Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Создание текстового эффекта «Вдохновение Бейсбола»
Конечный результат : как это будет выглядеть

Применение текстуры к текстовому эффекту может быть разнообразным. В этой обучающей программе мы объясним, как создать текстовый эффект «Вдохновения Бейсбола» , используя стили слоя, образцы и кисти. Давайте начнем!
Для выполнения урока, вам потребуется . И так, приступим?
ШАГ 1.
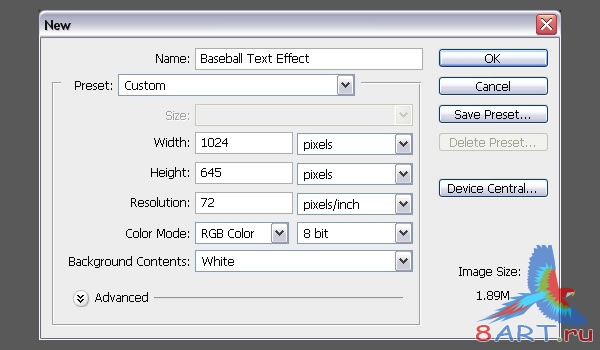
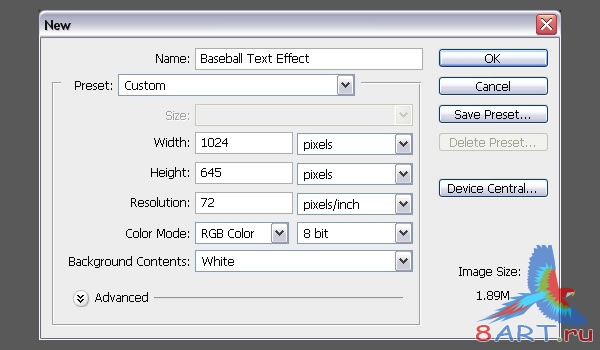
Создайте новый документ, размер- 1024 x 645 px.

Вы можете использовать любые другие значения для «Высоты» и «Ширины»в зависимости от текста, который Вы собираетесь создать.

Загрузите Grass Texture 1 , и поместите на слой вашего фона, затем измените размеры, если это необходимо.

Назовите слой “Grass Texture”(структура травы)

ШАГ 2.
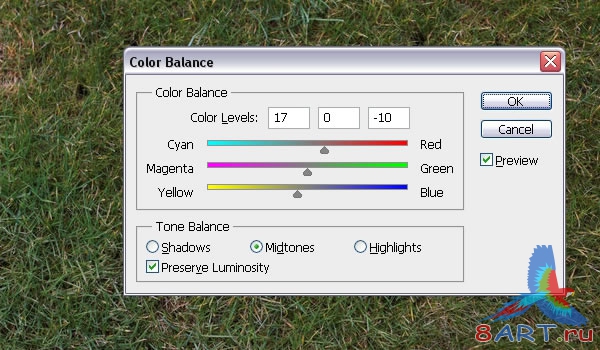
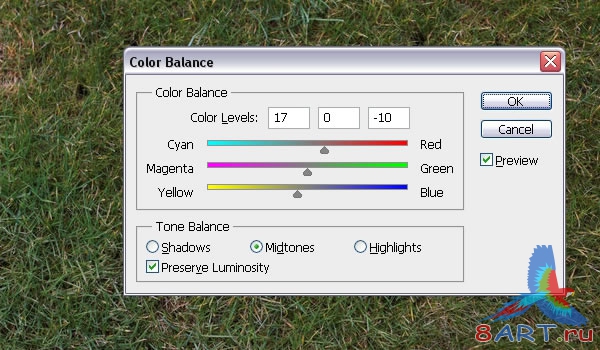
Цвет травы можно сделать немного темнее и уменьшить насыщенность зеленого цвета. Для этого необходимо зайти в «Изображение»- «Коррекция»- «Цветной Баланс» (Image > Adjustments > Color Balance), удостоверьтесь, что опция «Полутона» (Midtones ) активна, затем измените значения как показано ниже.

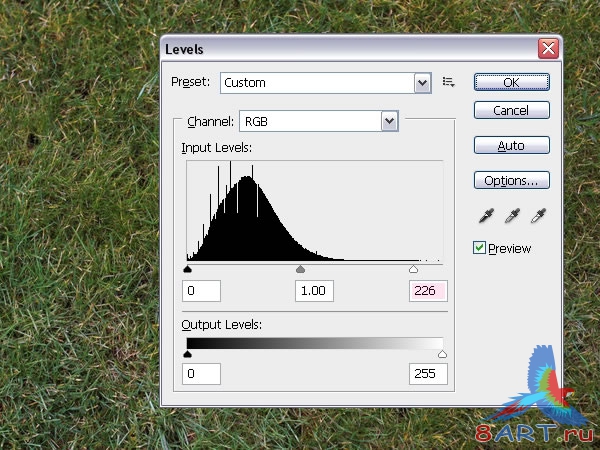
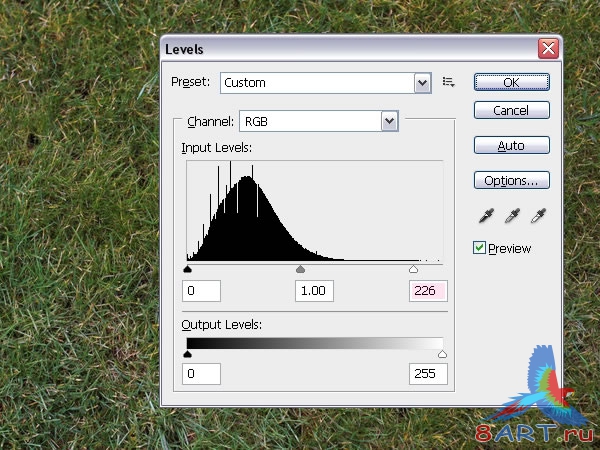
Откройте «Изображение»- « Коррекция»- «Уровни» (Image > Adjustments > Levels) , и измените «Яркость» (Highlights) на 226. Это сделает фон немного ярче. Мы будем использовать Коррекцию Слоев позже, а пока используем коррекция для данного фонового слоя.

ШАГ 3.
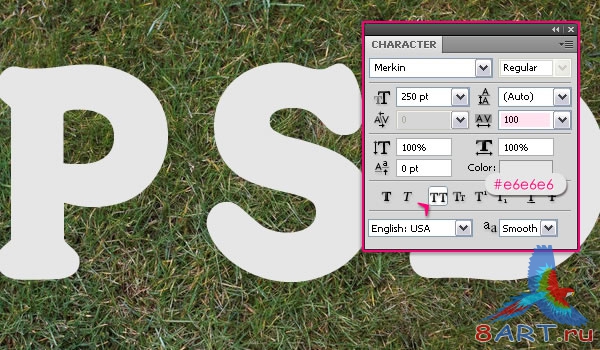
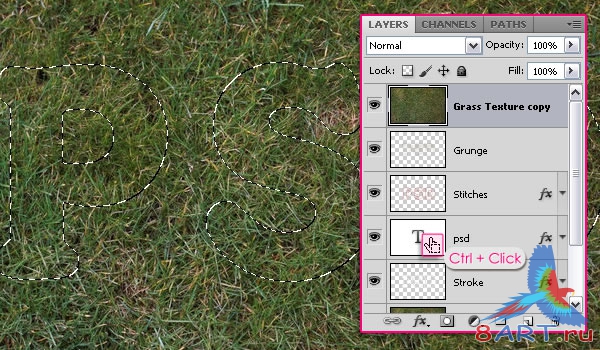
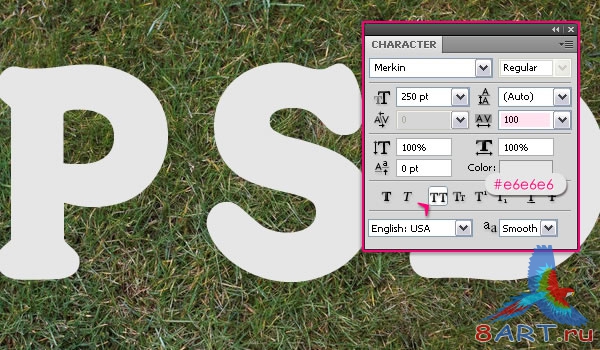
Создайте текст, используя шрифт Merkin. Цвет - #e6e6e6, и Размер- 250pt. Поставьте значение Масштаба-100, чтобы избежать наложения букв друг на друга, и поставьте заглавные буквы.

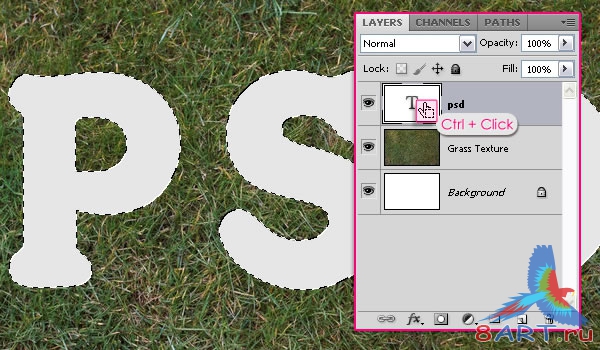
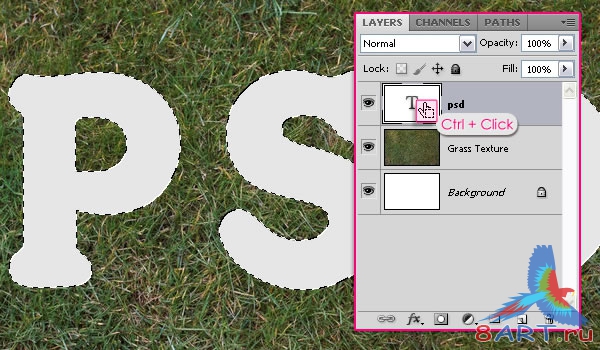
Нажмите Ctrl/Cmd и нажмите на слой текста, чтобы выделить.

ШАГ 4.
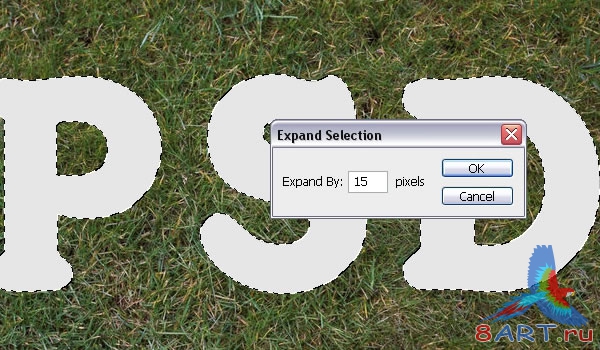
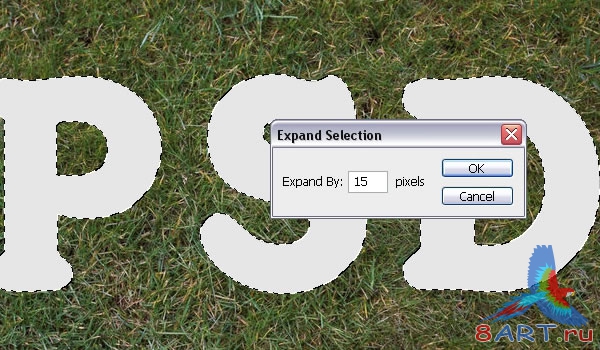
Нажмите «Выбрать»-«Изменить»- «Расширение» ( Select > Modify > Expand), и выберите значение «15».

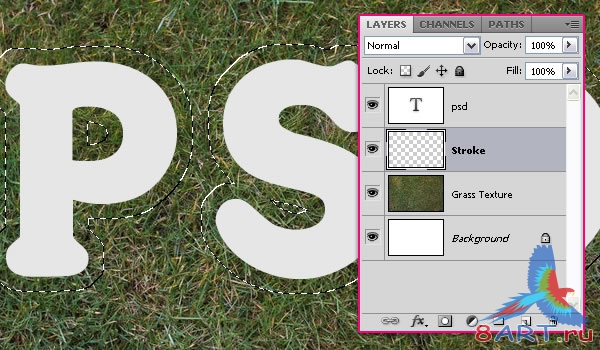
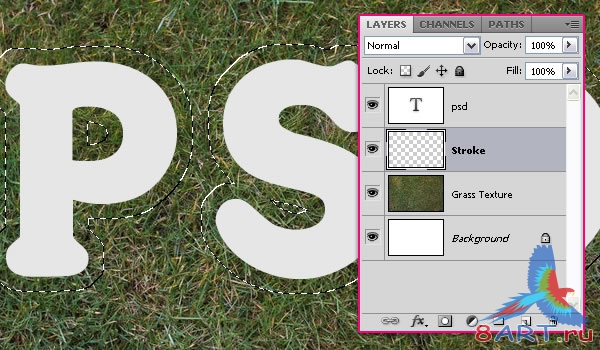
Создайте новый слой ниже текстового слоя и назовите его "Stroke ".

Выберите цвет Переднего плана #e7e7e7, и заполните выбор этим цветом. Выберите «Выделение»-«Отменить выделение» (Select > Deselect )или нажмите Ctrl/Cmd + D, чтобы убрать выделение.

ШАГ 5.
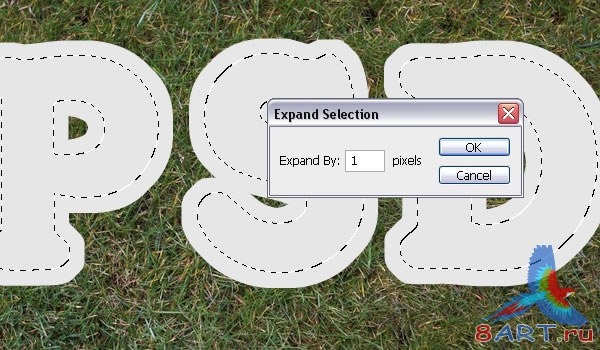
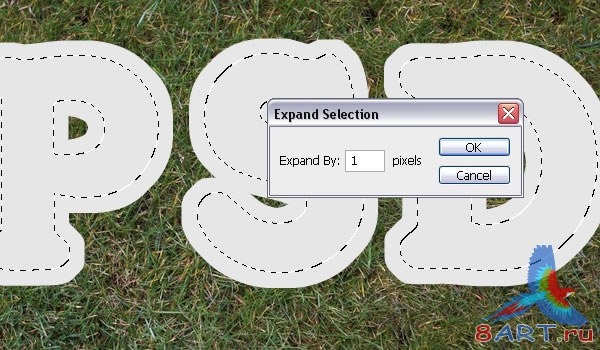
Отделяем слой «stroke» от текста. Используйте Ctrl/Cmd + нажатие на текстовый символ слоя еще раз, затем выберите «Выделение»-«Изменение»-«Расширение» ( Select > Modify > Expand )и выберите значение «1».

Убедитесь, что слой "stroke " активный (выделен) и удерживая клавишу «Delete» , выделите внутреннюю часть(????).

