Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Создание клавиатуры Apple в фотошопе
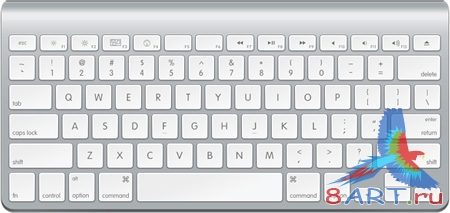
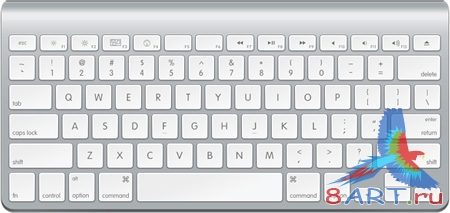
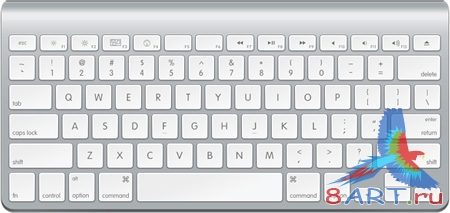
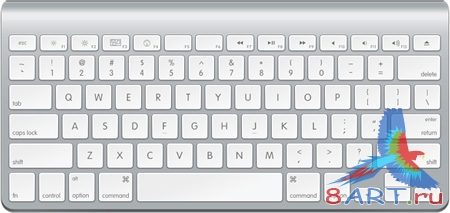
В конечном итоге мы получим вот такой замечательный эффект:

ШАГ 1.
Для начала работы необходимо создать новый документ произвольного размера. В этом уроке представлен документ размером 952 х 412 пиксела.

ШАГ 2.
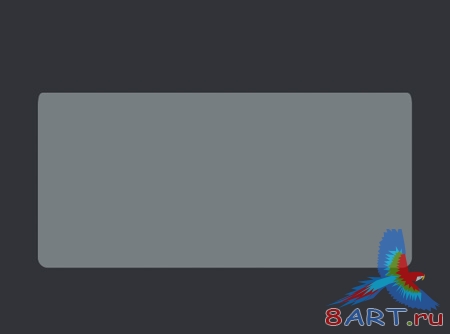
Нужно снять блокировку со слоя «Задний план», два раза кликнув по этому слою. Затем необходимо выбрать инструмент Заливка (Paint Bucket Tool) и залить слой цветом #313338, после чего, использовав инструмент Прямоугольник со скругленными углами ( Rectangle Shape Tool), изобразить большой прямоугольник в центре документа. Этот слой будет называться Обводка.

ШАГ 3.
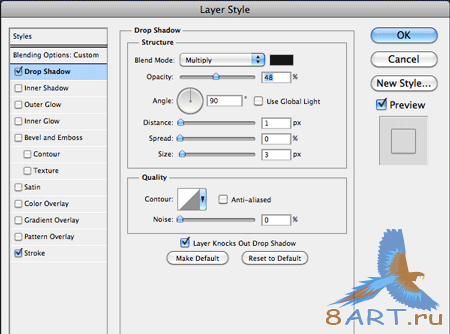
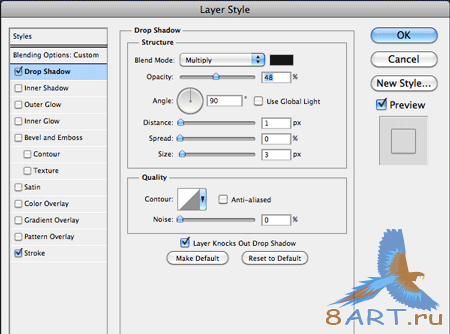
Теперь уменьшаем параметр Заливка до 0% для этого слоя и добавляем стиль слоя Тень:

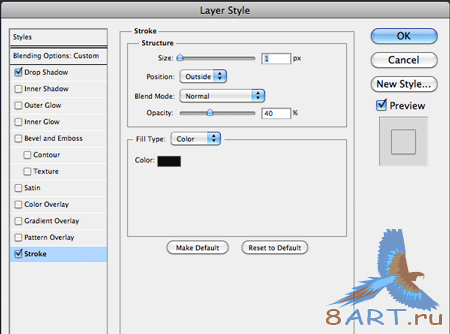
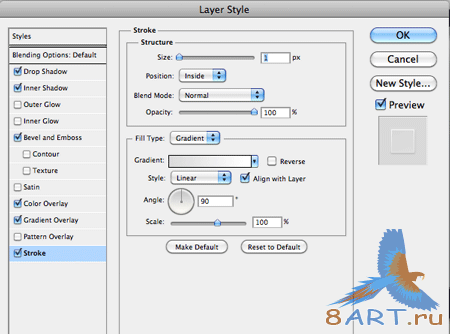
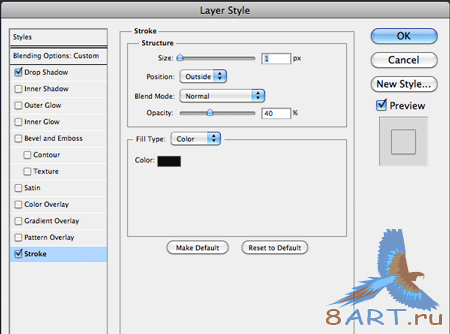
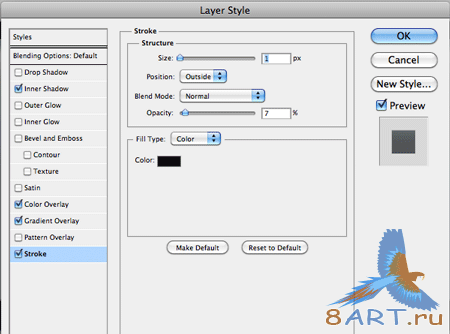
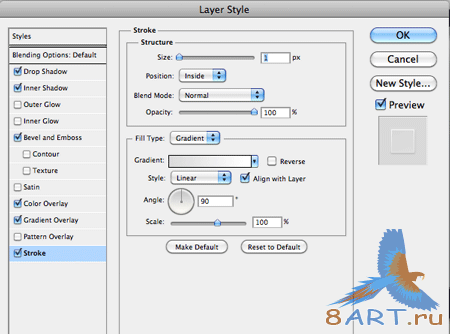
После добавления тени добавляем Обводку:

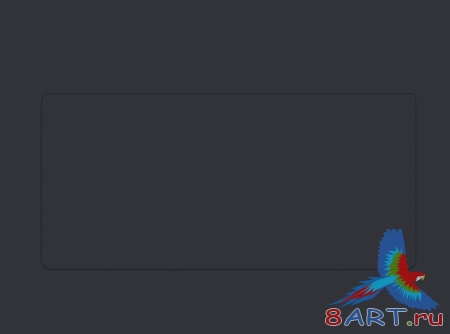
Полученный результат должен выглядеть следующим образом:

ШАГ 4.
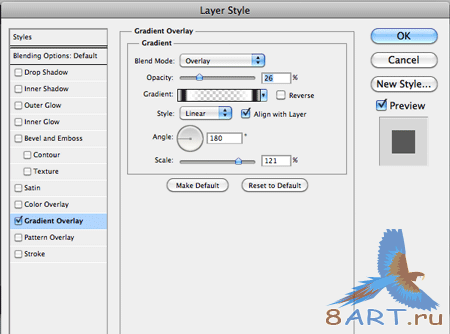
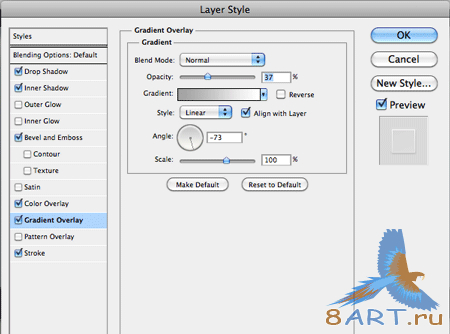
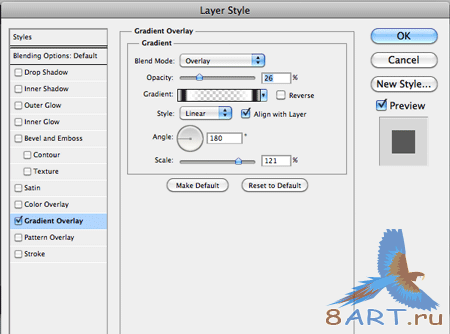
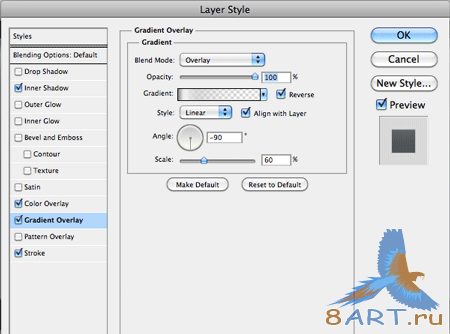
Выполните дублирование слоя Обводка, дайте ему имя Края и используйте к этому слою применение стиля Наложение градиента:

