Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Эффект вышивки в фотошопе
Сегодня мы научим Вас вышивать с помощью фотошопа. Шаг за шагом мы будем вместе создавать текст с эффектом вышивки.

ШАГ 1.
Начинаем работу с выбора ткани - создаем документ с определенного размера, в каком удобно будет работать дальше. На скрине представлен размер 250х250.

Шаг № 2.
Работаем с новым слоем - на нем рисуем небольшой прямоугольник черного цвета, воспользовавшись инструментом Прямоугольник (Rectangle Tool).

Шаг № 3.
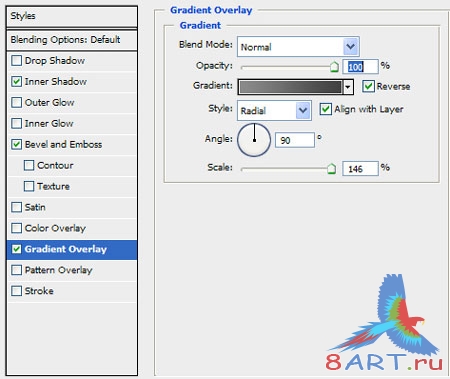
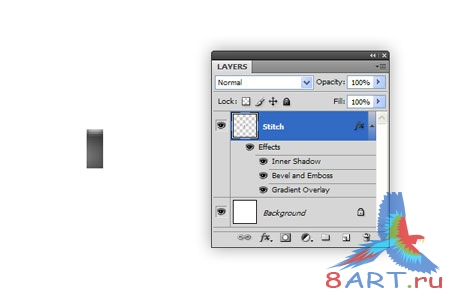
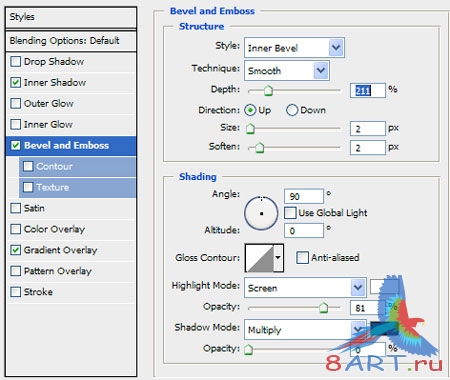
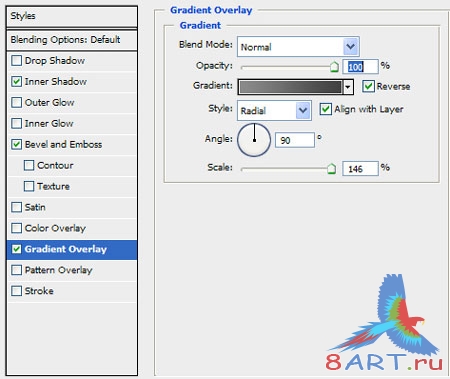
Теперь будем создавать текстуру. Для этого применяем все стили слоя Layer - Layer Style.



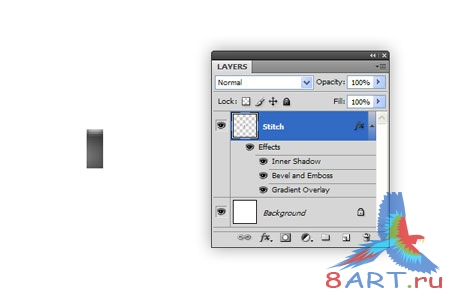
Результат должен соответствовать тому, что представлен на рисунке.

Шаг № 4.
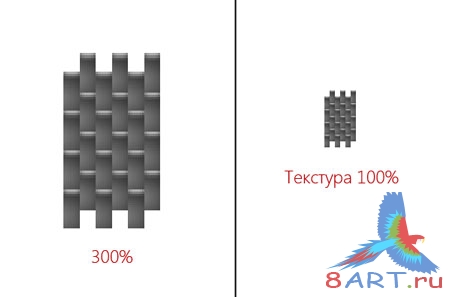
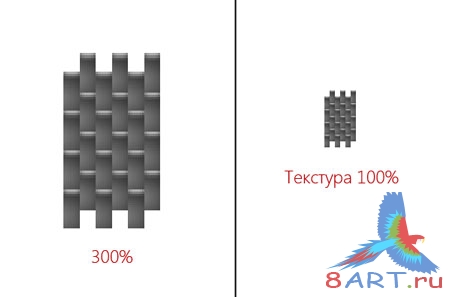
Чтобы продублировать прямоугольник так, как нам нужно, воспользуйтесь клавишами CTRL+J. Выставляйте фигуры в шахматном порядке, чтобы добиться эффекта переплетения волоком.

Шаг № 5.
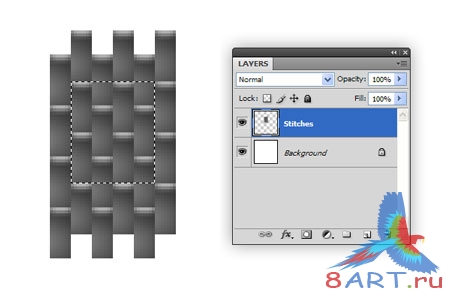
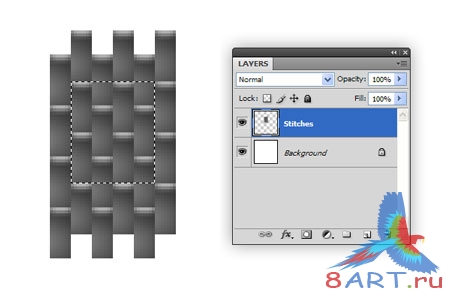
Объединяем слои. А оригинальный инструмент Rectangular Marquee Tool - так называемое "прямоугольное выделение", позволит нам из всех слоев, содержащие прямоугольники, выделить текстурную область, как показано на рисунке. Уже из той области, что выделена, будем создавать бесшовную текстуру.

Шаг № 6.
После того, как мы выделили текстуру, воспользуемся редактирующим инструментом Edit - Define Pattern, с помощью которого эту текстуру можно успешно редактировать. Делается это достаточно просто: как только инструмент выбран, в появившееся окно надо будет ввести оригинальное название текстуры и нажать "ОК".

Шаг № 7.
Собственно говоря, эта получившаяся текстура и ляжет в основу будущей ткани, на которой будет вышита иллюстрация. Теперь создадим новый документ, размер которого 2,5 на 2,5 тысячи пикселей.

