Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Урок фотошопа - стильный текст
В этом фотошоп уроке мы сделаем молодёжный текст, с помощью приобретенных знаний вы сможете создать любую надпись и сделать из неё нечто прекрасное. Приступим!
Шаг 1
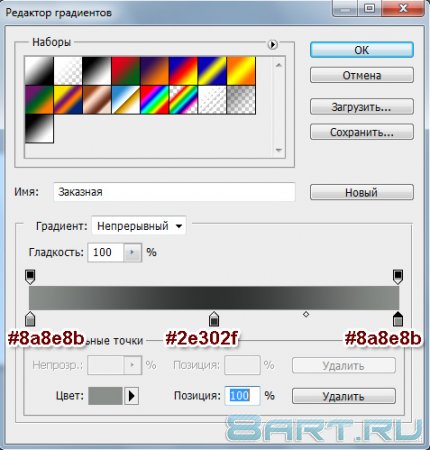
Для начала создайте новы документ. Я создал документ размером 700х235 пикселей, остальные настройки оставил стандартными. Далее с помощью инструмента градиент создаём заливку, при этом используем цвета #8a8e8b #2e302f #8a8e8b:
создаём заливку, при этом используем цвета #8a8e8b #2e302f #8a8e8b:
После применения градиента у нас получится нечто такое:
Шаг 2
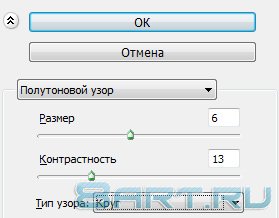
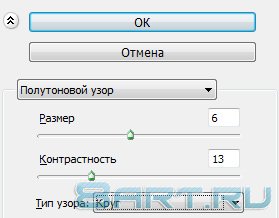
Теперь, с помощью горячей клавиши D устанавливаем исходную палитру цветов (на переднем плане чёрный, на заднем белый), и проделываем следующею операцию: Фильтр -> Эскиз -> Полутоновый узор (В английской версии это звучит так: Filter -> Sketch -> Halftone -> Pattern):

После применения фильтра у нас получиться такой результат:
Шаг 3
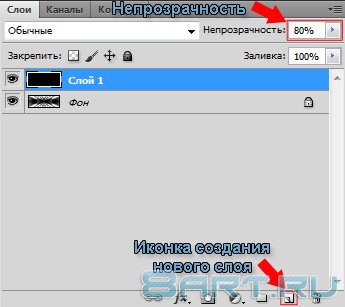
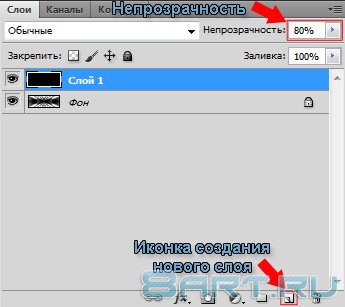
Создайте новый слой, залейте его чёрным цветом, и установите непрозрачность 80%:

Шаг 4
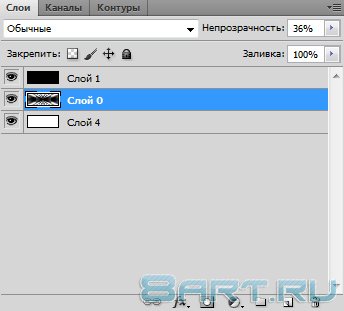
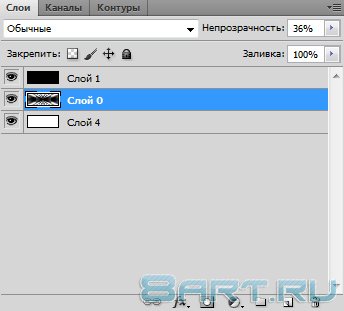
Далее создайте ещё один новый слой и разместите его в самом низу, и установите основному фоновому слою непрозрачность 36%:

Шаг 5
Теперь, с помощью инструмента Горизонтальный Текст (Horizontal Type Tool) напишем любой текс, и убедимся что слой с текстом находится в самом верху (используемый шрифт можно скачать в самом низу урока):
Шаг 6
Переходим к самому интересному, вам потребуется изображение которое будет текстурой нашего текста, вы можете использовать своё изображение либо скачать то, что использовал я (можно скачать в самом низу урока)
Как только вы найдёте подходящею картинку, переместите её в наш документ, убедитесь что слой картинки располагается в самом верху. Установите слою с картинкой непрозрачность 65% и с помощью Редактировать -> Свободное трансформирование (Edit -> Free Transform) растяните/сожмите изображение так, что бы оно закрывало весь текст.
Шаг 7
После подгонки размеров, зажмите клавишу Ctrl и кликните по мини иконке созданного нами ранее текста, благодаря этой операции вы удите, как очертания вашего текста выделились. После этого, убедившись что в данный момент активен слой с загруженной картинкой, нажмите сочетание клавиш Ctrl+J. Вы увидите, как создался новый слой, теперь можно удалить слой с загруженной ранее картинкой и слой текста, они нам больше не понадобятся.
Шаг 8
Далее, создайте дубликат только что созданного слоя (Ctrl+J либо кликните правой кнопкой мыши по слою и выберите «Создать дубликат слоя …»). Теперь, к верхнему слою с текстурой текста примените инструмент Резкость (Sharpen Tool), для того что бы сделать изображение более чётким.
(Sharpen Tool), для того что бы сделать изображение более чётким.
Шаг 9
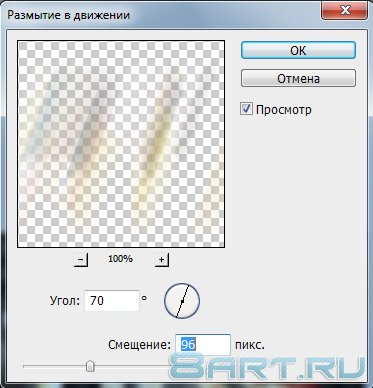
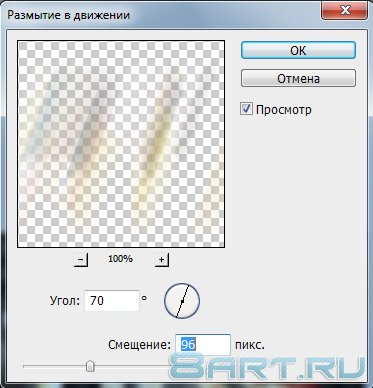
Далее выберите нижний слой текстуры текста и примените к нему Фильтр -> Размытие -> Размытие в движении (Filter > Blur > Motion Blur) с настройками указанными на картинке:

У вас получиться нечто такое:
Шаг 10
Далее будем применять к верхней текстуре текста стили слоя:
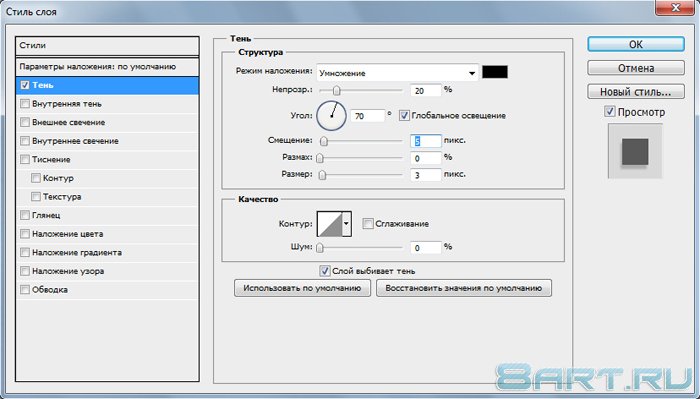
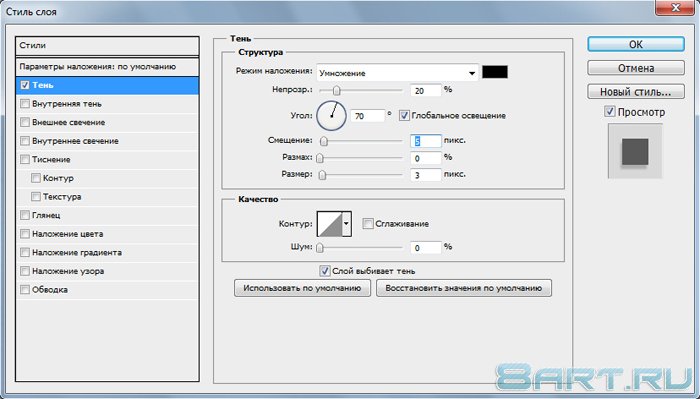
Тень (Drop Shadow)

