Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
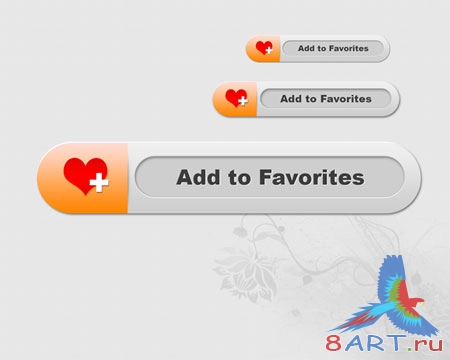
Любимая кнопка
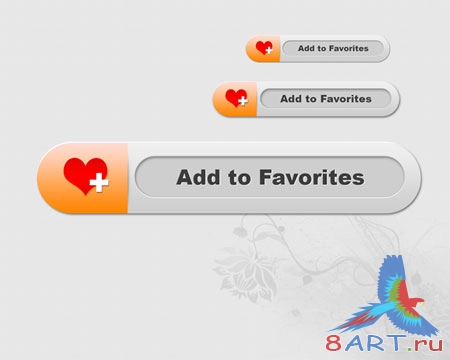
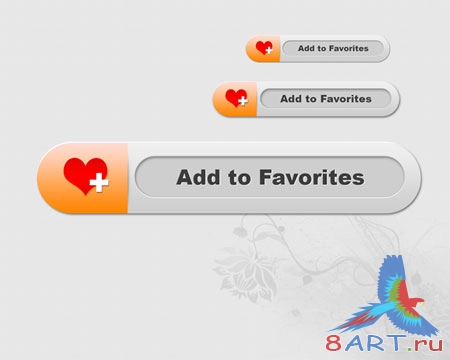
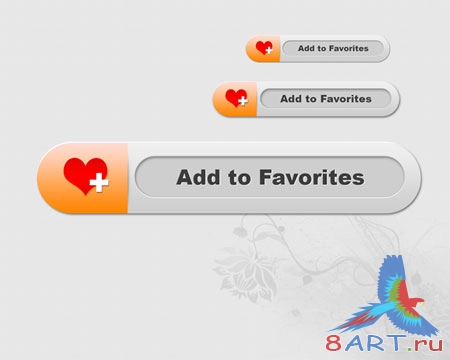
Итоговая кнопка

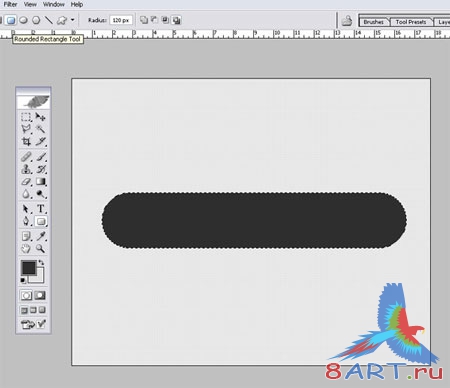
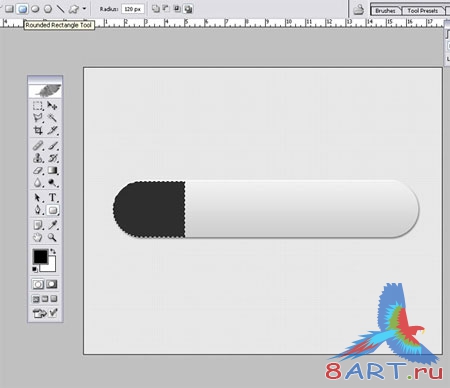
Этап 1.
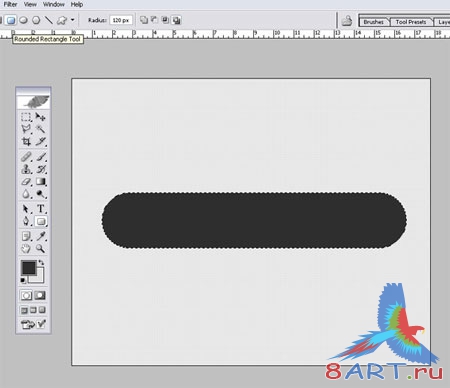
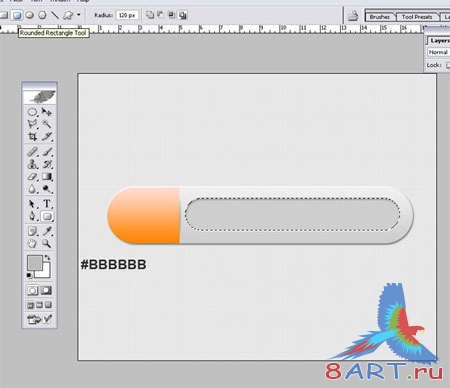
Создаем новый холст, 1280*1024 px. Выбираем Rounded Rectangle Tool (Прямоугольник со скруглёнными углами) (U) и им создаем прямоугольник, выставив Radius (Радиус) в 120.