Шаг № 8.
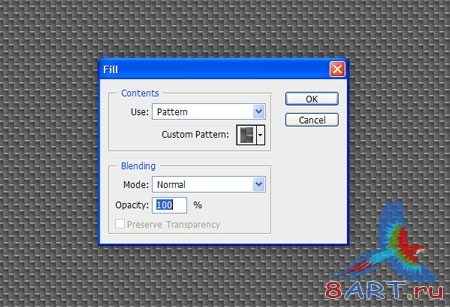
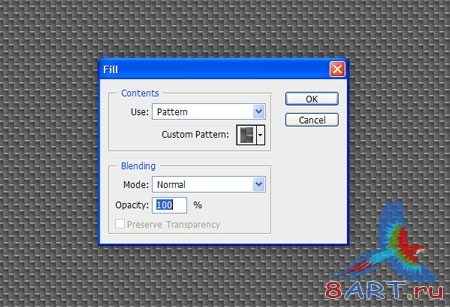
Теперь нужно взять инструмент, с помощью которого осуществляется не только редактирование, но и заливка - Edit - Fill. Воспользуемся выпадающим списком, в котором наша текстура должна находиться в самом низу.

Шаг № 9.
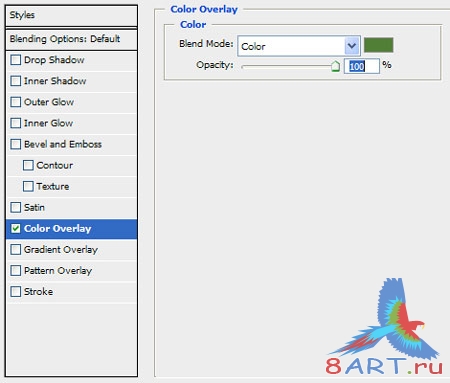
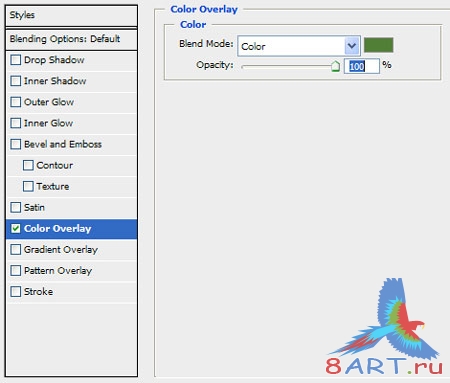
Добавим цвету текстуры насыщенности, воспользовавшись инструментом Layer - Layer Style - Color Overlay, перекрыв цвет на рабочем слое.

Шаг № 10.
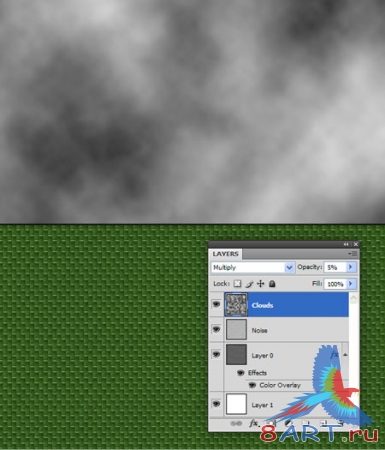
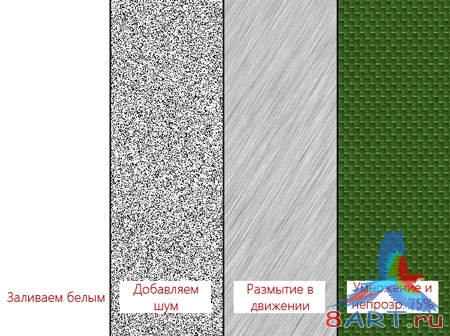
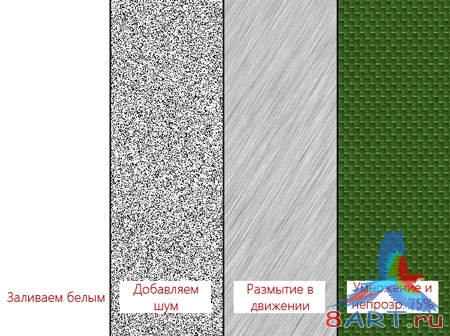
Получившуюся в результате всех манипуляций текстуру лучше сделать более объемной и выразительной. Начинать следует с белой заливки нового слоя. Потом применить фильтр, добавляющий шум - Filter - Noise - Add Noise, а размыть картинку с помощью фильтра Filter - Blur - Motion Blur, который "умеет" размывать в движении. Угол при этом должен быть в 55 градусов со смещением в 40 пикселей. Теперь устанавливаем режим смешения слоя и умножаем его (Multiply), уменьшаем прозрачность (Opacity) до 75 %.

Шаг № 11.
Работаем с текстурой дальше. Создаем новый слой и с помощью "облачного" фильтра Filter - Render - Clouds усиливает объемный эффект. Опять смешиваем слой в режиме Умножения (Multiply) и Непрозрачности (Opacity) в 75 %.
Шаг № 12.
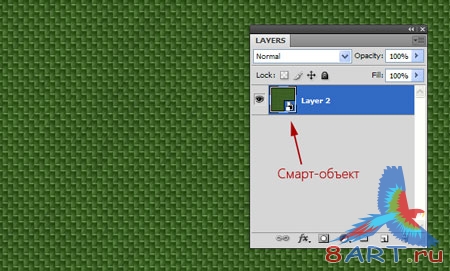
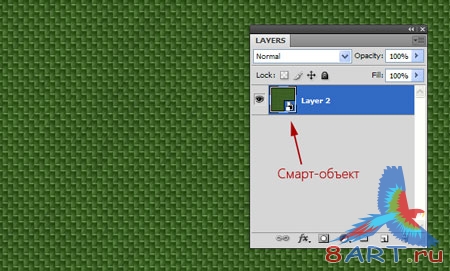
На панели слоев выделяем все слои и выбираем правой кнопкой мыши инструмент Convert to Smart Object, который "умеет" преобразовывать в смарт-объект. Смарт -объект просто переименуем в "ткань" и сохраним файл.

Шаг № 13.
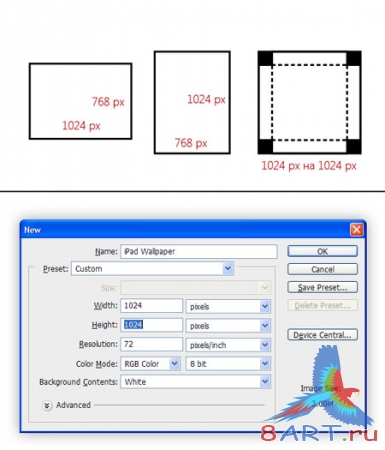
Опять создаем новый документ. Поскольку речь идет о заставке на iPad, то потребуется разрешение в 1024х768 пикселей. Значит, при вращении, она не будет больше 1024 высоты и 1024 ширины, независимо от того, вертикальным было это вращение или горизонтальным. Чтобы обои поместились на экране "по-любому", нужен документ 1024х1024.
Шаг № 14.
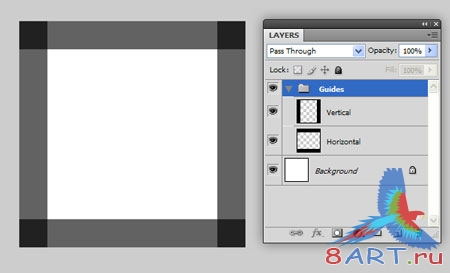
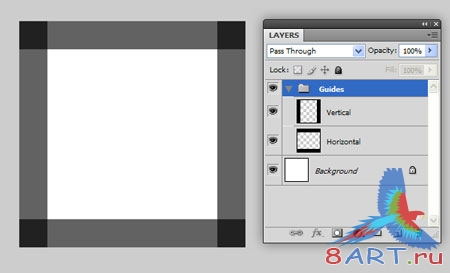
Чтобы удобнее было работать, обязательно создайте новую группу с вертикальными и горизонтальными вспомогательными линиями.

