Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Вкусный текст в фотошопе
Привет работникам кисти и карандаша. Сегодня, мы с вами, рассмотрим довольно интересный, на мой взгляд, и чрезвычайно творческий фотошоп-урок. Ничего особо сложного в нем нет, так что с этим уроком справится и новичок. Итак, создадим мы сегодня съедобный текст. Нет-нет, не волнуйтесь, съедать его, после создания, мы не будем, но то что он довольно таки аппетитно будет выглядеть – гарантирую. Что нам потребуется для успешного окончания урока, так это и . Но на счет последних хотелось бы сказать, что вы и сами сможете найти и скачать их с Интернета. Вот как приблизительно будет выглядеть конечный результат.

Шаг 1
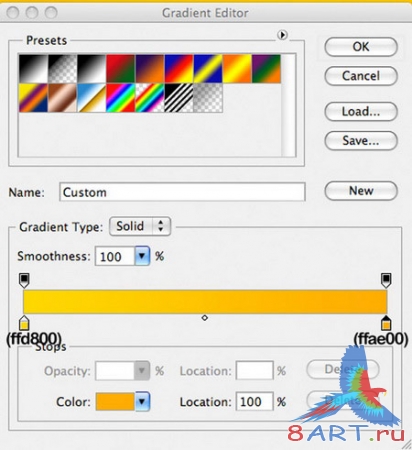
Для начала откроем всеми нами любимый Photoshop и создадим новый документ (можно нажать Ctrl+N) и введем вот такую длину и ширину документа 1000х600. Далее выбираем инструмент Градиент (Gradient Tool) с вот такими параметрами: Радиальный стиль (Radial), цвета от #ffd800 к #ffae00. Заливаем слой.
Вот, что у нас должно получиться.

Шаг 2
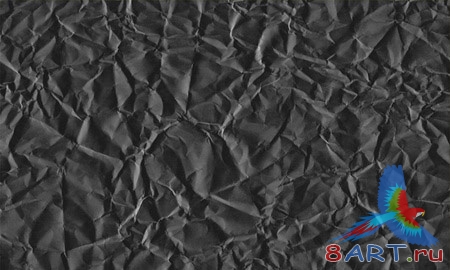
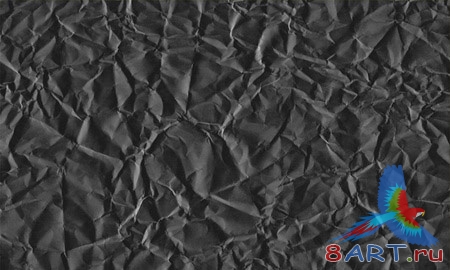
Теперь вставляем скачанную нами текстуру, причем изменяем её размеры при помощи Свободного Трансформирования (Ctrl+T), устанавливаем Режим наложения на Перекрытие и снижаем Прозрачность (Opacity) на 35%. Результат ниже.

Шаг 3
Дальше будем печатать. Выбираем инструмент Горизонтальный текст и пишем по центру холста 3-4 большие буквы. В нашем случае их три, но вы вольны писать, что вам заблагорассудится. Вот установки текста: Шрифт (Font Face): Arial Rounded MT Bold; Размер (Size): приблизительно 400 pt; Кернинг (Kerning): -50; Цвет (Color): ffffff.
На скриншоте внизу все то, что я только что написал изображено в графическом виде.

Шаг 4
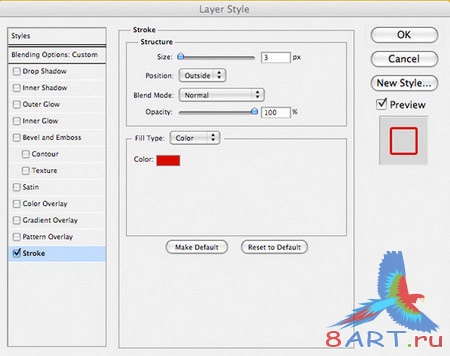
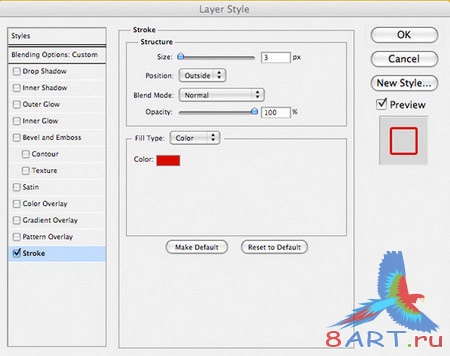
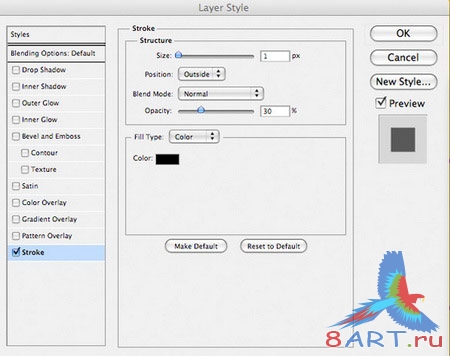
На следующем шаге нашего с вами урока мы выбираем Заливку (Fill) и установим ее на 0%, также устанавливаем Стиль слоя на Обводку и выбираем Цвет #d80000 и Размер 3 пикселя.

