Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Создание прозрачного текста в фотошопе
Мощным инструментом в Photoshop являются стили слоя, благодаря которым можно быстро создавать эффекты, которые в дальнейшем можно применить к различным дополнительным объектам.

Сегодня мы покажем, как можно использовать стили слоя при создании эффекта заполнения текста жидкостью в Photoshop.
Шаг 1.
Сперва необходимо создать новый документа, 1500px по 1000px.
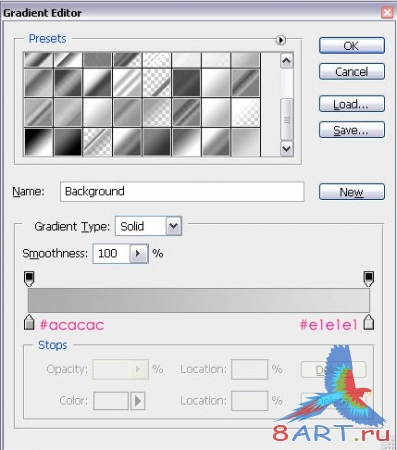
Фон необходимо заполнить с помощью линейного градиента , в качестве цвета переднего плана используя цвет #acacac, а для цвета фона - #e1e1e1. Начать необходимо с нижней части документа с направлением вверх.
Шаг 2.
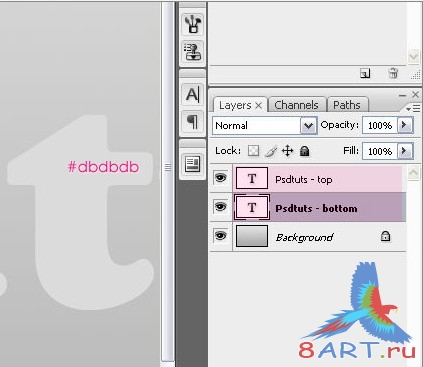
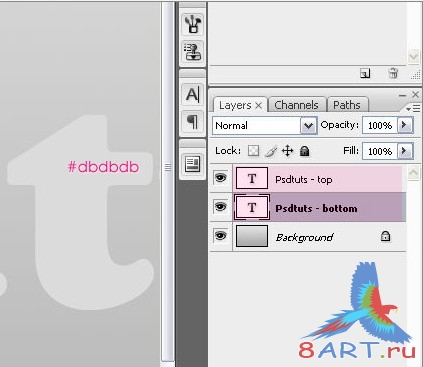
Теперь необходимо ввести текст, который будет "полузалит", используя размер 300 пикселей, цвет #dbdbdb и шрифт "Cooper Std". Шрифт желательно сделать жирным. Далее необходимо продублировать слой с текстом при помощи комбинации клавиш Сtrl + J, после чего переименуйте эти два слоя, как показано ниже.

Шаг 3.
Щелкнув на нижний слой, необходимо применить следующие стили слоя:
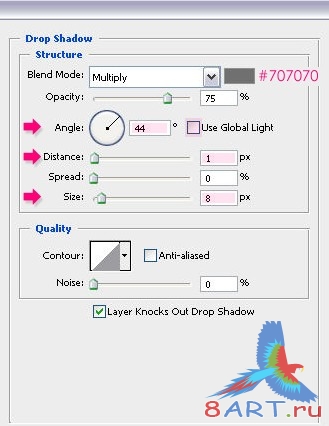
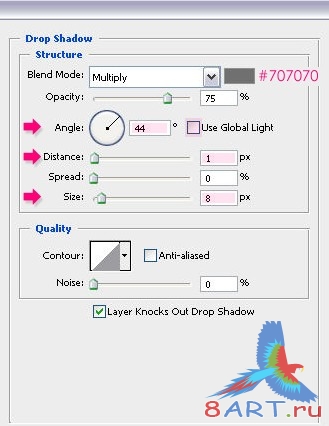
Тень:

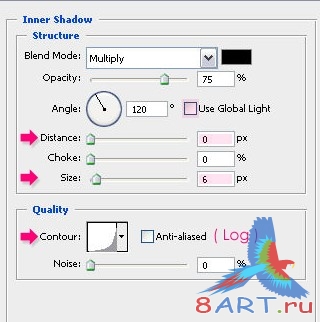
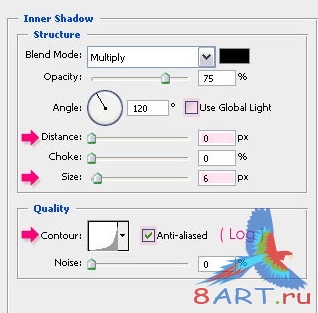
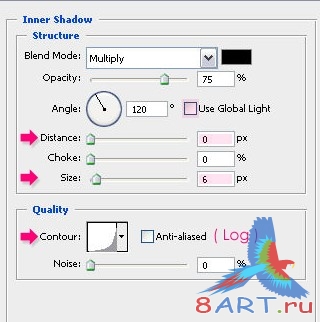
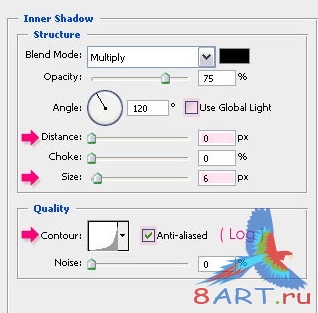
Внутренняя тень:

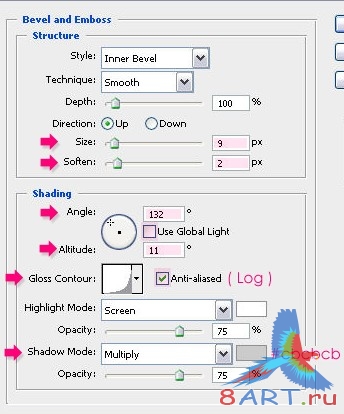
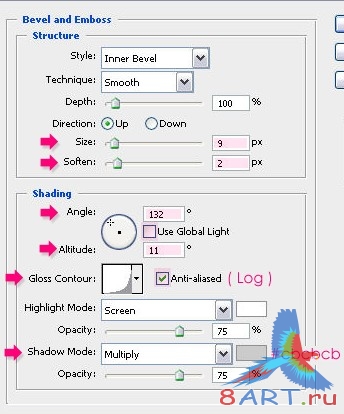
Тиснение/скос:

Контур:

Шаг 4.
Теперь нужно изменить значение заливки верхнего слоя, со значением 0%, после чего дважды щелкнув по нему, применить следующие стили слоя:
Внутренняя тень:

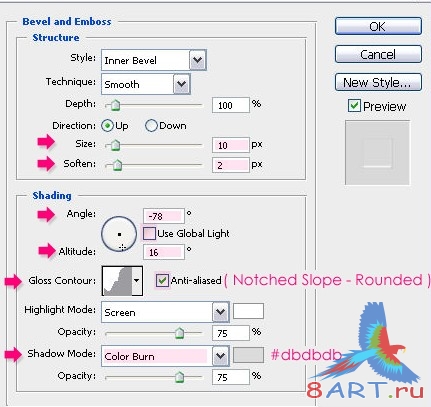
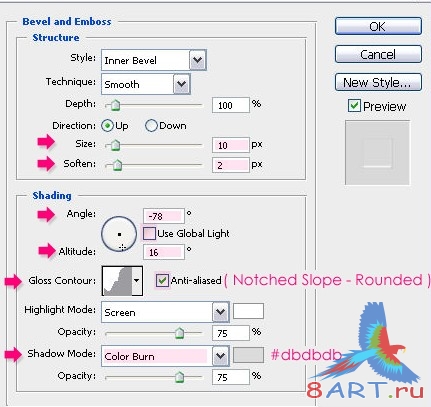
Тиснение/скос:

Контур:

Шаг 5.
Далее, используя инструмент “Прямоугольник” (Rectangle Tool) , рисуем прямоугольник, который будет охватывать нижнюю половину текста. Значением цвета является #aa4280.

Шаг 6.
Выберите инструмент "Перо+" (Add Anchor Point Tool), после чего добавляйте узловые точки на края букв, в которых они пересекаются с прямоугольником.