Шаг № 15.
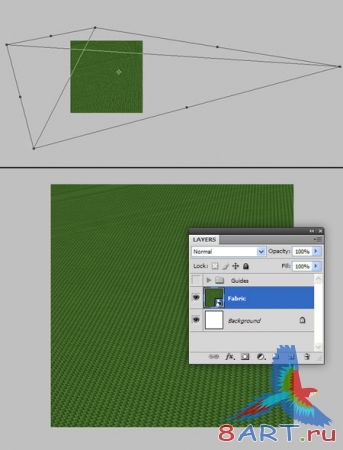
Скроем пока линейную группу, а смарт-объект с текстурой импортируем на рабочий документ. Трансформируем текстуру в перспективе клавишами CTRL+T. Сохраняем результат.
Шаг № 16.
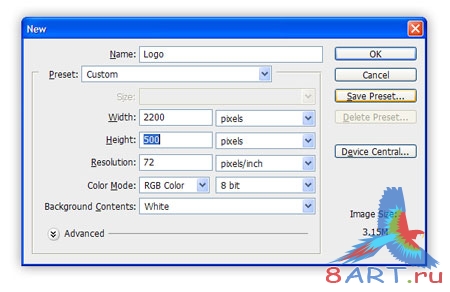
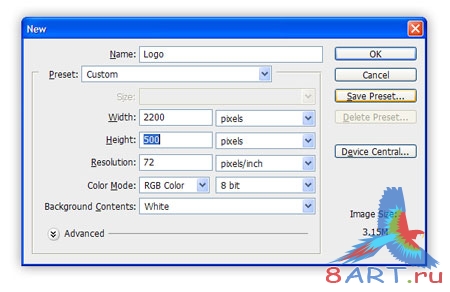
Для стежков создаем еще один отдельный документ. Его размера должно хватать на трансформацию в перспективе. Кроме того, размер зависит от величины логотипа или текста, который вы собираетесь вышить. Попробуем на документе 2200х500 px, который показан на рисунке.

Шаг № 17.
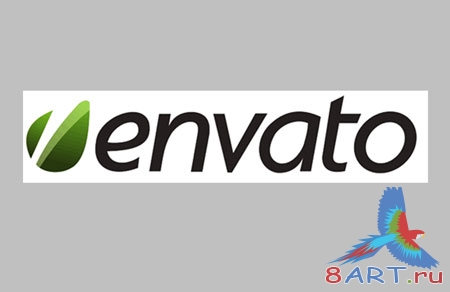
Нужный логотип или текст вставляем в документ и увеличиваем клавишами CTRL+T так, чтобы заполнить все пространство.

Шаг № 18.
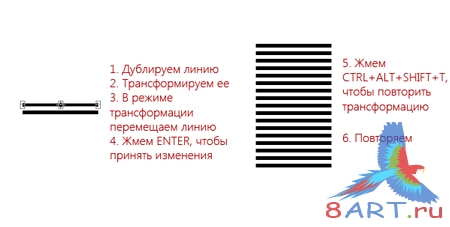
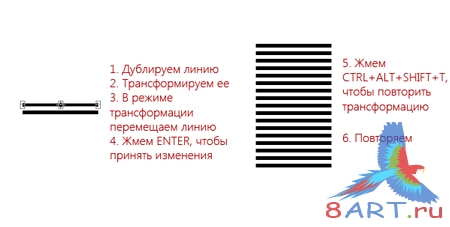
Создаем стежки. Легче всего это делается в программе Illustrator инструментом перехода Blend Tool. В Photoshop будем использовать инструмент линии Line Tool для нанесения стежков прямо поверх логотипа или текста.

Рисуем сначала одну линию, потом клавишами CTRL+J дублируем ее. Теперь клавишами CTRL+T переходим в режим трансформации, перемещаем откопированную линию чуть-чуть вверх и нажимаем ENTER. Изменения приняты! Повторяем трансформацию - CTRL+ALT+SHIFT+T - до тех пор, пока не получим нужную полосу стежков.

Объединяем слои со стежками, заполняя логотип полностью.

Шаг № 19.
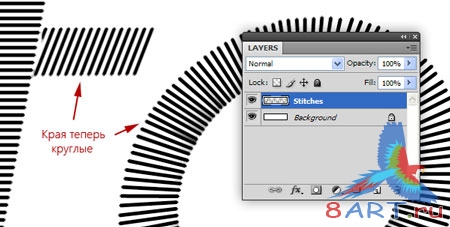
Заполняем стежками закругленные части логотипа или букв.

Шаг № 20.
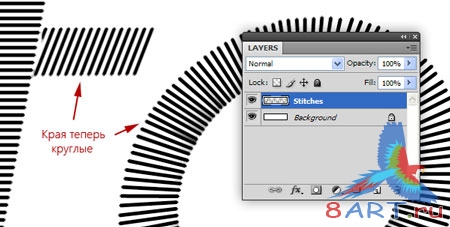
Как только весь логотип покрылся линиями стежков, закруглим их концы. Добавим фильтр "Шу-Медиана" (Filter - Noise - Median), выбрав радиус 1.

Шаг № 21.
Некоторые стежки перекрывают один другой. Чтобы устранить дефект - воспользуйтесь ластиком.

Шаг № 22.
Стежки вставляем в документ с готовой тканью, трансформируя их в перспективе клавишами CTRL+T. Посмотреть, как выглядит вышивка по горизонтали и вертикали, поможет активация вспомогательных линий.

Шаг № 23.
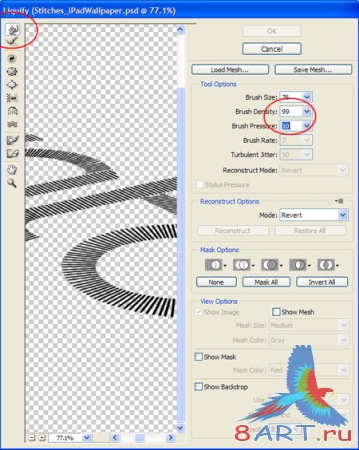
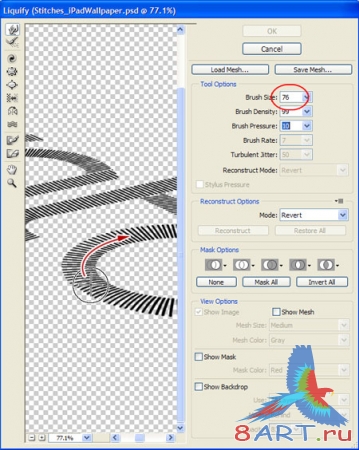
Приподнимем середину стежков над тканью. Это поможет сделать пластический фильтр Liquify. Осуществляем переход Filter - Liquify и инструментом прямого искривления Forward Warp Tool приподнимаем вышивку.
Шаг № 24.
Теперь работаем с кистями. Сначала воспользуемся 76 размером - аккуратно проводим ею по середине стежков, приподнимая их. Регулируя размер кисточки обрабатываем все стежки.
Результат должен соответствовать тому, который изображен на рисунке.