Шаг 5
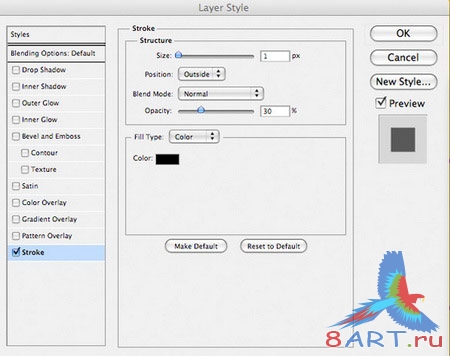
И вот теперь нам и понадобятся скачанные картинки фастфуда. Вставляем их в наш документ, создавая для каждой из них Новый слой. Потом изменяем их размеры с помощью Ctrl+T (Свободное трансформирование) и применяем к каждой из них стиль Обводку (Stroke).
Согласитесь, для каждого слоя выполнять одни и те же действия утомительно и долго. Спешу вас обрадовать – есть намного быстрый способ. Достаточно лишь кликнуть правой кнопкой мышки, в палитре стилей на выбранный стиль, в нашем случае Stroke (Обводка) и нажать «Скопировать стиль слоя». Теперь, в окне слоев, нажимаем на слой, опять же, правой кнопкой и выбираем «Вклеить стиль слоя». После этого дважды кликаем на слое, чтобы изменения вступили в силу.

Вот результат наших с вами трудов.

Шаг 6
Дальше продолжаем заполнять все буквы иконками, и по окончании, в окне слоев, скроем все слои кроме иконок фастфуда.

Дальше в меню Слой выберем Объединить видимые. Теперь все аппетитные картинки объединены в один слой.

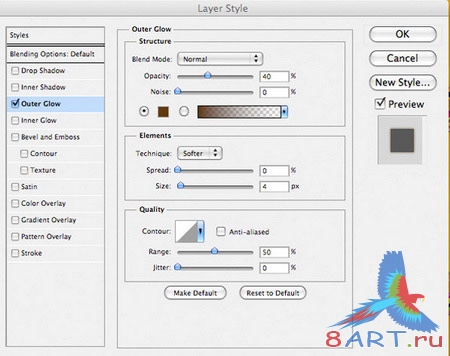
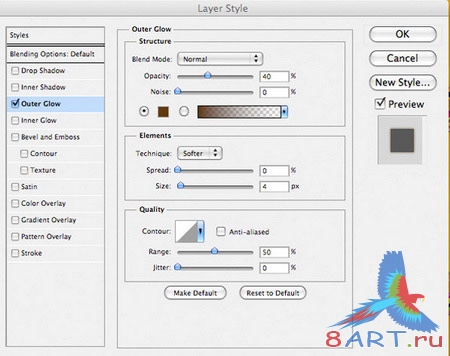
Применяем к этому слою Внешнее свечение ((Layer > Layer Style > Outer Glow), в параметрах которого указываем Цвет - #633b0c.

И вот, приблизительно то, что у нас должно было получится. Согласитесь, выглядит вкусно.

Шаг 7
Дальше копируем «вкусный» слой с иконками (Ctrl+J). После просто перетаскивем копию слоя под оригинал (чтобы оригинал слоя был над копией) и в меню Редактирование отражаем слой по вертикали вот с такими параметрами: Стиль слоя – Наложение цвета, Цвет – черный.

Там же, в меню Редактирования выберем Трансформирование, потом Искажение и немного растянем углы отраженного слоя.

Шаг 8
Продолжаем работать с копией иконок. Выбираем Фильтр -> Размытие -> Pазмытие по Гауссу и ставим параметр Радиус на 12 пикселей. Дальше понижаем Непрозрачность до 30% и кликаем на Слой -> Слой маска -> Показать все. После берем Градиент от черного к прозрачному, ставим Линейный стиль и движением снизу-вверх заливаем слой. Это позволит нам несколько скрыть нижнюю часть тени.

Вот то, что у получается. Уже довольно неплохо.

