Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Создание RSS кнопки в фотошопе
Сегодня представляю Вашему вниманию уважаемые пользователи пошаговые рекомендации по созданию стеклянной RSS кнопки.
Шаг 1
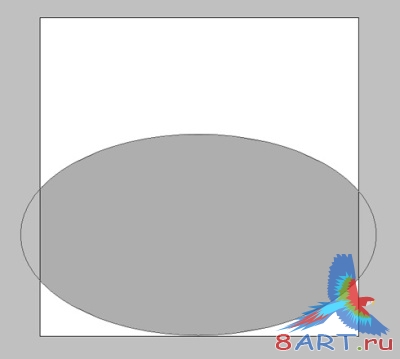
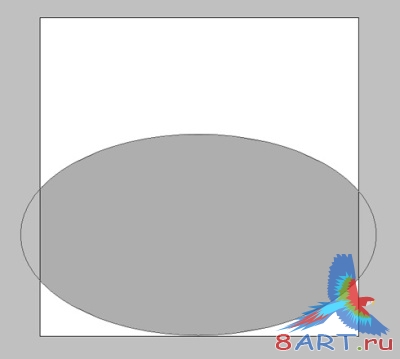
В первую очередь следует создать документ, у которого разрешение должно быть 72 dpi, а размер- 512х512 pi . Затем находим на панели инструмента кнопку Эллипс (Elipse) и рисуем овал.

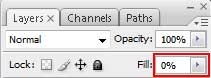
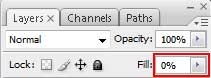
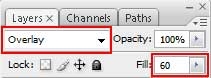
На следующем этапе следует уменьшить заливку (Fill) слоя овала до 0%.

"Создание RSS кнопки в фотошопе" />
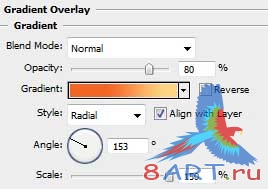
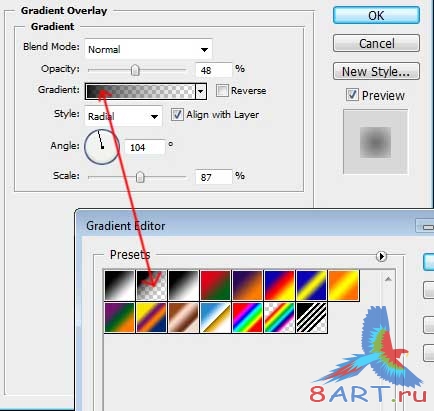
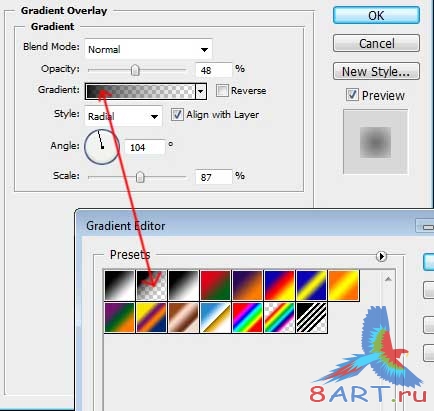
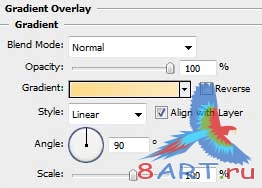
Далее в параметрах наложения – наложение градиента (BlendingOptions- GradientOverlay) по двойному щелчку мышки выбираем цвет настройки.

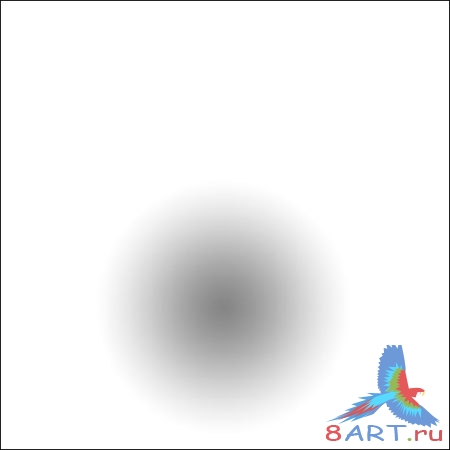
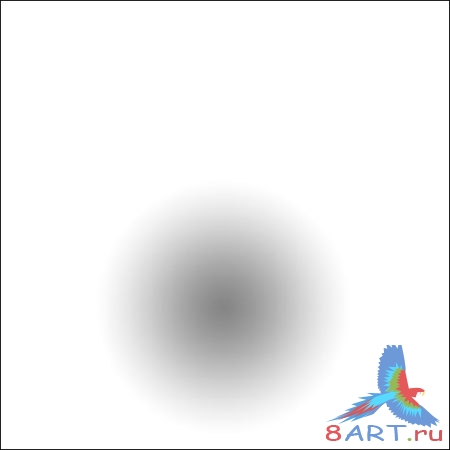
В результате должно получиться затемненное пятно на месте нарисованного Эллипса. Выглядеть оно должно как на рисунке.

