Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
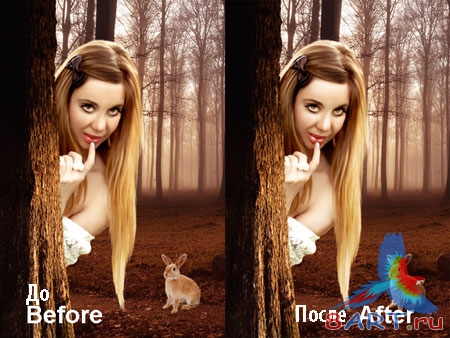
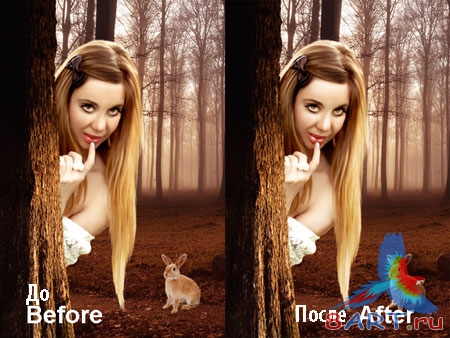
Сказочный коллаж в фотошопе
Нам пригодятся: Curves(Кривые), Hue/Saturation (Цветовой тон / Насыщенность), Gradient Map (Карту Градиента), Dodge & Burn (Осветление и Затемнение) и некоторые другие корректирующие техники.

Этап 1.
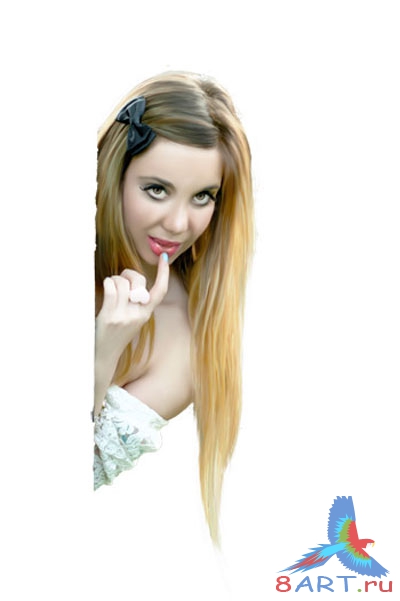
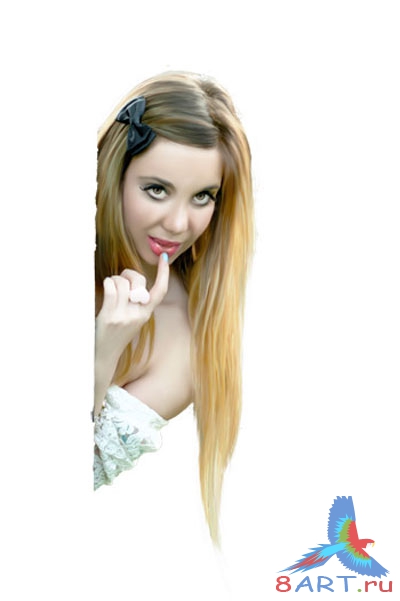
Возьмем фотографию девушки и освободим ее от заднего фона, оставим только девушку. Встречается множество способов выделения объектов. Можно использовать Quick Selection + Refine Edge (Быстрого выделения + опция Уточнить край). На изображении снизу произведена ретушь волос и лица девушки, но это делать сейчас не обязаться, на результат это не отразится.

Этап 2.
К слою с девушкой применяем слои корректировки в качестве обтравочной маски Hue/Saturation (Цветовой тон / Насыщенность) и Color Balance (Цветовой Баланс).
Hue/Saturation (Цветовой тон / Насыщенность): Master (Все) > Saturation (Насыщенность) -31; Red (Красный) > Saturation (Насыщенность) +21
Color Balance (Цветовой Баланс): Shadows (Тени): +9 -4 -7; Midtones (Средние тона): +20 0 -8; Highlights (Свет): +5 0 -5