Шаг 9
Продолжаем. Создадим Новый слой (Ctrl+Shift+N) и, удобства ради, назовем его dodge/burn. Переходим в меню Редактирование -> Заливка и выберем серый Цвет с Непрозрачностью - 50%. Далее берем Кисть с мягкими краями, устанавливаем Непрозрачность (Opacity) на 10% и обрисовываем все темные места букв. По окончании выберем белый цвет, установим те же параметры и также обрисуем буквы, но уже светлые места.

Теперь установим Режим наложения на Перекрытие.

Шаг 10
Опять создадим Новый слой, но назовем мы его уже white bars и с помощью инструментов Лассо нарисуем три косых линии поверх всех слоев. Зальем их белым цветом.

После выполнения размоем этот слой по Гауссу (Радиус 12 пикселей) и выделив слой с текстом инвертируем его при помощи комбинации клавиш Ctrl+Shift+I. Теперь просто удалим слой с линиями (выделяем его и нажимаем Delete).
Устанавливаем Режим наложения на Перекрытие и Непрозрачность выбираем 35%.

Шаг 11
Далее будем рисовать кетчуп. Создаем слой ketchup и инструментом Перо старательно пытаемся нарисовать контур, который показан на скриншоте внизу.

Шаг 12
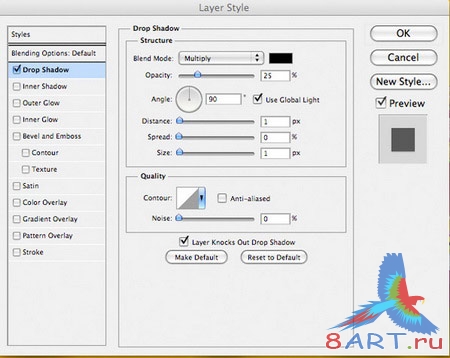
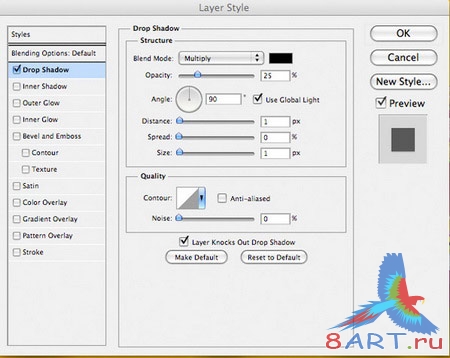
После того, как у нас получилось что-то подобное струе кетчупа, кликаем на холсте правой кнопочкой мышки и выбираем Образовать выделенную область. Заливаем её вот таким цветом - #cb0000 и после, к слою ketchup, применяем Стиль – Тень.


Вот наш приблизительный результат.

Шаг 13
Дальше добавим несколько капель кетчупа тем же способом.

Теперь придадим нашему кетчупу объемный вид. Для этого создадим Новый слой, назовем его ketchup shading. Выделим созданный слой и Кистью с мягкими краями и Непрозрачностью 10%, черным цветом пробуем нарисовать что-то наподобие теней на самом кетчупе. По окончании белым цветом (с теми же параметрами) нарисуем свечения.

Вот теперь кетчуп стал объемным.

Шаг 14
Ну и последнее, что можно добавить к этому уроку, так это создать эффект виньетки. Опять же, создаем Новый слой и выбрав мягкую, черную Кисть (Непрозрачность около 10% или меньше) обрисуем края изображения. И вуаля, вот наш вкусный, аппетитный текст.

Источник: psd.fanextra.com
Переведено специально для 8ART.RU

Шаг 1
Для начала откроем всеми нами любимый Photoshop и создадим новый документ (можно нажать Ctrl+N) и введем вот такую длину и ширину документа 1000х600. Далее выбираем инструмент Градиент (Gradient Tool) с вот такими параметрами: Радиальный стиль (Radial), цвета от #ffd800 к #ffae00. Заливаем слой.
Вот, что у нас должно получиться.

Шаг 2
Теперь вставляем скачанную нами текстуру, причем изменяем её размеры при помощи Свободного Трансформирования (Ctrl+T), устанавливаем Режим наложения на Перекрытие и снижаем Прозрачность (Opacity) на 35%. Результат ниже.

Шаг 3
Дальше будем печатать. Выбираем инструмент Горизонтальный текст и пишем по центру холста 3-4 большие буквы. В нашем случае их три, но вы вольны писать, что вам заблагорассудится. Вот установки текста: Шрифт (Font Face): Arial Rounded MT Bold; Размер (Size): приблизительно 400 pt; Кернинг (Kerning): -50; Цвет (Color): ffffff.
На скриншоте внизу все то, что я только что написал изображено в графическом виде.

Шаг 4
На следующем шаге нашего с вами урока мы выбираем Заливку (Fill) и установим ее на 0%, также устанавливаем Стиль слоя на Обводку и выбираем Цвет #d80000 и Размер 3 пикселя.

