Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Эффект сгиба на фотографии
Многие складывали бумагу или фотографию в несколько раз и после разворота видели линии сгиба. Вот тоже самое мы с вами сейчас и будем делать с фотографией.
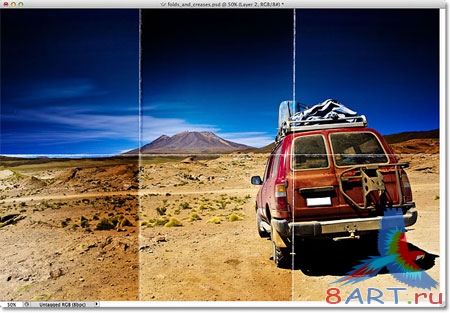
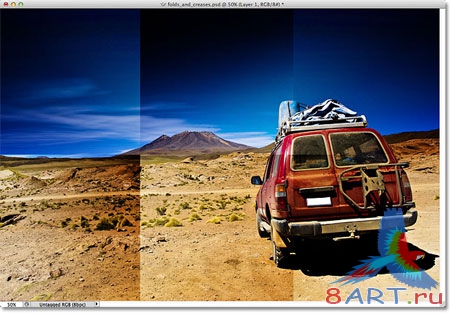
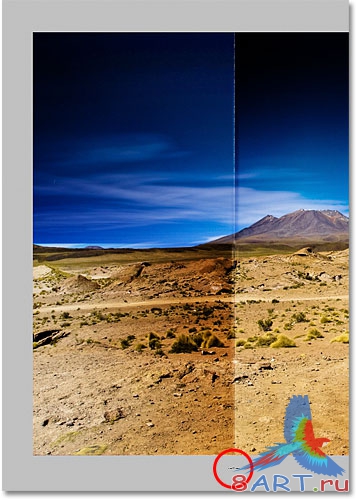
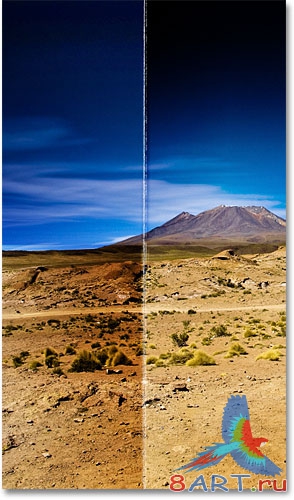
Вот что мы получим:

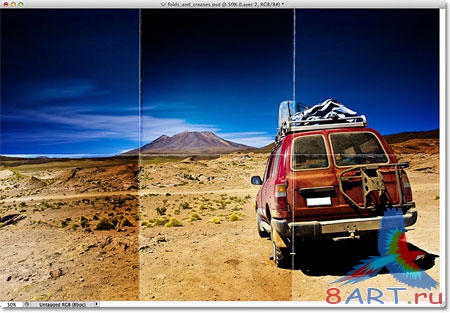
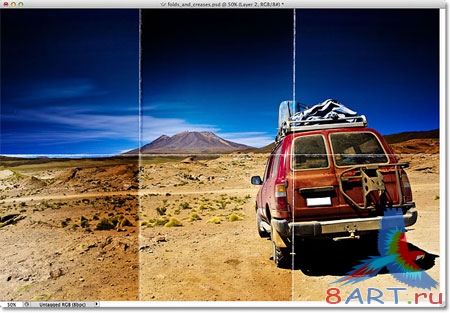
Чтобы добиться такого результата возьмем вот такую фотографию (у вас может быть совершенно любая):

Этап 1.
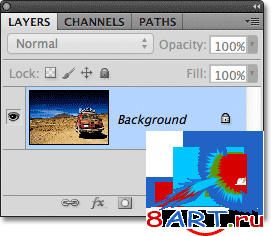
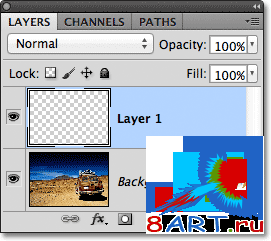
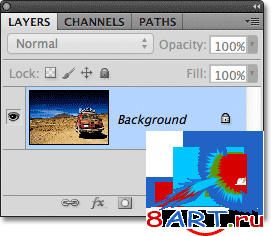
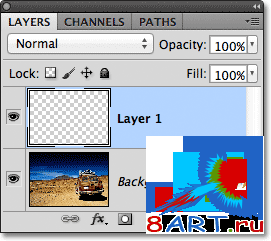
Откроем фотографию в photoshop'e и нажатием (Ctrl + Shift + N) создаем новый слой.

