Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
https://аконит-ут.рф тендер утилизация отходов масла. . https://www.ecsb.ru купить доска стеклянная магнитно маркерная.
Текст на плитках
Вспомните, встречались ли вам надписи написанные или выбитые на плиточках. Их множество и не все просто создать.
Мы с вами сделаем свои плиточки с текстом без заднего фона. Для последующего использования, где угодно. Это не сложно и где — то весело. Приступим
Результат, который мы добьемся:

Материалы
Этап 1.
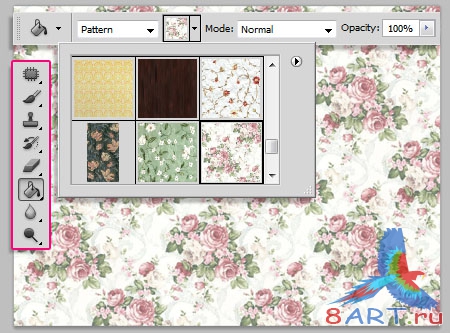
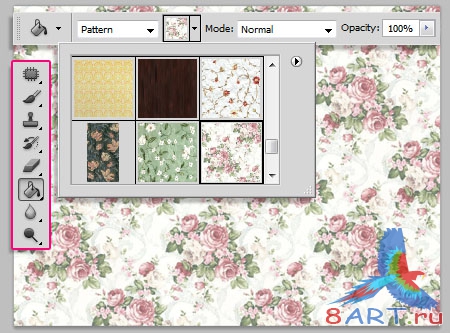
Создаем новый документ 1152*864 px. Берем текстуру узоров (Textures-WhiteFlorals-01_inspyretash-stock.jpg)и располагаем еен а заднем плане.

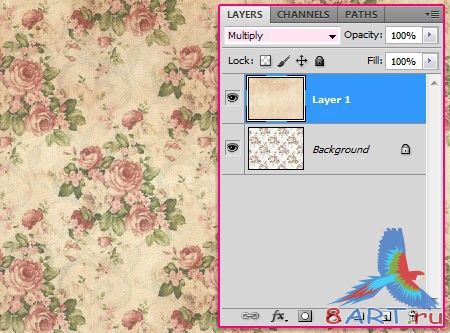
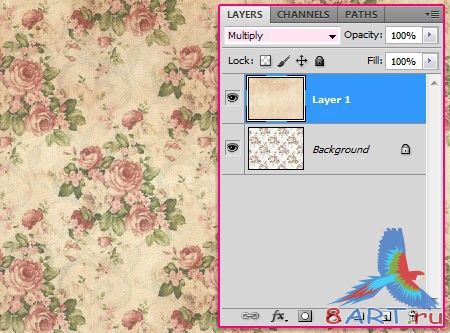
Берем текстуру бумаги, кладем ее сверху узоров, меняем режим смешивания на Multiply (Умножение).

Этап 2.
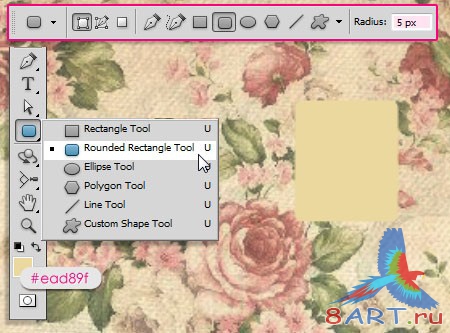
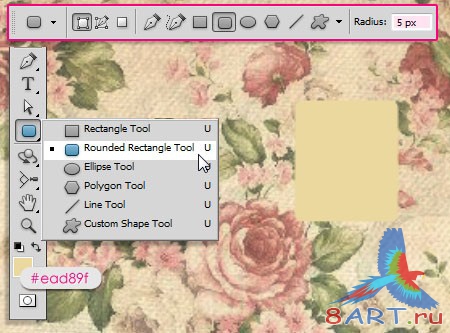
Выбираем цвет #ead89f, затем инструмент Rounded Rectangle Tool (Прямоугольник с закругленными углами). Выставляем радиус угла в 5. Рисуем плиточку любого размера. На данном холсте плиточка получилась размерами 65*75 px.