Шаг 7.
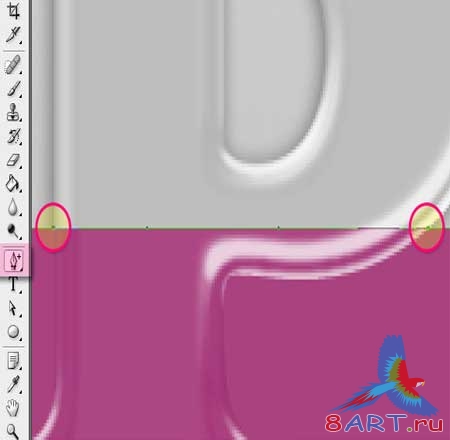
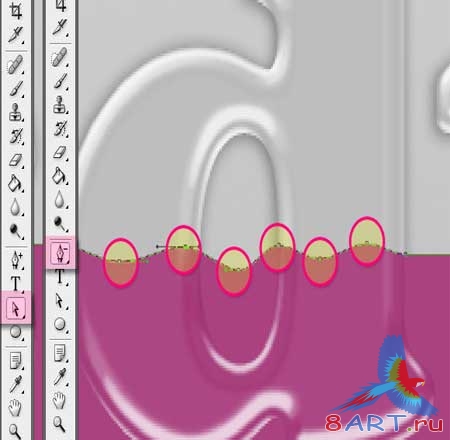
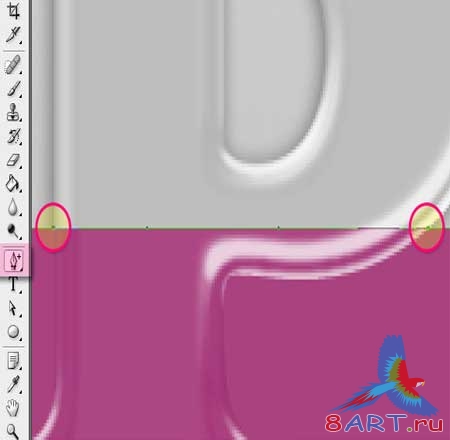
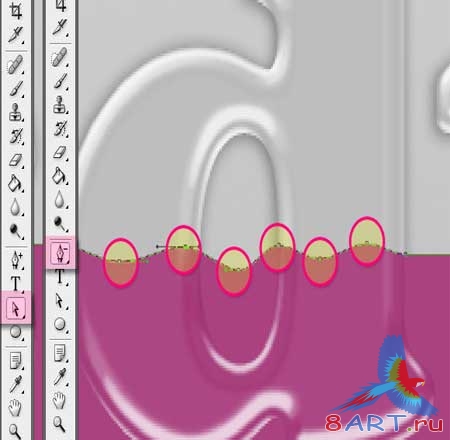
После того как вы закончите, необходимо добавлять точки между ребрами для того, чтобы они определяли основания и вершины жидкости. После добавления необходимых точек, примените инструмент “Стрелка” (Direct Selection Tool), чтобы выбрать эти точки и переместить их вниз и вверх.

Шаг 8.
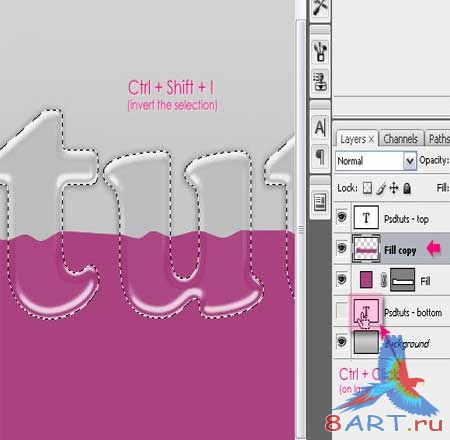
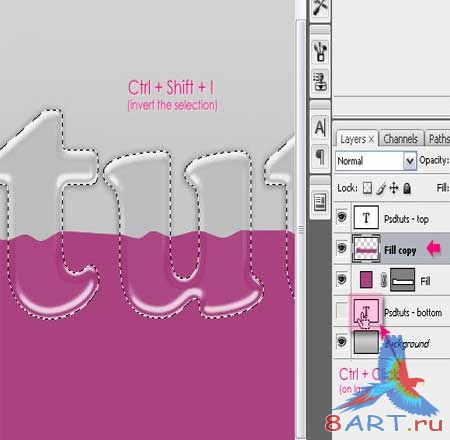
Мы применяем растеризацию слоя прямоугольной формы. Правой кнопкой мыши нажимаем на копию, и выбираем "Растрировать слой" (Rasterize Layer). Правой кнопкой мыши щелкните на значке какого-либо из текстовых слоев для создания выделения, после чего нажмите Ctrl + Shift + I для инвертирования выделения и нажмите “Удалить”.

