Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Создание реалистичного значка в фотошопе
Шаг 1
Для начала нам потребуется создать новый документ, я задал размеры 700х235 пикселей, остальные настройки оставил стандартными. Далее вы можете сделать фон для вашего изображения, я взял текстуру ткани ни сделал из неё фон. После этого, нарисуйте круг, для этого можно воспользоваться инструментом "Эллипс" (для того что бы нарисовать идеальный круг, зажмите клавишу Shift), цвет полученного круга не имеет значения:
(для того что бы нарисовать идеальный круг, зажмите клавишу Shift), цвет полученного круга не имеет значения:

/>
Шаг 2
Теперь, к созданному кругу будем применять стили слоя:
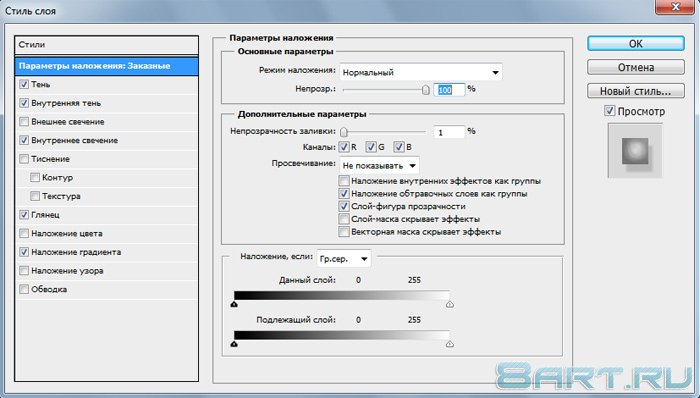
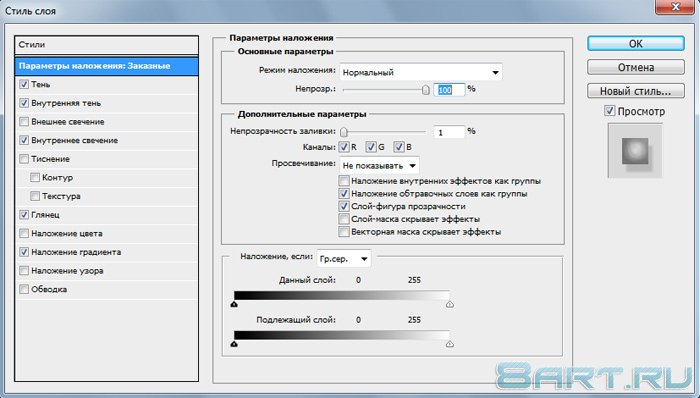
Параметры наложения:

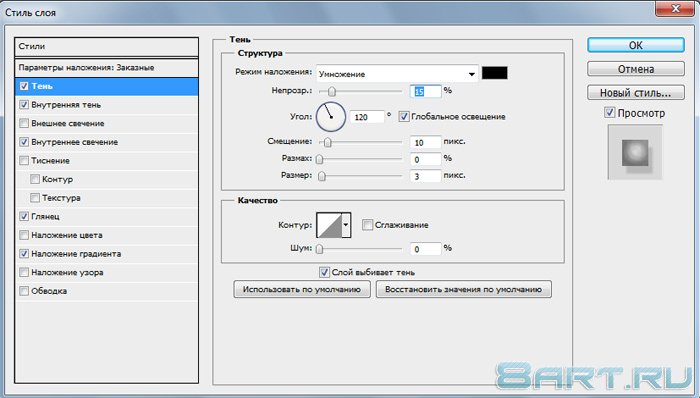
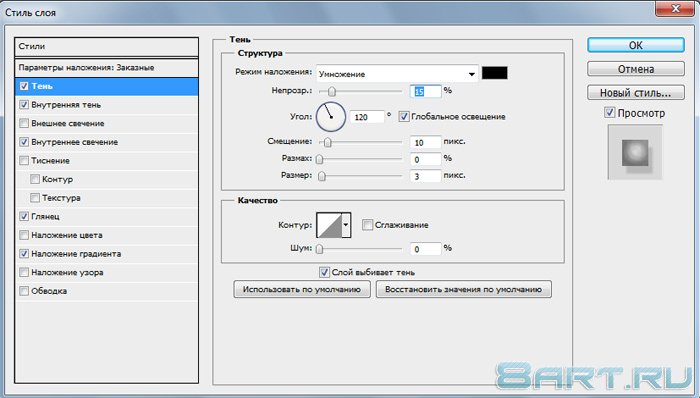
Тень:

