Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Креативный текст в фотошопе
Этот урок научит вас создавать достаточно интересный и стильный текстовый эффект. Говорить про него мы можем длительное время, ведь именно такие эффекты сейчас модны и часто используются не только для надписей от дизайнеров, но и для текстов в принципе. Пускай кто-то продолжает разговоры на эту тему, а мы не будем терять ни минуты и начнем обучение!
Вот сам эффект. О нем мы будем говорить. Красиво? Значит за дело!

Шаг 1
Подготовим документ.
Создаём документ в Photoshop (Ctrl + N). Мы используем размер 600 * 400. Но вообще, если это необходимо, можно создавать файл с большим расширением.

<
b>Шаг 2
Выбираем шрифт.
Т.к. я являюсь большим поклонником любых шрифтов, которые пользовались популярностью в далеких 50-х годах, мой выбор остановился на шрифте "Белло". Вводим слова, которые вам нужны с заглавной буквы. Размер шрифта поставьте 188пт.

Шаг 3
Добавляем стили слоя.
Сейчас добавим стили слоя для нашего текста. Слой с текстом должен быть активен. Переходим в меню Слои –> Стиль слоя (Layer- Layer Styles), и применяем такие настройки:
Примечание переводчика: открыть стили слоя можно двойным нажатием на слой.
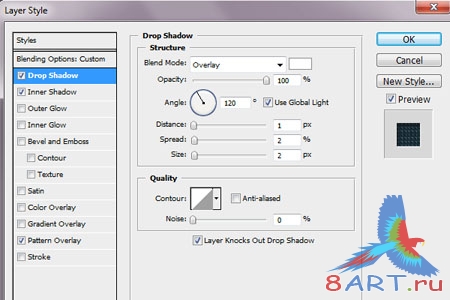
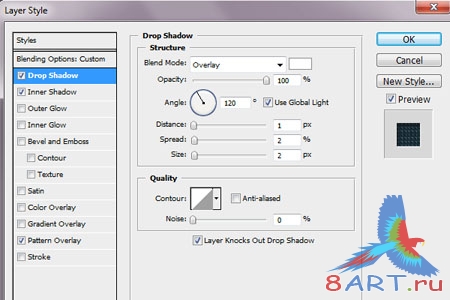
Тень (Drop Shadow):

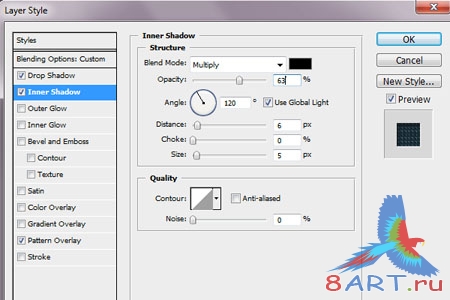
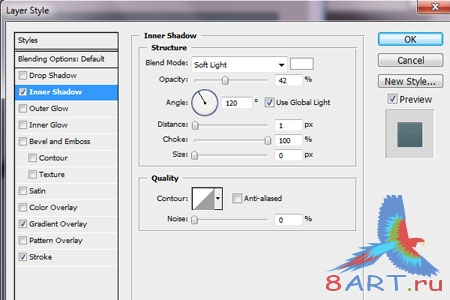
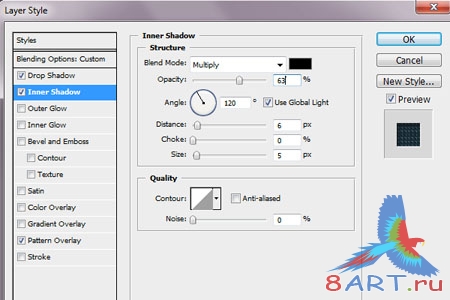
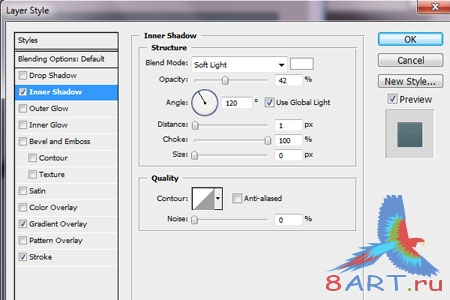
Внутренняя тень (Inner Shadow):

