Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
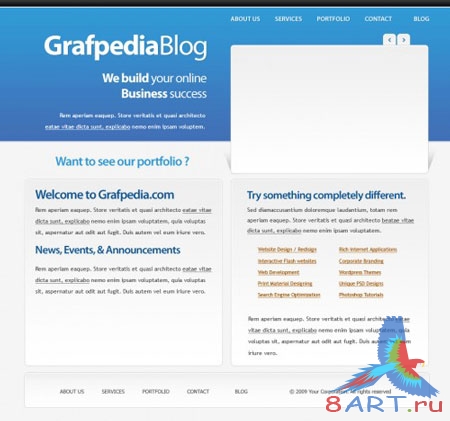
Дизайн сайта в фотошопе
ШАГ 1.
Данный урок поможет Вам освоить технику создания макетов для корпоративных и бизнес-сайтов. Проделав все описанные операции, вы сможете самостоятельно без вспомогательной помощи разрабатывать и создавать собственные макеты веб-страниц.
На первом этапе следует создать новый документ размером 960х900 пикселей. Этот процесс можно выполнить путём совместного нажатия с клавиатуры Ctrl + Shift + N. Данный размер, является наиболее привычным и распространённым. Для удобства работы в программе Photoshop можно пользоваться функцией Сетка ( Grid).
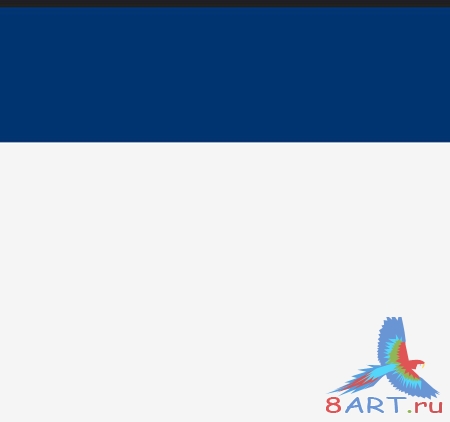
Далее приступаем к созданию самого макета. Для этого следует выбрать инструмент Заливка (Paint Bucket ), в нашем примере мы выбираем цвет # f5f5f5, после чего необходимо нажать одним щелчком мыши в области вашего документа. Далее на панели инструментов выбирается инструмент Прямоугольник (Rectangle Tool), при помощи которого создаются две формы.

ШАГ 2.
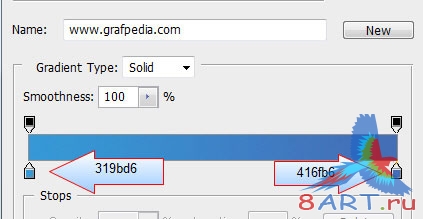
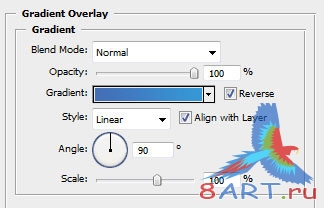
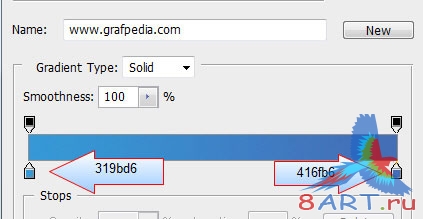
В нашем случае автор воспользовался инструментом Градиент (Gradient), входящего в набор. Данный набор инструментов один из самых многофункциональных, однако, доступ к нему имеют лишь VIP-члены сайта Grafpedia.
/>
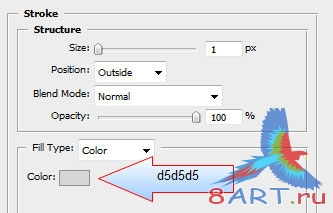
При желании вы можете воспользоваться им, или дополнить набор следующими Стилями слоя (layer styles).




