Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Как создать кнопку с тщательной проработкой деталей в стиле hi-tech
Изучив материал этого урока, вы сможете создать кнопку в стиле hi-tech, которую сможете разместить на первой странице вашего интернет ресурса, в различных приложениях и презентациях.

Фигуру, которая служит основой для кнопки можно сделать при помощи редактора для векторной графики, например, Adobe Illustrator. Автор очень подробно изложил этот процесс в своем уроке. Но и ресурсы Adobe Photoshop позволяют прекрасно справиться с этой задачей, при условии, что вы достаточно хорошо владеете навыками работы с контурами.
Часть 1. Создание основы для кнопки
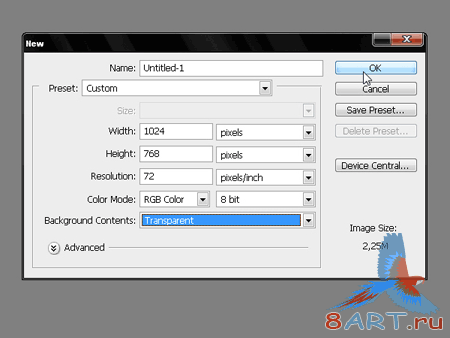
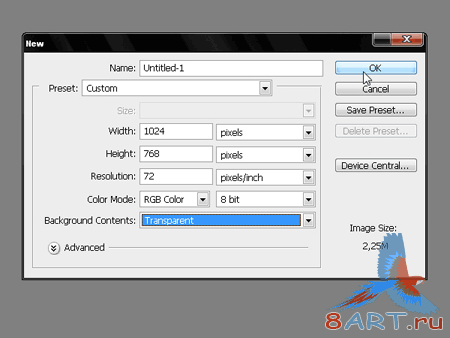
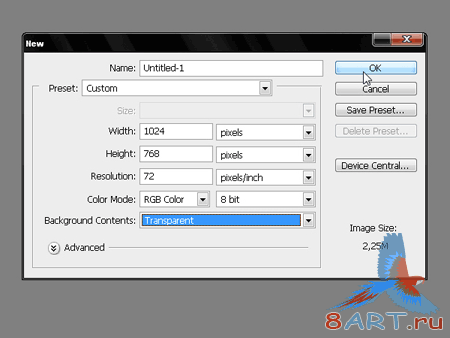
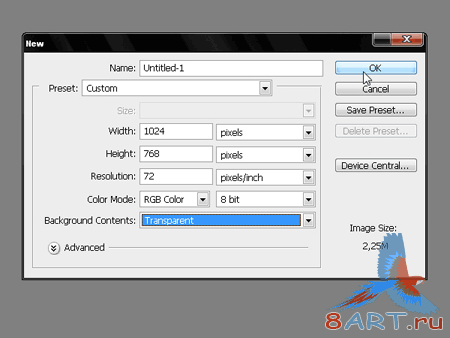
Приступим к работе. Создайте новый документ в формате PSD и размером 1024 х 768 px со следующими настройками:

Главная кнопка «Main button»
Шаг 1.
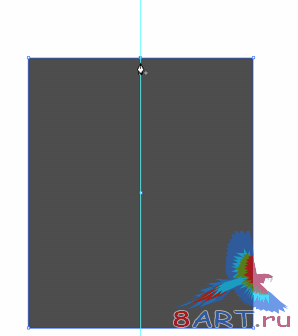
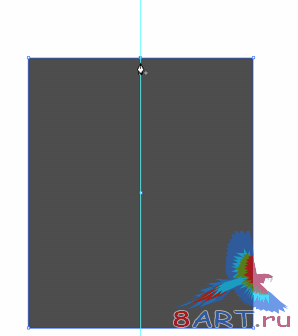
С помощью инструмента Прямоугольник (Rectangle tool) (в течение всего урока следите за тем, чтобы при работе с данным инструментом на панели параметров была активна кнопка Cлой фигура (Shape Layers)), нарисуйте прямоугольник 100 х 120 px.
(Rectangle tool) (в течение всего урока следите за тем, чтобы при работе с данным инструментом на панели параметров была активна кнопка Cлой фигура (Shape Layers)), нарисуйте прямоугольник 100 х 120 px.
Шаг 2.
Установите вертикальную направляющую по центру фигуры. В данном случае, направляющая сама «прилипнет» к прямоугольнику в нужном вам месте.
Теперь при помощи инструмента "Перо+" Добавьте опорную точку (Add Anchior Point Tool) поставьте точку на пересечении направляющей и верхней границы прямоугольника.
"Перо+" Добавьте опорную точку (Add Anchior Point Tool) поставьте точку на пересечении направляющей и верхней границы прямоугольника.

Шаг 3.
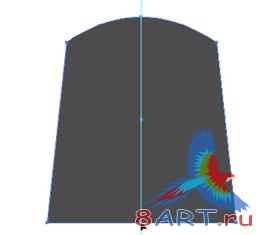
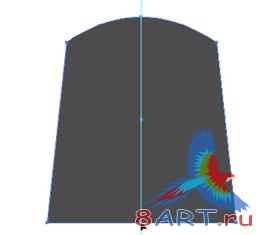
Теперь, удерживая клавишу Ctrl, потяните точку вдоль направляющей вверх – прямая превратится в дугу.
Используя инструмент Непосредственное выделение (Direct Selection Tool )(A), активируйте правую опорную точку и, наберите на клавиатуре Shift + стрелка вправо. Затем, то же самое проделайте с левой точкой основания фигуры (Shift + стрелка влево)

Шаг 4.
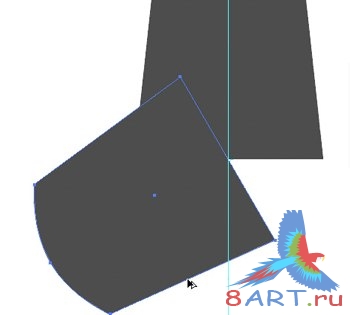
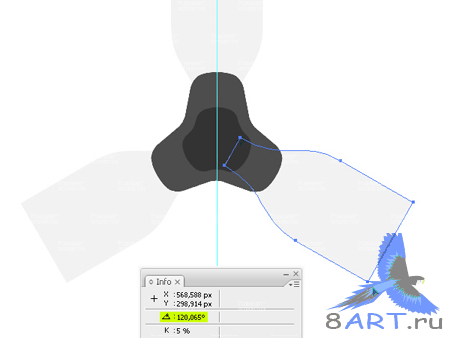
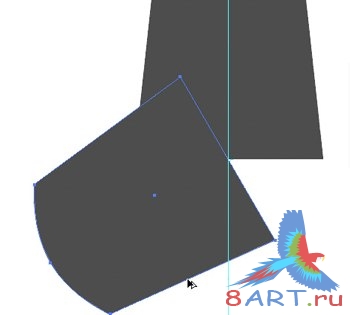
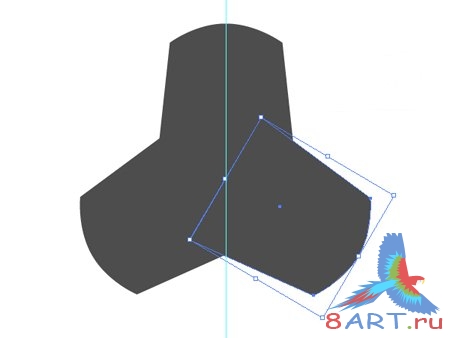
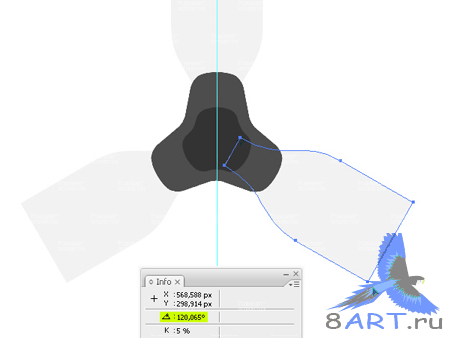
Теперь продублируем получившийся объект. Для этого при активном инструменте Выделение контура (Path Selection Tool) (A), кликните по нему левой кнопкой мыши, а затем при помощи сочетания клавиш Ctrl+C скопируйте его и вставьте, набрав Ctrl+V. Далее выполните команду Свободная трансформация контура (Free Transform Path). Переместите центр фигуры в точку пересечения его основания и вертикальной направляющей. И выполните поворот созданной копии объекта на -120°, путем ввода соответствующего значения в окошко поворота меню свободной трансформации. И, набрав на клавиатуре Ctrl+Shift+Alt+T, создайте третий объект с поворотом на 120°


Шаг 5.
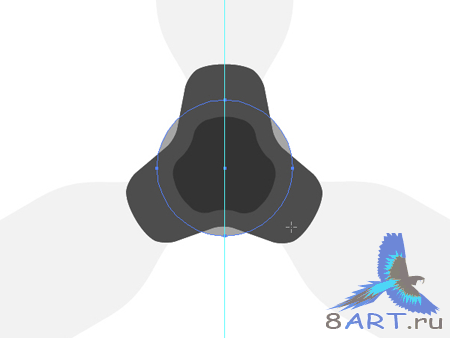
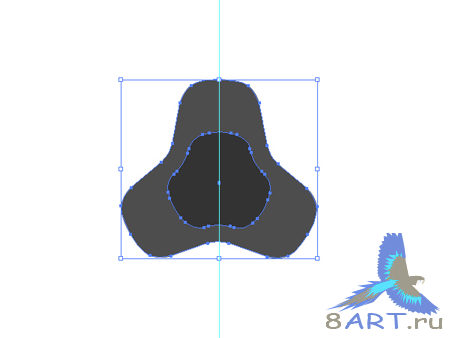
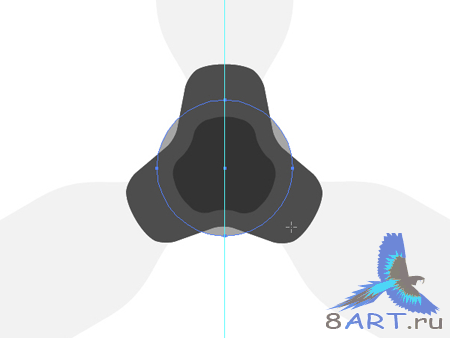
Инструментом Выделение контура (Path Selection Tool) (A), удерживая клавишу Shift, выделите все объекты и нажмите кнопку Объединить (Combine) в меню инструмента. Теперь надо сделать нашу объединенную фигуру более округлой. Это не так легко, как в случае с векторной графикой. Но есть один способ. Удерживая клавишу Ctrl, кликните по миниатюре маски – в результате будет выделен весь объект. Теперь округлим края фигуры,пройдя через главное меню Выделение - Модификация – Сглаживание (Select - Modify – Smooth). В окне Сгладить выделенную область (Smooth Selection) введите 10 px и нажмите ок. В нижней части палитры Контуры (Paths)кликните по иконке Сделать из выделенной области рабочий контур (Make work path from selection). Теперь переименуйте контур в Главная кнопка «main button», кликнув два раза по его миниатюре.
Фаска кнопки «button bevel»
Шаг 6.
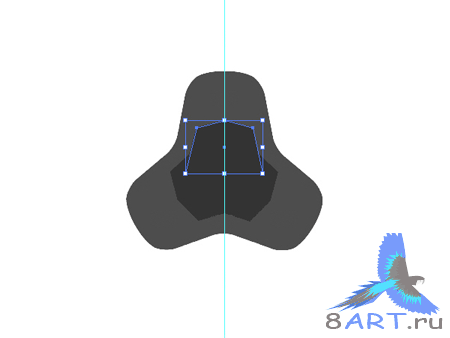
На передней части кнопки расположен выключатель, своими очертаниями повторяющий основную часть, но значительно меньших размеров. Его нам и предстоит сейчас воспроизвести, повторив операции предыдущей части урока.