Применим к слою с плиточкой стиль, щелкнув два раза по слою.
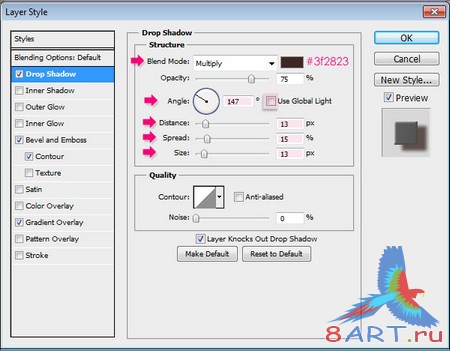
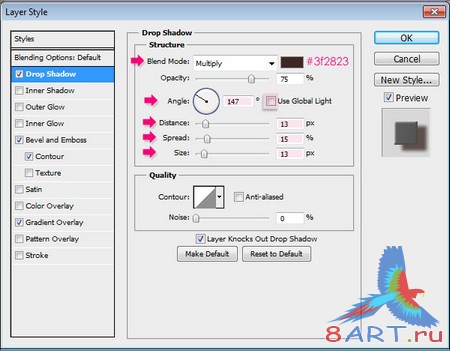
Настройка Drop Shadow (Тень) : Меняем цвет на #3f2823, снимаем галочку Use Global Light (Использовать Глобальное освещение), Angle (Угол) выставляем в 147. Меняем Distance (Смещение) на 13, Spread (Размах) на 15 и Size (Размер) на 13.

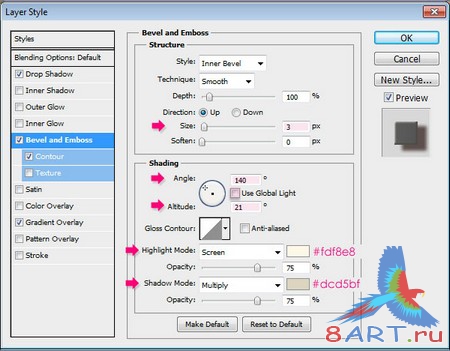
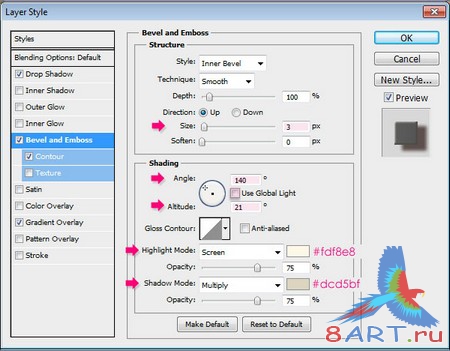
Настроим Bevel and Emboss (Тиснение): Size (Размер) выставим в 3px, убираем галочку Use Global Light (Использовать Глобальное освещение), меняем Angle (Угол) на 140, а Altitude (Подъем) на 21. В Highlight Mode (Режим подсветки) цвет выберем #fdf8e8, а цвет Shadow Mode (Режим тени) поменяем на #dcd5bf.

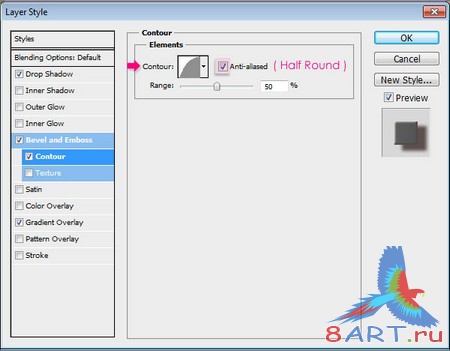
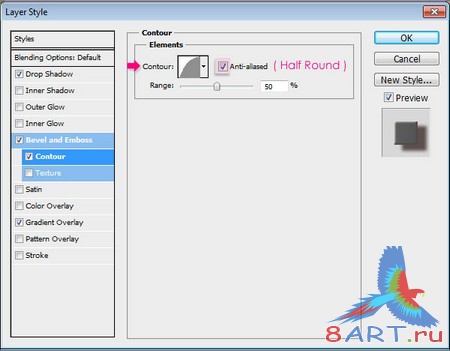
Настраиваем Contour (Контур): Contour (Контур) выбираем полукругом, ставим галочку Anti-aliased (Сглаживание), для более полного придания эффекта тиснения.

