Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
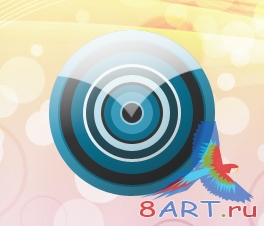
Создаём абстрактные круги
Шаг 1.
Для начала, как обычно, создаём новый документ. Вы можете задать любые размеры. Для удобства нам понадобится нажать Crtl+R для вызова линейки, затем располагаем горизонтальную и вертикальную линию как на изображении ниже:

Начинаем рисовать круги, каждый последующий должен находиться по верх предыдущего и иметь меньший размер. Для того что бы у вас получались ровные круги, зажимаем клавиши Ctrl и Shift. У меня получилось так:

Шаг 2.
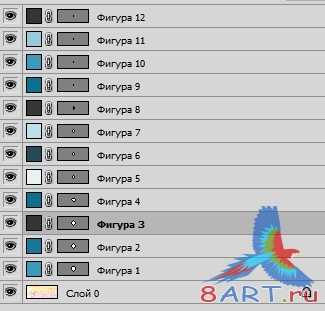
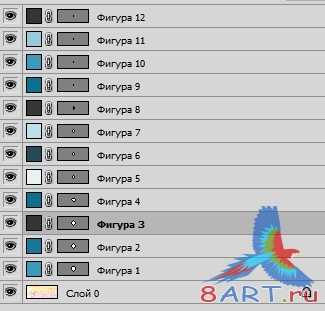
Теперь будем присваивать созданным кругам нужные цвета, я решил выбрать синею палитру, вот как выглядят мои слои:

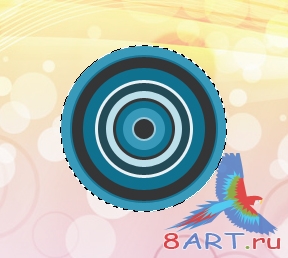
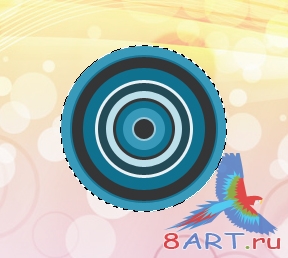
А вот и сам круг:

Шаг 3.
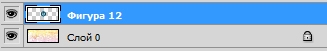
Выделяем все слои и нажимаем клавиши Ctrl+E для объединения слоёв:

Зажимаем клавищу Ctrl и кликаем по слою скругом, наш круг должен выделиться:

Шаг 4.
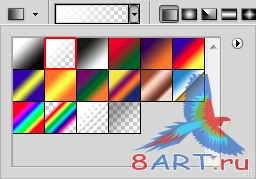
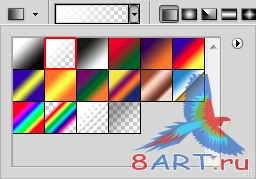
Создаём новый слой. Используя инструмент "Градиент" создадим световой блик, выбрав в настройках инструмента следующие параметры:

После этого проводим инструментом для получения такого эффекта:

Теперь берём инструмент "Ластик" с жесткостью и нажимом 100%, после чего удаляем ненужную часть изображения.

Шаг 5.
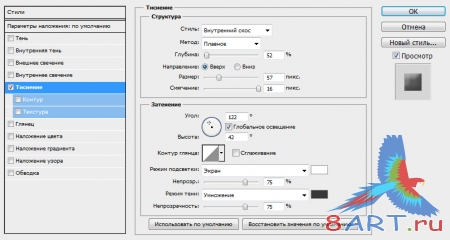
Применим к слою с кругом стиль слоя -> Тиснение:
Выделяем слой с кругом и градиентом, после чего нажимаем Ctrl+E для объединения слоёв. Вот что должно получиться:

Шаг 6.
Создадим массовку, создаём дубликаты и располагаем как вам угодно:

Шаг 7.
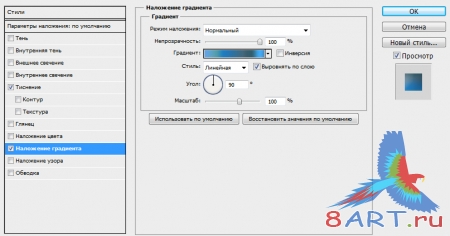
Создадим полоски с помощью инструмента "Прямоугольник со скруглёнными краями". И применяем к этому слою стиль слоя "Наложение градиента":
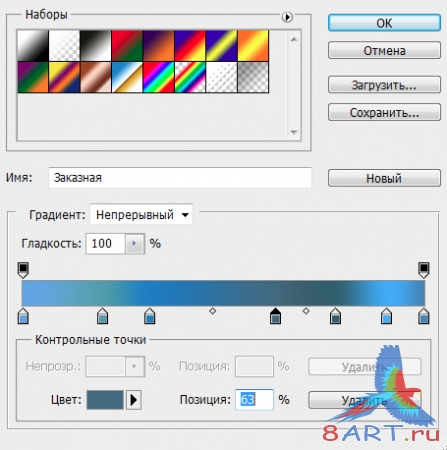
Вот так выглядит палитра стиля:
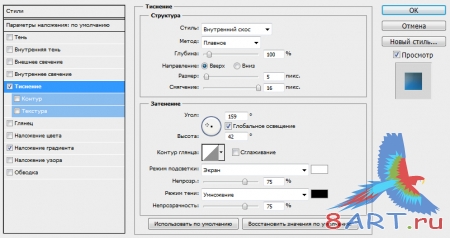
Далее добавляем эффект тиснения:
Шаг 8.
Располагаем наши линии и получаем конечный результат:

Написано специально для 8ART.ru
Для начала, как обычно, создаём новый документ. Вы можете задать любые размеры. Для удобства нам понадобится нажать Crtl+R для вызова линейки, затем располагаем горизонтальную и вертикальную линию как на изображении ниже:

Начинаем рисовать круги, каждый последующий должен находиться по верх предыдущего и иметь меньший размер. Для того что бы у вас получались ровные круги, зажимаем клавиши Ctrl и Shift. У меня получилось так:

Шаг 2.
Теперь будем присваивать созданным кругам нужные цвета, я решил выбрать синею палитру, вот как выглядят мои слои:

А вот и сам круг:

Шаг 3.
Выделяем все слои и нажимаем клавиши Ctrl+E для объединения слоёв:

Зажимаем клавищу Ctrl и кликаем по слою скругом, наш круг должен выделиться:

Шаг 4.
Создаём новый слой. Используя инструмент "Градиент" создадим световой блик, выбрав в настройках инструмента следующие параметры:

После этого проводим инструментом для получения такого эффекта:

Теперь берём инструмент "Ластик" с жесткостью и нажимом 100%, после чего удаляем ненужную часть изображения.

Шаг 5.
Применим к слою с кругом стиль слоя -> Тиснение:
Выделяем слой с кругом и градиентом, после чего нажимаем Ctrl+E для объединения слоёв. Вот что должно получиться:

Шаг 6.
Создадим массовку, создаём дубликаты и располагаем как вам угодно:

Шаг 7.
Создадим полоски с помощью инструмента "Прямоугольник со скруглёнными краями". И применяем к этому слою стиль слоя "Наложение градиента":
Вот так выглядит палитра стиля:
Далее добавляем эффект тиснения:
Шаг 8.
Располагаем наши линии и получаем конечный результат:

Написано специально для 8ART.ru
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.