Шаг 9.
Дважды щелкните левой кнопкой мыши на "Растрировать слой формы", примените следующие стили:
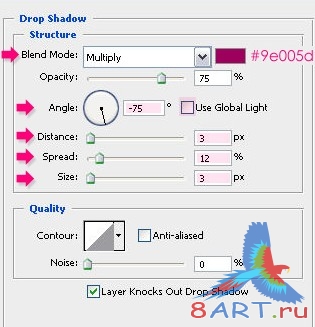
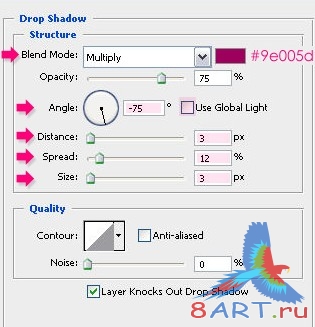
Тень:

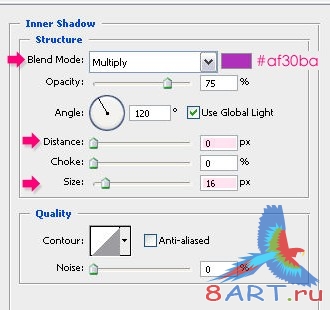
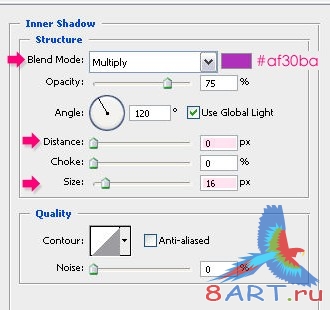
Внутренняя тень:

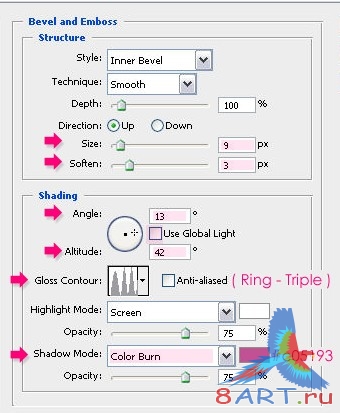
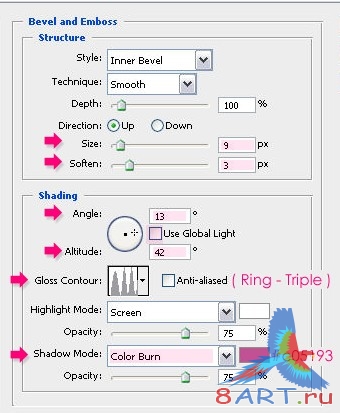
Тиснение/скос:

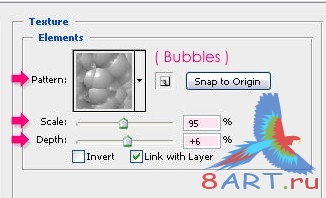
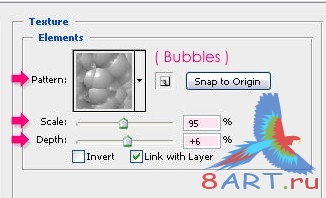
Текстура:

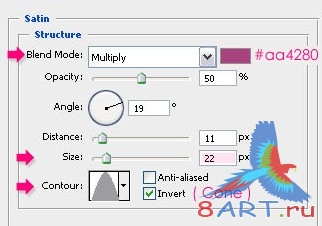
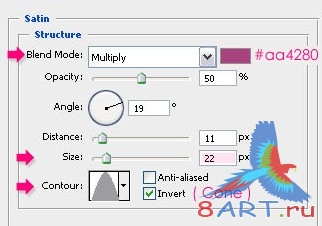
Глянец:

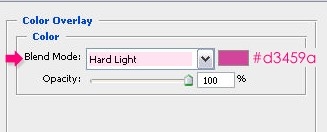
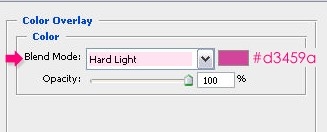
Наложение цвета:

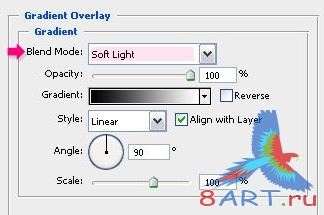
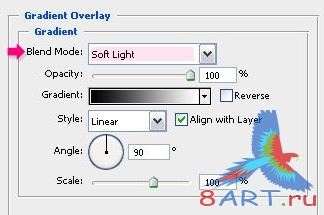
Наложение градиента:

Вы можете изменить цвет жидкости путем добавления тона и насыщенности корректирующего слоя, выбрав цвет, который вам нравится.

Удачи.
Источник: psd.tutsplus.com
Переведено специально для 8ART.RU

Сегодня мы покажем, как можно использовать стили слоя при создании эффекта заполнения текста жидкостью в Photoshop.
Шаг 1.
Сперва необходимо создать новый документа, 1500px по 1000px.
Фон необходимо заполнить с помощью линейного градиента , в качестве цвета переднего плана используя цвет #acacac, а для цвета фона - #e1e1e1. Начать необходимо с нижней части документа с направлением вверх.
Шаг 2.
Теперь необходимо ввести текст, который будет "полузалит", используя размер 300 пикселей, цвет #dbdbdb и шрифт "Cooper Std". Шрифт желательно сделать жирным. Далее необходимо продублировать слой с текстом при помощи комбинации клавиш Сtrl + J, после чего переименуйте эти два слоя, как показано ниже.

Шаг 3.
Щелкнув на нижний слой, необходимо применить следующие стили слоя:
Тень:

Внутренняя тень:

Тиснение/скос:

Контур:

Шаг 4.
Теперь нужно изменить значение заливки верхнего слоя, со значением 0%, после чего дважды щелкнув по нему, применить следующие стили слоя:
Внутренняя тень:

Тиснение/скос:

Контур:

Шаг 5.
Далее, используя инструмент “Прямоугольник” (Rectangle Tool) , рисуем прямоугольник, который будет охватывать нижнюю половину текста. Значением цвета является #aa4280.

Шаг 6.
Выберите инструмент "Перо+" (Add Anchor Point Tool), после чего добавляйте узловые точки на края букв, в которых они пересекаются с прямоугольником.

Шаг 7.
После того как вы закончите, необходимо добавлять точки между ребрами для того, чтобы они определяли основания и вершины жидкости. После добавления необходимых точек, примените инструмент “Стрелка” (Direct Selection Tool), чтобы выбрать эти точки и переместить их вниз и вверх.

Шаг 8.
Мы применяем растеризацию слоя прямоугольной формы. Правой кнопкой мыши нажимаем на копию, и выбираем "Растрировать слой" (Rasterize Layer). Правой кнопкой мыши щелкните на значке какого-либо из текстовых слоев для создания выделения, после чего нажмите Ctrl + Shift + I для инвертирования выделения и нажмите “Удалить”.

Шаг 9.
Дважды щелкните левой кнопкой мыши на "Растрировать слой формы", примените следующие стили:
Тень:

Внутренняя тень:

Тиснение/скос:

Текстура:

Глянец:

Наложение цвета:

Наложение градиента:

Вы можете изменить цвет жидкости путем добавления тона и насыщенности корректирующего слоя, выбрав цвет, который вам нравится.

Удачи.
Источник: psd.tutsplus.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.