Шаг № 25.
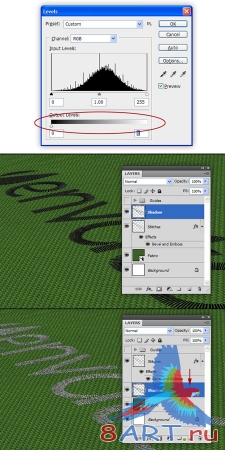
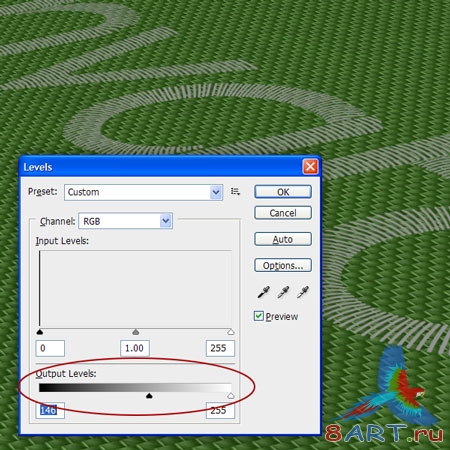
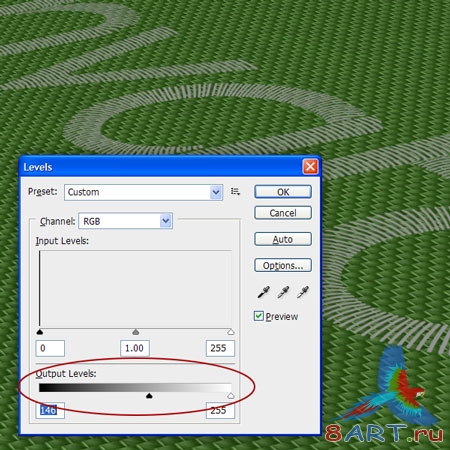
Стежки нужны белые, поэтому работаем с уровнями Levels - переход осуществляем клавишами CTRL+L. Регулируем слайдеры снизу.

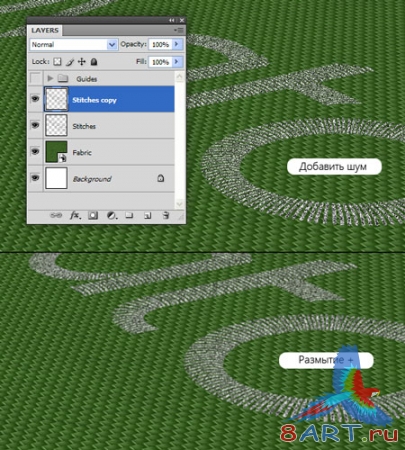
Шаг № 26.
Дублируем получившийся слой клавишами CTRL+J, добавляем фильтр шума Noise с количеством в 100%. А, чтобы смягчить шум, используем переход Размытие (Filter - Blur - Blur More). Стежки после этого будут выглядеть грубее.
Шаг № 27.
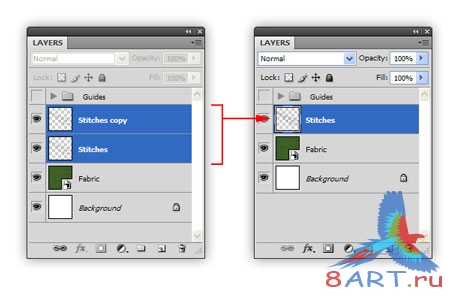
Объединяем два слоя и присваиваем получившемуся слою название "швы".

Шаг № 28.
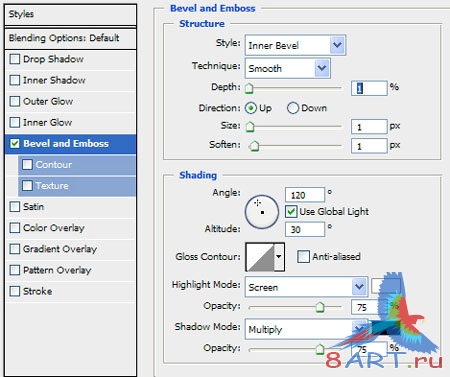
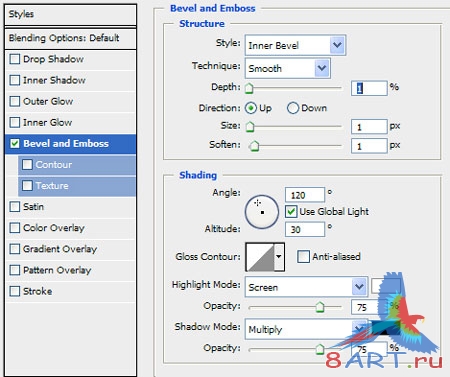
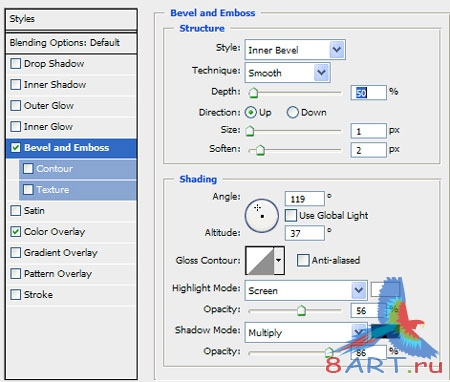
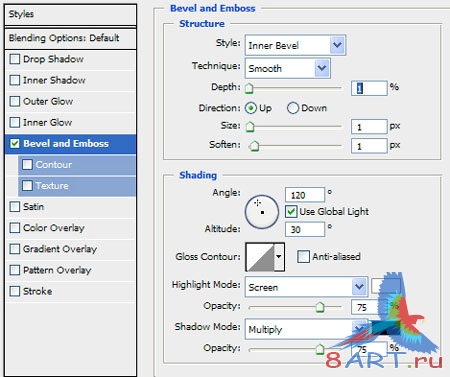
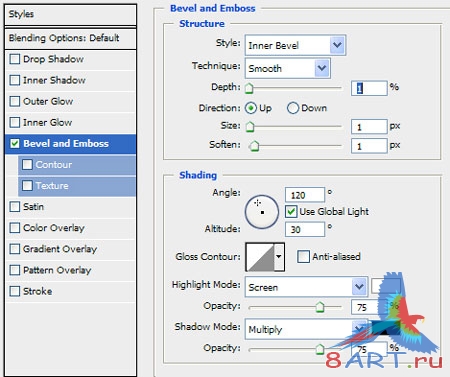
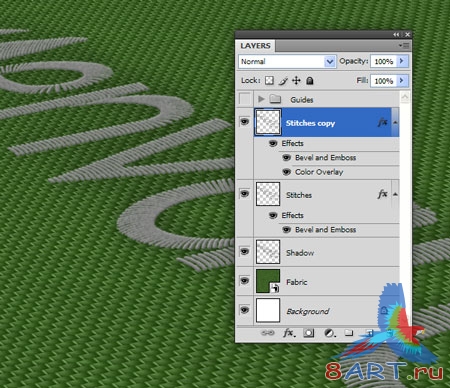
Объема добавит стиль слоя Bevel and Emboss - тиснение.