ШАГ 6.
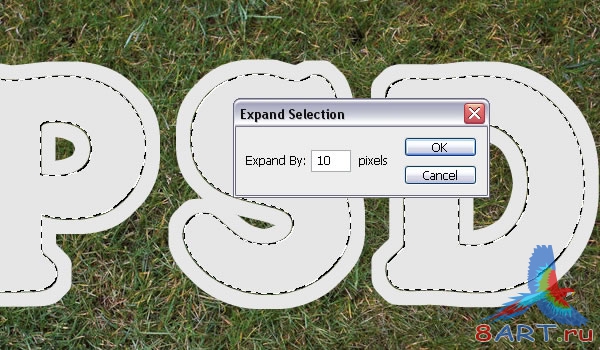
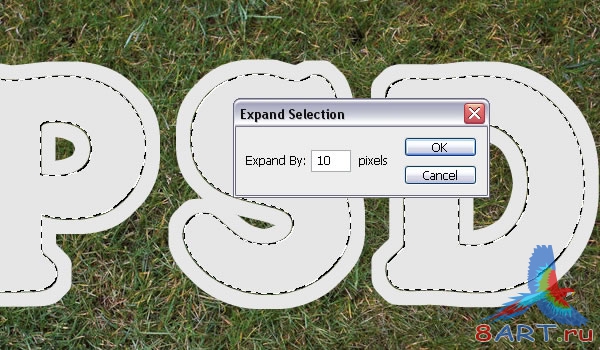
Это является дополнительным действием: если Вы хотите удалить части слоя «Stroke», которые соединяют некоторые края букв, чтобы увеличить их размер, тогда Вы можете использовать Инструмент Резинки. ИЛИ, Вы можете просто нажать команду Ctrl/Cmd + Щелчок текстовый символ слоя, чтобы создать выделение, затем можно сделать шире при помощи команды «Выбрать»-«Изменить»- «Расширение» (Select > Modify > Expand), и поставить значение меньше чем «15». Например, значение «10» можно использовать здесь, чтобы увеличить слой наверху буквы «S».

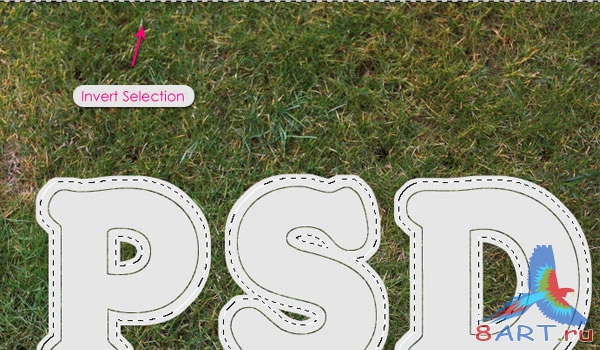
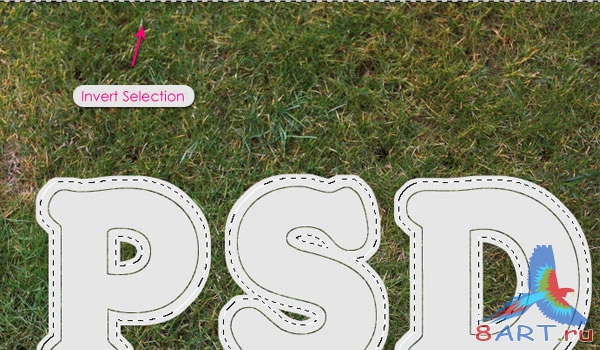
Нажмите Выделение- Инверсия (Select > Inverse), чтобы инвертировать ту часть,которую вы выделили.

Используйте Инструмент Резинки, чтобы удалить нежелательные части. Этот способ дает возможность удалить,стереть, нежелательные области, вместо того, чтобы удалять всё. Конечно, маленькие значения “Expand” позволяют Вам стереть более крупные области, и наоборот.

ШАГ 7.
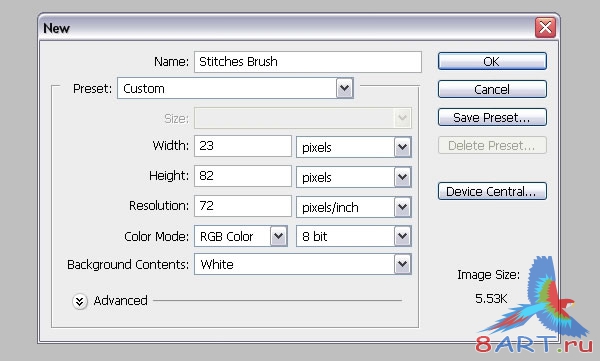
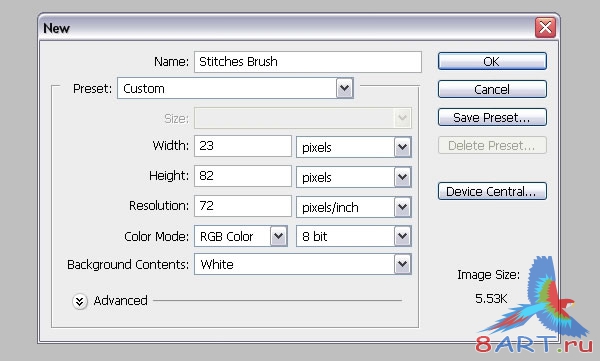
Теперь пора создать Стежки на буквах. Создаем новый слой- 23 x 82 px.

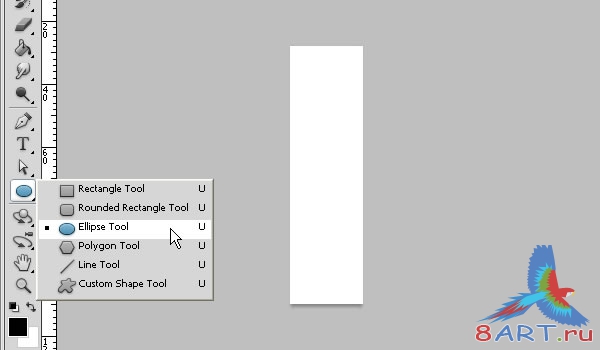
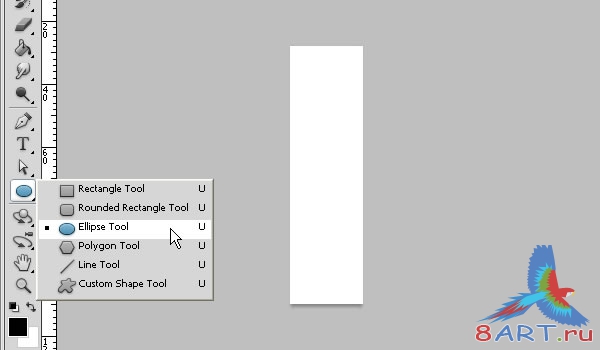
Выберите Инструмент Эллипс ( Ellipse Tool ) и необходимо сделать цвет переднего плана Черным.

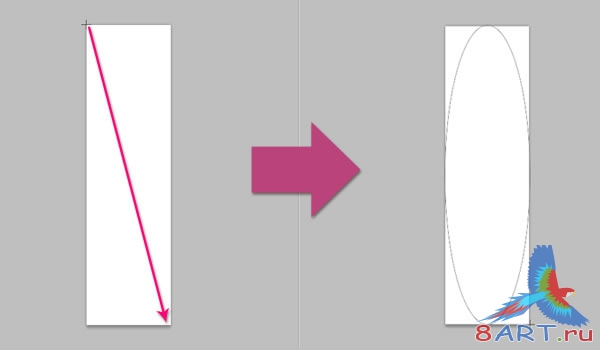
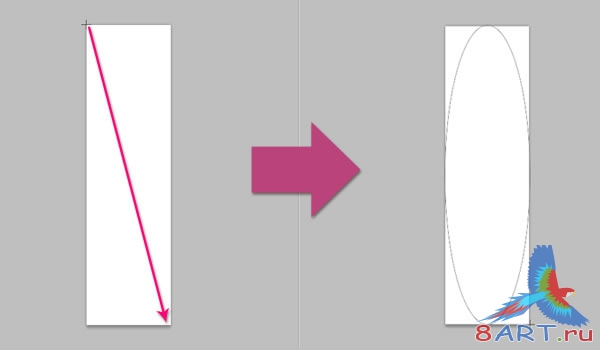
Нажмите на верхний левый угол документа и тянитесь к правому нижнему углу, чтобы создать эллипс.

Не стоит волноваться,если не появляются некоторые края эллипса, они будут в следующем шаге.

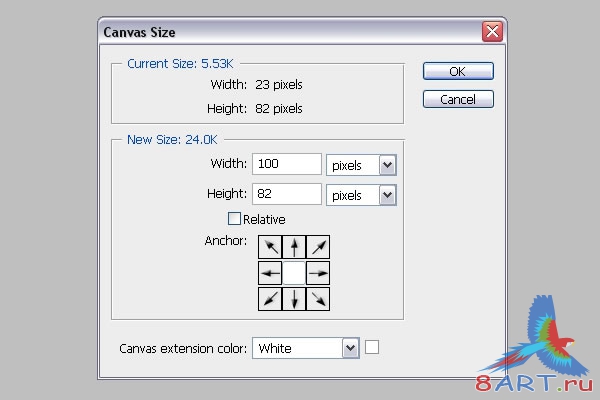
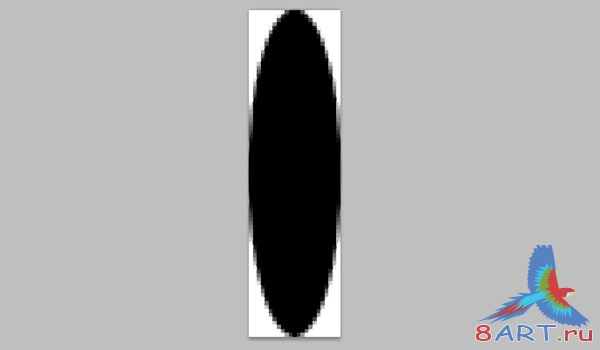
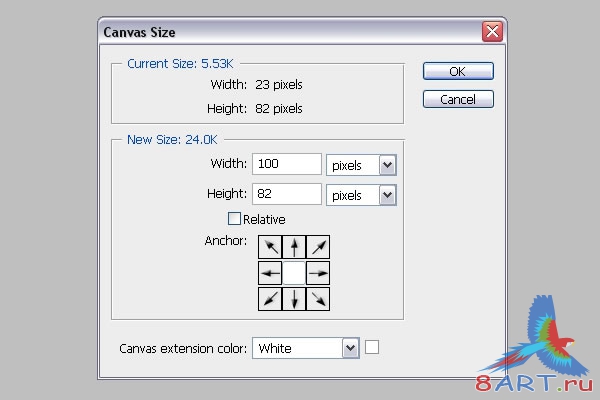
Чтобы появились все края и продолжить создавать стежки, пройдите в Изображение - Размер Холста ( Image > Canvas Size ) и установите Ширину в 100 пкс.

ШАГ 8.
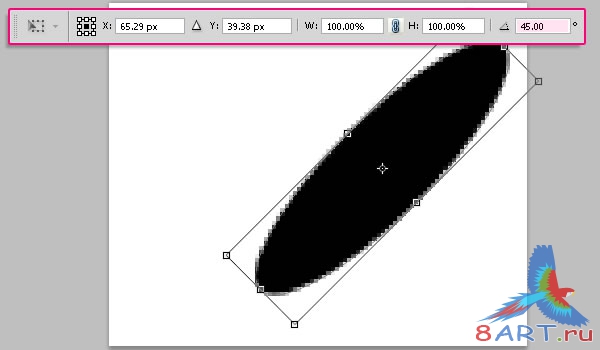
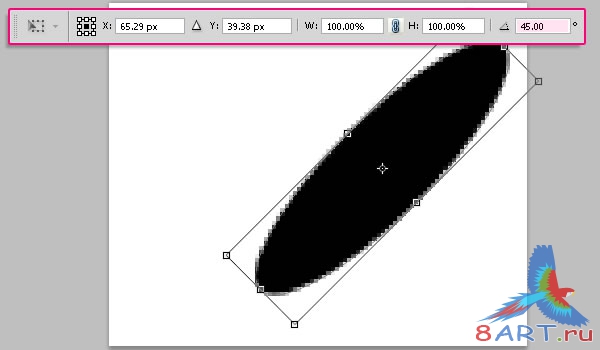
Нажмите Ctrl/Cmd + T, чтобы перейти к свободному трансформированию (Free Transform Mode ). Поверните эллипс на 45 ° по часовой стрелке. (Вы можете обозначить значение Вращения,выбрав Варианты наверху). Нажмите Enter, чтобы принять и выйдите из Свободного трансформирования.

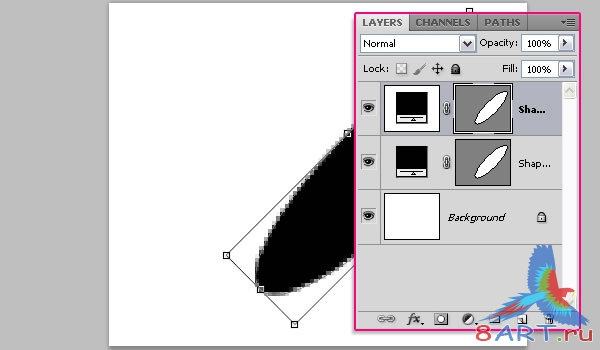
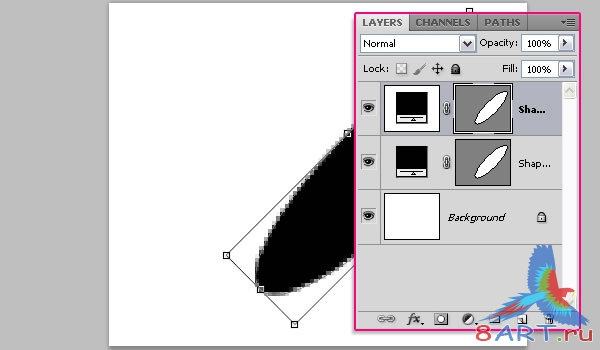
Необходимо продублировать слой формы эллипса и нажать Ctrl/Cmd + T,чтобы выполнить свободное трансформирование.

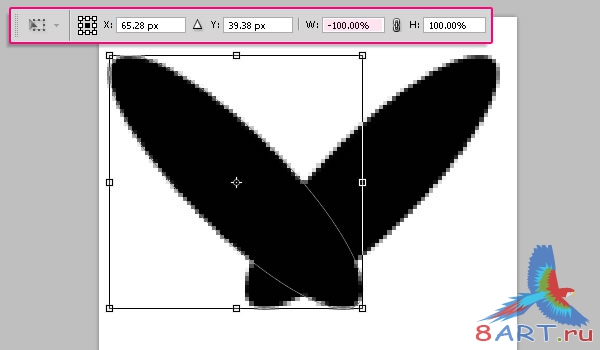
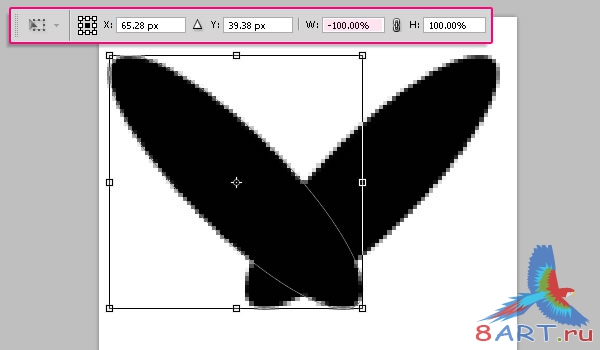
Выберите - 100% в области Ширины (в баре Вариантов наверху), чтобы эллипс принял горизонтальную форму. Нажмите Enter, чтобы принять.

