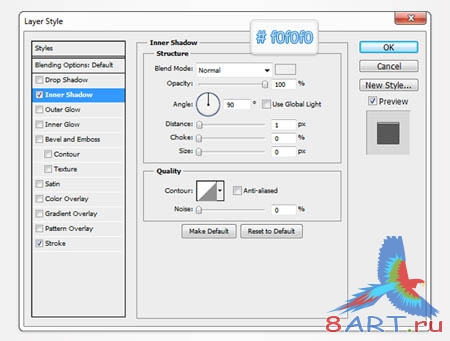
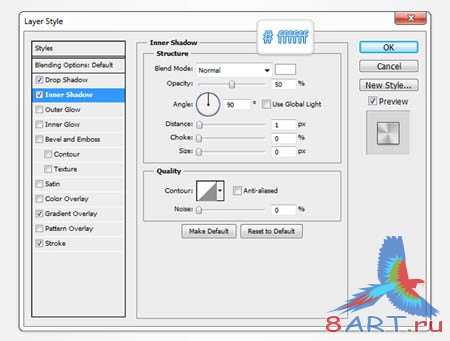
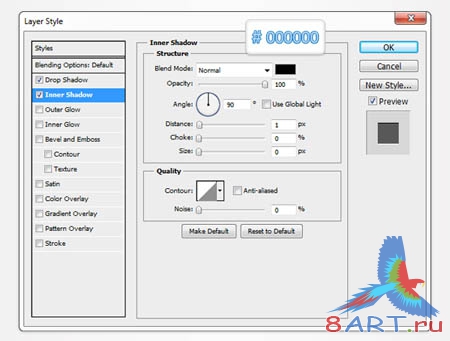
- Inner Shadow (Внутренняя тень);
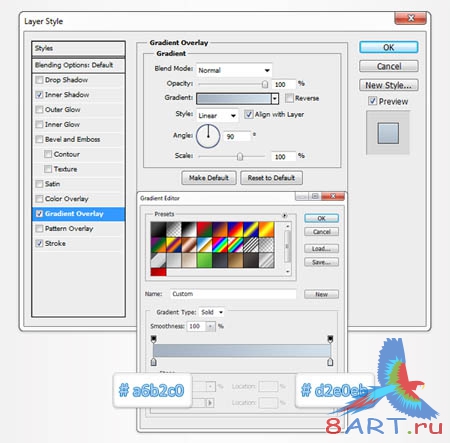
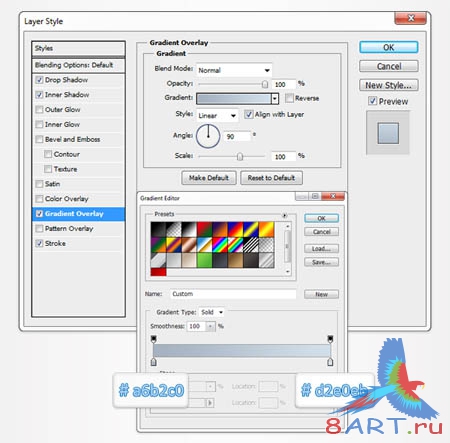
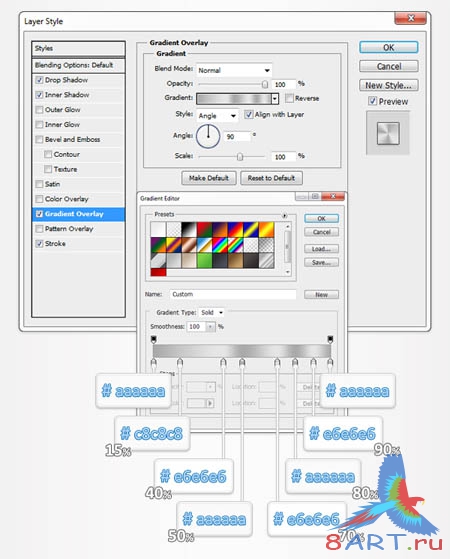
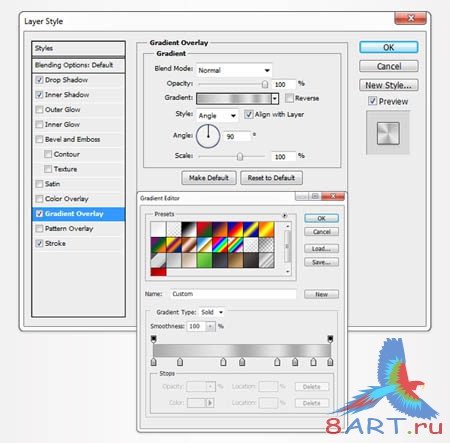
- Gradient Overlay (Наложение градиента);