Шаг № 29.
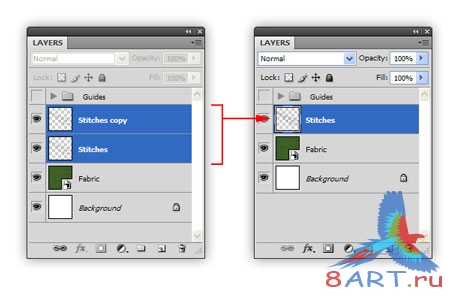
Слой "швы" дублируем клавишами CTRL+J и переименовываем копию, называя ее "тень". Удаляем стиль и исправляем уровни клавишами CTRL+J до тех пор, пока тень не станет абсолютно черной. Помещаем этот слой под слой, содержащий стежки.
Шаг № 30.
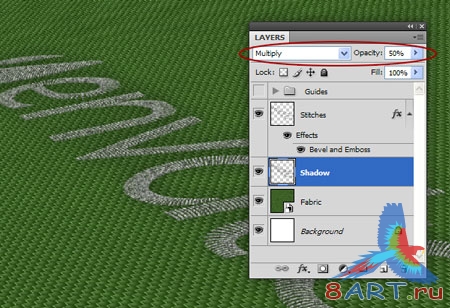
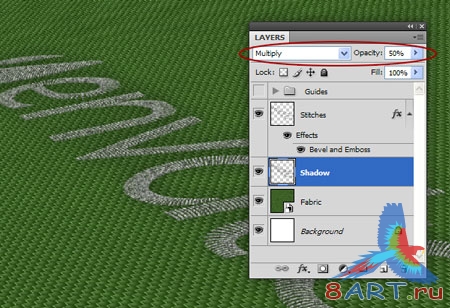
К полученному слою применим размывающий фильтр Filter - Blur - Gaussian Blur 14 пикселей, а затем установим режим смешивания - все, как обычно - Multiply и Opacity, но уже на 50%.

Шаг № 31.
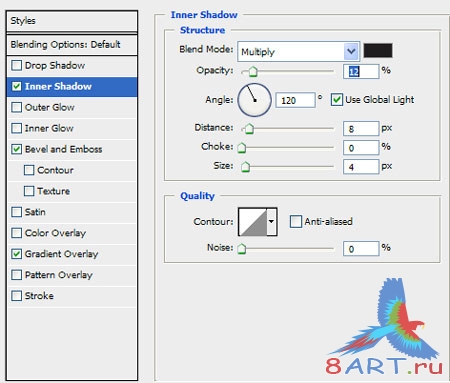
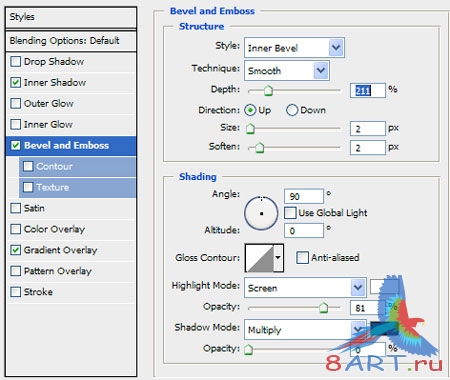
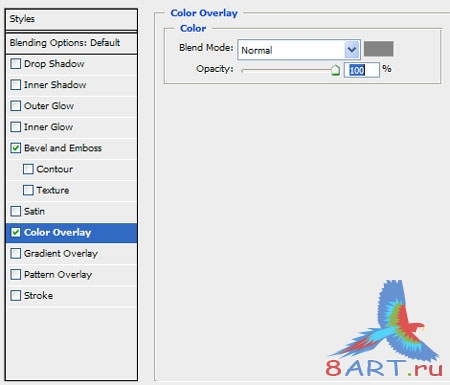
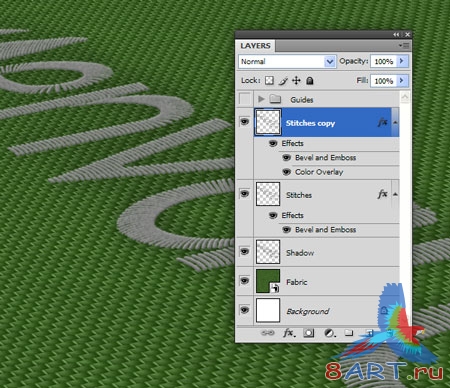
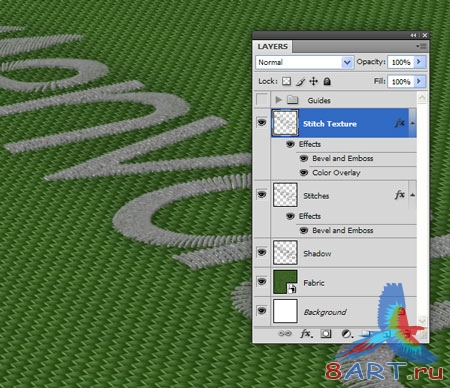
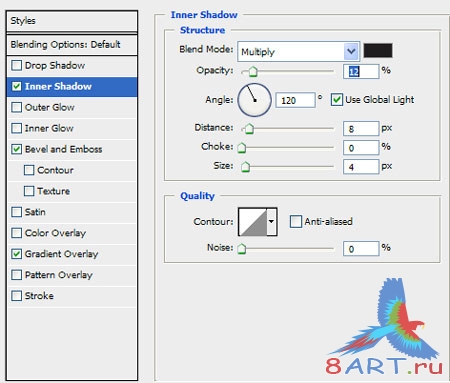
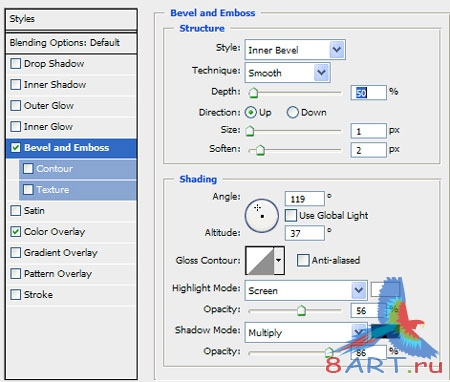
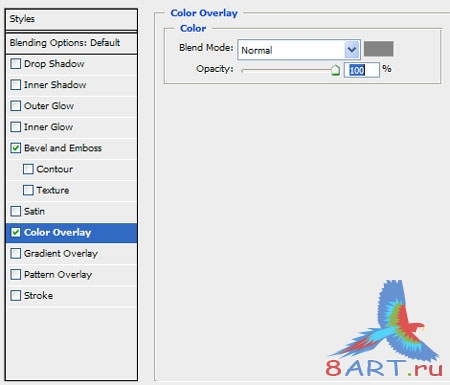
Продублируем еще раз "швы" и заменим имеющиеся стили слоя добавлением стиля.