Шаг 2
На следующем этапе опять с помощью кнопочки Эллипса чуть выше нашего затемненного пятна рисуем круг, с использованием заливки цвета #F36523

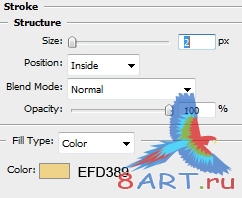
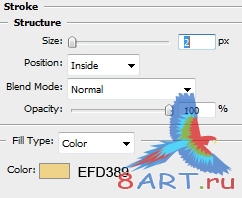
Далее с помощью параметров наложения – Внутренняя тень и Обводка (BlendingOptions- InnerShadow и Blending Options - Stroke) корректируем цвет нашего круга в соответствии с настройками, которые указаны на рисунках, причем заливку слоя (Fill) выставляем 0%.


В результате у нас получается оттененный оранжевый круг по краям

Шаг 3
На следующем этапе опять рисуем внутри круг по меньше

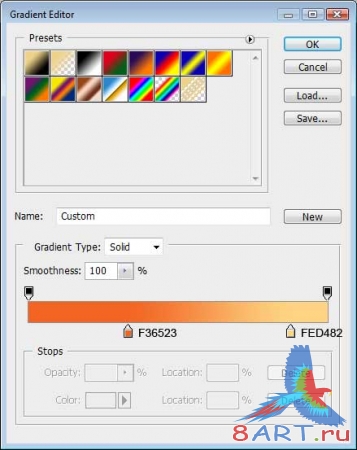
Этот круг закрашиваем с помощью параметра «Наложение градиента», устанавливая настройки
Шаг 4
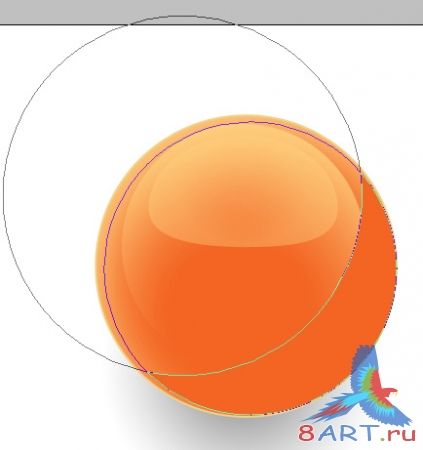
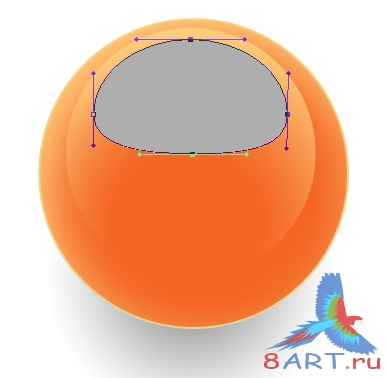
Затем рисуем еще один круг внутри уже нарисованного, но меньшего размера. Его нужно преобразить с помощью инструмента “Стрелка” (DirectSelectionTool(A)) в фигуру как на рисунке

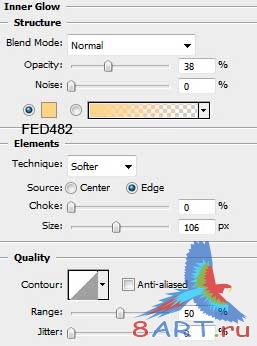
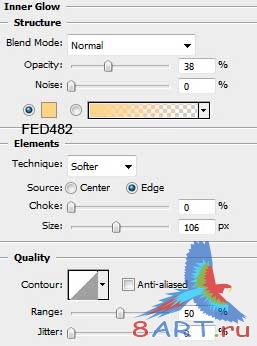
Далее с помощью параметра Внутреннее свечение (BlendingOptions - Inner Glow) закрашиваем полученную фигуру, указывая настройки данного параметра