Этап 3.
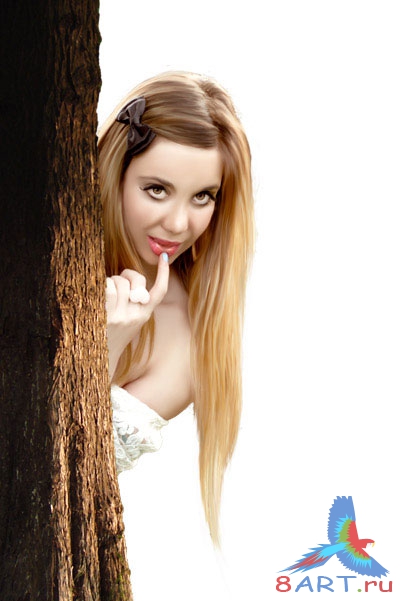
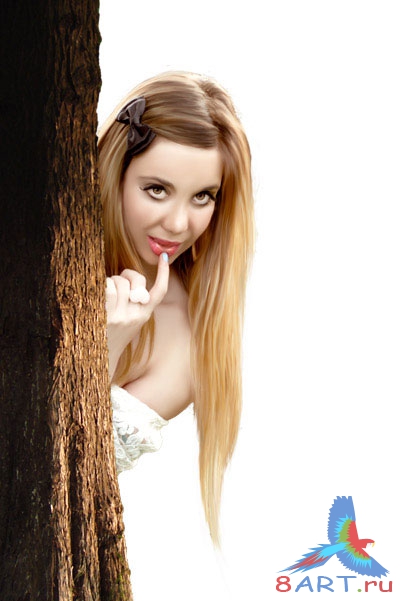
Открываем фотографию с деревом, вырезаем дерево из заднего фона. Перемещаем дерево в левую часть холста.
Для исправления оттенка желтого добавим корректирующий слой Hue/Saturation (Цветовой тон / Насыщенность). Yellow (Жёлтый ) > Saturation (Насыщенность) +32; Lightness(Яркость) +12.
Чтобы применить эту коррекцию к дереву, необходимо использовать ее как обтравочную маску.

Этап 4.
Открываем фотографию с лесом, это наш задний план и располагаем его нижнем слоем.
Добавим к нему корректирующий слой Hue/Saturation (Цветовой тон / Насыщенность).
Так же применение корректирующего слоя как обтравочную маску, дает возможность принять его только к заднему фону.
Master (Все): Saturation (Насыщенность) > -22; Red (Красный): Saturation (Насыщенность) > -38, Lightness (Яркость) > -9

Этап 5.
Открывает фотографию зайца, ставим этот слой выше предыдущего корректирующего слоя Hue/Saturation (Цветовой тон / Насыщенность). Подгоните размер зайца масштабированием, чтобы заяц выглядел естественно и добавляем на него корректирующий слой Hue/Saturation (Цветовой тон / Насыщенность).
Не забываем, про обтравочную маску, только так мы сможем воздействовать на зайца.
Red (Красный) > Saturation(Насыщенность) +41; Lightness(Яркость) -14; Yellow (Жёлтый): Saturation(Насыщенность) +41, Lightness(Яркость) +2.

Этап 6.
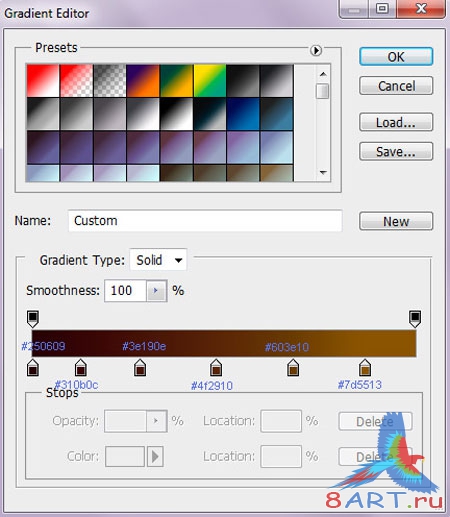
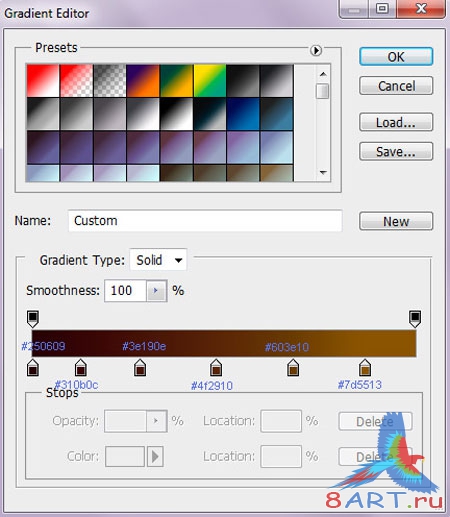
Добавляем корректирующий слой Gradient Map (Карта Градиента) и смотрим на изображение ниже. Применяем настройки. Меняем режим смешивания для корректирующего слоя на Soft Light (Мягкий свет), Opacity (Непрозрачность) 53%.