ШАГ 3.
Чтобы перейти к Стилям слоя (layer styles) нужно проделать следующий путь Слой-> Стиль слоя (Layer-> Layer Styles).
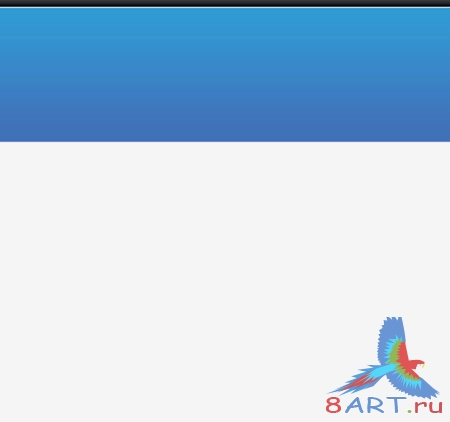
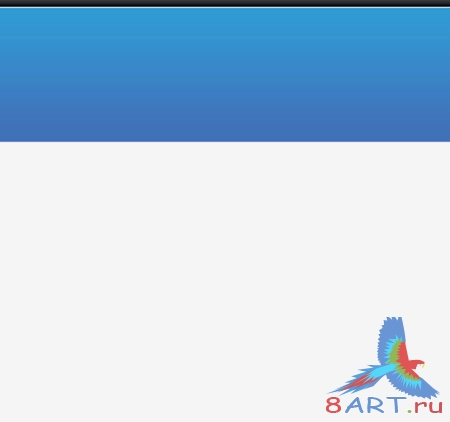
После всех проделанных операций результат должен выглядеть следующим образом.

ШАГ 4.
Далее на панели инструментов следует выбрать инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool). На панели редактирования параметров необходимо выбрать радиус (Radius) до 6 пикселей.

ШАГ 5.
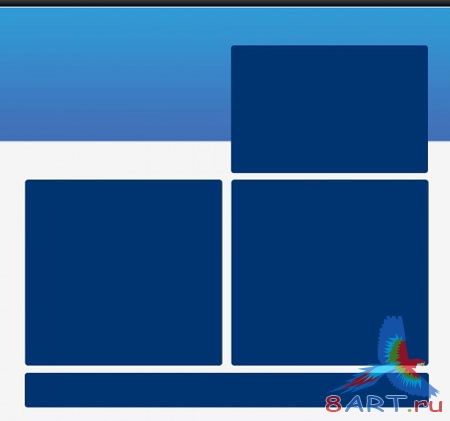
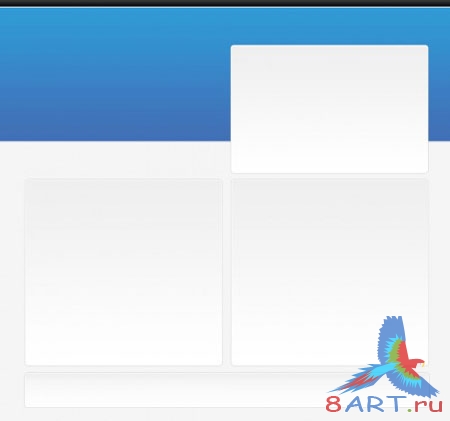
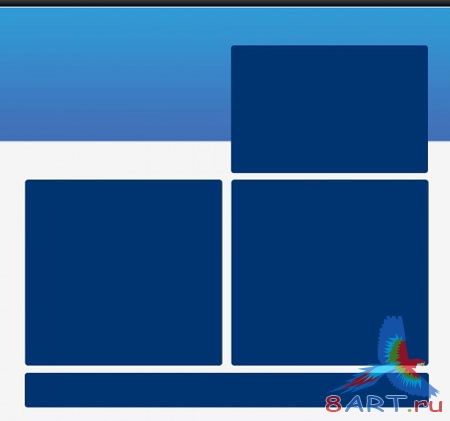
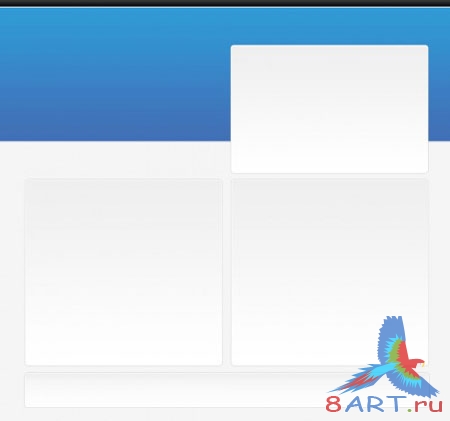
При помощи данного инструмента необходимо создать 4 фигуры по подобию изображения.

