Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Эффект огня на тексте
Урок посвящен созданию реалистичного эффекта огненного текста, работу мы будем проводить в шестой версии фотошопа. Не будем медлить, и начнём...

Для этого урока нам понадобятся материамы, вы можете их у нас.
Шаг 1
Первым делом надо создать новый документ (1200х600 пикселей), при создании документа, задайте чёрный цвет фона.. Загружаем в Photoshop скаченый ранее материал Metal Background. Выделяем нужную нам область:

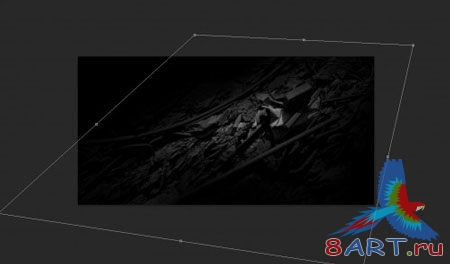
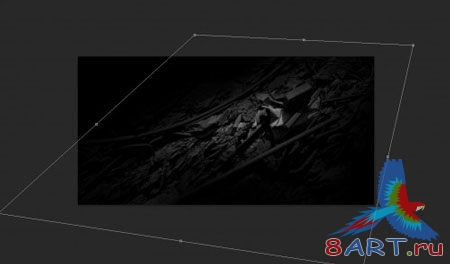
Выделенную область Копируем (Ctrl+C) и вставляем (Ctrl+V) в созданный ранее документ, и немного искажаем его используя деформацию (Ctrl+T)

При помощи мягкого ластика (Е) мы сотрем некоторые детали и края текстуры, чтобы придать глубины (для более мягкого эффекта выстанавливаем нажим м непрозрачность на 50%):

Теперь к металлической текстуре добавим корректирующие слои:
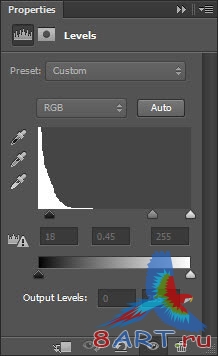
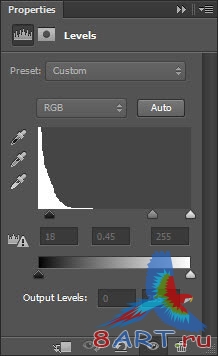
Levels (Уровни)

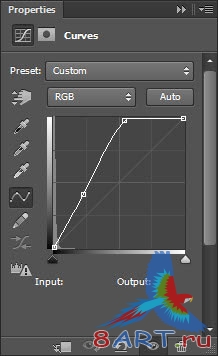
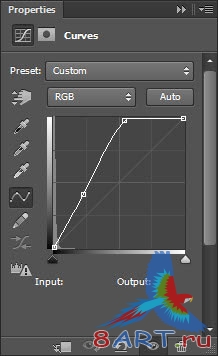
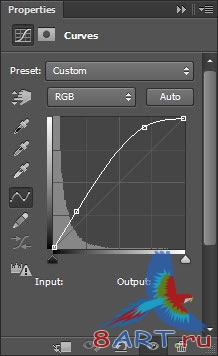
Curves (Кривые)

Мы должны получить вот такой эффект:

Шаг 2
Затем, для написания текста черного цвета, используем загруженный шрифт:
Совет: Если на темном фоне Вам сложно разглядеть текст, можно сначала использовать белый цвет, а затем сменить на черный.

