Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Создаём 3D анимацию логотипа
В итоге получим:
.gif)
Для работы нам потребуется . Но так как логотип большого размера, то уменьшаем размер логотипа для работы.
Заметим, что выполнение данного процесса создания логотипа потребует от вашего ПК не маленькие ресурсы, сборка (Render) может проходить достаточно долго.
Этап 1.
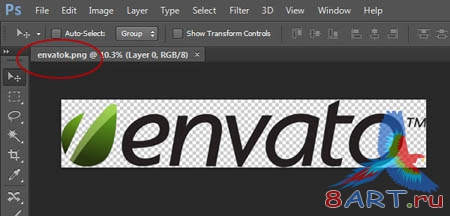
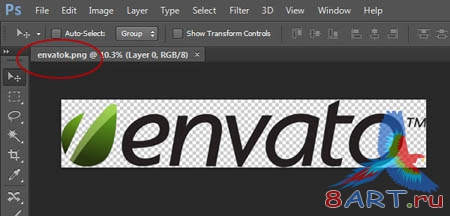
Откроем логотип в Photoshop'е. Обратим внимание, файл логотипа с расширением .PNG, это значит что у него нет заднего фона, то есть он содержит прозрачность, это как раз то, что надо для создания 3D логотипа. Сейчас размер логотипа трогать не будем, уменьшим его при сохранении.

Этап 2.
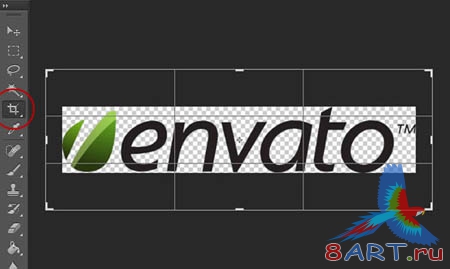
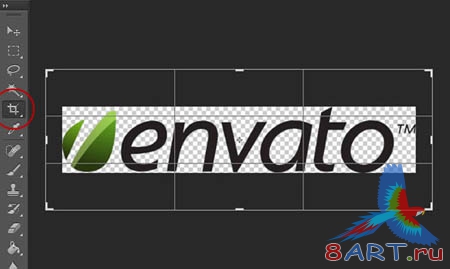
Выбираем Crop Tool (Рамка) (С) и расширяем нашу сцену, протянув инструмент выше и ниже холста. Нажимаем Enter закончив манипуляцию.

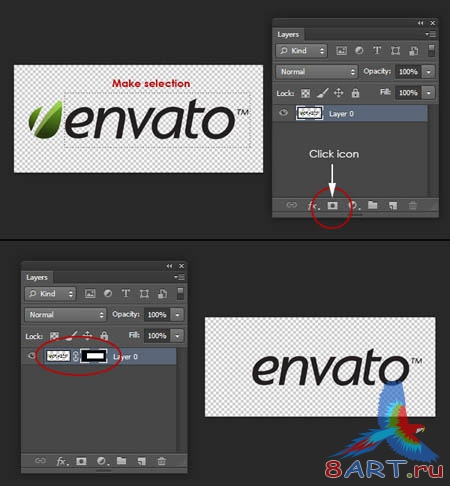
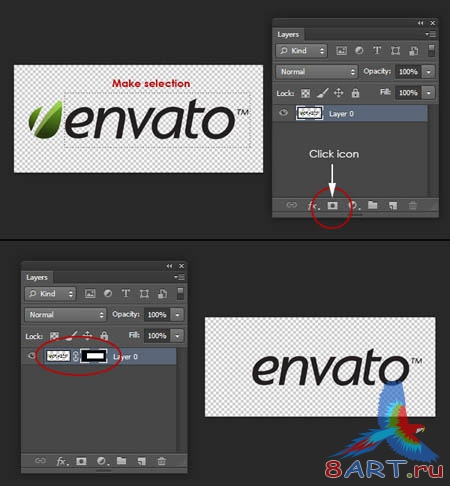
Выбераем Rectangular Marquee Tool (Прямоугольная область) (М) и выделяем им только текст Envato, Добавляем маску, в панели слоев кнопочка Add Layer Mask (Добавить слой маску). Так мы выделим только
текст и ничего более.

Этап 3.
Для удобства переименуем слой с видимым текстом в Text. Продублируем этот слой и копию назовем Leaf (лист), активируем маску слоя. Теперь ее можно редактировать. Затем нажимаем Ctrl + I для инвертирования маски. Нам виден только лист, текст исчезнет. Мы должны видеть тот же логотип, что и в начале, только теперь логотип и текст это два разных слоя.

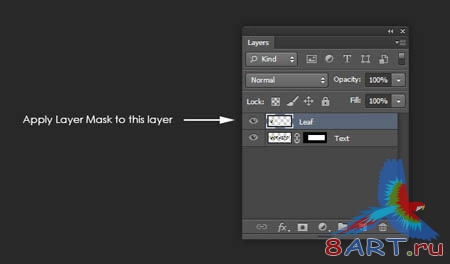
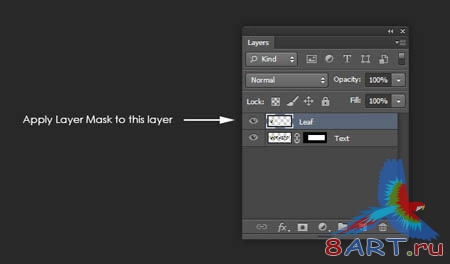
Применим маску ко слою с листом (Leaf), для это выберем этот слой и в меню выбираем Layer > Layer Mask > Apply (Слои – Слой маска – Применить). Так мы удалим все что было скрыто.