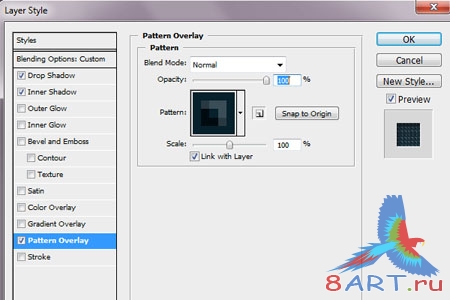
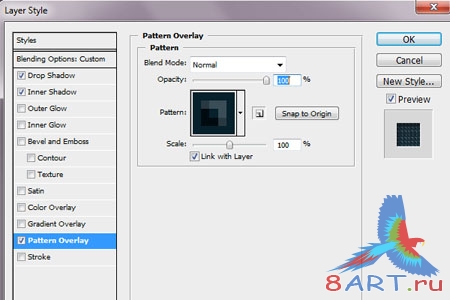
Затем добавляем наложение узора. Я использую узор созданный мною. Вы имеете возможность выбора узора. Можно так же создать свой, а можно выбрать стандартный.
Специально для вас мы создали узор подобный тому что был использован в этом уроке: . Откройте файл лежащий в архиве с помощью фотошопа, затем нажмите Редактирование -> Определить узор. Таким способом вы добавите данный узор в базу фотошопа. Затем в стилях слоя поставьте галочку напротив слова "наложение узора" и выберите нужный узор:

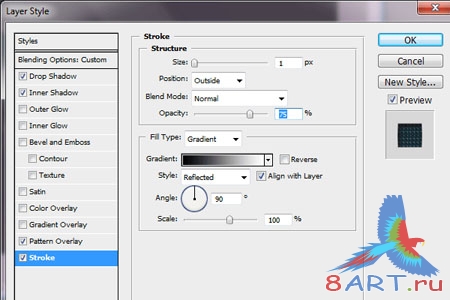
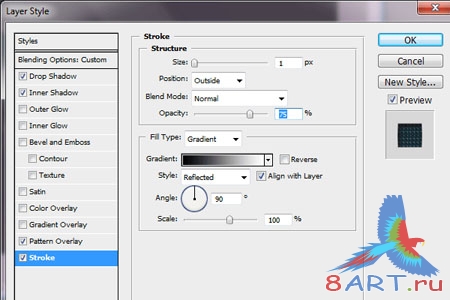
Затем добавляем обводку с градиентом. Для того, чтобы добавить глубину текста.

Вот мой результат после применения всех стилей слоя. У вас должно быть точно так, конечно если вы сделали все правильно. Если у вас получился не такой результат, то вам нужно вернуться и проверить настройки стилей слоя. Т.к. эта часть техническая, то вы должны были сделать все правильно и без каких-то проблем.

Шаг 4
Обработка фона.
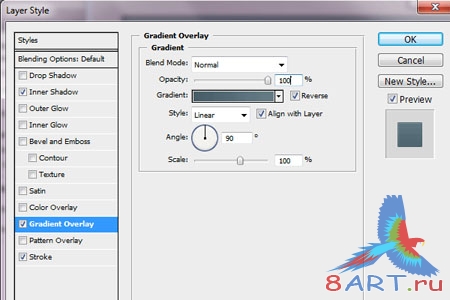
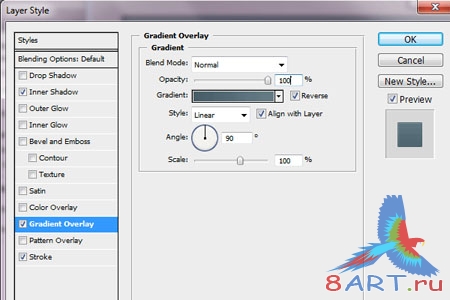
Для более эффектного вида нашего текста, я изменю фон. Придам фону немного глубины. Нужно активировать слой фона и добавить для него стили слоя. Переходим в меню Слои –> Стиль слоя (Layer- Layer Styles), и применяем такие настройки ...


Цвета, которые нужно использовать для градиента:
1. # 667c85
2. # 475e68
Получилось:

Шаг 5
Добавляем блики.
Нажимаем "Ctrl" и кликаем по миниатюрке слоя с текстом в палитре слоев. Так мы выделили только текст.

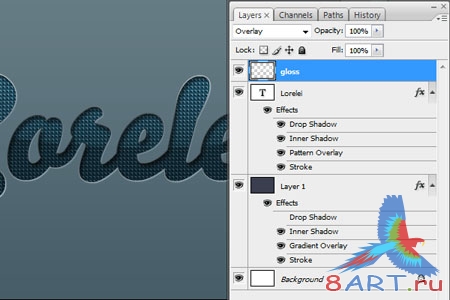
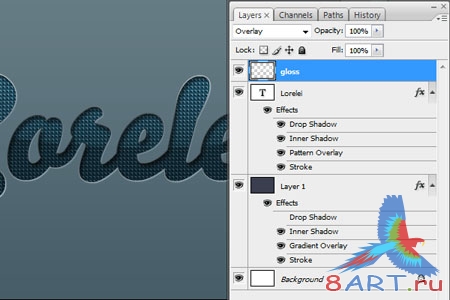
Создаем новый слой. Ставим его сверху всех слоев. Выбираем инструмент градиент (gradient) , от белого к прозрачному, и протягиваем его сверху вниз. Так мы добавили умеренный, а также видимый градиент к нашей надписи.
Выбрав овальное выделение (Elliptical Marquee) рисуем овал такой же, как и на рисунке ниже.