ШАГ 6.
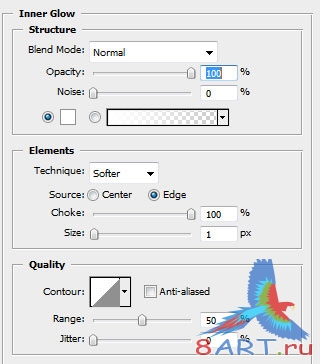
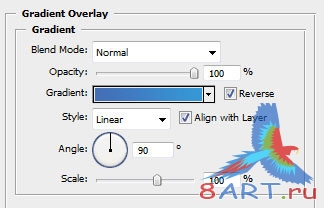
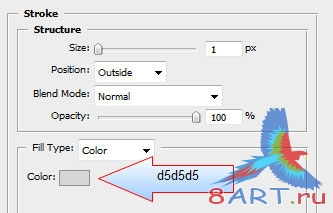
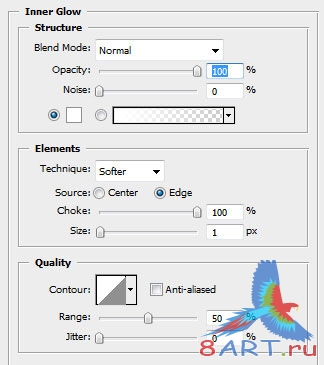
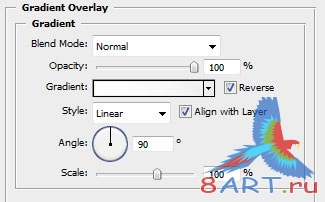
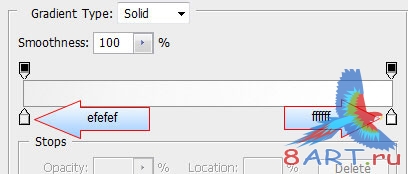
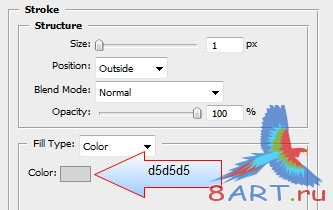
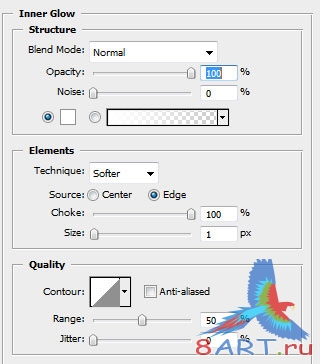
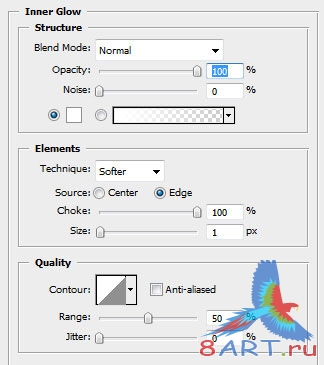
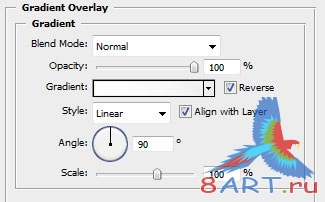
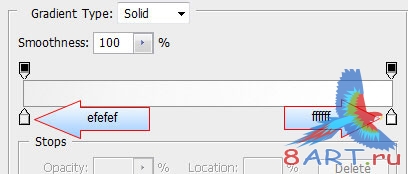
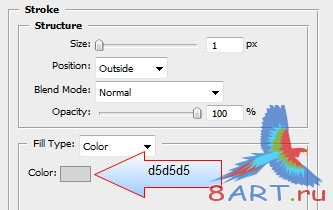
После этого необходимо добавить приведённые ниже Стили слоя (layer styles). Данные настройки можно использовать для всех последующих фигур.




После всех действий у вас должно получиться следующее.