Рельеф поверхности «background bevels».
Шаг 7.
Надеюсь, у вас не возникло сложностей на предыдущем этапе. Переходим к следующему.
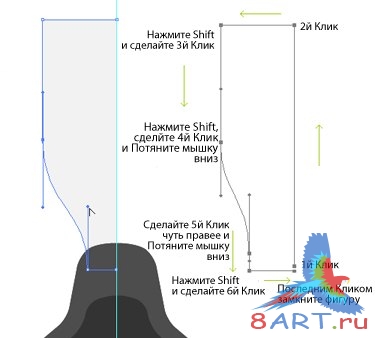
Мы нарисуем половину фигуры, а затем, скопировав и отразив эту часть, составим целую из двух половинок. Выберите инструмент Перо (Pen Tool ) (P) и последовательно выполните шаги, описанные на приложенном рисунке.
(Pen Tool ) (P) и последовательно выполните шаги, описанные на приложенном рисунке.

Скопируйте получившуюся фигуру и отразите ее в горизонтальной плоскости. Затем объедините две одинаковые половинки в один объект, как в шаге 5.
Как продублировать объекты и развернуть их на необходимый нам угол мы разбирали в шаге 4. Проделайте все эти действия с вновь созданным объектом до получения следующего результата:

Подсветка « lamps».
Шаг 8.
На этом этапе мы нарисуем только основу для создания подсветки нашей кнопки. Слой - фигуру и несколько масок мы добавим на заключающей стадии урока.

Посмотрите, как должны располагаться слои в вашем документе:

Если у вас возникают сложности при работе с кривыми, значит стоит перелистать учебник по Adobe Photoshop, особенно раздел, касающийся основ работы с инструментами.
Часть 2.
Шаг 9.
Если предыдущие шаги вы делали в Adobe Photoshop, то сразу переходите к следующему шагу. Эта часть для пользователей, которые рисовали фигуры для кнопки в Adobe Illustrator.
Для дальнейшей работы вам необходимо перенести заготовку для кнопки в Adobe Photoshop. Выделив все объекты и при помощи сочетания клавиш Ctrl+C поместите их в Буфер обмена. Редактор векторной графики теперь можно закрыть и приступить к работе в Photoshop. Создайте новый документ в формате PSD. Размер документа – 1024 x 768 px. Ниже приведены установки для вашего документа:

Шаг 10.
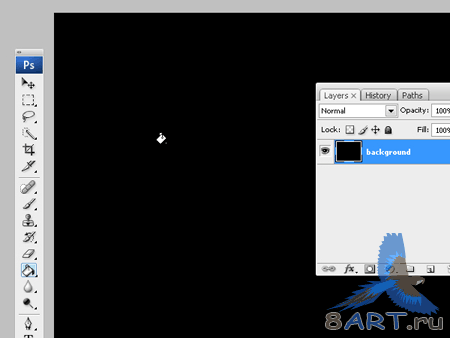
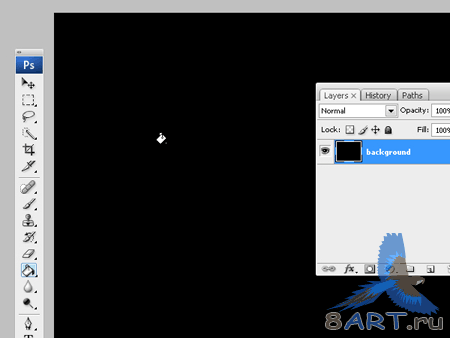
Самый нижний слой документа залейте черным цветом. Если над основой для кнопки вы трудились в Photoshop, то удобнее будет временно скрыть уже созданные слои для работы над фоном.

Шаг 11.
Перейдите к шагу 14, если первоначально вы работали в Photoshop
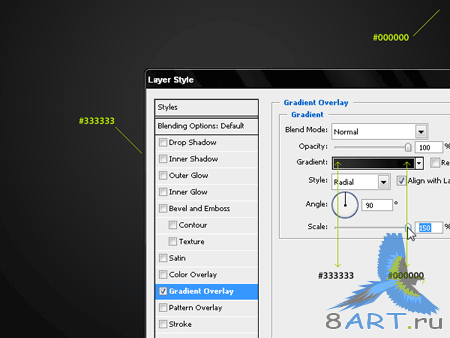
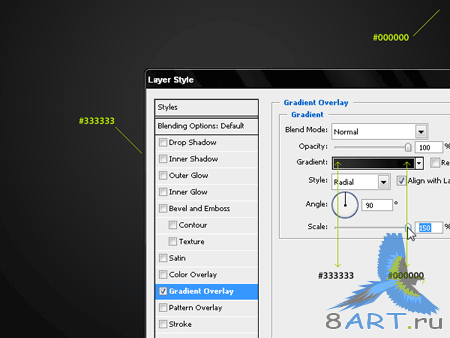
Продолжим. Вызовите диалоговое окно Стиль слоя (Layer Style) двойным щелчком в поле слоя рядом с его названием. Перейдите в раздел Наложение градиента (Gradient Overlay) и создайте градиент от темно-серого к черному, с размером не превышающим 130-150%. Имейте ввиду, что центр градиента вы можете переместить в любую точку рабочей области.

Шаг 12.
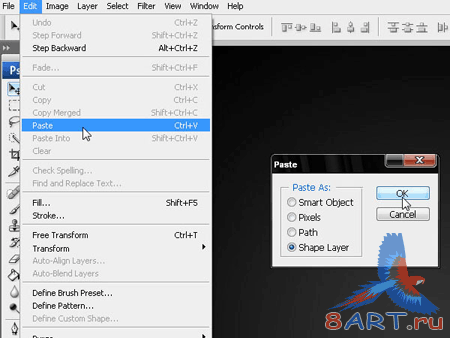
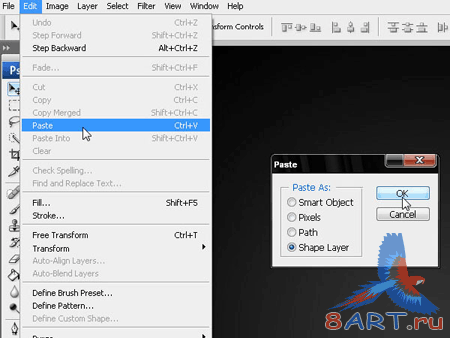
Теперь мы можем вставить векторные изображения как Слой-фигуру (Shape Layer), используя сочетание клавиш Ctrl+V или посредством команд Редактировать (Edit) и Вклеить (Paste)

Шаг 13.
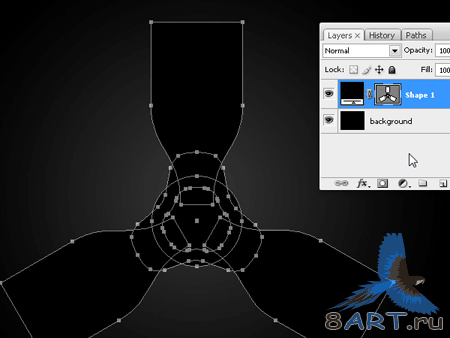
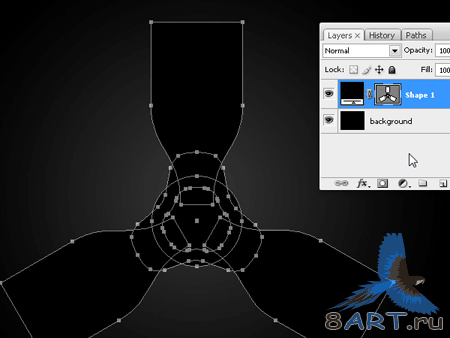
Наши векторные фигуры вставлены в программу одним Слоем-фигурой (Shape Layer). Теперь нам предстоит разбить ее на отдельные части. Продублируйте полученный слой столько раз, сколько фигур вы хотите получить. По моим подсчетам, их в итоге должно быть четыре.

В каждом слое оставляем одну фигуру, удаляя все ненужные. Для этого мы воспользуемся инструментом Выделение контура (Path Selection Tool) (A). При работе с каждым отдельным слоем выделите весь объект, кликнув по миниатюре маски. Следите, чтобы маска, а не только рабочий слой, была активна в процессе обработки фигур. Затем перейдите в рабочую область и выделяйте каждый объект, нажимая на его контур, и просто удаляйте его при помощи клавиши Удалить (Delet).
Шаг 14.
В ходе работы будут добавляться новые слои. Поэтому, чтобы облегчить себе работу, давайте каждому индивидуальное название. Порядок расположения слоев в документе приведен ниже. А теперь мы обработаем слой Главная кнопка (main button) при помощи диалогового окна Стиль слоя (Layer Style).

Шаг 15.
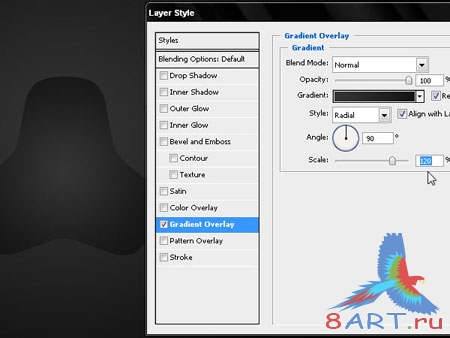
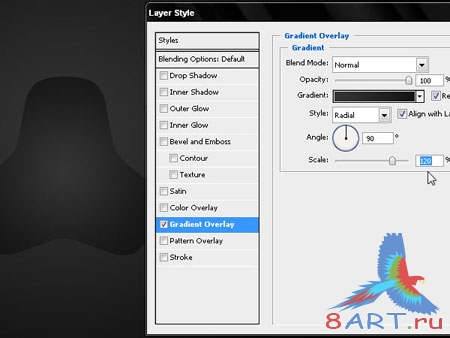
Чтобы открыть диалоговое окно Стиль слоя (Layer Style), сделайте двойной щелчок по слою Главная кнопка (main button). В разделе Параметры смешивания: По умолчанию (Blending Options: Default) установите бегунок параметра Непрозрачность (Opacity) на 0%, чтобы были видны только эффекты, которые мы будем применять к данному слою. Теперь сделаем градиентную заливку теми же цветами, что и для фона – темно-серый (#333333) и черный #000000 (черный). Чтобы обеспечить плавный переход от одного цвета к другому, увеличьте параметр Размер (Scale) до 120%.

Шаг 16.
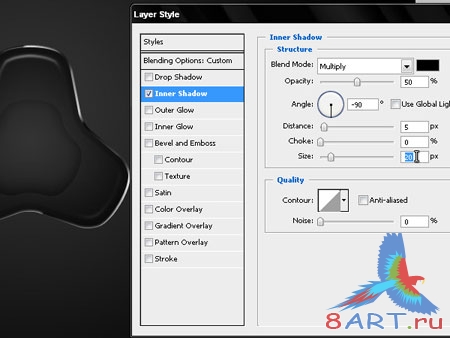
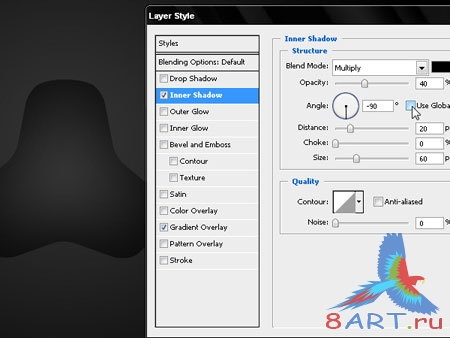
Чтобы усилить тени воспользуемся вкладкой Внутренняя тень (Inner Shadow) раздела Параметры смешивания (Blending Options). Отключите опцию Глобальное освещение (Use Global Light), и установите значение Angle (Угол) на - 90° (мы всегда использовали 90°). Тем самым мы инвертируем тень.