Новый слой появиться выше оригинала и ни чего не будет показывать, т. к. он пока пустой.

Этап 2.
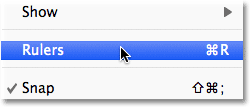
Для работы нам потребуются направляющие (Rulers), их мы протянем в местах будущих изгибов. Нажатием (Ctrl + R) или View>Rulers включаем Линейки, по которым мы и будет тянуть направляющие.

Линейки будут видны с верху и слева от холста:

Этап 3.
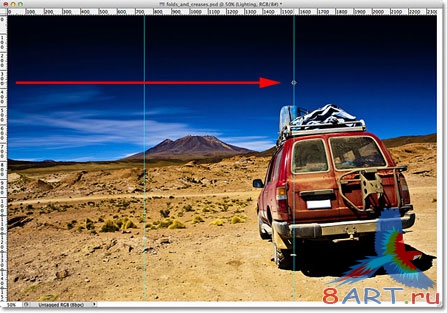
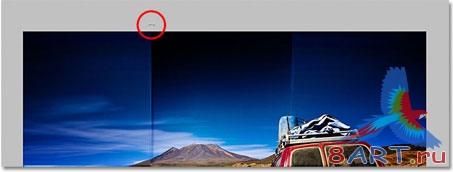
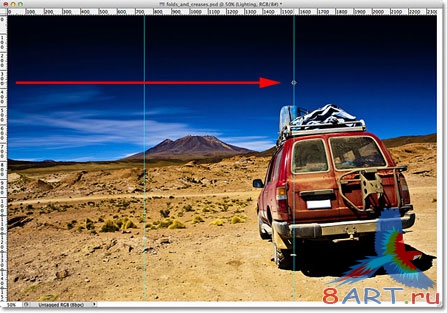
Начнем вытягивать вертикальные направляющие. Для этого щелкаем левой кнопкой мыши по левой линейке и не отпуская кнопку мыши тянем получившуюся направляющую на треть фотографии и после этого отпускаем мышь:

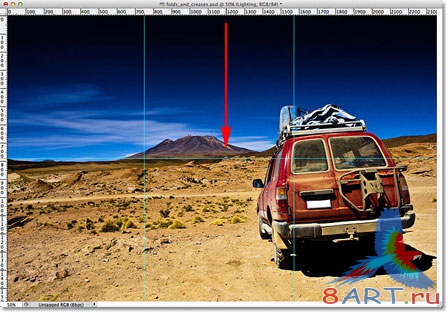
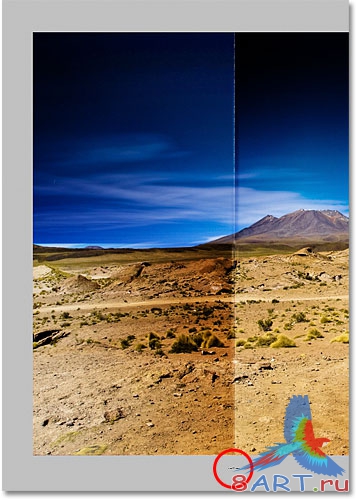
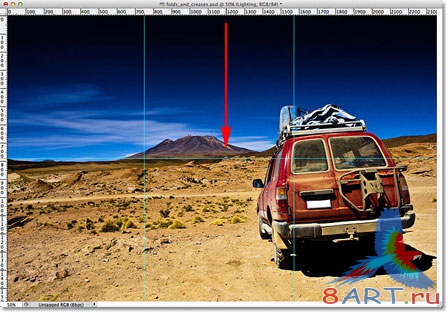
Тянем еще одну направляющую и тянем ее на вторую треть, должно получить, что вы двумя линиями разделили фотографию на три равные части по вертикали:

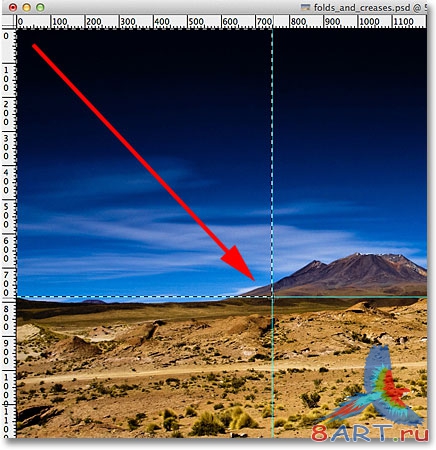
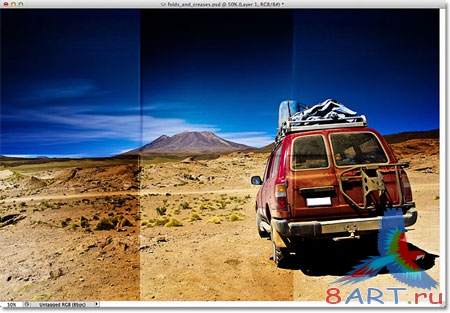
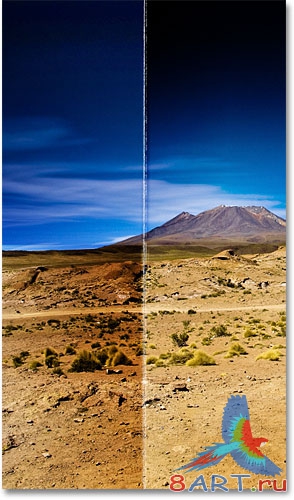
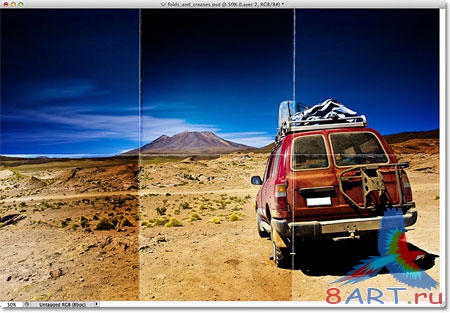
Далее тянем горизонтальную направляющую с верху и помещаем ее на середине фотографии. Итого получается одна горизонтальная и две вертикальных направляющих, делящих фотографию на шесть равных частей:

Этап 4.
Выберем инструмент Rectangular Marquee Tool (Прямоугольная область)(M).

Этап 5.
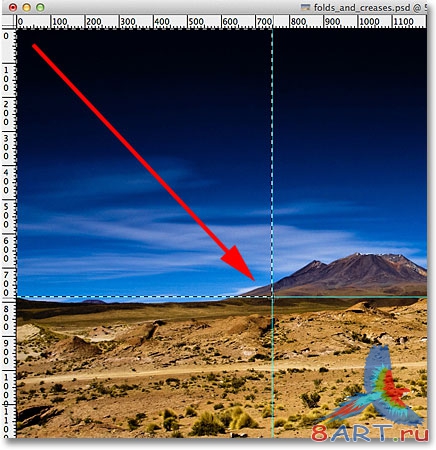
Выделяем левый верхний квадрат, полученный направляющими.

Этап 6.
Выбираем Gradient Tool (Градиент) (G).

Этап 7.
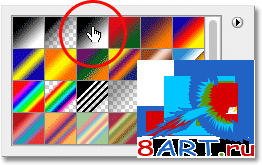
Выбрав градиент правым щелчком мыши по любому месту холста вызываем Редактор градиента. Выбираем градиент от черного к белому.

Этап 8.
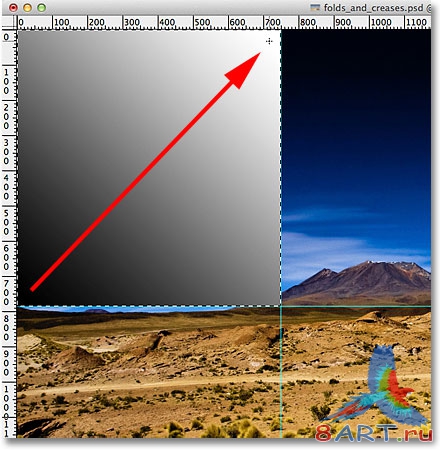
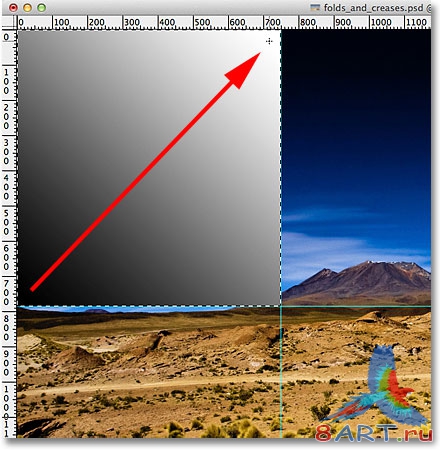
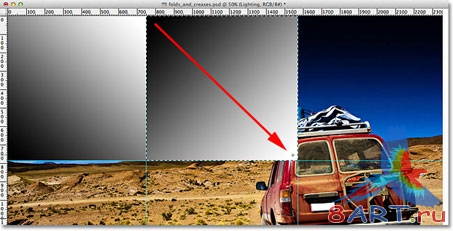
Протяните из нижнего левого угла, нашего выделенного прямоугольника, в правый верхний угол линию:

Этап 9.
Перетащите выделение с левого квадрата на центральный. Выбрав Rectangular Marquee Tool (Прямоугольная область) (M) и протащив существующий прямоугольник, либо нарисовав новый.

Этап 10.
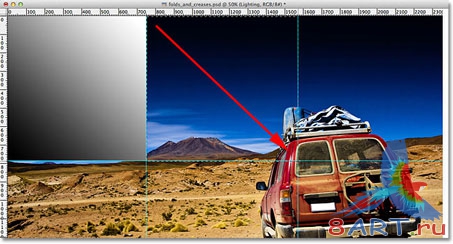
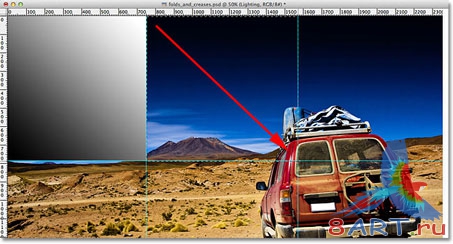
Заново выбираем Gradient Tool (Градиент) (G), но теперь проводим внутри выделенного прямоугольника градиентом от левого верхнего к правому нижнему углу, как на изображении ниже.

Этап 11.
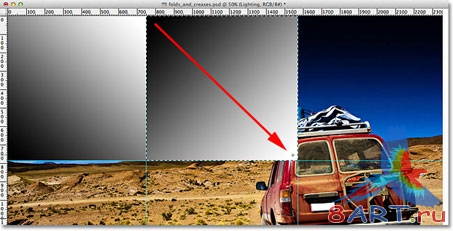
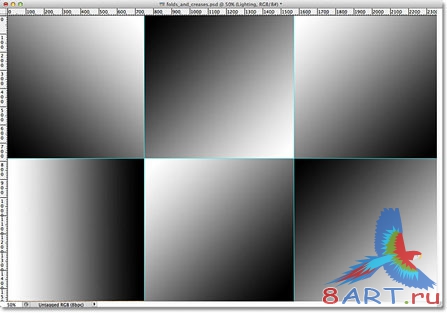
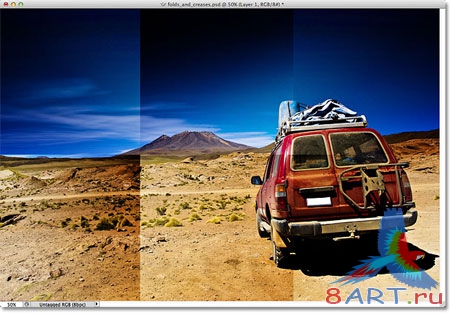
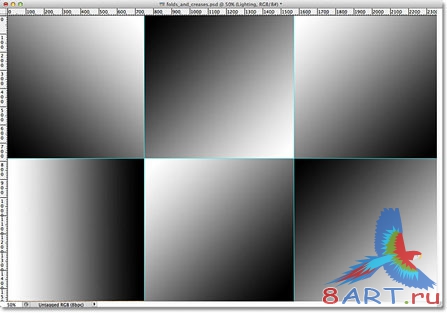
Продолжайте таким способом заполнять оставшиеся прямоугольники. По окончанию нажмите Ctrl + D для снятия выделения.

Этап 12.
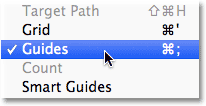
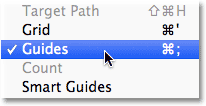
Так как направляющие свою работу выполнили, можем их убрать. Убрать, а точнее скрыть их можно нажатием Ctrl + H или через меню View > Show > Guides (Просмотр > Показать > Направляющие).