ШАГ 7.
Далее приступаем к созданию тени на верхнем прямоугольнике.
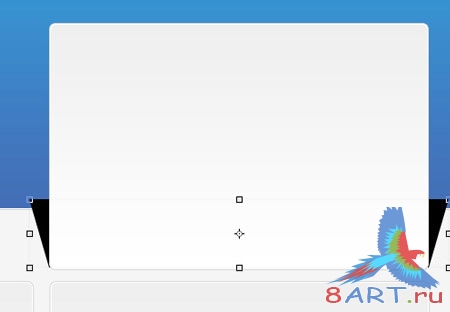
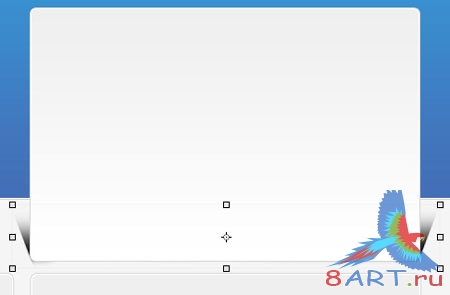
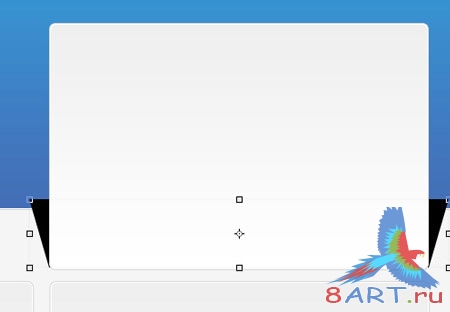
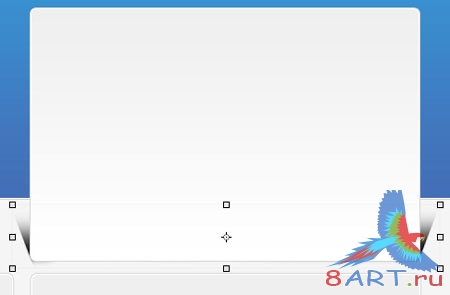
Первоначально при помощи инструмента Перо (Pen Tool) следует создать фигуру подобную картинке ниже. Далее чёрная фигура послужит помощником для создания тени.

ШАГ 8.
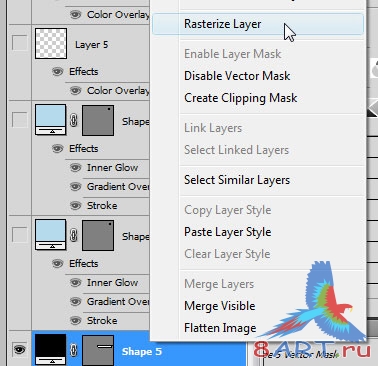
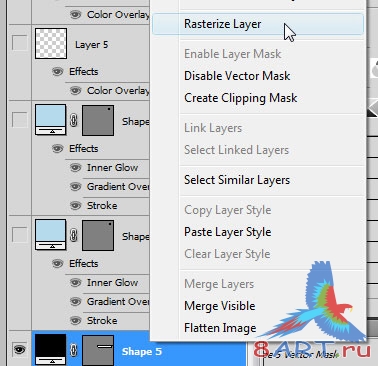
Для создания тени одним нажатием правой кнопкой мыши на данном слое, находящемся в палитре слоев выбираем функцию Растрировать слой (Rasterize Layer).

ШАГ 9.
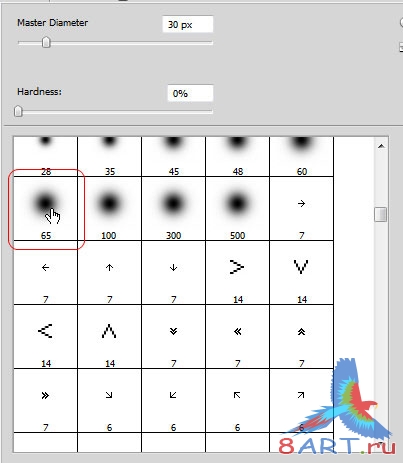
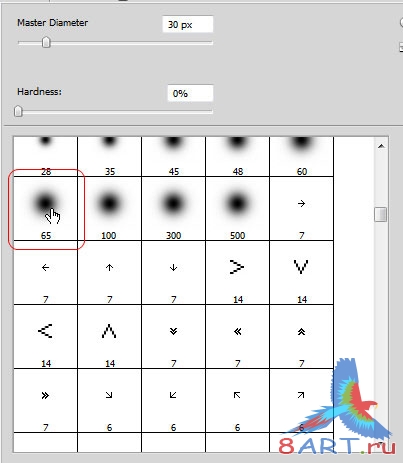
На палитре инструментов выбираем инструмент Ластик (Eraser Tool). В настройках задаём приведённый ниже отпечаток кисти.

