Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Как нарисовать иконку для социальной сети в Фотошопе
Социальных сетей становится все больше и больше, появляется желание создать что-нибудь новое, какие-нибудь элементы, в своем стиле.
В этом уроке мы расскажем Вам о том, как создавать социальную иконку в виде вертикальной ленточки.
Для этого урока вам потребуются:
Шаг 1 - Создание ленточной формы
Нам необходимо создать документ, путем нажатия сочетания клавиш Ctrl + N. Размер документа 600 х 400 пикселей. Стиль фона – любой (на ваш вкус).

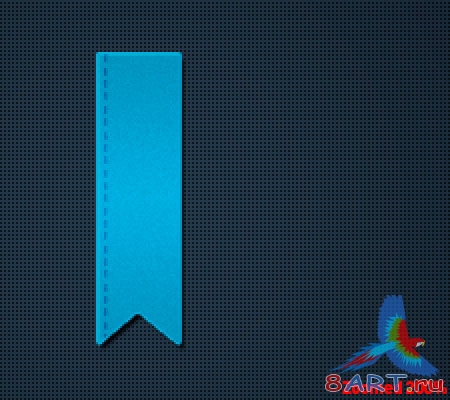
В инструментах выбираем: Прямоугольник ("Rectangle Tool" (U)). В центре холста рисуем небольшой вертикальный прямоугольник.

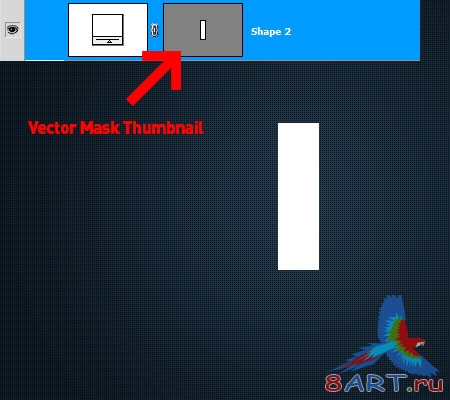
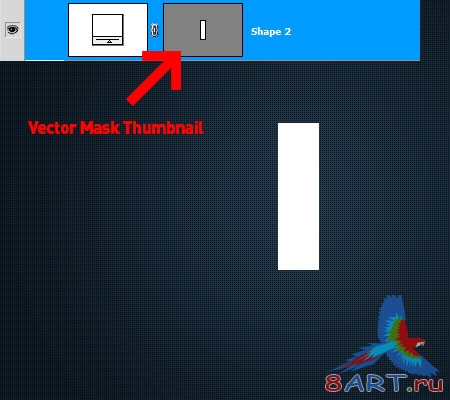
Как показано ниже на картинке, нужно выбрать миниатюру векторной маски в окне слоев.
Мы можем понять, что векторная мас
ка выбрана, по черным линиям вокруг фигуры.

В инструментах выбираем: Прямоугольник ("Rectangle Tool" (U)). В центре холста рисуем небольшой вертикальный прямоугольник.

Как показано ниже на картинке, нужно выбрать миниатюру векторной маски в окне слоев.
Мы можем понять, что векторная маска выбрана, по черным линиям вокруг фигуры.

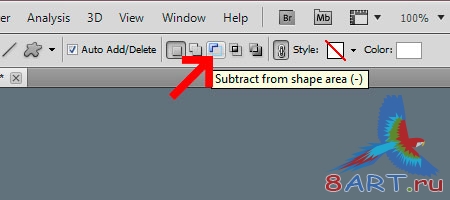
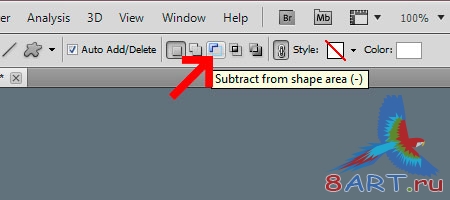
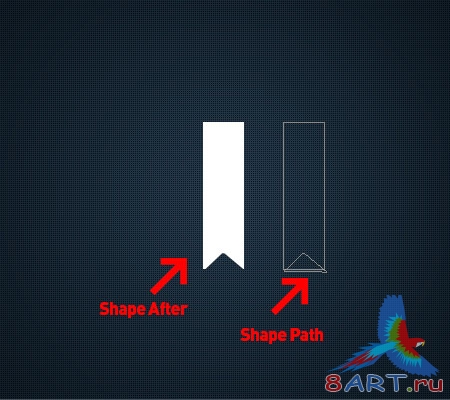
В инструментах выбираем Перо ("Pen Tool" (P)). Нужно изменить его тип на «Вычесть из области фигуры (-)".