Шаг 17.
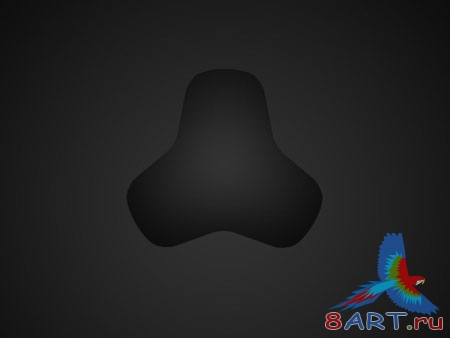
Первая часть работы над кнопкой завершена. Мы оформили ее переднюю часть, но нам предстоит добавить в наше изображение свечение и объем.

Шаг 18.
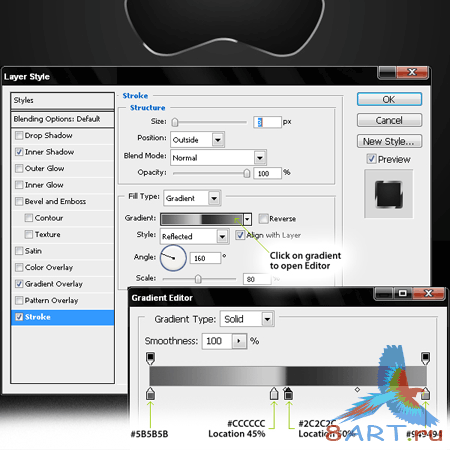
Теперь подошло время украсить нашу кнопку хромированной обводкой. Наша цель создать эффект металлической поверхности, отражающей окружающую обстановку. Для этого снова обратимся к диалоговому окну Стиль слоя (Leyer Style), раздел Параметры смешивания (Blending Options), вкладка Обводка (Stroke). Заливка будет содержать несколько переходов цвета. Параметры настроек показаны на приложенном изображении.

Шаг 19.
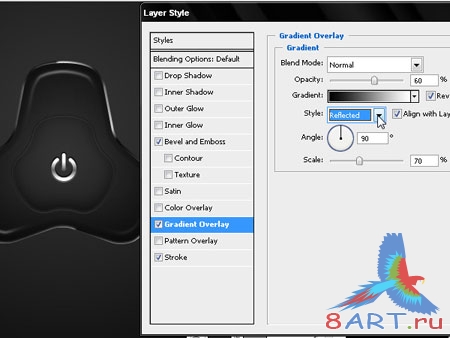
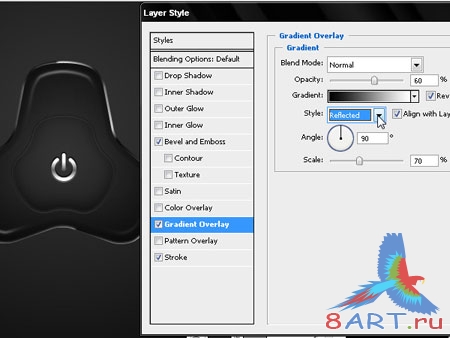
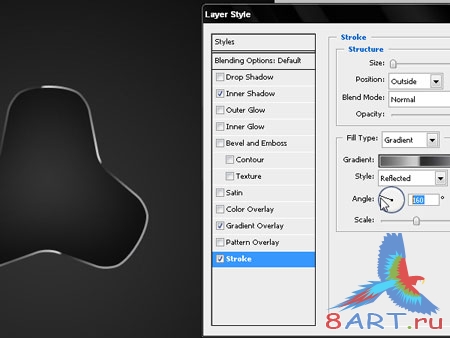
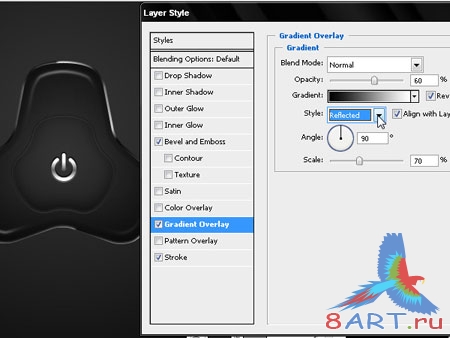
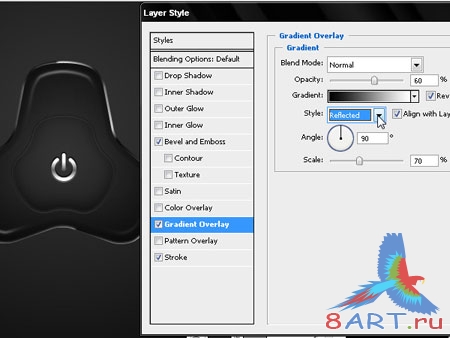
В окне параметра Cтиль (Style) выберите Отраженный (Reflected), это поможет передать эффект гладкой и блестящей поверхности металла. Поэкспериментируйте с параметром Угол (Angle). На мой взгляд, максимально освещенной лучше сделать верхнюю часть обводки.

Шаг 20.
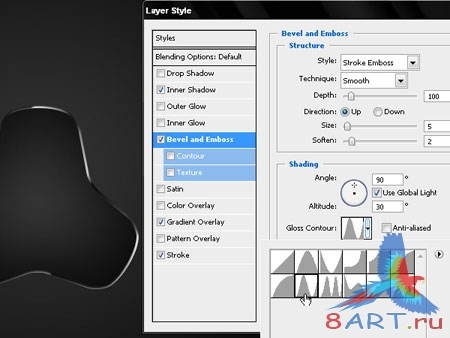
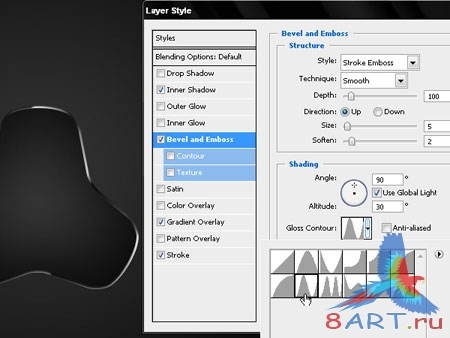
Теперь добьемся большей проработки металлической поверхности кнопки за счет игры света и тени, а так же добавления множества мелких деталей. Перейдите во вкладку Тиснение (Bevel and Emboss) раздела Параметры смешения (Blending Options). Настройки приведены на нижнем изображении.

Шаг 21.
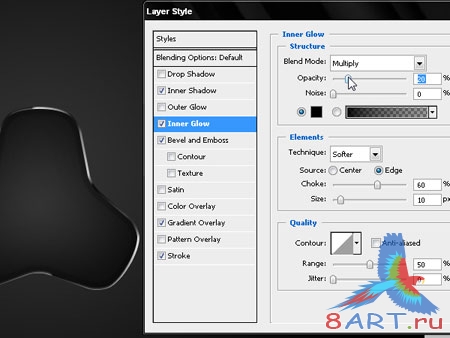
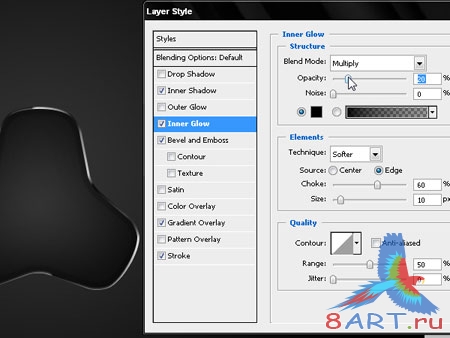
При помощи вкладки Внутреннее свечение (Inner Glow) добавим объема нашей кнопке за счет прорисовки внутренних граней. Постарайтесь, чтобы границы между ними и гладкой поверхностью получились как можно контрастнее.

Шаг 22.
Теперь необходимо выделить поверхность кнопки, чтобы вручную нарисовать на ней несколько деталей. Она послужит нам в качестве маски. Теперь на панели Контуры (Paths) выберите слой с кнопкой, чтобы создать выделение с очертаниями этой фигуры.

Шаг 23.
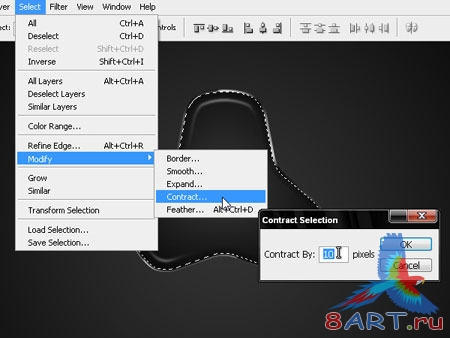
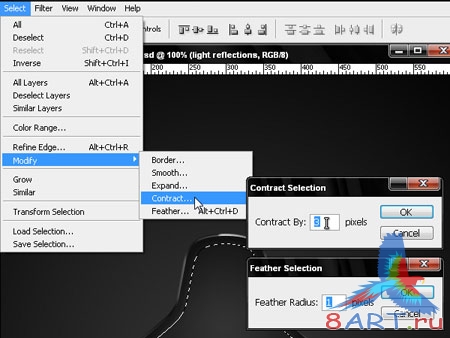
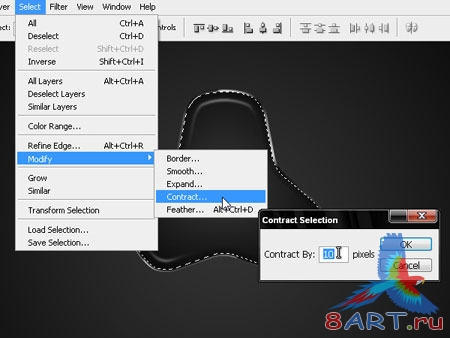
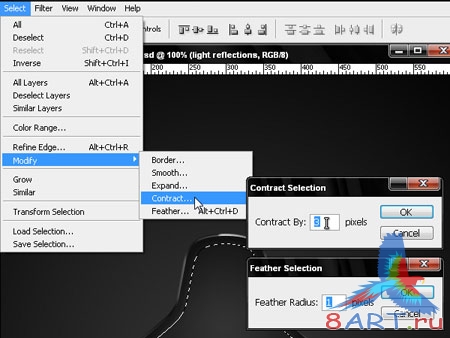
Уменьшите размер выделенной области: Выделение - Модификация – Сжать (Select - Modify – Contract). Уменьшите выделение на 10 px относительно ее первоначального размера.

Шаг 24.
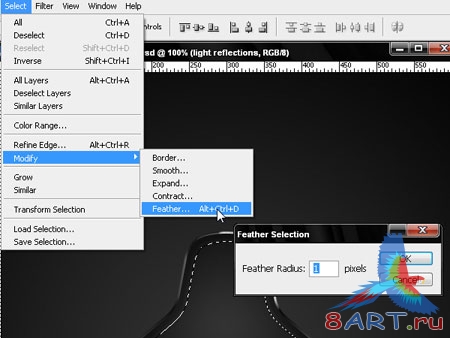
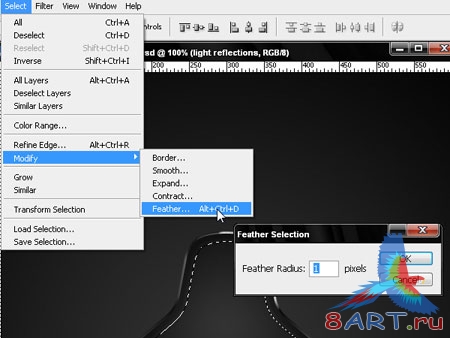
Сделаем края выделения более размытыми. В главном меню перейдите: Выделение - Модификация – Растушевка (Select - Modify – Feather). Радиус растушевки (Feather Radius) – 1 px.