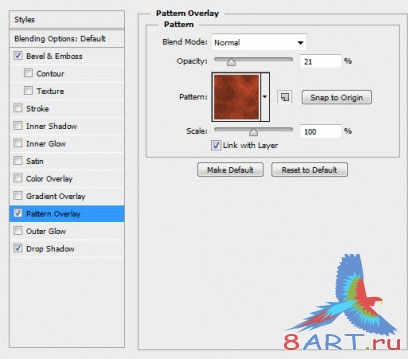
Далее будем применять стили слоя к нашему изображению:
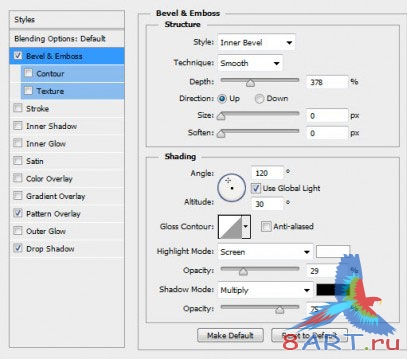
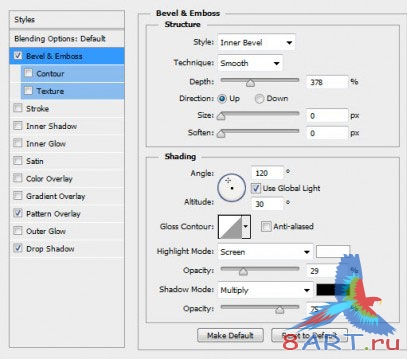
Bevel and Emboss (Фаска и тиснение)

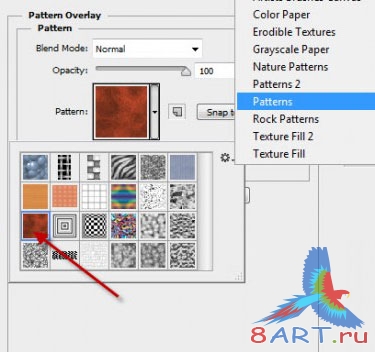
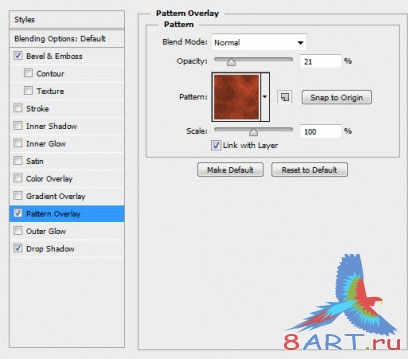
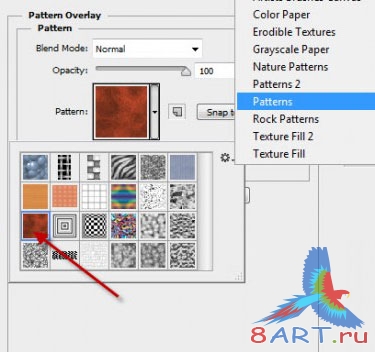
Pattern Overlay (Перекрытие узором)

Используем эту текстуру:

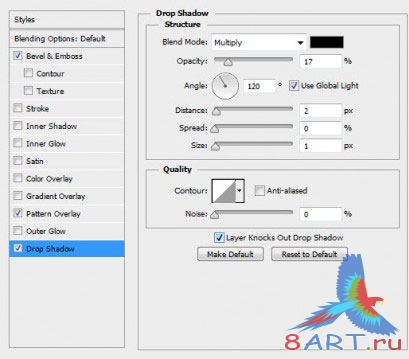
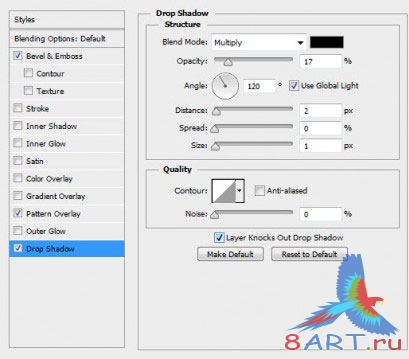
Drop Shadow (Тень)

Вот наш результат:

Шаг 3
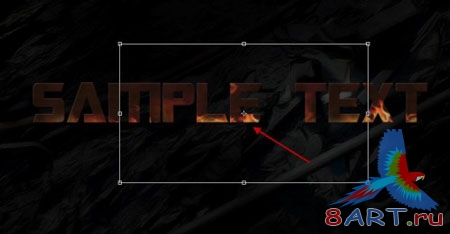
Давайте добавим немного огонька к нашему изображению. Ранее вы скачивали материалы к уроку, найдите в нём текстуру, выделите необходимую часть с помощью инструмента Lasso tool (Лассо) (L), feather (растушевка) 30px:

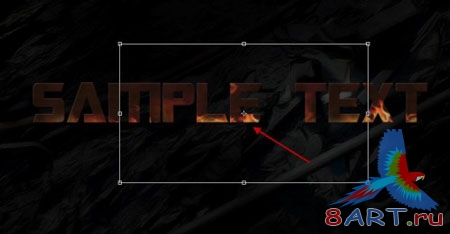
Область, которую мы выделили, копируем (CTRL+C) и вставляем (CTRL+V) в наш документ. Редактируем размер и положение, а потом трансформируем в обтравочную маску (Ctrl+Alt+G) (Обратите внимание, на то что слой с текстурой находится над текстовым слоем):

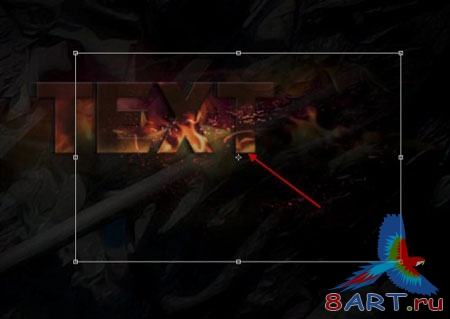
Для большего эффекта дважды дублируйте слой с огнём. Разместите созданные дубликаты в разных частях текста как показано на изображении:

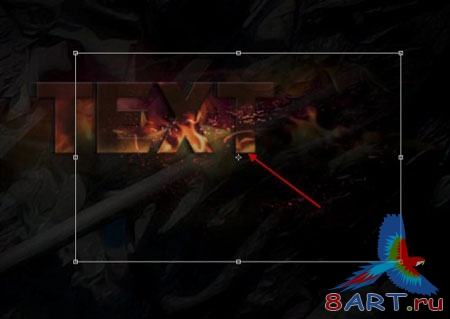
Вернемся к документу с огненной текстурой и вырежем новую область. Расположите ее за текстовым слоем:
Совет: для большего разнообразия можно подкорректировать размер и форму текстуры с помощью трансформации (Ctrl+T).

Шаг 4
Здесь мы добавим искры. С помощью Lasso tool (Лассо) (L) выделите область с искрами:

Выделенную область вставляем на текст и меняем режим смешивания слоя на Lighter (Светлее):

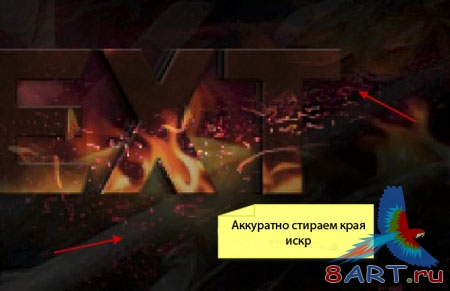
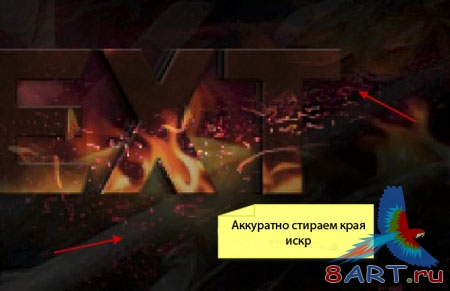
Теперь, чтобы слегка убрать края, мы используем мягкий ластик (Е):

Надо немного разнообразить наше изображение. Для большего реализма редактируем размеры и поворот искр используя сочетание горячих клавиш (Ctrl+T):