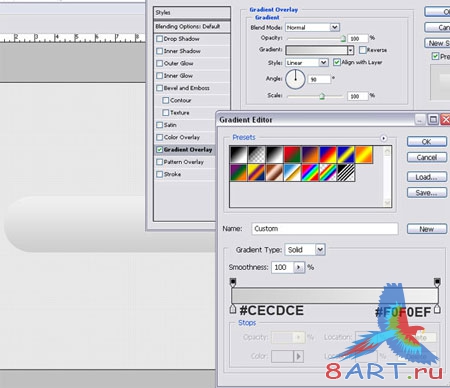
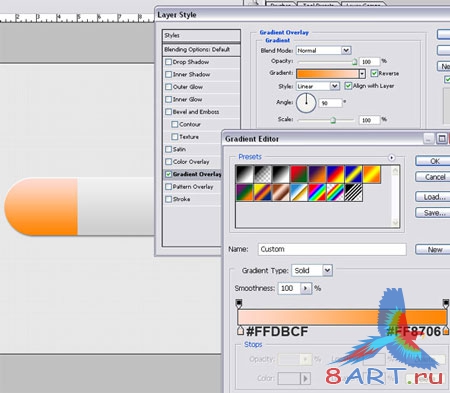
Этап 2.
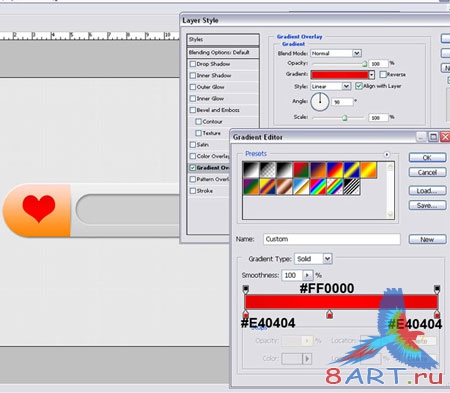
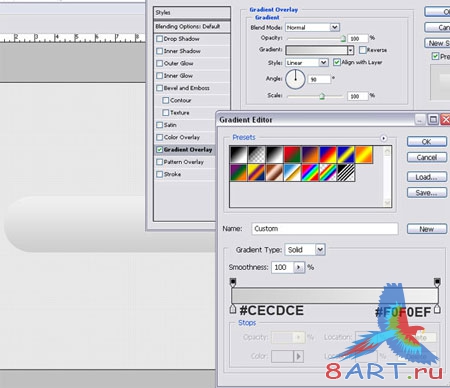
Добавим на этот прямоугольник стили. Начнем с Gradient Overlay (Наложение градиента): Режим смешивания выставляем в Normal (Нормальный), Opacity (Непрозрачность) — 100%, Style (Стиль) — Linear (Линейный), ставим галочку около Align with Layer (Выравнить по слою), Angle (Угол) в положение 90 и Scale (Масштаб) делаем 100%.