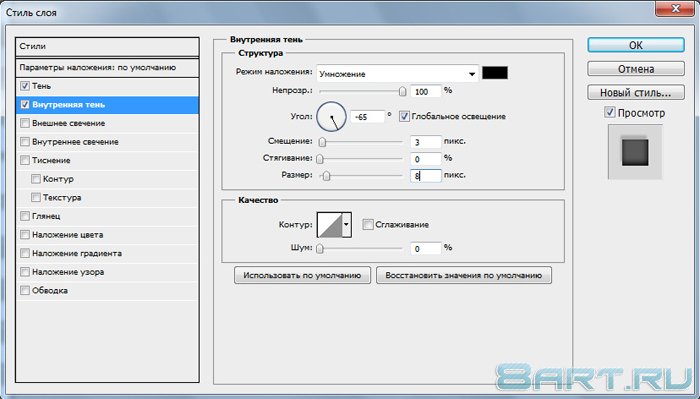
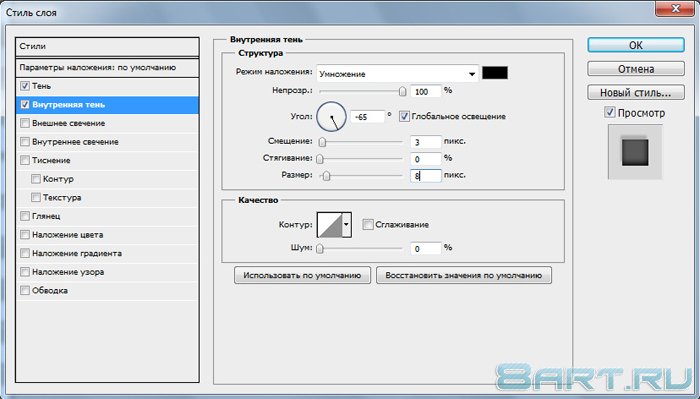
Внутренняя тень (Inner Shadow)

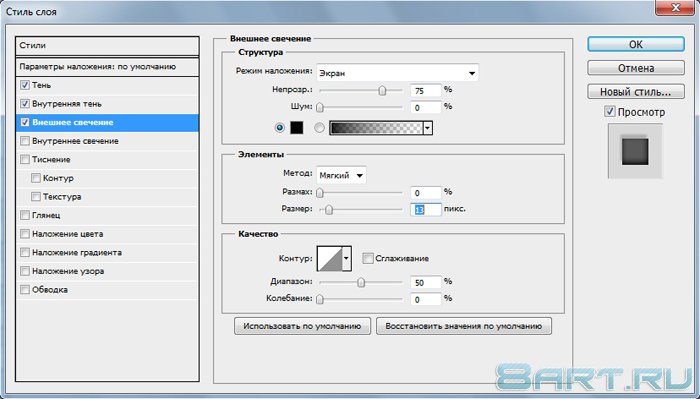
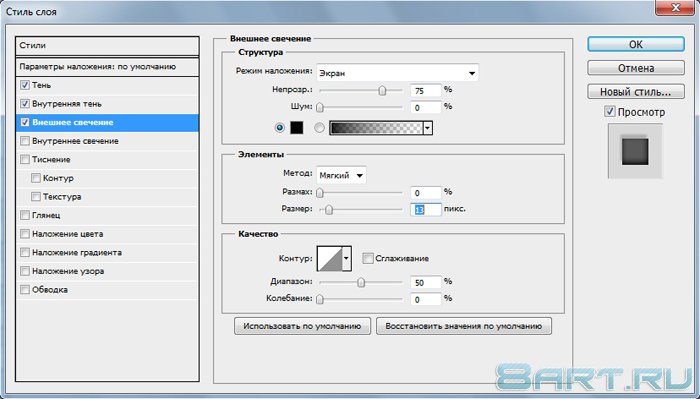
Внешнее свечение (Outer Glow)

