Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Создание мятой ткани с текстом
На этом изображении представлен конечный результат урока:

Затемнение (Burn Tool) и Осветление (Dodge Tool) – это мощные средства, которые позволяют создавать в Photoshop различные вещи. Этот небольшой урок описывает, как с помощью данных инструментов создать мятый стикер. Итак, приступим!
Шаг 1.
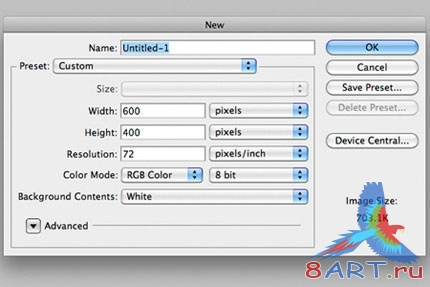
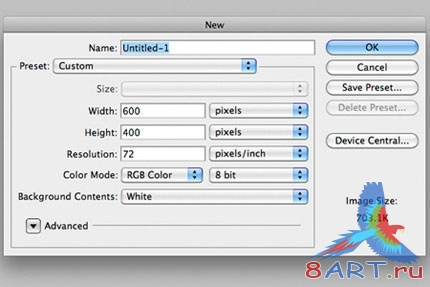
Сначала создайте документ размером 600 х 400 пикселей.

e="Создание мятой ткани с текстом" />
Шаг 2.
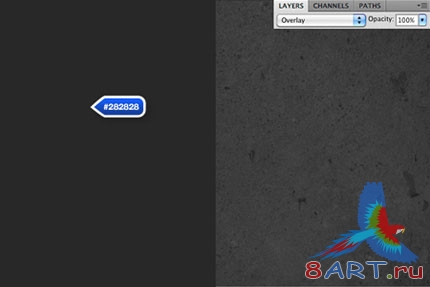
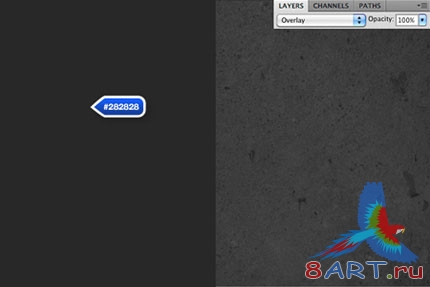
Фон изображения заполните цветом #282828. Затем создайте новый слой и расположите его выше первого и разместите на этом верхнем слое текстуру камня. Вы можете использовать текстуру «stonetexture5.jpg» из коллекции каменных текстур, которую можно . На вкладке Слои (Layers) выберите режим смешивания. В данном случае подходит Перекрытие (Overlay).

Шаг 3.
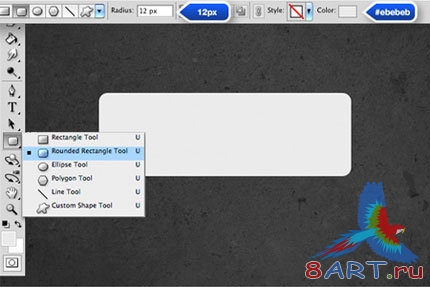
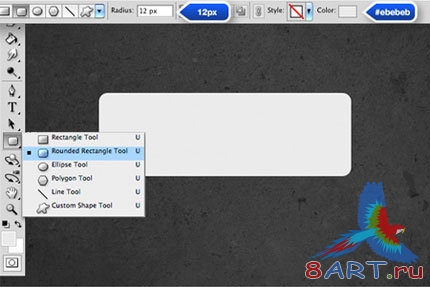
Теперь нужно создать сам стикер. Для этого выберите инструмент Прямоугольник со скругленными уголками (Rounded Rectangle Tool). Назначьте радиус закругления, равный 12 пикселей. Цвет переднего плана установите #ebebeb.

Шаг 4.
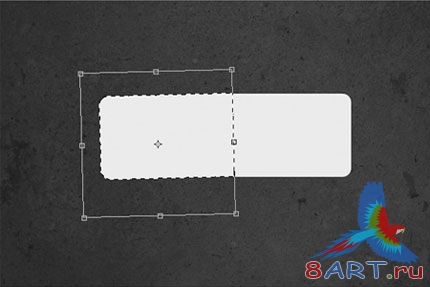
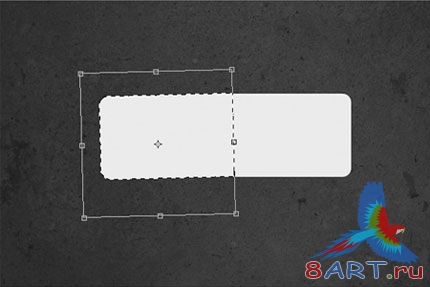
Далее нужно растрировать слой. Для этого щелкните правой кнопкой мышки по миниатюре слоя, где изображен прямоугольник, и выберите команду Растрировать слой (Rasterize Layer). После этого с помощью инструмента Прямоугольная область выделения (Rectangular Marquee Tool (M)) выделите часть будущего стикера и немного поверните выделение, используя инструмент Свободная трансформация (Free Transform). Можете использовать сочетание клавиш Ctrl+T. Поворот и смещение можно выполнять с помощью клавиш со стрелками.