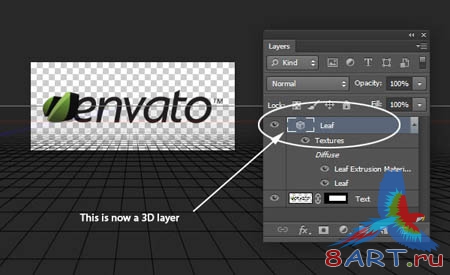
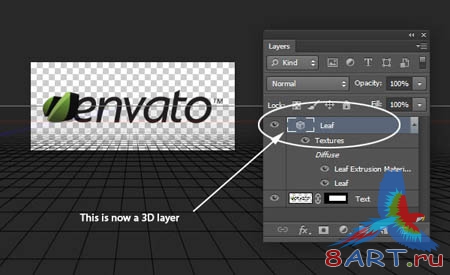
В пункте меню 3D выбираем 3D > New 3D Extrusion From Selected Layer (Новая 3D - экструзия из выделенного слоя). Это нас автоматически переведет в трехмерное пространство, где мы и продолжим работать. Если у вас не открылось 3D пространство откройте его сами Window> Workspace> 3D (Окно – Рабочая среда — 3D). Теперь слой с листом в панели слоев виден как 3D слой.

Этап 4.
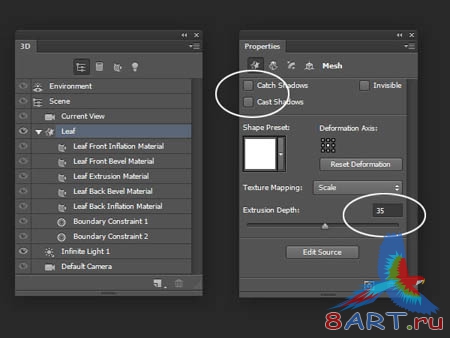
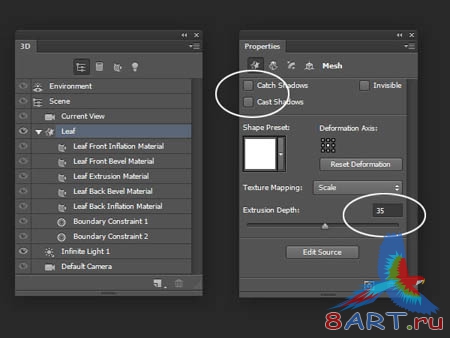
Переходим в панель 3D, дважды щелкаем по пиктограмме слоя Leaf, выделяем объект Leaf, открываем панель Properties (Свойства). Extrusion Depth (Глубина экструзии) делаем равной 35, снимаем галочки с Catch Shadows (Захват тени) и Cast Shadows (Наложение тени).

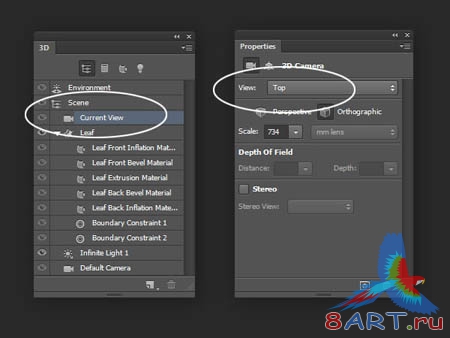
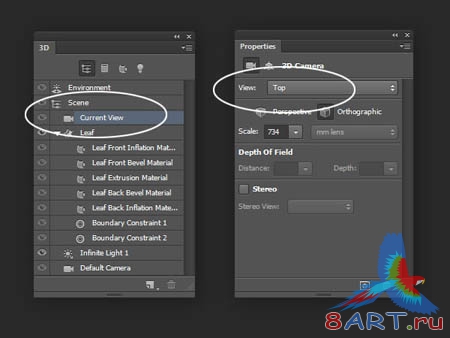
Помещаем объект Leaf строго в цент холста. Для более удобной работы изменим ракурс камеры. Щелкаем по Current View (Текущий вид) в панели 3D и в панели Properties (Свойства), для опции View (Вид) выбираем настройку Top (Сверху).

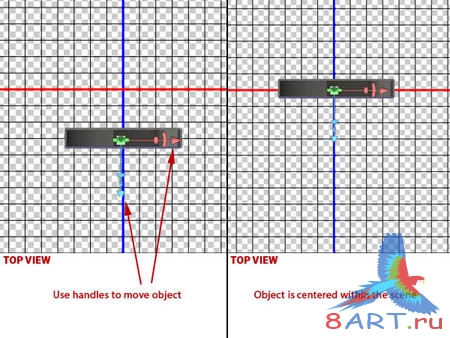
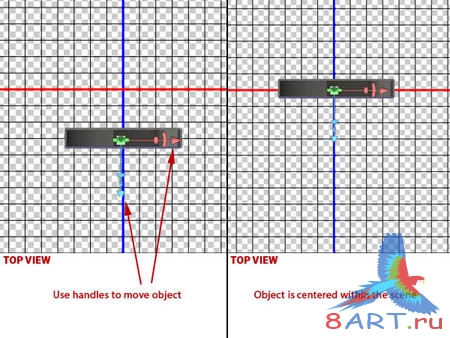
Поместите листик строго в центр холста, обозначен пересечение красной и синей линиями, используя управление 3D объектами (для появление элементов управления просто щелкните про 3D объекту).

