Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
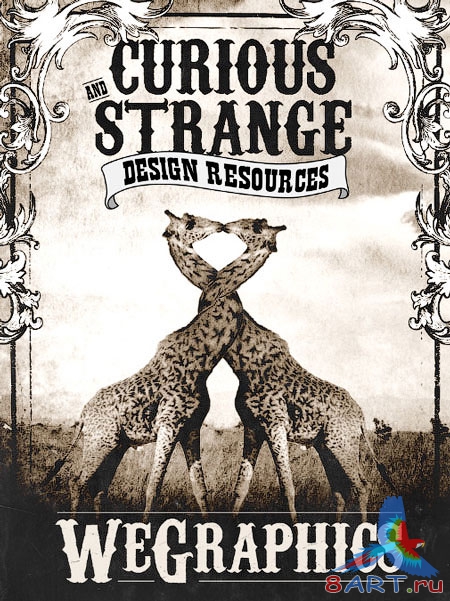
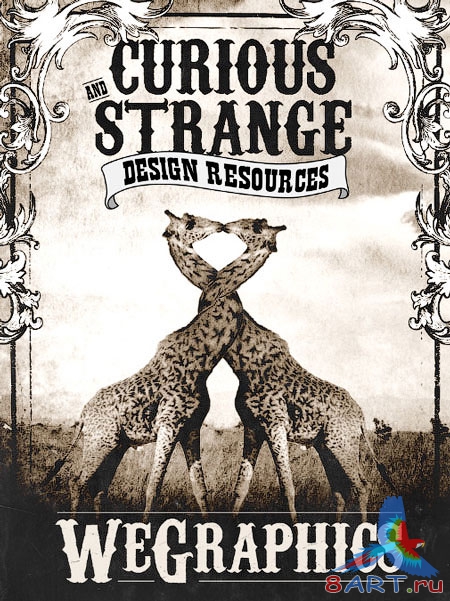
Создаём винтажный плакат
Сегодня мы создадим винтажную картину применив инструмент Puppet Warp (Марионеточная деформация).

Будем создавать цирковой плакат в винтажном стиле, используя необычные элементы. Посмотреть можно на цирковые плакаты прошлых веков, но мы будем делать, немного другое... Puppet Warp (Марионеточная деформация) само название наталкиваем на мысльо цирке.

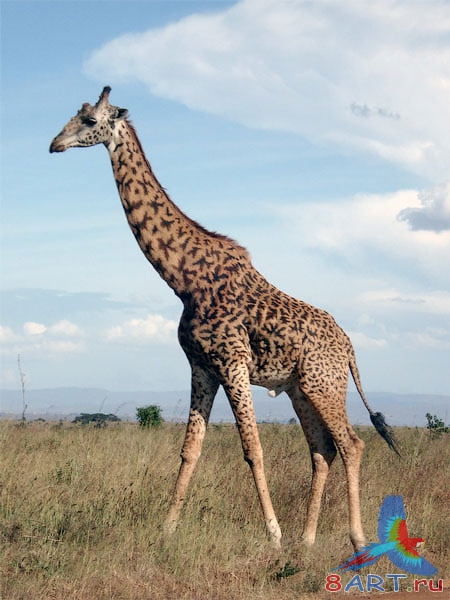
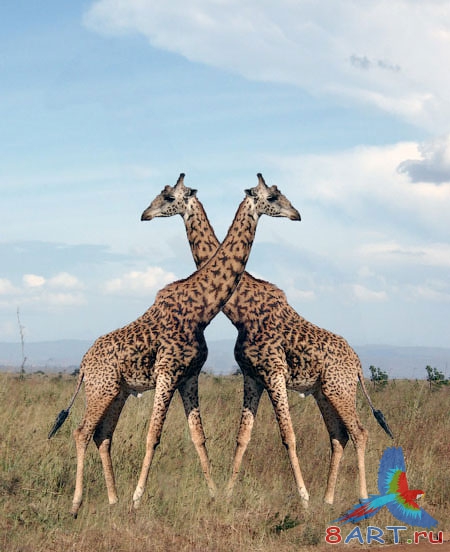
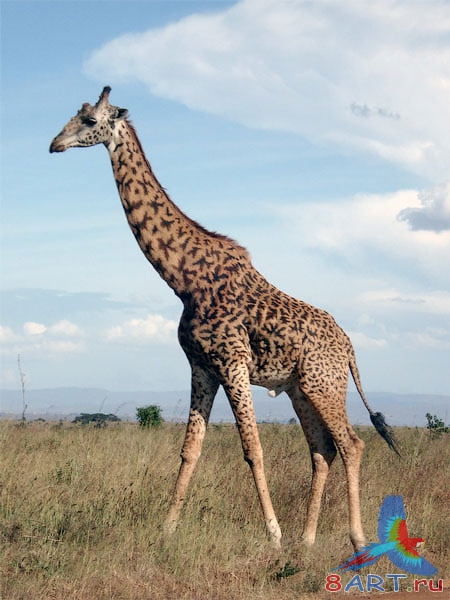
Нам понадобиться фотография жирафа, для реализации нашего плана.