Получаем:

Этап 7.
Создаем новый слой 50% заливкой серого. Меняем режим смешивания на Overlay(Перекрытие), применяем Dodge & Burn (Осветитель и Затемнитель).

Работая с инструментами Dodge & Burn (Осветитель и Затемнитель), часто используют
Range(Диапазона): Midtones (Средние тона). Highlight(Свет) выставляют, если много света.

Этап 8.
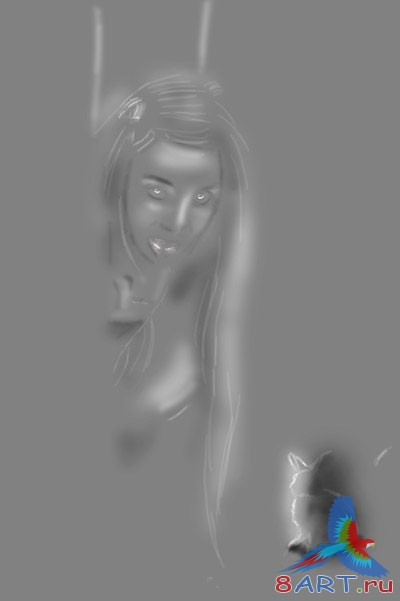
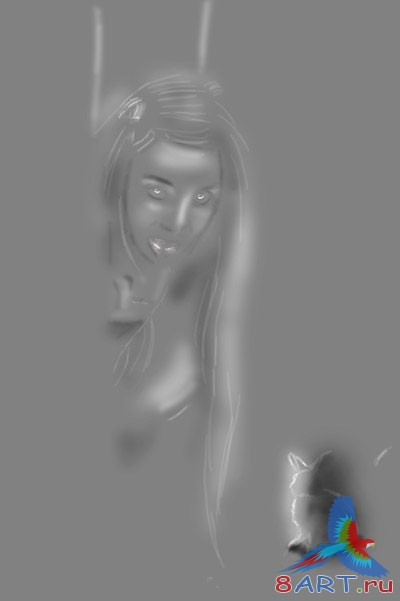
Создаем новый слой, меняем режим смешивания слоя на Soft Light (Мягкий свет). Выбираем цвет #fde2c4, кистью добавляем свет, подкрашивая как на изображении ниже. Для большей наглядности прокрашивания показан белый цвет, его добавлять не обязательно.

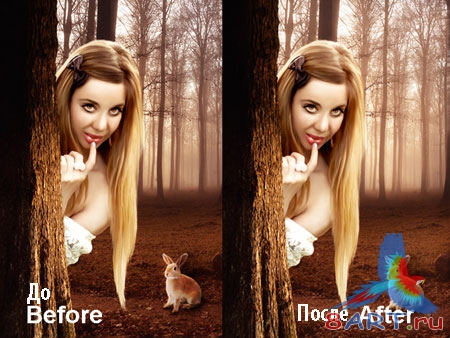
Смотрим, что получилось:

Получили мягкий свет. Чтобы получить более жесткий свет, поменяйте режим смешивания на Overlay (Перекрытие) и уменьшите Opacity (Непрозрачность).
Этап 9.
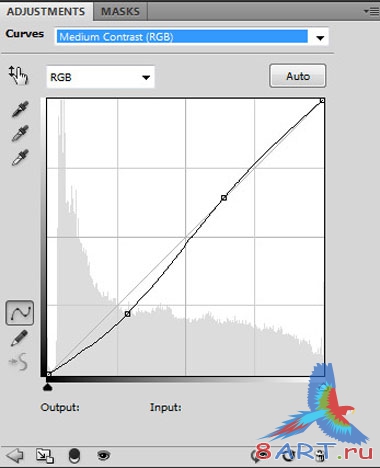
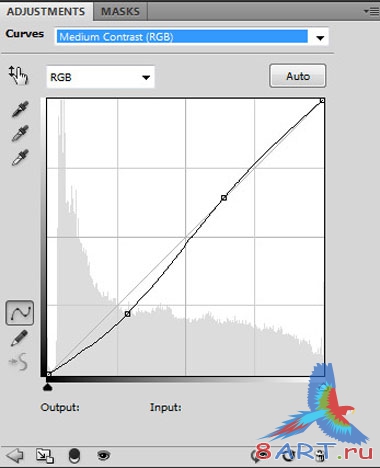
Любите мягкие тона? Оставляйте получившуюся картину какая она получилась. Так же можно применить еще один слой коррекции Curves(Кривые), в настройках Curvesвыбираем Medium Contrast (RGB).