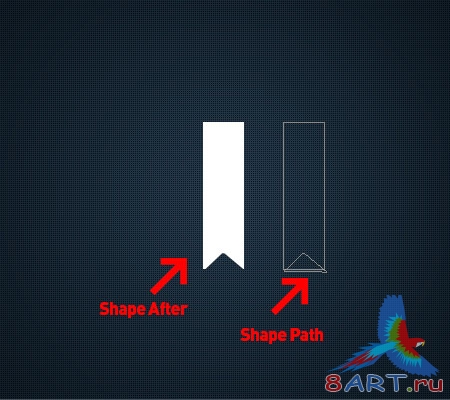
В нижней части прямоугольника рисуем треугольник. При нанесении треугольника, мы должны увидеть, как он будет отрезаться у основной формы.

Шаг 2 - Добавление стилей
К нашей форме ленточки добавим следующие стили слоя:
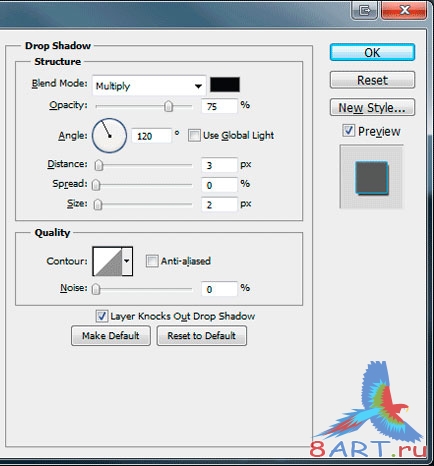
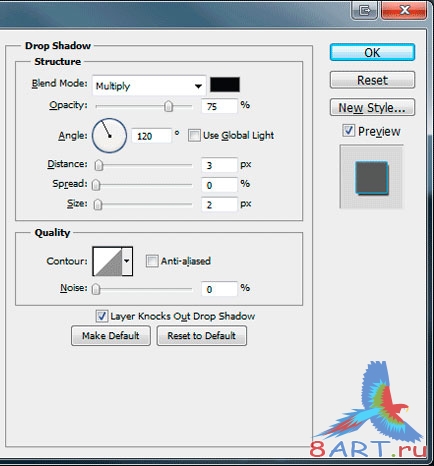
- тень:

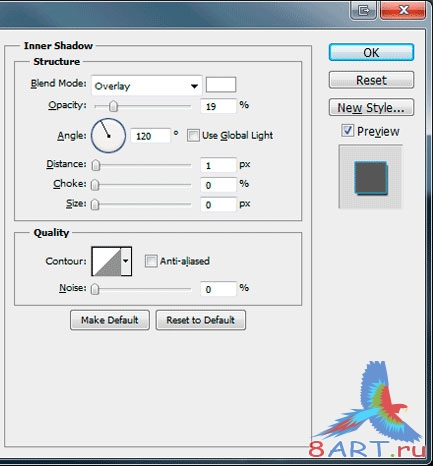
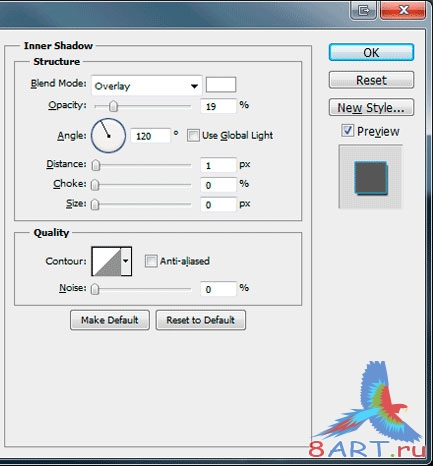
- внутренняя тень:

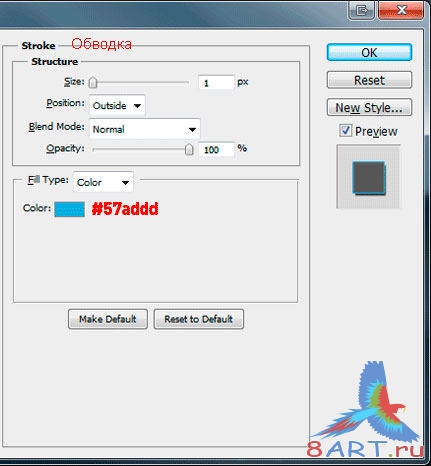
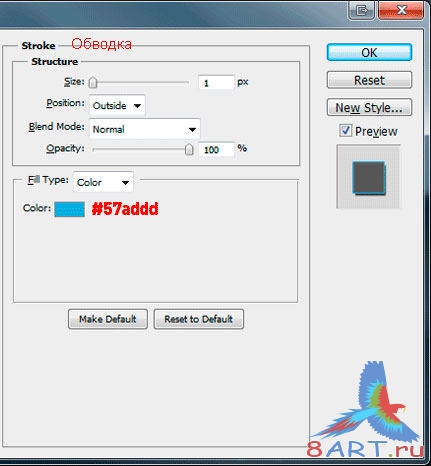
- обводка:

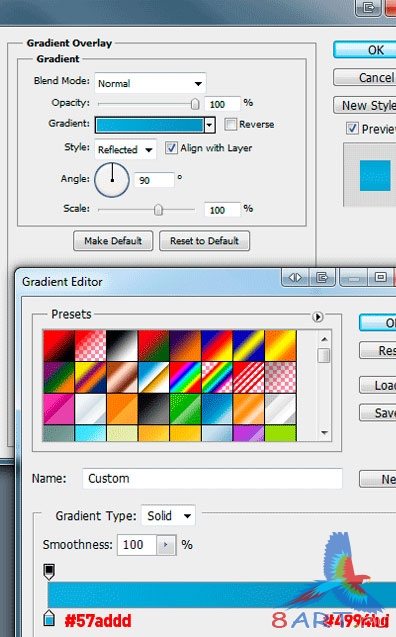
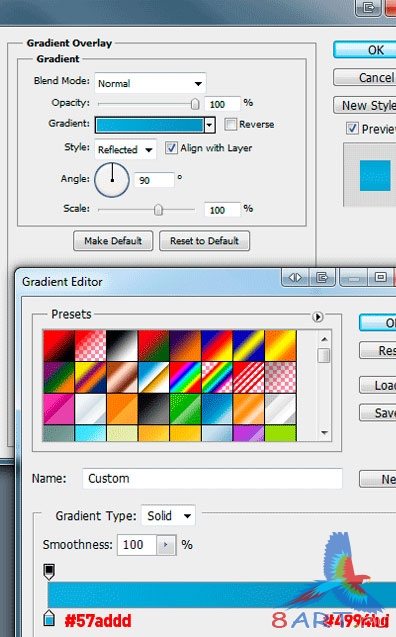
- наложение градиента:

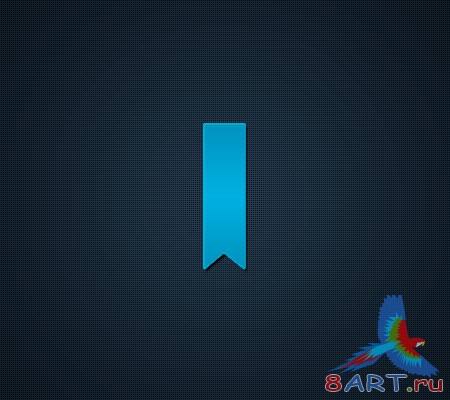
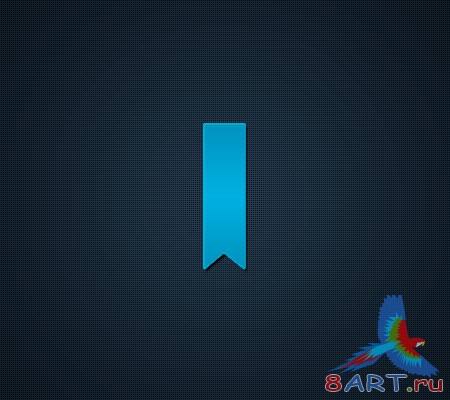
В результате получаем что-то вроде этого:

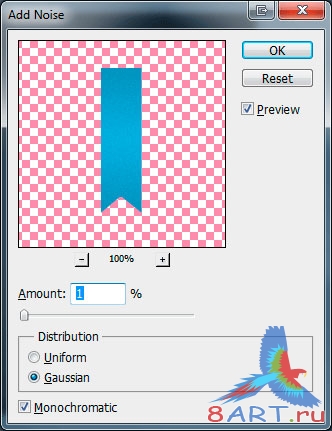
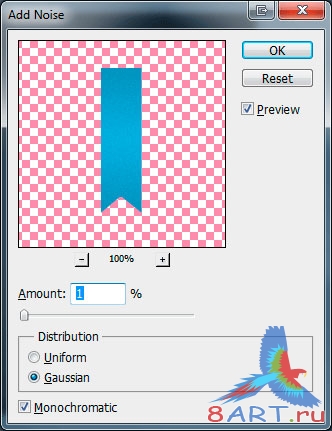
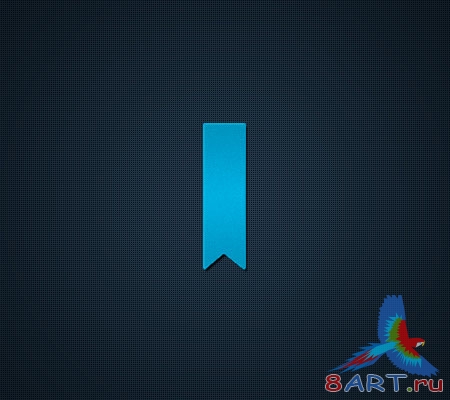
Необходимо преобразование. Для этого щелкаем правой кнопкой мыши на слое с лентой и выбираем пункт "Преобразовать в смарт-объект". Потом переходим в меню «Фильтр>Шум>Добавить шум» (Filter> Noise> Add Noise).


Шаг 3 - Добавление прошивки нитью
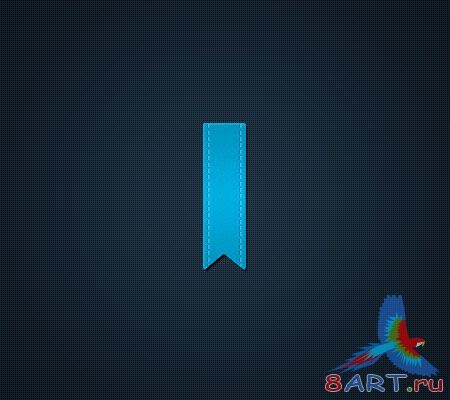
В инструментах выбираем Горизонтальный текст ("Type Tool" (T)). Цвет переднего плана на #2e81c6. Для написания нашей нити нажимаем и удерживаем клавишу минус (-) на клавиатуре. И так, пока длина «шва» не будет соответствовать прямоугольнику. Вряд ли удастся сделать это точно, так что будьте осторожны, можно легко обрезать лишнее. Далее в инструментах выбираем Трансформирование (Free Transform (Ctrl + T)), после этого поворачиваем линию в вертикальное положение.

Далее все просто – дублируем слой со швом, перемещаем его на 1 пиксель вправо и меняем цвет на #7dc2e7.

Теперь мы должны продублировав оба слоя со швами переместить их на другую сторону ленты.

Шаг 4 - Добавляем социальные элементы к ленточке
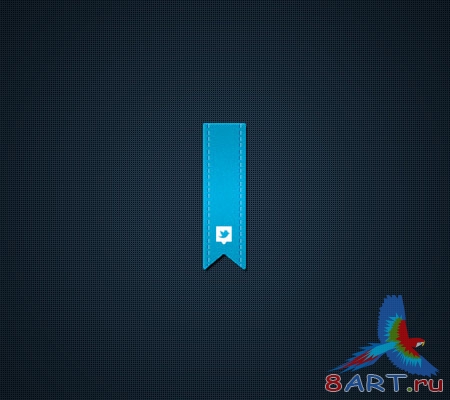
В инструментах выбираем Прямоугольник "Rectangle Tool" (U), внизу ленты рисуем маленькую фигуру. Далее в нижнюю часть добавляем маленький треугольник, как и в первом шаге, только изменяем тип пера на "Добавить к области фигуры (+)" вместо "Вычесть из области фигуры (-)".

На полученную фигурку добавляем иконку Twitter. Социальные иконки используем из списка ресурсов.

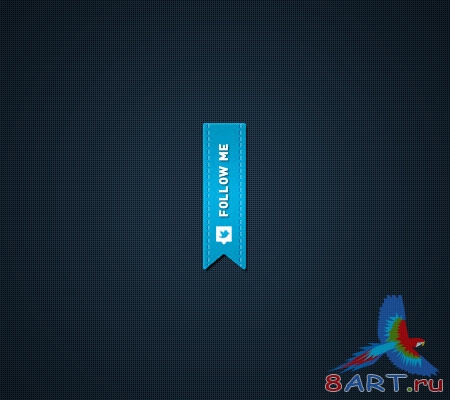
Последним штрихом можем добавить какой-нибудь текст, например - Follow Me.

Заключение Ну вот и все, урок подошел к концу. Надеюсь, у Вас все получилось. Не забывайте выкладывать свои работы на сайт.