Этап 5.
Сейчас у нас камера смотрит с верху. Для сброса или изменения вида перейдите в панель Properties (Свойства) и установите вид Default Camera (По умолчанию). Заметили, что лист немного не правильно расположен? Мы это исправим дальше.

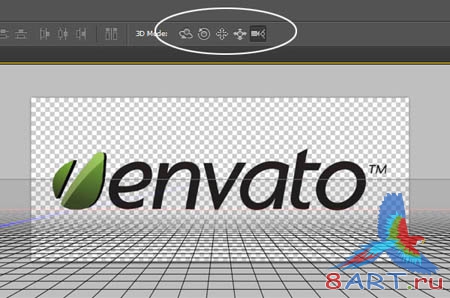
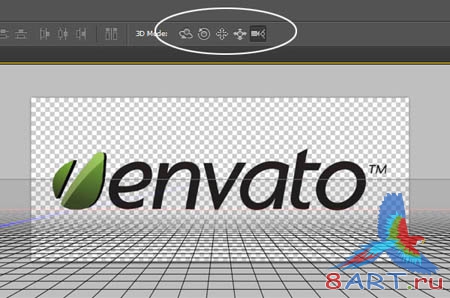
Воспользуемся инструментами камеры в верхнем меню, см. изображение ниже. Направляйте и перемещайте камеру до тех пор, пока не добьетесь необходимого результата. И помните, вы двигаете только меру, сами объекты остается не подвижны.

Этап 6.
Не забывайте о заднем плане, то что будет видно за логотипом, сделайте например белый слой и поместите его ниже всех слоев.
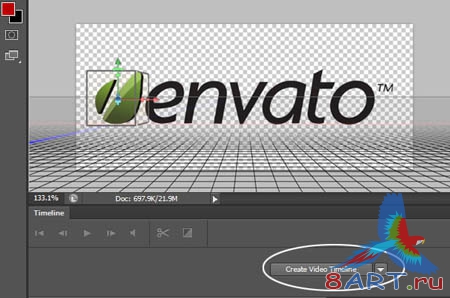
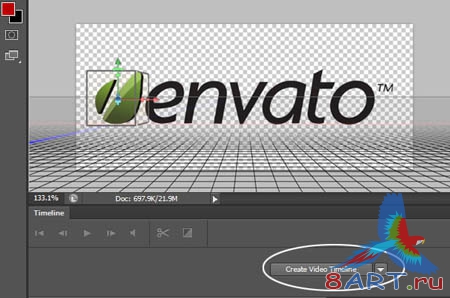
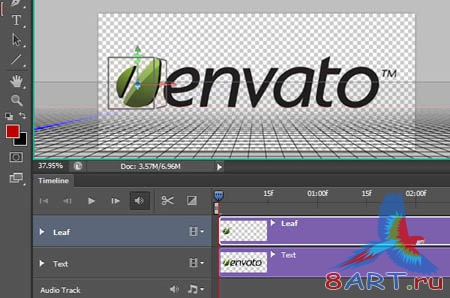
Все готово для создания анимации. Открываем Timeline (Шкала времени), нажимаем Create Video Timeline (Создать временную шкалу для видео). В случае отсутствия временной шкалы, откройте Window > Timeline (Окно – Шкала времени).

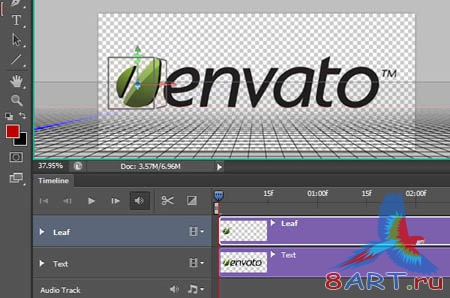
Все слои на временной шкале отображаются как видео слои, люди видевшие работу видео редакторов сразу поймут о чем речь.

Этап 7.
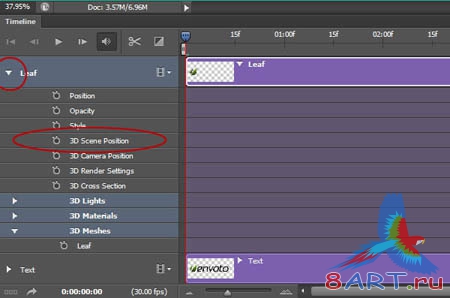
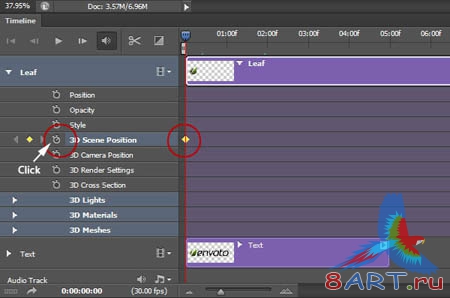
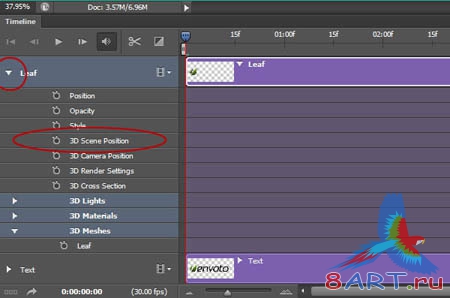
Щелкаем по треугольничку на слое с литом (Leaf), раскроется список и там нам пригодиться в данный момент опция 3D Scene Position (Положение 3D сцены).