div>
Этап 1.
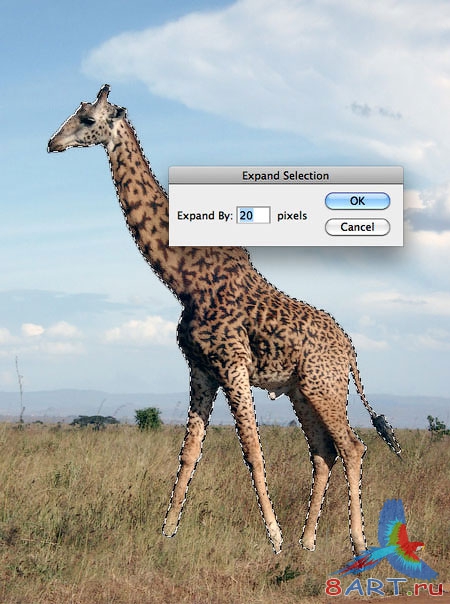
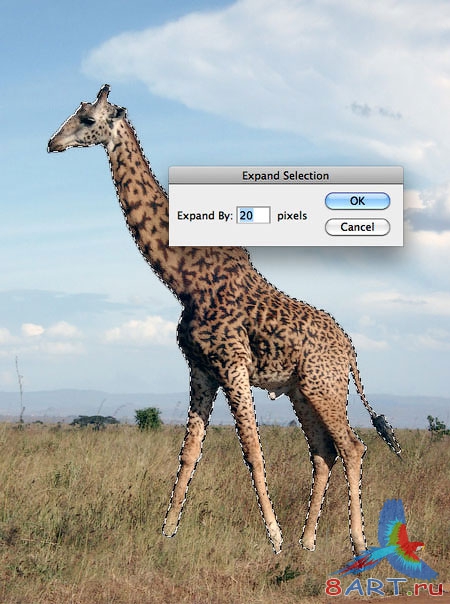
Для начала, перед применением инструмента Puppet Warp (Марионеточная деформация), необходимо жирафа отделить от заднего плана. Выполним это с помощью Quick Selection Tool (Быстрое выделение) (Q) и Quick Mask Mode (Режим быстрой маски).

Теперь копируем жирафа Ctrl+C и применяем Select - Modify - Expand (Выделение - Модификация — Расширить) со значением 20px.

Теперь, удалим жирафа, идем в Edit - Fill (Редактирование - Заливка) выбираем из списка Use (Использовать) и отмечаем Content-Aware (С учетом содержимого).

В итоге получаем выделенная часть стала заполненной задним планом.
Этап 2.
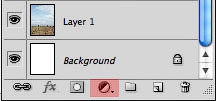
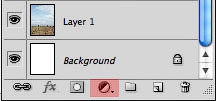
Нажатием Ctrl+V вставляем нашего жирафа на новый слой, так же вставляем жирафа и на слой выше. Отразим второго жирафа по горизонтали, для этого идем в Edit - Transform - Flip Horizontal (Редактирование - Трансформация - Отразить по горизонтали).
Сдвинем их ближе друг к другу и объединим в один слой Ctrl+E.

