Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Подробности Подарочные книги на сайте. . https://gapackservice.com купить оборудование для розлива. . https://only-paper.ru новогодняя елка из бумаги.
Создаём гранжевый текстовый эффект
Вот такого результата мы с вами добьемся:
Версия черная

Версия цветная

Не забывает скачать кисти .
Этап 1.
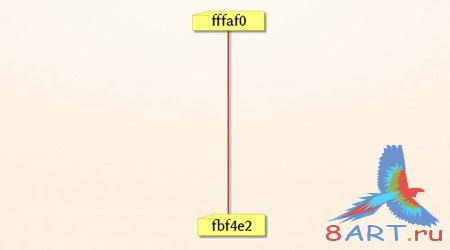
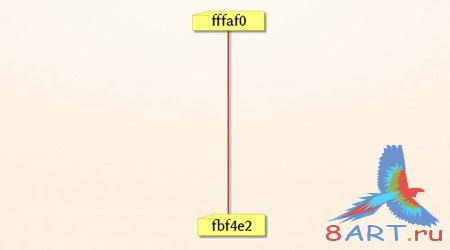
И так, начнем. Создаем новый документ 1200 х 670. Выбрав инструмент Gradient Tool (Градиент) (G) и зальем слой светло-желтым цветом:

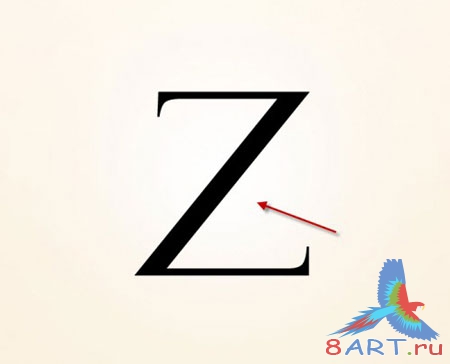
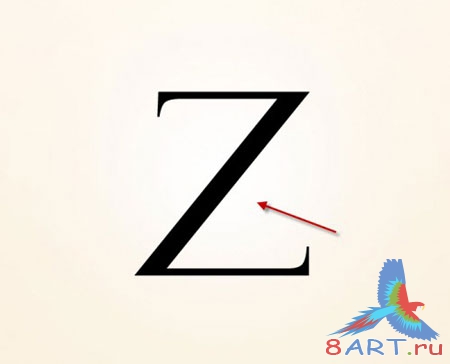
Выбрав текстовый инструмент (Т), напишем букву Z (Zorro ), шрифт выберем Felix Titling или похожий на него.
), шрифт выберем Felix Titling или похожий на него.

Создаем новый слой Ctrl+Shift+N, помещаем его под нашей буквой, выбираем кисть (В), цвет белый, границы мягкие и рисуем с центре будущий источник света, попросту говоря, пятно.

Этап 2.
Устанавливаем Кисти гранж, самой понравившейся рисуем что угодна на холсте. Теперь применим фильтр Liquify (Пластика) для деформации только что нарисованного пятна-гранж.


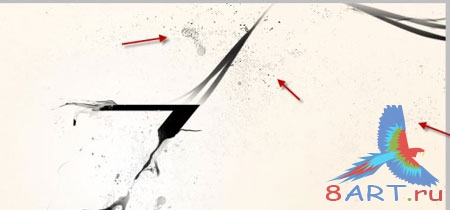
Добавим еще несколько текстур около буквы, повторяя Этапы рассмотренные выше.
Попробуйте придать фильтром Liquify (Пластика), в середине, форму трещины.


Этап 3.
Дошло дело и до маски-слоя, добавим ее на слой и маленькими гранж-кистями стираем части нашего символа
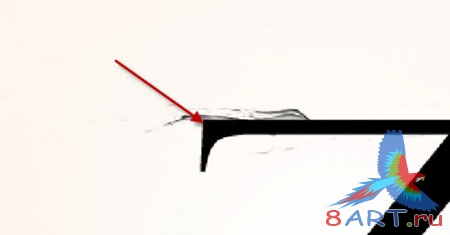
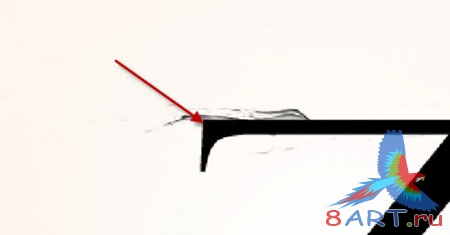
Вид сверху:

Вид снизу:

Вид по центру:

В итоге получаем такой результат:

Этап 4.
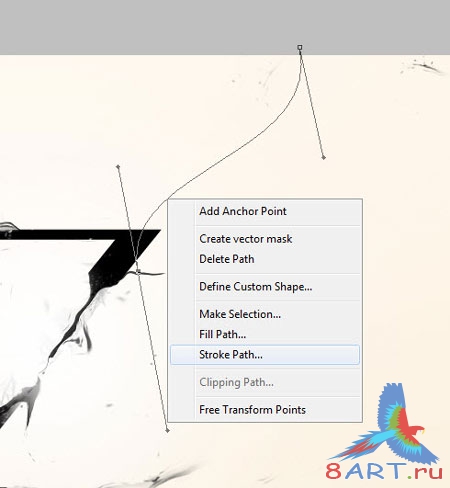
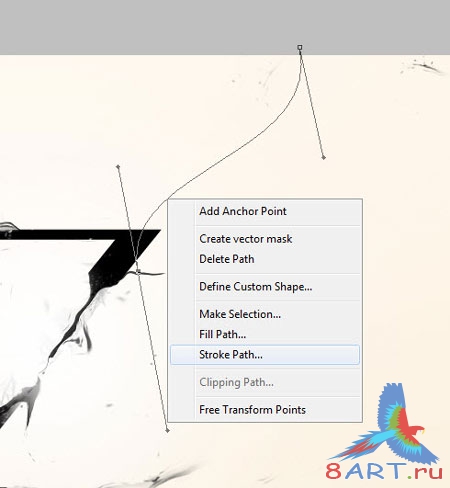
В верхней части добавим линии, да не просто линии, а абстрактные. Возьмем Pen Tool (Перо) (Р), создадим контур (см. ниже), берем мягкую кисть, ставим размер 30px и обводим контур, щелкнув правой кнопкой мыши по нему (инструмент Перо должен быть активен).

Делаем две копии этой линии и каждую не много поворачиваем и после этого все три линии объединяем в один слой Ctrl+E.

Для предания глубины нашей картины, применим стерку (Е) с мягкими краями и немного сотрем часть линий около оснований буквы.

Этап 5.
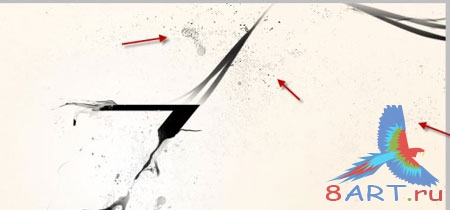
Мы близки к логическому завершению. Нам нужна еще текстура в стиле гранж, возьмем соответствующую кисть и добавим нужные штрихи около буквы (см. ниже).


Добавим блики в углах, левом нижнем и правом верхнем, белой мягкой кистью (В).


Можно добавить перья.

И вот он долгожданный финал.

А вот вариант с цветом

Источник: psdvault.com
Переведено специально для 8ART.RU
Версия черная

Версия цветная

Не забывает скачать кисти .
Этап 1.
И так, начнем. Создаем новый документ 1200 х 670. Выбрав инструмент Gradient Tool (Градиент) (G) и зальем слой светло-желтым цветом:

Выбрав текстовый инструмент (Т), напишем букву Z (Zorro

Создаем новый слой Ctrl+Shift+N, помещаем его под нашей буквой, выбираем кисть (В), цвет белый, границы мягкие и рисуем с центре будущий источник света, попросту говоря, пятно.

Этап 2.
Устанавливаем Кисти гранж, самой понравившейся рисуем что угодна на холсте. Теперь применим фильтр Liquify (Пластика) для деформации только что нарисованного пятна-гранж.


Добавим еще несколько текстур около буквы, повторяя Этапы рассмотренные выше.
Попробуйте придать фильтром Liquify (Пластика), в середине, форму трещины.


Этап 3.
Дошло дело и до маски-слоя, добавим ее на слой и маленькими гранж-кистями стираем части нашего символа
Вид сверху:

Вид снизу:

Вид по центру:

В итоге получаем такой результат:

Этап 4.
В верхней части добавим линии, да не просто линии, а абстрактные. Возьмем Pen Tool (Перо) (Р), создадим контур (см. ниже), берем мягкую кисть, ставим размер 30px и обводим контур, щелкнув правой кнопкой мыши по нему (инструмент Перо должен быть активен).

Делаем две копии этой линии и каждую не много поворачиваем и после этого все три линии объединяем в один слой Ctrl+E.

Для предания глубины нашей картины, применим стерку (Е) с мягкими краями и немного сотрем часть линий около оснований буквы.

Этап 5.
Мы близки к логическому завершению. Нам нужна еще текстура в стиле гранж, возьмем соответствующую кисть и добавим нужные штрихи около буквы (см. ниже).


Добавим блики в углах, левом нижнем и правом верхнем, белой мягкой кистью (В).


Можно добавить перья.

И вот он долгожданный финал.

А вот вариант с цветом

Источник: psdvault.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.