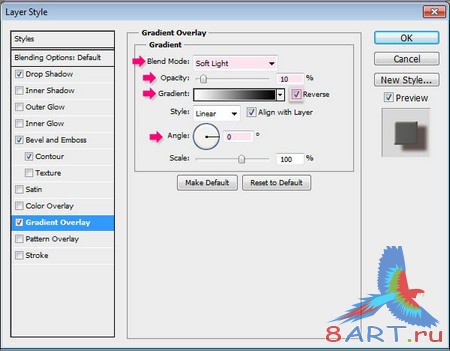
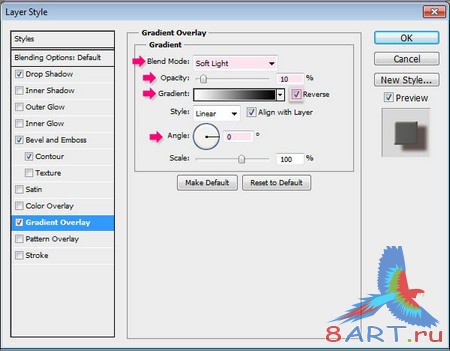
Настроим Gradient Overlay (Наложение градиента): Blend Mode (Режим наложения) ставим в положение Soft Light (Мягкий свет), Opacity (Непрозрачность) в 10%. Берем градиент черно-белый, ставим галочку Reverse (Реверс), Angle (Угол) выставляем в 0. Этим мы добьемся, что сторона плиточки около тени, станет темнее, чем с противоположной.

Такого результата мы добиваемся

Этап 3.
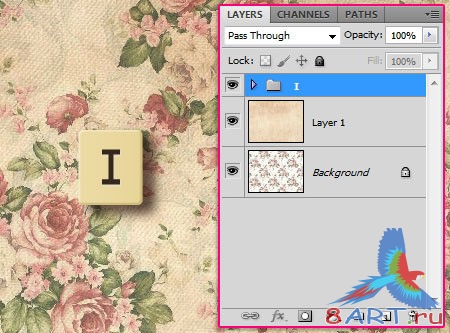
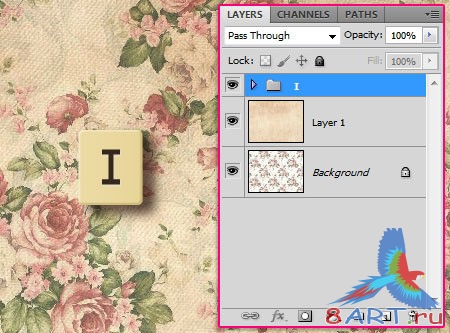
Добавляем букву на поверхность плиточки, воспользовавшись Text (Текст) (Т). Цвет выставим черный, шрифт какой угодно, в данном случае используется Code Bold - Code Free Font, размером 50 px.