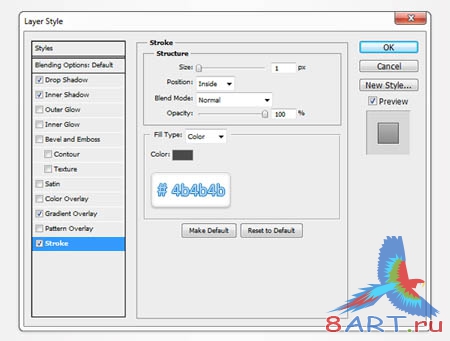
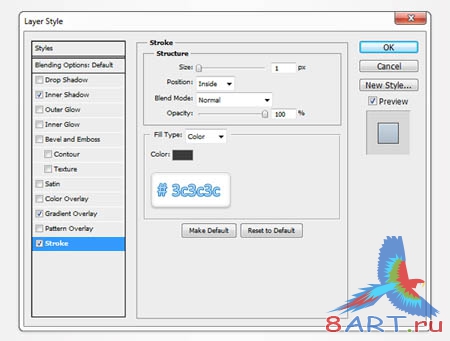
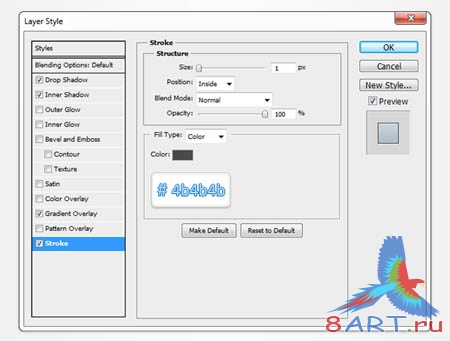
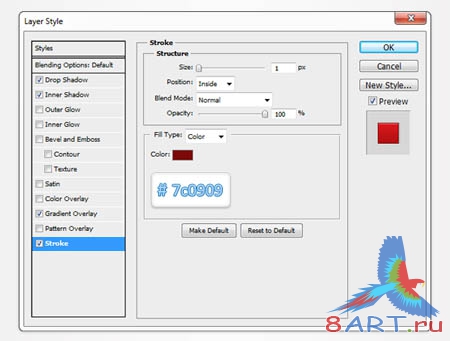
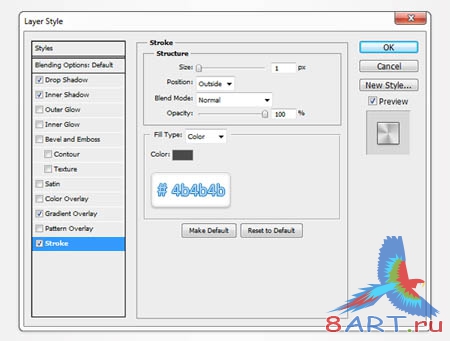
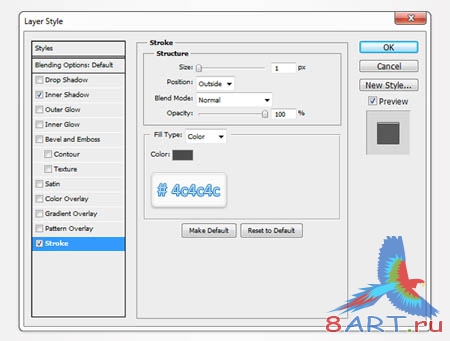
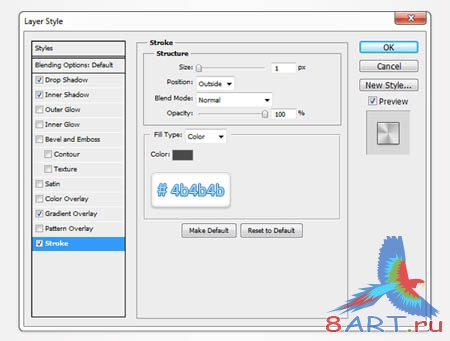
- Stroke (Обводка).
Все настройки приведены на скриншотах.