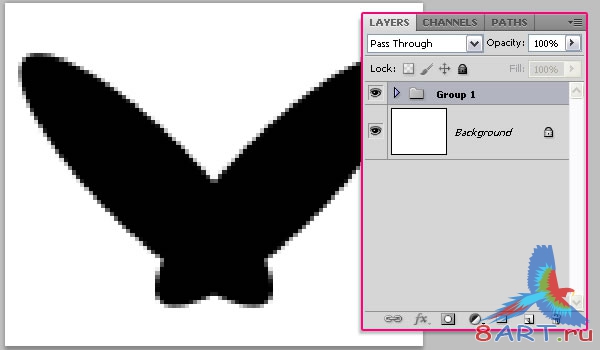
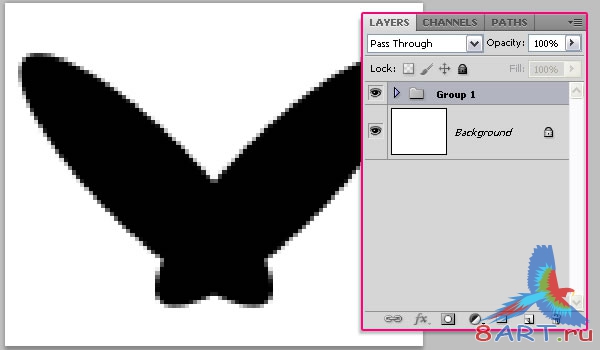
Затем мы начнем в растрировать два слоя формы, но сначала, группируем их так, чтобы у вас были оригинальные слои в наличии в случае, если что-либо пойдет не так.

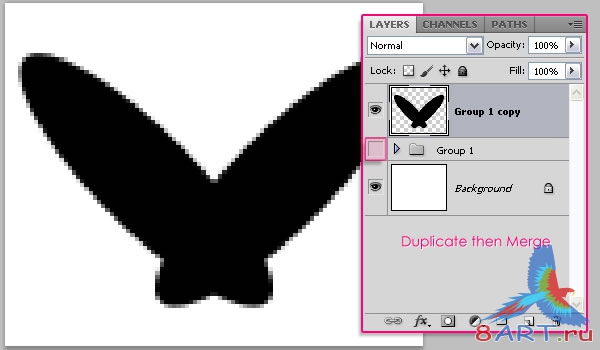
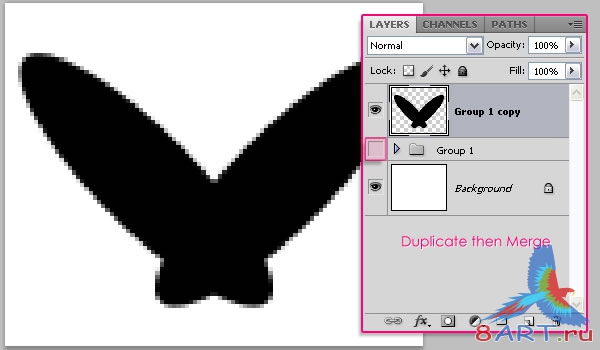
ШАГ 9.
Продублируйте, пройдите в Слой- Закрепить слои в группе (Layer > Merge Group) или нажмите Ctrl/Cmd + E, чтобы слить слои группы и сделать оригинальную группу невидимой, нажав соответствующий символ рядом. Теперь, оба слоя формы - растрированы и слиты в один.

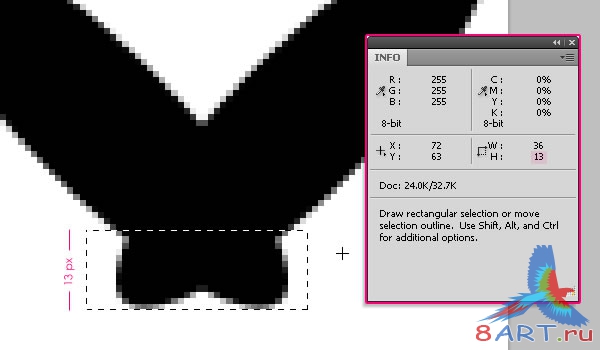
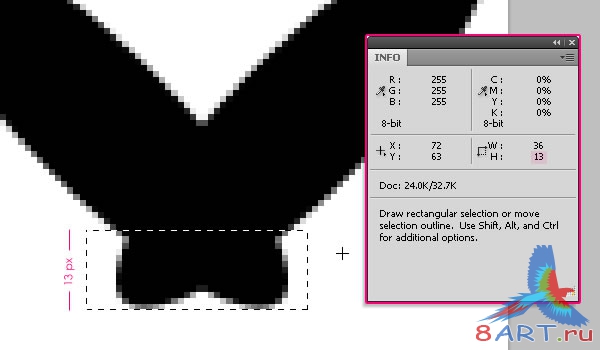
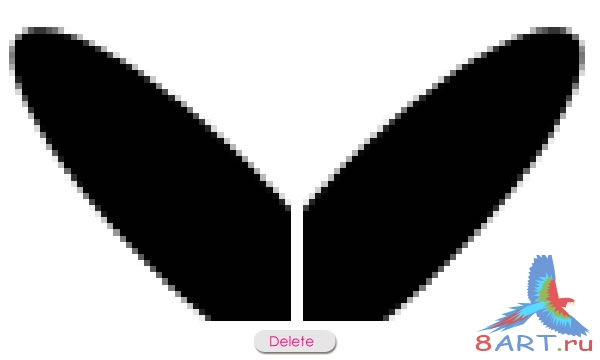
Используйте Прямоугольный Инструмент Шатра (Rectangular Marquee Tool ), чтобы выделить вокруг нижнюю часть стежка. Высота должна быть приблизительно 13 px,

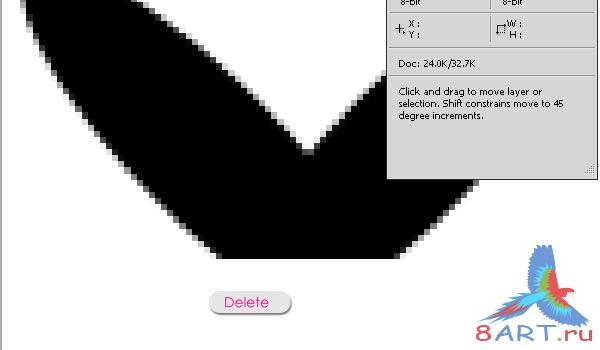
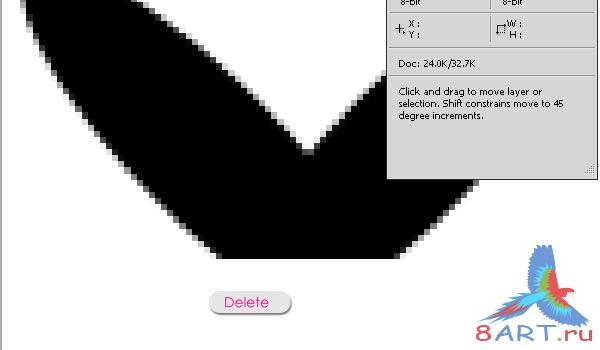
Нажмите Delete , чтобы избавиться от выделенной части, и нажать Ctrl/Cmd + D, чтобы избавиться от выделения.

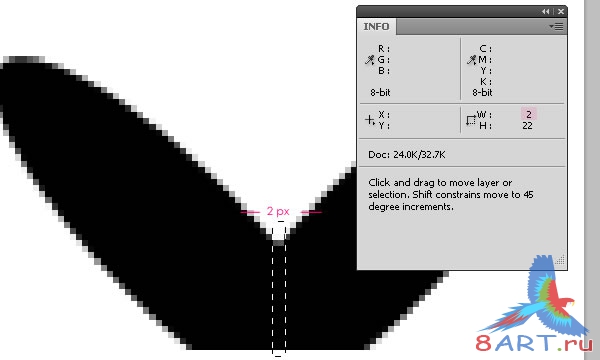
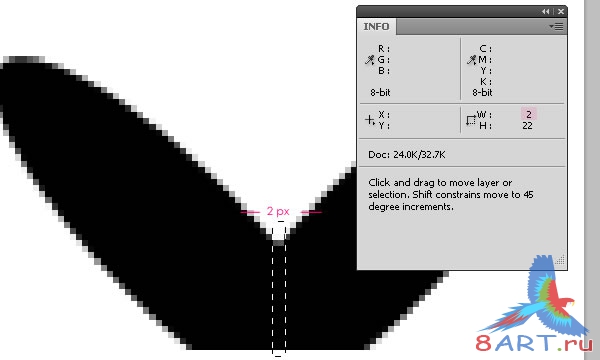
Еще раз воспользуйтесь Rectangular Marquee Tool чтобы выделить среднюю часть стежка. Ширина выделяемой рамки должна быть приблизительно 2 px.

Нажмите Delete и Ctrl/Cmd + D.

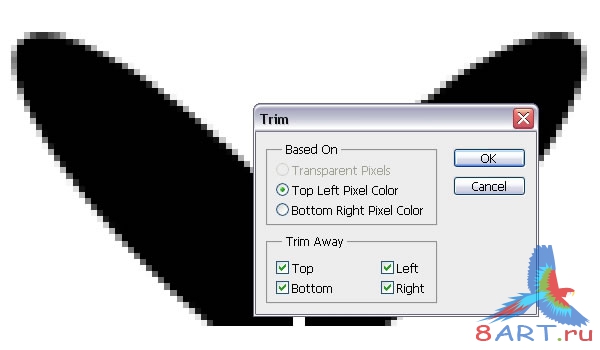
Пройдите в Изображение-Тримминг (Image > Trim) и примените значения какие указаны ниже на рисунке. Как только Вы нажимаете OK, дополнительное белое пространство вокруг стежка будет удалено. Это помогает определить размер кисти более точно.

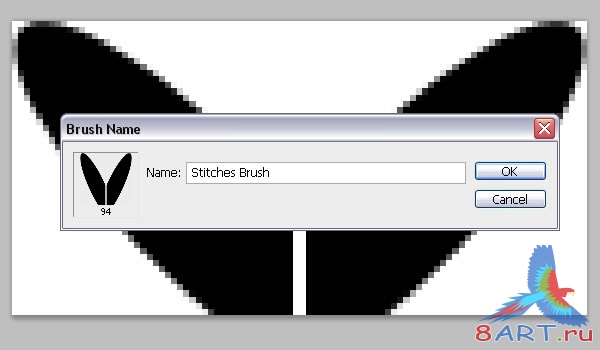
Наконец, пройдите Редактирование- Определить Кисть (Edit > Define Brush Preset )и напишите название кисти. Вы можете сохранить файл PSD, если Вы хотите.

ШАГ 10.
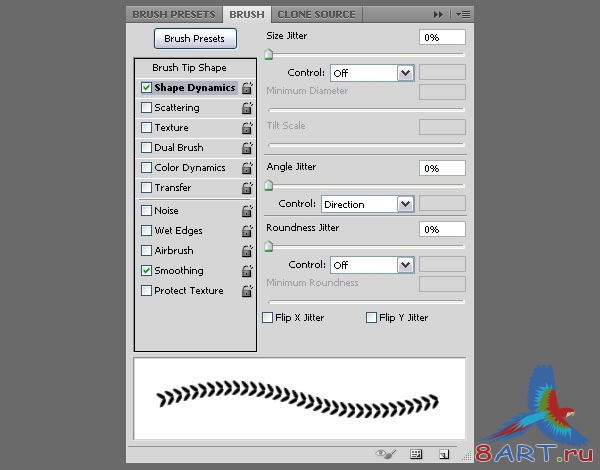
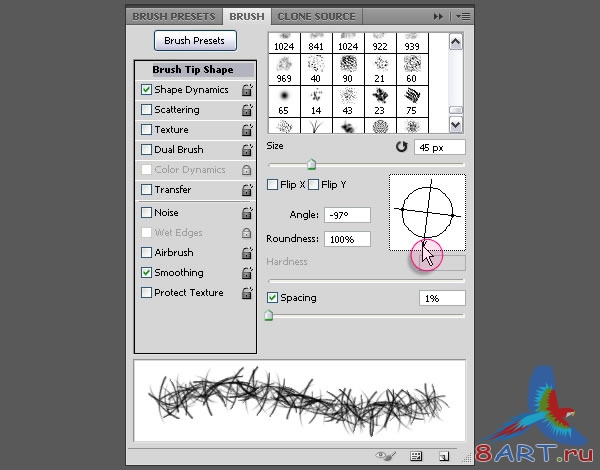
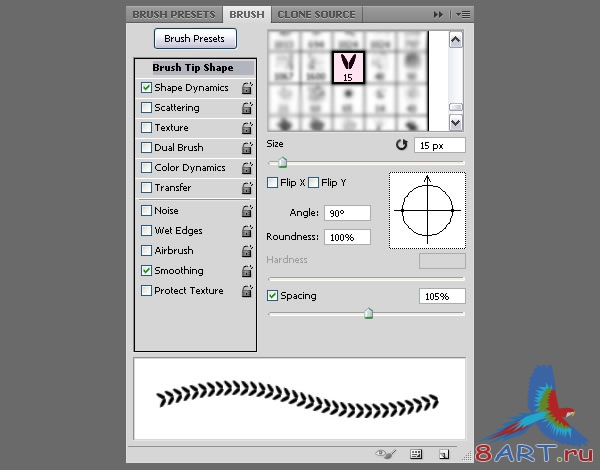
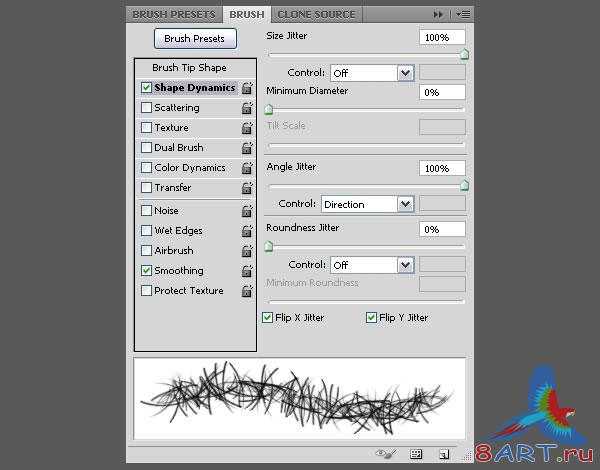
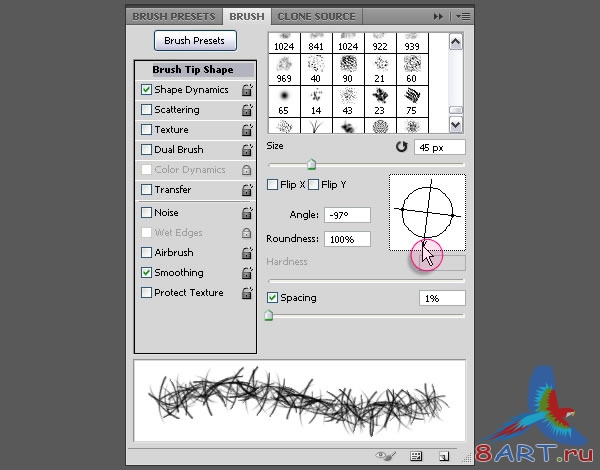
Вернемся к Оригиналу документа, откройте группу Кисти, Окно - Кисть (Window > Brush ), и выберите “Кисть Стежков” (у этого, вероятно, будет размер приблизительно 90 или 100 px). Измените настройки под Формой Наконечника Кисти как показано ниже, и удостоверьтесь, что изменили Угол на 90 °.