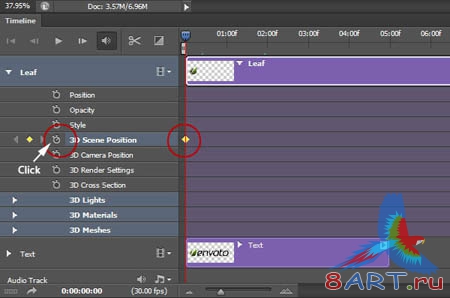
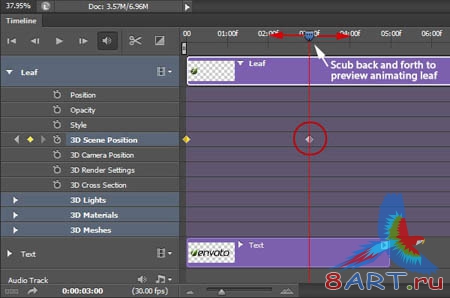
Добавим ключевые кадры щелкнув по иконке с будильником, тем самым мы активируем Enable Keyframe Animation (Включить анимацию ключевых кадров). Появился в первом кадре желтый ромб.

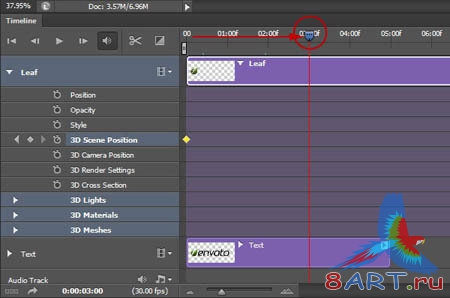
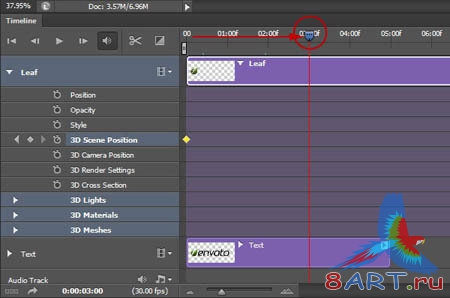
При включенном режиме ключевых кадров, ключевые кадры будут добавляться, когда вы будете сносить изменения в положение сцену. Переведите курсор текущего положения времени в другую точку временной шкалы, эти вы покажете сколько будет длиться анимация.

Этап 8.
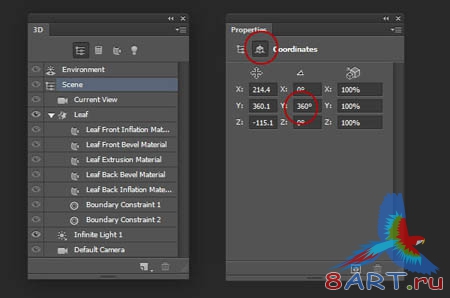
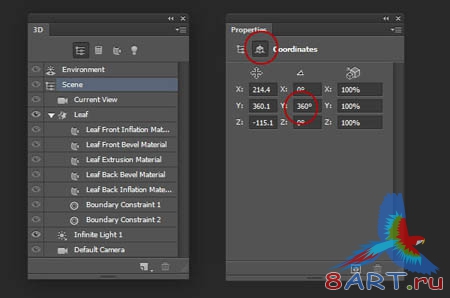
Вернемся в панель 3D и сделаем активной слой Scene (Сцена), переходим в панель Properties (Свойства). Кликнув по иконке Coordinate (Координаты), измените угол по оси Y на 360 градусов. То есть даем сцене сделать полный круг по свой оси.

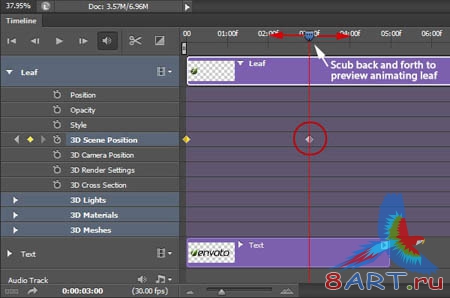
Добавив новое значение, на временной шкале появился ромб. Вы можете ползунком проводить от ромба к ромбу и наблюдать вращение листа. Лист вращается на месте, этого мы добились поместив его в центр сцены трехмерного пространства.

Этап 9.
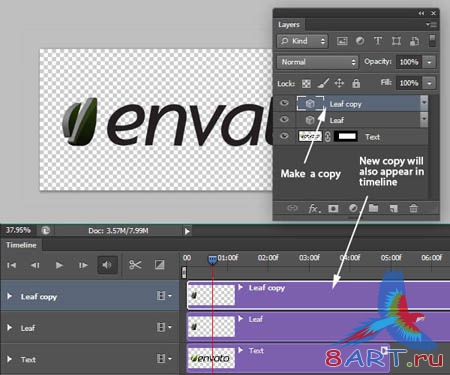
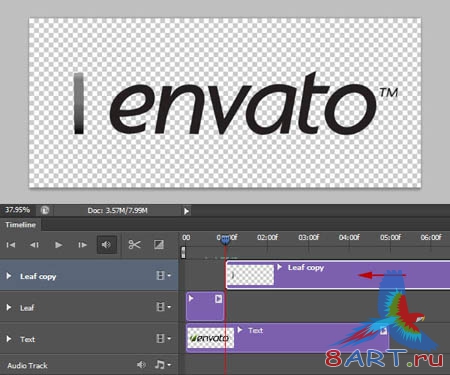
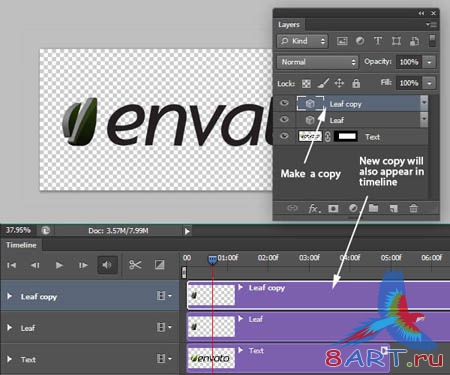
Необходимо сделать так, чтобы лист вращался, показывая только лицевую свою часть. Для этого продублируем слой с литом и копия сразу же будет отображаться на временной шкале.