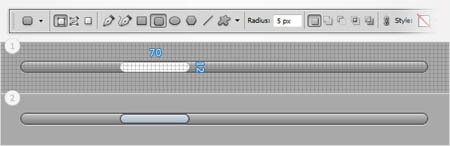
Снова берем Rounded Rectangle Tool (Прямоугольник с закругленными углами), меняем основной цвет на белый и создаем фигуру. Радиус закругления углов тот - 4px, а стороны - 70 px на 12px. Данный слой размещаем так, как показано ниже. Работая с перемещением, вы заметите, как сетка облегчает это действие. Переходим к редактированию стилей этого слоя и устанавливаем такие эффекты:
- Inner Shadow (Внутренняя тень);
- Gradient Overlay (Наложение градиента);
- Stroke (Обводка).
Все параметры стилей указаны на соответствующих скриншотах.




Далее меняем основной цвет на #3c3c3c и переходим к инструменту Rectangle Tool (Прямоугольник). Устанавливаем размеры сторон 1px на 4px и создаем три фигуры, размещая их там, где нужно (см. скриншот).

Заходим в стили левого прямоугольника и устанавливаем эффект Drop Shadow (Тень). Для правого прямоугольника делаем ту же тень, только с углом 180 градусов.

Снова из палитры инструментов выбираем Rounded Rectangle Tool (Прямоугольник с закругленными углами), проверяем радиус, который должен быть равен 5px и рисуем две фигуры со сторонами 30px на 12px. Помещаем их в места, указанные на скриншоте.

Выполняем двойной щелчок мыши по названию слоя левого прямоугольника в списке слоев и переходим к редактированию стилей. Устанавливаем такие эффекты (см. скриншот):
- Drop Shadow (Тень);
- Inner Shadow (Внутренняя тень);
- Gradient Overlay (Наложение градиента);
- Stroke (Обводка).
Теперь нужно эти стили применить к правому прямоугольнику. Чтобы не повторять предыдущую операцию, просто скопируем стили с левого прямоугольника на правый. Для этого в списке слоев щелкаем правой кнопкой мыши по названию слоя и в выпавшем меню выбираем пункт Copy Layer Style (Скопировать стиль слоя). Затем правой кнопкой мыши нажимаем на название правого прямоугольника и выбираем Paste Layers Style (Вставить стиль слоя). Теперь нужно выделить эти два слоя и переместить их в палитре слоев ниже фигуры, созданной в шаге №3.





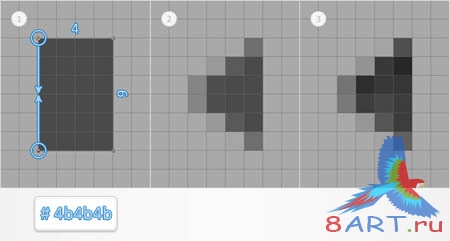
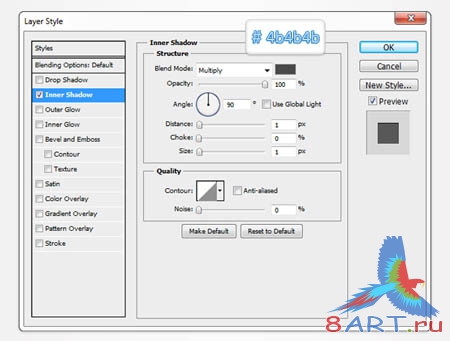
Далее изменяем основной цвет на #4b4b4b и снова берем Rectangle Tool (Прямоугольник). Создаем фигуру с размерами сторон 4px на 6px. Теперь переключаемся на инструмент Direct Selection Tool (Стрелка), нажимаем на левую верхнюю опорную точку и перемещаем ее вниз на 3 пикселя (опорные точки можно двигать и с помощью клавиатурных стрелок, предварительно выделив эти точки). То же самое проделываем с нижней левой точкой, только перемещение выполняем вверх. Получим треугольник, которому устанавливаем стиль Inner Shadow (Внутренняя тень).


