Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Кнопка для сайта
Шаг 1
Для того что бы вы могли рассмотреть кнопку наиболее чётко, я решил сделать её большого размера, в дальнейшем её можно уменьшить, и она будет выглядеть ещё лучше. Для начала создаём новый документ и с помощью инструмента "Эллипс" рисуем круг:
Затем, этим же инструментом рисуем ещё один круг внутри предыдущего (для удобства поменяйте цвет внутреннего круга):
Шаг 2
Теперь берём инструмент "Перо" и рисуем треугольник:
Закругляем края треугольника, для этого создаём две дополнительные точки и смещаем центральную ближе центру (для создания точек выбираем инструмент "Перо", нажимаем в нужное место правой кнопкой мыши и выбираем "Добавить опорную точку"). У нас должно получиться так:
Такую же операцию делаем и с другими краями, получается нечто подобное:
Вот так выглядит наша кнопка на данном этапе работы:
Шаг 3
С помощью всё того же инструмента "Перо" рисуем ещё один треугольник внутри предыдущего:
Затем ещё один:
Шаг 4
Мы сделали набросок нашей кнопки, и теперь можем приступать к украшению. К внутреннему кругу применяем стили слоя:
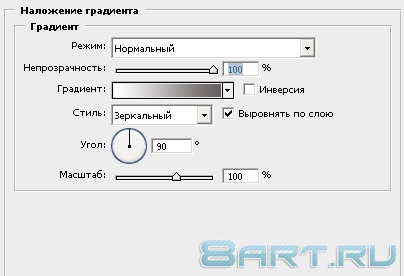
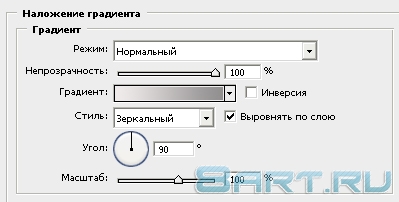
Наложение градиент:

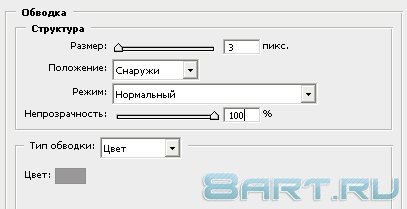
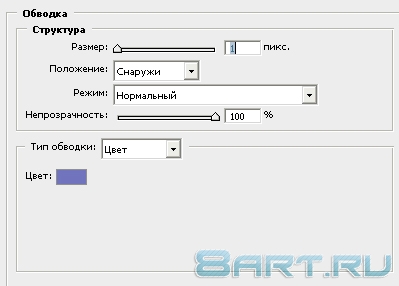
Обводка:

У нас получается такой результат:

Шаг 5
Теперь применяем к внешнему кругу стили слоя:
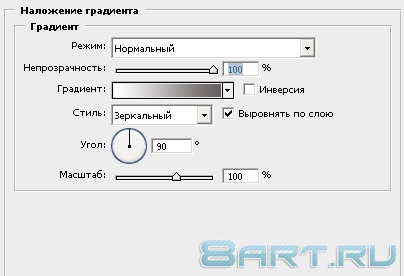
Наложение градиент:

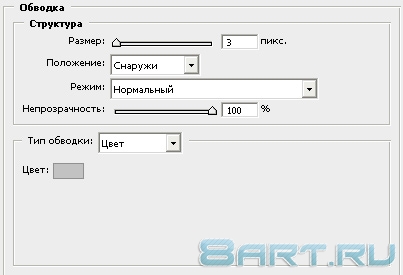
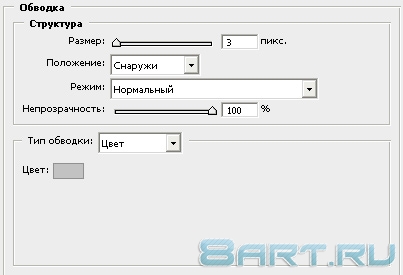
Обводка:

У нас получается такой эффект:

Шаг 6
Поработаем с треугольниками, объединяем их все в один слой, берём инструмент "Волшебная палочка", устанавливаем для этого инструмента допуск равным 4, и кликаем по центральному треугольнику. Треугольник выделится, после чего мы нажимаем клавишу Delete, у нас получается такой результат:

Шаг 7
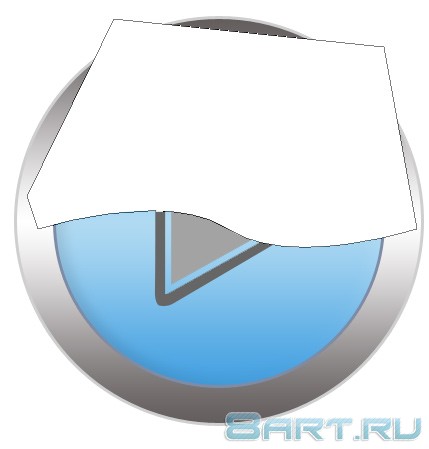
Берём инструмент перо и рисуем форму как показано на рисунке ниже. Нам нужно создать волнообразную форму в центре внутреннего круга:

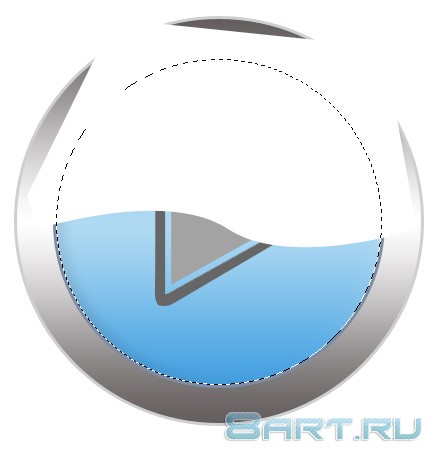
После этого нажимаем на слой с нарисованной фигурой правой кнопкой мыши и выбираем команду "Растрировать слой". Затем зажимаем клавишу Ctrl и кликаем по иконке слоя с внутренним кругом, у нас должно появиться выделение внутреннего круга:

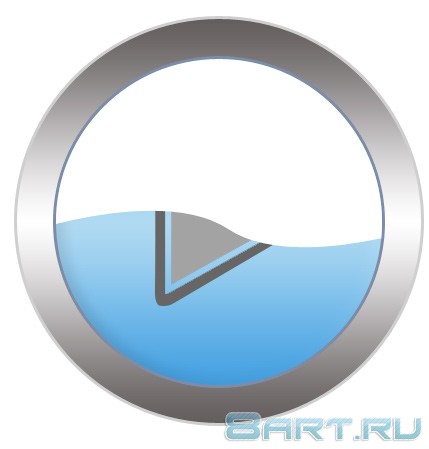
Выбираем слой с нарисованной ранее фигурой нажимаем Ctrl+J, создастся дубликат выделенной области. Удаляем слой на котором фигура вылазиет за края внутреннего круга, у нас остаётся такое:

Устанавливаем для этой фигуры режим наложения "Мягкий свет" и снижаем непрозрачность слоя до 70%:

Шаг 8
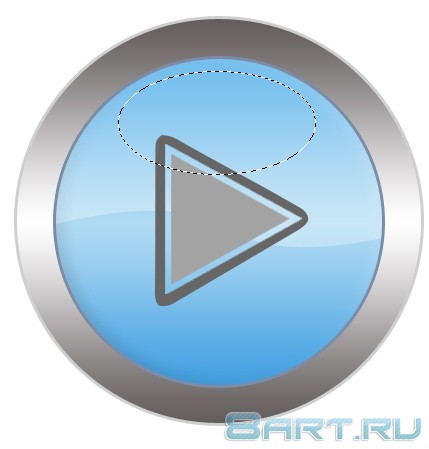
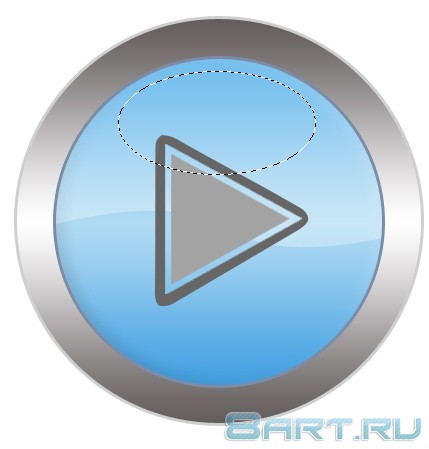
Создаём новый слой, берём инструмент "Овальная область" и создаём выделение вверху внутреннего круга:

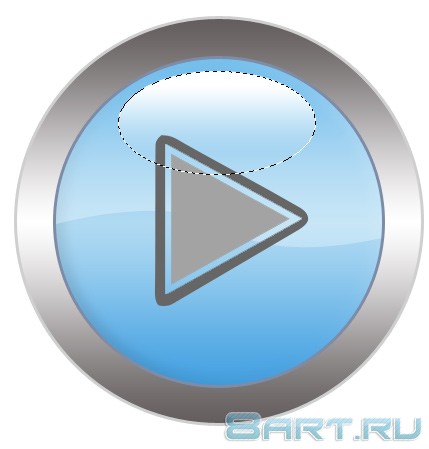
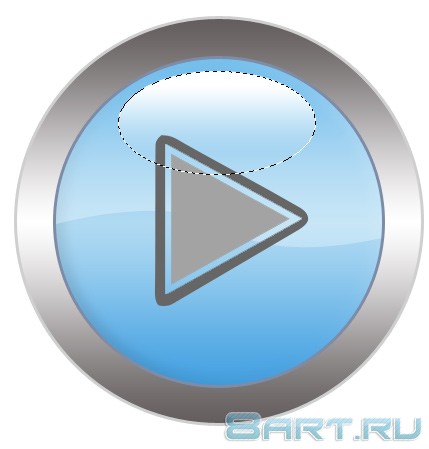
Затем воспользуемся инструментом "Градиент" и создадим небольшой блик, установив переход градиента от белого к прозрачному:

Снимаем выделение (Ctrl+D) и снижаем непрозрачность слоя до 85%:

Шаг 9
Создаём новый слой, выделяем на нём область как на картинке ниже, после чего заливаем облость градиентом, от сегоро (#666666) до прозрачного:

После чего проделываем знакомую процедуру удаления ненужного.

Шаг 10
Далее опять берём инструмент "Овальная область", устанавливаем ему растушёвку около 15 пикселей и несколько раз нажимаем Delete. Это нужно нам для того, что бы удалить верхнею часть слоя, сделав мягкий переход:

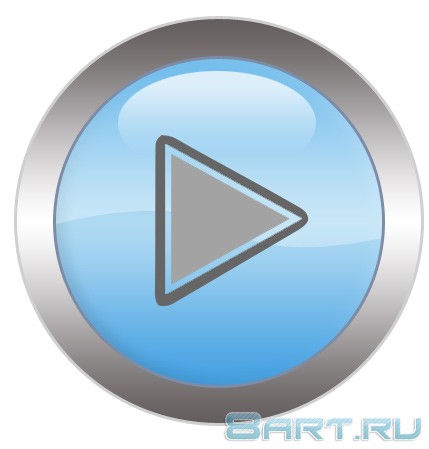
Снимаем выделение и вот что у нас получается:

Шаг 11
Создадим небольшой блик на новом слое:

Шаг 12
Теперь поработаем над тенью. Для этого создадим новый слой над фоном, выделим область и зальём её тёмно серым цветом:

Затем снимаем выделение и применяем к слою Фильтр -> Размытие -> Размытие по Гауссу, устанавливаем значение в районе 10:

Для большего эффекта создадим ещё один слой на котором нарисуем маленький круг и так же размоем его по гауссу:

Шаг 13
Вернёмся к треугольникам, применим к ним стили слоя:
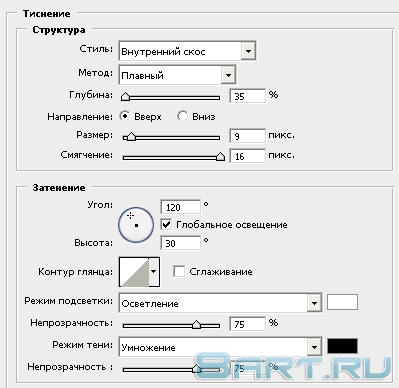
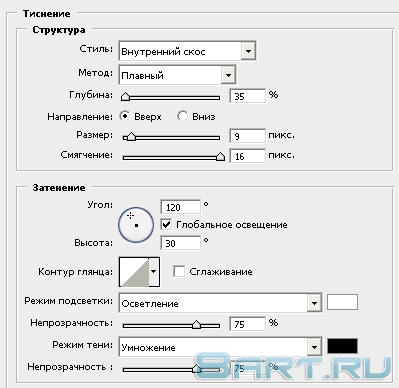
Тиснение:

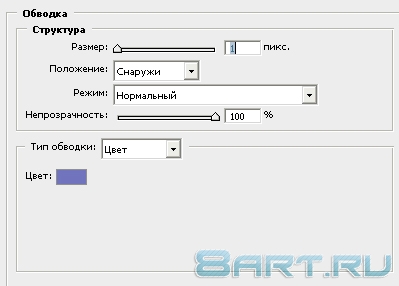
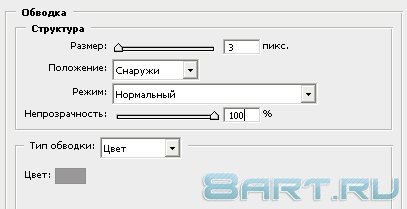
Обводка:

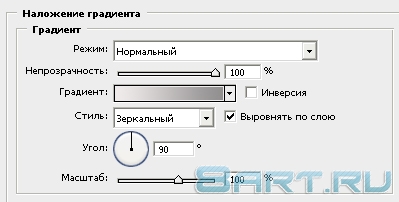
Наложение градиента:

Вот что у нас получилось:

Шаг 14
Затем расположим слой с треугольниками под бликами:

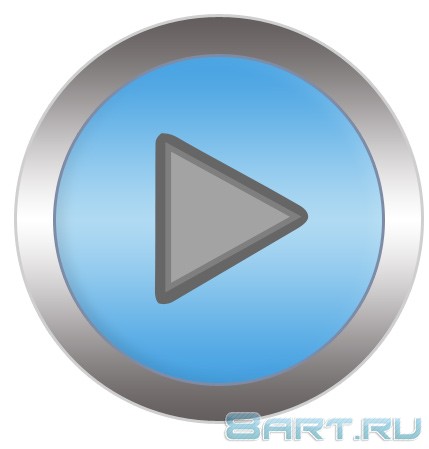
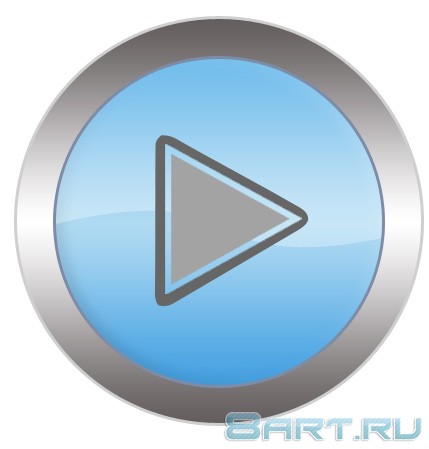
Наше изображение готово:

Для того что бы вы могли рассмотреть кнопку наиболее чётко, я решил сделать её большого размера, в дальнейшем её можно уменьшить, и она будет выглядеть ещё лучше. Для начала создаём новый документ и с помощью инструмента "Эллипс" рисуем круг:
Затем, этим же инструментом рисуем ещё один круг внутри предыдущего (для удобства поменяйте цвет внутреннего круга):
Шаг 2
Теперь берём инструмент "Перо" и рисуем треугольник:
Закругляем края треугольника, для этого создаём две дополнительные точки и смещаем центральную ближе центру (для создания точек выбираем инструмент "Перо", нажимаем в нужное место правой кнопкой мыши и выбираем "Добавить опорную точку"). У нас должно получиться так:
Такую же операцию делаем и с другими краями, получается нечто подобное:
Вот так выглядит наша кнопка на данном этапе работы:
Шаг 3
С помощью всё того же инструмента "Перо" рисуем ещё один треугольник внутри предыдущего:
Затем ещё один:
Шаг 4
Мы сделали набросок нашей кнопки, и теперь можем приступать к украшению. К внутреннему кругу применяем стили слоя:
Наложение градиент:

Обводка:

У нас получается такой результат:

Шаг 5
Теперь применяем к внешнему кругу стили слоя:
Наложение градиент:

Обводка:

У нас получается такой эффект:

Шаг 6
Поработаем с треугольниками, объединяем их все в один слой, берём инструмент "Волшебная палочка", устанавливаем для этого инструмента допуск равным 4, и кликаем по центральному треугольнику. Треугольник выделится, после чего мы нажимаем клавишу Delete, у нас получается такой результат:

Шаг 7
Берём инструмент перо и рисуем форму как показано на рисунке ниже. Нам нужно создать волнообразную форму в центре внутреннего круга:

После этого нажимаем на слой с нарисованной фигурой правой кнопкой мыши и выбираем команду "Растрировать слой". Затем зажимаем клавишу Ctrl и кликаем по иконке слоя с внутренним кругом, у нас должно появиться выделение внутреннего круга:

Выбираем слой с нарисованной ранее фигурой нажимаем Ctrl+J, создастся дубликат выделенной области. Удаляем слой на котором фигура вылазиет за края внутреннего круга, у нас остаётся такое:

Устанавливаем для этой фигуры режим наложения "Мягкий свет" и снижаем непрозрачность слоя до 70%:

Шаг 8
Создаём новый слой, берём инструмент "Овальная область" и создаём выделение вверху внутреннего круга:

Затем воспользуемся инструментом "Градиент" и создадим небольшой блик, установив переход градиента от белого к прозрачному:

Снимаем выделение (Ctrl+D) и снижаем непрозрачность слоя до 85%:

Шаг 9
Создаём новый слой, выделяем на нём область как на картинке ниже, после чего заливаем облость градиентом, от сегоро (#666666) до прозрачного:

После чего проделываем знакомую процедуру удаления ненужного.

Шаг 10
Далее опять берём инструмент "Овальная область", устанавливаем ему растушёвку около 15 пикселей и несколько раз нажимаем Delete. Это нужно нам для того, что бы удалить верхнею часть слоя, сделав мягкий переход:

Снимаем выделение и вот что у нас получается:

Шаг 11
Создадим небольшой блик на новом слое:

Шаг 12
Теперь поработаем над тенью. Для этого создадим новый слой над фоном, выделим область и зальём её тёмно серым цветом:

Затем снимаем выделение и применяем к слою Фильтр -> Размытие -> Размытие по Гауссу, устанавливаем значение в районе 10:

Для большего эффекта создадим ещё один слой на котором нарисуем маленький круг и так же размоем его по гауссу:

Шаг 13
Вернёмся к треугольникам, применим к ним стили слоя:
Тиснение:

Обводка:

Наложение градиента:

Вот что у нас получилось:

Шаг 14
Затем расположим слой с треугольниками под бликами:

Наше изображение готово:

Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.