Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Рисум iPhone в фотошопе

В Фотошопе открываем форму создания нового документа, размеры – 750px на 550px. В нижней части инструментальной панели устанавливаем основной цвет на #525659, а фоновый – на #1C252E. Берем Градиентную заливку (Gradient Tool) и заливаем фоновый слой.

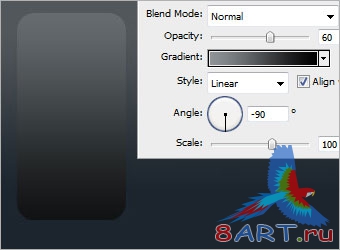
Приступаем к созданию непосредственно гаджета. Создаем новый слой (команда Create New Layer) под названием base. Теперь обратимся к панели инструментов, выберем Закругленный прямоугольник (Rounded Rectangle Tool) с 22-пиксельным радиусом и создадим фигуру (цвет неважен), показанную на скриншоте. После этого заходим в редактирование стилей слоя и устанавливаем Наложение градиента (Layer Style -> Gradient Overlay). Левый цвет нужно установить на #8F9498, а правый - на #000000, другие параметры можно не изменять.

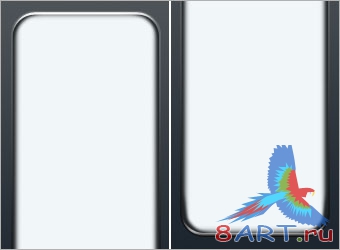
Создаем еще один слой под названием highlights. На нем рисуем прямоугольник, как это делали выше, только чуть меньшего размера и белого цвета.

Теперь копируем слой, называем дубликат border и, используя масштабирование (Transform->Scale), уменьшаем немного фигуру по вертикали так, чтобы проявились верхняя и нижняя грани. После этого нужно установить в стилях слоя Наложение цвета (Layer Style->Color Overlay) с цветом #1F2326.

Теперь нужно сделать края подсвеченными. Для этого создаем новый слой, называем его bhighlights и перемещаем выше слоя border. Находясь на этом слое, делаем выделение слоя border, после чего открываем меню Сжатие (Modify->Contract) и вписываем значение 3px. Далее открываем Растушевку (Modify->Feather) и заполняем поле значением 2px. После всего этого делаем белую заливку.

Переходим к созданию поверхности. Создаем очередной слой и придаем ему имя – surface. Снова берем Закругленный прямоугольник, устанавливаем 18-пиксельный радиус и рисуем фигуру, меньшую основания на 8px. Эту фигуру следует залить градиентом, цвета которого следующие: #2D3037 и #000000.

Пришло время нарисовать громкоговоритель. Создаем новый слой под названием speaker и, используя Скругленный прямоугольник (Rounded Rectangle Tool) с 2-пиксельным радиусом, создаем маленькую фигуру, которую следует разместить на 25px ниже верхней кромки. Верхняя половика динамика должна быть залита черным цветом, нижняя – #828384.

Ниже динамика смартфона находится экран, к созданию которого мы и приступим. Создаем новый слой с именем screen и в середине черного основания с помощью Закругленного прямоугольника (Rounded Rectangle Tool) с радиусом 2px создаем фигуру (см. скриншот). Теперь берем Кисть (Brush Tool), устанавливаем ей радиус величиной 2px, а цвет - #666666. После этого из панели инструментов берем Перо (Pen Tool) и правой кнопкой мыши щелкаем по только что созданному прямоугольнику. В выпавшем контекстном меню нужно выбрать пункт Обводка контура (Stroke Path), а в открывшемся окне - Кисть (Brush).

У всех айфонов под экраном находится круглая кнопка, которую мы и создадим. Создаем слой с именем button и, находясь на нем, с помощью Эллипса (Ellipse Tool) в режиме контура создаем окружность в нужном месте. Теперь устанавливаем заливку цветом #333333 и берем из панели инструмент Кисть (Brush Tool), установив диаметр равным 1px. Затем выбираем Перо (Pen Tool), щелкаем по кнопке правой кнопкой мыши и выбираем Обводку контура (Stroke Path), а в окне, которое откроется после, отмечаем Кисть (Brush).

Чтобы кнопка была похожа на айфоновскую, на ней должна быть характерная иконка. Создаем очередной новый слой и называем его icon. С помощью Скругленного прямоугольника (Rounded Rectangle Tool) с 2-пиксельным радиусом (режим – «контур») создаем в центре кнопки небольшую фигуру. Обводку контура выполняем методом, описанном выше.
Теперь загружаем выделение слоя, на котором находится кнопка, переходим на слой icon и с помощью Кисти (Brush Tool), непрозрачность которой должна бать 40% и цвет #666666, обрисовываем нижнюю половину кнопки.

Чтобы финальная картинка выглядела в модном стиле WEB 2.0, на поверхности под смартфоном должно находится его отражение. Для этого делаем дубликат всего устройства, сливаем все слои копии в один и отражаем вертикально данный слой (Transform - Flip Vertical), после чего, перемещаем его туда, где оно находится на скриншоте. На последок, берем ластик с 60%-й непрозрачностью (opacity) и диаметром 100px и аккуратно стираем нижнюю часть этого отражения.

Наш гаджет готов. Можно добавить изюминку, включив телефон и показав зрителю привлекательное изображение на экране:

Источник: psdbox.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.