Этап 3.
Настало время Puppet Warp (Марионеточная деформация). Выбираем жирафов выбираем в меню Edit - Puppet Warp (Редактирование - Марионеточная деформация) и обращаем внимание, наверху стали доступны настройки.
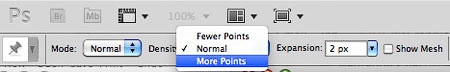
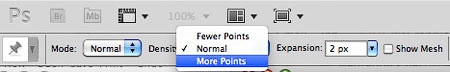
Density (Плотность) выставляем в положение More Points (Больше точек).

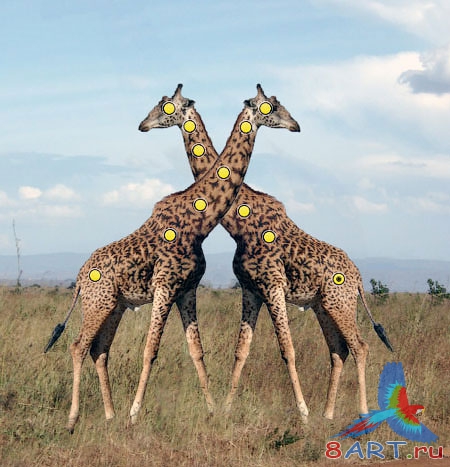
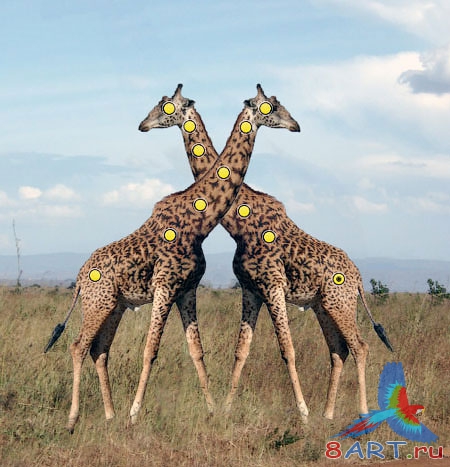
Расставляем точки марионетки (см. ниже).

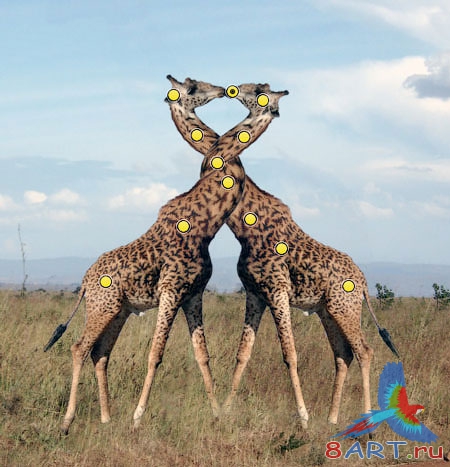
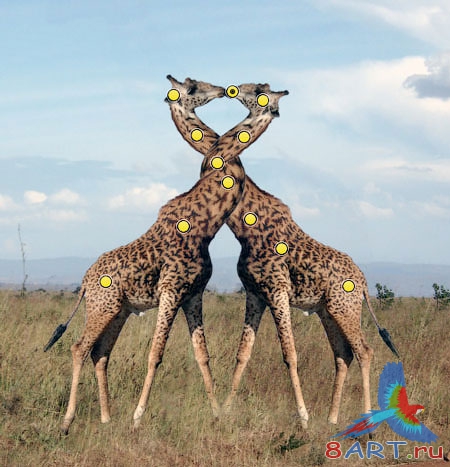
Чтобы приступить к деформации, необходимо потащить желтый маркер. Двигаем маркеры так, что бы шею жирафов переплелись.

По завершению нажимаем Enter.
Этап 4.
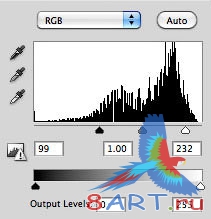
Так, мы получили ключевой элемент плаката, пришло время добавлять эфффекты. С помощью слоя коррекции Black&White (Черно-белый) обесцветим картину.