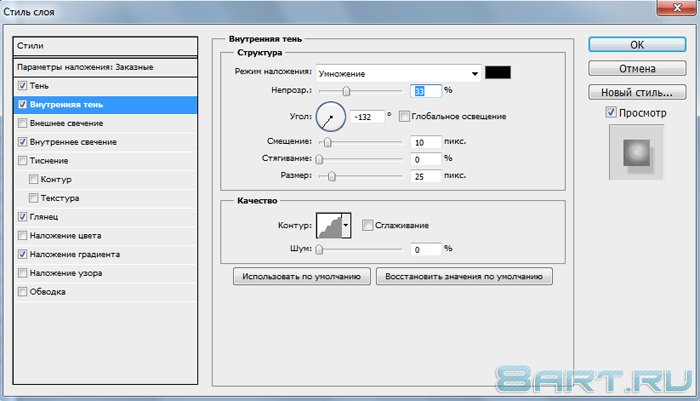
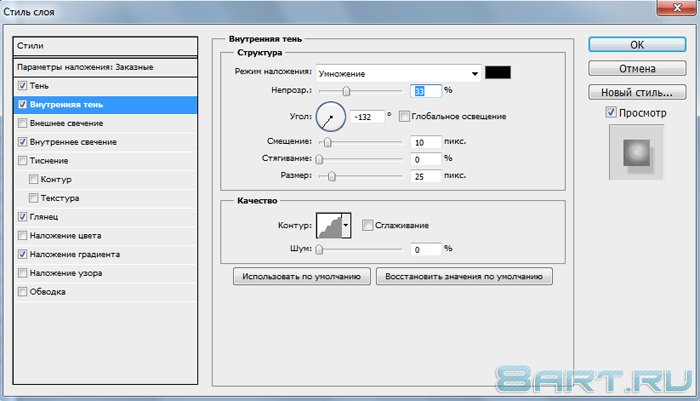
Внутренняя тень:

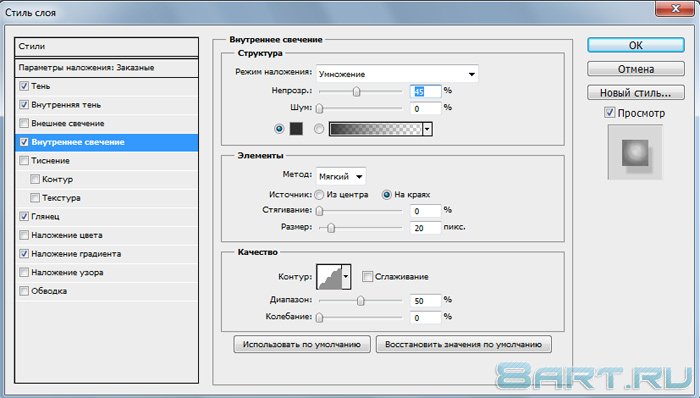
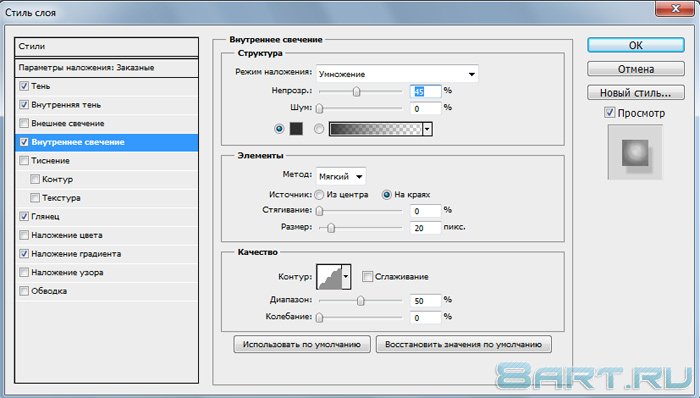
Внутреннее свечение:

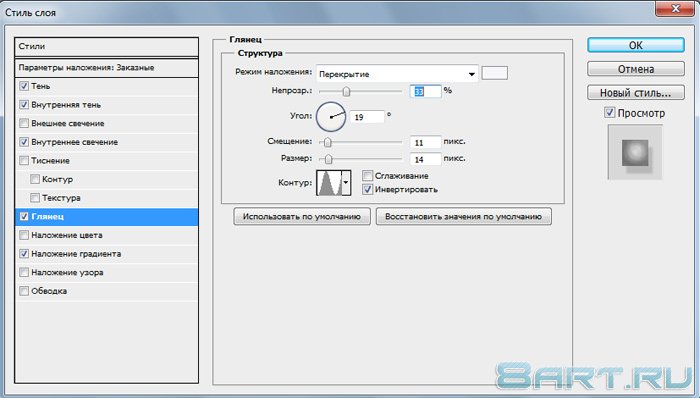
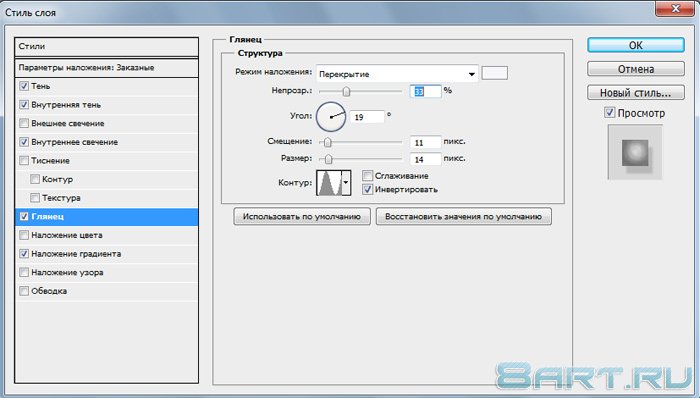
Глянец:

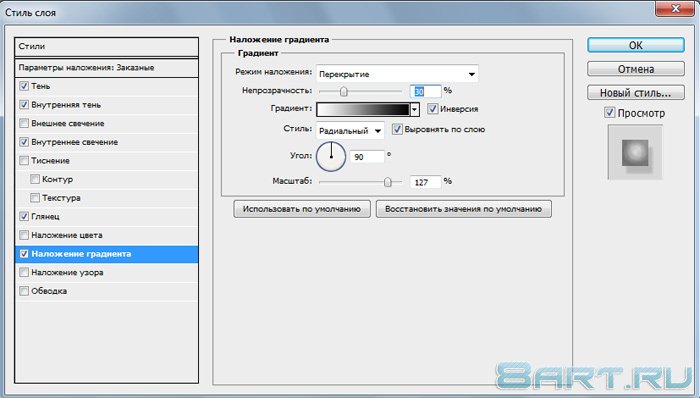
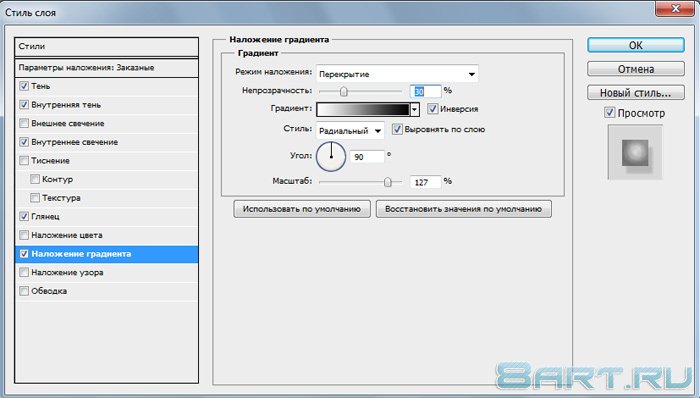
Наложение градиента:

После применения стиля слоя у нас получится вот такой эффект:

Шаг 3
Далее, с помощью инструмента "Овальная область" , выделяем верхнею, часть круга, создаём новый слой, и с помощью инструмента "Градиент"
, выделяем верхнею, часть круга, создаём новый слой, и с помощью инструмента "Градиент"  (установив стиль градиента от белого до прозрачного
(установив стиль градиента от белого до прозрачного  ) рисуем блик:
) рисуем блик:

Шаг 4
После чего, нажав горячие клавиши Ctrl+T передвигаем и поворачиваем созданный блик немного правее, для более реалистичного результата, таким же образом создаём ещё пару бликов (создавайте каждый блик на новом слое, снижайте непрозрачность стоя для достижения максимальной реалистичности):

После того как работа с бликами закончена, нам остаётся лишь подставить любое изображение (слой с изображением располагаем сразу после фона)

Далее убеждаемся что активен слой с этим изображением, и с зажатой клавишей Ctrl кликаем по мини иконке созданного ранее круга, вы увидите как появилось выделение, нажимаем клавиши Ctrl+J и видим что создался дубликат выделенной области. Теперь можно удалить ненужное изображение и радоваться результату:

Вот что у меня получилось после подстановки нескольких изображений:

Если вы не хотите выполнять все эти действия, то вам достаточно скачать PSD исходник и подставить свою картинку.

Для начала нам потребуется создать новый документ, я задал размеры 700х235 пикселей, остальные настройки оставил стандартными. Далее вы можете сделать фон для вашего изображения, я взял текстуру ткани ни сделал из неё фон. После этого, нарисуйте круг, для этого можно воспользоваться инструментом "Эллипс"
 (для того что бы нарисовать идеальный круг, зажмите клавишу Shift), цвет полученного круга не имеет значения:
(для того что бы нарисовать идеальный круг, зажмите клавишу Shift), цвет полученного круга не имеет значения:
/>
Шаг 2
Теперь, к созданному кругу будем применять стили слоя:
Параметры наложения:

Тень:

Внутренняя тень:

Внутреннее свечение:

Глянец:

Наложение градиента:

После применения стиля слоя у нас получится вот такой эффект:

Шаг 3
Далее, с помощью инструмента "Овальная область"
 , выделяем верхнею, часть круга, создаём новый слой, и с помощью инструмента "Градиент"
, выделяем верхнею, часть круга, создаём новый слой, и с помощью инструмента "Градиент"  (установив стиль градиента от белого до прозрачного
(установив стиль градиента от белого до прозрачного  ) рисуем блик:
) рисуем блик:
Шаг 4
После чего, нажав горячие клавиши Ctrl+T передвигаем и поворачиваем созданный блик немного правее, для более реалистичного результата, таким же образом создаём ещё пару бликов (создавайте каждый блик на новом слое, снижайте непрозрачность стоя для достижения максимальной реалистичности):

После того как работа с бликами закончена, нам остаётся лишь подставить любое изображение (слой с изображением располагаем сразу после фона)

Далее убеждаемся что активен слой с этим изображением, и с зажатой клавишей Ctrl кликаем по мини иконке созданного ранее круга, вы увидите как появилось выделение, нажимаем клавиши Ctrl+J и видим что создался дубликат выделенной области. Теперь можно удалить ненужное изображение и радоваться результату:

Вот что у меня получилось после подстановки нескольких изображений:

Если вы не хотите выполнять все эти действия, то вам достаточно скачать PSD исходник и подставить свою картинку.

Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.