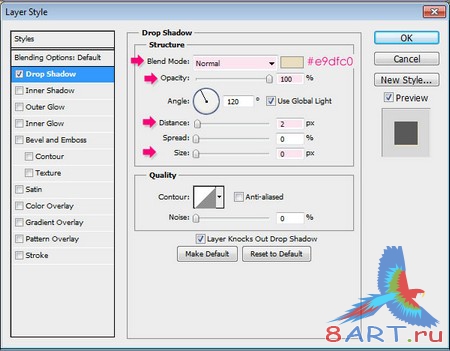
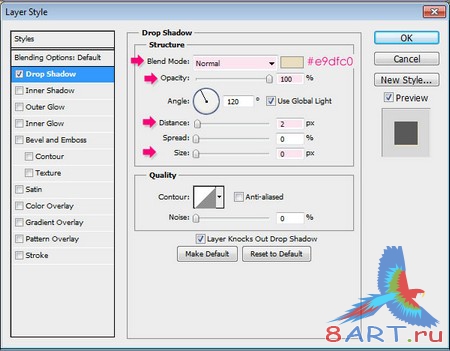
Двойным кликом по текстовому слою попадаем в настройку стилей, где настроим Drop Shadow (Тень). Blend Mode (Режим наложения) — Normal (Нормальный), цвет выставим #e9dfc0, Opacity (Непрозрачность) в 100%, Distance (Смещение) — 2, Size (Размер) — 0.

Так мы добьемся похожести эффекта вырезанной буквы на плиточке. Закончив, объединяем букву и плиточку в одну группу, не забываем назвать группу так же, как называется буква на плиточке.

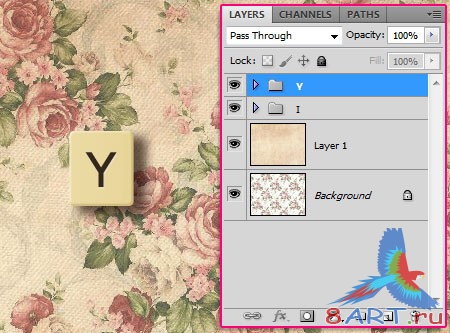
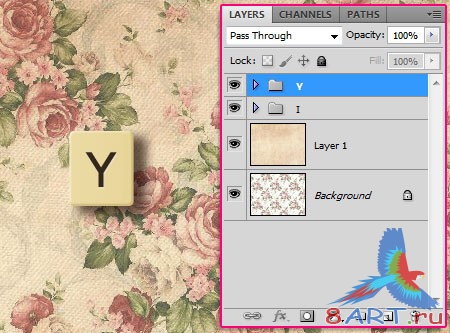
Делаем копию группы, меняем букву и соответственно меня имя этой группы. Нажимаем (V) Move Tool (Перемещение) и выбрав новую группу перемещаем в нужное место на холсте.

Дублируйте группы и двигайте их, пока не добьетесь требуемого результата. Так же создайте весь алфавит и все символы, сохраните все это добро в .psd и у вас будет не зависимая библиотека плиточек, для дальнейшего использования когда и где угодно.

Этап 4.
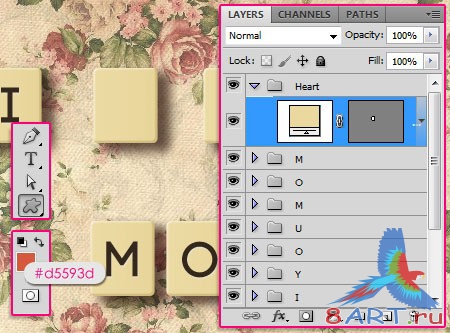
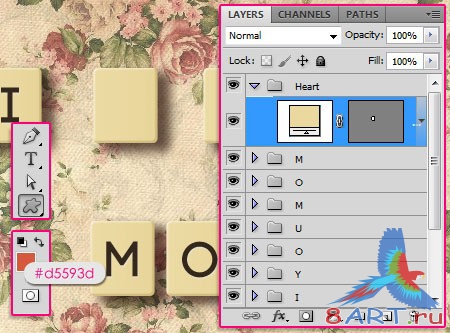
Дублируем еще раз группу с буквой, букву убираем. Выбрав Custom Shape Tool (Произвольная фигура) ставим цвет в #d5593d.

Выбираем формочку сердечка, размещаем ее вместо буквы на плиточке (внутри группы). Применим тот же стиль, что и у букв, для это скопируем стиль с буквы, кликнув правой кнопкой мыши по слою с буквой и выбрав Copy Layer Style (Скопировать стиль слоя), после этого вставляем стиль на наше сердечко, так же кликнув правой кнопкой мыши по слою с сердечком и выбрав Paste Layer Style (Вставить стиль слоя).