Этап 13.
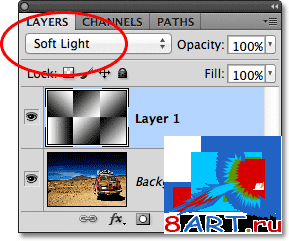
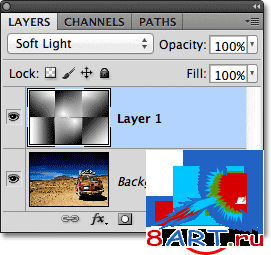
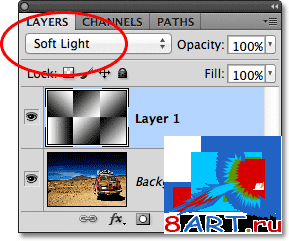
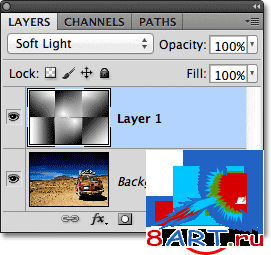
Меняем режим смешивания (Blending Mode) на Soft Light (Мягкий свет) слоя с залитыми прямоугольниками:

Результатом этого смешивания или как его еще называют, наложения, станет уже просматриваемые сгибы на фотографии.

Этап 14.
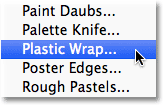
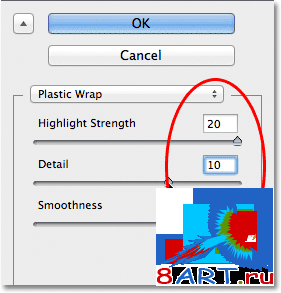
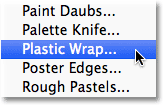
Делаем сгибы более глубокими, применяем фильтр Plastic Wrap (Filter > Artistic > Plastic Wrap) (Фильтр > Имитация > Целлофановая упаковка) :

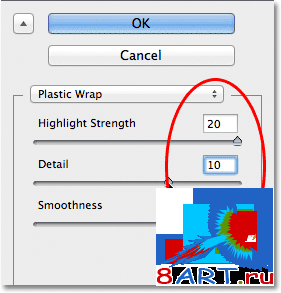
Настраиваем фильтр. Highlight Strength = 20, Detail = 10, Smoothness = 15.

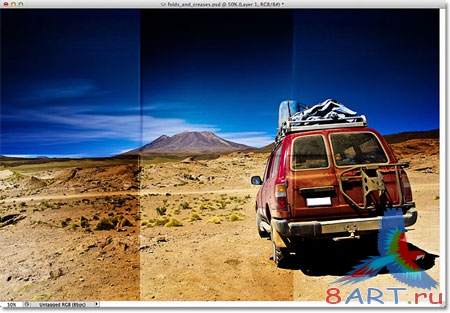
После нажатия ОК линии сгиба стали виднее.

Этап 15.
Создаем еще один слой. Располагаем его над слоем с градиентами, если он конечно сам там не встал.

Этап 16.
Для усиления эффекта сгиба воспользуемся Кистью(B).

Этап 17.
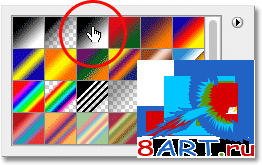
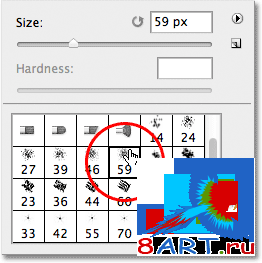
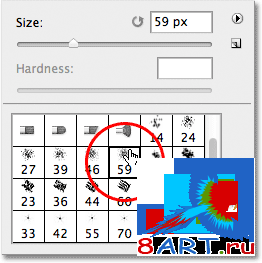
Выбрав кисть (Brush Tool) (B), щелкаем правой кнопкой муши по холсту и вызываем панель выбора кисти. Выбираем «Spatter» размером 59:

Этап 18.
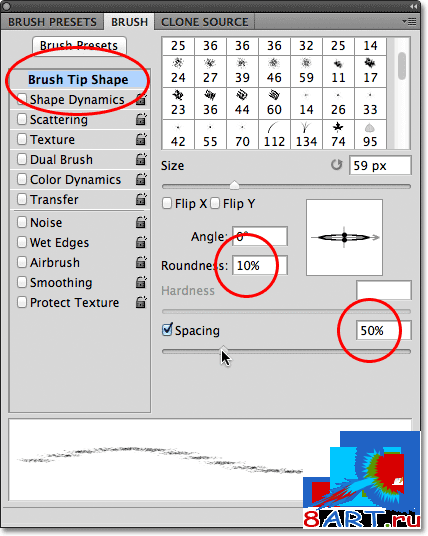
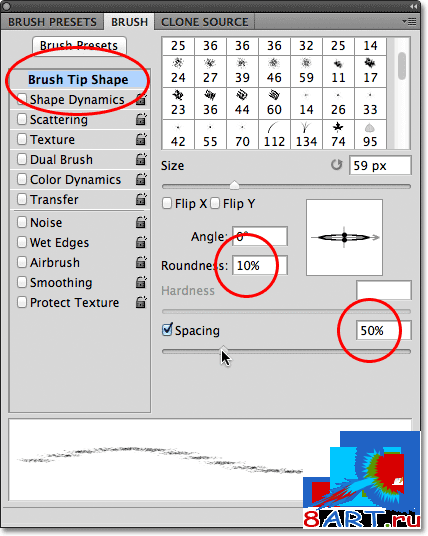
Выбрав кисть, нажмите F5, откроется панель кистей и там настроим раздел Brush Tip Shape (Форма отпечатка кисти): Roundness (Форма) – 10%, Spacing(Интервалы) – 50%.

Этап 19.
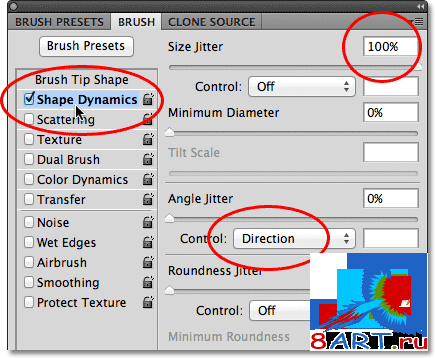
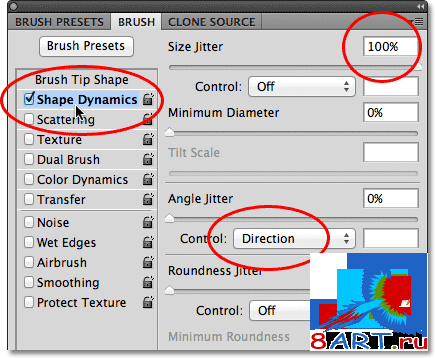
Настроим раздел Shape Dynamics (Динамика формы): Size Jitter (Колебание размера) – 100%, Angle Control (Колебание угла) – Direction (Направление).

Этап 20.
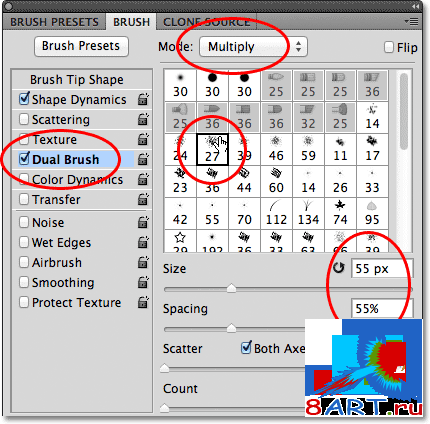
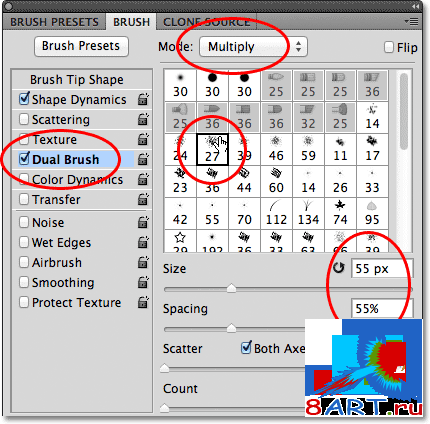
Настраиваем раздел Dual Brush (Двойная кисть): выбераем кисть Spatterразмером 27, изменяем режим смешивания на Multiply (Умножение), Size (Диаметр) - 55, Spacing (Интервалы) – 55%. Нажимаем F5 после настройки всех нужных категорий, тем самым закрываем панель кистей.

Этап 21.
Выставляем цвет переднего плана белым, сейчас немного порисуем кистью.