Шаг 25.
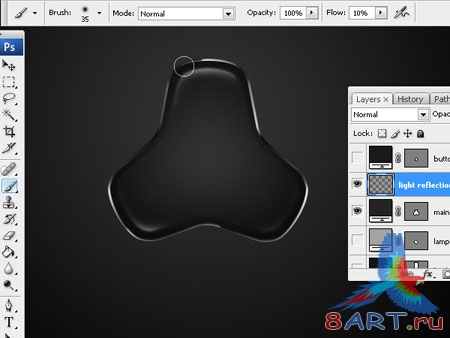
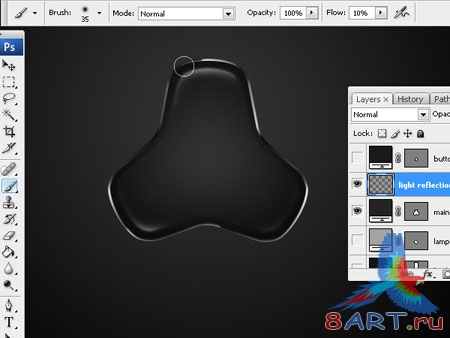
Создайте новый слой, на нем и будем работать. Рекомендую скрыть выделение при помощи сочетания клавиш Ctrl+H, чтобы процесс редактирования был лучше виден. Начнем рисовать блики на поверхности кнопки. Для этого нам нужен инструмент Кисть (Brush Tool ) (B), Диаметр (Master Diameter) - 35 px, Нажим (Flow) сделайте равным 10%, цвет используйте белый. Поскольку, по нашему замыслу, источник света расположен над кнопкой, то ее верхняя часть должна быть освещена лучше, а в нижней части мы нарисуем только маленькие еле заметные пятнышки.
(Brush Tool ) (B), Диаметр (Master Diameter) - 35 px, Нажим (Flow) сделайте равным 10%, цвет используйте белый. Поскольку, по нашему замыслу, источник света расположен над кнопкой, то ее верхняя часть должна быть освещена лучше, а в нижней части мы нарисуем только маленькие еле заметные пятнышки.

Шаг 26.
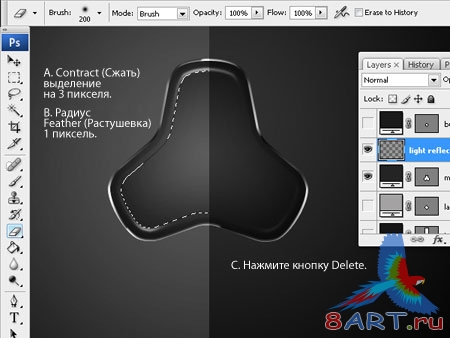
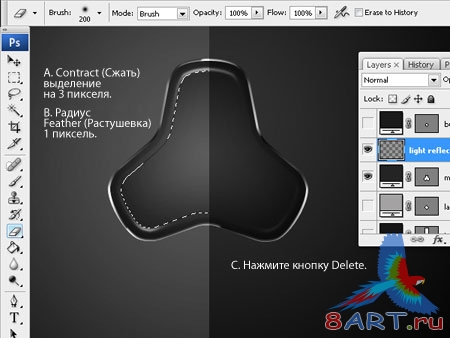
Не снимая выделения (вы в любой момент можете сделать его явным, снова набрав на клавиатуре Ctrl+H) мы несколько уменьшим его, чтобы частично стереть блики, и добиться эффекта большей проработки деталей. В этот раз мы сделаем выделение меньше на 3 px.

Шаг 27.
Снова скройте выделение, используя сочетание клавиш Ctrl+H и нажмите Удалить (Delete), стерев лишние закрашенные области. Первоначально обработав кнопку кистью вручную, теперь мы «отполировали» ее, добавив четкие грани и усилив тем самым эффект объема и гладкой пластиковой поверхности.

Шаг 28.
Основа для кнопки готова. Перейдем к созданию выключателя, который будет располагаться по центру. В первую очередь снизим Непрозрачность слоя –фигуры до 0 (0%)

Шаг 29.
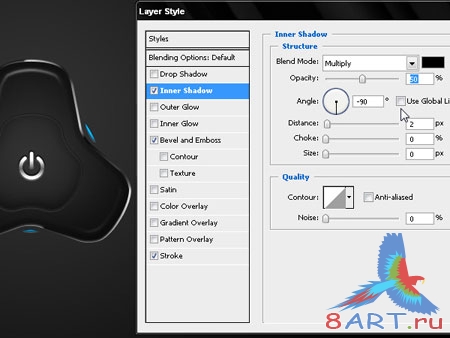
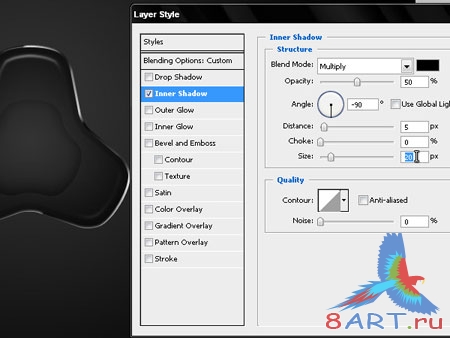
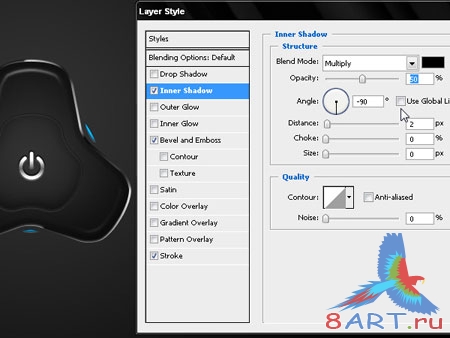
К этому слою примените эффект Внутренняя тень (Inner Shadow ) используя диалоговое окно Стиль слоя (Layer Style), раздел Параметры смешивания (Blending Options). Измените значение для параметра Угол (Angle) c 90° на -90°, как в шаге 16. Убедитесь, что все параметры вы выставили верно.

Шаг 30.
Теперь добавьте к данному элементу тонкую обводку: Параметры смешивания (Blending Options) – Обводка ( Stroke). Это поможет выделить один объект на фоне другого.

Шаг 31.
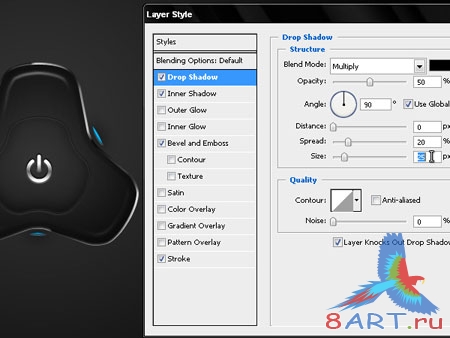
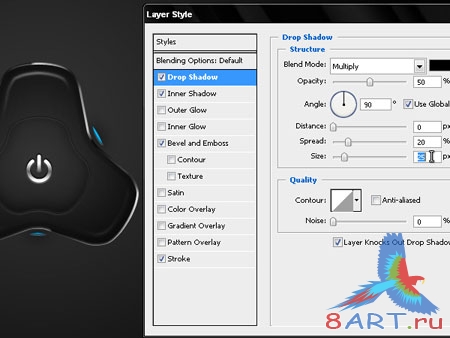
Следующим шагом применим к слою эффект Тень (Drop Shadow), Режим смешивания (Blend Mode) – Осветление (Screen), цвет выбираем белый. Размер устанавливаем 2 px, чтобы сделать эффект максимально явным, так, как будто на грани кнопки падает свет.

Шаг 32.
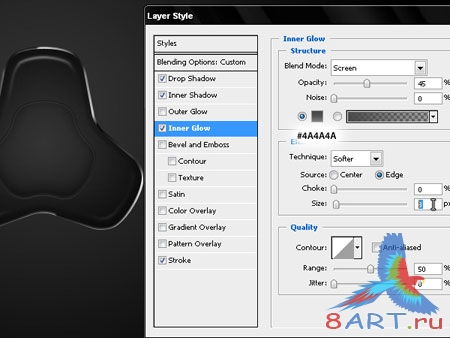
Теперь перейдите на вкладку Inner Glow (Внутреннее свечение) и установите параметры как на приложенном изображении. Применение этого эффекта позволит восстановить грани внутренней кнопки. Зрителю должно казаться, что перед ним маленькая панель с выпуклыми краями, которая вставлена в главную кнопку.

Шаг 33.
Можно сказать, что мы завершили создание главной кнопки. Но на самом деле это не просто кнопка на фоне: после наложения нескольких дополнительных эффектов станет видно, что она вмонтирована в поверхность, имеет металлическую окантовку и в нее вставлена меньшая по размеру кнопка, которую можно нажать.

Шаг 34.
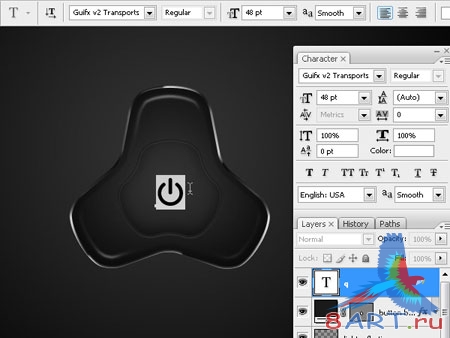
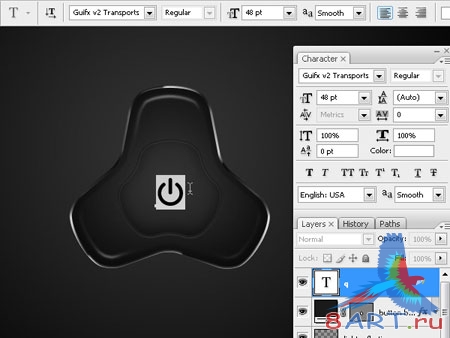
Теперь поработаем над значком для выключателя. Скачайте шрифт с нашего сайта по этой . Значок будем делать из буквы «q», размер шрифта – 48 px.

Шаг 35.
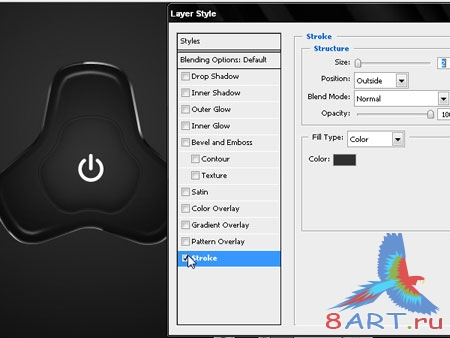
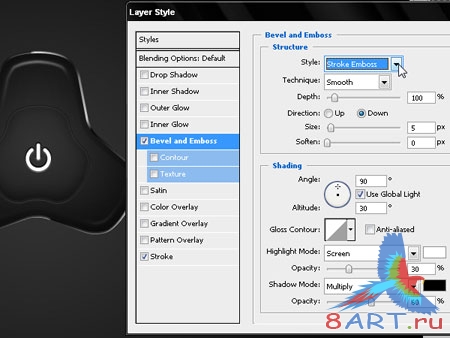
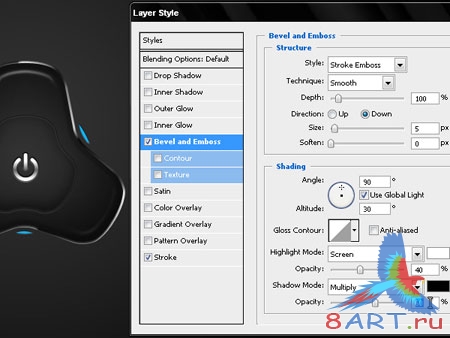
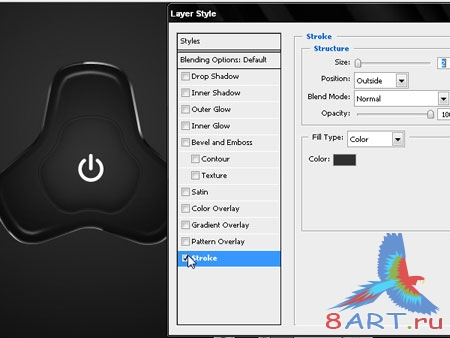
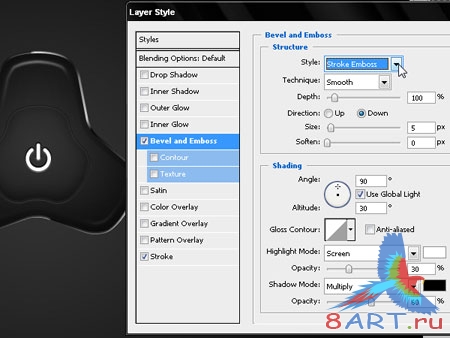
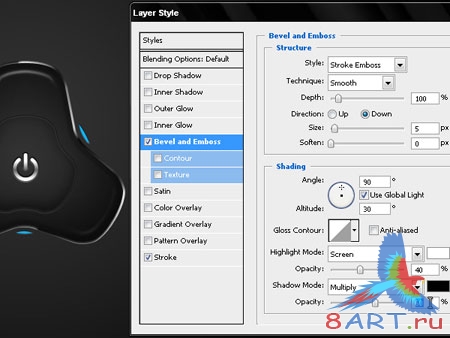
На следующем примере видно, как можно добиться эффекта вдавленного рисунка. Для этого воспользуемся возможностями вкладки Обводка (Stroke). Бегунок параметра Размер (Size) установите на 3 px, для выставления параметра Цвет (Color) используйте цвет кнопки. Затем перейдите на вкладку Тиснение (Bevel and Emboss), параметр Стиль (Style) измените на Контурное тиснение (Stroke Emboss). Остальные параметры установите, как на приложенном изображении.

