Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Плеер в стиле Windows 7
Открываем новый документ и задаем значение ширины 1024px, а высоты - 768px, после чего выполняем заливку фонового слоя черным цветом.

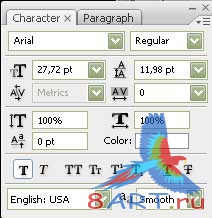
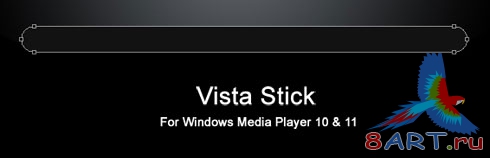
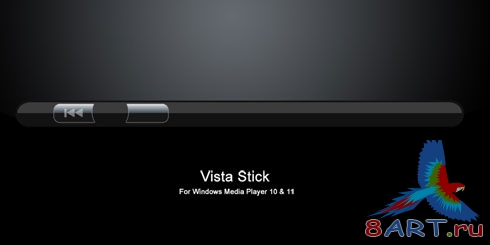
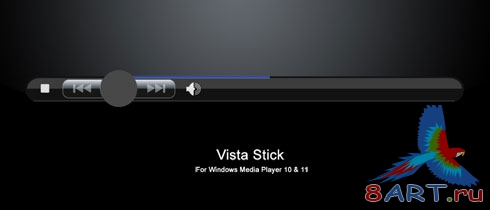
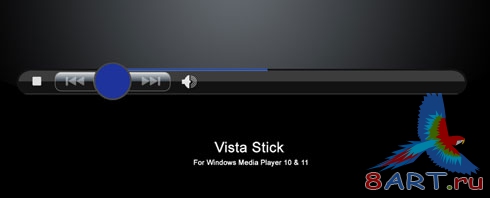
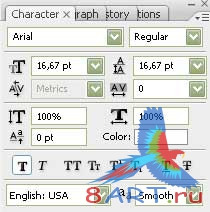
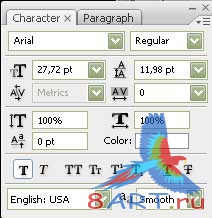
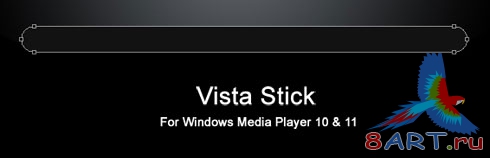
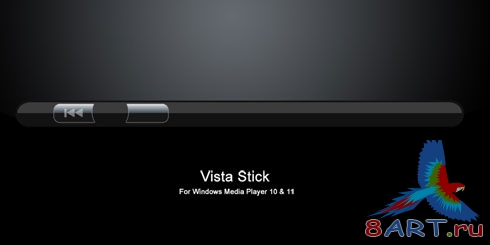
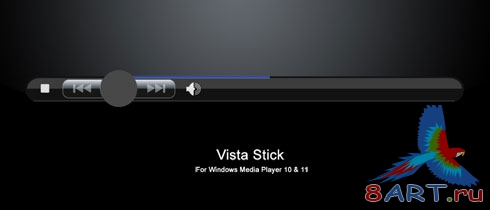
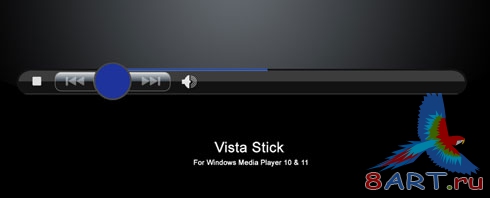
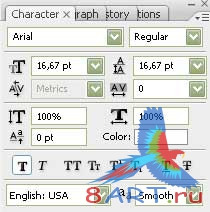
Пишем две надписи, одну для Vista Stick, вторую – для Windows Media Player 10 & 11. Соответствующие скриншоты приведены ниже.