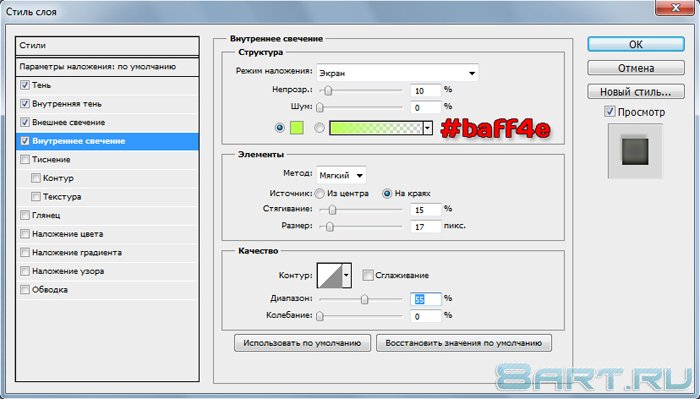
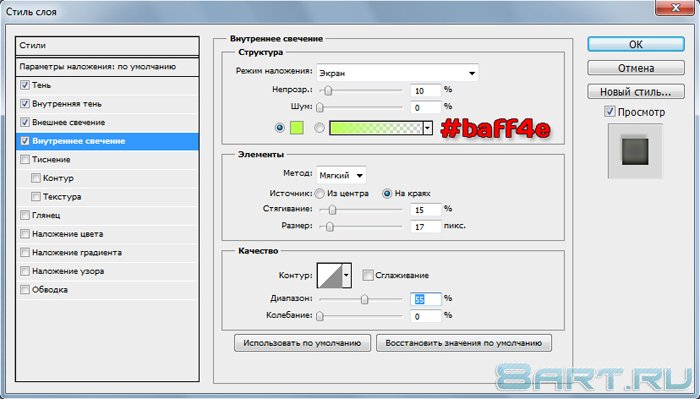
Внутреннее свечение (Inner Glow)

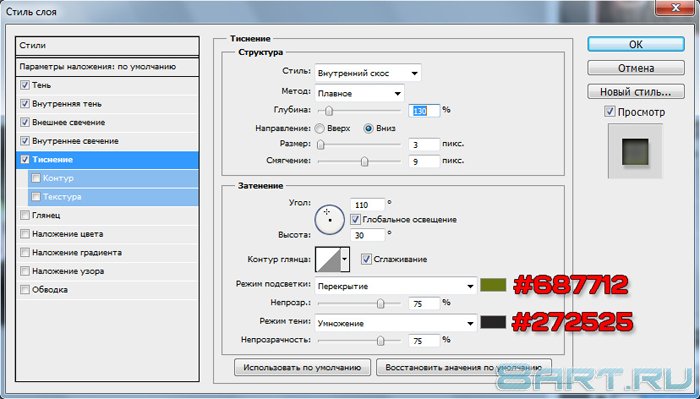
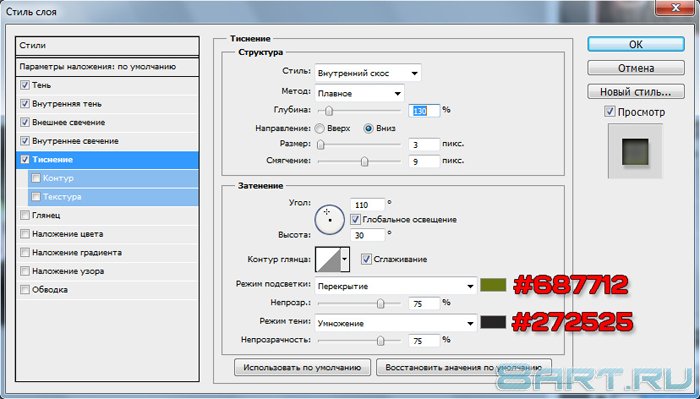
Тиснение (Bevel and Emboss)

