Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Художественный эффект для текста
В этом уроке мы расскажем, как в Adobe Photoshop создать художественный текст с металлической текстурой. Будем пользоваться стандартными круглыми кистями и учиться манипулировать текстурой придав ей различные формы.
Финал данного урока выглядит так:

Начнаем!
Шаг 1
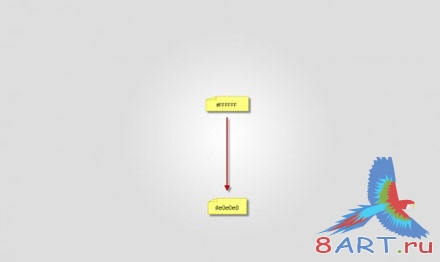
Создадим новый документ выберем для него белый фон. На данном уроке размер документа не будет иметь принципиального значения. Воспользуемся инструментом Градиент - Gradient tool(G) для того, чтобы заполнить наш документ. В панели инструментов нужно выбрать Радиальный градиент - Radial Gradient. Устанавливаем цвет от #ffffff к #e0e0e0:

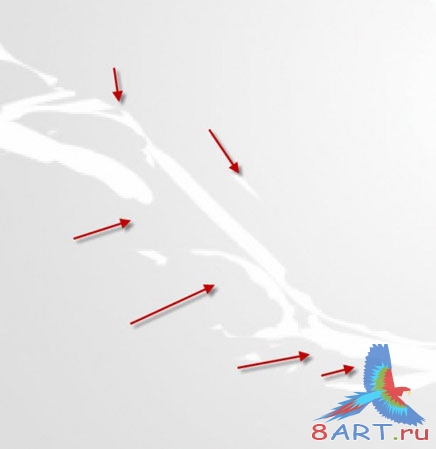
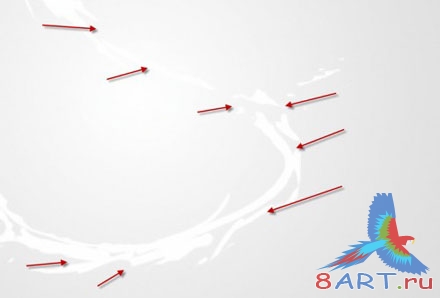
Далее рисуем основу для текста, для чего нужно использовать
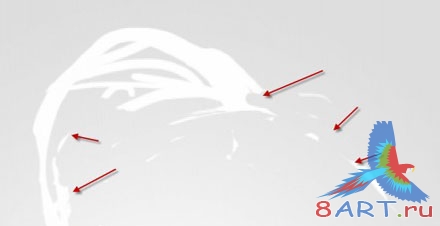
жесткую белую кисть размером 10 px, как показано на рисунке ниже.
На данном примере мы создаем букву "S":

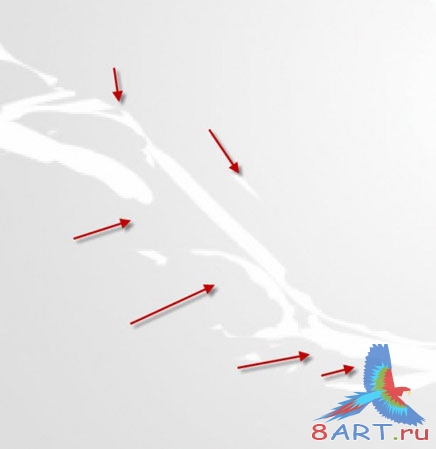
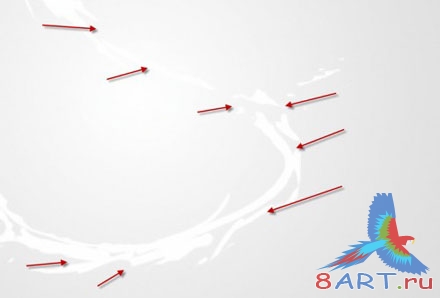
Теперь используем инструмент Ластик - Eraser с 20-100% жесткостью, затем стираем выбранные части текста для получения "обрывов" - брызг,одновременно создавая при этом эффект размытия:



Будем использовать такой эскиз как основу для создаваемого нами текстового эффекта.
Здесь можно использовать уже готовые кисти - «Брызги красок».
Шаг 2
Здесь нам необходимо добавить текстуру металла на текст. Далее загружаем "Текстура металла" в Adobe Photoshop и выбираем часть от изображения при помощи инструмента Лассо - Lasso:

Воспользуемся инструментом Трансформирование - Warp Tool, для деформации текста, как показано ниже. Нажимаем Ctrl + T, а затем правой кнопкой мыши выбираем Warp:

По своему усмотрению можно использовать Фильтр-Пластика - Liquify filter, чтобы создать текстуру металла:

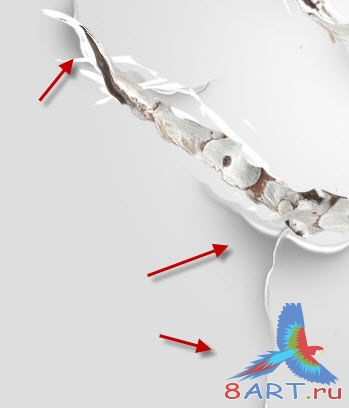
Повторим предыдущие шаги, добавив для этого больше текстуры металла на наш текст:
Можно попробовать использовать другой вариант из металлической текстуры для разнообразия.