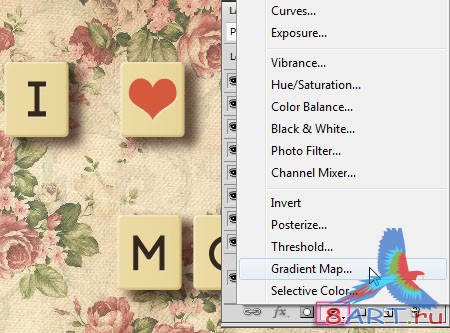
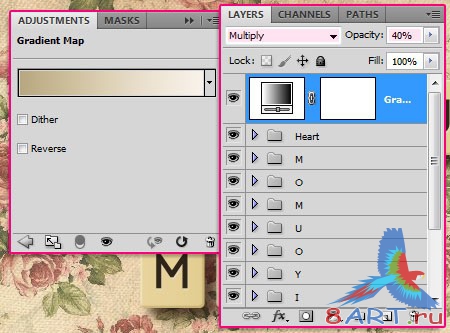
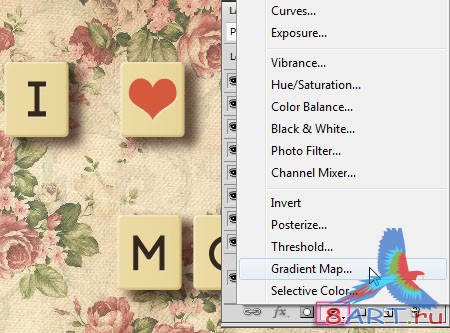
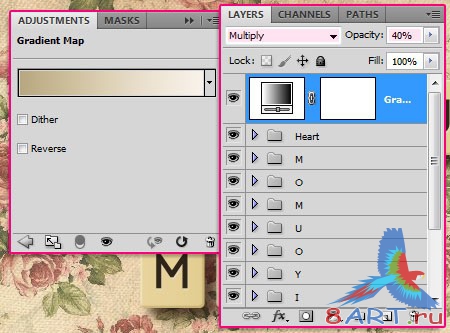
Создадим слой коррекции, Gradient Map (Карта градиента), выбрав из выпадающего списка Создать новый корректирующий слой или слой-заливку в панели слоев.

Режим наложения выставляем в Multiply (Умножение), Opacity (Непрозрачность) — 40%. После этого, кликаем по полю градиента, тем самым открываем возможность редактировать градиент.

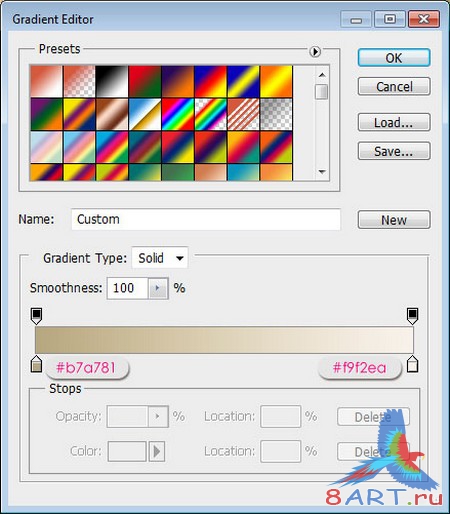
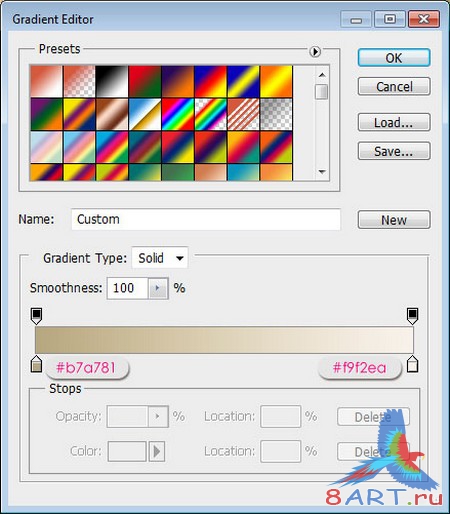
Настроим градиент выбрав цвета #b7a781 и #f9f2ea.

