Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
3D иконка для вашего сайта

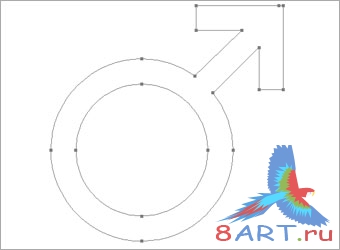
Работать будем в новом документе, который тут же и создаем. Размеры – 750px на 550px. Из палитры инструментов берем Произвольную фигуру (Custom Shape Tool) и находим в настройках значок, изображенный на скриншоте. Устанавливаем Контур (Paths) и создаем фигуру:

Приступаем к рисованию верха. Создаем новый слой с названием Top Surface, после чего, находясь на нем, открываем палитру контуров и выполняем заливку выделения цветом #497923.

v>
Прячем слой Top Surface и создаем еще один (Create New Layer), назовем его Body. Теперь выполняем действия из предыдущего шага, за исключением цвета – в этот раз он должен быть #4AC1FF. Непрозрачность данного слоя (Opacity) нужно уменьшить до 50%.

Настала очередь создать середину фигуры. Переходим на слой Body и выделяем весь холст (команда Ctrl + A). Берем Перемещение (Move Tool) и нажимаем комбинацию клавиш Ctrl + Alt + T и, нажав на стрелку перемещения один раз, двигаем слой на 1px вниз, после чего нажимаем на клавиатуре Enter. Теперь, нажав Ctrl + Alt + Shift + T, повторяем трансформацию. Выполняем этот шаг до тех пор, пока не достигнем результата, изображенного на скриншоте.

Теперь нужно сделать верхние грани фигуры. Возвращаем видимость слою Top Surface и изменяем ему Режим наложения на Наложение (Blending Mode–>Overlay), а Непрозрачность (Opacity) на 50%, после чего в стилях слоя устанавливаем Внешнее свечение (Layer Style->Outer Glow) со следующими параметрами: Режим (Mode) – Замена светлым (Lighten); Цвет – Белый; Непрозрачность (Opacity) – 100%; Размер (Size) – 5 пикселей.

Переходим к рисованию нижней части. Снова создаем новый слой (Create New Layer), имя которому – Base, в списке он должен находиться ниже слоев Body и Top Surface. Теперь повторяем второй шаг, посвященный созданию формы, только цвет используем другой - #00F5FF (см. скриншот).

Следующим шагом будет создание тени под основанием иконки. Делаем дубликат слоя Base, помещаем его под слой-оригинал и называем его Shaddow. Чтобы тень была слегка размытой, нужно для слоя-тени применить фильтр Размытие по Гауссу (Gaussian Blur Filter). Значение радиуса – 10px.

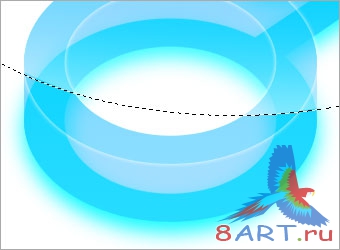
Теперь можно оснастить нашу 3D-фигуру блеском. Снова обращаемся к созданию нового слоя, который назвам Gross. Расположить его следует поверх всех. С помощью Овальной области (Elliptical Marquee Tool) делаем выделение с радиусом, достаточным для того, чтобы получить область, показанную на скриншоте. Теперь выбираем мягкую Кисть (Brush Tool) в режиме Аэрографа, прописываем ей диаметр, равный 300px и зарисовываем нижнюю область выделения. После этого уменьшаем непрозрачность слоя до 60%.

И эти же действие повторяем для стрелки.

Боковушкам можно добавить горизонтальные блики. Для этого создаем еще один слой, назовем его Reflection. С помощью инструмента Прямоугольник, создаем две фигуры, как показано на скриншоте и ластиком стираем те части прямоугольников, которые выходят за грани, после чего устанавливаем непрозрачность данного слоя на 30%.

Такие же блики создаем на внутренних боковинах.

Фигура готова, можно лишь украсить ее фоном и блеском.

Источник: 10steps.sg
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.