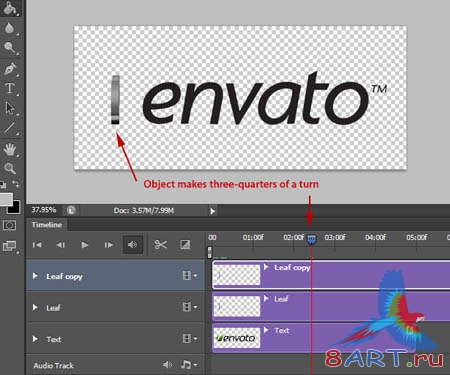
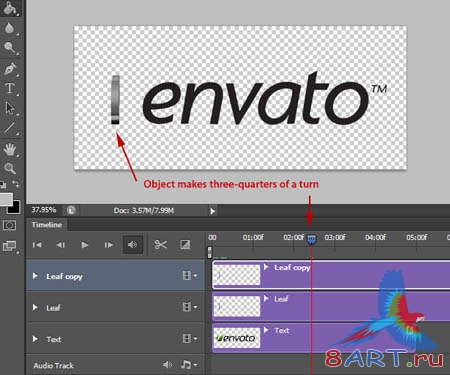
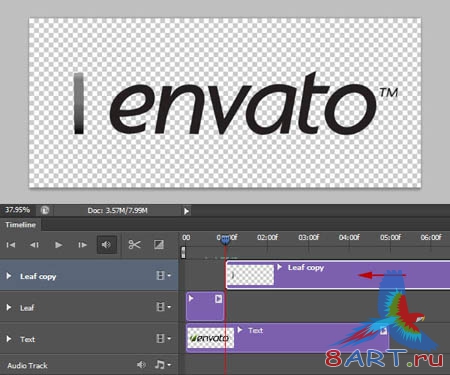
Поставим ползунок временной шкалы в то место, где лист делает три четверти поворота.

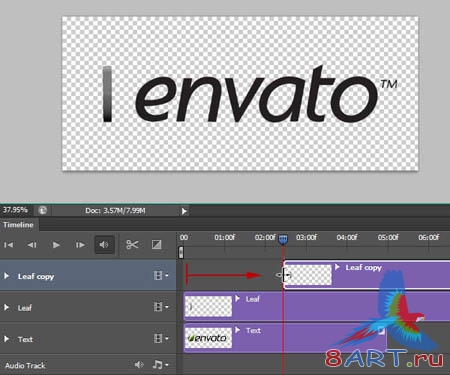
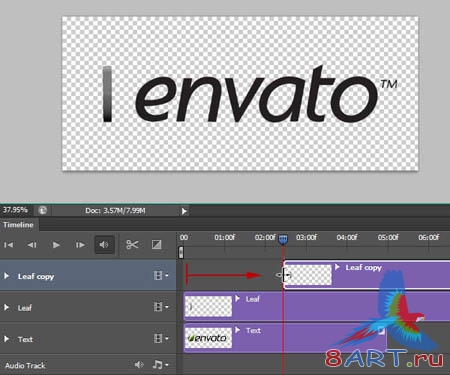
Затем наводим мышь левый край слоя копии листа, появиться курсор формы открывающей квадратной скобки со стрелочкой, щелкните и перетяните этот слой в положение ползунка. Все, этот видео слой начнет вращаться с места ползунка.

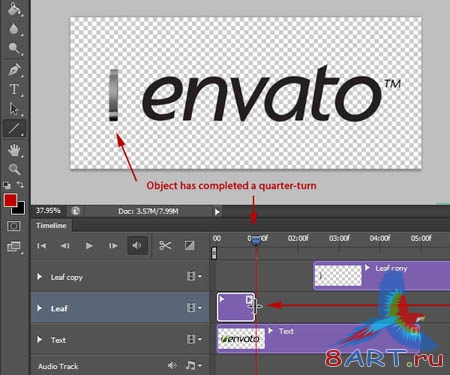
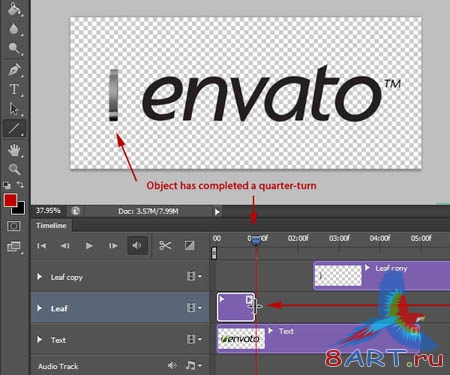
Теперь ставим ползунок в место, где лист делает только четверть поворота. Щелкаем по слою с оригиналом листа (Leaf) и перетаскиваем конец слоя к положению ползунка, как перетаскивали слой копию, принцип тот же.

Совместите оба слоя, слой с литом и слой с копией листа, так, чтобы анимация проходила бесшовно.