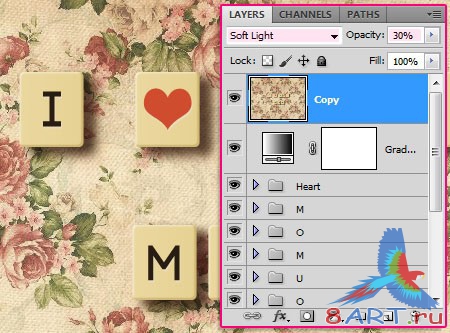
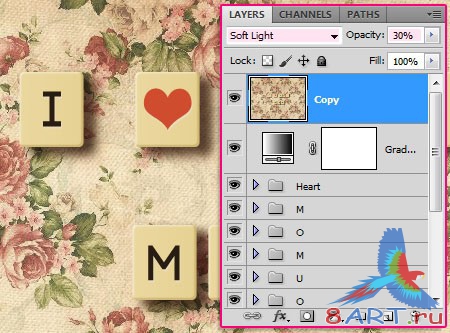
Теперь дублируем все слои в нашем проекте, все дубликаты объединяем в один слой Layer -> Merge Layers (Слои>Объединить слои) (Ctrl + E). Выставляем режим смешивания в Soft Light (Мягкий свет) и Opacity (Непрозрачность) в 30%.

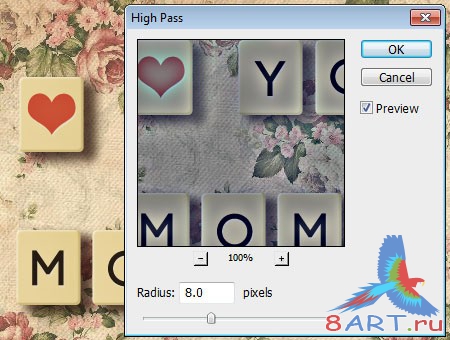
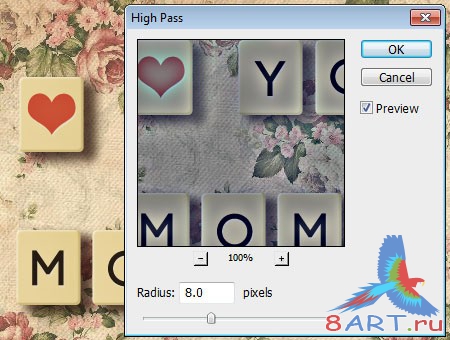
Применим фильтр Filter -> Other -> High Pass (Фильтр>Другие>Цветовой контраст), выставим Radius (Радиус) в 8,0. Этим мы делаем края более четкими.

Поздравляю, вы только что создали свои плиточки, теперь можете их использовать как душе угодно, создавать ими текст за пару минут. Удачи!

Источник: textuts.com
Переведено специально для 8ART.RU
Мы с вами сделаем свои плиточки с текстом без заднего фона. Для последующего использования, где угодно. Это не сложно и где — то весело. Приступим
Результат, который мы добьемся:

Материалы
Этап 1.
Создаем новый документ 1152*864 px. Берем текстуру узоров (Textures-WhiteFlorals-01_inspyretash-stock.jpg)и располагаем еен а заднем плане.

Берем текстуру бумаги, кладем ее сверху узоров, меняем режим смешивания на Multiply (Умножение).

Этап 2.
Выбираем цвет #ead89f, затем инструмент Rounded Rectangle Tool (Прямоугольник с закругленными углами). Выставляем радиус угла в 5. Рисуем плиточку любого размера. На данном холсте плиточка получилась размерами 65*75 px.

Применим к слою с плиточкой стиль, щелкнув два раза по слою.
Настройка Drop Shadow (Тень) : Меняем цвет на #3f2823, снимаем галочку Use Global Light (Использовать Глобальное освещение), Angle (Угол) выставляем в 147. Меняем Distance (Смещение) на 13, Spread (Размах) на 15 и Size (Размер) на 13.