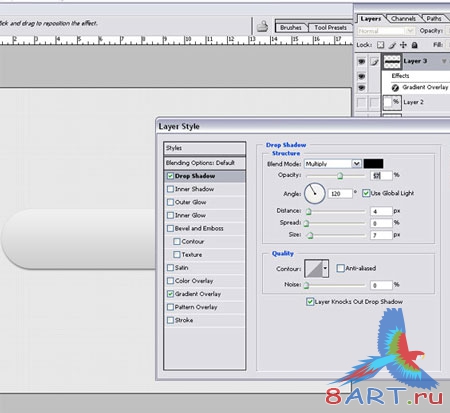
Этап 3.
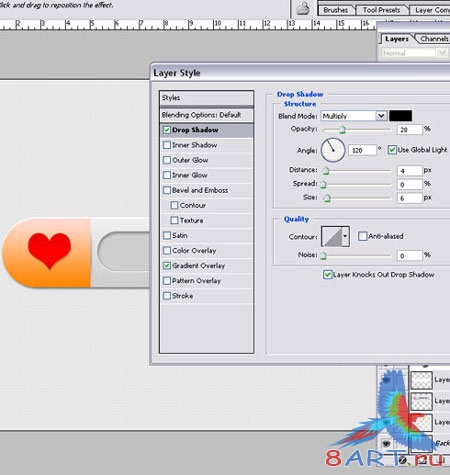
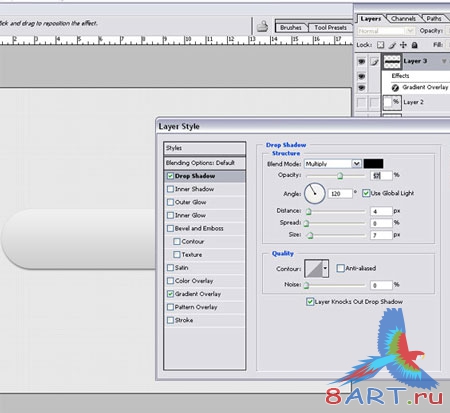
Переходим к стилю Drop Shadow (Тень): Режим смешивания выставляем в Multiply (Умножение), Opacity (Непрозрачность) — 57%, Angle (Угол) в положение 120, ставим галочку напротив Use Global Light (Использовать глобальное освещение), Distance (Смещение) выставляем в 4, Spread (Размах) равный 0, Size (Размер) делаем равный 7, Noise (Шум) — 0 и ставим галочку напротив Layer Knocks Out Drop Shadow (Слой выбивает тень)

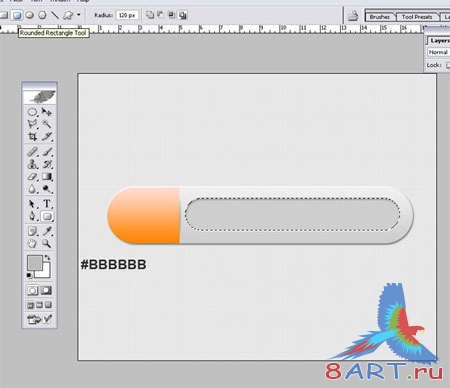
Этап 4.
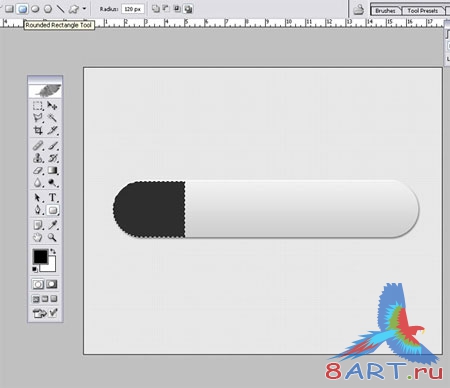
Берем Rounded Rectangle Tool (Прямоугольник со скруглёнными углами) (U), создаем прямоугольник , выбрав радиус в 120 (см. ниже).

Этап 5.
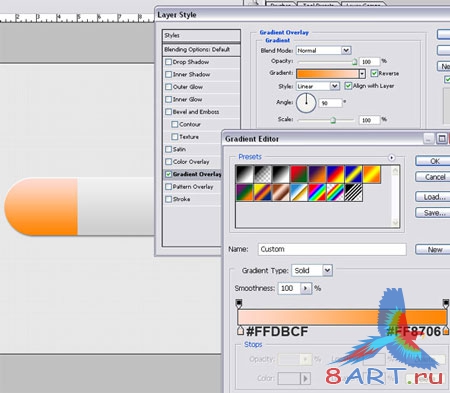
Добавим к этому слою стиль Gradient Overlay (Наложение градиента): Режим смешивания выставляем в Normal (Нормальный), Opacity (Непрозрачность) — 100%, Style (Стиль) — Linear (Линейный), ставим галочку около Align with Layer (Выравнить по слою), Angle (Угол) в положение 90 и Scale (Масштаб) делаем 100%.