Этап 10.
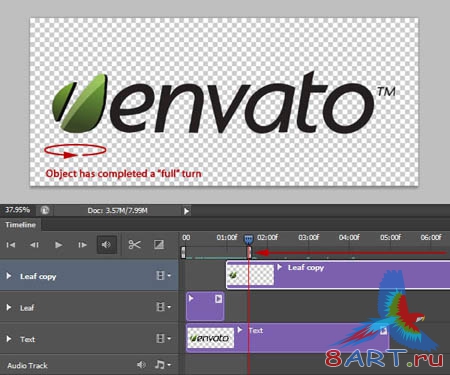
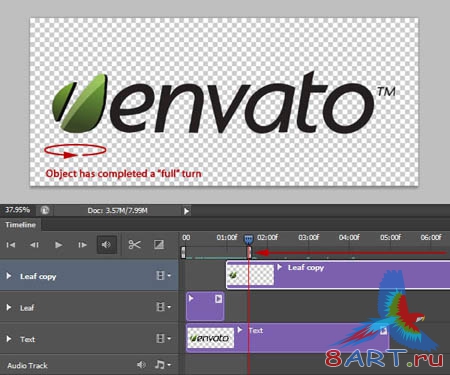
Для того, что показать сколько будет длиться анимация в конечном варианте, необходимо указать конец рабочей области, которая находиться между видео слоями и шкалой времени. Ставим курсор конца рабочей области в момент, когда наш лист сделает полный поворот.

Этап 11.
Мы завершили этапы подготовки анимации, теперь займемся сохранением ее в .gif формат. Есть два пути. Первый путь — это низкое качество, но быстрая скорость сохранения (подходит для проверки правильности анимации). Второй путь — медленная скорость сборки (сохранения), но зато высокая степень качества итоговой анимации.
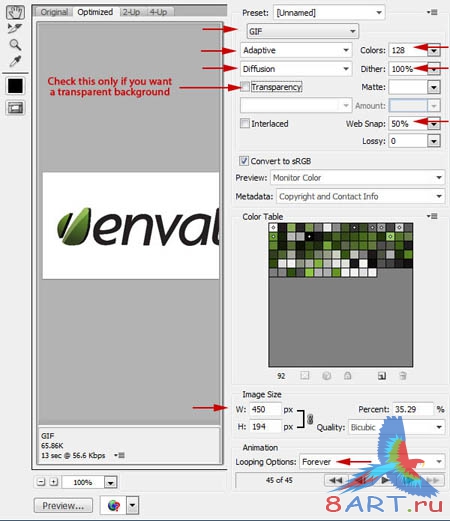
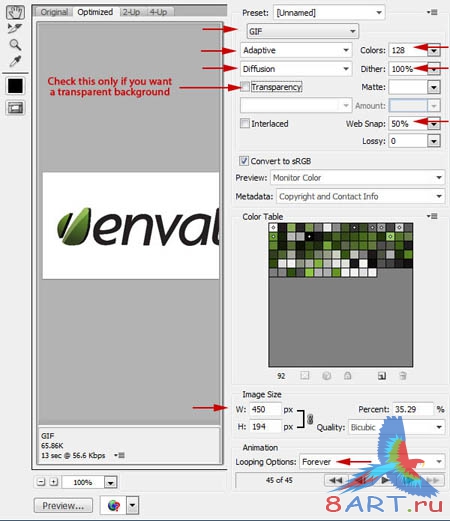
Путь 1 — в меню File > Save for Web (Файл – Сохранить для Web) (Alt + Ctrl + Shift + S). Это запустит процесс сборки (rendering), сохранив кадры какие у нас есть. Измените настройки как пожелаете. Нажатием на кнопку Сохранить запустите процесс сборки.

Посмотрите как выглядит итоговая анимация первым путем, оно все не ровное.

Этап 12.
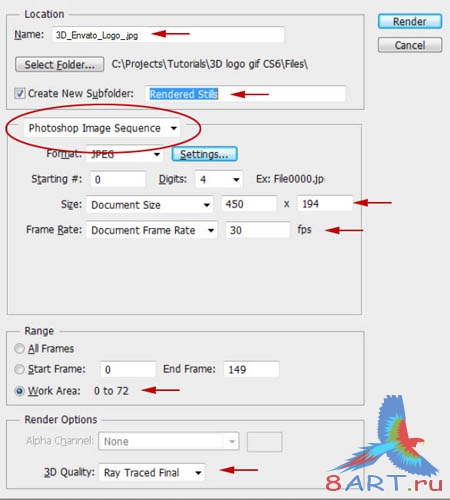
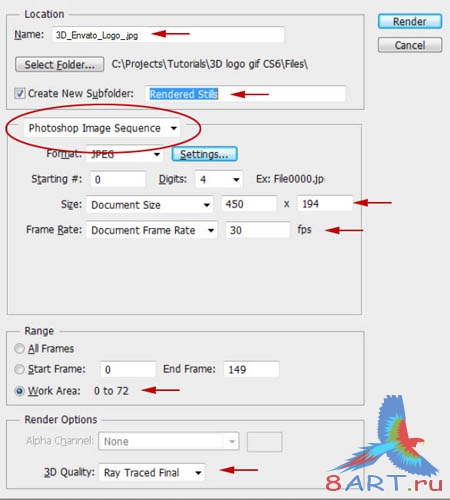
Путь 2 — Рендер сцены. Это лучше делать для улучшения качества конечной анимации. Выбираем в меню File > Export > Render Video (Файл – Экспортировать – Просмотреть видео), внесем изменения. см. на изображение снизу. Проверьте выставлены параметры Photoshop Image Sequence (Последовательность изображений Photoshop) и Ray Traced Final (Окончательная трассировка лучей). Мы получим всю нашу анимацию в виде отдельных файлов (файл-кадр).