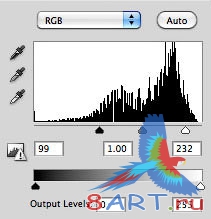
Теперь с помощью еще одного слоя коррекции Solid Color (Цвет) создадим светло-коричневую тонировочку, цветом #ab9d8d.

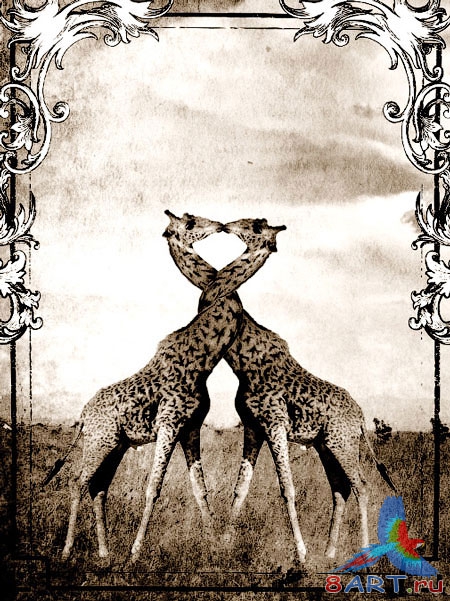
У нас получается вот так:

Этап 5.
Начнем применять текстуры. Из коллекции выберем первое изображение. Разместим изображение ниже слоев коррекции и сделаем ей режим смешивания в Overlay (Перекрытие).

Этап 6.
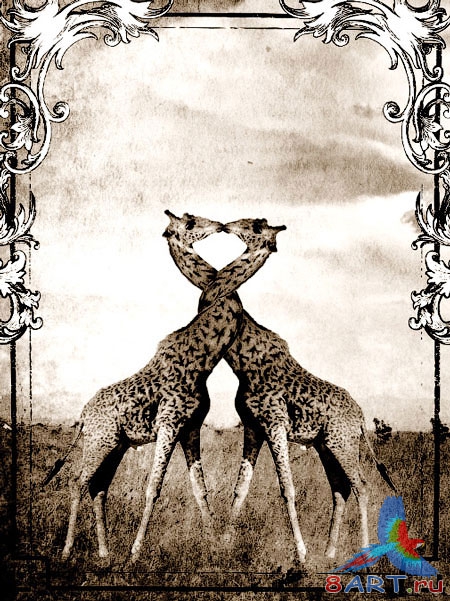
Нам понадобятся векторные элементы. Можно выбрать некоторые фигуры из Ornate и . Размещаем их по краям холста.

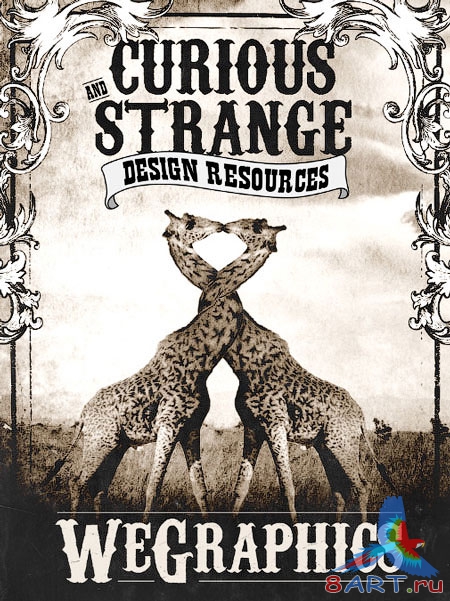
Этап 7.
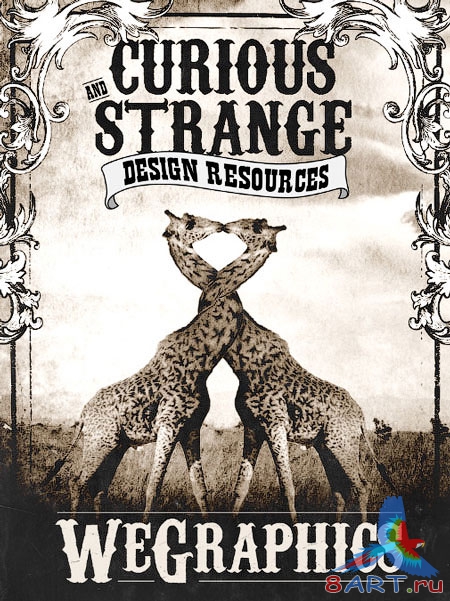
Приступим к добавлению текста. Будем использовать шрифт для крупного текста, а для для мелкого. Текст размещаем как показано ниже. Добавим с низу черный градиент и изогнутую сверху.