Переходим в меню Выделение –> Инверсия (Select- Inverse). Для инвертирования выделения, затем нажимаем " Delete" . Так мы оставили блеск лишь на выделенной части текста:

Для этого слоя используем режим наложения Перекрытие (Overlay). Так блик будет выглядеть более естественно.

Шаг 6
Заставляем текст искриться.
Этим шагом добавляем блестки на весь текст. Так мы придадим ему больше глубины, мечтательного и элегантного вида.
Создаем новый слой. Ставим его выше всех слоев. Используем Кисть (Brush Tool) 27пикс.. Ставим в опциях кисти мягкие края, белого цвета. После чего хаотично рисуем немного точек на краях текста.
Совет: лучше рисовать точки на светлых краях текста. Так повысится световой эффект.
Вы должны получить такой результат:

Для большего эффекта добавим немного свечения используя разные кисточки, но не нужно переусердствовать. Пускай будет меньше блеска, но не через чур много.
Конец! Думаю, что урок вам очень понравился и вы научились применять такой стильный эффект.

Надеюсь на то, что вы довольны уроком и он вам пригодится в будущем!
Источник: loreleiwebdesign.com
Переведено специально для 8ART.RU
Вот сам эффект. О нем мы будем говорить. Красиво? Значит за дело!

Шаг 1
Подготовим документ.
Создаём документ в Photoshop (Ctrl + N). Мы используем размер 600 * 400. Но вообще, если это необходимо, можно создавать файл с большим расширением.

<
b>Шаг 2
Выбираем шрифт.

Шаг 3
Добавляем стили слоя.
Сейчас добавим стили слоя для нашего текста. Слой с текстом должен быть активен. Переходим в меню Слои –> Стиль слоя (Layer- Layer Styles), и применяем такие настройки:
Примечание переводчика: открыть стили слоя можно двойным нажатием на слой.
Тень (Drop Shadow):

Внутренняя тень (Inner Shadow):

Затем добавляем наложение узора. Я использую узор созданный мною. Вы имеете возможность выбора узора. Можно так же создать свой, а можно выбрать стандартный.
Специально для вас мы создали узор подобный тому что был использован в этом уроке: . Откройте файл лежащий в архиве с помощью фотошопа, затем нажмите Редактирование -> Определить узор. Таким способом вы добавите данный узор в базу фотошопа. Затем в стилях слоя поставьте галочку напротив слова "наложение узора" и выберите нужный узор:

Затем добавляем обводку с градиентом. Для того, чтобы добавить глубину текста.

Вот мой результат после применения всех стилей слоя. У вас должно быть точно так, конечно если вы сделали все правильно. Если у вас получился не такой результат, то вам нужно вернуться и проверить настройки стилей слоя. Т.к. эта часть техническая, то вы должны были сделать все правильно и без каких-то проблем.

Шаг 4
Обработка фона.
Для более эффектного вида нашего текста, я изменю фон. Придам фону немного глубины. Нужно активировать слой фона и добавить для него стили слоя. Переходим в меню Слои –> Стиль слоя (Layer- Layer Styles), и применяем такие настройки ...


Цвета, которые нужно использовать для градиента:
1. # 667c85
2. # 475e68
Получилось:

Шаг 5
Добавляем блики.
Нажимаем "Ctrl" и кликаем по миниатюрке слоя с текстом в палитре слоев. Так мы выделили только текст.

Создаем новый слой. Ставим его сверху всех слоев. Выбираем инструмент градиент (gradient) , от белого к прозрачному, и протягиваем его сверху вниз. Так мы добавили умеренный, а также видимый градиент к нашей надписи.
Выбрав овальное выделение (Elliptical Marquee) рисуем овал такой же, как и на рисунке ниже.

Переходим в меню Выделение –> Инверсия (Select- Inverse). Для инвертирования выделения, затем нажимаем " Delete" . Так мы оставили блеск лишь на выделенной части текста:

Для этого слоя используем режим наложения Перекрытие (Overlay). Так блик будет выглядеть более естественно.

Шаг 6
Заставляем текст искриться.
Этим шагом добавляем блестки на весь текст. Так мы придадим ему больше глубины, мечтательного и элегантного вида.
Создаем новый слой. Ставим его выше всех слоев. Используем Кисть (Brush Tool) 27пикс.. Ставим в опциях кисти мягкие края, белого цвета. После чего хаотично рисуем немного точек на краях текста.
Совет: лучше рисовать точки на светлых краях текста. Так повысится световой эффект.
Вы должны получить такой результат:

Для большего эффекта добавим немного свечения используя разные кисточки, но не нужно переусердствовать. Пускай будет меньше блеска, но не через чур много.
Конец! Думаю, что урок вам очень понравился и вы научились применять такой стильный эффект.

Надеюсь на то, что вы довольны уроком и он вам пригодится в будущем!
Источник: loreleiwebdesign.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.