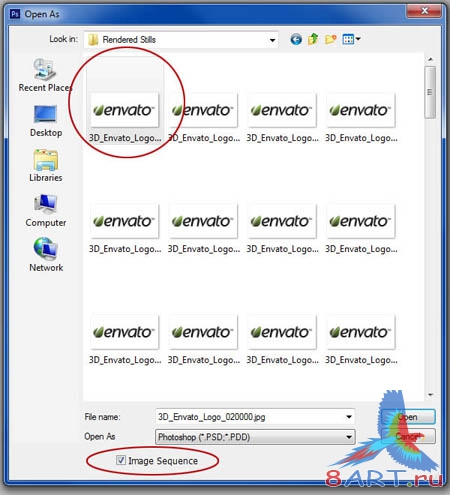
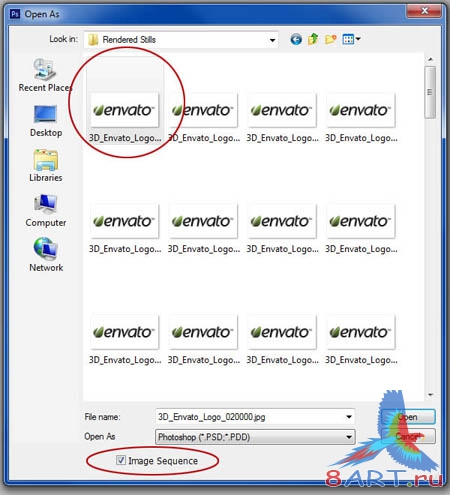
По окончанию рендера, откроем их как анимацию. Выбираем в меню File > Open As (Файл – Открыть как) идем в папку с кадрами, выбираем самый первый кадр и ставим галочку Image Sequence (Последовательность изображений). Нажимает Открыть, так же жмем Ок в следующем окне.

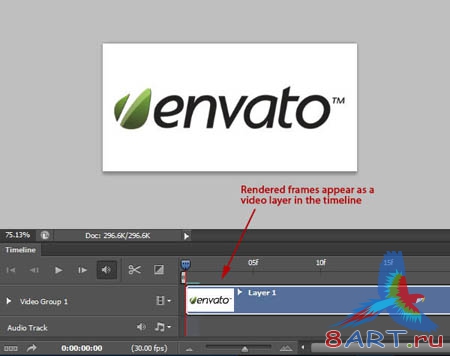
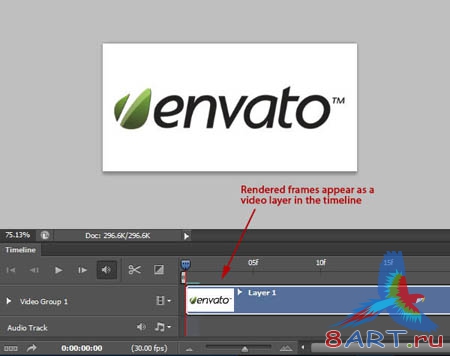
На временной шкале все наши кадры появились одной общей и дружной анимацией.

Итоговый этап. Проделайте то же самое. Что и в Пути 1, повторив Этап 11, и все, вы получили анимацию логотипа хорошего качества.
.gif)
Источник: psd.tutsplus.com
Переведено специально для 8ART.RU
.gif)
Для работы нам потребуется . Но так как логотип большого размера, то уменьшаем размер логотипа для работы.
Заметим, что выполнение данного процесса создания логотипа потребует от вашего ПК не маленькие ресурсы, сборка (Render) может проходить достаточно долго.
Этап 1.
Откроем логотип в Photoshop'е. Обратим внимание, файл логотипа с расширением .PNG, это значит что у него нет заднего фона, то есть он содержит прозрачность, это как раз то, что надо для создания 3D логотипа. Сейчас размер логотипа трогать не будем, уменьшим его при сохранении.

Этап 2.
Выбираем Crop Tool (Рамка) (С) и расширяем нашу сцену, протянув инструмент выше и ниже холста. Нажимаем Enter закончив манипуляцию.

Выбераем Rectangular Marquee Tool (Прямоугольная область) (М) и выделяем им только текст Envato, Добавляем маску, в панели слоев кнопочка Add Layer Mask (Добавить слой маску). Так мы выделим только
текст и ничего более.

Этап 3.
Для удобства переименуем слой с видимым текстом в Text. Продублируем этот слой и копию назовем Leaf (лист), активируем маску слоя. Теперь ее можно редактировать. Затем нажимаем Ctrl + I для инвертирования маски. Нам виден только лист, текст исчезнет. Мы должны видеть тот же логотип, что и в начале, только теперь логотип и текст это два разных слоя.

Применим маску ко слою с листом (Leaf), для это выберем этот слой и в меню выбираем Layer > Layer Mask > Apply (Слои – Слой маска – Применить). Так мы удалим все что было скрыто.

В пункте меню 3D выбираем 3D > New 3D Extrusion From Selected Layer (Новая 3D - экструзия из выделенного слоя). Это нас автоматически переведет в трехмерное пространство, где мы и продолжим работать. Если у вас не открылось 3D пространство откройте его сами Window> Workspace> 3D (Окно – Рабочая среда — 3D). Теперь слой с листом в панели слоев виден как 3D слой.