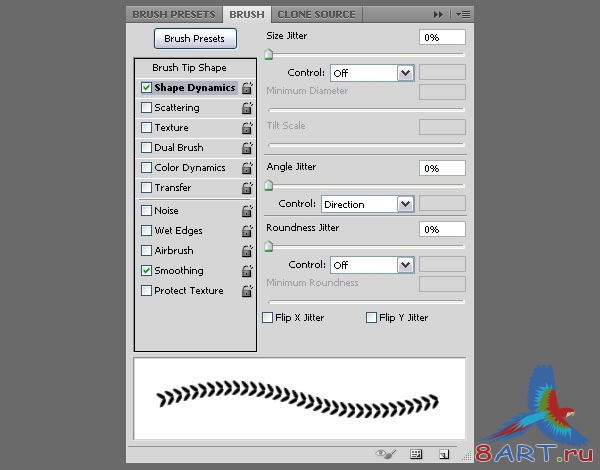
Отметьте Shape Dynamics как показано ниже , и удостоверьтесь, что выбрали направление из выпадающего меню Контроля под Угловым счетом Колебания. Это важно, поскольку это заставит стежки следовать за направлением текста вместо того, чтобы иметь тот же самый угол.

ШАГ 11.
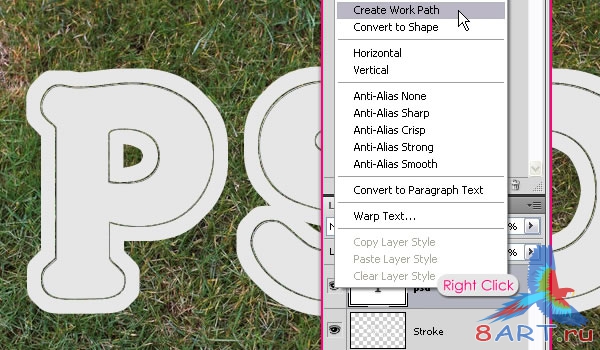
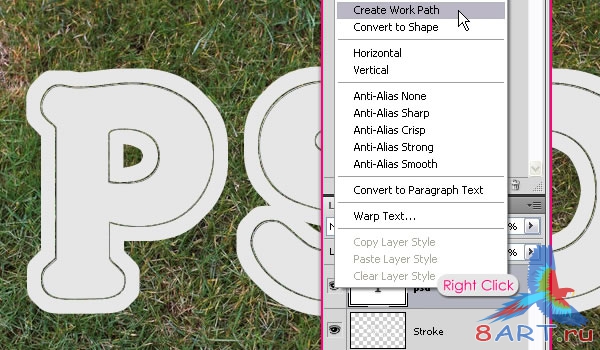
Щелкните правой кнопкой мыши на текстовом слое и выберите: Создать Путь Работы ( Create Work Path. )

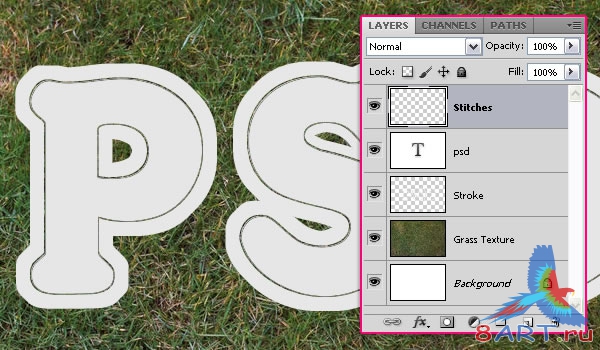
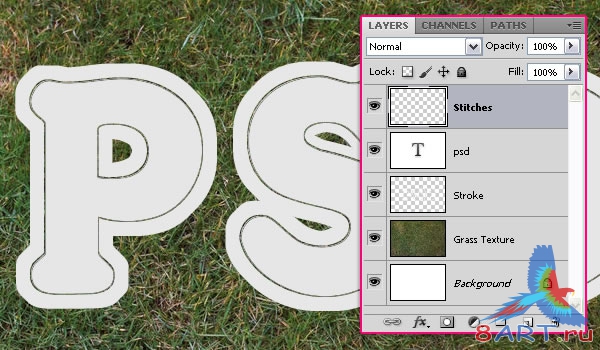
Создайте новый слой сверху всех слоев и назовите его "Стежки".

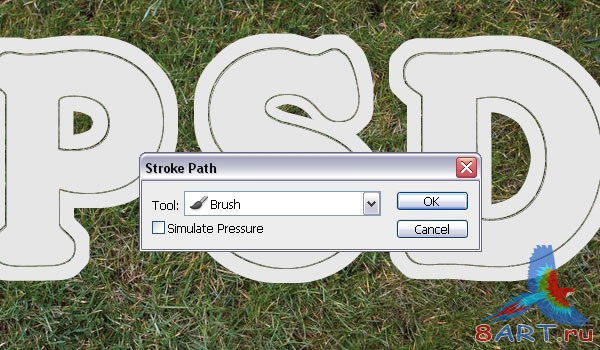
Выберите цвет Переднего плана #d5002c, выберите Инструмент Direct Selection Tool , щелкните правой кнопкой мыши, и выберите Путь Слоя???.

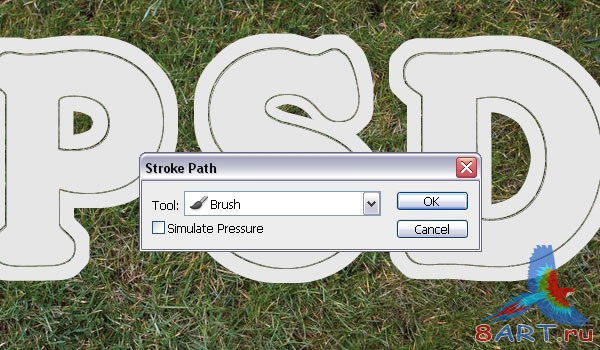
Выберите Кисть из выпадающего меню , и удостоверьтесь, что Simulate Pressure отключен

Это позволит обозначить место и направление стежков. Нажмите Enter/Return

Далее применим некоторые Стили Слоя.
ШАГ 12.
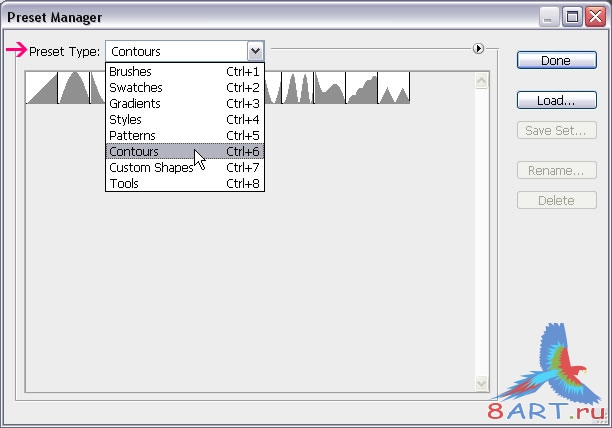
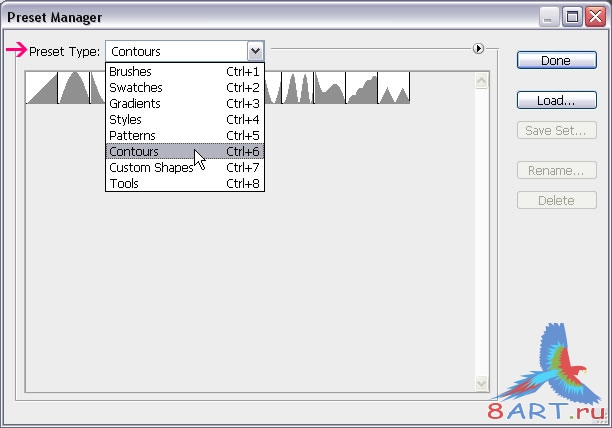
Прежде, чем применить Layer Styles, необходимо Загрузить Contours. Выберите Редактирование - Заданный менеджер (Edit > Preset Manager ), и выбрать Контуры (Contours )из выпадающего меню.

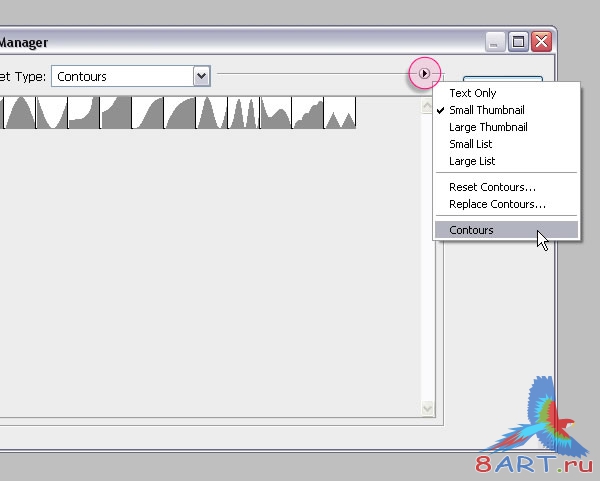
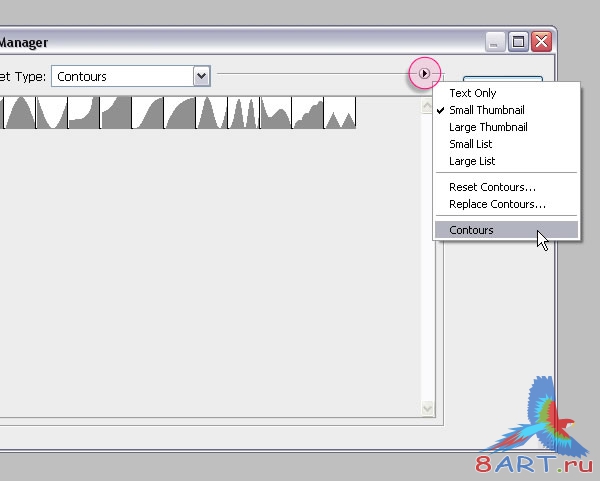
Щелкните маленькой стрелкой в верхнем правом углу, и выберите Контуры (Contours )

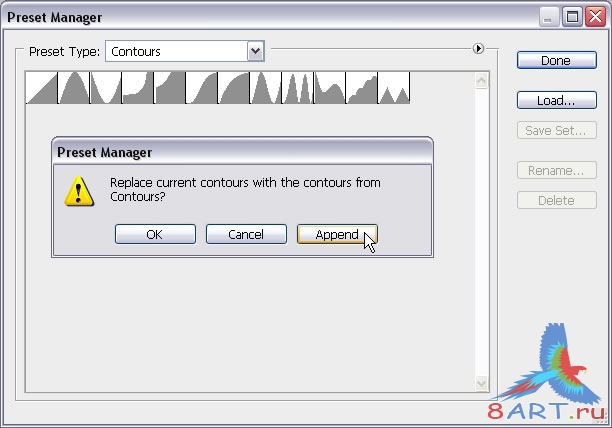
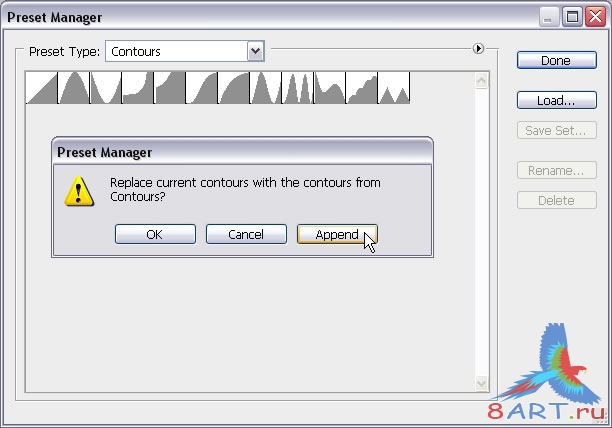
Щелкните Append, чтобы добавить новые контуры к существующим.

Дважды щелкните по тексту, чтобы применить следующие Стили Слоя:
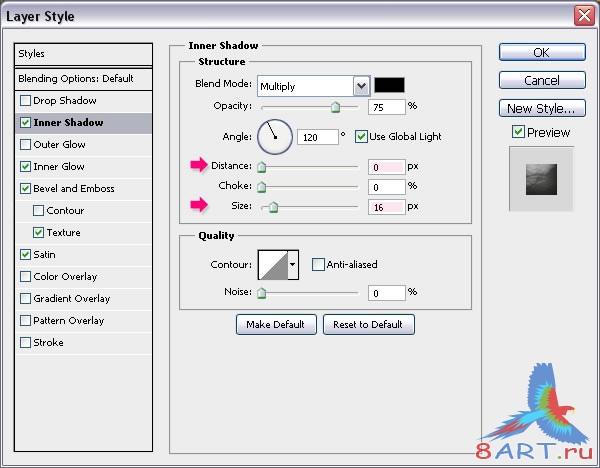
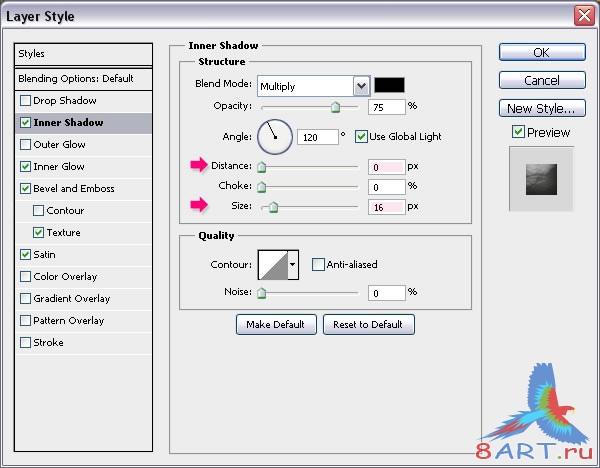
Внутренняя Тень: Измените Расстояние до 0 и Размер -16.