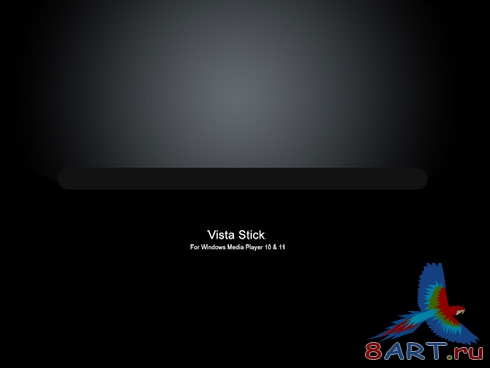
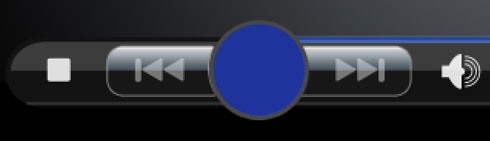
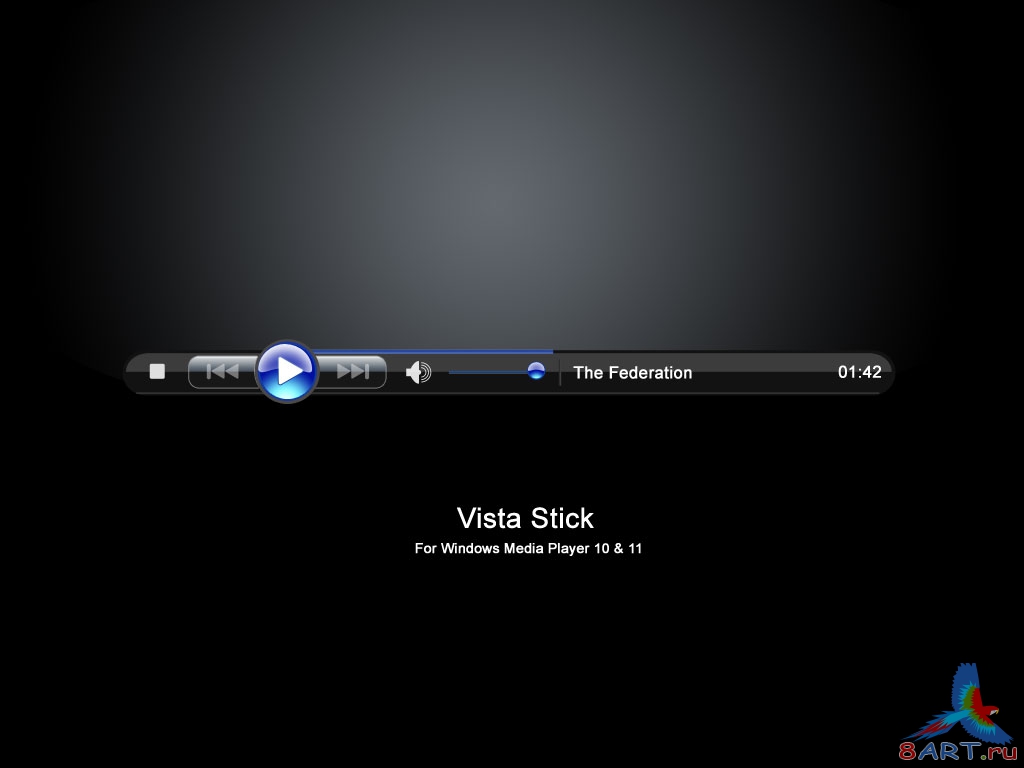
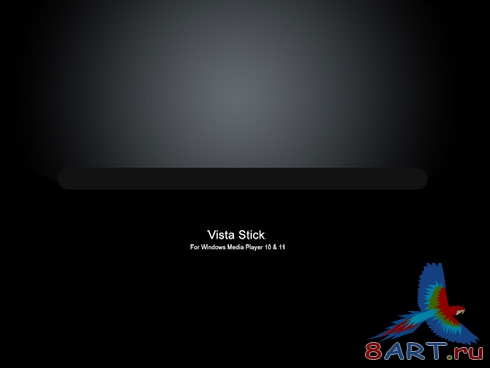
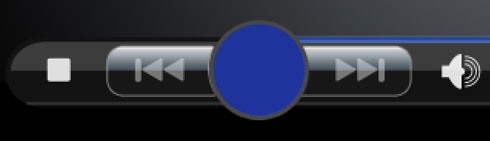
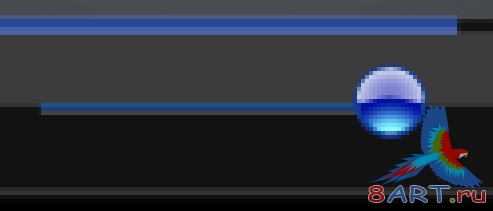
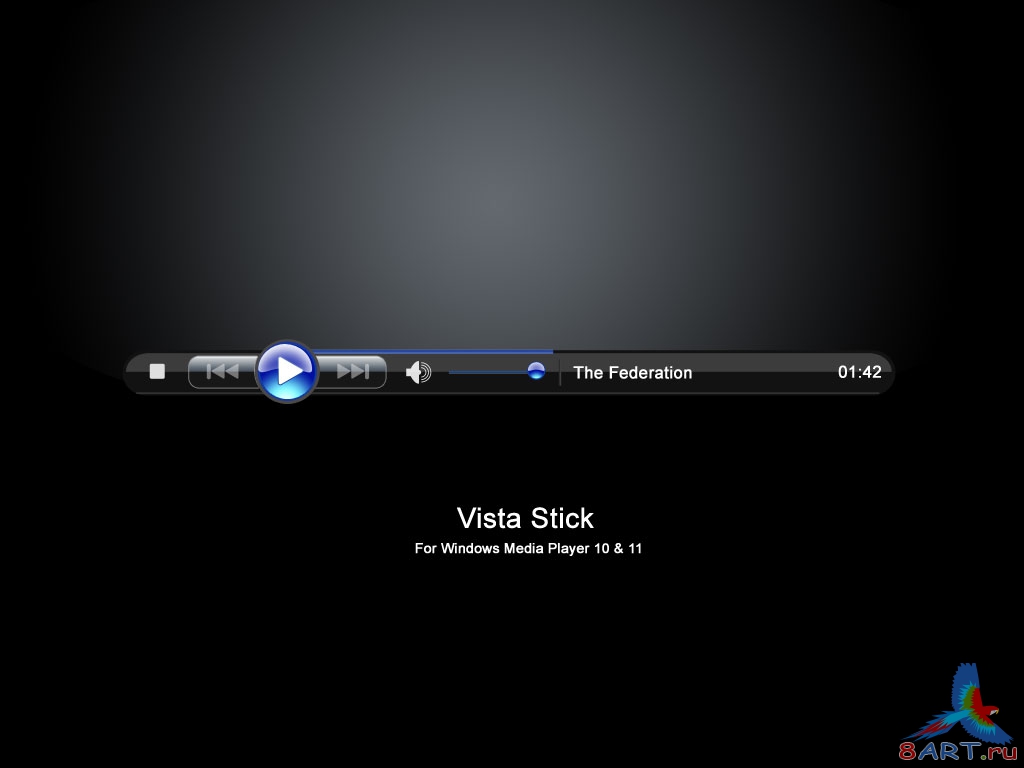
Результат:

Воспользуемся Пером (Pen Tool) и с его помощью создадим овальную область.

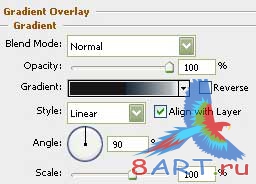
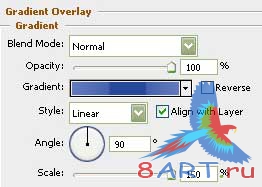
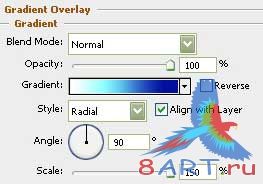
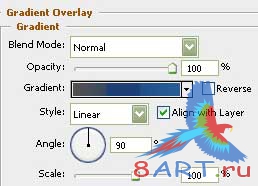
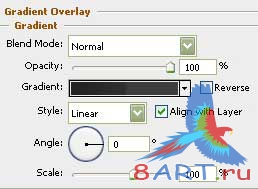
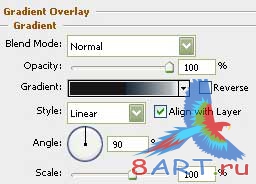
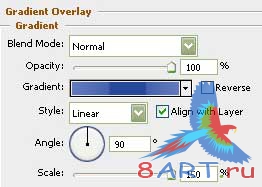
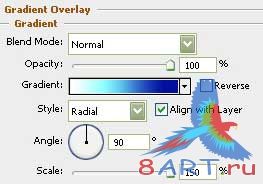
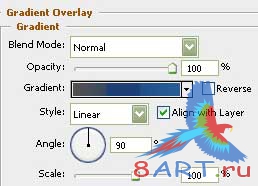
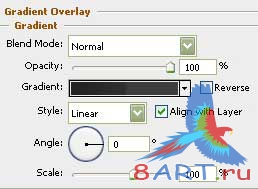
И для этой области применяем стиль Градиент (Layer Style -> Gradient Overlay). Параметры стиля должны быть следующие:

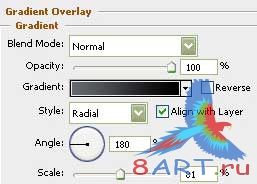
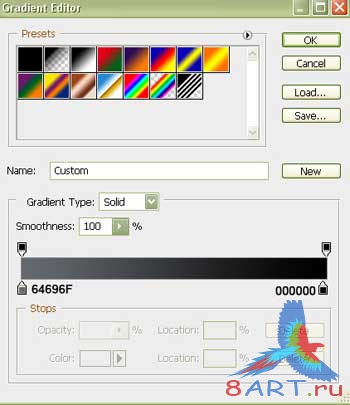
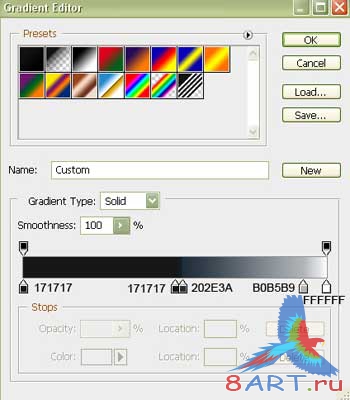
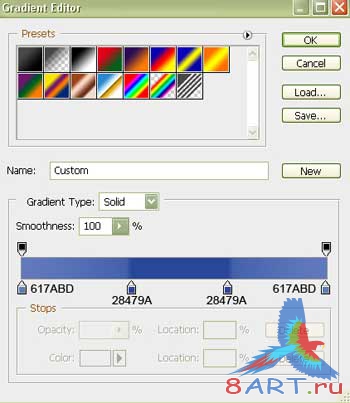
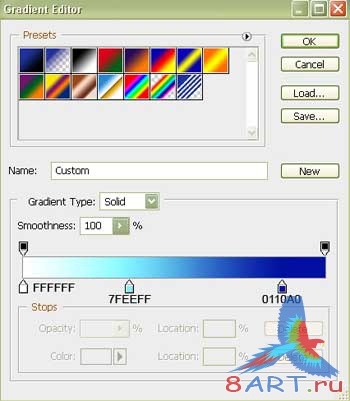
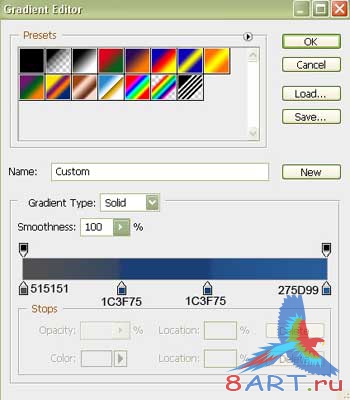
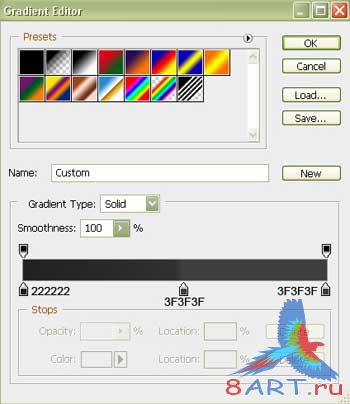
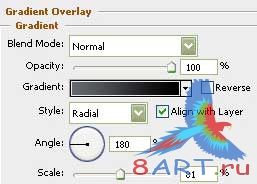
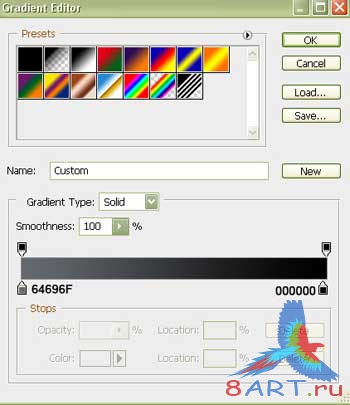
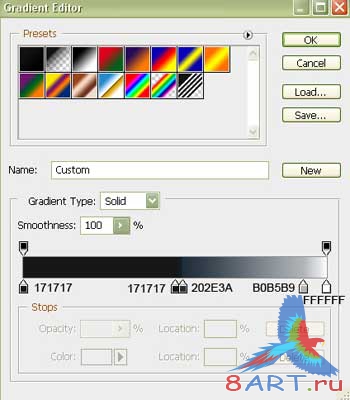
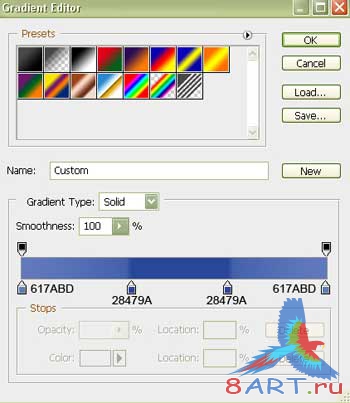
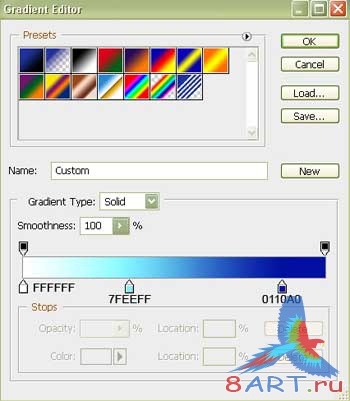
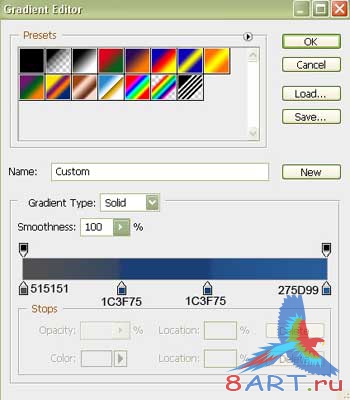
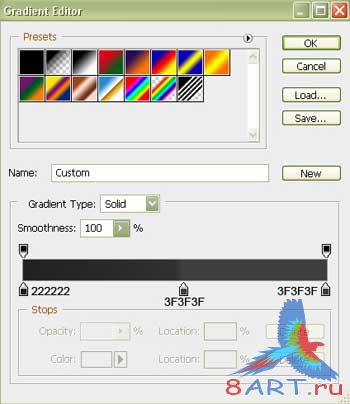
А на этом скриншоте приведены настройки самого градиента:

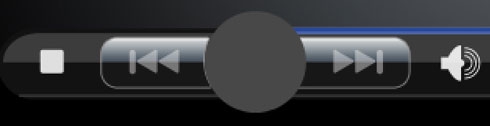
Теперь обращаемся к инструменту Прямоугольник со скругленными краями (Rounded Rectangle Tool) и создаем такую фигуру (будет использоваться в качестве панели плеера) цветом #121212:


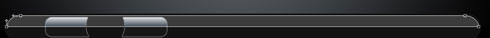
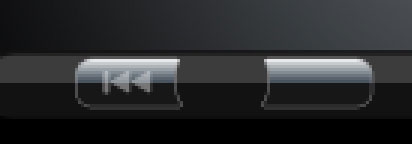
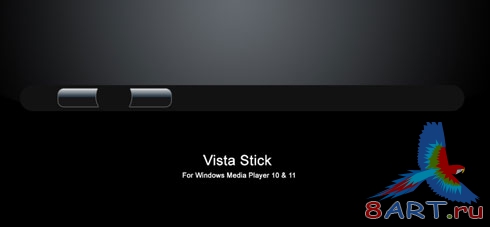
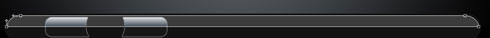
Снова берем Закругленный прямоугольник (Rounded Rectangle Tool) и создаем длинный узкий прямоугольник, после чего, зажав кнопку Alt, с помощью Эллипса (Ellipse Tool) вычитаем из него посередине окружность.


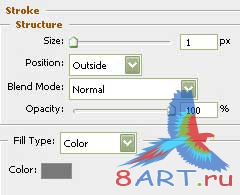
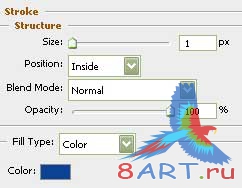
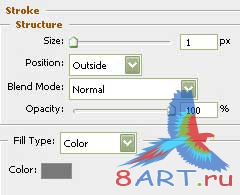
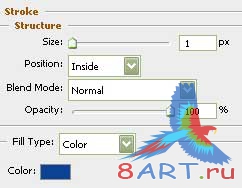
И для этого слоя редактируем стили, применив Градиент (Layer Style -> Gradient Overlay) и Обводку (Stroke). Параметры этих стилей приведены на соответствующих скриншотах.



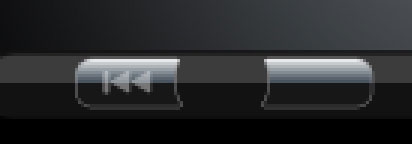
Добавим блеска панели. Для этого воспользуемся Закругленным прямоугольником (Rounded Rectangle Tool). Блеск должен иметь цвет #5A5A5A. Лишние вершины удаляем с помощью пункта Удалить точку привязки (Delete Anchor Point Tool), а коррекция нижних углов производится с помощью инструмента Преобразовать точку привязки (Convert Point Tool).

Для данного слоя устанавливаем режим наложения на Осветление (Blending Mode – Screen), а Непрозрачность (Opacity) - 50%.