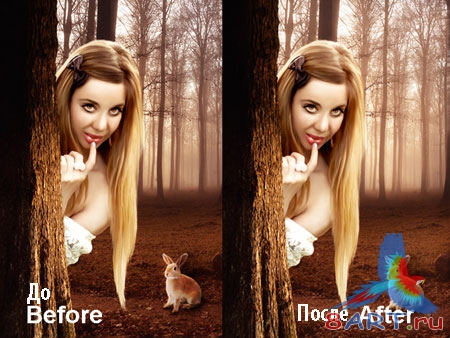
Финальная фантазия:

Источник: psdbox.com
Переведено специально для 8ART.RU

Этап 1.
Возьмем фотографию девушки и освободим ее от заднего фона, оставим только девушку. Встречается множество способов выделения объектов. Можно использовать Quick Selection + Refine Edge (Быстрого выделения + опция Уточнить край). На изображении снизу произведена ретушь волос и лица девушки, но это делать сейчас не обязаться, на результат это не отразится.

Этап 2.
К слою с девушкой применяем слои корректировки в качестве обтравочной маски Hue/Saturation (Цветовой тон / Насыщенность) и Color Balance (Цветовой Баланс).
Hue/Saturation (Цветовой тон / Насыщенность): Master (Все) > Saturation (Насыщенность) -31; Red (Красный) > Saturation (Насыщенность) +21
Color Balance (Цветовой Баланс): Shadows (Тени): +9 -4 -7; Midtones (Средние тона): +20 0 -8; Highlights (Свет): +5 0 -5

Этап 3.
Открываем фотографию с деревом, вырезаем дерево из заднего фона. Перемещаем дерево в левую часть холста.
Для исправления оттенка желтого добавим корректирующий слой Hue/Saturation (Цветовой тон / Насыщенность). Yellow (Жёлтый ) > Saturation (Насыщенность) +32; Lightness(Яркость) +12.
Чтобы применить эту коррекцию к дереву, необходимо использовать ее как обтравочную маску.

Этап 4.
Открываем фотографию с лесом, это наш задний план и располагаем его нижнем слоем.
Добавим к нему корректирующий слой Hue/Saturation (Цветовой тон / Насыщенность).
Так же применение корректирующего слоя как обтравочную маску, дает возможность принять его только к заднему фону.
Master (Все): Saturation (Насыщенность) > -22; Red (Красный): Saturation (Насыщенность) > -38, Lightness (Яркость) > -9

Этап 5.
Открывает фотографию зайца, ставим этот слой выше предыдущего корректирующего слоя Hue/Saturation (Цветовой тон / Насыщенность). Подгоните размер зайца масштабированием, чтобы заяц выглядел естественно и добавляем на него корректирующий слой Hue/Saturation (Цветовой тон / Насыщенность).
Не забываем, про обтравочную маску, только так мы сможем воздействовать на зайца.
Red (Красный) > Saturation(Насыщенность) +41; Lightness(Яркость) -14; Yellow (Жёлтый): Saturation(Насыщенность) +41, Lightness(Яркость) +2.

Этап 6.
Добавляем корректирующий слой Gradient Map (Карта Градиента) и смотрим на изображение ниже. Применяем настройки. Меняем режим смешивания для корректирующего слоя на Soft Light (Мягкий свет), Opacity (Непрозрачность) 53%.

Получаем:

Этап 7.
Создаем новый слой 50% заливкой серого. Меняем режим смешивания на Overlay(Перекрытие), применяем Dodge & Burn (Осветитель и Затемнитель).

Работая с инструментами Dodge & Burn (Осветитель и Затемнитель), часто используют
Range(Диапазона): Midtones (Средние тона). Highlight(Свет) выставляют, если много света.

Этап 8.
Создаем новый слой, меняем режим смешивания слоя на Soft Light (Мягкий свет). Выбираем цвет #fde2c4, кистью добавляем свет, подкрашивая как на изображении ниже. Для большей наглядности прокрашивания показан белый цвет, его добавлять не обязательно.

Смотрим, что получилось:

Получили мягкий свет. Чтобы получить более жесткий свет, поменяйте режим смешивания на Overlay (Перекрытие) и уменьшите Opacity (Непрозрачность).
Этап 9.
Любите мягкие тона? Оставляйте получившуюся картину какая она получилась. Так же можно применить еще один слой коррекции Curves(Кривые), в настройках Curvesвыбираем Medium Contrast (RGB).

Финальная фантазия:

Источник: psdbox.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.