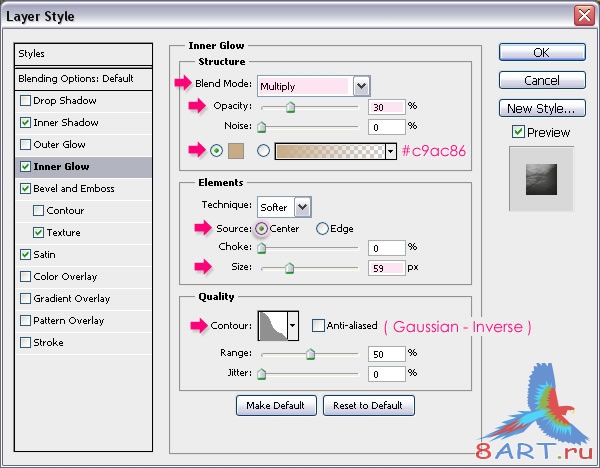
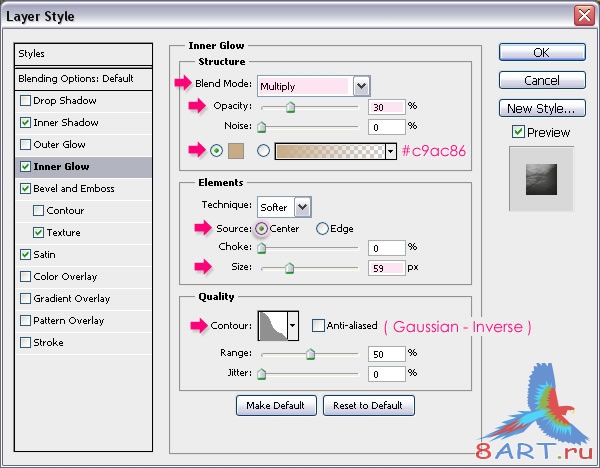
Отметьте: Inner Glow : Измените Режим смешивания на Multiply, Прозрачность (Opacity) -30, цвет - #c9ac86, место:центр, Размер к 59, и Контур Блеска к Гауссовскому – Инверсия.

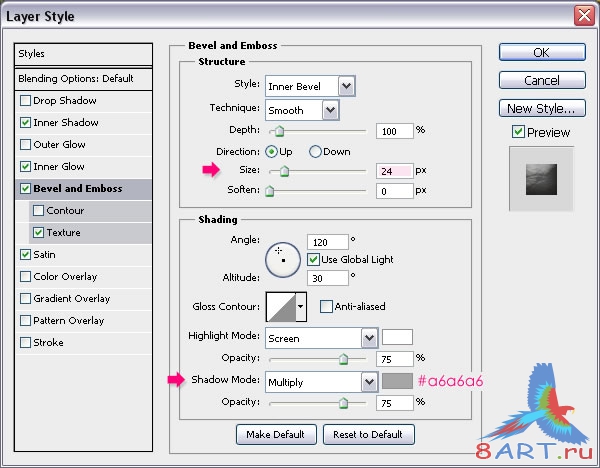
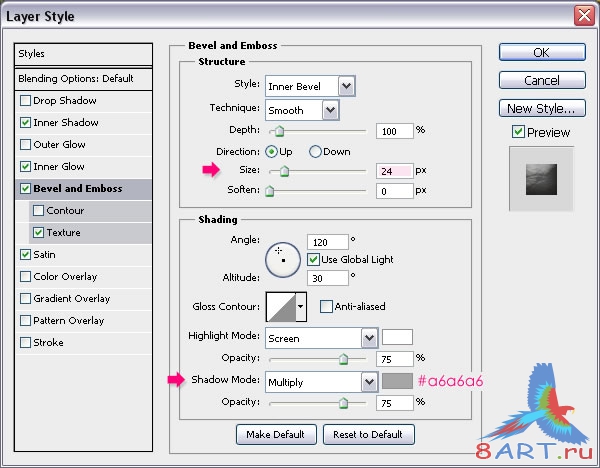
Тиснение (Bevel and Emboss): Измените Размер на 24 и Теневой цвет-#a6a6a6.

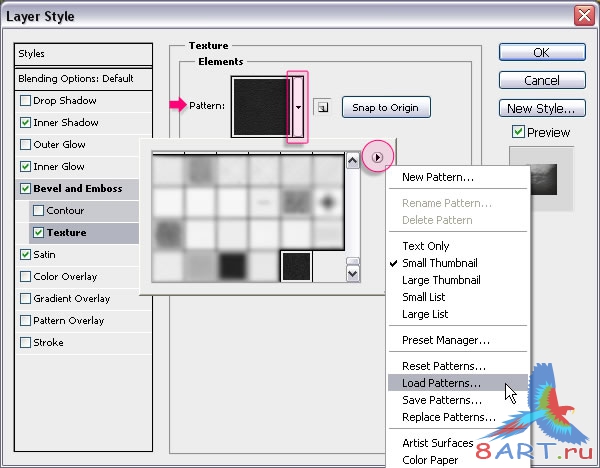
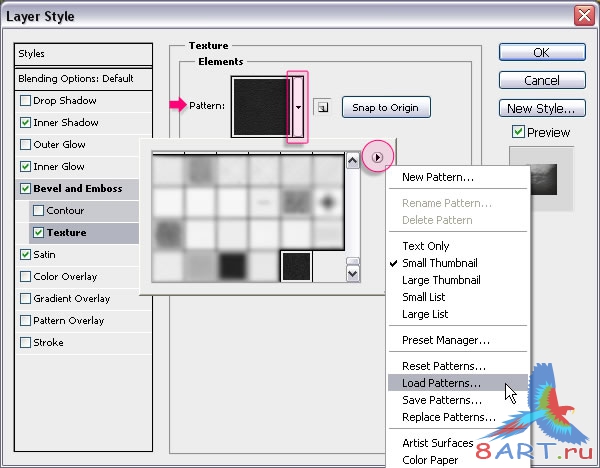
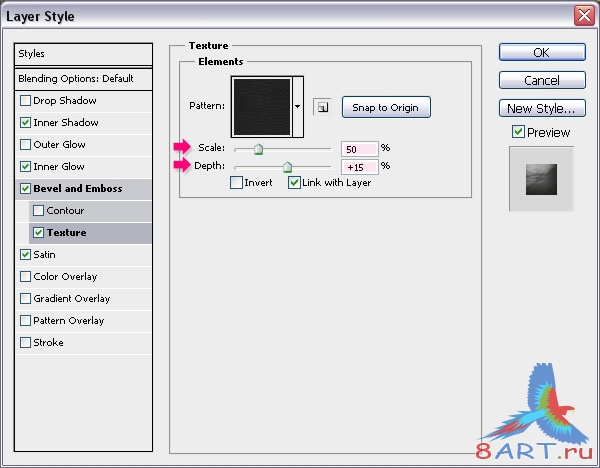
Текстура: Загрузите .pat (образец) файл в папке текстур и используйте его.

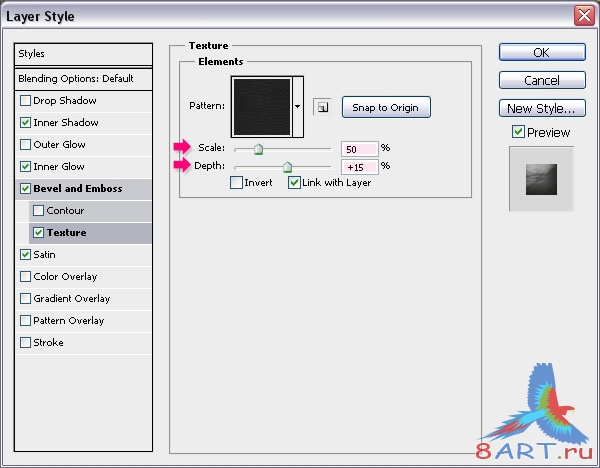
Измените Масштаб на 50 и Глубину на 15.

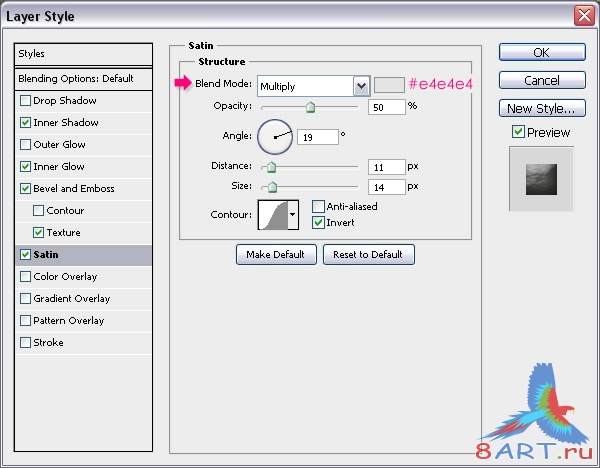
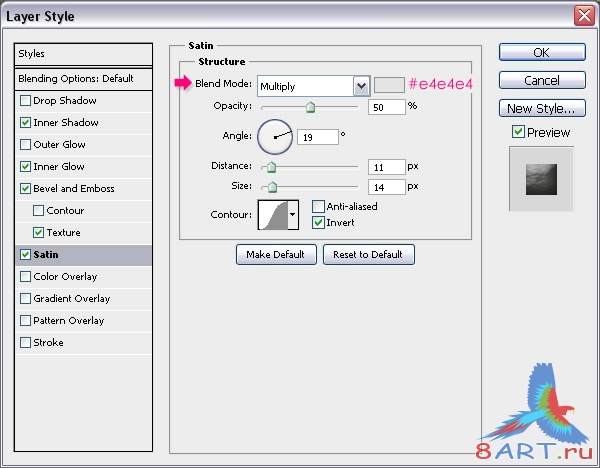
Глянец (Satin): Просто измените цвет на #e4e4e4.

У вас должен получится такой эффект:

ШАГ 13.
Дважды щелкните на слой, чтобы применить следующие Стили Слоя:
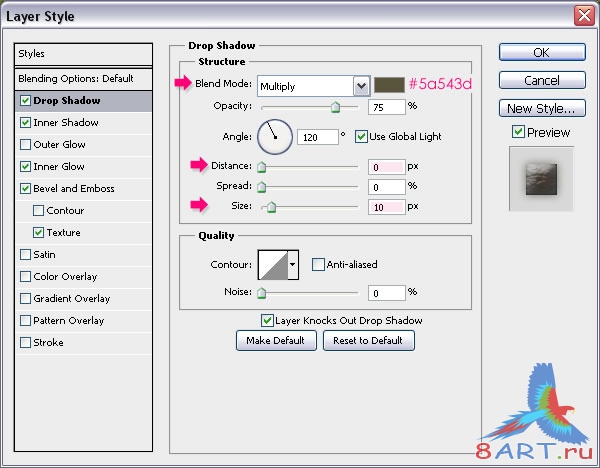
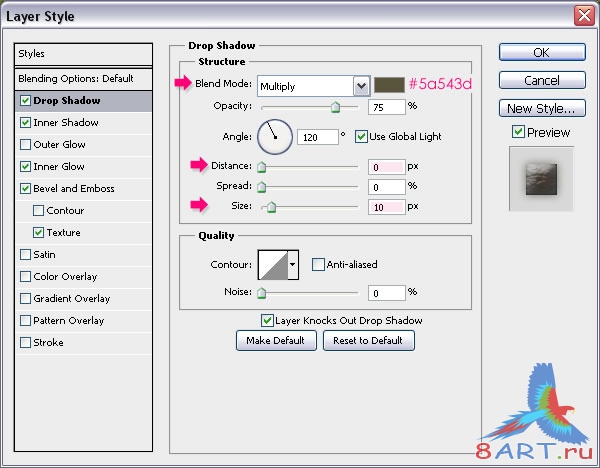
Тень (Drop Shadow ): Измените цвет на #5a543d, Расстояние до 0 и Размер- 10.

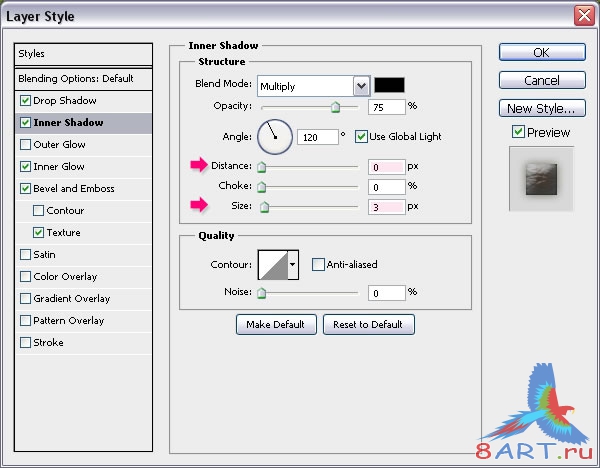
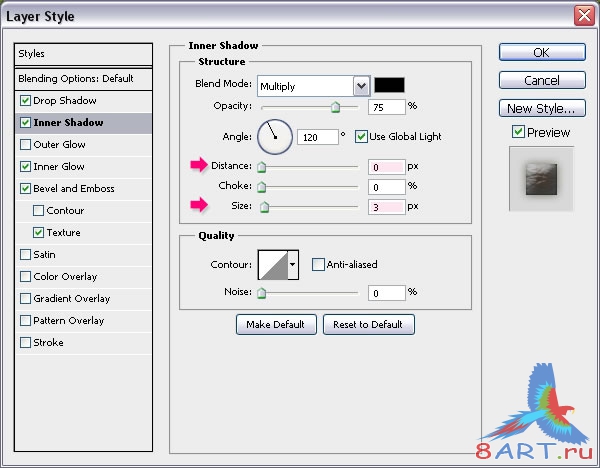
Внутренняя Тень: Измените Расстояние до 0 и Размер к 3.

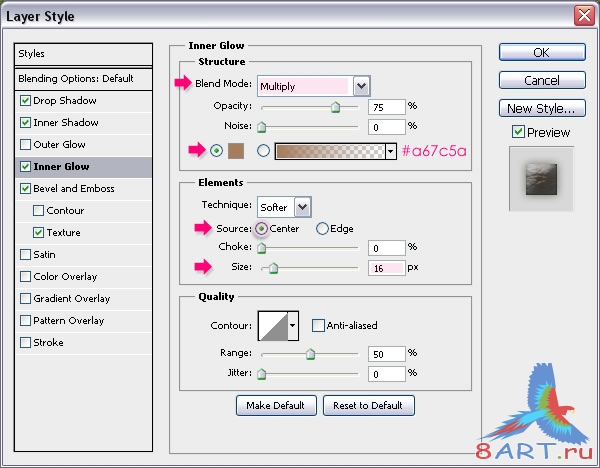
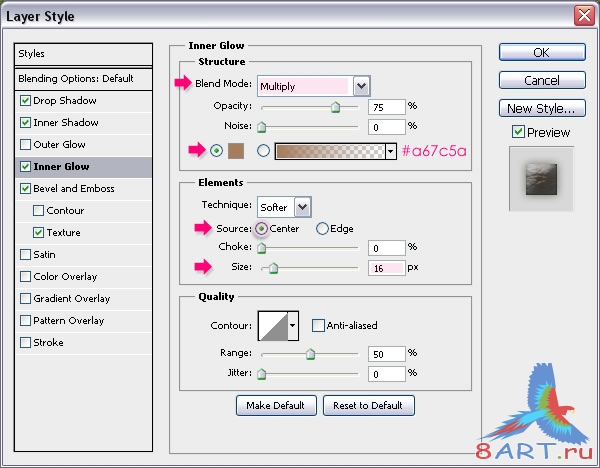
Внутреннее свечение: Измените Режим смешивания на умножение (Multiply ), цвет к #a67c5a, Размещение в центре и Размер к 16.