Этап 6.
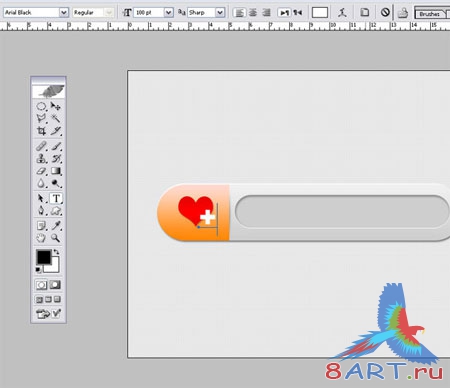
Снова беремся за Rounded Rectangle Tool (Прямоугольник со скруглёнными углами) (U) и создаем прямоугольник с радиусом в 120 px (см. ниже).

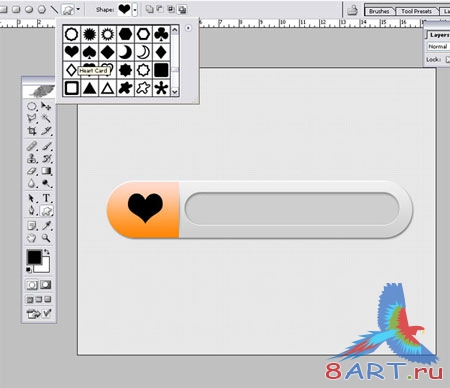
Этап 7.
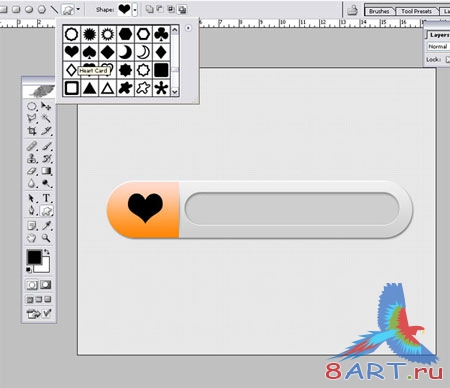
Выбрав Custom Shape Произвольная фигура (U) рисуем сердечко.

Этап 8.
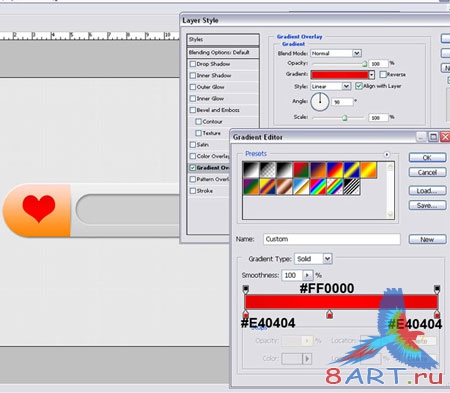
Применим к этому слою стиль Gradient Overlay (Наложение градиента): Режим смешивания выставляем в Normal (Нормальный), Opacity (Непрозрачность) — 100%, Style (Стиль) — Linear (Линейный), ставим галочку около Align with Layer (Выравнять по слою), Angle (Угол) в положение 90 и Scale (Масштаб) делаем 100%.

Этап 9.
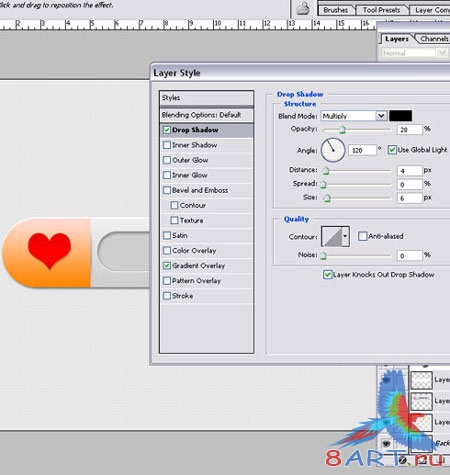
Затем применим стиль Drop Shadow (Тень): Режим смешивания выставляем в Multiply (Умножение), Opacity (Непрозрачность) — 28%, Angle (Угол) в положение 120, ставим галочку напротив Use Global Light (Использовать глобальное освещение), Distance (Смещение) выставляем в 4, Spread (Размах) равный 0, Size (Размер) делаем равный 6, Noise (Шум) — 0 и ставим галочку напротив Layer Knocks Out Drop Shadow (Слой выбивает тень).