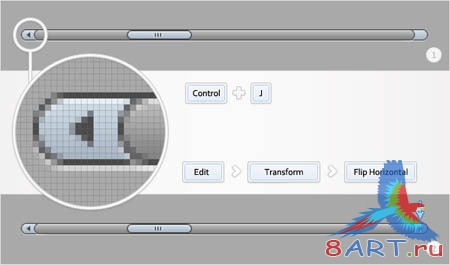
Располагаем этот треугольник, где нужно и делаем его копию с помощью команды Ctrl + J. Теперь можно сделать его копию и отразить ее по горизонтали с помощью команды Edit->Transform->Flip Horizontal (Редактирование–>Трансформирование–>Отразить по горизонтали). Как и оригинал, перемещаем его в нужное место на рабочем документе.

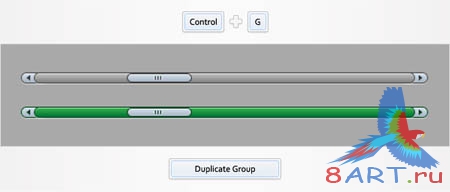
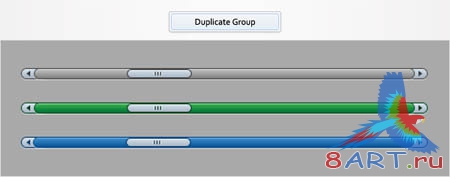
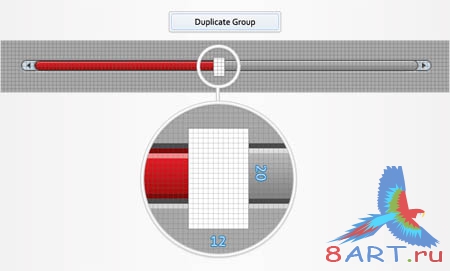
Теперь можно сгруппировать все векторные фигуры, для чего выделяем их в палитре слоев и нажимаем Ctrl+G. Получившуюся группу назовем Grey Slider. Давайте сделаем такой же слайдер, только зеленый. Чтобы не повторять все описанные выше шаги, просто сделаем копию группы Grey Slider и изменим некоторые цвета. Щелкаем правой кнопкой мыши по этой группе и из выпавшего меню выбираем Duplicate Group (Дубликат группы). Это копию назовем, соответственно, Green Slider и переместим ее чуть ниже оригинала.

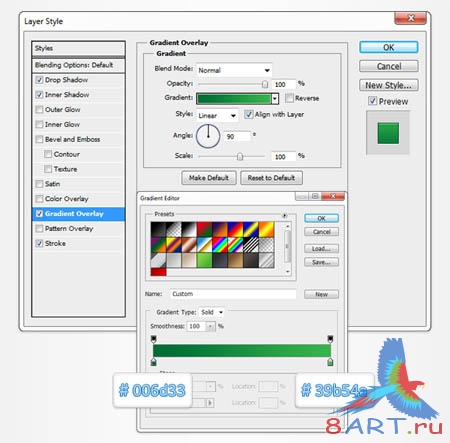
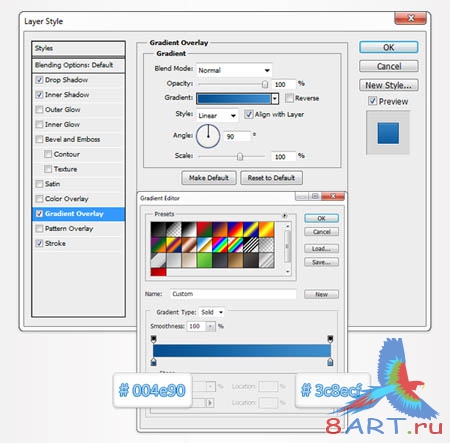
Переходим к редактированию цвета. Сначала - основная линия (длинный закругленный прямоугольник), открываем окно стилей этого слоя и редактируем эффекты Gradient Overlay (Наложение градиента) и Stroke (Обводка) так, как показано на скриншотах.