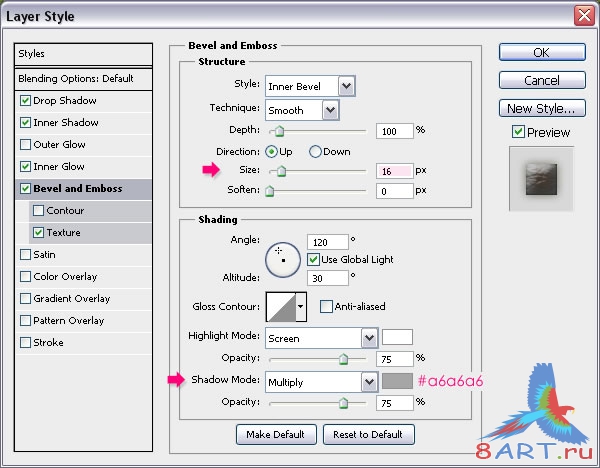
Тиснение: Измените Размер на 16 и Теневой цвет - #a6a6a6.

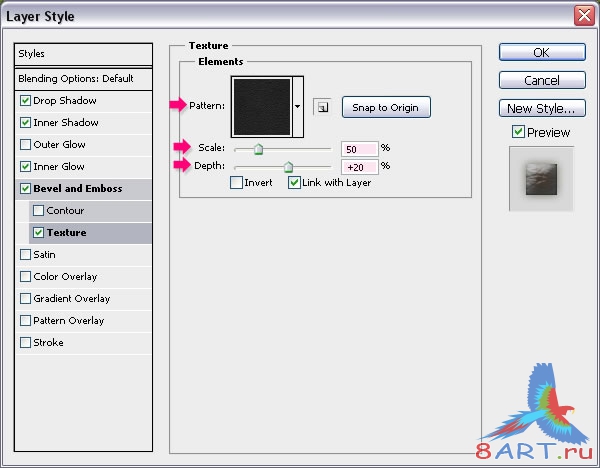
Текстура: Используйте ту же самую Кожаную структуру, и измените Масштаб на 50 и Глубину к 20

Вот что должно получится:

ШАГ 14.
Дважды щелкните на слой Stitches, чтобы применить следующие Стили Слоя:
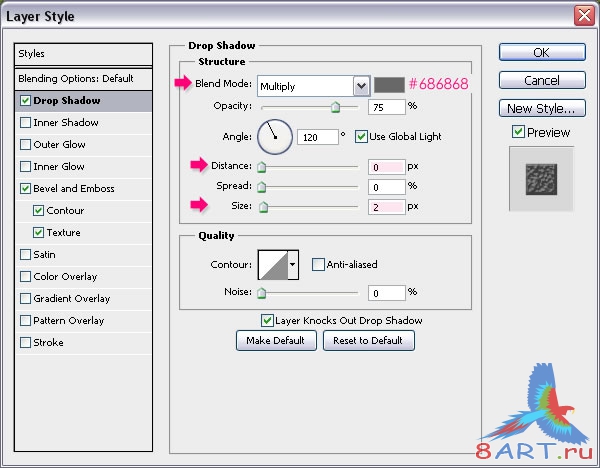
Тень : Измените цвет на #686868, Расстояние до 0 и Размер — 2.

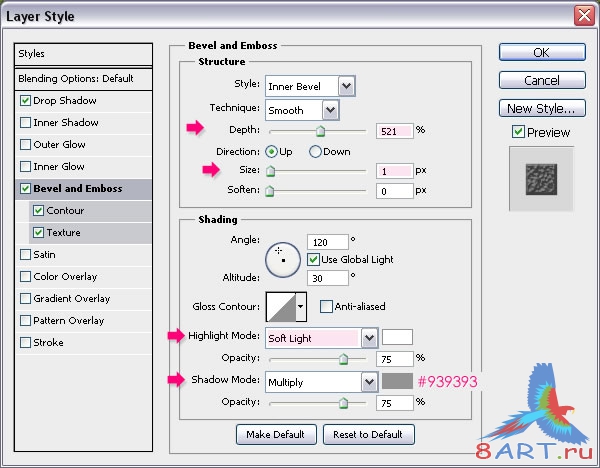
Тиснение: Измените Глубину на 521, Размер к 1, Основной цвет (Highlight Mode ) к Мягкому Свету, и Теневой цвет к #939393.

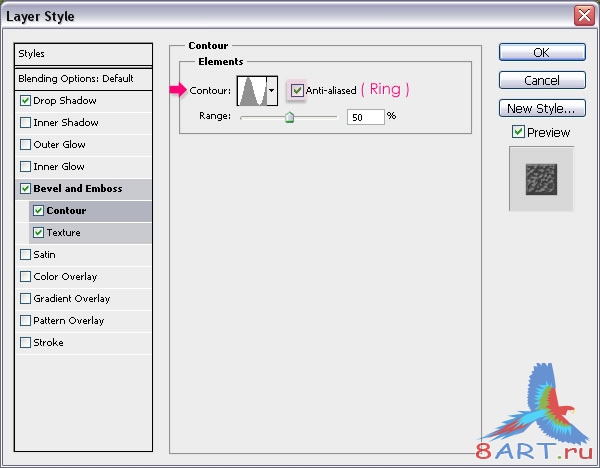
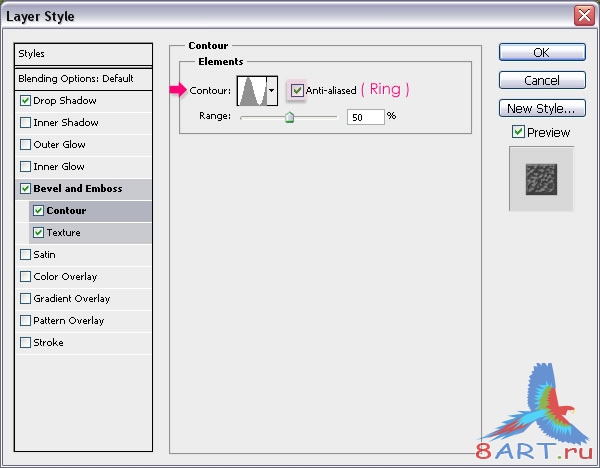
Контур: Выберите Кольцевой контур и поставьте флажок Anti-aliased.

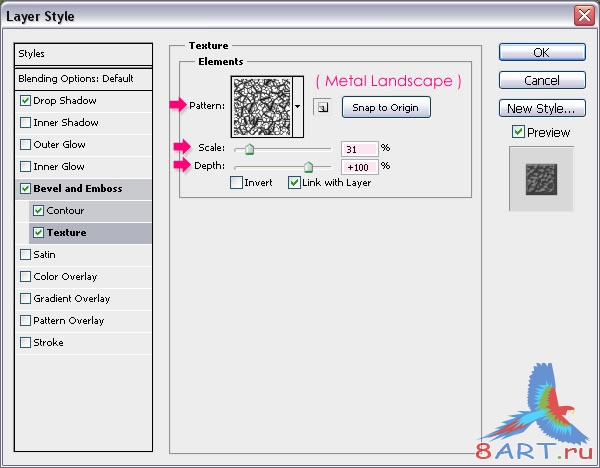
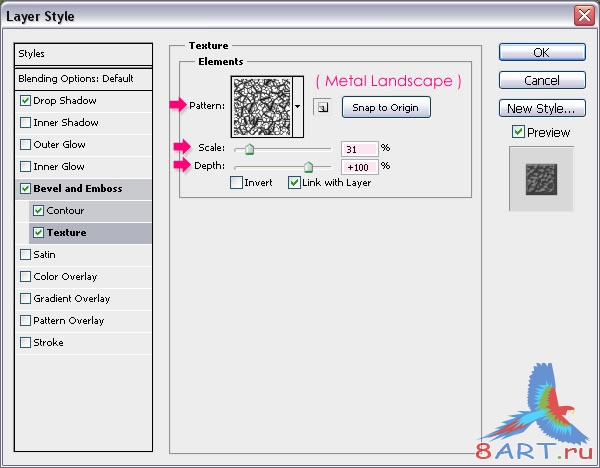
Текстура: Используйте «Металлический Пейзажный образец», и измените Масштаб на 31 и Глубину к 100

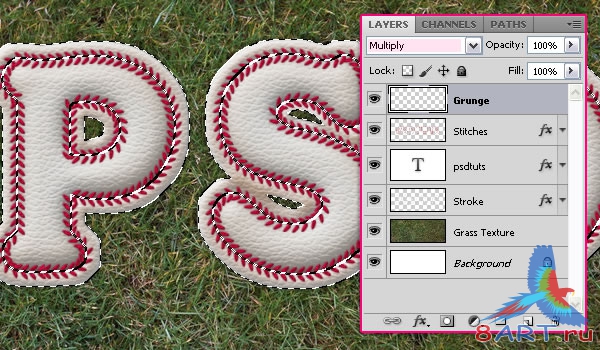
Это добавит некоторую глубину стежкам.
Вот это и всё,что необходимо было для Стилей слоев.

ШАГ 15.
Ctrl/Cmd + Щелчок по слою текста, чтобы выделить, тогда Ctrl/Cmd + Shift + Щелчок пор основному слою, чтобы объединить слоию

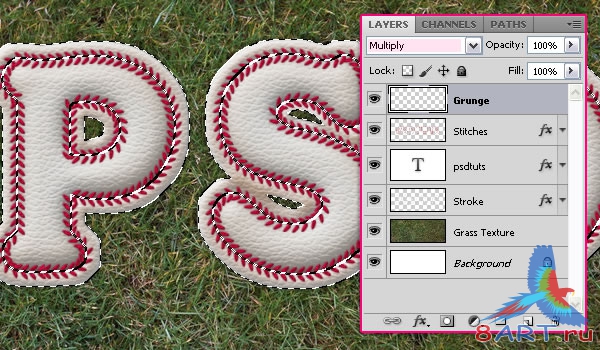
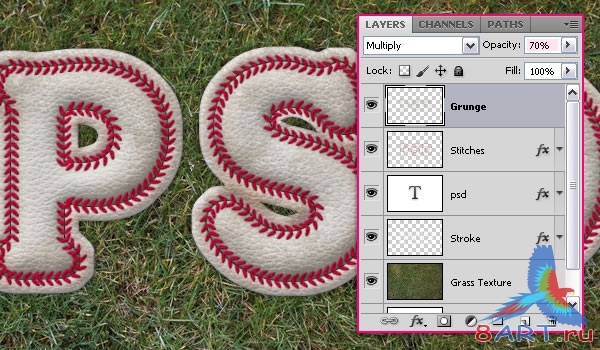
Создайте новый слой сверху всех слоев и назовите его "гранж", затем измените его Режим смешивания на «Умножение» (Multiply)

Выберите цвет Переднего плана - #9a8b74, и выберите одну из Тайных щеток Набора кисточек в стиле гранж, чтобы добавить некоторую грязь к тексту.

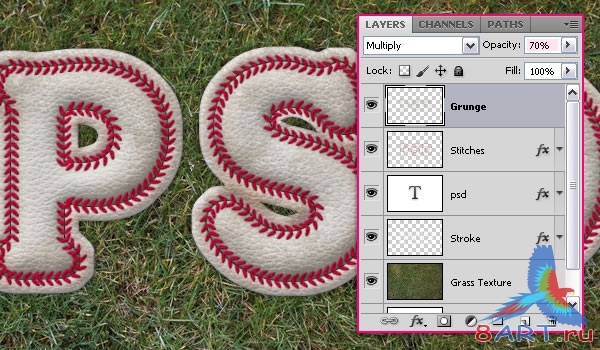
Вы можете использовать Прозрачность (Opacity), если хотите. Здесь она установлена в 70%.

ШАГ 16.
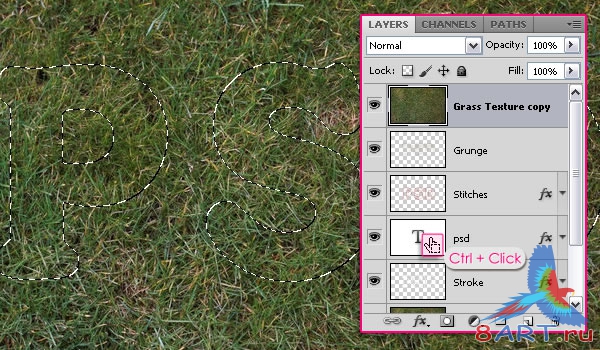
Возьмите текстуру "Трава", продублируйте ее, а затем перетащите копию поверх всех слоев.

Ctrl / Cmd + необходимый слой-Нажмите, чтобы выделить его.

Перейти к команде Select > Modify > Expand и поставьте значение-15, чтобы выбрать текст. Затем перейдите в Select > Inverse, чтобы инвертировать выделение.

Щелкните по значку «Добавить маску слоя» внизу палитры слоев (Window > Layers). Эта макска будет необходима, чтобы добавить еще травыы над текстом, но чуть позже.

ШАГ 17.
Цвет травы был немного изменен в начале урока. А теперь добавим несколько корректирующих слоев для повышения цвета всего изображения, которое придаст изображению немного винтажности.
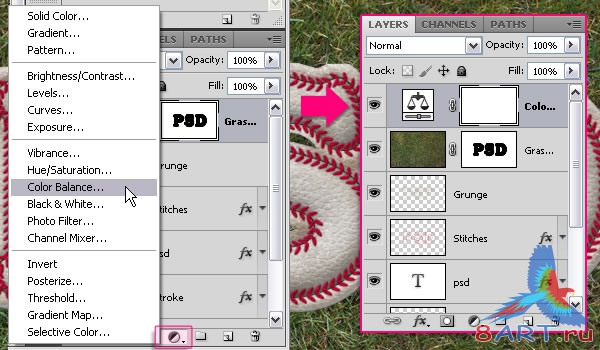
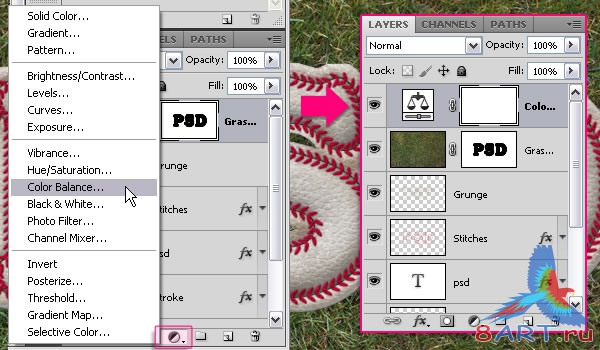
Таким образом, нажмите кнопку «Добавить новый корректирующий слой» - значок внизу палитры слоев и выберите Цветовой Баланс (Color Balance )..