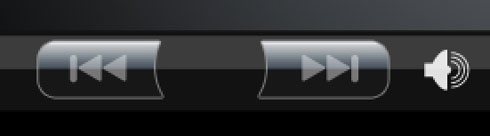
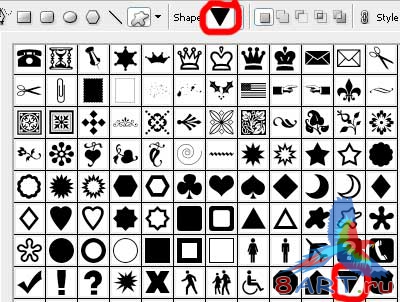
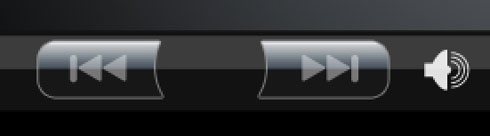
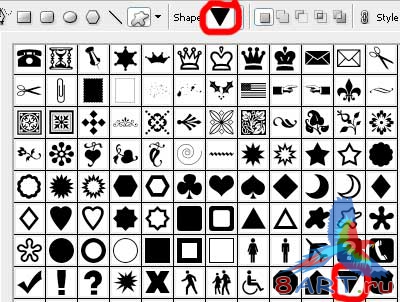
Инструмент Произвольная фигура (Custom Shape Tool) поможет нам создать треугольники на кнопке. Выбираем нужный символ и красным цветом ставит три треугольника.

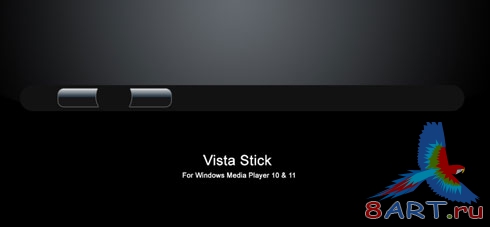
Используем Свободную трансформацию (Free Transform) и в этом режиме переворачиваем треугольники на нужную позицию. Далее берем из панели инструментов Прямоугольник со скругленными краями (Rounded Rectangle Tool) и создаем кнопочный указатель. Везде используем цвет #696969.

Режим смешивания цветов для данного слоя должен быть Наложение (Blending Mode –> Screen).

Для удобства дальнейшей работы, можно все слои с указателями объединить в одну группу, после чего скопировать ее, перевернуть копию и переместить на соседнюю кнопку справа.


Снова обращаемся к Произвольной фигуре (Custom Shape Tool) и выбираем символ, указанный на скриншоте. Цвет - #DFDFDF.

Чтобы лишние части элементов не мешали, удалим их с помощью инструмента Удалить точку привязки (Delete Anchor Point Tool).

Режим наложения слоя - Осветление (Blending Mode –> Screen).

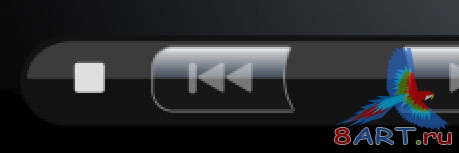
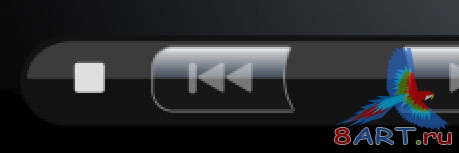
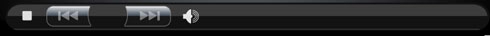
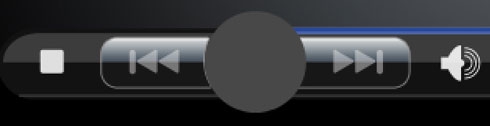
Переходим к созданию кнопки Stop, создавать которую будем с помощью Закругленного прямоугольника (Rounded Rectangle Tool), цвет - #DFDFDF.


В основании панели создадим светлую линию при помощи инструмента Линия (Line Tool). Цвет - #484848.


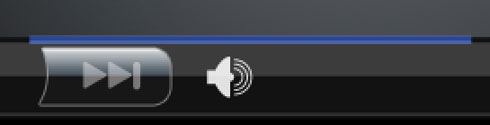
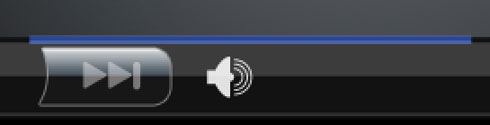
Теперь полоса прокрутки. Инструмент Прямоугольник (Rectangle Tool) поможет нам в этом (см. скриншот).


Далее устанавливаем нулевую заливку для слоя и, дважды щелкнув на слое в списке слоев, настраиваем для него Градиент (Layer Style -> Gradient Overlay), настройки которого показаны ниже.


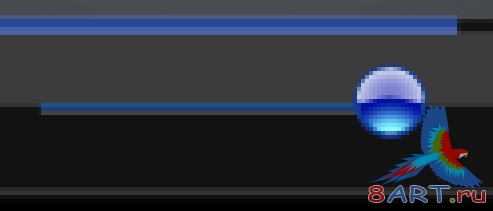
Теперь берем из панели инструментов Эллипс (Ellipse Tool) и с его помощью рисуем круглую кнопку с цветом #484848.