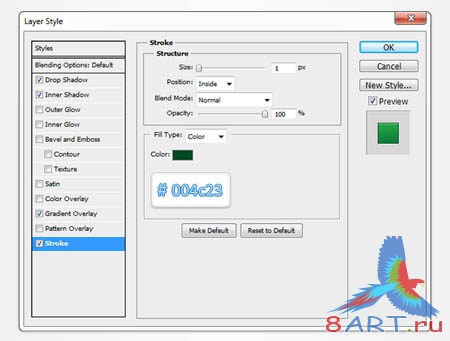
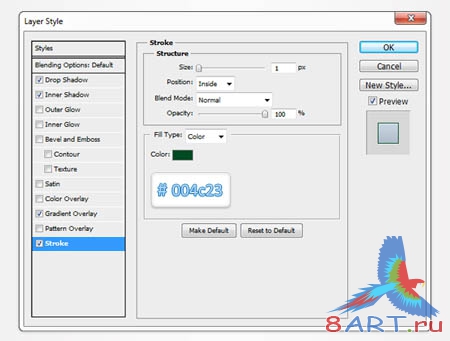
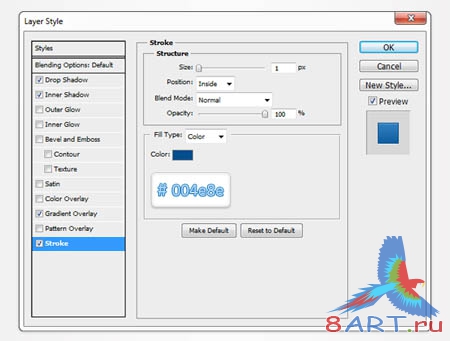
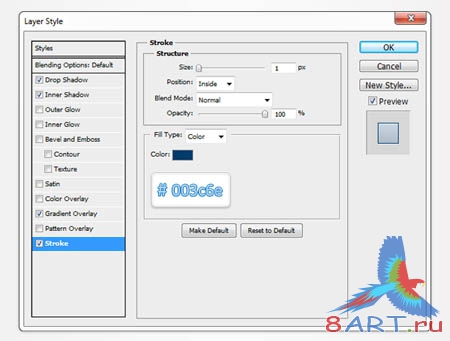
Теперь изменяем цвет стрелок и самой кнопки. После для правого и левого прямоугольников редактируем стиль Stroke (Обводка).

И напоследок, на треугольниках изменяем стиль Inner Shadow (Внутренняя тень).


Пополним семейство слайдеров синим цветом. Вспоминаем создание зеленого слайд-бара и таким же образом создаем синий. Копию можно сделать как с серого, так и с зеленого слайдера.



И еще немного настроек:



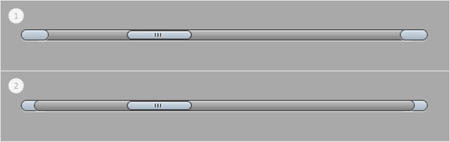
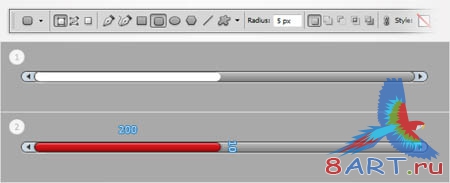
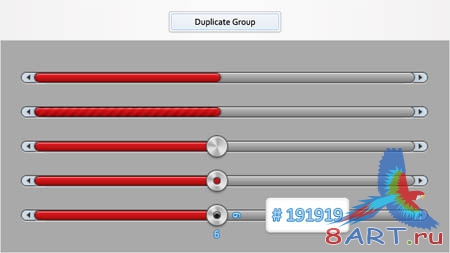
Продолжаем урок. Теперь нужно сделать копию группы Grey Slider под именем Red Slider и переместить ее ниже остальных. Теперь в списке слоев разверните группу и удалите слой кнопки с ее тремя вертикальными прямоугольниками. Далее отредактируйте крайние прямоугольники. Выбираем левый и редактируем у него стиль Gradient Overlay (Наложение градиента), изменив значение Угла (Аngle).

Далее создадим скругленный прямоугольник (радиус тот же – 5px) с размерами сторон 200pх на 10px и установим его там, где это показано на скриншоте. Установим следующие эффекты стилей для этого слоя:
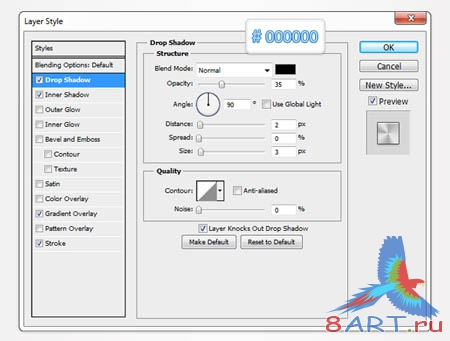
- Drop Shadow (Тень);
- Inner Shadow (Внутренняя тень);
- Gradient Overlay (Наложение градиента);
- Stroke (Обводка).
Настройки можно взять из приведенного скриншота.





Переходим к созданию узора для созданной только что фигуры. Делать это будем в новом документе, который создадим с помощью команды Ctrl + N. Размеры документа – 100px на 100px. Как и в предыдущем документе, сделаем видимой сетку (Просмотр->Показать->Сетку; View->Show->Grid) и установим привязку к ней (Редактирование->Установки->Направляющие, сетка и фрагменты; Edit->Preferences->Guides, Grid & Slices). В настройках верхнего поля устанавливаем 10px, а нижнего – 1px. Далее из списка слоев удаляем фоновый слой и устанавливаем основной цвет на #323232. Теперь из инструментальной палитры берем инструмент Pen Tool (Перо) и с его помощью рисуем две формы (см. скриншот). Для определения узора в главном меню следует выбрать Edit->Define Patter (Редактирование Edit->Define Patter Определить узор). Нажимаем ОК и закрываем этот документ.

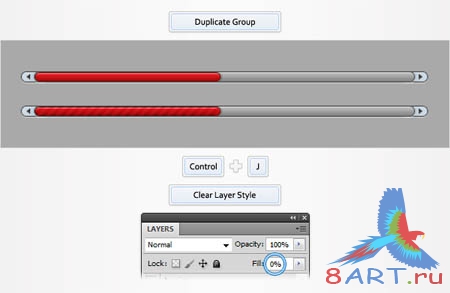
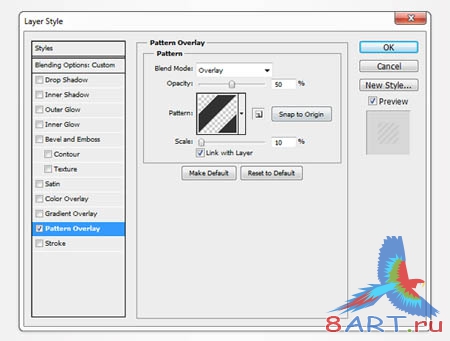
Теперь нужно вернуть настройки сетки, чтобы сделать это, воспользуемся командой Edit->Preferences->Guides, Grid & Slices (Редактирование->Установки->Направляющие, сетка и фрагменты). Следующим шагом скопируем группу Red Slider и переместим ее ниже всех созданных ранее. В палитре слоев разворачиваем эту группу и командой Ctrl+J копируем красный закругленный прямоугольник. Держа выделенной эту копию, нужно очистить ее стили, нажав на него правой кнопкой мыши и выбрав пункт Clear Layer Style (Очистить стиль слоя). После этого устанавливаем нулевую заливку и в стилях данного слоя редактируем эффект Pattern Overlay (Наложение узора). Настройки показаны на скриншотах.