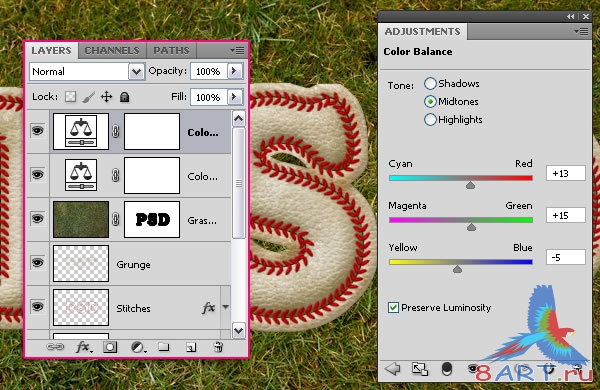
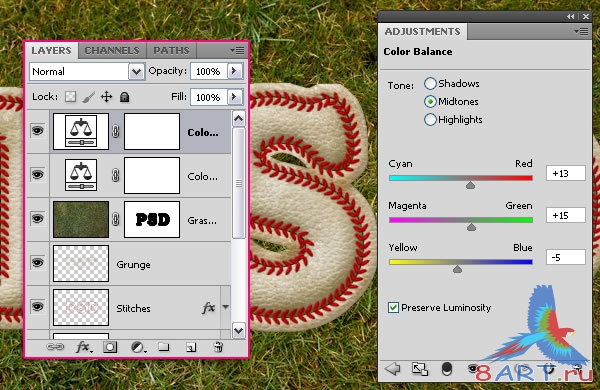
Убедитесь, что опция Midtones под Tone активна, и измените значения, как показано ниже.

Теперь выберите тени, и введите значения ниже.

Отрегулируйте цветовой баланс измените значения Полутонов (Midtones), как показано ниже.

И измените значение Тени, как показано ниже. Эти значения помогут выявить много красивых цветов травы, которые не были такими яркими до применения данной команды.

ШАГ 18.
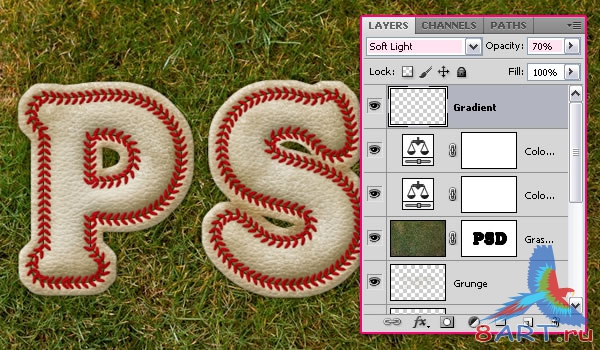
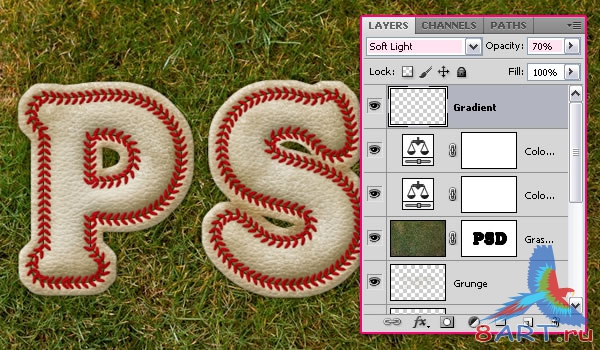
Создайте новый слой поверх всех слоев и назовите его "Градиент". Измените режим смешивания на Soft Light, а Opacity на 70%.

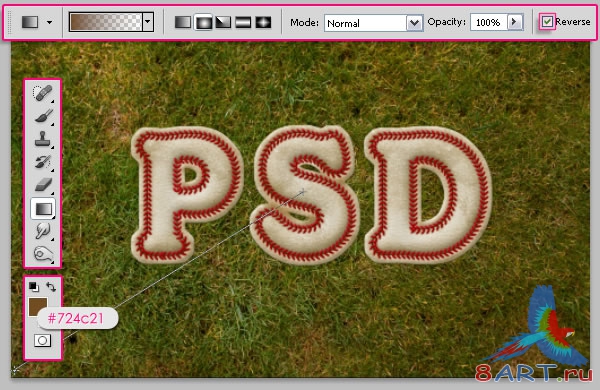
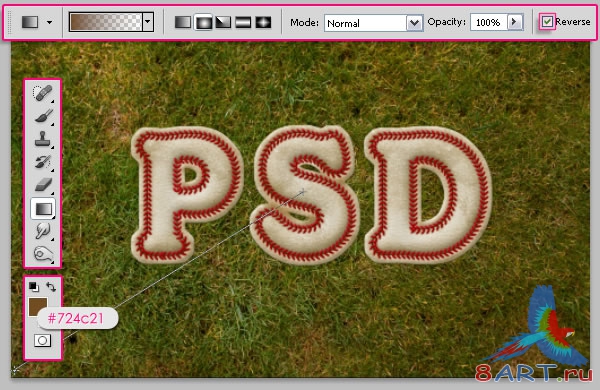
Установите основной цвет # 724c21, выберите Gradient Tool, передний цветовой план сделайте более прозрачным, нажмите на значок Radial Gradient на панели параметров и проверьте, что стоит флажок Reverse box. Нажмите кнопку в центре документа и перетащите один из углов, чтобы создать градиент.

Это сделает изображение немного выпуклым

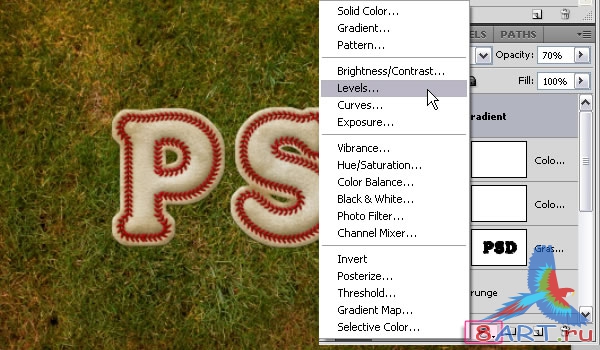
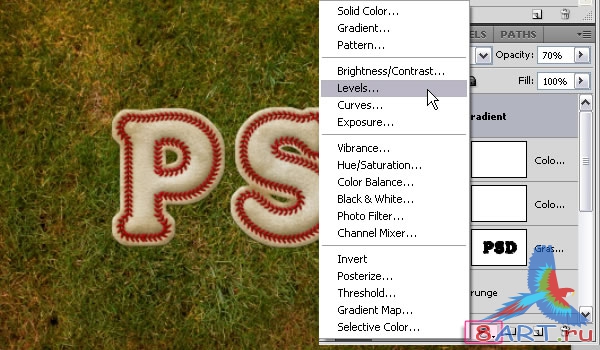
Нажмите кнопку Добавить новый слой и выберите
Уровни (Levels)

Изменение значение теней на 20. Изображение немного потемнеет. Вы можете поиграть с этойт функцией,для себя подобрать нужные значения.

ШАГ 19.
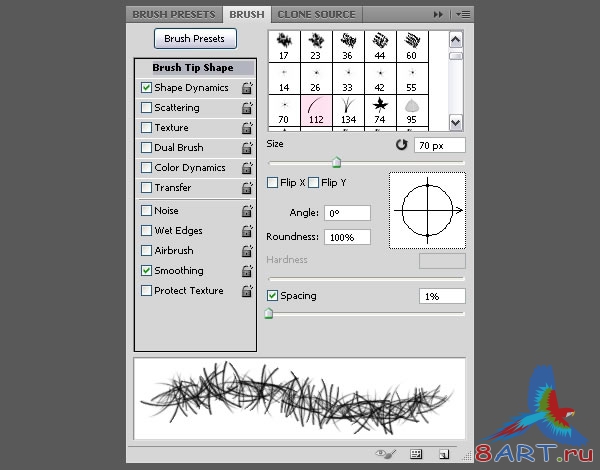
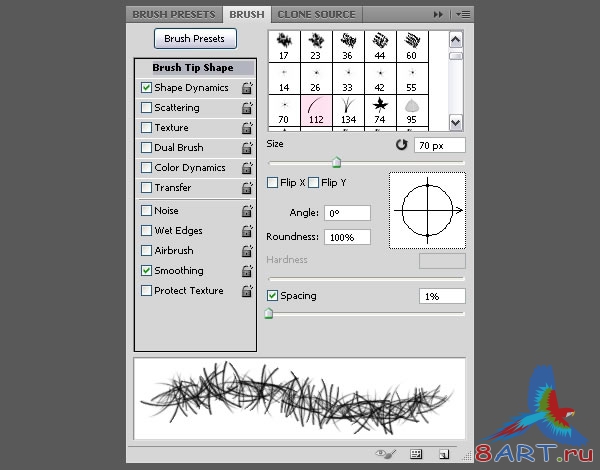
Пришло время, чтобы добавить немного травы над текстом. Таким образом, открыть панель кистей (Window > Brush) и выберите кисть Dune. Измените формы Brush Tip, как показано ниже.

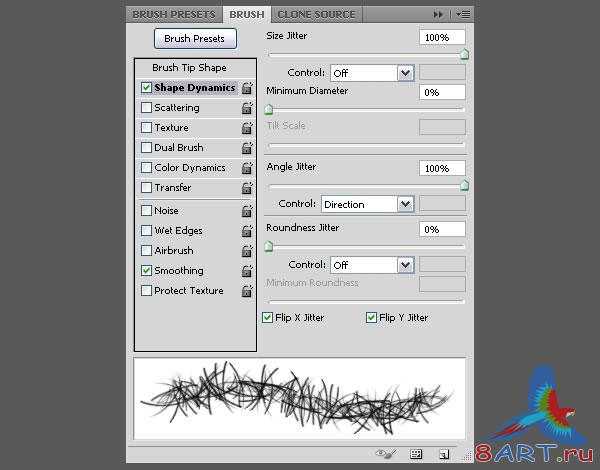
Измените значения Shape Dynamics как показано ниже.

Имейте в виду, что вы всегда можете вращать кончик кисти , перемещая угол стрелки вокруг, или вводить различные значения. Это позволит добавить траву разных ракурсах и области.

ШАГ 20.
Установите основной цвет # 000000 и фоновый цвет # FFFFFF, возьмите Eraser Tool, нажмите на копию "Текстура травы" Layer Mask.

Нарисуйте несколько коротких линий по краям текста в произвольном порядке. Вы всегда можете нажать Ctrl / Cmd + Z для отмены, если вам не нравится результат, и нарисовать снова. Вы также можете изменить размер кисти и угол, когда вам нужно. Просто постарайтесь не утопить текст в траве, траву в этой части нужно сделать максимально просто,без нагруженности.

Если у вас установлен переключатель цвета текста и фона, вы можете использовать Eraser Tool для удаления нежелательных частей жесткой круглой кистью.

РЕЗУЛЬТАТ

Источник: psd.tutsplus.com
Переведено специально для 8ART.RU

Применение текстуры к текстовому эффекту может быть разнообразным. В этой обучающей программе мы объясним, как создать текстовый эффект «Вдохновения Бейсбола» , используя стили слоя, образцы и кисти. Давайте начнем!
Для выполнения урока, вам потребуется . И так, приступим?
ШАГ 1.
Создайте новый документ, размер- 1024 x 645 px.

Вы можете использовать любые другие значения для «Высоты» и «Ширины»в зависимости от текста, который Вы собираетесь создать.

Загрузите Grass Texture 1 , и поместите на слой вашего фона, затем измените размеры, если это необходимо.

Назовите слой “Grass Texture”(структура травы)

ШАГ 2.
Цвет травы можно сделать немного темнее и уменьшить насыщенность зеленого цвета. Для этого необходимо зайти в «Изображение»- «Коррекция»- «Цветной Баланс» (Image > Adjustments > Color Balance), удостоверьтесь, что опция «Полутона» (Midtones ) активна, затем измените значения как показано ниже.

Откройте «Изображение»- « Коррекция»- «Уровни» (Image > Adjustments > Levels) , и измените «Яркость» (Highlights) на 226. Это сделает фон немного ярче. Мы будем использовать Коррекцию Слоев позже, а пока используем коррекция для данного фонового слоя.

ШАГ 3.
Создайте текст, используя шрифт Merkin. Цвет - #e6e6e6, и Размер- 250pt. Поставьте значение Масштаба-100, чтобы избежать наложения букв друг на друга, и поставьте заглавные буквы.

Нажмите Ctrl/Cmd и нажмите на слой текста, чтобы выделить.

ШАГ 4.
Нажмите «Выбрать»-«Изменить»- «Расширение» ( Select > Modify > Expand), и выберите значение «15».

Создайте новый слой ниже текстового слоя и назовите его "Stroke ".

Выберите цвет Переднего плана #e7e7e7, и заполните выбор этим цветом. Выберите «Выделение»-«Отменить выделение» (Select > Deselect )или нажмите Ctrl/Cmd + D, чтобы убрать выделение.

ШАГ 5.
Отделяем слой «stroke» от текста. Используйте Ctrl/Cmd + нажатие на текстовый символ слоя еще раз, затем выберите «Выделение»-«Изменение»-«Расширение» ( Select > Modify > Expand )и выберите значение «1».

Убедитесь, что слой "stroke " активный (выделен) и удерживая клавишу «Delete» , выделите внутреннюю часть(????).

ШАГ 6.
Это является дополнительным действием: если Вы хотите удалить части слоя «Stroke», которые соединяют некоторые края букв, чтобы увеличить их размер, тогда Вы можете использовать Инструмент Резинки. ИЛИ, Вы можете просто нажать команду Ctrl/Cmd + Щелчок текстовый символ слоя, чтобы создать выделение, затем можно сделать шире при помощи команды «Выбрать»-«Изменить»- «Расширение» (Select > Modify > Expand), и поставить значение меньше чем «15». Например, значение «10» можно использовать здесь, чтобы увеличить слой наверху буквы «S».

Нажмите Выделение- Инверсия (Select > Inverse), чтобы инвертировать ту часть,которую вы выделили.

Используйте Инструмент Резинки, чтобы удалить нежелательные части. Этот способ дает возможность удалить,стереть, нежелательные области, вместо того, чтобы удалять всё. Конечно, маленькие значения “Expand” позволяют Вам стереть более крупные области, и наоборот.

ШАГ 7.
Теперь пора создать Стежки на буквах. Создаем новый слой- 23 x 82 px.

Выберите Инструмент Эллипс ( Ellipse Tool ) и необходимо сделать цвет переднего плана Черным.

Нажмите на верхний левый угол документа и тянитесь к правому нижнему углу, чтобы создать эллипс.

Не стоит волноваться,если не появляются некоторые края эллипса, они будут в следующем шаге.

Чтобы появились все края и продолжить создавать стежки, пройдите в Изображение - Размер Холста ( Image > Canvas Size ) и установите Ширину в 100 пкс.

ШАГ 8.
Нажмите Ctrl/Cmd + T, чтобы перейти к свободному трансформированию (Free Transform Mode ). Поверните эллипс на 45 ° по часовой стрелке. (Вы можете обозначить значение Вращения,выбрав Варианты наверху). Нажмите Enter, чтобы принять и выйдите из Свободного трансформирования.

Необходимо продублировать слой формы эллипса и нажать Ctrl/Cmd + T,чтобы выполнить свободное трансформирование.

Выберите - 100% в области Ширины (в баре Вариантов наверху), чтобы эллипс принял горизонтальную форму. Нажмите Enter, чтобы принять.

Затем мы начнем в растрировать два слоя формы, но сначала, группируем их так, чтобы у вас были оригинальные слои в наличии в случае, если что-либо пойдет не так.