Шаг 5
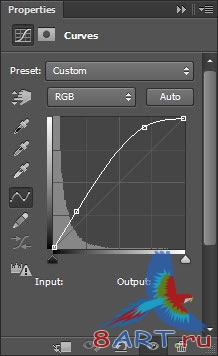
В финале, чтобы улучшить контрастность картинки, мы добавим корректирующий слой Curves (Кривые):

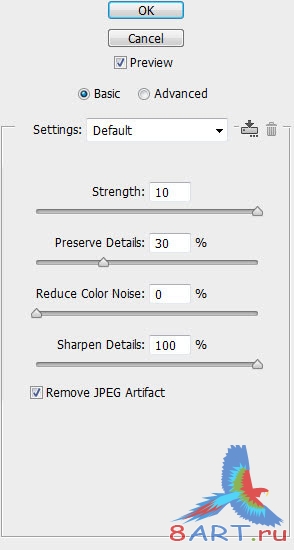
Для того, чтобы увеличить четкость текста мы объединил все слои в один и применили фильтр Filter - Noise - Reduce Noise (Фильтр - Шум - Уменьшить шум):

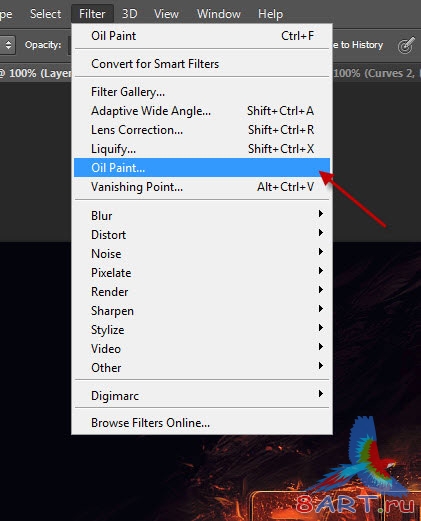
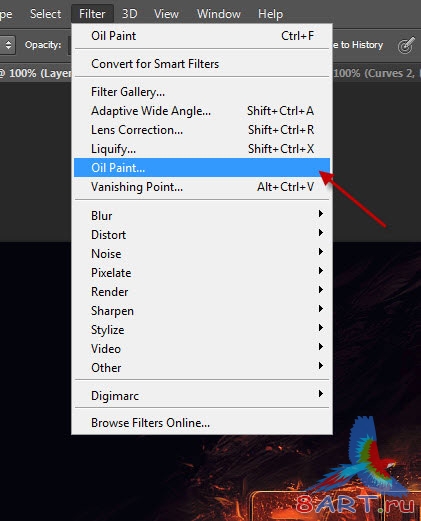
Дополнительно: чтобы немного сгладить изображение и добавить легкий эффект живописи мы, работая в версии CS6, можем добавить фильтр Oil Pant (Масляная живопись) к тексту:

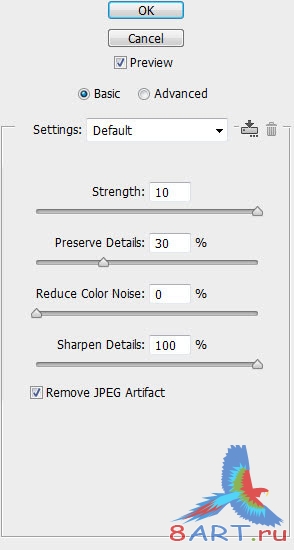
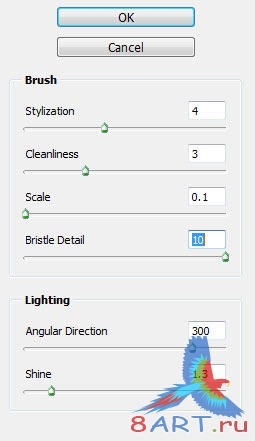
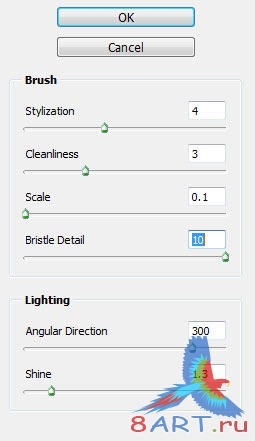
Детальные настройки фильтра Oil Pant (Масляная живопись):

Вот наш результат:

Для тех кто хочет добавить немного красок, советую сделать парочку световых эффектов:

Заключение
Наш урок подошел к концу! Надеюсь, у Вас все получилось. Не забывайте выкладывать свои работы на сайт. Всего доброго!