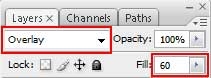
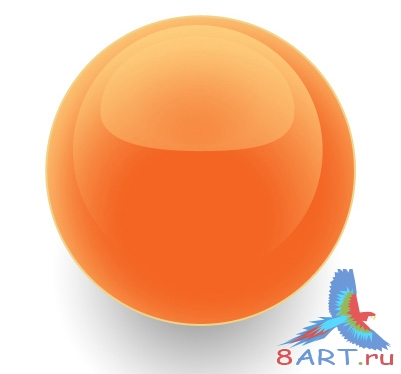
Заливку слоя (Fill) выставляем 0% в результате получается круг

Шаг 5
Следующий круг рисуется цветом #F36523. Его следует нарисовать чуть смещенным влево и вниз

Затем используя клавишу Alt и зажав ее, рисуем еще один круг
Для заливки слоя (Fill) выставляем параметры

В результате получаем круг

Шаг 6
С помощью специального инструмента Эллипс (Ellipse Too) рисуем на уже нарисованном большом круге два маленьких таких же как на рисунке

Выбираем цвет для их закраски под номером #FEDB8A.
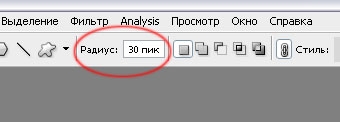
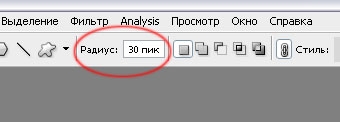
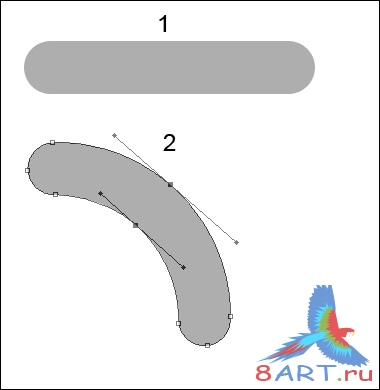
На следующем этапе выбираем инструмент Прямоугольник со скруглёнными углами ( Rounded Rectangle Too) в параметры радиуса ставим 30px и рисуем линию.

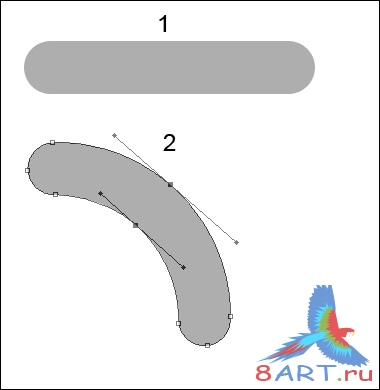
Шаг 7
Далее с помощью инструмента ”Перо + (Добавить опорную точку) (Add Anchior Point Tool) по центру нарисованной линии добавляем две опорные точки, а с помощью инструмента Стрелка и Выделение контура (DirectSelectionTool (A) и ConvertPointTool) формируем фигуру, такую же как на рисунке

Переносим полученную фигуру на наш рисунок с кругом

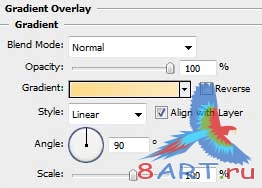
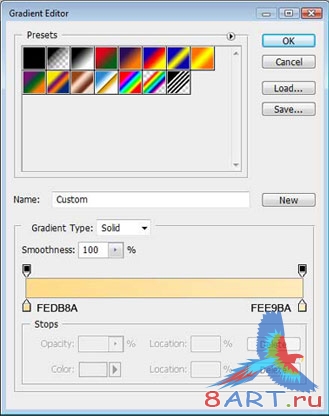
К перенесенной фигуре применяем параметры наложения - Наложение градиента (BlendingOptions - GradientOverlay)

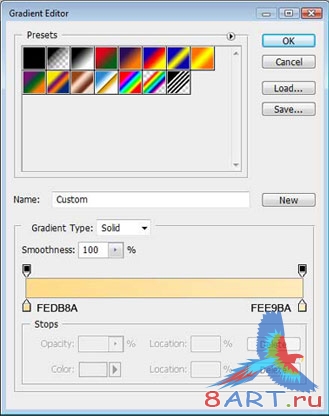
Изменяем градиент

В результате у нас получается круг

Шаг 8
И последний шаг. Нужно скопировать полученную фигуру, увеличить и наложить чуть выше на наш рисунок. В результате получается отличная кнопка.