Результат будет выглядеть так, как показано на рисунке.

Шаг № 32.
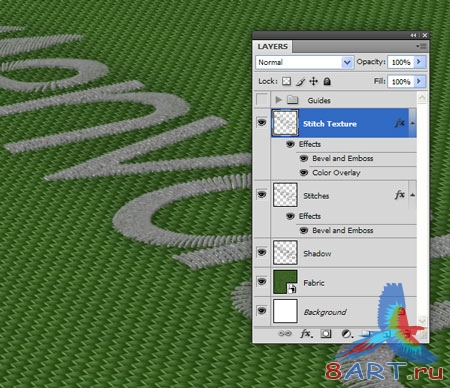
Этот слой переименовываем на "текстуру швов" и используем функцию передвижения (V) - двигаем полученный слой вверх и вправо.

Шаг № 33.
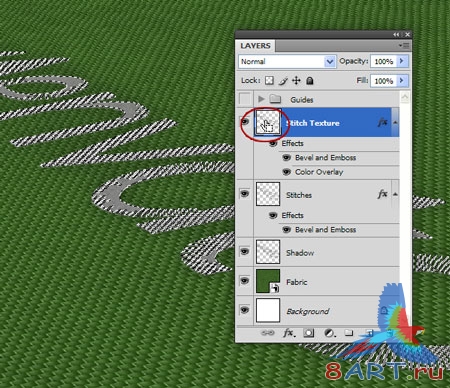
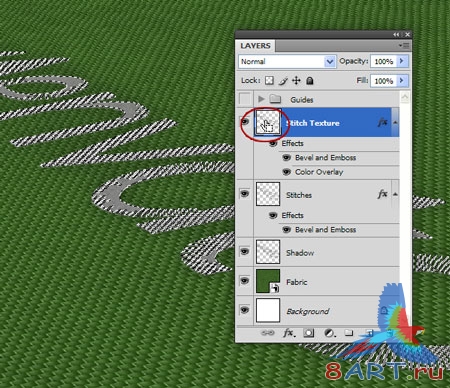
Теперь активируем слой, который назвали "текстура швов", зажимаем клавишу CTRL, а дальше кликаем мышью по его миниатюре на панели, загружая выделение.

Шаг № 34.
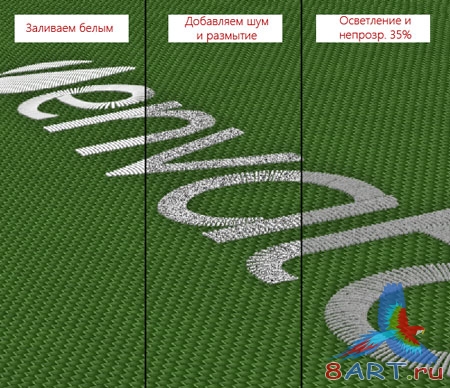
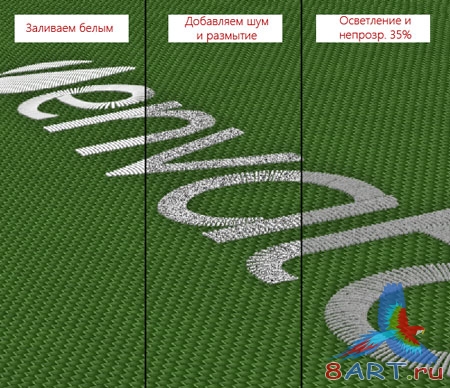
В новый слой белым зальем выделение и добавим фильтр шума Noise, у которого количество будет уже 87 %. Далее выполним переход двойного размытия (Filter - Blur - Blur). Теперь устанавливаем режим смешивания слоя на осветление (Screen) и непрозрачность (Opacity) на 35 процентов.

Шаг № 35.
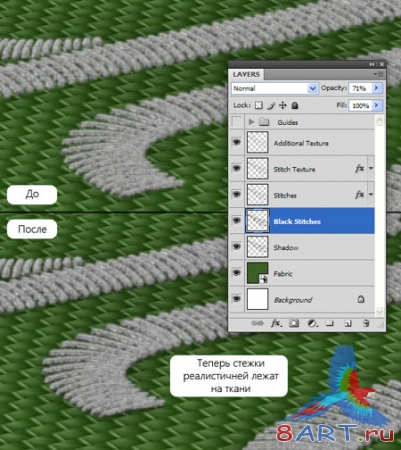
Заканчиваем стежки: клавишами CTRL+J дублируем еще раз слой "швы". Удаляем стили и корректируем уровни (Levels) слоя с помощью все тех же клавиш CTRL+L, чтобы получить в копии тот же результат, что и в шаге № 29 - эффект "черной тени". Полученный слой так же перемещаем под слой "швы" и применим Фильтр Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur) с 18-ю пикселями. Непрозрачность (Opacity) установим на 71 процент, а сам слой перемещаем несколько вниз, делая его более заметным. Манипуляции совсем несложные, а стежки гораздо более реалистично смотрятся на ткани.
Шаг № 36.
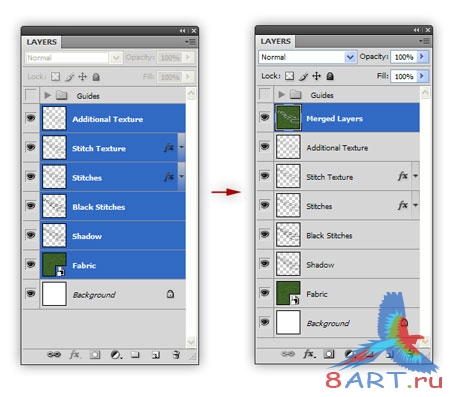
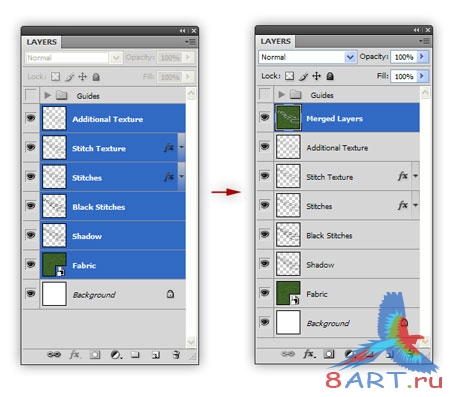
Еще нужно будет придать изображению глубину. Для этого нужно объединить все слои для получения объединенной копии - это делается клавишами CTRL+ALT+E.