Этап 4.
Переходим в панель 3D, дважды щелкаем по пиктограмме слоя Leaf, выделяем объект Leaf, открываем панель Properties (Свойства). Extrusion Depth (Глубина экструзии) делаем равной 35, снимаем галочки с Catch Shadows (Захват тени) и Cast Shadows (Наложение тени).

Помещаем объект Leaf строго в цент холста. Для более удобной работы изменим ракурс камеры. Щелкаем по Current View (Текущий вид) в панели 3D и в панели Properties (Свойства), для опции View (Вид) выбираем настройку Top (Сверху).

Поместите листик строго в центр холста, обозначен пересечение красной и синей линиями, используя управление 3D объектами (для появление элементов управления просто щелкните про 3D объекту).

Этап 5.
Сейчас у нас камера смотрит с верху. Для сброса или изменения вида перейдите в панель Properties (Свойства) и установите вид Default Camera (По умолчанию). Заметили, что лист немного не правильно расположен? Мы это исправим дальше.

Воспользуемся инструментами камеры в верхнем меню, см. изображение ниже. Направляйте и перемещайте камеру до тех пор, пока не добьетесь необходимого результата. И помните, вы двигаете только меру, сами объекты остается не подвижны.

Этап 6.
Не забывайте о заднем плане, то что будет видно за логотипом, сделайте например белый слой и поместите его ниже всех слоев.
Все готово для создания анимации. Открываем Timeline (Шкала времени), нажимаем Create Video Timeline (Создать временную шкалу для видео). В случае отсутствия временной шкалы, откройте Window > Timeline (Окно – Шкала времени).

Все слои на временной шкале отображаются как видео слои, люди видевшие работу видео редакторов сразу поймут о чем речь.

Этап 7.
Щелкаем по треугольничку на слое с литом (Leaf), раскроется список и там нам пригодиться в данный момент опция 3D Scene Position (Положение 3D сцены).

Добавим ключевые кадры щелкнув по иконке с будильником, тем самым мы активируем Enable Keyframe Animation (Включить анимацию ключевых кадров). Появился в первом кадре желтый ромб.

При включенном режиме ключевых кадров, ключевые кадры будут добавляться, когда вы будете сносить изменения в положение сцену. Переведите курсор текущего положения времени в другую точку временной шкалы, эти вы покажете сколько будет длиться анимация.

Этап 8.
Вернемся в панель 3D и сделаем активной слой Scene (Сцена), переходим в панель Properties (Свойства). Кликнув по иконке Coordinate (Координаты), измените угол по оси Y на 360 градусов. То есть даем сцене сделать полный круг по свой оси.

Добавив новое значение, на временной шкале появился ромб. Вы можете ползунком проводить от ромба к ромбу и наблюдать вращение листа. Лист вращается на месте, этого мы добились поместив его в центр сцены трехмерного пространства.

Этап 9.
Необходимо сделать так, чтобы лист вращался, показывая только лицевую свою часть. Для этого продублируем слой с литом и копия сразу же будет отображаться на временной шкале.

Поставим ползунок временной шкалы в то место, где лист делает три четверти поворота.

Затем наводим мышь левый край слоя копии листа, появиться курсор формы открывающей квадратной скобки со стрелочкой, щелкните и перетяните этот слой в положение ползунка. Все, этот видео слой начнет вращаться с места ползунка.

Теперь ставим ползунок в место, где лист делает только четверть поворота. Щелкаем по слою с оригиналом листа (Leaf) и перетаскиваем конец слоя к положению ползунка, как перетаскивали слой копию, принцип тот же.

Совместите оба слоя, слой с литом и слой с копией листа, так, чтобы анимация проходила бесшовно.

Этап 10.
Для того, что показать сколько будет длиться анимация в конечном варианте, необходимо указать конец рабочей области, которая находиться между видео слоями и шкалой времени. Ставим курсор конца рабочей области в момент, когда наш лист сделает полный поворот.

Этап 11.
Мы завершили этапы подготовки анимации, теперь займемся сохранением ее в .gif формат. Есть два пути. Первый путь — это низкое качество, но быстрая скорость сохранения (подходит для проверки правильности анимации). Второй путь — медленная скорость сборки (сохранения), но зато высокая степень качества итоговой анимации.
Путь 1 — в меню File > Save for Web (Файл – Сохранить для Web) (Alt + Ctrl + Shift + S). Это запустит процесс сборки (rendering), сохранив кадры какие у нас есть. Измените настройки как пожелаете. Нажатием на кнопку Сохранить запустите процесс сборки.

Посмотрите как выглядит итоговая анимация первым путем, оно все не ровное.

Этап 12.
Путь 2 — Рендер сцены. Это лучше делать для улучшения качества конечной анимации. Выбираем в меню File > Export > Render Video (Файл – Экспортировать – Просмотреть видео), внесем изменения. см. на изображение снизу. Проверьте выставлены параметры Photoshop Image Sequence (Последовательность изображений Photoshop) и Ray Traced Final (Окончательная трассировка лучей). Мы получим всю нашу анимацию в виде отдельных файлов (файл-кадр).

По окончанию рендера, откроем их как анимацию. Выбираем в меню File > Open As (Файл – Открыть как) идем в папку с кадрами, выбираем самый первый кадр и ставим галочку Image Sequence (Последовательность изображений). Нажимает Открыть, так же жмем Ок в следующем окне.

На временной шкале все наши кадры появились одной общей и дружной анимацией.

Итоговый этап. Проделайте то же самое. Что и в Пути 1, повторив Этап 11, и все, вы получили анимацию логотипа хорошего качества.
.gif)
Источник: psd.tutsplus.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.