Шаг 36.
Применение Контурного тиснения (Stroke Emboss) позволит создать эффект иконки вдавленной в поверхность кнопки.

Шаг 37.
И чтобы завершить работу над значком выключателя, сделаем его металлическим.

Шаг 38.
На этом этапе нам предстоит создать светодиодную подсветку, загорающуюся при наведении курсора на кнопку. Сначала присвоим соответствующему слою-фигуре цвет #06B9FB, дважды кликнув на его миниатюре.

Шаг 39.
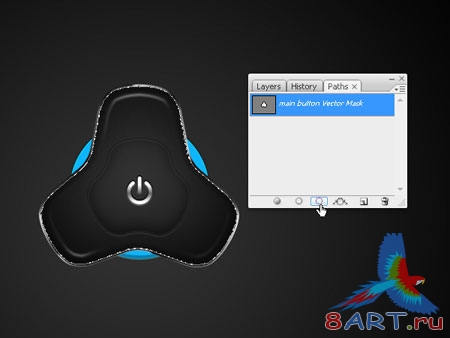
Далее создайте выделение на основе слоя-фигуры Главная кнопка «main button».

Шаг 40.
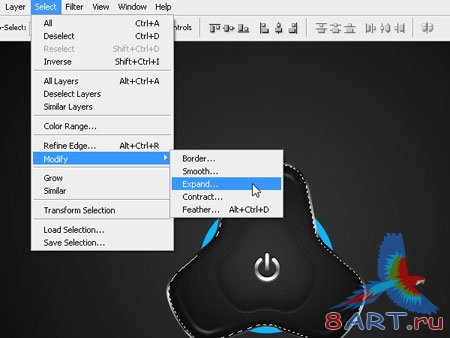
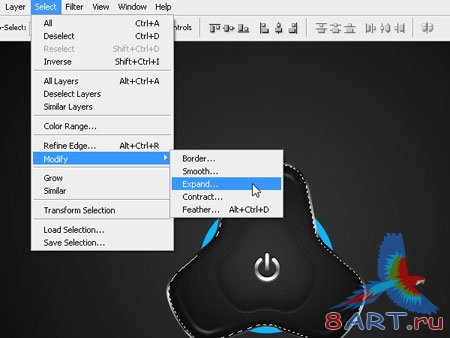
Теперь мы увеличим выделенную область через Выделение - Модификация – Увеличить (Select - Modify – Expand)

Шаг 41.
В окне Увеличить выделенную область (Expend Selection) введите 8 px и нажмите ОК

Шаг 42.
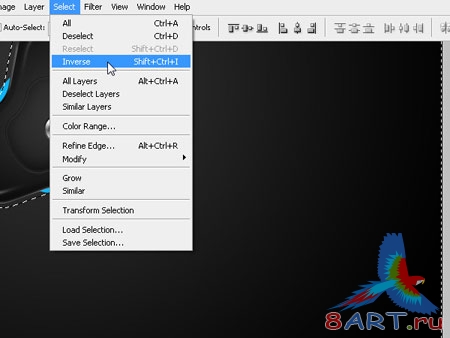
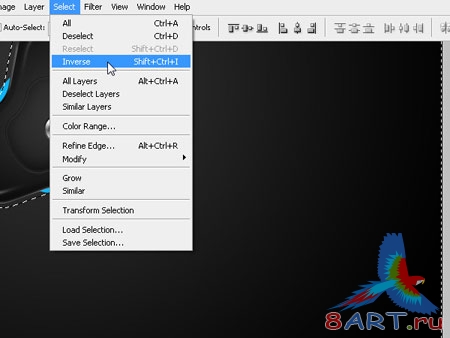
Вызовите пункт главного меню Выделение – Инверсия (Select – Inverse), чтобы инвертировать область выделения.

Шаг 43.
На основе инвертированного выделения создайте маску, чтобы привести светодиоды к нужному нам размеру и форме.

Шаг 44.
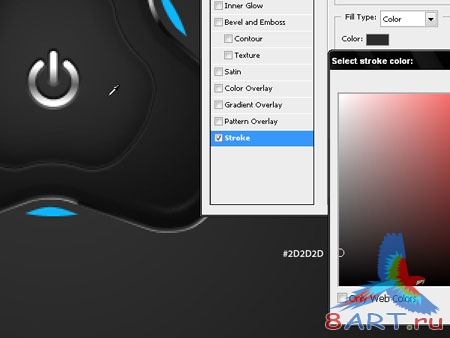
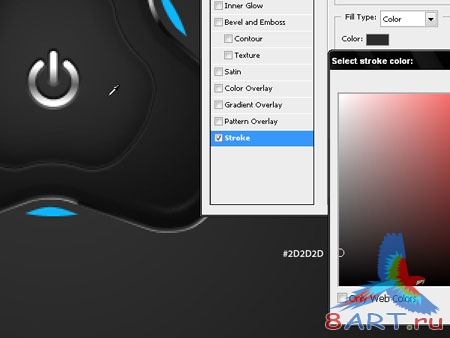
Используйте эффект Обводка (Stroke) с тем же самым цветом, что взят для кнопки. Чтобы получить его, воспользуйтесь инструментом Пипетка (Eyedropper Tool) или введите номер цвета, указанный на приведенном ниже изображении. Созданная таким образом обводка, окружающая светодиоды, позволит создать эффект объекта встроенного в поверхность.

Шаг 45.
Применив Тиснение (Bevel and Emboss) мы затемняем верхнюю часть и высветляем нижнюю часть обводки, получая такой эффект, как будто источник света расположен сверху.

Шаг 46.
Теперь перейдите на вкладку Внутренняя тень (Inner Shadow), Режим смешивания (Blend Mode) измените на Умножение (Multiply), инвертируйте значение параметра Угол (Angle). Остальные настройки выставляйте, как показано на приложенном изображении. В результате мы получим эффект отражения пластиковой поверхности кнопки на светодиодах.

Шаг 47.
Чтобы завершить работу над этим элементом кнопки перейдите на вкладку Тень (Drop Shadow). Применение этого эффекта позволяет передать идею того, что светодиоды при нажатой кнопке изменяют вид задней поверхности, отбрасывая на нее тень.

Шаг 48.
Вот так выглядит наша кнопка сейчас. Осталось наложить всего несколько эффектов.

Шаг 49.
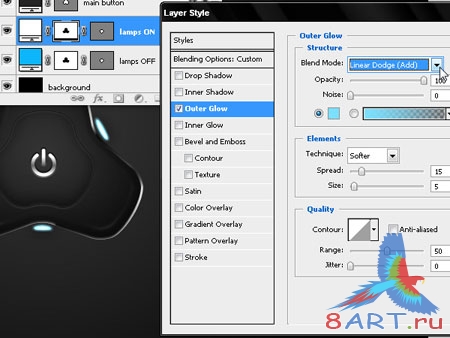
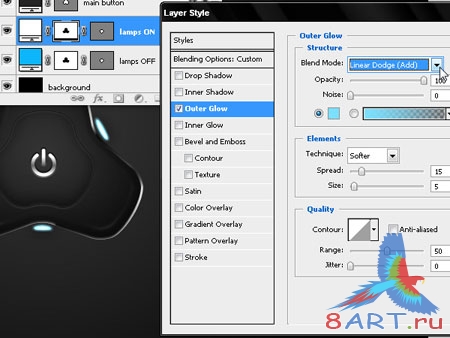
Продублируйте слой со светодиодами. Выполните заливку нового слоя белым цветом. Теперь нам предстоит создать эффект горящих светодиодов. Для этого откройте диалоговое окно Стиль слоя (Layer Style), перейдите на вкладку Внешнее свечение (Outer Glow) раздела Параметры смешивания (Blending Options). Настройки как на приложенном изображении.

Шаг 50.
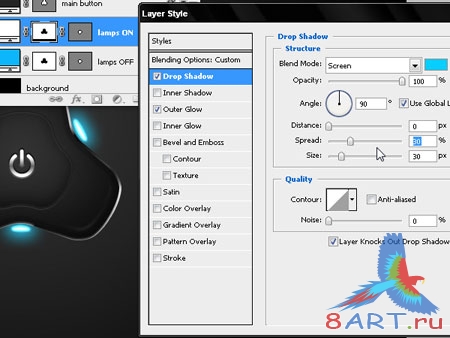
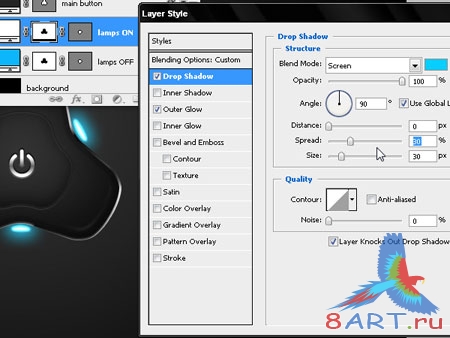
Перейдите на вкладку Тень (Drop Shadow), измените Режим смешивания (Blend Mode) на Осветление (Screen). После установки параметров как на нижнем изображении, вокруг светодиодов появится эффект свечения.

Шаг 51.
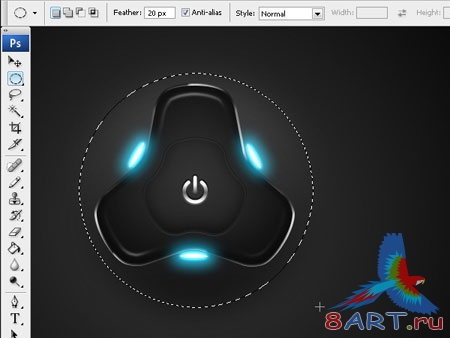
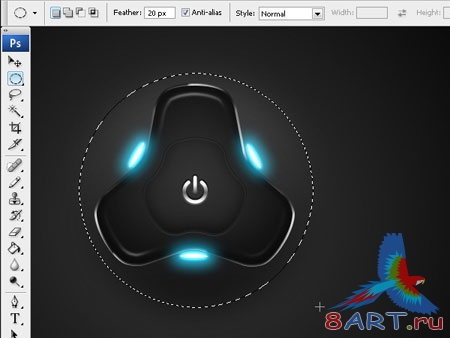
По сути, кнопка готова. Теперь создайте новый слой. Используя выделенную область с растушовкой в 20 px создайте в области за кнопкой эффект вогнутой поверхности, такой как будто из ее центра появляется мягкий объемный шар, реагирующий на свет.