Шаг 5
И вот теперь нам и понадобятся скачанные картинки фастфуда. Вставляем их в наш документ, создавая для каждой из них Новый слой. Потом изменяем их размеры с помощью Ctrl+T (Свободное трансформирование) и применяем к каждой из них стиль Обводку (Stroke).
Согласитесь, для каждого слоя выполнять одни и те же действия утомительно и долго. Спешу вас обрадовать – есть намного быстрый способ. Достаточно лишь кликнуть правой кнопкой мышки, в палитре стилей на выбранный стиль, в нашем случае Stroke (Обводка) и нажать «Скопировать стиль слоя». Теперь, в окне слоев, нажимаем на слой, опять же, правой кнопкой и выбираем «Вклеить стиль слоя». После этого дважды кликаем на слое, чтобы изменения вступили в силу.

Вот результат наших с вами трудов.

Шаг 6
Дальше продолжаем заполнять все буквы иконками, и по окончании, в окне слоев, скроем все слои кроме иконок фастфуда.

Дальше в меню Слой выберем Объединить видимые. Теперь все аппетитные картинки объединены в один слой.

Применяем к этому слою Внешнее свечение ((Layer > Layer Style > Outer Glow), в параметрах которого указываем Цвет - #633b0c.

И вот, приблизительно то, что у нас должно было получится. Согласитесь, выглядит вкусно.

Шаг 7
Дальше копируем «вкусный» слой с иконками (Ctrl+J). После просто перетаскивем копию слоя под оригинал (чтобы оригинал слоя был над копией) и в меню Редактирование отражаем слой по вертикали вот с такими параметрами: Стиль слоя – Наложение цвета, Цвет – черный.

Там же, в меню Редактирования выберем Трансформирование, потом Искажение и немного растянем углы отраженного слоя.

Шаг 8
Продолжаем работать с копией иконок. Выбираем Фильтр -> Размытие -> Pазмытие по Гауссу и ставим параметр Радиус на 12 пикселей. Дальше понижаем Непрозрачность до 30% и кликаем на Слой -> Слой маска -> Показать все. После берем Градиент от черного к прозрачному, ставим Линейный стиль и движением снизу-вверх заливаем слой. Это позволит нам несколько скрыть нижнюю часть тени.

Вот то, что у получается. Уже довольно неплохо.

Шаг 9
Продолжаем. Создадим Новый слой (Ctrl+Shift+N) и, удобства ради, назовем его dodge/burn. Переходим в меню Редактирование -> Заливка и выберем серый Цвет с Непрозрачностью - 50%. Далее берем Кисть с мягкими краями, устанавливаем Непрозрачность (Opacity) на 10% и обрисовываем все темные места букв. По окончании выберем белый цвет, установим те же параметры и также обрисуем буквы, но уже светлые места.

Теперь установим Режим наложения на Перекрытие.

Шаг 10
Опять создадим Новый слой, но назовем мы его уже white bars и с помощью инструментов Лассо нарисуем три косых линии поверх всех слоев. Зальем их белым цветом.

После выполнения размоем этот слой по Гауссу (Радиус 12 пикселей) и выделив слой с текстом инвертируем его при помощи комбинации клавиш Ctrl+Shift+I. Теперь просто удалим слой с линиями (выделяем его и нажимаем Delete).
Устанавливаем Режим наложения на Перекрытие и Непрозрачность выбираем 35%.

Шаг 11
Далее будем рисовать кетчуп. Создаем слой ketchup и инструментом Перо старательно пытаемся нарисовать контур, который показан на скриншоте внизу.

Шаг 12
После того, как у нас получилось что-то подобное струе кетчупа, кликаем на холсте правой кнопочкой мышки и выбираем Образовать выделенную область. Заливаем её вот таким цветом - #cb0000 и после, к слою ketchup, применяем Стиль – Тень.


Вот наш приблизительный результат.

Шаг 13
Дальше добавим несколько капель кетчупа тем же способом.

Теперь придадим нашему кетчупу объемный вид. Для этого создадим Новый слой, назовем его ketchup shading. Выделим созданный слой и Кистью с мягкими краями и Непрозрачностью 10%, черным цветом пробуем нарисовать что-то наподобие теней на самом кетчупе. По окончании белым цветом (с теми же параметрами) нарисуем свечения.

Вот теперь кетчуп стал объемным.

Шаг 14
Ну и последнее, что можно добавить к этому уроку, так это создать эффект виньетки. Опять же, создаем Новый слой и выбрав мягкую, черную Кисть (Непрозрачность около 10% или меньше) обрисуем края изображения. И вуаля, вот наш вкусный, аппетитный текст.

Источник: psd.fanextra.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.