ШАГ 10.
Далее удаляем верхнюю часть, созданной чёрной фигуры.

ШАГ 11.
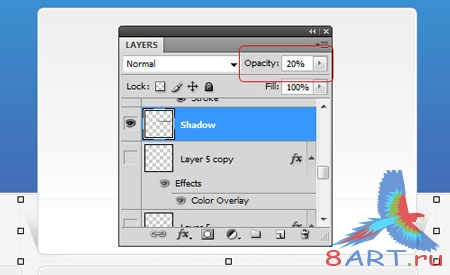
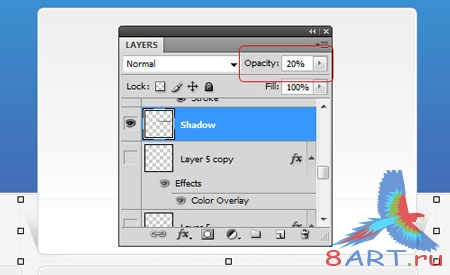
Для придания макету эффекта, приближенного к реальности, следует уменьшить значение Непрозрачности (Opacity)

ШАГ 12.
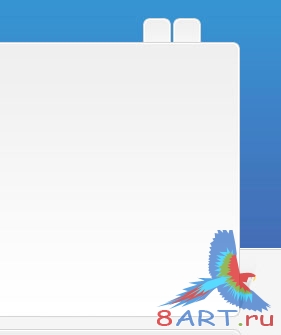
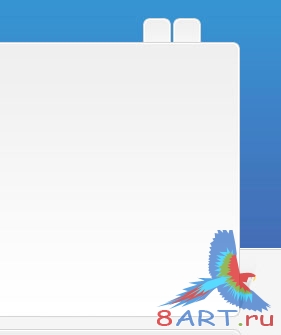
После этого создаём 2 небольшие кнопки-закладки.
Примечание. Для этого используем метод, приведённый в уроке ранее.

ШАГ 13.
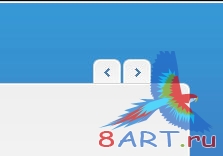
Для выполнения следующего шага нам будет необходим набор пиксельных стрелок, содержащий в себе более 300 разновидностей. Данные стрелки просто незаменимы при работе над созданием макетов для веб-сайтов. Добавляем 2 небольшие стрелки на наш макет.

ШАГ 14.
Далее необходимо активировать инструмент Горизонтальный текст (Horizontal Type Tool) на палитре инструментов. После чего следует написать необходимый текст в области макета. В уроке, главным образом применяются шрифты MS Trebuchet и Myriad Pro