В очередной раз делаем копию группы Red Slider и перемещаем ее ниже. С помощью Эллипса (Ellipse Tool) рисуем окружность радиусом 22px и перемещаем на место, указанное в скриншоте. Устанавливаем следующие стили для этого слоя (настройки всех стилей показаны на соответствующих скриншотах):
- Drop Shadow (Тень);
- Inner Shadow (Внутренняя тень);
- Gradient Overlay (Наложение градиента);
- Stroke (Обводка).




Отметим, что этот градиент нам еще пригодится, поэтому, при его создании нужно нажать кнопку New (Новый), после чего он сохраниться в списке.

Теперь скопируем только что созданную группу и, как и ранее, переместим ее ниже остальных. Берем инструмент Ellipse Tool (Эллипс) и в панели настроек фигуры устанавливаем размер 8px. Там же нужно нажать кнопку Subtract (Вычесть из области фигуры) и щелкнуть по готовому кругу, в результате появится отверстие круглого сечения.

Снова копируем группу из предыдущего шага и передвигаем ее ниже всех уже созданных. Вновь обращаемся к инструменту Ellipse Tool (Эллипс), с его помощью создаем круг 6px, который передвигаем согласно скриншоту. Теперь устанавливаем ему стили Inner Shadow (Внутренняя тень) и Stroke (Обводка). Не забудьте проследить, чтобы эта фигура была в составе группы, созданной только что.



Далее следует сделать дубль группы Red Slider и перетащить его вниз. В палитре инструментов берем Rounded Rectangle Tool (Прямоугольник со скругленными углами) и рисуем прямоугольник со сторонами 26px на 12px и радиусом закругления сторон 3px. Помещаем данную фигуру в нужное место (помните, что она должны входить в группу) и приступаем к редактированию эффектов стилей слоя:
- Drop Shadow (Тень);
- Inner Shadow (Внутренняя тень);
- Gradient Overlay (Наложение градиента) – здесь используем градиент, сохранённый ранее;
- Stroke (Обводка).





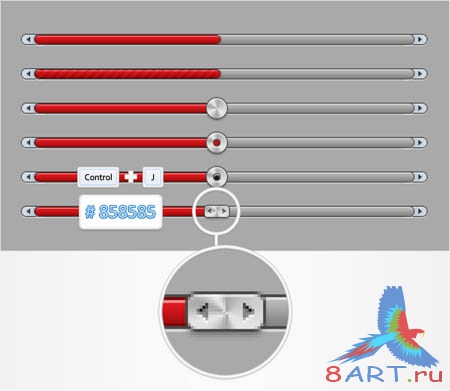
Далее делаем два дубликата фигур-стрелок, перемещаем их на место, показанное на скриншоте, и заменяем цвет стрелок на #858585, после чего для этих слоев редактируем стили, устанавливая Drop Shadow (Тень) и Inner Shadow (Внутренняя тень).



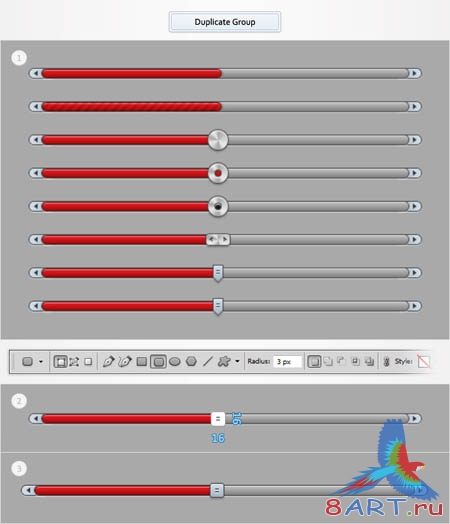
Опять копируем Red Slider и двигаем вниз. Берем Rectangle Tool (Прямоугольник), рисуем фигуру со сторонами 12px на 20px и ставим его на полоску нового слайдера (не забываем про то, что этот ползунок должен находиться в текущей группе созданного слайдера).