Этап 10.
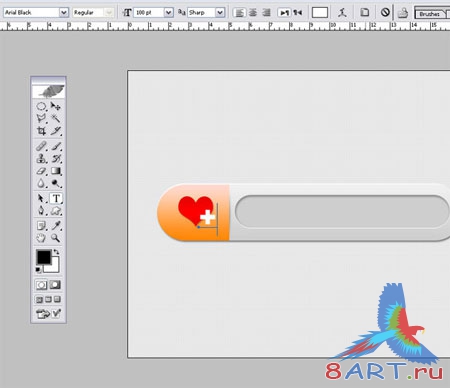
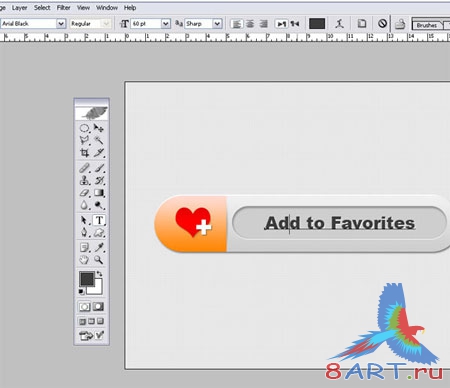
Напишем знак Плюс около сердечка, выбрав Text Type tool (Текст) (Т).

Этап 11.
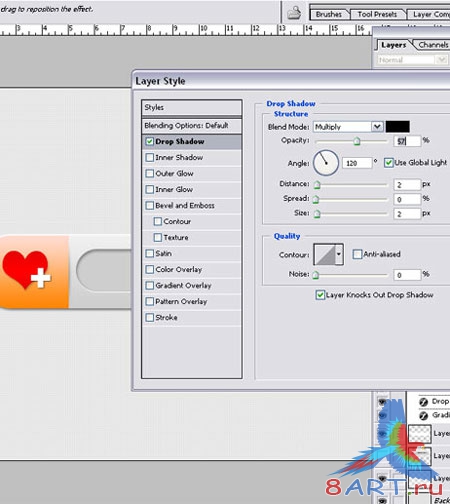
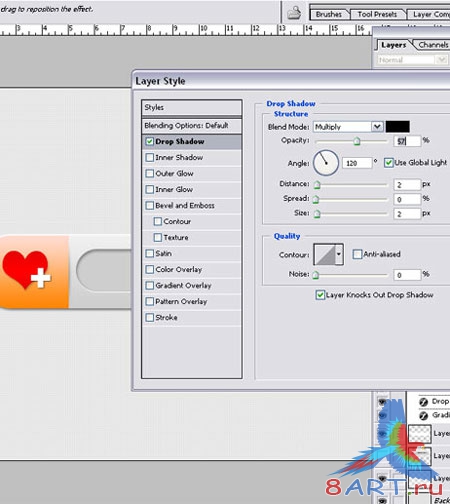
Применим к плюсику стиль Drop Shadow (Тень): Режим смешивания выставляем в Multiply (Умножение), Opacity (Непрозрачность) — 57%, Angle (Угол) в положение 120, ставим галочку напротив Use Global Light (Использовать глобальное освещение), Distance (Смещение) выставляем в 2, Spread (Размах) равный 0, Size (Размер) делаем равный 2, Noise (Шум) — 0 и ставим галочку напротив Layer Knocks Out Drop Shadow (Слой выбивает тень).