Эллипсом создаем еще одну окружность внутри предыдущей, цвет которой - #1E339C.


С помощью того же Эллипса создаем еще один слой кнопки.


И в стилях настраиваем Градиент (Layer Style - Gradient Overlay) и Обводку (Stroke). Скриншоты, соответственно, показаны ниже.
Градиент


Обводка

Для центральной круглой кнопки создадим блеск в верхней ее части. Берем Перо (Pen Tool) и рисуем соответствующую фигуру. При этом, с помощью инструмента Преобразовать точку привязки (Convert Point Tool), корректируем форму.

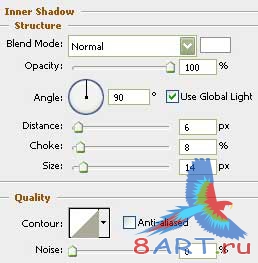
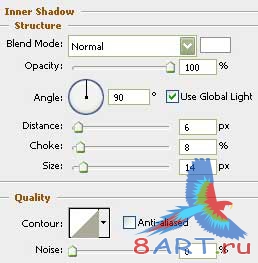
Заливка этого слоя должна быть 22%-я, а стиль - Внутренняя тень (Layer Style - Inner Shadow) (см. скриншот).


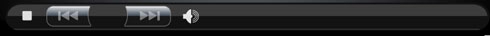
С большой кнопкой покончили, поэтому, пора все слои, составляющие ее, можно объединить в общую группу. Далее копируем эту группу, уменьшаем ее в размерах и перемещаем эту копию на место, указанное ниже.

Возвращаемся к центральной кнопке и в ее середине устанавливаем треугольник. Делаем это при помощи инструмента Произвольная фигура (Custom Shape Tool). Цвет – белый.


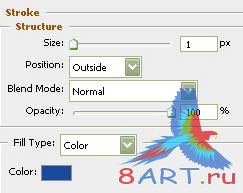
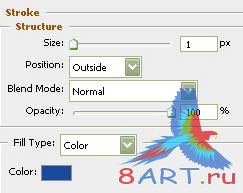
И, используя Свободную трансформацию (Free Transform), переворачиваем треугольник в нужное положение и применяем к нему Обводку (Layer Style - Stroke).


Нарисуем полосу прокрутки для звука. С помощью инструмента Прямоугольник (Rectangle Tool) рисуем полосу, слой которой должен располагаться под круглой мини-кнопкой, которая находится справа.

Для этой полосы применяем стиль Градиент (Layer Style -> Gradient Overlay).

А здесь – его настройки:


Так как мы создаем дизайн, согласно которому в данный момент проигрывается некая песня, то нужно снабдить плеер информацией о ней – название композиции и время.


Между кнопками плеера и информацией о треке не хватает разделителя. Берем инструмент Линия (Line Tool) и с ее помощью разделяем эти две области.

И для разделителя применяем стиль Градиента (Layer Style -> Gradient Overlay).

Настройки цветов градиента:

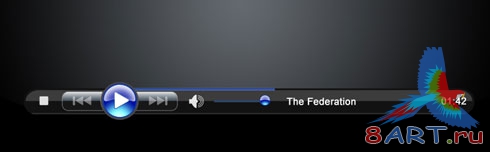
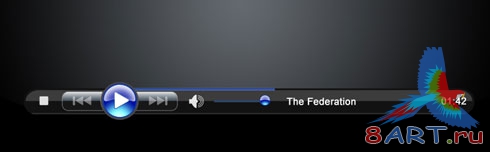
Плеер готов

Источник: adobetutorialz.com
Переведено специально для 8ART.RU

Пишем две надписи, одну для Vista Stick, вторую – для Windows Media Player 10 & 11. Соответствующие скриншоты приведены ниже.


Результат:

Воспользуемся Пером (Pen Tool) и с его помощью создадим овальную область.

И для этой области применяем стиль Градиент (Layer Style -> Gradient Overlay). Параметры стиля должны быть следующие:

А на этом скриншоте приведены настройки самого градиента:

Теперь обращаемся к инструменту Прямоугольник со скругленными краями (Rounded Rectangle Tool) и создаем такую фигуру (будет использоваться в качестве панели плеера) цветом #121212:


Снова берем Закругленный прямоугольник (Rounded Rectangle Tool) и создаем длинный узкий прямоугольник, после чего, зажав кнопку Alt, с помощью Эллипса (Ellipse Tool) вычитаем из него посередине окружность.