ШАГ 15.
После чего можно украсить макет, путём добавления изображений.
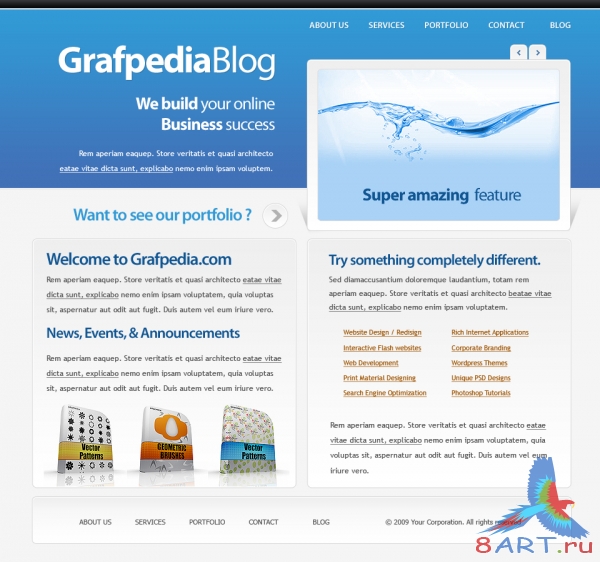
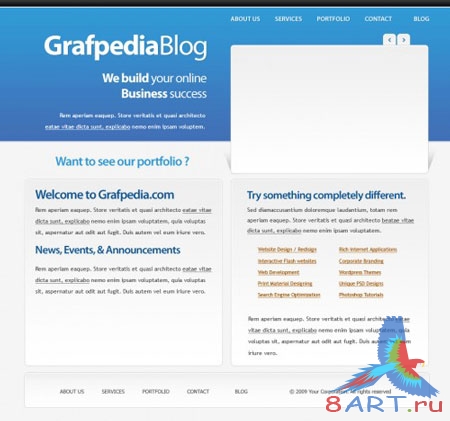
В итоге после всех проделанных операции окончательный результат должен быть следующим.
Источник: grafpedia.com
Переведено специально для 8ART.RU
Данный урок поможет Вам освоить технику создания макетов для корпоративных и бизнес-сайтов. Проделав все описанные операции, вы сможете самостоятельно без вспомогательной помощи разрабатывать и создавать собственные макеты веб-страниц.
На первом этапе следует создать новый документ размером 960х900 пикселей. Этот процесс можно выполнить путём совместного нажатия с клавиатуры Ctrl + Shift + N. Данный размер, является наиболее привычным и распространённым. Для удобства работы в программе Photoshop можно пользоваться функцией Сетка ( Grid).
Далее приступаем к созданию самого макета. Для этого следует выбрать инструмент Заливка (Paint Bucket ), в нашем примере мы выбираем цвет # f5f5f5, после чего необходимо нажать одним щелчком мыши в области вашего документа. Далее на панели инструментов выбирается инструмент Прямоугольник (Rectangle Tool), при помощи которого создаются две формы.

ШАГ 2.
В нашем случае автор воспользовался инструментом Градиент (Gradient), входящего в набор. Данный набор инструментов один из самых многофункциональных, однако, доступ к нему имеют лишь VIP-члены сайта Grafpedia.
/>
При желании вы можете воспользоваться им, или дополнить набор следующими Стилями слоя (layer styles).




ШАГ 3.
Чтобы перейти к Стилям слоя (layer styles) нужно проделать следующий путь Слой-> Стиль слоя (Layer-> Layer Styles).
После всех проделанных операций результат должен выглядеть следующим образом.

ШАГ 4.
Далее на панели инструментов следует выбрать инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool). На панели редактирования параметров необходимо выбрать радиус (Radius) до 6 пикселей.

ШАГ 5.
При помощи данного инструмента необходимо создать 4 фигуры по подобию изображения.

ШАГ 6.
После этого необходимо добавить приведённые ниже Стили слоя (layer styles). Данные настройки можно использовать для всех последующих фигур.




После всех действий у вас должно получиться следующее.

ШАГ 7.
Далее приступаем к созданию тени на верхнем прямоугольнике.
Первоначально при помощи инструмента Перо (Pen Tool) следует создать фигуру подобную картинке ниже. Далее чёрная фигура послужит помощником для создания тени.

ШАГ 8.
Для создания тени одним нажатием правой кнопкой мыши на данном слое, находящемся в палитре слоев выбираем функцию Растрировать слой (Rasterize Layer).

ШАГ 9.
На палитре инструментов выбираем инструмент Ластик (Eraser Tool). В настройках задаём приведённый ниже отпечаток кисти.

ШАГ 10.
Далее удаляем верхнюю часть, созданной чёрной фигуры.

ШАГ 11.
Для придания макету эффекта, приближенного к реальности, следует уменьшить значение Непрозрачности (Opacity)

ШАГ 12.
После этого создаём 2 небольшие кнопки-закладки.
Примечание. Для этого используем метод, приведённый в уроке ранее.

ШАГ 13.
Для выполнения следующего шага нам будет необходим набор пиксельных стрелок, содержащий в себе более 300 разновидностей. Данные стрелки просто незаменимы при работе над созданием макетов для веб-сайтов. Добавляем 2 небольшие стрелки на наш макет.

ШАГ 14.
Далее необходимо активировать инструмент Горизонтальный текст (Horizontal Type Tool) на палитре инструментов. После чего следует написать необходимый текст в области макета. В уроке, главным образом применяются шрифты MS Trebuchet и Myriad Pro

ШАГ 15.
После чего можно украсить макет, путём добавления изображений.
В итоге после всех проделанных операции окончательный результат должен быть следующим.
Источник: grafpedia.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.