Этап 22.
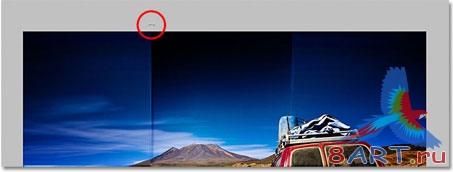
Щелкнув кистью вверху левого изгиба, зажимаем и удерживаем Shift, затем щелкаем на нижней изгиба(самом низу), в итоге получим прямую белую линию.


В случае неудачи не расстраивайтесь, а просто нажмите Ctrl + Z, если ошиблись один раз и Alt + Ctrl + Z, если ошиблись 2 и более раза подряд. Это вернет вас на шаг назад и вы сможете попробовать еще раз. Для более интенсивного сгиба нарисуйте еще одну линию поверх нарисованной. При подобном наложении можно увеличить размер кисти нажав (]) (Квадратная закрывающая скобка, это та же кнопке, где и русская Х), для уменьшения кисти нажмите ([) (открывающая квадратная скобка).

Тоже самое сделайте со всеми изгибами, как вертикальными. Так и горизонтальным. Для удобства можно масштабировать холст, для этого нажимайте Ctrl+ для увеличения и Ctrl- для уменьшения масштаба.

Этап 23.
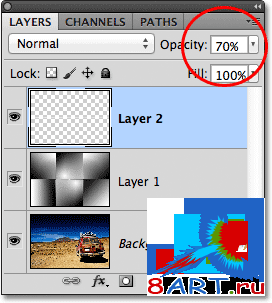
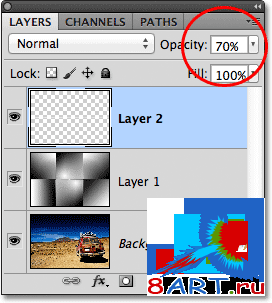
Получившиеся линии выглядят не естественно и ярко. Для устраниния этого недочета уменьшим Opacity (Непрозрачность) до 70%.

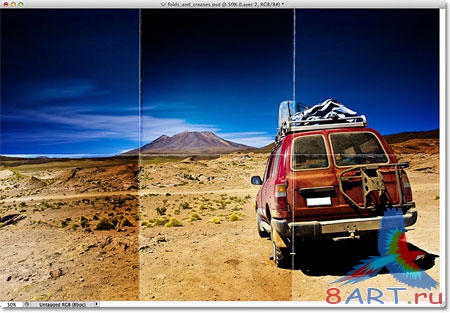
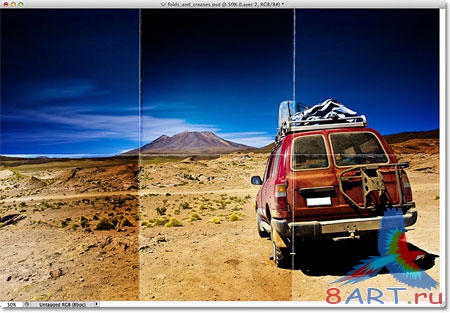
Готово, сгибы выглядят вполне натурально, теперь можно считать себя молодцом.
И не забывайте главное — Эксперименты могут вам глубже и яснее понять предмет.
Удачи.

Источник: photoshopessentials.com
Переведено специально для 8ART.RU
Вот что мы получим:

Чтобы добиться такого результата возьмем вот такую фотографию (у вас может быть совершенно любая):

Этап 1.
Откроем фотографию в photoshop'e и нажатием (Ctrl + Shift + N) создаем новый слой.

Новый слой появиться выше оригинала и ни чего не будет показывать, т. к. он пока пустой.

Этап 2.
Для работы нам потребуются направляющие (Rulers), их мы протянем в местах будущих изгибов. Нажатием (Ctrl + R) или View>Rulers включаем Линейки, по которым мы и будет тянуть направляющие.

Линейки будут видны с верху и слева от холста:

Этап 3.
Начнем вытягивать вертикальные направляющие. Для этого щелкаем левой кнопкой мыши по левой линейке и не отпуская кнопку мыши тянем получившуюся направляющую на треть фотографии и после этого отпускаем мышь:

Тянем еще одну направляющую и тянем ее на вторую треть, должно получить, что вы двумя линиями разделили фотографию на три равные части по вертикали:

Далее тянем горизонтальную направляющую с верху и помещаем ее на середине фотографии. Итого получается одна горизонтальная и две вертикальных направляющих, делящих фотографию на шесть равных частей:

Этап 4.
Выберем инструмент Rectangular Marquee Tool (Прямоугольная область)(M).