Не все инструменты часто используемые, но они могут очень функциональны, надо только правильно их применять. Так и мы сейчас разобрали пример с использованием Puppet Warp Tool (Марионеточная деформация).
Источник: wegraphics.net
Переведено специально для 8ART.RU

Будем создавать цирковой плакат в винтажном стиле, используя необычные элементы. Посмотреть можно на цирковые плакаты прошлых веков, но мы будем делать, немного другое... Puppet Warp (Марионеточная деформация) само название наталкиваем на мысльо цирке.

Нам понадобиться фотография жирафа, для реализации нашего плана.

div>
Этап 1.
Для начала, перед применением инструмента Puppet Warp (Марионеточная деформация), необходимо жирафа отделить от заднего плана. Выполним это с помощью Quick Selection Tool (Быстрое выделение) (Q) и Quick Mask Mode (Режим быстрой маски).

Теперь копируем жирафа Ctrl+C и применяем Select - Modify - Expand (Выделение - Модификация — Расширить) со значением 20px.

Теперь, удалим жирафа, идем в Edit - Fill (Редактирование - Заливка) выбираем из списка Use (Использовать) и отмечаем Content-Aware (С учетом содержимого).

В итоге получаем выделенная часть стала заполненной задним планом.
Этап 2.
Нажатием Ctrl+V вставляем нашего жирафа на новый слой, так же вставляем жирафа и на слой выше. Отразим второго жирафа по горизонтали, для этого идем в Edit - Transform - Flip Horizontal (Редактирование - Трансформация - Отразить по горизонтали).
Сдвинем их ближе друг к другу и объединим в один слой Ctrl+E.

Этап 3.
Настало время Puppet Warp (Марионеточная деформация). Выбираем жирафов выбираем в меню Edit - Puppet Warp (Редактирование - Марионеточная деформация) и обращаем внимание, наверху стали доступны настройки.
Density (Плотность) выставляем в положение More Points (Больше точек).

Расставляем точки марионетки (см. ниже).

Чтобы приступить к деформации, необходимо потащить желтый маркер. Двигаем маркеры так, что бы шею жирафов переплелись.

По завершению нажимаем Enter.
Этап 4.
Так, мы получили ключевой элемент плаката, пришло время добавлять эфффекты. С помощью слоя коррекции Black&White (Черно-белый) обесцветим картину.

Теперь с помощью еще одного слоя коррекции Solid Color (Цвет) создадим светло-коричневую тонировочку, цветом #ab9d8d.

У нас получается вот так:

Этап 5.
Начнем применять текстуры. Из коллекции выберем первое изображение. Разместим изображение ниже слоев коррекции и сделаем ей режим смешивания в Overlay (Перекрытие).

Этап 6.
Нам понадобятся векторные элементы. Можно выбрать некоторые фигуры из Ornate и . Размещаем их по краям холста.

Этап 7.
Приступим к добавлению текста. Будем использовать шрифт для крупного текста, а для для мелкого. Текст размещаем как показано ниже. Добавим с низу черный градиент и изогнутую сверху.

Не все инструменты часто используемые, но они могут очень функциональны, надо только правильно их применять. Так и мы сейчас разобрали пример с использованием Puppet Warp Tool (Марионеточная деформация).
Источник: wegraphics.net
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.