Шаг 52.
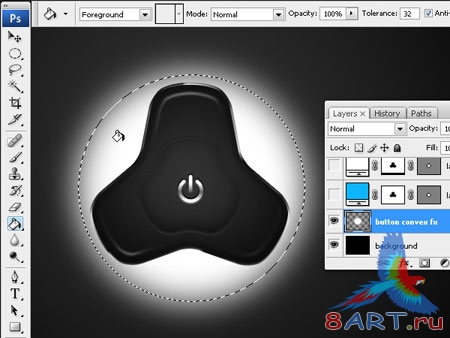
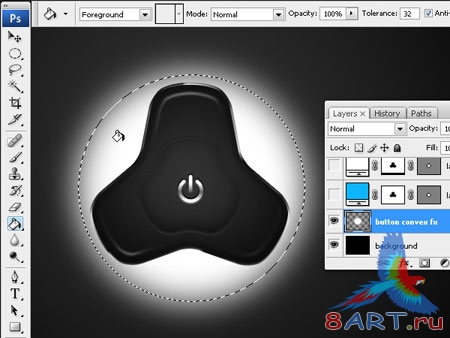
Теперь выполните заливку этой области с растушевкой в 20 px белым цветом. Для этого можно воспользоваться инструментом Заливка (Paint Bucket Tool) или горячими клавишами Alt+Backspace, который позволят залить слой цветом фона.

Шаг 53.
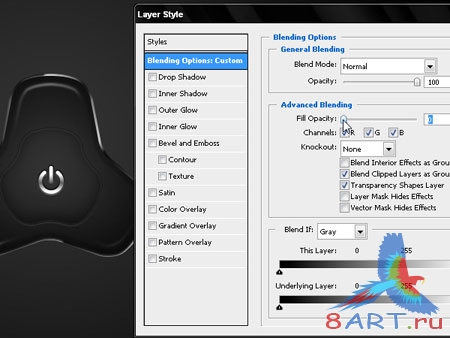
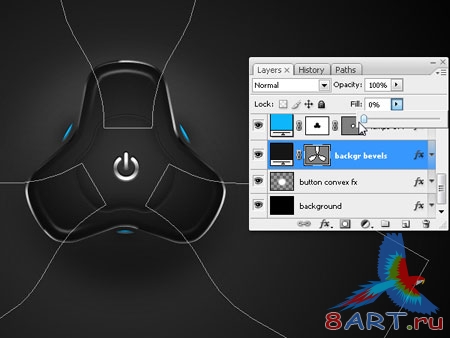
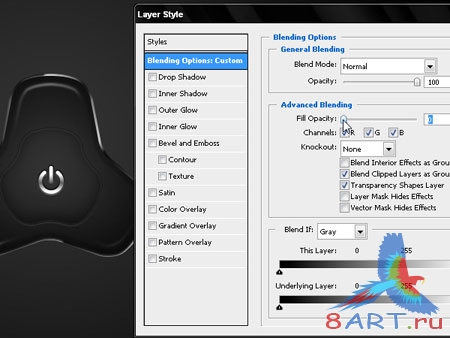
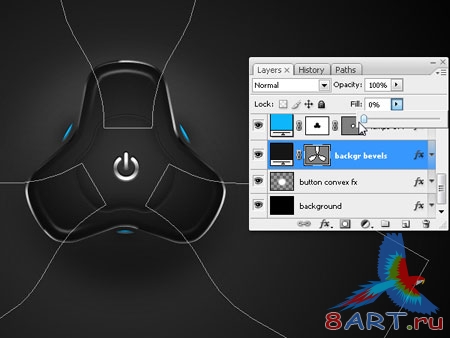
Теперь в диалоговом окне Стиль слоя (Leyer Style) уменьшите параметр Непрозрачность заливки (Fill Opacity) до 0%

Шаг 54.
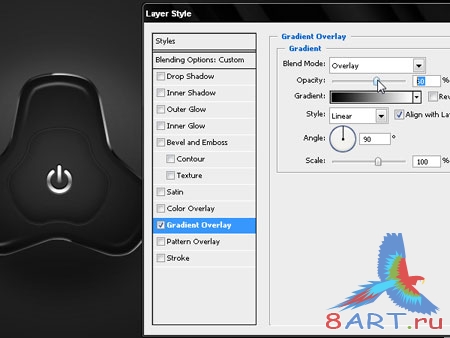
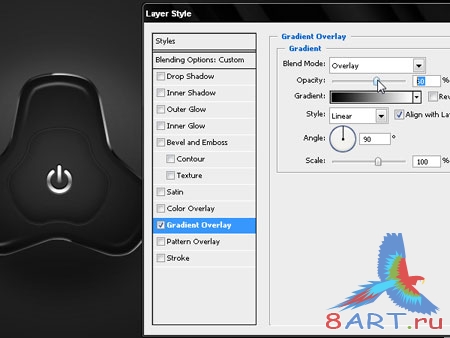
Теперь перейдите на вкладку Наложение градиента (Gradient Overlay ), измените Режим смешивания (Blend Mode) на Перекрытие (Overlay). Непрозрачность (Opacity) установите 50%. Так мы достигнем эффекта сферической поверхности позади кнопки.

Шаг 55.
Мы завершили детальную прорисовку нашей кнопки. Осталось только добавить рельефность заднему плану, используя остальные векторные фигуры.

Шаг 56.
Как обычно снизьте Непрозрачность (Opacity) до 0%.

Шаг 57.
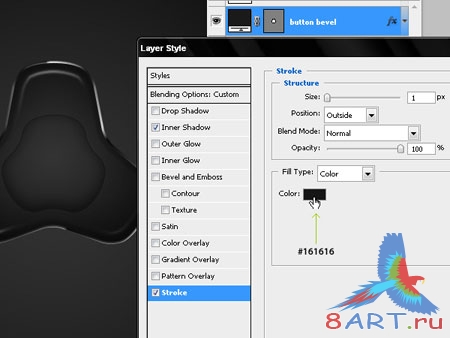
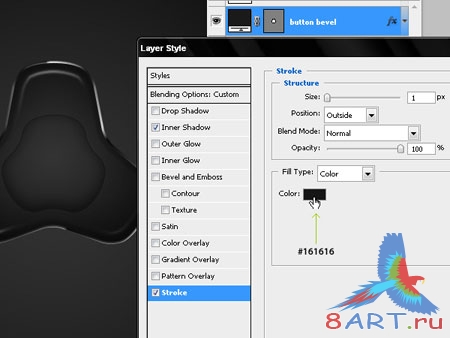
С помощью приведенных ниже настроек вкладки Обводка (Stroke) создайте рельеф поверхности.

Шаг 58.
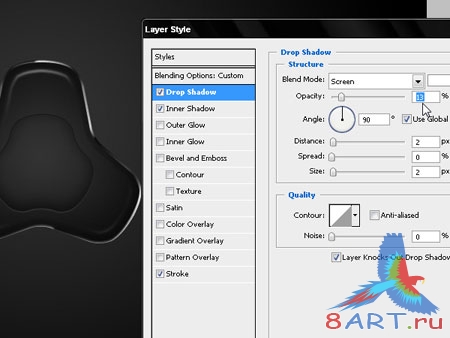
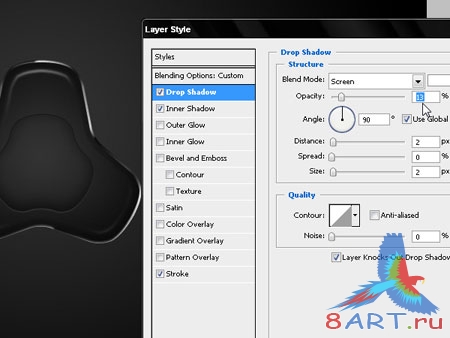
Теперь воспользуемся вкладкой Тень (Drop Shadow). Режим смешивания (Blend Mode) измените на Осветление (Screen) цвет выберите белый. Применение данного эффекта позволит изобразить освещенные участки рельефной поверхности.

Шаг 59.
На этом этапе мы частично скроем рельефные участки при помощи маски с растушевкой радиусом 20 px. Идея в том, чтобы по краю они сливались с фоном, исчезая по мере удаления от центра композиции.

Без сомнения, мы не зря проделали такую сложную и кропотливую работу. А теперь финальный аккорд – небольшой блик в верхней части хромированной окантовки. Советую сохранять свои творения в формате PSD, это позволит вернуться к ним при необходимости. Ниже – результат нашей сегодняшней плодотворной работы.

Источник: psd.tutsplus.com
Переведено специально для 8ART.RU

Фигуру, которая служит основой для кнопки можно сделать при помощи редактора для векторной графики, например, Adobe Illustrator. Автор очень подробно изложил этот процесс в своем уроке. Но и ресурсы Adobe Photoshop позволяют прекрасно справиться с этой задачей, при условии, что вы достаточно хорошо владеете навыками работы с контурами.
Часть 1. Создание основы для кнопки
Приступим к работе. Создайте новый документ в формате PSD и размером 1024 х 768 px со следующими настройками:

Главная кнопка «Main button»
Шаг 1.
С помощью инструмента Прямоугольник
 (Rectangle tool) (в течение всего урока следите за тем, чтобы при работе с данным инструментом на панели параметров была активна кнопка Cлой фигура (Shape Layers)), нарисуйте прямоугольник 100 х 120 px.
(Rectangle tool) (в течение всего урока следите за тем, чтобы при работе с данным инструментом на панели параметров была активна кнопка Cлой фигура (Shape Layers)), нарисуйте прямоугольник 100 х 120 px.Шаг 2.
Установите вертикальную направляющую по центру фигуры. В данном случае, направляющая сама «прилипнет» к прямоугольнику в нужном вам месте.
Теперь при помощи инструмента
 "Перо+" Добавьте опорную точку (Add Anchior Point Tool) поставьте точку на пересечении направляющей и верхней границы прямоугольника.
"Перо+" Добавьте опорную точку (Add Anchior Point Tool) поставьте точку на пересечении направляющей и верхней границы прямоугольника.
Шаг 3.
Теперь, удерживая клавишу Ctrl, потяните точку вдоль направляющей вверх – прямая превратится в дугу.
Используя инструмент Непосредственное выделение (Direct Selection Tool )(A), активируйте правую опорную точку и, наберите на клавиатуре Shift + стрелка вправо. Затем, то же самое проделайте с левой точкой основания фигуры (Shift + стрелка влево)

Шаг 4.
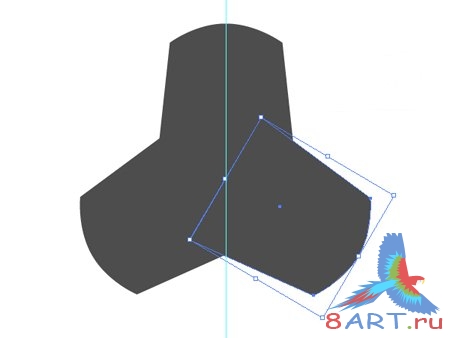
Теперь продублируем получившийся объект. Для этого при активном инструменте Выделение контура (Path Selection Tool) (A), кликните по нему левой кнопкой мыши, а затем при помощи сочетания клавиш Ctrl+C скопируйте его и вставьте, набрав Ctrl+V. Далее выполните команду Свободная трансформация контура (Free Transform Path). Переместите центр фигуры в точку пересечения его основания и вертикальной направляющей. И выполните поворот созданной копии объекта на -120°, путем ввода соответствующего значения в окошко поворота меню свободной трансформации. И, набрав на клавиатуре Ctrl+Shift+Alt+T, создайте третий объект с поворотом на 120°


Шаг 5.
Инструментом Выделение контура (Path Selection Tool) (A), удерживая клавишу Shift, выделите все объекты и нажмите кнопку Объединить (Combine) в меню инструмента. Теперь надо сделать нашу объединенную фигуру более округлой. Это не так легко, как в случае с векторной графикой. Но есть один способ. Удерживая клавишу Ctrl, кликните по миниатюре маски – в результате будет выделен весь объект. Теперь округлим края фигуры,пройдя через главное меню Выделение - Модификация – Сглаживание (Select - Modify – Smooth). В окне Сгладить выделенную область (Smooth Selection) введите 10 px и нажмите ок. В нижней части палитры Контуры (Paths)кликните по иконке Сделать из выделенной области рабочий контур (Make work path from selection). Теперь переименуйте контур в Главная кнопка «main button», кликнув два раза по его миниатюре.
Фаска кнопки «button bevel»
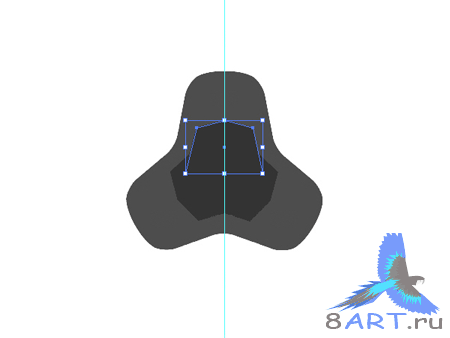
Шаг 6.
На передней части кнопки расположен выключатель, своими очертаниями повторяющий основную часть, но значительно меньших размеров. Его нам и предстоит сейчас воспроизвести, повторив операции предыдущей части урока.