Этап 5.
Выделяем левый верхний квадрат, полученный направляющими.

Этап 6.
Выбираем Gradient Tool (Градиент) (G).

Этап 7.
Выбрав градиент правым щелчком мыши по любому месту холста вызываем Редактор градиента. Выбираем градиент от черного к белому.

Этап 8.
Протяните из нижнего левого угла, нашего выделенного прямоугольника, в правый верхний угол линию:

Этап 9.
Перетащите выделение с левого квадрата на центральный. Выбрав Rectangular Marquee Tool (Прямоугольная область) (M) и протащив существующий прямоугольник, либо нарисовав новый.

Этап 10.
Заново выбираем Gradient Tool (Градиент) (G), но теперь проводим внутри выделенного прямоугольника градиентом от левого верхнего к правому нижнему углу, как на изображении ниже.

Этап 11.
Продолжайте таким способом заполнять оставшиеся прямоугольники. По окончанию нажмите Ctrl + D для снятия выделения.

Этап 12.
Так как направляющие свою работу выполнили, можем их убрать. Убрать, а точнее скрыть их можно нажатием Ctrl + H или через меню View > Show > Guides (Просмотр > Показать > Направляющие).

Этап 13.
Меняем режим смешивания (Blending Mode) на Soft Light (Мягкий свет) слоя с залитыми прямоугольниками:

Результатом этого смешивания или как его еще называют, наложения, станет уже просматриваемые сгибы на фотографии.

Этап 14.
Делаем сгибы более глубокими, применяем фильтр Plastic Wrap (Filter > Artistic > Plastic Wrap) (Фильтр > Имитация > Целлофановая упаковка) :

Настраиваем фильтр. Highlight Strength = 20, Detail = 10, Smoothness = 15.

После нажатия ОК линии сгиба стали виднее.

Этап 15.
Создаем еще один слой. Располагаем его над слоем с градиентами, если он конечно сам там не встал.

Этап 16.
Для усиления эффекта сгиба воспользуемся Кистью(B).

Этап 17.
Выбрав кисть (Brush Tool) (B), щелкаем правой кнопкой муши по холсту и вызываем панель выбора кисти. Выбираем «Spatter» размером 59:

Этап 18.
Выбрав кисть, нажмите F5, откроется панель кистей и там настроим раздел Brush Tip Shape (Форма отпечатка кисти): Roundness (Форма) – 10%, Spacing(Интервалы) – 50%.

Этап 19.
Настроим раздел Shape Dynamics (Динамика формы): Size Jitter (Колебание размера) – 100%, Angle Control (Колебание угла) – Direction (Направление).

Этап 20.
Настраиваем раздел Dual Brush (Двойная кисть): выбераем кисть Spatterразмером 27, изменяем режим смешивания на Multiply (Умножение), Size (Диаметр) - 55, Spacing (Интервалы) – 55%. Нажимаем F5 после настройки всех нужных категорий, тем самым закрываем панель кистей.

Этап 21.
Выставляем цвет переднего плана белым, сейчас немного порисуем кистью.

Этап 22.
Щелкнув кистью вверху левого изгиба, зажимаем и удерживаем Shift, затем щелкаем на нижней изгиба(самом низу), в итоге получим прямую белую линию.


В случае неудачи не расстраивайтесь, а просто нажмите Ctrl + Z, если ошиблись один раз и Alt + Ctrl + Z, если ошиблись 2 и более раза подряд. Это вернет вас на шаг назад и вы сможете попробовать еще раз. Для более интенсивного сгиба нарисуйте еще одну линию поверх нарисованной. При подобном наложении можно увеличить размер кисти нажав (]) (Квадратная закрывающая скобка, это та же кнопке, где и русская Х), для уменьшения кисти нажмите ([) (открывающая квадратная скобка).

Тоже самое сделайте со всеми изгибами, как вертикальными. Так и горизонтальным. Для удобства можно масштабировать холст, для этого нажимайте Ctrl+ для увеличения и Ctrl- для уменьшения масштаба.

Этап 23.
Получившиеся линии выглядят не естественно и ярко. Для устраниния этого недочета уменьшим Opacity (Непрозрачность) до 70%.

Готово, сгибы выглядят вполне натурально, теперь можно считать себя молодцом.
И не забывайте главное — Эксперименты могут вам глубже и яснее понять предмет.
Удачи.

Источник: photoshopessentials.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.