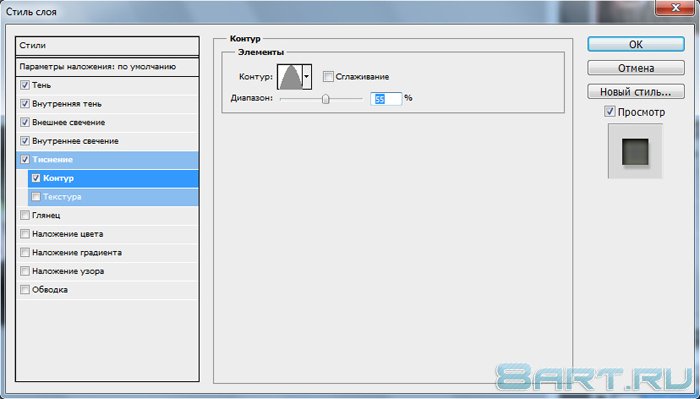
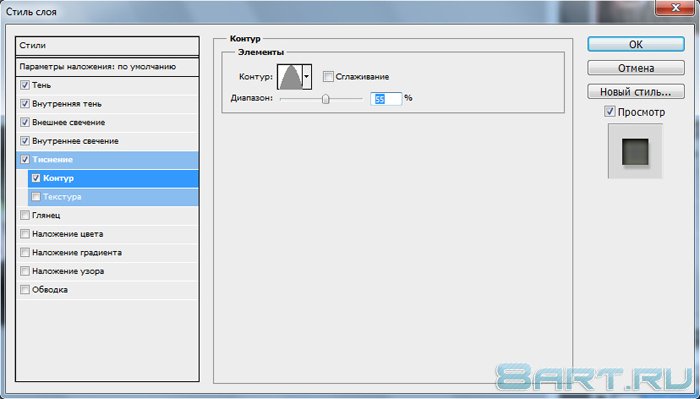
Контур (Contour)

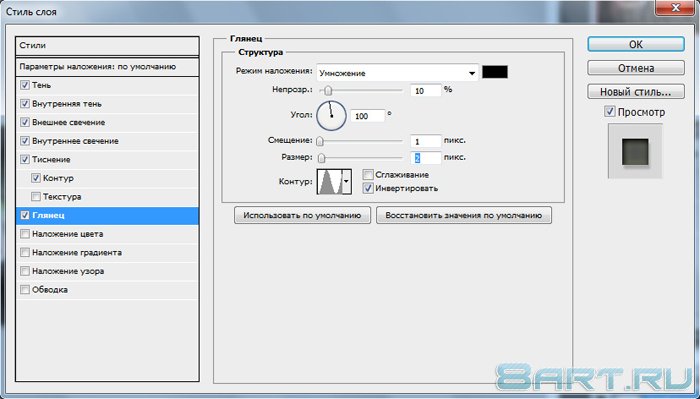
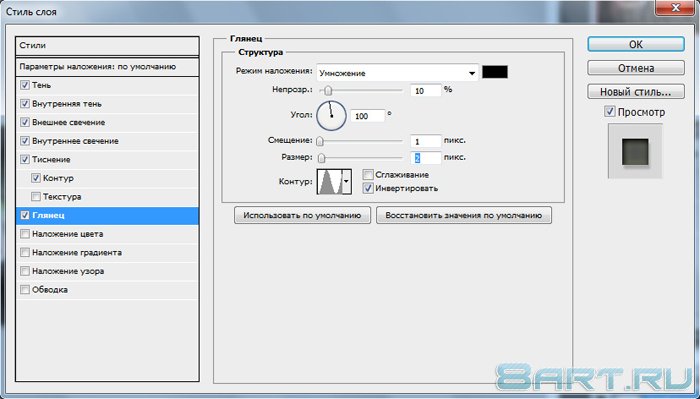
Глянец (Satin)

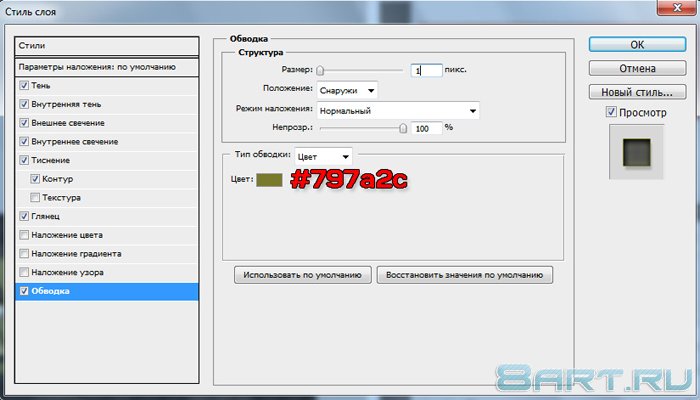
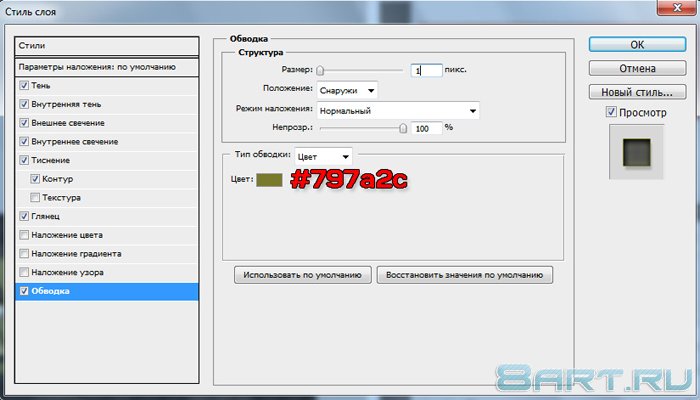
Обводка (Stroke)

