Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Текст из воды фотошоп
Шаг 1
Текст из воды в фотошопе создаётся достаточно просто, в фотошопе CS5 появилась возможность работы с 3D объектами, что значительно упрощает работу. В этом уроке мы рассмотрим иной способ создания водного текста, будем работать с каналами, освещением, фильтрами, кривыми и уровнями.
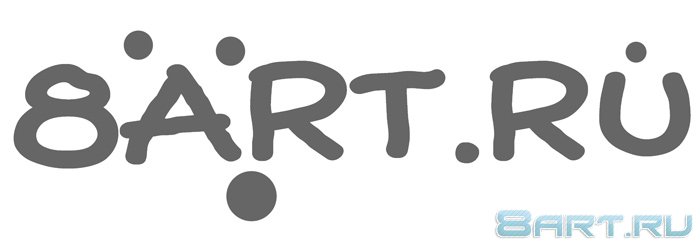
Я советую вам всегда создавать большой документ при работе с текстом, так как это позволит вам в дальнейшем подгонять изображение под любой размер (в сторону уменьшения). Я создал изображение размерами 4191х1475 пикселей, и установил разрешение 300 пикс/дюйм. Задаём цвет для будущего текста #666666, после этого пишем нужный текст (шрифт используемый в уроке вы можете скачать в самом низу), установив при этом размер текста 250 пикс:

Теперь выполним команду Слой -> Растрировать -> Текст, благодаря этой команде мы сможем работать с текстом как с обычным графическим слоем. Добавим капли, берём жесткую круглую кисть и на слое с текстом кликаем несколько раз:

Шаг 2
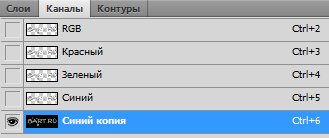
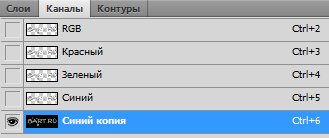
Далее заходим в Каналы, нажимаем правой кнопкой мыши на синий канал и выбираем ""Создать дубликат канала...". Теперь выполняем команду Изображение -> Коррекция -> Инверсия:
="quote">
Следующим нашим шагом будем размытие копии синего канала. Выбираем копию синего канала и нажимаем Фильтр -> Размытие -> Размытие по гауссу, в появившемся окне, в поле Радиус, устанавливаем значение 27 пикс. Затем применяем тот же фильтр, но теперь в поле радиус ставим значение 12.
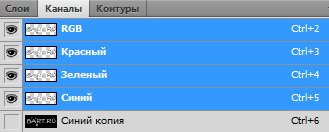
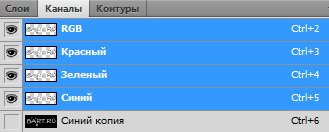
Выключаем копию синего канала и включаем все остальные, к копии мы вернёмся чуть позже:

Шаг 3
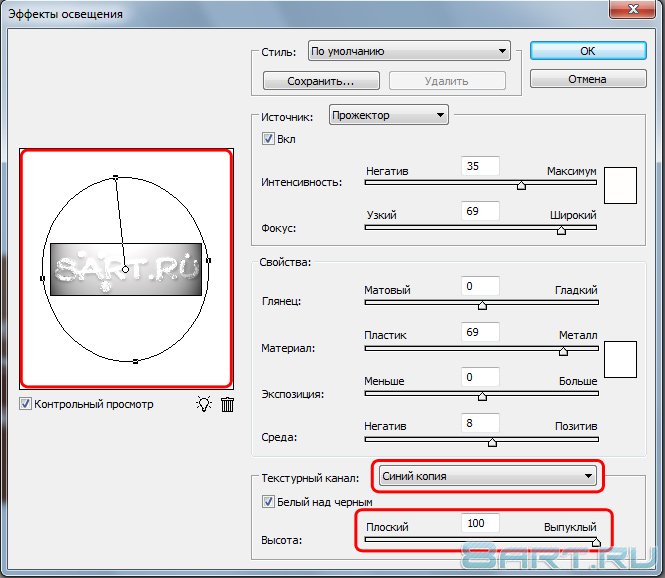
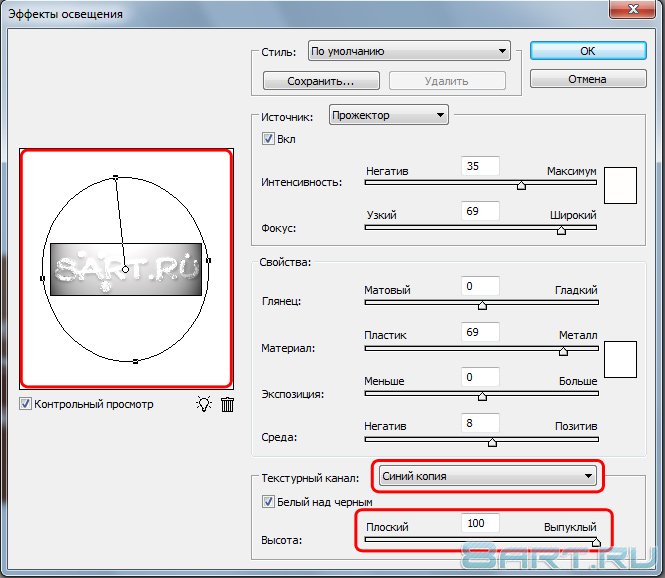
Выполняем команду Фильтр -> Рендеринг -> Эффекты освещения... И теперь устанавливаем показатели как у меня, уделите особое внимание выделенным элементам, эти показатели очень важны:

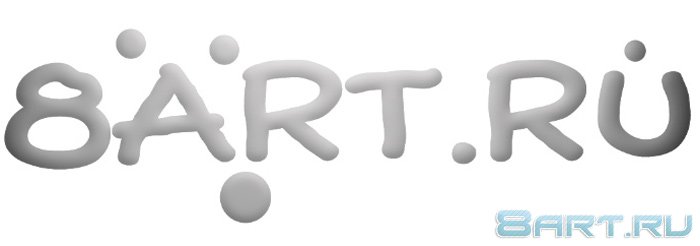
У нас должна получиться вот такая надпись:

Шаг 4
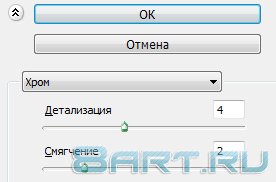
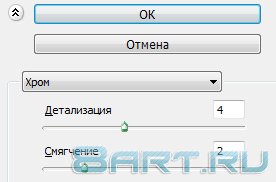
Будем применять ещё один фильтр, нажимаем Фильтр -> Эскиз -> Хром, в появившемся окне задаём параметры:

У нас уже получается неплохой эффект, видна текстура воды, продолжаем работу.

Шаг 5
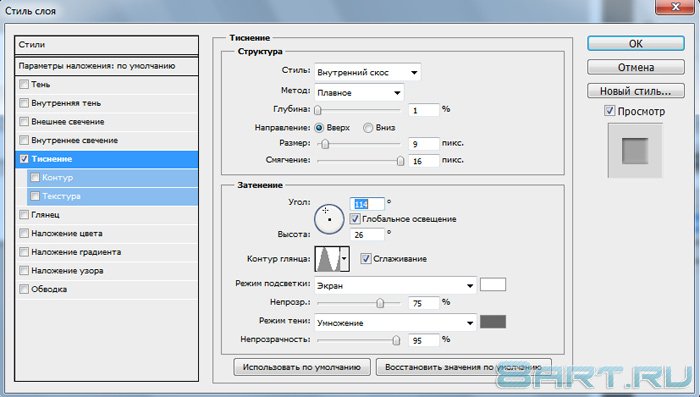
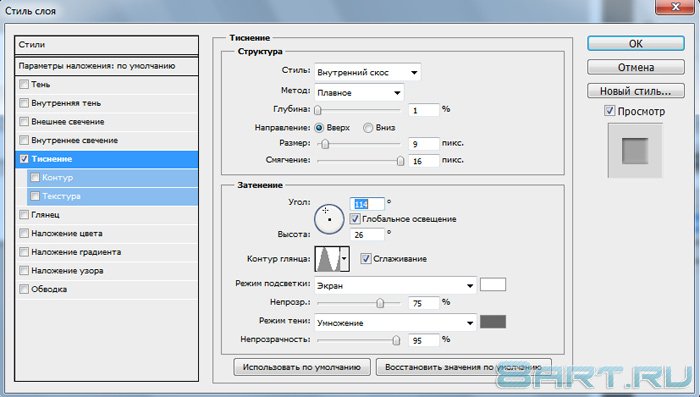
Добавим тексту объёма, для этого заходим в стиль слоя и задаём параметры "Тиснение" (цвет тени устанавливаем #666666):

Наш текст стал выглядеть ещё более реалистичным:

Шаг 6
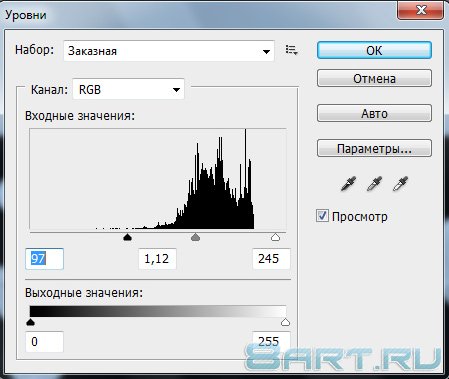
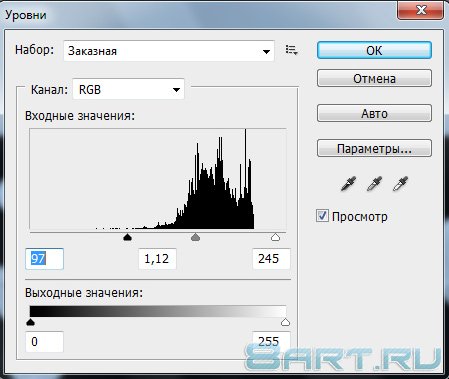
Приступаем к работе с уровнями, выполняем команду Изображение -> Коррекция -> Уровни, для своего текста я задал такие параметры:

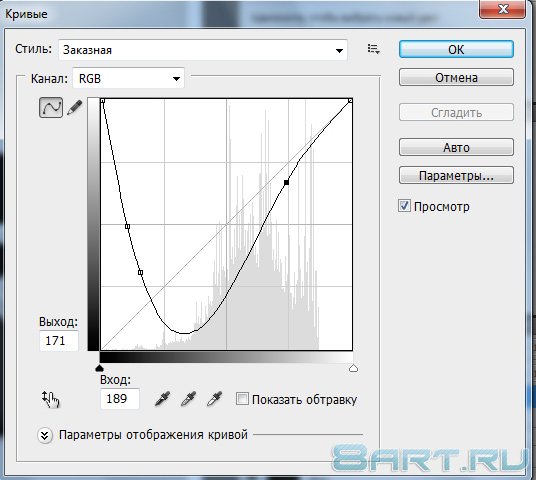
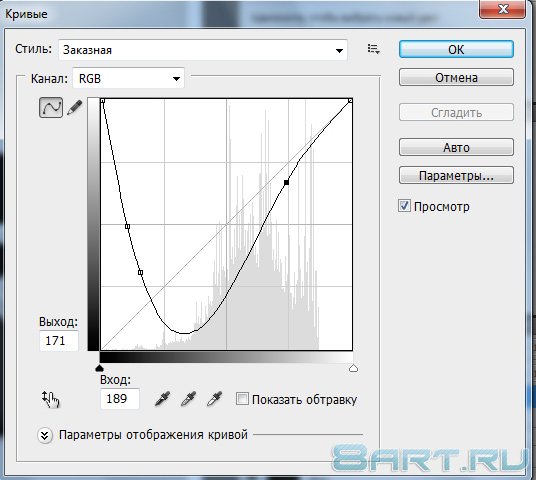
Теперь поработаем с кривыми, нажимаем Изображение -> Коррекция -> Кривые, я задал такие параметры:

Я залил фон чёрным цветом, на нем можно более детально разглядеть текст, вот что у меня получилось после работы с кривыми и уровнями:

Шаг 7
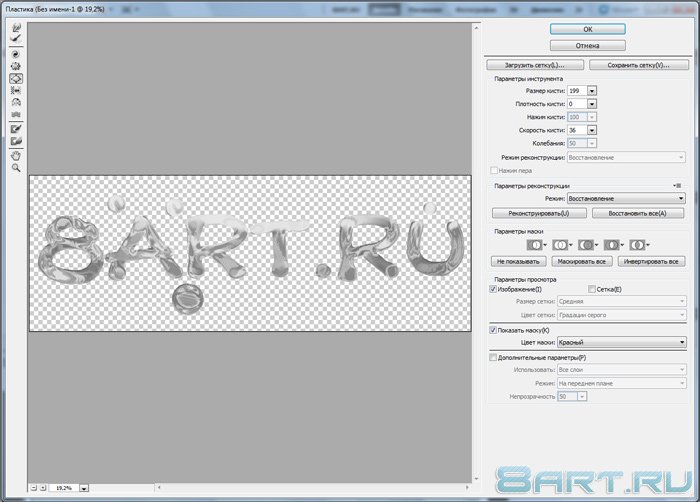
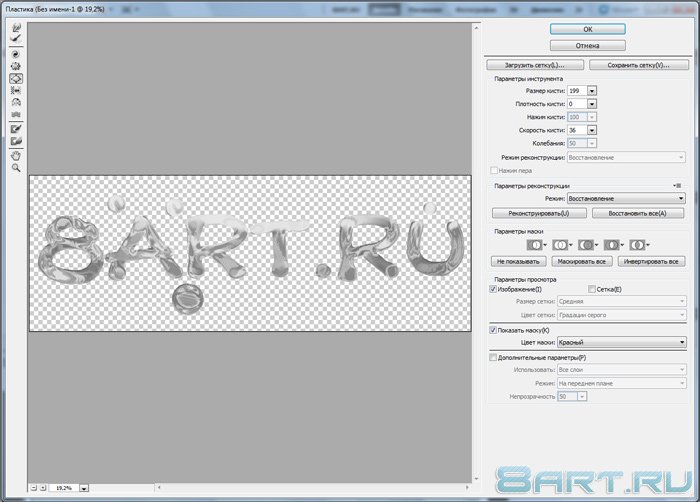
Придадим нашему тексту реалистичности, нажимаем Фильтр -> Пластика, и с помощью инструментов "Сморщивание" и "Вздутие" делаем низ букв более объёмным (имитируя стекание воды), а верхнию часть немного зауживаем:

Вот так получилось у меня после фильтра пластика:

На этом работа закончена, можно подобрать любой фон и вставить туда наш текст, после вставки текста установите ему режим перекрытия "Жесткий свет":



Текст из воды в фотошопе создаётся достаточно просто, в фотошопе CS5 появилась возможность работы с 3D объектами, что значительно упрощает работу. В этом уроке мы рассмотрим иной способ создания водного текста, будем работать с каналами, освещением, фильтрами, кривыми и уровнями.
Я советую вам всегда создавать большой документ при работе с текстом, так как это позволит вам в дальнейшем подгонять изображение под любой размер (в сторону уменьшения). Я создал изображение размерами 4191х1475 пикселей, и установил разрешение 300 пикс/дюйм. Задаём цвет для будущего текста #666666, после этого пишем нужный текст (шрифт используемый в уроке вы можете скачать в самом низу), установив при этом размер текста 250 пикс:

Теперь выполним команду Слой -> Растрировать -> Текст, благодаря этой команде мы сможем работать с текстом как с обычным графическим слоем. Добавим капли, берём жесткую круглую кисть и на слое с текстом кликаем несколько раз:

Шаг 2
Далее заходим в Каналы, нажимаем правой кнопкой мыши на синий канал и выбираем ""Создать дубликат канала...". Теперь выполняем команду Изображение -> Коррекция -> Инверсия:
="quote">

Следующим нашим шагом будем размытие копии синего канала. Выбираем копию синего канала и нажимаем Фильтр -> Размытие -> Размытие по гауссу, в появившемся окне, в поле Радиус, устанавливаем значение 27 пикс. Затем применяем тот же фильтр, но теперь в поле радиус ставим значение 12.
Выключаем копию синего канала и включаем все остальные, к копии мы вернёмся чуть позже:

Шаг 3
Выполняем команду Фильтр -> Рендеринг -> Эффекты освещения... И теперь устанавливаем показатели как у меня, уделите особое внимание выделенным элементам, эти показатели очень важны:

У нас должна получиться вот такая надпись:

Шаг 4
Будем применять ещё один фильтр, нажимаем Фильтр -> Эскиз -> Хром, в появившемся окне задаём параметры:

У нас уже получается неплохой эффект, видна текстура воды, продолжаем работу.

Шаг 5
Добавим тексту объёма, для этого заходим в стиль слоя и задаём параметры "Тиснение" (цвет тени устанавливаем #666666):

Наш текст стал выглядеть ещё более реалистичным:

Шаг 6
Приступаем к работе с уровнями, выполняем команду Изображение -> Коррекция -> Уровни, для своего текста я задал такие параметры:

Теперь поработаем с кривыми, нажимаем Изображение -> Коррекция -> Кривые, я задал такие параметры:

Я залил фон чёрным цветом, на нем можно более детально разглядеть текст, вот что у меня получилось после работы с кривыми и уровнями:

Шаг 7
Придадим нашему тексту реалистичности, нажимаем Фильтр -> Пластика, и с помощью инструментов "Сморщивание" и "Вздутие" делаем низ букв более объёмным (имитируя стекание воды), а верхнию часть немного зауживаем:

Вот так получилось у меня после фильтра пластика:

На этом работа закончена, можно подобрать любой фон и вставить туда наш текст, после вставки текста установите ему режим перекрытия "Жесткий свет":



Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.