Шаг 5.
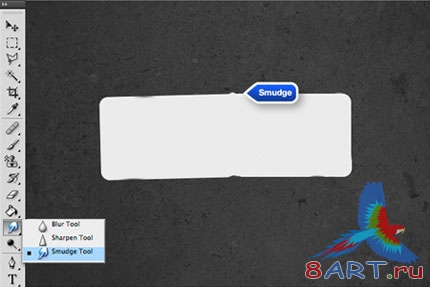
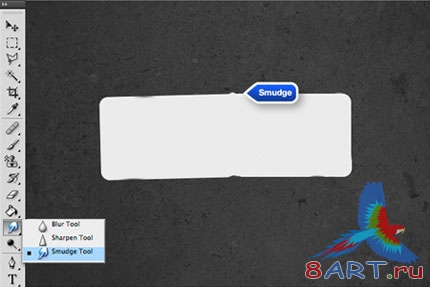
С помощью инструмента Палец (Smudge Tool) создайте искажение стикера. Используйте разные параметры этого инструмента. Постарайтесь создать большую складку так, как показано на примере.
Совет: Чтобы получить наилучшие результаты, выбирайте для инструмента высокую интенсивность и твердые кисти. Иначе изображение будет слишком размытым. Фильтр Пластика (Liquify) дает аналогичные результаты, но этот способ более быстрый.

Шаг 6.
Теперь нужно сделать изображение более реалистичным, добавив к нему теней и бликов.
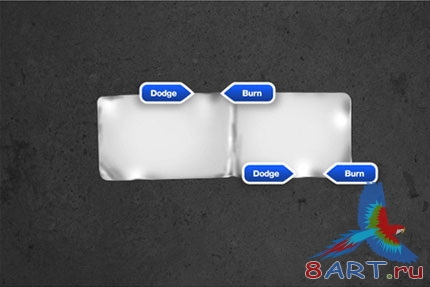
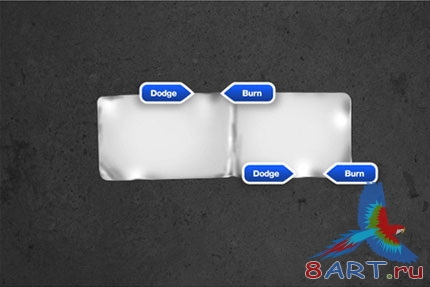
С помощью инструмента Затемнение (Burn Tool) нарисуйте на правой стороне крупной складки несколько линий. Не нужно делать их идеально ровными, складка должна выглядеть естественно. Меняйте размер кисти, чтобы получить разные результаты.

Теперь сделайте то же самое, применив к левой стороне крупной складки инструмент Осветление (Dodge Tool).

По такому же принципу создайте на стикере еще несколько складок.

Шаг 7.
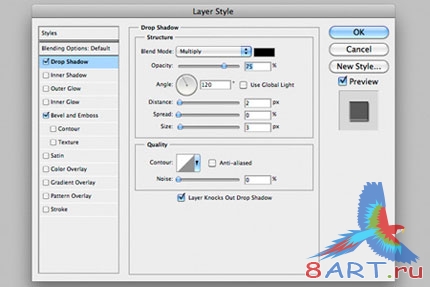
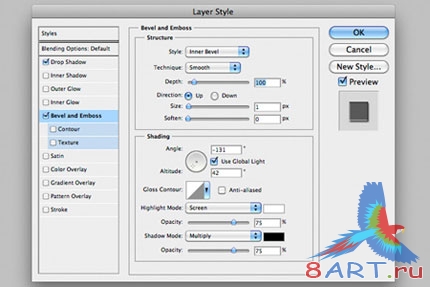
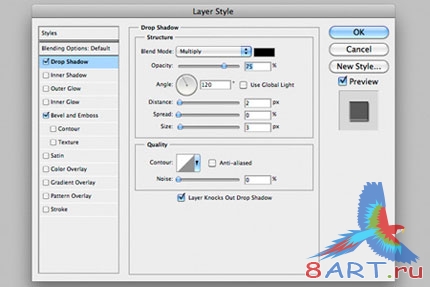
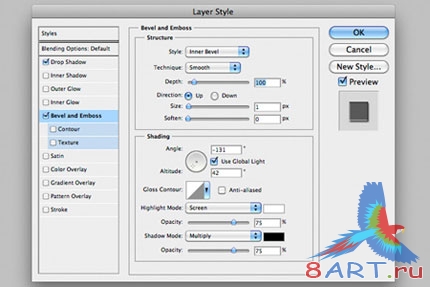
Чтобы придать изображению еще больший реализм, добавьте тени и рельефность, как показано на скриншотах:


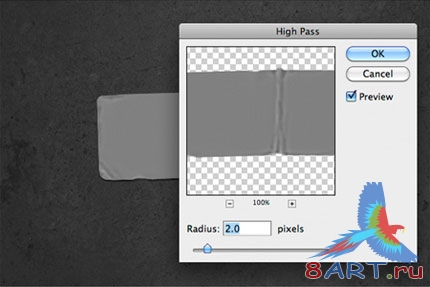
Шаг 8.
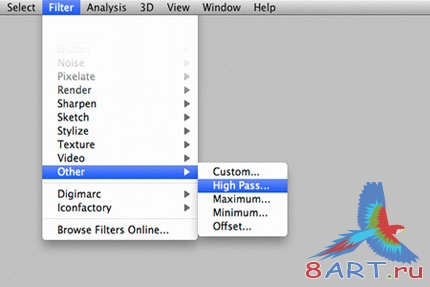
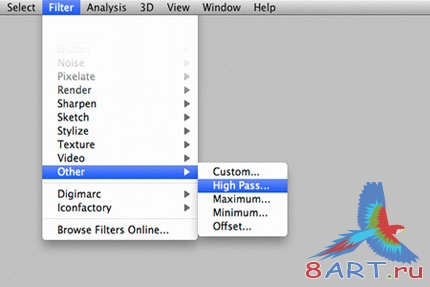
Теперь нужно сделать наш стикер более четким. Для этого создайте дубликат слоя. Потом перейдите в меню Слой (Layer), выберите Стиль слоя (Layer Style) > Очистить стиль слоя (Clear Layer Style). Затем в меню Фильтр (Filter) выберите Другие (Other) > Цветовой контраст (High Pass). Данный фильтр усиливает светлые и темные участки изображения.

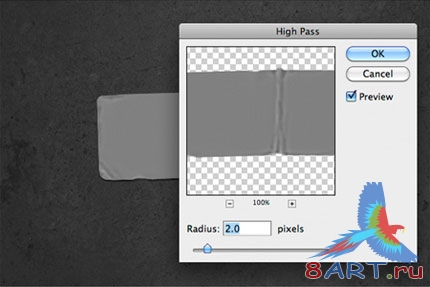
В настройках фильтра Цветовой контраст (High Pass)установите значение радиуса равным 2 пикселя. Этот слой поместите над слоем, где находится наш стикер, и выберите режим спешивания слоев Перекрытие (Overlay).

Шаг 9.
Данная техника позволяет придать тексту те же формы, что и самому стикеру. В примере мы использовали шрифт Lt Std Bold, который замечательно подходит для создания надписи. Создайте текст подходящего размера, задайте ему цвет #393939.

Шаг 10.
Слой с текстом разместите таким образом, чтобы он попадал на крупную складку. Растрируйте текст перед тем, как продолжить работать с ним.

Шаг 11.
По такому же принципу, как создавали складку на стикере, придайте тексту такой же мятый вид. Постарайтесь, чтобы текст точно повторял изгиб самого стикера. Должно получиться, как на рисунке:

Шаг 12.
Чтобы придать стикеру текстуру, можете воспользоваться ганж кистями, которых много в Интернете.

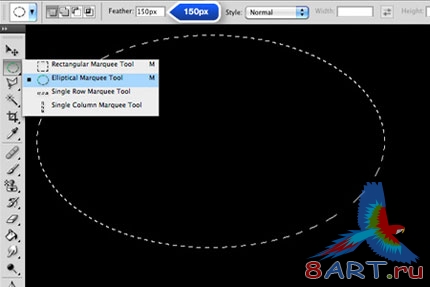
Шаг 13.
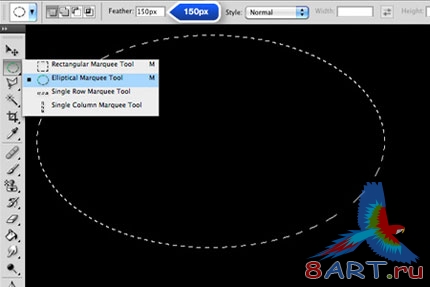
Теперь к фону изображения надо добавить эффект освещения. Для этого нужно создать новый слой, залить его черным цветом и с помощью инструмента Овальная область выделения (Elliptical Marquee Tool (M)) сделать овальное выделение. Установите значение растушевки равным 150 пикселей.