После чего получим окончательное изображение:

Используемые материалы в уроке:



Шаг 1
Для начала создайте новы документ. Я создал документ размером 700х235 пикселей, остальные настройки оставил стандартными. Далее с помощью инструмента градиент
 создаём заливку, при этом используем цвета #8a8e8b #2e302f #8a8e8b:
создаём заливку, при этом используем цвета #8a8e8b #2e302f #8a8e8b:После применения градиента у нас получится нечто такое:
Шаг 2
Теперь, с помощью горячей клавиши D устанавливаем исходную палитру цветов (на переднем плане чёрный, на заднем белый), и проделываем следующею операцию: Фильтр -> Эскиз -> Полутоновый узор (В английской версии это звучит так: Filter -> Sketch -> Halftone -> Pattern):

После применения фильтра у нас получиться такой результат:
Шаг 3
Создайте новый слой, залейте его чёрным цветом, и установите непрозрачность 80%:

Шаг 4
Далее создайте ещё один новый слой и разместите его в самом низу, и установите основному фоновому слою непрозрачность 36%:

Шаг 5
Теперь, с помощью инструмента Горизонтальный Текст (Horizontal Type Tool) напишем любой текс, и убедимся что слой с текстом находится в самом верху (используемый шрифт можно скачать в самом низу урока):
Шаг 6
Переходим к самому интересному, вам потребуется изображение которое будет текстурой нашего текста, вы можете использовать своё изображение либо скачать то, что использовал я (можно скачать в самом низу урока)
Как только вы найдёте подходящею картинку, переместите её в наш документ, убедитесь что слой картинки располагается в самом верху. Установите слою с картинкой непрозрачность 65% и с помощью Редактировать -> Свободное трансформирование (Edit -> Free Transform) растяните/сожмите изображение так, что бы оно закрывало весь текст.
Шаг 7
После подгонки размеров, зажмите клавишу Ctrl и кликните по мини иконке созданного нами ранее текста, благодаря этой операции вы удите, как очертания вашего текста выделились. После этого, убедившись что в данный момент активен слой с загруженной картинкой, нажмите сочетание клавиш Ctrl+J. Вы увидите, как создался новый слой, теперь можно удалить слой с загруженной ранее картинкой и слой текста, они нам больше не понадобятся.
Шаг 8
Далее, создайте дубликат только что созданного слоя (Ctrl+J либо кликните правой кнопкой мыши по слою и выберите «Создать дубликат слоя …»). Теперь, к верхнему слою с текстурой текста примените инструмент Резкость
 (Sharpen Tool), для того что бы сделать изображение более чётким.
(Sharpen Tool), для того что бы сделать изображение более чётким.Шаг 9
Далее выберите нижний слой текстуры текста и примените к нему Фильтр -> Размытие -> Размытие в движении (Filter > Blur > Motion Blur) с настройками указанными на картинке:

У вас получиться нечто такое:
Шаг 10
Далее будем применять к верхней текстуре текста стили слоя:
Тень (Drop Shadow)

Внутренняя тень (Inner Shadow)

Внешнее свечение (Outer Glow)

Внутреннее свечение (Inner Glow)

Тиснение (Bevel and Emboss)

Контур (Contour)

Глянец (Satin)

Обводка (Stroke)

После чего получим окончательное изображение:

Используемые материалы в уроке:



Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.