Для этого урока нам понадобятся материамы, вы можете их у нас.
Шаг 1
Первым делом надо создать новый документ (1200х600 пикселей), при создании документа, задайте чёрный цвет фона.. Загружаем в Photoshop скаченый ранее материал Metal Background. Выделяем нужную нам область:

Выделенную область Копируем (Ctrl+C) и вставляем (Ctrl+V) в созданный ранее документ, и немного искажаем его используя деформацию (Ctrl+T)

При помощи мягкого ластика (Е) мы сотрем некоторые детали и края текстуры, чтобы придать глубины (для более мягкого эффекта выстанавливаем нажим м непрозрачность на 50%):

Теперь к металлической текстуре добавим корректирующие слои:
Levels (Уровни)

Curves (Кривые)

Мы должны получить вот такой эффект:

Шаг 2
Затем, для написания текста черного цвета, используем загруженный шрифт:
Совет: Если на темном фоне Вам сложно разглядеть текст, можно сначала использовать белый цвет, а затем сменить на черный.

Далее будем применять стили слоя к нашему изображению:
Bevel and Emboss (Фаска и тиснение)

Pattern Overlay (Перекрытие узором)

Используем эту текстуру:

Drop Shadow (Тень)

Вот наш результат:

Шаг 3
Давайте добавим немного огонька к нашему изображению. Ранее вы скачивали материалы к уроку, найдите в нём текстуру, выделите необходимую часть с помощью инструмента Lasso tool (Лассо) (L), feather (растушевка) 30px:

Область, которую мы выделили, копируем (CTRL+C) и вставляем (CTRL+V) в наш документ. Редактируем размер и положение, а потом трансформируем в обтравочную маску (Ctrl+Alt+G) (Обратите внимание, на то что слой с текстурой находится над текстовым слоем):

Для большего эффекта дважды дублируйте слой с огнём. Разместите созданные дубликаты в разных частях текста как показано на изображении:

Вернемся к документу с огненной текстурой и вырежем новую область. Расположите ее за текстовым слоем:
Совет: для большего разнообразия можно подкорректировать размер и форму текстуры с помощью трансформации (Ctrl+T).

Шаг 4
Здесь мы добавим искры. С помощью Lasso tool (Лассо) (L) выделите область с искрами:

Выделенную область вставляем на текст и меняем режим смешивания слоя на Lighter (Светлее):

Теперь, чтобы слегка убрать края, мы используем мягкий ластик (Е):

Надо немного разнообразить наше изображение. Для большего реализма редактируем размеры и поворот искр используя сочетание горячих клавиш (Ctrl+T):

Шаг 5
В финале, чтобы улучшить контрастность картинки, мы добавим корректирующий слой Curves (Кривые):

Для того, чтобы увеличить четкость текста мы объединил все слои в один и применили фильтр Filter - Noise - Reduce Noise (Фильтр - Шум - Уменьшить шум):

Дополнительно: чтобы немного сгладить изображение и добавить легкий эффект живописи мы, работая в версии CS6, можем добавить фильтр Oil Pant (Масляная живопись) к тексту:

Детальные настройки фильтра Oil Pant (Масляная живопись):

Вот наш результат:

Для тех кто хочет добавить немного красок, советую сделать парочку световых эффектов:

Заключение
Наш урок подошел к концу! Надеюсь, у Вас все получилось. Не забывайте выкладывать свои работы на сайт. Всего доброго!
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.