ШАГ 9.
Продублируйте, пройдите в Слой- Закрепить слои в группе (Layer > Merge Group) или нажмите Ctrl/Cmd + E, чтобы слить слои группы и сделать оригинальную группу невидимой, нажав соответствующий символ рядом. Теперь, оба слоя формы - растрированы и слиты в один.

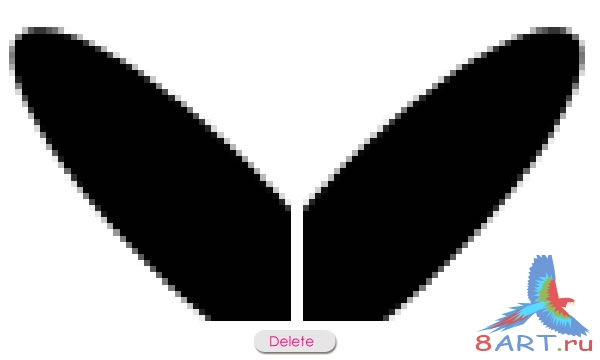
Используйте Прямоугольный Инструмент Шатра (Rectangular Marquee Tool ), чтобы выделить вокруг нижнюю часть стежка. Высота должна быть приблизительно 13 px,

Нажмите Delete , чтобы избавиться от выделенной части, и нажать Ctrl/Cmd + D, чтобы избавиться от выделения.

Еще раз воспользуйтесь Rectangular Marquee Tool чтобы выделить среднюю часть стежка. Ширина выделяемой рамки должна быть приблизительно 2 px.

Нажмите Delete и Ctrl/Cmd + D.

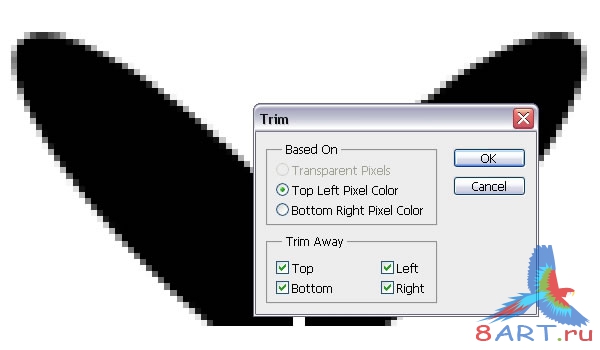
Пройдите в Изображение-Тримминг (Image > Trim) и примените значения какие указаны ниже на рисунке. Как только Вы нажимаете OK, дополнительное белое пространство вокруг стежка будет удалено. Это помогает определить размер кисти более точно.

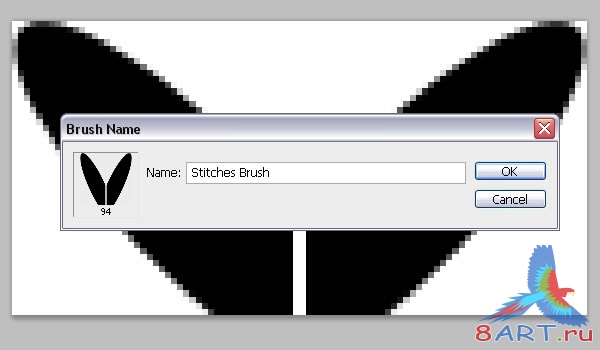
Наконец, пройдите Редактирование- Определить Кисть (Edit > Define Brush Preset )и напишите название кисти. Вы можете сохранить файл PSD, если Вы хотите.

ШАГ 10.
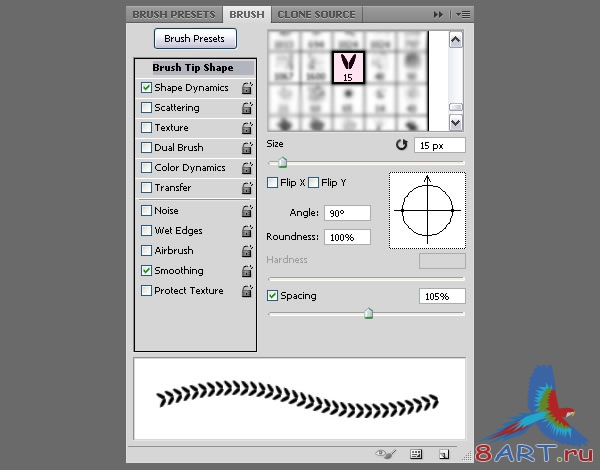
Вернемся к Оригиналу документа, откройте группу Кисти, Окно - Кисть (Window > Brush ), и выберите “Кисть Стежков” (у этого, вероятно, будет размер приблизительно 90 или 100 px). Измените настройки под Формой Наконечника Кисти как показано ниже, и удостоверьтесь, что изменили Угол на 90 °.

Отметьте Shape Dynamics как показано ниже , и удостоверьтесь, что выбрали направление из выпадающего меню Контроля под Угловым счетом Колебания. Это важно, поскольку это заставит стежки следовать за направлением текста вместо того, чтобы иметь тот же самый угол.

ШАГ 11.
Щелкните правой кнопкой мыши на текстовом слое и выберите: Создать Путь Работы ( Create Work Path. )

Создайте новый слой сверху всех слоев и назовите его "Стежки".

Выберите цвет Переднего плана #d5002c, выберите Инструмент Direct Selection Tool , щелкните правой кнопкой мыши, и выберите Путь Слоя???.

Выберите Кисть из выпадающего меню , и удостоверьтесь, что Simulate Pressure отключен

Это позволит обозначить место и направление стежков. Нажмите Enter/Return

Далее применим некоторые Стили Слоя.
ШАГ 12.
Прежде, чем применить Layer Styles, необходимо Загрузить Contours. Выберите Редактирование - Заданный менеджер (Edit > Preset Manager ), и выбрать Контуры (Contours )из выпадающего меню.

Щелкните маленькой стрелкой в верхнем правом углу, и выберите Контуры (Contours )

Щелкните Append, чтобы добавить новые контуры к существующим.

Дважды щелкните по тексту, чтобы применить следующие Стили Слоя:
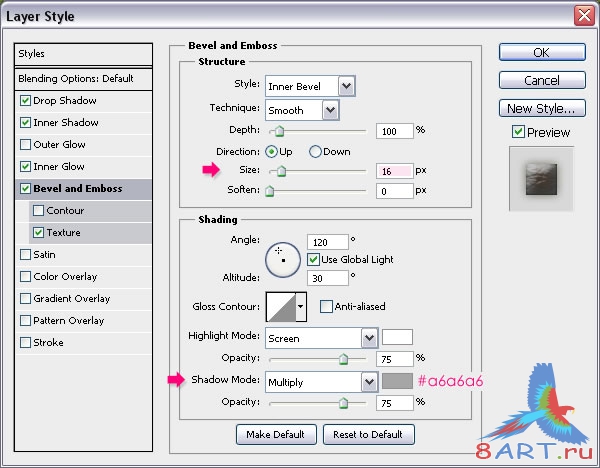
Внутренняя Тень: Измените Расстояние до 0 и Размер -16.

Отметьте: Inner Glow : Измените Режим смешивания на Multiply, Прозрачность (Opacity) -30, цвет - #c9ac86, место:центр, Размер к 59, и Контур Блеска к Гауссовскому – Инверсия.

Тиснение (Bevel and Emboss): Измените Размер на 24 и Теневой цвет-#a6a6a6.

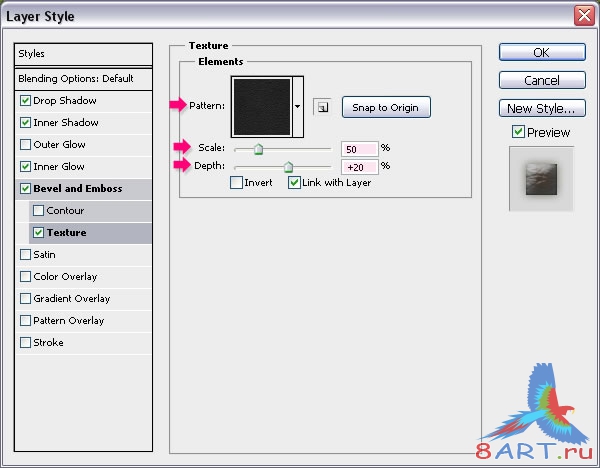
Текстура: Загрузите .pat (образец) файл в папке текстур и используйте его.

Измените Масштаб на 50 и Глубину на 15.

Глянец (Satin): Просто измените цвет на #e4e4e4.

У вас должен получится такой эффект:

ШАГ 13.
Дважды щелкните на слой, чтобы применить следующие Стили Слоя:
Тень (Drop Shadow ): Измените цвет на #5a543d, Расстояние до 0 и Размер- 10.

Внутренняя Тень: Измените Расстояние до 0 и Размер к 3.

Внутреннее свечение: Измените Режим смешивания на умножение (Multiply ), цвет к #a67c5a, Размещение в центре и Размер к 16.

Тиснение: Измените Размер на 16 и Теневой цвет - #a6a6a6.

Текстура: Используйте ту же самую Кожаную структуру, и измените Масштаб на 50 и Глубину к 20

Вот что должно получится:

ШАГ 14.
Дважды щелкните на слой Stitches, чтобы применить следующие Стили Слоя:
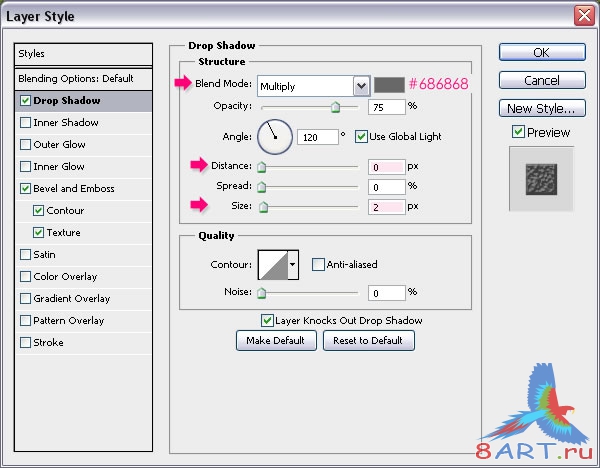
Тень : Измените цвет на #686868, Расстояние до 0 и Размер — 2.

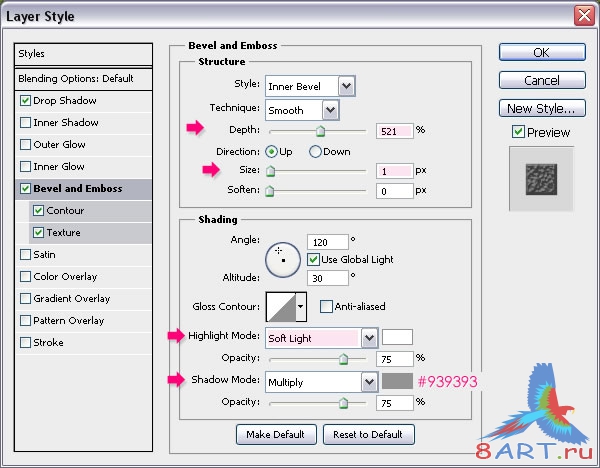
Тиснение: Измените Глубину на 521, Размер к 1, Основной цвет (Highlight Mode ) к Мягкому Свету, и Теневой цвет к #939393.

Контур: Выберите Кольцевой контур и поставьте флажок Anti-aliased.

Текстура: Используйте «Металлический Пейзажный образец», и измените Масштаб на 31 и Глубину к 100

Это добавит некоторую глубину стежкам.
Вот это и всё,что необходимо было для Стилей слоев.

ШАГ 15.
Ctrl/Cmd + Щелчок по слою текста, чтобы выделить, тогда Ctrl/Cmd + Shift + Щелчок пор основному слою, чтобы объединить слоию

Создайте новый слой сверху всех слоев и назовите его "гранж", затем измените его Режим смешивания на «Умножение» (Multiply)

Выберите цвет Переднего плана - #9a8b74, и выберите одну из Тайных щеток Набора кисточек в стиле гранж, чтобы добавить некоторую грязь к тексту.

Вы можете использовать Прозрачность (Opacity), если хотите. Здесь она установлена в 70%.

ШАГ 16.
Возьмите текстуру "Трава", продублируйте ее, а затем перетащите копию поверх всех слоев.

Ctrl / Cmd + необходимый слой-Нажмите, чтобы выделить его.

Перейти к команде Select > Modify > Expand и поставьте значение-15, чтобы выбрать текст. Затем перейдите в Select > Inverse, чтобы инвертировать выделение.

Щелкните по значку «Добавить маску слоя» внизу палитры слоев (Window > Layers). Эта макска будет необходима, чтобы добавить еще травыы над текстом, но чуть позже.

ШАГ 17.
Цвет травы был немного изменен в начале урока. А теперь добавим несколько корректирующих слоев для повышения цвета всего изображения, которое придаст изображению немного винтажности.
Таким образом, нажмите кнопку «Добавить новый корректирующий слой» - значок внизу палитры слоев и выберите Цветовой Баланс (Color Balance )..

Убедитесь, что опция Midtones под Tone активна, и измените значения, как показано ниже.

Теперь выберите тени, и введите значения ниже.

Отрегулируйте цветовой баланс измените значения Полутонов (Midtones), как показано ниже.

И измените значение Тени, как показано ниже. Эти значения помогут выявить много красивых цветов травы, которые не были такими яркими до применения данной команды.

ШАГ 18.
Создайте новый слой поверх всех слоев и назовите его "Градиент". Измените режим смешивания на Soft Light, а Opacity на 70%.

Установите основной цвет # 724c21, выберите Gradient Tool, передний цветовой план сделайте более прозрачным, нажмите на значок Radial Gradient на панели параметров и проверьте, что стоит флажок Reverse box. Нажмите кнопку в центре документа и перетащите один из углов, чтобы создать градиент.

Это сделает изображение немного выпуклым

Нажмите кнопку Добавить новый слой и выберите
Уровни (Levels)

Изменение значение теней на 20. Изображение немного потемнеет. Вы можете поиграть с этойт функцией,для себя подобрать нужные значения.

ШАГ 19.
Пришло время, чтобы добавить немного травы над текстом. Таким образом, открыть панель кистей (Window > Brush) и выберите кисть Dune. Измените формы Brush Tip, как показано ниже.

Измените значения Shape Dynamics как показано ниже.

Имейте в виду, что вы всегда можете вращать кончик кисти , перемещая угол стрелки вокруг, или вводить различные значения. Это позволит добавить траву разных ракурсах и области.

ШАГ 20.
Установите основной цвет # 000000 и фоновый цвет # FFFFFF, возьмите Eraser Tool, нажмите на копию "Текстура травы" Layer Mask.

Нарисуйте несколько коротких линий по краям текста в произвольном порядке. Вы всегда можете нажать Ctrl / Cmd + Z для отмены, если вам не нравится результат, и нарисовать снова. Вы также можете изменить размер кисти и угол, когда вам нужно. Просто постарайтесь не утопить текст в траве, траву в этой части нужно сделать максимально просто,без нагруженности.

Если у вас установлен переключатель цвета текста и фона, вы можете использовать Eraser Tool для удаления нежелательных частей жесткой круглой кистью.

РЕЗУЛЬТАТ

Источник: psd.tutsplus.com
Переведено специально для 8ART.RU
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.