Рельеф поверхности «background bevels».
Шаг 7.
Надеюсь, у вас не возникло сложностей на предыдущем этапе. Переходим к следующему.
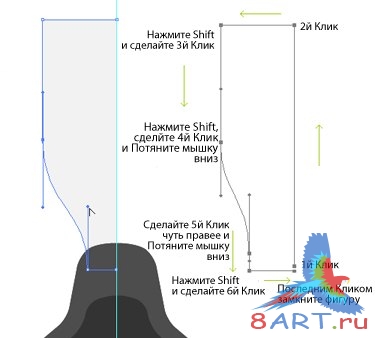
Мы нарисуем половину фигуры, а затем, скопировав и отразив эту часть, составим целую из двух половинок. Выберите инструмент Перо
 (Pen Tool ) (P) и последовательно выполните шаги, описанные на приложенном рисунке.
(Pen Tool ) (P) и последовательно выполните шаги, описанные на приложенном рисунке. 
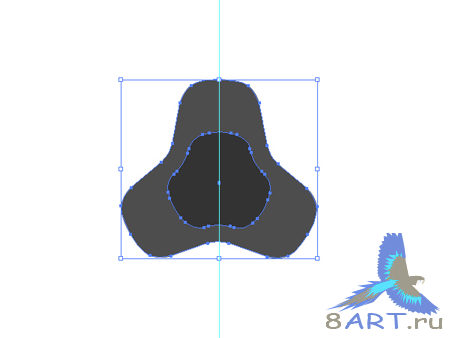
Скопируйте получившуюся фигуру и отразите ее в горизонтальной плоскости. Затем объедините две одинаковые половинки в один объект, как в шаге 5.
Как продублировать объекты и развернуть их на необходимый нам угол мы разбирали в шаге 4. Проделайте все эти действия с вновь созданным объектом до получения следующего результата:

Подсветка « lamps».
Шаг 8.
На этом этапе мы нарисуем только основу для создания подсветки нашей кнопки. Слой - фигуру и несколько масок мы добавим на заключающей стадии урока.

Посмотрите, как должны располагаться слои в вашем документе:

Если у вас возникают сложности при работе с кривыми, значит стоит перелистать учебник по Adobe Photoshop, особенно раздел, касающийся основ работы с инструментами.
Часть 2.
Шаг 9.
Если предыдущие шаги вы делали в Adobe Photoshop, то сразу переходите к следующему шагу. Эта часть для пользователей, которые рисовали фигуры для кнопки в Adobe Illustrator.
Для дальнейшей работы вам необходимо перенести заготовку для кнопки в Adobe Photoshop. Выделив все объекты и при помощи сочетания клавиш Ctrl+C поместите их в Буфер обмена. Редактор векторной графики теперь можно закрыть и приступить к работе в Photoshop. Создайте новый документ в формате PSD. Размер документа – 1024 x 768 px. Ниже приведены установки для вашего документа:

Шаг 10.
Самый нижний слой документа залейте черным цветом. Если над основой для кнопки вы трудились в Photoshop, то удобнее будет временно скрыть уже созданные слои для работы над фоном.

Шаг 11.
Перейдите к шагу 14, если первоначально вы работали в Photoshop
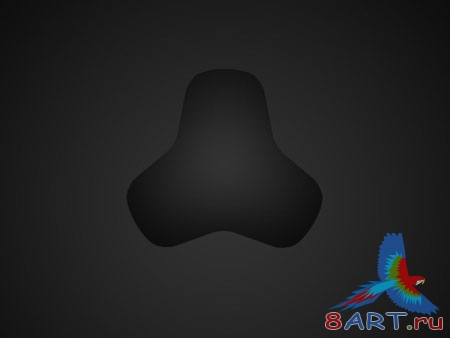
Продолжим. Вызовите диалоговое окно Стиль слоя (Layer Style) двойным щелчком в поле слоя рядом с его названием. Перейдите в раздел Наложение градиента (Gradient Overlay) и создайте градиент от темно-серого к черному, с размером не превышающим 130-150%. Имейте ввиду, что центр градиента вы можете переместить в любую точку рабочей области.

Шаг 12.
Теперь мы можем вставить векторные изображения как Слой-фигуру (Shape Layer), используя сочетание клавиш Ctrl+V или посредством команд Редактировать (Edit) и Вклеить (Paste)

Шаг 13.
Наши векторные фигуры вставлены в программу одним Слоем-фигурой (Shape Layer). Теперь нам предстоит разбить ее на отдельные части. Продублируйте полученный слой столько раз, сколько фигур вы хотите получить. По моим подсчетам, их в итоге должно быть четыре.

В каждом слое оставляем одну фигуру, удаляя все ненужные. Для этого мы воспользуемся инструментом Выделение контура (Path Selection Tool) (A). При работе с каждым отдельным слоем выделите весь объект, кликнув по миниатюре маски. Следите, чтобы маска, а не только рабочий слой, была активна в процессе обработки фигур. Затем перейдите в рабочую область и выделяйте каждый объект, нажимая на его контур, и просто удаляйте его при помощи клавиши Удалить (Delet).
Шаг 14.
В ходе работы будут добавляться новые слои. Поэтому, чтобы облегчить себе работу, давайте каждому индивидуальное название. Порядок расположения слоев в документе приведен ниже. А теперь мы обработаем слой Главная кнопка (main button) при помощи диалогового окна Стиль слоя (Layer Style).

Шаг 15.
Чтобы открыть диалоговое окно Стиль слоя (Layer Style), сделайте двойной щелчок по слою Главная кнопка (main button). В разделе Параметры смешивания: По умолчанию (Blending Options: Default) установите бегунок параметра Непрозрачность (Opacity) на 0%, чтобы были видны только эффекты, которые мы будем применять к данному слою. Теперь сделаем градиентную заливку теми же цветами, что и для фона – темно-серый (#333333) и черный #000000 (черный). Чтобы обеспечить плавный переход от одного цвета к другому, увеличьте параметр Размер (Scale) до 120%.

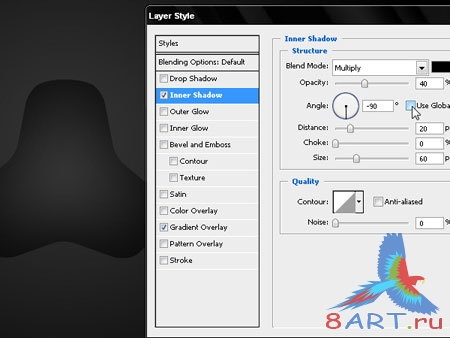
Шаг 16.
Чтобы усилить тени воспользуемся вкладкой Внутренняя тень (Inner Shadow) раздела Параметры смешивания (Blending Options). Отключите опцию Глобальное освещение (Use Global Light), и установите значение Angle (Угол) на - 90° (мы всегда использовали 90°). Тем самым мы инвертируем тень.

Шаг 17.
Первая часть работы над кнопкой завершена. Мы оформили ее переднюю часть, но нам предстоит добавить в наше изображение свечение и объем.

Шаг 18.
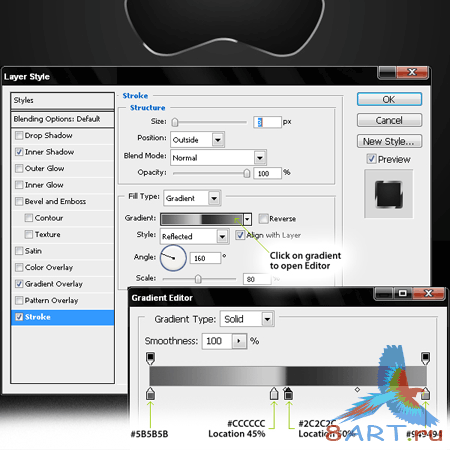
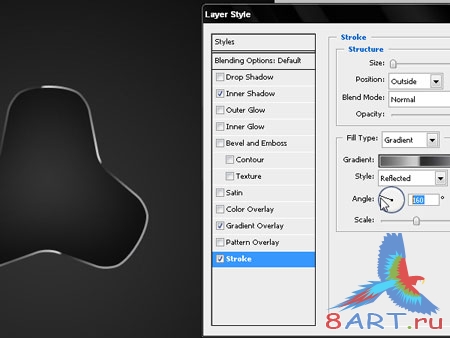
Теперь подошло время украсить нашу кнопку хромированной обводкой. Наша цель создать эффект металлической поверхности, отражающей окружающую обстановку. Для этого снова обратимся к диалоговому окну Стиль слоя (Leyer Style), раздел Параметры смешивания (Blending Options), вкладка Обводка (Stroke). Заливка будет содержать несколько переходов цвета. Параметры настроек показаны на приложенном изображении.

Шаг 19.
В окне параметра Cтиль (Style) выберите Отраженный (Reflected), это поможет передать эффект гладкой и блестящей поверхности металла. Поэкспериментируйте с параметром Угол (Angle). На мой взгляд, максимально освещенной лучше сделать верхнюю часть обводки.

Шаг 20.
Теперь добьемся большей проработки металлической поверхности кнопки за счет игры света и тени, а так же добавления множества мелких деталей. Перейдите во вкладку Тиснение (Bevel and Emboss) раздела Параметры смешения (Blending Options). Настройки приведены на нижнем изображении.

Шаг 21.
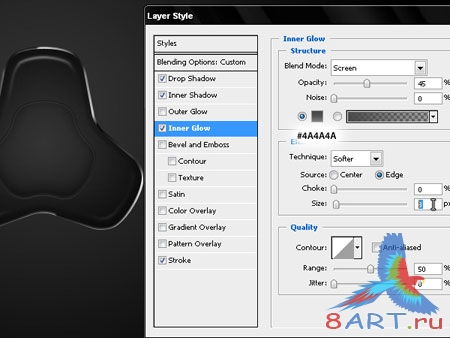
При помощи вкладки Внутреннее свечение (Inner Glow) добавим объема нашей кнопке за счет прорисовки внутренних граней. Постарайтесь, чтобы границы между ними и гладкой поверхностью получились как можно контрастнее.

Шаг 22.
Теперь необходимо выделить поверхность кнопки, чтобы вручную нарисовать на ней несколько деталей. Она послужит нам в качестве маски. Теперь на панели Контуры (Paths) выберите слой с кнопкой, чтобы создать выделение с очертаниями этой фигуры.

Шаг 23.
Уменьшите размер выделенной области: Выделение - Модификация – Сжать (Select - Modify – Contract). Уменьшите выделение на 10 px относительно ее первоначального размера.