Несколько раз нажмите на клавишу Del, чтобы убрать из центра изображения темный фон. Двух-трех раз должно быть достаточно.

Мятый стикер готов!

Источник: psd.tutsplus.com
Переведено специально для 8ART.RU

Затемнение (Burn Tool) и Осветление (Dodge Tool) – это мощные средства, которые позволяют создавать в Photoshop различные вещи. Этот небольшой урок описывает, как с помощью данных инструментов создать мятый стикер. Итак, приступим!
Шаг 1.
Сначала создайте документ размером 600 х 400 пикселей.

e="Создание мятой ткани с текстом" />
Шаг 2.
Фон изображения заполните цветом #282828. Затем создайте новый слой и расположите его выше первого и разместите на этом верхнем слое текстуру камня. Вы можете использовать текстуру «stonetexture5.jpg» из коллекции каменных текстур, которую можно . На вкладке Слои (Layers) выберите режим смешивания. В данном случае подходит Перекрытие (Overlay).

Шаг 3.
Теперь нужно создать сам стикер. Для этого выберите инструмент Прямоугольник со скругленными уголками (Rounded Rectangle Tool). Назначьте радиус закругления, равный 12 пикселей. Цвет переднего плана установите #ebebeb.

Шаг 4.
Далее нужно растрировать слой. Для этого щелкните правой кнопкой мышки по миниатюре слоя, где изображен прямоугольник, и выберите команду Растрировать слой (Rasterize Layer). После этого с помощью инструмента Прямоугольная область выделения (Rectangular Marquee Tool (M)) выделите часть будущего стикера и немного поверните выделение, используя инструмент Свободная трансформация (Free Transform). Можете использовать сочетание клавиш Ctrl+T. Поворот и смещение можно выполнять с помощью клавиш со стрелками.

Шаг 5.
С помощью инструмента Палец (Smudge Tool) создайте искажение стикера. Используйте разные параметры этого инструмента. Постарайтесь создать большую складку так, как показано на примере.
Совет: Чтобы получить наилучшие результаты, выбирайте для инструмента высокую интенсивность и твердые кисти. Иначе изображение будет слишком размытым. Фильтр Пластика (Liquify) дает аналогичные результаты, но этот способ более быстрый.

Шаг 6.
Теперь нужно сделать изображение более реалистичным, добавив к нему теней и бликов.
С помощью инструмента Затемнение (Burn Tool) нарисуйте на правой стороне крупной складки несколько линий. Не нужно делать их идеально ровными, складка должна выглядеть естественно. Меняйте размер кисти, чтобы получить разные результаты.

Теперь сделайте то же самое, применив к левой стороне крупной складки инструмент Осветление (Dodge Tool).

По такому же принципу создайте на стикере еще несколько складок.

Шаг 7.
Чтобы придать изображению еще больший реализм, добавьте тени и рельефность, как показано на скриншотах:


Шаг 8.
Теперь нужно сделать наш стикер более четким. Для этого создайте дубликат слоя. Потом перейдите в меню Слой (Layer), выберите Стиль слоя (Layer Style) > Очистить стиль слоя (Clear Layer Style). Затем в меню Фильтр (Filter) выберите Другие (Other) > Цветовой контраст (High Pass). Данный фильтр усиливает светлые и темные участки изображения.

В настройках фильтра Цветовой контраст (High Pass)установите значение радиуса равным 2 пикселя. Этот слой поместите над слоем, где находится наш стикер, и выберите режим спешивания слоев Перекрытие (Overlay).

Шаг 9.
Данная техника позволяет придать тексту те же формы, что и самому стикеру. В примере мы использовали шрифт Lt Std Bold, который замечательно подходит для создания надписи. Создайте текст подходящего размера, задайте ему цвет #393939.

Шаг 10.
Слой с текстом разместите таким образом, чтобы он попадал на крупную складку. Растрируйте текст перед тем, как продолжить работать с ним.

Шаг 11.
По такому же принципу, как создавали складку на стикере, придайте тексту такой же мятый вид. Постарайтесь, чтобы текст точно повторял изгиб самого стикера. Должно получиться, как на рисунке:

Шаг 12.
Чтобы придать стикеру текстуру, можете воспользоваться ганж кистями, которых много в Интернете.

Шаг 13.
Теперь к фону изображения надо добавить эффект освещения. Для этого нужно создать новый слой, залить его черным цветом и с помощью инструмента Овальная область выделения (Elliptical Marquee Tool (M)) сделать овальное выделение. Установите значение растушевки равным 150 пикселей.

Несколько раз нажмите на клавишу Del, чтобы убрать из центра изображения темный фон. Двух-трех раз должно быть достаточно.

Мятый стикер готов!

Источник: psd.tutsplus.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.