Источник: dobetutorialz.com
Переведено специально для 8ART.RU
Шаг 1
В первую очередь следует создать документ, у которого разрешение должно быть 72 dpi, а размер- 512х512 pi . Затем находим на панели инструмента кнопку Эллипс (Elipse) и рисуем овал.

На следующем этапе следует уменьшить заливку (Fill) слоя овала до 0%.

"Создание RSS кнопки в фотошопе" />
Далее в параметрах наложения – наложение градиента (BlendingOptions- GradientOverlay) по двойному щелчку мышки выбираем цвет настройки.

В результате должно получиться затемненное пятно на месте нарисованного Эллипса. Выглядеть оно должно как на рисунке.

Шаг 2
На следующем этапе опять с помощью кнопочки Эллипса чуть выше нашего затемненного пятна рисуем круг, с использованием заливки цвета #F36523

Далее с помощью параметров наложения – Внутренняя тень и Обводка (BlendingOptions- InnerShadow и Blending Options - Stroke) корректируем цвет нашего круга в соответствии с настройками, которые указаны на рисунках, причем заливку слоя (Fill) выставляем 0%.


В результате у нас получается оттененный оранжевый круг по краям

Шаг 3
На следующем этапе опять рисуем внутри круг по меньше

Этот круг закрашиваем с помощью параметра «Наложение градиента», устанавливая настройки
Шаг 4
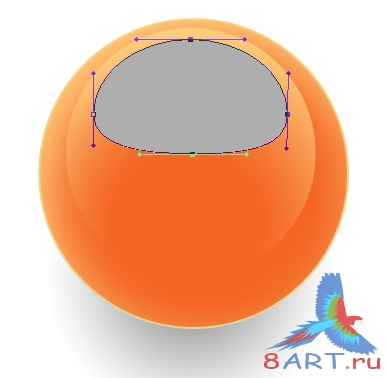
Затем рисуем еще один круг внутри уже нарисованного, но меньшего размера. Его нужно преобразить с помощью инструмента “Стрелка” (DirectSelectionTool(A)) в фигуру как на рисунке

Далее с помощью параметра Внутреннее свечение (BlendingOptions - Inner Glow) закрашиваем полученную фигуру, указывая настройки данного параметра

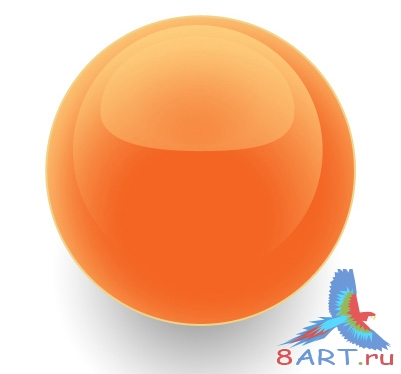
Заливку слоя (Fill) выставляем 0% в результате получается круг

Шаг 5
Следующий круг рисуется цветом #F36523. Его следует нарисовать чуть смещенным влево и вниз

Затем используя клавишу Alt и зажав ее, рисуем еще один круг
Для заливки слоя (Fill) выставляем параметры

В результате получаем круг

Шаг 6
С помощью специального инструмента Эллипс (Ellipse Too) рисуем на уже нарисованном большом круге два маленьких таких же как на рисунке

Выбираем цвет для их закраски под номером #FEDB8A.
На следующем этапе выбираем инструмент Прямоугольник со скруглёнными углами ( Rounded Rectangle Too) в параметры радиуса ставим 30px и рисуем линию.

Шаг 7
Далее с помощью инструмента ”Перо + (Добавить опорную точку) (Add Anchior Point Tool) по центру нарисованной линии добавляем две опорные точки, а с помощью инструмента Стрелка и Выделение контура (DirectSelectionTool (A) и ConvertPointTool) формируем фигуру, такую же как на рисунке

Переносим полученную фигуру на наш рисунок с кругом

К перенесенной фигуре применяем параметры наложения - Наложение градиента (BlendingOptions - GradientOverlay)

Изменяем градиент

В результате у нас получается круг

Шаг 8
И последний шаг. Нужно скопировать полученную фигуру, увеличить и наложить чуть выше на наш рисунок. В результате получается отличная кнопка.

Источник: dobetutorialz.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.