И для этого слоя редактируем стили, применив Градиент (Layer Style -> Gradient Overlay) и Обводку (Stroke). Параметры этих стилей приведены на соответствующих скриншотах.



Добавим блеска панели. Для этого воспользуемся Закругленным прямоугольником (Rounded Rectangle Tool). Блеск должен иметь цвет #5A5A5A. Лишние вершины удаляем с помощью пункта Удалить точку привязки (Delete Anchor Point Tool), а коррекция нижних углов производится с помощью инструмента Преобразовать точку привязки (Convert Point Tool).

Для данного слоя устанавливаем режим наложения на Осветление (Blending Mode – Screen), а Непрозрачность (Opacity) - 50%.

Инструмент Произвольная фигура (Custom Shape Tool) поможет нам создать треугольники на кнопке. Выбираем нужный символ и красным цветом ставит три треугольника.

Используем Свободную трансформацию (Free Transform) и в этом режиме переворачиваем треугольники на нужную позицию. Далее берем из панели инструментов Прямоугольник со скругленными краями (Rounded Rectangle Tool) и создаем кнопочный указатель. Везде используем цвет #696969.

Режим смешивания цветов для данного слоя должен быть Наложение (Blending Mode –> Screen).

Для удобства дальнейшей работы, можно все слои с указателями объединить в одну группу, после чего скопировать ее, перевернуть копию и переместить на соседнюю кнопку справа.


Снова обращаемся к Произвольной фигуре (Custom Shape Tool) и выбираем символ, указанный на скриншоте. Цвет - #DFDFDF.

Чтобы лишние части элементов не мешали, удалим их с помощью инструмента Удалить точку привязки (Delete Anchor Point Tool).

Режим наложения слоя - Осветление (Blending Mode –> Screen).

Переходим к созданию кнопки Stop, создавать которую будем с помощью Закругленного прямоугольника (Rounded Rectangle Tool), цвет - #DFDFDF.


В основании панели создадим светлую линию при помощи инструмента Линия (Line Tool). Цвет - #484848.


Теперь полоса прокрутки. Инструмент Прямоугольник (Rectangle Tool) поможет нам в этом (см. скриншот).


Далее устанавливаем нулевую заливку для слоя и, дважды щелкнув на слое в списке слоев, настраиваем для него Градиент (Layer Style -> Gradient Overlay), настройки которого показаны ниже.


Теперь берем из панели инструментов Эллипс (Ellipse Tool) и с его помощью рисуем круглую кнопку с цветом #484848.


Эллипсом создаем еще одну окружность внутри предыдущей, цвет которой - #1E339C.


С помощью того же Эллипса создаем еще один слой кнопки.


И в стилях настраиваем Градиент (Layer Style - Gradient Overlay) и Обводку (Stroke). Скриншоты, соответственно, показаны ниже.
Градиент


Обводка

Для центральной круглой кнопки создадим блеск в верхней ее части. Берем Перо (Pen Tool) и рисуем соответствующую фигуру. При этом, с помощью инструмента Преобразовать точку привязки (Convert Point Tool), корректируем форму.

Заливка этого слоя должна быть 22%-я, а стиль - Внутренняя тень (Layer Style - Inner Shadow) (см. скриншот).


С большой кнопкой покончили, поэтому, пора все слои, составляющие ее, можно объединить в общую группу. Далее копируем эту группу, уменьшаем ее в размерах и перемещаем эту копию на место, указанное ниже.

Возвращаемся к центральной кнопке и в ее середине устанавливаем треугольник. Делаем это при помощи инструмента Произвольная фигура (Custom Shape Tool). Цвет – белый.


И, используя Свободную трансформацию (Free Transform), переворачиваем треугольник в нужное положение и применяем к нему Обводку (Layer Style - Stroke).


Нарисуем полосу прокрутки для звука. С помощью инструмента Прямоугольник (Rectangle Tool) рисуем полосу, слой которой должен располагаться под круглой мини-кнопкой, которая находится справа.

Для этой полосы применяем стиль Градиент (Layer Style -> Gradient Overlay).

А здесь – его настройки:


Так как мы создаем дизайн, согласно которому в данный момент проигрывается некая песня, то нужно снабдить плеер информацией о ней – название композиции и время.


Между кнопками плеера и информацией о треке не хватает разделителя. Берем инструмент Линия (Line Tool) и с ее помощью разделяем эти две области.

И для разделителя применяем стиль Градиента (Layer Style -> Gradient Overlay).

Настройки цветов градиента:

Плеер готов

Источник: adobetutorialz.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.