Этап 12.
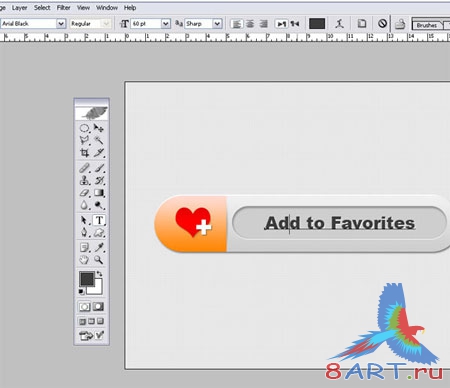
Пишем текст на кнопке.

Вот и все, надеюсь вам понравилось и у вас появились новые идеи.

Источник: webdesign.org
Переведено специально для 8ART.RU

Этап 1.
Создаем новый холст, 1280*1024 px. Выбираем Rounded Rectangle Tool (Прямоугольник со скруглёнными углами) (U) и им создаем прямоугольник, выставив Radius (Радиус) в 120.

Этап 2.
Добавим на этот прямоугольник стили. Начнем с Gradient Overlay (Наложение градиента): Режим смешивания выставляем в Normal (Нормальный), Opacity (Непрозрачность) — 100%, Style (Стиль) — Linear (Линейный), ставим галочку около Align with Layer (Выравнить по слою), Angle (Угол) в положение 90 и Scale (Масштаб) делаем 100%.

Этап 3.
Переходим к стилю Drop Shadow (Тень): Режим смешивания выставляем в Multiply (Умножение), Opacity (Непрозрачность) — 57%, Angle (Угол) в положение 120, ставим галочку напротив Use Global Light (Использовать глобальное освещение), Distance (Смещение) выставляем в 4, Spread (Размах) равный 0, Size (Размер) делаем равный 7, Noise (Шум) — 0 и ставим галочку напротив Layer Knocks Out Drop Shadow (Слой выбивает тень)

Этап 4.
Берем Rounded Rectangle Tool (Прямоугольник со скруглёнными углами) (U), создаем прямоугольник , выбрав радиус в 120 (см. ниже).

Этап 5.
Добавим к этому слою стиль Gradient Overlay (Наложение градиента): Режим смешивания выставляем в Normal (Нормальный), Opacity (Непрозрачность) — 100%, Style (Стиль) — Linear (Линейный), ставим галочку около Align with Layer (Выравнить по слою), Angle (Угол) в положение 90 и Scale (Масштаб) делаем 100%.

Этап 6.
Снова беремся за Rounded Rectangle Tool (Прямоугольник со скруглёнными углами) (U) и создаем прямоугольник с радиусом в 120 px (см. ниже).

Этап 7.
Выбрав Custom Shape Произвольная фигура (U) рисуем сердечко.

Этап 8.
Применим к этому слою стиль Gradient Overlay (Наложение градиента): Режим смешивания выставляем в Normal (Нормальный), Opacity (Непрозрачность) — 100%, Style (Стиль) — Linear (Линейный), ставим галочку около Align with Layer (Выравнять по слою), Angle (Угол) в положение 90 и Scale (Масштаб) делаем 100%.

Этап 9.
Затем применим стиль Drop Shadow (Тень): Режим смешивания выставляем в Multiply (Умножение), Opacity (Непрозрачность) — 28%, Angle (Угол) в положение 120, ставим галочку напротив Use Global Light (Использовать глобальное освещение), Distance (Смещение) выставляем в 4, Spread (Размах) равный 0, Size (Размер) делаем равный 6, Noise (Шум) — 0 и ставим галочку напротив Layer Knocks Out Drop Shadow (Слой выбивает тень).

Этап 10.
Напишем знак Плюс около сердечка, выбрав Text Type tool (Текст) (Т).

Этап 11.
Применим к плюсику стиль Drop Shadow (Тень): Режим смешивания выставляем в Multiply (Умножение), Opacity (Непрозрачность) — 57%, Angle (Угол) в положение 120, ставим галочку напротив Use Global Light (Использовать глобальное освещение), Distance (Смещение) выставляем в 2, Spread (Размах) равный 0, Size (Размер) делаем равный 2, Noise (Шум) — 0 и ставим галочку напротив Layer Knocks Out Drop Shadow (Слой выбивает тень).

Этап 12.
Пишем текст на кнопке.

Вот и все, надеюсь вам понравилось и у вас появились новые идеи.

Источник: webdesign.org
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.