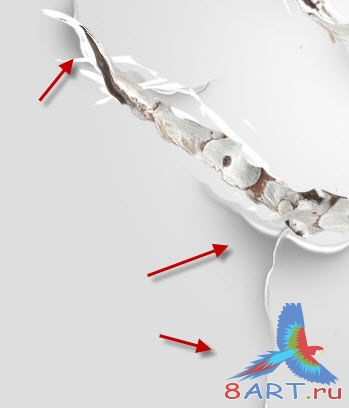
В результате у нас получается такой эффект:

Шаг 3
Далее попробуем сделать абстрактный узор. Для этого воспользуемся стандартными кистями и Фильтр-Пластика - Liquify filter.
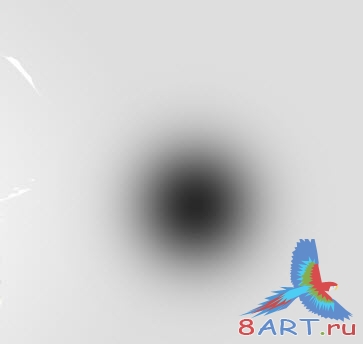
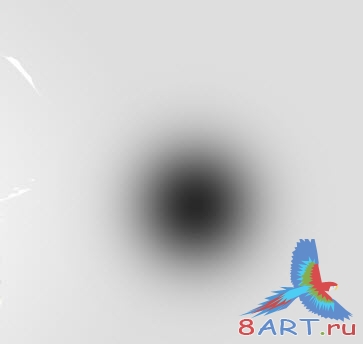
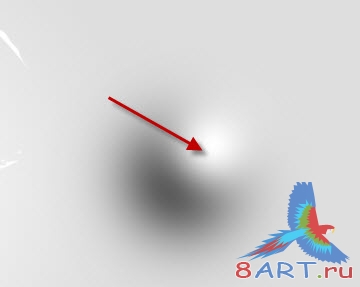
Создаем новый слой. На нем будем использовать мягкую черную кисть, рисуем здесь точку так, как показано на рисунке ниже:

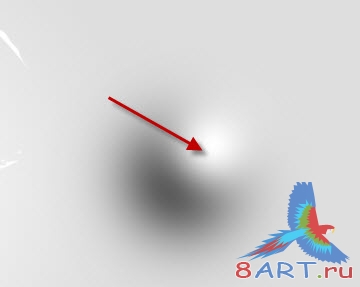
Создаем еще один новый слой и рисуем на нем белую точку (меньше нарисованной ранее). Располагаем белую точку в углу, правее черной точки так, как показано на рисунке:

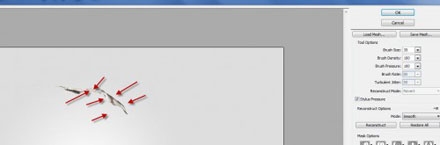
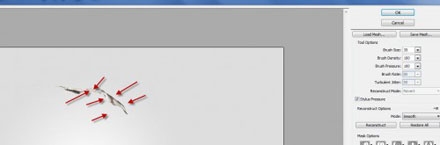
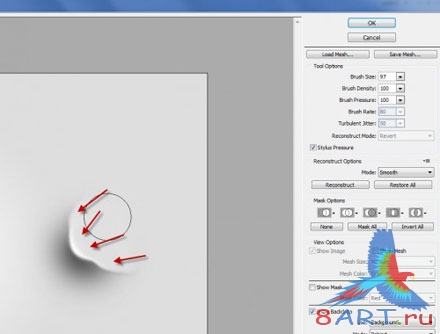
Используем Фильтр-Пластика - Liquify filter:

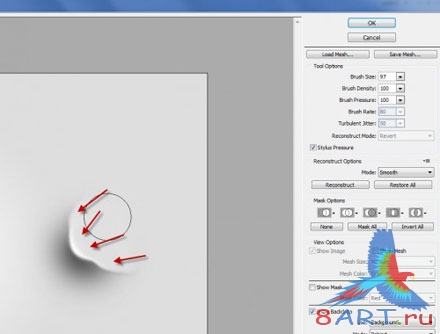
Получается эффект, которого мы пытаемся достичь:

Продублируем этот слой несколько раз. Модифицируем эти копии слоя — их нужно вращать, изменить размер дублированного слоя и прикрепить их к различным позициям, как показано на рисунке.
Мы рекомендуем создать группу из слоев "черная точка" и "белая точка" и сделать копию именно группы, а потом уже работать с этой копией.