Настроим Bevel and Emboss (Тиснение): Size (Размер) выставим в 3px, убираем галочку Use Global Light (Использовать Глобальное освещение), меняем Angle (Угол) на 140, а Altitude (Подъем) на 21. В Highlight Mode (Режим подсветки) цвет выберем #fdf8e8, а цвет Shadow Mode (Режим тени) поменяем на #dcd5bf.

Настраиваем Contour (Контур): Contour (Контур) выбираем полукругом, ставим галочку Anti-aliased (Сглаживание), для более полного придания эффекта тиснения.

Настроим Gradient Overlay (Наложение градиента): Blend Mode (Режим наложения) ставим в положение Soft Light (Мягкий свет), Opacity (Непрозрачность) в 10%. Берем градиент черно-белый, ставим галочку Reverse (Реверс), Angle (Угол) выставляем в 0. Этим мы добьемся, что сторона плиточки около тени, станет темнее, чем с противоположной.

Такого результата мы добиваемся

Этап 3.
Добавляем букву на поверхность плиточки, воспользовавшись Text (Текст) (Т). Цвет выставим черный, шрифт какой угодно, в данном случае используется Code Bold - Code Free Font, размером 50 px.

Двойным кликом по текстовому слою попадаем в настройку стилей, где настроим Drop Shadow (Тень). Blend Mode (Режим наложения) — Normal (Нормальный), цвет выставим #e9dfc0, Opacity (Непрозрачность) в 100%, Distance (Смещение) — 2, Size (Размер) — 0.

Так мы добьемся похожести эффекта вырезанной буквы на плиточке. Закончив, объединяем букву и плиточку в одну группу, не забываем назвать группу так же, как называется буква на плиточке.

Делаем копию группы, меняем букву и соответственно меня имя этой группы. Нажимаем (V) Move Tool (Перемещение) и выбрав новую группу перемещаем в нужное место на холсте.

Дублируйте группы и двигайте их, пока не добьетесь требуемого результата. Так же создайте весь алфавит и все символы, сохраните все это добро в .psd и у вас будет не зависимая библиотека плиточек, для дальнейшего использования когда и где угодно.

Этап 4.
Дублируем еще раз группу с буквой, букву убираем. Выбрав Custom Shape Tool (Произвольная фигура) ставим цвет в #d5593d.

Выбираем формочку сердечка, размещаем ее вместо буквы на плиточке (внутри группы). Применим тот же стиль, что и у букв, для это скопируем стиль с буквы, кликнув правой кнопкой мыши по слою с буквой и выбрав Copy Layer Style (Скопировать стиль слоя), после этого вставляем стиль на наше сердечко, так же кликнув правой кнопкой мыши по слою с сердечком и выбрав Paste Layer Style (Вставить стиль слоя).

Создадим слой коррекции, Gradient Map (Карта градиента), выбрав из выпадающего списка Создать новый корректирующий слой или слой-заливку в панели слоев.

Режим наложения выставляем в Multiply (Умножение), Opacity (Непрозрачность) — 40%. После этого, кликаем по полю градиента, тем самым открываем возможность редактировать градиент.

Настроим градиент выбрав цвета #b7a781 и #f9f2ea.

Теперь дублируем все слои в нашем проекте, все дубликаты объединяем в один слой Layer -> Merge Layers (Слои>Объединить слои) (Ctrl + E). Выставляем режим смешивания в Soft Light (Мягкий свет) и Opacity (Непрозрачность) в 30%.

Применим фильтр Filter -> Other -> High Pass (Фильтр>Другие>Цветовой контраст), выставим Radius (Радиус) в 8,0. Этим мы делаем края более четкими.

Поздравляю, вы только что создали свои плиточки, теперь можете их использовать как душе угодно, создавать ими текст за пару минут. Удачи!

Источник: textuts.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.