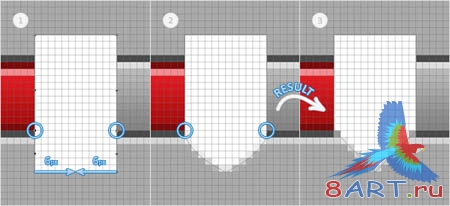
Теперь выделяем только что созданный прямоугольник и с помощью инструмента Перо+ (Add Anchor Point Tool) создаем на контуре фигуры две опорные точки. Теперь с помощью инструмента Direct Selection Tool (Стрелка) берем левую нижнюю точку и двигаем ее на 6 пикселей вправо. То же самое, только наоборот, проделываем с правой нижней точкой. Совместив две точки, берем инструмент Convert Point Tool (Угол) и нажимаем на эти две точки. Получаем острый ровный угол.

Переходим к редактированию стилей получившегося ползунка:
- Drop Shadow (Тень);
- Inner Shadow (Внутренняя тень);
- Gradient Overlay (Наложение градиента);
- Stroke (Обводка).





Устанавливаем основной цвет в значение #3c3c3c, берем Rectangle Tool (Прямоугольник) и создаем два прямоугольника размерами 4px на 1px. Перемещаем их в нужное место и редактируем стили, добавив Тень (Drop Shadow). Проследите, чтобы эти два слоя находились в одной группе, полученной в результате выполнения шага №23.

Копируем группу из 23-го шага, передвигаем ниже, в палитре слоев раскрываем ее и удаляем слой с кнопкой. Переходим к инструменту Rounded Rectangle Tool (Прямоугольник со скругленными углами) и создаем фигуру 16px на 16px и 3-пиксельными закруглениями. Перемещаем этот квадрат в то место, где он находится на скриншоте и применяем стили, аналогично фигуре из 25-го шага.

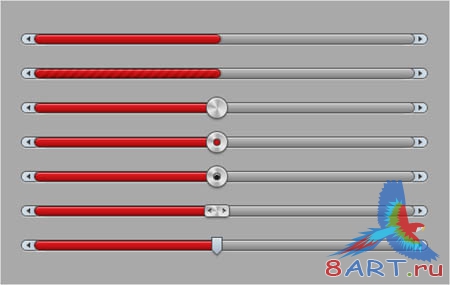
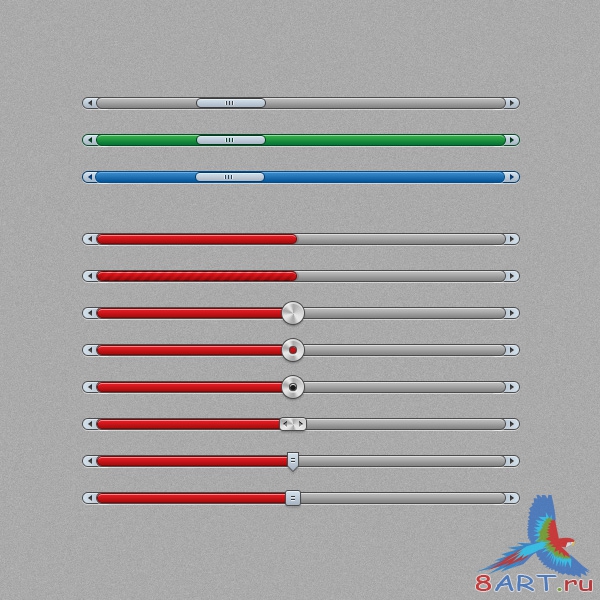
Если вы смогли дойти до конца и у вас все получилось – поздравляем, вы стали обладателем шикарного набора слайд-баров:

Источник: designmodo.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.