ШАГ 5.
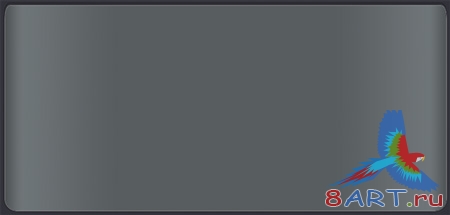
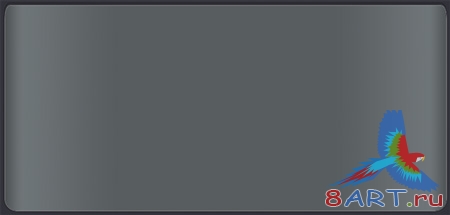
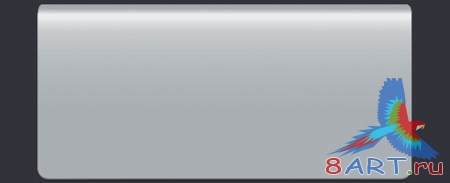
Теперь необходимо сдвинуть слой Края вниз, используя при этом инструмент Перемещение (Move Tool). Результат должен иметь такой вид:

ШАГ 6.
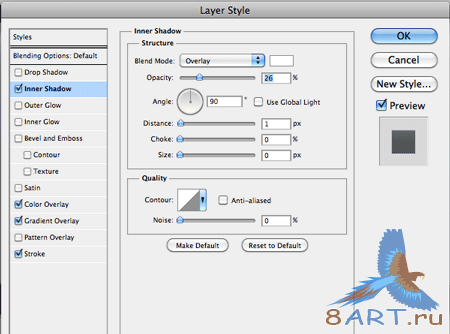
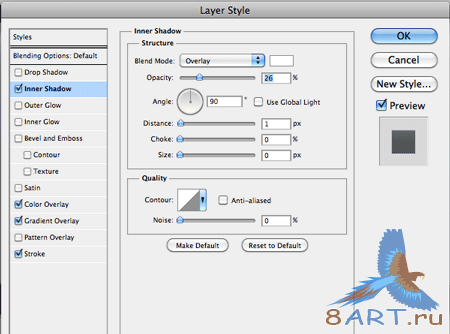
Нужно еще раз продублировать слой Обводка, поместить его над всеми слоями в палитре Слои, присвоить имя Основа клавиатуры и выбрать для него стиль слоя Внутренняя тень:

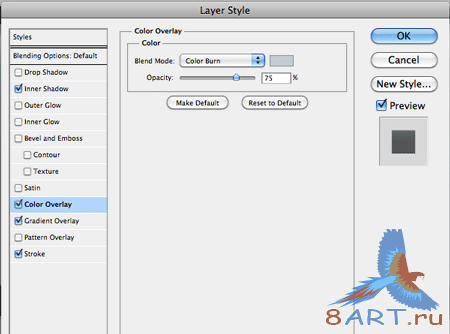
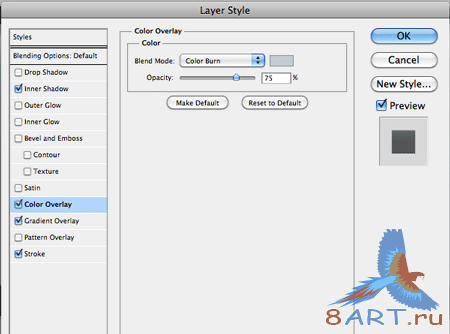
Произвести наложение цвета:

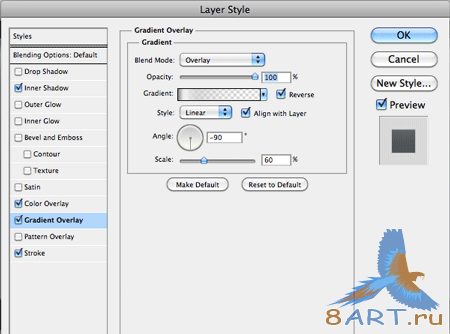
Наложить градиент:

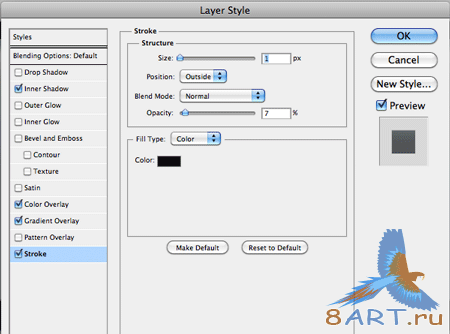
Выполнить обводку:

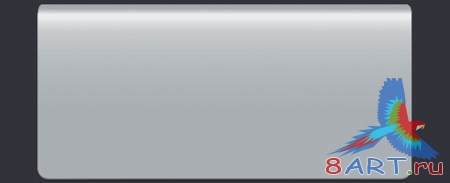
И получить следующий результат от проделанной работы:

ШАГ 7.
Теперь панель для клавиатуры готова, нужно перейти к прорисовке кнопок. Здесь задача упрощена тем, что достаточно создать только одну кнопку, продублировать ее, а затем путем трансформирования получить из нее другую нужную кнопку. Для создания кнопки нужно использовать инструмент Прямоугольник (Rectangle Tool), с его помощью нарисовать небольшой прямоугольник в левом углу клавиатуры и дать слою название Кнопка. Получилась кнопка Esc, производится добавление стилей слоя:
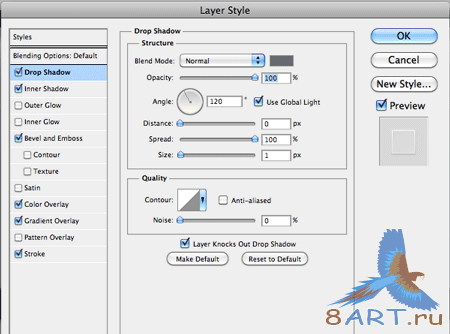
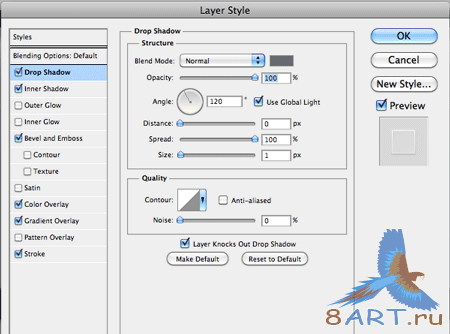
Стиль Тень:

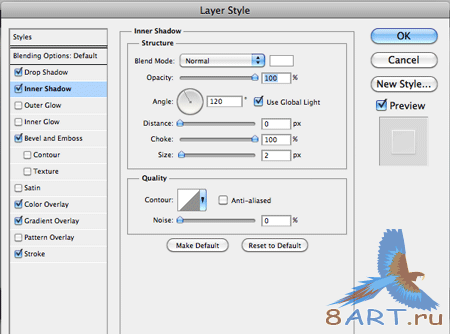
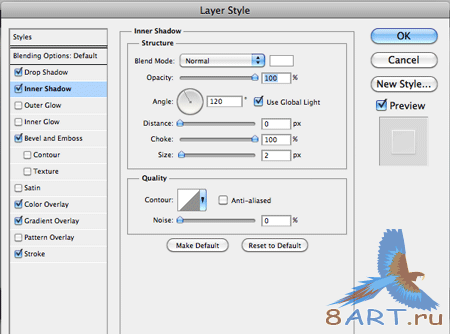
Добавляется Внутренняя Тень:

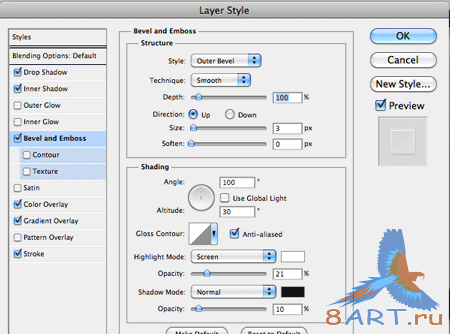
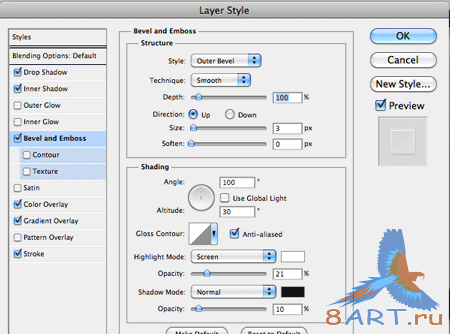
Выполняется Тиснение:

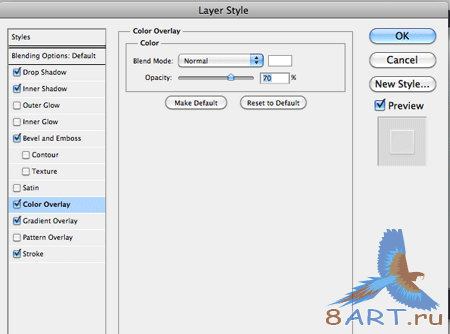
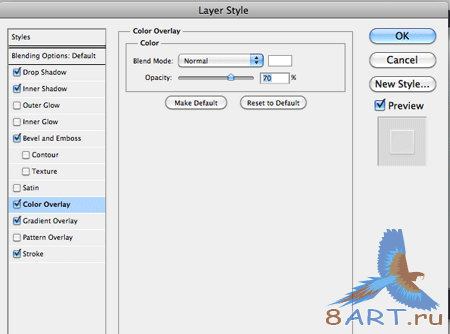
Накладывается цвет:

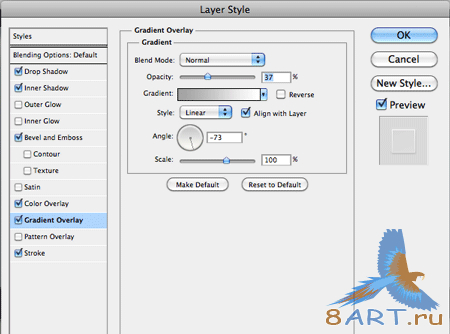
Проводится наложение градиента:

Выполняется обводка:

В результате кнопка должна выглядеть так:

ШАГ 8.
Чтобы заполнить все 6 рядов клавиатуры, нужно дублировать созданную кнопку, поменять ее размер, используя инструмент Свободное трансформирование (Free Transform), для чего выполнив команду Редактирование-Свободное трансформирование (Edit > Free Transform), и заполнить панель клавиатуры полученными кнопками.

ШАГ 9.
Когда все кнопки размещены на свои места, на них нужно отобразить цифры и буквы, как на реальной клавиатуре.


Источник: photoshoptutorials.ws
Переведено специально для 8ART.RU

ШАГ 1.
Для начала работы необходимо создать новый документ произвольного размера. В этом уроке представлен документ размером 952 х 412 пиксела.

ШАГ 2.
Нужно снять блокировку со слоя «Задний план», два раза кликнув по этому слою. Затем необходимо выбрать инструмент Заливка (Paint Bucket Tool) и залить слой цветом #313338, после чего, использовав инструмент Прямоугольник со скругленными углами ( Rectangle Shape Tool), изобразить большой прямоугольник в центре документа. Этот слой будет называться Обводка.

ШАГ 3.
Теперь уменьшаем параметр Заливка до 0% для этого слоя и добавляем стиль слоя Тень:

После добавления тени добавляем Обводку:

Полученный результат должен выглядеть следующим образом:

ШАГ 4.
Выполните дублирование слоя Обводка, дайте ему имя Края и используйте к этому слою применение стиля Наложение градиента:

ШАГ 5.
Теперь необходимо сдвинуть слой Края вниз, используя при этом инструмент Перемещение (Move Tool). Результат должен иметь такой вид:

ШАГ 6.
Нужно еще раз продублировать слой Обводка, поместить его над всеми слоями в палитре Слои, присвоить имя Основа клавиатуры и выбрать для него стиль слоя Внутренняя тень:

Произвести наложение цвета:

Наложить градиент:

Выполнить обводку:

И получить следующий результат от проделанной работы:

ШАГ 7.
Теперь панель для клавиатуры готова, нужно перейти к прорисовке кнопок. Здесь задача упрощена тем, что достаточно создать только одну кнопку, продублировать ее, а затем путем трансформирования получить из нее другую нужную кнопку. Для создания кнопки нужно использовать инструмент Прямоугольник (Rectangle Tool), с его помощью нарисовать небольшой прямоугольник в левом углу клавиатуры и дать слою название Кнопка. Получилась кнопка Esc, производится добавление стилей слоя:
Стиль Тень:

Добавляется Внутренняя Тень:

Выполняется Тиснение:

Накладывается цвет:

Проводится наложение градиента:

Выполняется обводка:

В результате кнопка должна выглядеть так:

ШАГ 8.
Чтобы заполнить все 6 рядов клавиатуры, нужно дублировать созданную кнопку, поменять ее размер, используя инструмент Свободное трансформирование (Free Transform), для чего выполнив команду Редактирование-Свободное трансформирование (Edit > Free Transform), и заполнить панель клавиатуры полученными кнопками.

ШАГ 9.
Когда все кнопки размещены на свои места, на них нужно отобразить цифры и буквы, как на реальной клавиатуре.


Источник: photoshoptutorials.ws
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.