Шаг № 37.
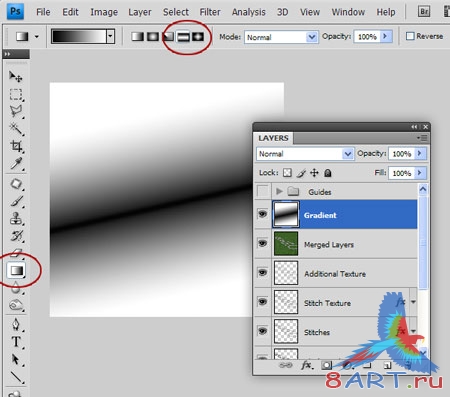
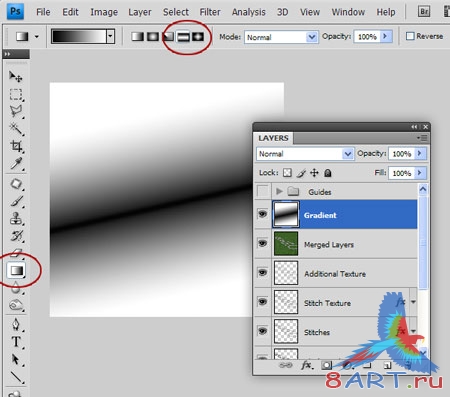
На полученном слое нужно использовать градиент Gradient Tool в зеркальном режиме (Reflected). Должна получиться такая градиентная заливка, как на рисунке.

Шаг № 38.
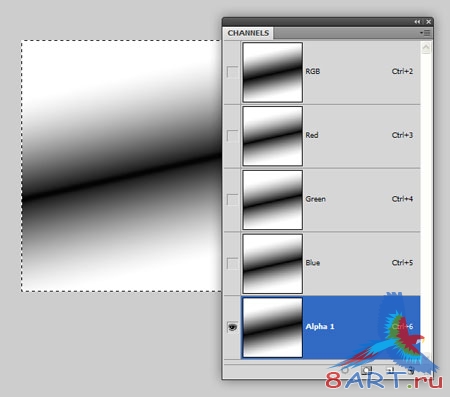
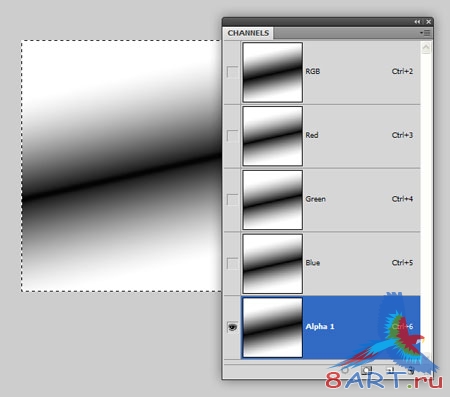
С помощью клавиш CTRL+A выделяем все, а затем копируем клавишами CTRL+C все, что выделили. Теперь нужно перейти на панель каналов, чтобы создать новый канал и нажатием клавиш CTRL+V вставить выделение. При добавлении размытия при малой глубине резкости (Lens Blur) используем новый альфа-канал.

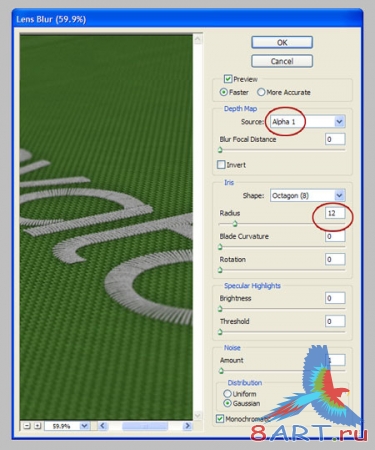
Шаг № 39.
Нам больше не нужен слой с градиентом, поэтому удаляем его. Теперь нужно активировать копию, что сделали со всех слоев, и применяем фильтр Размытие - Размытие при малой резкости (Filter - Blur - Lens Blur). Параметры для применения указаны на рисунке.
Можно добавить черную виньетку. Тогда готовая работа будет выглядеть так, как показано на рисунке.

ШАГ 1.
Начинаем работу с выбора ткани - создаем документ с определенного размера, в каком удобно будет работать дальше. На скрине представлен размер 250х250.

Шаг № 2.
Работаем с новым слоем - на нем рисуем небольшой прямоугольник черного цвета, воспользовавшись инструментом Прямоугольник (Rectangle Tool).

Шаг № 3.
Теперь будем создавать текстуру. Для этого применяем все стили слоя Layer - Layer Style.



Результат должен соответствовать тому, что представлен на рисунке.

Шаг № 4.
Чтобы продублировать прямоугольник так, как нам нужно, воспользуйтесь клавишами CTRL+J. Выставляйте фигуры в шахматном порядке, чтобы добиться эффекта переплетения волоком.

Шаг № 5.
Объединяем слои. А оригинальный инструмент Rectangular Marquee Tool - так называемое "прямоугольное выделение", позволит нам из всех слоев, содержащие прямоугольники, выделить текстурную область, как показано на рисунке. Уже из той области, что выделена, будем создавать бесшовную текстуру.

Шаг № 6.
После того, как мы выделили текстуру, воспользуемся редактирующим инструментом Edit - Define Pattern, с помощью которого эту текстуру можно успешно редактировать. Делается это достаточно просто: как только инструмент выбран, в появившееся окно надо будет ввести оригинальное название текстуры и нажать "ОК".

Шаг № 7.
Собственно говоря, эта получившаяся текстура и ляжет в основу будущей ткани, на которой будет вышита иллюстрация. Теперь создадим новый документ, размер которого 2,5 на 2,5 тысячи пикселей.

Шаг № 8.
Теперь нужно взять инструмент, с помощью которого осуществляется не только редактирование, но и заливка - Edit - Fill. Воспользуемся выпадающим списком, в котором наша текстура должна находиться в самом низу.

Шаг № 9.
Добавим цвету текстуры насыщенности, воспользовавшись инструментом Layer - Layer Style - Color Overlay, перекрыв цвет на рабочем слое.

Шаг № 10.
Получившуюся в результате всех манипуляций текстуру лучше сделать более объемной и выразительной. Начинать следует с белой заливки нового слоя. Потом применить фильтр, добавляющий шум - Filter - Noise - Add Noise, а размыть картинку с помощью фильтра Filter - Blur - Motion Blur, который "умеет" размывать в движении. Угол при этом должен быть в 55 градусов со смещением в 40 пикселей. Теперь устанавливаем режим смешения слоя и умножаем его (Multiply), уменьшаем прозрачность (Opacity) до 75 %.