В этом уроке мы расскажем Вам о том, как создавать социальную иконку в виде вертикальной ленточки.
Для этого урока вам потребуются:
Шаг 1 - Создание ленточной формы
Нам необходимо создать документ, путем нажатия сочетания клавиш Ctrl + N. Размер документа 600 х 400 пикселей. Стиль фона – любой (на ваш вкус).

В инструментах выбираем: Прямоугольник ("Rectangle Tool" (U)). В центре холста рисуем небольшой вертикальный прямоугольник.

Как показано ниже на картинке, нужно выбрать миниатюру векторной маски в окне слоев.
Мы можем понять, что векторная мас
ка выбрана, по черным линиям вокруг фигуры.

В инструментах выбираем: Прямоугольник ("Rectangle Tool" (U)). В центре холста рисуем небольшой вертикальный прямоугольник.

Как показано ниже на картинке, нужно выбрать миниатюру векторной маски в окне слоев.
Мы можем понять, что векторная маска выбрана, по черным линиям вокруг фигуры.

В инструментах выбираем Перо ("Pen Tool" (P)). Нужно изменить его тип на «Вычесть из области фигуры (-)".

В нижней части прямоугольника рисуем треугольник. При нанесении треугольника, мы должны увидеть, как он будет отрезаться у основной формы.

Шаг 2 - Добавление стилей
К нашей форме ленточки добавим следующие стили слоя:
- тень:

- внутренняя тень:

- обводка:

- наложение градиента:

В результате получаем что-то вроде этого:

Необходимо преобразование. Для этого щелкаем правой кнопкой мыши на слое с лентой и выбираем пункт "Преобразовать в смарт-объект". Потом переходим в меню «Фильтр>Шум>Добавить шум» (Filter> Noise> Add Noise).


Шаг 3 - Добавление прошивки нитью
В инструментах выбираем Горизонтальный текст ("Type Tool" (T)). Цвет переднего плана на #2e81c6. Для написания нашей нити нажимаем и удерживаем клавишу минус (-) на клавиатуре. И так, пока длина «шва» не будет соответствовать прямоугольнику. Вряд ли удастся сделать это точно, так что будьте осторожны, можно легко обрезать лишнее. Далее в инструментах выбираем Трансформирование (Free Transform (Ctrl + T)), после этого поворачиваем линию в вертикальное положение.

Далее все просто – дублируем слой со швом, перемещаем его на 1 пиксель вправо и меняем цвет на #7dc2e7.

Теперь мы должны продублировав оба слоя со швами переместить их на другую сторону ленты.

Шаг 4 - Добавляем социальные элементы к ленточке
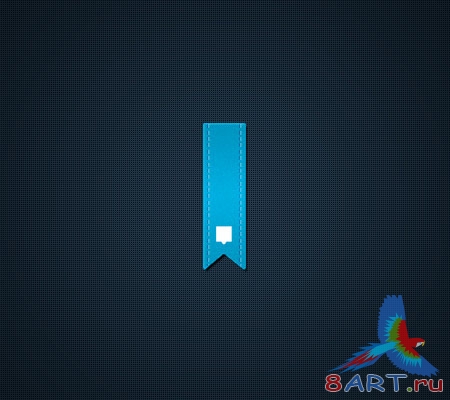
В инструментах выбираем Прямоугольник "Rectangle Tool" (U), внизу ленты рисуем маленькую фигуру. Далее в нижнюю часть добавляем маленький треугольник, как и в первом шаге, только изменяем тип пера на "Добавить к области фигуры (+)" вместо "Вычесть из области фигуры (-)".

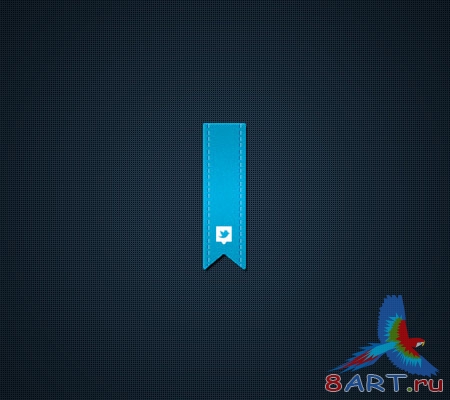
На полученную фигурку добавляем иконку Twitter. Социальные иконки используем из списка ресурсов.

Последним штрихом можем добавить какой-нибудь текст, например - Follow Me.

Заключение Ну вот и все, урок подошел к концу. Надеюсь, у Вас все получилось. Не забывайте выкладывать свои работы на сайт.

Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.