Шаг 24.
Сделаем края выделения более размытыми. В главном меню перейдите: Выделение - Модификация – Растушевка (Select - Modify – Feather). Радиус растушевки (Feather Radius) – 1 px.

Шаг 25.
Создайте новый слой, на нем и будем работать. Рекомендую скрыть выделение при помощи сочетания клавиш Ctrl+H, чтобы процесс редактирования был лучше виден. Начнем рисовать блики на поверхности кнопки. Для этого нам нужен инструмент Кисть
 (Brush Tool ) (B), Диаметр (Master Diameter) - 35 px, Нажим (Flow) сделайте равным 10%, цвет используйте белый. Поскольку, по нашему замыслу, источник света расположен над кнопкой, то ее верхняя часть должна быть освещена лучше, а в нижней части мы нарисуем только маленькие еле заметные пятнышки.
(Brush Tool ) (B), Диаметр (Master Diameter) - 35 px, Нажим (Flow) сделайте равным 10%, цвет используйте белый. Поскольку, по нашему замыслу, источник света расположен над кнопкой, то ее верхняя часть должна быть освещена лучше, а в нижней части мы нарисуем только маленькие еле заметные пятнышки. 
Шаг 26.
Не снимая выделения (вы в любой момент можете сделать его явным, снова набрав на клавиатуре Ctrl+H) мы несколько уменьшим его, чтобы частично стереть блики, и добиться эффекта большей проработки деталей. В этот раз мы сделаем выделение меньше на 3 px.

Шаг 27.
Снова скройте выделение, используя сочетание клавиш Ctrl+H и нажмите Удалить (Delete), стерев лишние закрашенные области. Первоначально обработав кнопку кистью вручную, теперь мы «отполировали» ее, добавив четкие грани и усилив тем самым эффект объема и гладкой пластиковой поверхности.

Шаг 28.
Основа для кнопки готова. Перейдем к созданию выключателя, который будет располагаться по центру. В первую очередь снизим Непрозрачность слоя –фигуры до 0 (0%)

Шаг 29.
К этому слою примените эффект Внутренняя тень (Inner Shadow ) используя диалоговое окно Стиль слоя (Layer Style), раздел Параметры смешивания (Blending Options). Измените значение для параметра Угол (Angle) c 90° на -90°, как в шаге 16. Убедитесь, что все параметры вы выставили верно.

Шаг 30.
Теперь добавьте к данному элементу тонкую обводку: Параметры смешивания (Blending Options) – Обводка ( Stroke). Это поможет выделить один объект на фоне другого.

Шаг 31.
Следующим шагом применим к слою эффект Тень (Drop Shadow), Режим смешивания (Blend Mode) – Осветление (Screen), цвет выбираем белый. Размер устанавливаем 2 px, чтобы сделать эффект максимально явным, так, как будто на грани кнопки падает свет.

Шаг 32.
Теперь перейдите на вкладку Inner Glow (Внутреннее свечение) и установите параметры как на приложенном изображении. Применение этого эффекта позволит восстановить грани внутренней кнопки. Зрителю должно казаться, что перед ним маленькая панель с выпуклыми краями, которая вставлена в главную кнопку.

Шаг 33.
Можно сказать, что мы завершили создание главной кнопки. Но на самом деле это не просто кнопка на фоне: после наложения нескольких дополнительных эффектов станет видно, что она вмонтирована в поверхность, имеет металлическую окантовку и в нее вставлена меньшая по размеру кнопка, которую можно нажать.

Шаг 34.
Теперь поработаем над значком для выключателя. Скачайте шрифт с нашего сайта по этой . Значок будем делать из буквы «q», размер шрифта – 48 px.

Шаг 35.
На следующем примере видно, как можно добиться эффекта вдавленного рисунка. Для этого воспользуемся возможностями вкладки Обводка (Stroke). Бегунок параметра Размер (Size) установите на 3 px, для выставления параметра Цвет (Color) используйте цвет кнопки. Затем перейдите на вкладку Тиснение (Bevel and Emboss), параметр Стиль (Style) измените на Контурное тиснение (Stroke Emboss). Остальные параметры установите, как на приложенном изображении.

Шаг 36.
Применение Контурного тиснения (Stroke Emboss) позволит создать эффект иконки вдавленной в поверхность кнопки.

Шаг 37.
И чтобы завершить работу над значком выключателя, сделаем его металлическим.

Шаг 38.
На этом этапе нам предстоит создать светодиодную подсветку, загорающуюся при наведении курсора на кнопку. Сначала присвоим соответствующему слою-фигуре цвет #06B9FB, дважды кликнув на его миниатюре.

Шаг 39.
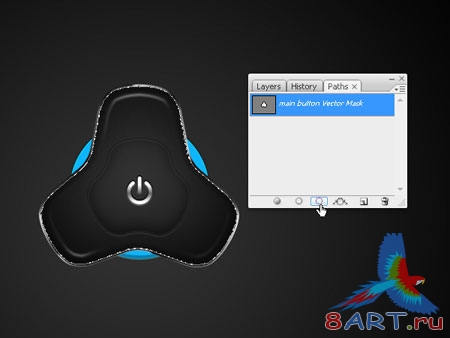
Далее создайте выделение на основе слоя-фигуры Главная кнопка «main button».

Шаг 40.
Теперь мы увеличим выделенную область через Выделение - Модификация – Увеличить (Select - Modify – Expand)

Шаг 41.
В окне Увеличить выделенную область (Expend Selection) введите 8 px и нажмите ОК

Шаг 42.
Вызовите пункт главного меню Выделение – Инверсия (Select – Inverse), чтобы инвертировать область выделения.

Шаг 43.
На основе инвертированного выделения создайте маску, чтобы привести светодиоды к нужному нам размеру и форме.

Шаг 44.
Используйте эффект Обводка (Stroke) с тем же самым цветом, что взят для кнопки. Чтобы получить его, воспользуйтесь инструментом Пипетка (Eyedropper Tool) или введите номер цвета, указанный на приведенном ниже изображении. Созданная таким образом обводка, окружающая светодиоды, позволит создать эффект объекта встроенного в поверхность.

Шаг 45.
Применив Тиснение (Bevel and Emboss) мы затемняем верхнюю часть и высветляем нижнюю часть обводки, получая такой эффект, как будто источник света расположен сверху.

Шаг 46.
Теперь перейдите на вкладку Внутренняя тень (Inner Shadow), Режим смешивания (Blend Mode) измените на Умножение (Multiply), инвертируйте значение параметра Угол (Angle). Остальные настройки выставляйте, как показано на приложенном изображении. В результате мы получим эффект отражения пластиковой поверхности кнопки на светодиодах.

Шаг 47.
Чтобы завершить работу над этим элементом кнопки перейдите на вкладку Тень (Drop Shadow). Применение этого эффекта позволяет передать идею того, что светодиоды при нажатой кнопке изменяют вид задней поверхности, отбрасывая на нее тень.

Шаг 48.
Вот так выглядит наша кнопка сейчас. Осталось наложить всего несколько эффектов.

Шаг 49.
Продублируйте слой со светодиодами. Выполните заливку нового слоя белым цветом. Теперь нам предстоит создать эффект горящих светодиодов. Для этого откройте диалоговое окно Стиль слоя (Layer Style), перейдите на вкладку Внешнее свечение (Outer Glow) раздела Параметры смешивания (Blending Options). Настройки как на приложенном изображении.

Шаг 50.
Перейдите на вкладку Тень (Drop Shadow), измените Режим смешивания (Blend Mode) на Осветление (Screen). После установки параметров как на нижнем изображении, вокруг светодиодов появится эффект свечения.

Шаг 51.
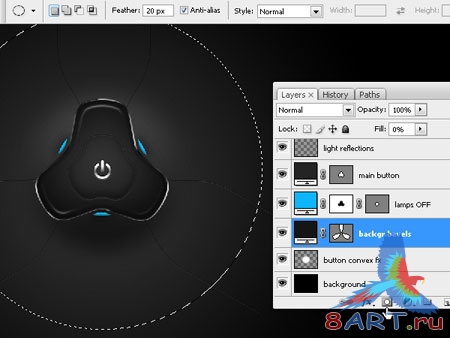
По сути, кнопка готова. Теперь создайте новый слой. Используя выделенную область с растушовкой в 20 px создайте в области за кнопкой эффект вогнутой поверхности, такой как будто из ее центра появляется мягкий объемный шар, реагирующий на свет.

Шаг 52.
Теперь выполните заливку этой области с растушевкой в 20 px белым цветом. Для этого можно воспользоваться инструментом Заливка (Paint Bucket Tool) или горячими клавишами Alt+Backspace, который позволят залить слой цветом фона.

Шаг 53.
Теперь в диалоговом окне Стиль слоя (Leyer Style) уменьшите параметр Непрозрачность заливки (Fill Opacity) до 0%

Шаг 54.
Теперь перейдите на вкладку Наложение градиента (Gradient Overlay ), измените Режим смешивания (Blend Mode) на Перекрытие (Overlay). Непрозрачность (Opacity) установите 50%. Так мы достигнем эффекта сферической поверхности позади кнопки.

Шаг 55.
Мы завершили детальную прорисовку нашей кнопки. Осталось только добавить рельефность заднему плану, используя остальные векторные фигуры.

Шаг 56.
Как обычно снизьте Непрозрачность (Opacity) до 0%.

Шаг 57.
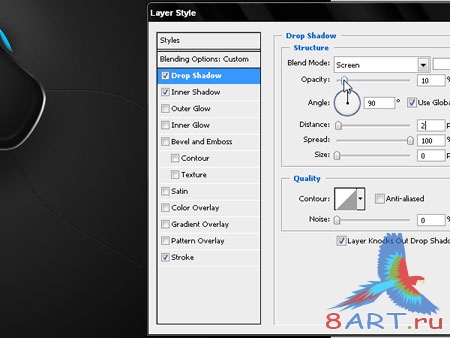
С помощью приведенных ниже настроек вкладки Обводка (Stroke) создайте рельеф поверхности.

Шаг 58.
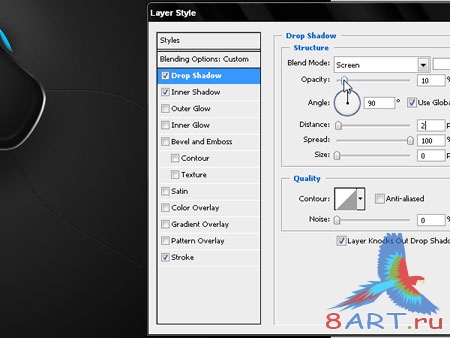
Теперь воспользуемся вкладкой Тень (Drop Shadow). Режим смешивания (Blend Mode) измените на Осветление (Screen) цвет выберите белый. Применение данного эффекта позволит изобразить освещенные участки рельефной поверхности.

Шаг 59.
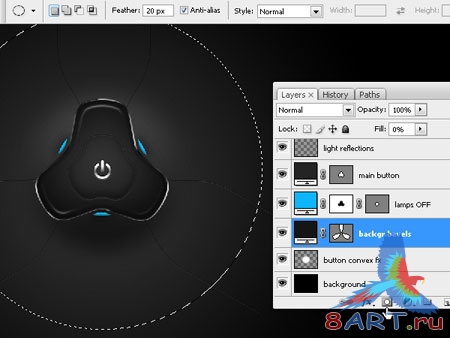
На этом этапе мы частично скроем рельефные участки при помощи маски с растушевкой радиусом 20 px. Идея в том, чтобы по краю они сливались с фоном, исчезая по мере удаления от центра композиции.

Без сомнения, мы не зря проделали такую сложную и кропотливую работу. А теперь финальный аккорд – небольшой блик в верхней части хромированной окантовки. Советую сохранять свои творения в формате PSD, это позволит вернуться к ним при необходимости. Ниже – результат нашей сегодняшней плодотворной работы.

Источник: psd.tutsplus.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.