Шаг № 11.
Работаем с текстурой дальше. Создаем новый слой и с помощью "облачного" фильтра Filter - Render - Clouds усиливает объемный эффект. Опять смешиваем слой в режиме Умножения (Multiply) и Непрозрачности (Opacity) в 75 %.
Шаг № 12.
На панели слоев выделяем все слои и выбираем правой кнопкой мыши инструмент Convert to Smart Object, который "умеет" преобразовывать в смарт-объект. Смарт -объект просто переименуем в "ткань" и сохраним файл.

Шаг № 13.
Опять создаем новый документ. Поскольку речь идет о заставке на iPad, то потребуется разрешение в 1024х768 пикселей. Значит, при вращении, она не будет больше 1024 высоты и 1024 ширины, независимо от того, вертикальным было это вращение или горизонтальным. Чтобы обои поместились на экране "по-любому", нужен документ 1024х1024.
Шаг № 14.
Чтобы удобнее было работать, обязательно создайте новую группу с вертикальными и горизонтальными вспомогательными линиями.

Шаг № 15.
Скроем пока линейную группу, а смарт-объект с текстурой импортируем на рабочий документ. Трансформируем текстуру в перспективе клавишами CTRL+T. Сохраняем результат.
Шаг № 16.
Для стежков создаем еще один отдельный документ. Его размера должно хватать на трансформацию в перспективе. Кроме того, размер зависит от величины логотипа или текста, который вы собираетесь вышить. Попробуем на документе 2200х500 px, который показан на рисунке.

Шаг № 17.
Нужный логотип или текст вставляем в документ и увеличиваем клавишами CTRL+T так, чтобы заполнить все пространство.

Шаг № 18.
Создаем стежки. Легче всего это делается в программе Illustrator инструментом перехода Blend Tool. В Photoshop будем использовать инструмент линии Line Tool для нанесения стежков прямо поверх логотипа или текста.

Рисуем сначала одну линию, потом клавишами CTRL+J дублируем ее. Теперь клавишами CTRL+T переходим в режим трансформации, перемещаем откопированную линию чуть-чуть вверх и нажимаем ENTER. Изменения приняты! Повторяем трансформацию - CTRL+ALT+SHIFT+T - до тех пор, пока не получим нужную полосу стежков.

Объединяем слои со стежками, заполняя логотип полностью.

Шаг № 19.
Заполняем стежками закругленные части логотипа или букв.

Шаг № 20.
Как только весь логотип покрылся линиями стежков, закруглим их концы. Добавим фильтр "Шу-Медиана" (Filter - Noise - Median), выбрав радиус 1.

Шаг № 21.
Некоторые стежки перекрывают один другой. Чтобы устранить дефект - воспользуйтесь ластиком.

Шаг № 22.
Стежки вставляем в документ с готовой тканью, трансформируя их в перспективе клавишами CTRL+T. Посмотреть, как выглядит вышивка по горизонтали и вертикали, поможет активация вспомогательных линий.

Шаг № 23.
Приподнимем середину стежков над тканью. Это поможет сделать пластический фильтр Liquify. Осуществляем переход Filter - Liquify и инструментом прямого искривления Forward Warp Tool приподнимаем вышивку.
Шаг № 24.
Теперь работаем с кистями. Сначала воспользуемся 76 размером - аккуратно проводим ею по середине стежков, приподнимая их. Регулируя размер кисточки обрабатываем все стежки.
Результат должен соответствовать тому, который изображен на рисунке.

Шаг № 25.
Стежки нужны белые, поэтому работаем с уровнями Levels - переход осуществляем клавишами CTRL+L. Регулируем слайдеры снизу.

Шаг № 26.
Дублируем получившийся слой клавишами CTRL+J, добавляем фильтр шума Noise с количеством в 100%. А, чтобы смягчить шум, используем переход Размытие (Filter - Blur - Blur More). Стежки после этого будут выглядеть грубее.
Шаг № 27.
Объединяем два слоя и присваиваем получившемуся слою название "швы".

Шаг № 28.
Объема добавит стиль слоя Bevel and Emboss - тиснение.

Шаг № 29.
Слой "швы" дублируем клавишами CTRL+J и переименовываем копию, называя ее "тень". Удаляем стиль и исправляем уровни клавишами CTRL+J до тех пор, пока тень не станет абсолютно черной. Помещаем этот слой под слой, содержащий стежки.
Шаг № 30.
К полученному слою применим размывающий фильтр Filter - Blur - Gaussian Blur 14 пикселей, а затем установим режим смешивания - все, как обычно - Multiply и Opacity, но уже на 50%.

Шаг № 31.
Продублируем еще раз "швы" и заменим имеющиеся стили слоя добавлением стиля.


Результат будет выглядеть так, как показано на рисунке.

Шаг № 32.
Этот слой переименовываем на "текстуру швов" и используем функцию передвижения (V) - двигаем полученный слой вверх и вправо.

Шаг № 33.
Теперь активируем слой, который назвали "текстура швов", зажимаем клавишу CTRL, а дальше кликаем мышью по его миниатюре на панели, загружая выделение.

Шаг № 34.
В новый слой белым зальем выделение и добавим фильтр шума Noise, у которого количество будет уже 87 %. Далее выполним переход двойного размытия (Filter - Blur - Blur). Теперь устанавливаем режим смешивания слоя на осветление (Screen) и непрозрачность (Opacity) на 35 процентов.

Шаг № 35.
Заканчиваем стежки: клавишами CTRL+J дублируем еще раз слой "швы". Удаляем стили и корректируем уровни (Levels) слоя с помощью все тех же клавиш CTRL+L, чтобы получить в копии тот же результат, что и в шаге № 29 - эффект "черной тени". Полученный слой так же перемещаем под слой "швы" и применим Фильтр Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur) с 18-ю пикселями. Непрозрачность (Opacity) установим на 71 процент, а сам слой перемещаем несколько вниз, делая его более заметным. Манипуляции совсем несложные, а стежки гораздо более реалистично смотрятся на ткани.
Шаг № 36.
Еще нужно будет придать изображению глубину. Для этого нужно объединить все слои для получения объединенной копии - это делается клавишами CTRL+ALT+E.

Шаг № 37.
На полученном слое нужно использовать градиент Gradient Tool в зеркальном режиме (Reflected). Должна получиться такая градиентная заливка, как на рисунке.

Шаг № 38.
С помощью клавиш CTRL+A выделяем все, а затем копируем клавишами CTRL+C все, что выделили. Теперь нужно перейти на панель каналов, чтобы создать новый канал и нажатием клавиш CTRL+V вставить выделение. При добавлении размытия при малой глубине резкости (Lens Blur) используем новый альфа-канал.

Шаг № 39.
Нам больше не нужен слой с градиентом, поэтому удаляем его. Теперь нужно активировать копию, что сделали со всех слоев, и применяем фильтр Размытие - Размытие при малой резкости (Filter - Blur - Lens Blur). Параметры для применения указаны на рисунке.
Можно добавить черную виньетку. Тогда готовая работа будет выглядеть так, как показано на рисунке.
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.