Шаг 4
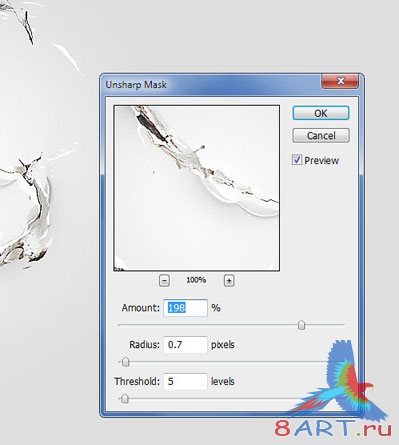
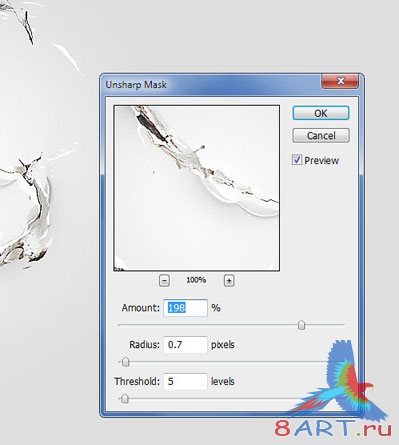
Мы почти все сделали! Для финальной ретуши можно сгладить это изображение. Копируем фоновый слой. Применяем фильтр Контурная резкость - Unsharp mask для того, чтобы текст выглядел четче:

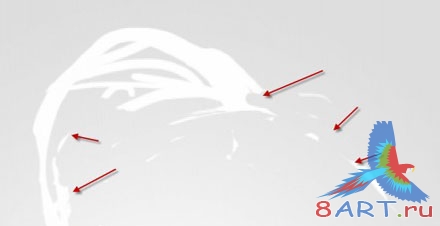
Можете также добавить мягкое свечение. Далее, мягкой белой кистью на нашем новом слое прорисуем некоторые участки буквы:

Для более интересного эффекта рекомендуем менять непрозрачность белой кисти. Можно также поменять и режим наложения слоя "свечение" на "Мягкий свет" или "Экран".
И вот получился желаемый эффект:

Урок завершен! Встретимся на новых уроках! Удачи вам!
Финал данного урока выглядит так:

Начнаем!
Шаг 1
Создадим новый документ выберем для него белый фон. На данном уроке размер документа не будет иметь принципиального значения. Воспользуемся инструментом Градиент - Gradient tool(G) для того, чтобы заполнить наш документ. В панели инструментов нужно выбрать Радиальный градиент - Radial Gradient. Устанавливаем цвет от #ffffff к #e0e0e0:

Далее рисуем основу для текста, для чего нужно использовать
жесткую белую кисть размером 10 px, как показано на рисунке ниже.
На данном примере мы создаем букву "S":

Теперь используем инструмент Ластик - Eraser с 20-100% жесткостью, затем стираем выбранные части текста для получения "обрывов" - брызг,одновременно создавая при этом эффект размытия:



Будем использовать такой эскиз как основу для создаваемого нами текстового эффекта.
Здесь можно использовать уже готовые кисти - «Брызги красок».
Шаг 2
Здесь нам необходимо добавить текстуру металла на текст. Далее загружаем "Текстура металла" в Adobe Photoshop и выбираем часть от изображения при помощи инструмента Лассо - Lasso:

Воспользуемся инструментом Трансформирование - Warp Tool, для деформации текста, как показано ниже. Нажимаем Ctrl + T, а затем правой кнопкой мыши выбираем Warp:

По своему усмотрению можно использовать Фильтр-Пластика - Liquify filter, чтобы создать текстуру металла:

Повторим предыдущие шаги, добавив для этого больше текстуры металла на наш текст:
Можно попробовать использовать другой вариант из металлической текстуры для разнообразия.



В результате у нас получается такой эффект:

Шаг 3
Далее попробуем сделать абстрактный узор. Для этого воспользуемся стандартными кистями и Фильтр-Пластика - Liquify filter.
Создаем новый слой. На нем будем использовать мягкую черную кисть, рисуем здесь точку так, как показано на рисунке ниже:

Создаем еще один новый слой и рисуем на нем белую точку (меньше нарисованной ранее). Располагаем белую точку в углу, правее черной точки так, как показано на рисунке:

Используем Фильтр-Пластика - Liquify filter:

Получается эффект, которого мы пытаемся достичь:

Продублируем этот слой несколько раз. Модифицируем эти копии слоя — их нужно вращать, изменить размер дублированного слоя и прикрепить их к различным позициям, как показано на рисунке.
Мы рекомендуем создать группу из слоев "черная точка" и "белая точка" и сделать копию именно группы, а потом уже работать с этой копией.



Шаг 4
Мы почти все сделали! Для финальной ретуши можно сгладить это изображение. Копируем фоновый слой. Применяем фильтр Контурная резкость - Unsharp mask для того, чтобы текст выглядел четче:

Можете также добавить мягкое свечение. Далее, мягкой белой кистью на нашем новом слое прорисуем некоторые участки буквы:

Для более интересного эффекта рекомендуем менять непрозрачность белой кисти. Можно также поменять и режим наложения слоя "свечение" на "Мягкий свет" или "Экран".
И вот получился желаемый эффект:

Урок завершен! Встретимся на новых уроках! Удачи вам!
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.