Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Текст в стиле Retro
Для урока нам понадобится специальный шрифт, о котором вы ещё узнаете, используя программу Adobe Photoshop.
Вот так выглядит финальный результат:

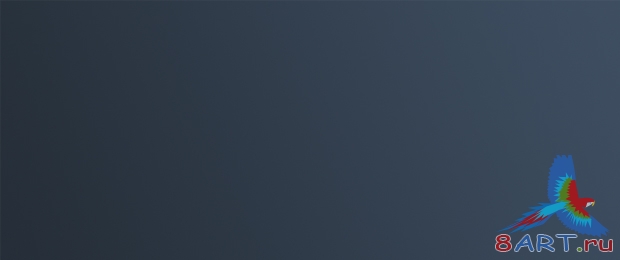
Первый шаг весьма прост. Для начала создадим в Photoshop новый документ, размеры которого будут 700x300 пикселей. В качестве цвета для нашего фона выберем следующий #3e4e61

Затем нам следуем выбирать цвет заднего #3e4e61 и переднего плана #252e38. Берем Gradient Tool (Градиент (G) и выбираем Linear Gradient (Линейный градиент). Протянем градиентом от верхнего левого угла к нижнему правому.

Для того чтобы создать нашу работу более оригинальной и интересной, потребуется добавить текстуру, сказать её можно здесь.
Теперь вставим её же в наше изображение и выберем инструмент Eraser Tool (Ластик (E)), далее подотрём то, что нам не нужно. Теперь можно будет поэкспериментировать с прозрачность и с самими стилями наложения слоев, добьемся эффекта, который нас больше устроит.

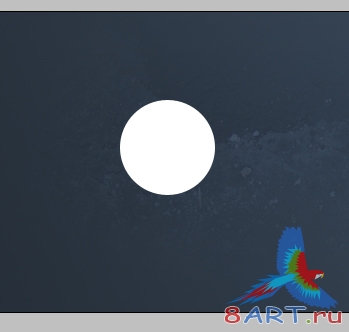
Создаём графические объекты. Теперь будем работать со шрифтом, но для этого нам необходимо создать обычные круги. Воспользуемся для этого инструментом Ellipse Tool (Эллипс(U)) и нарисуем белый круг (#ffffff) размером 95 на 95 пикселей.

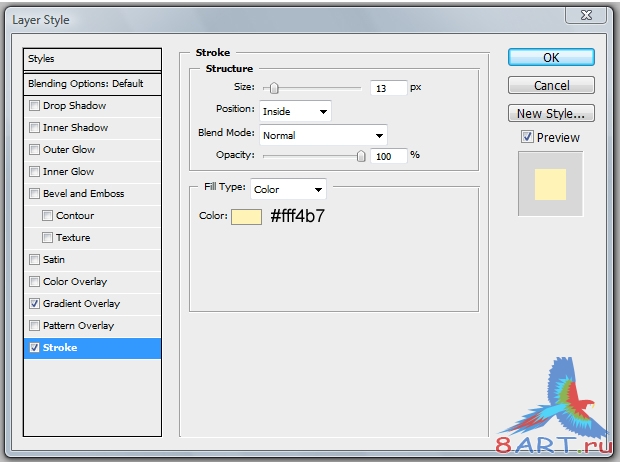
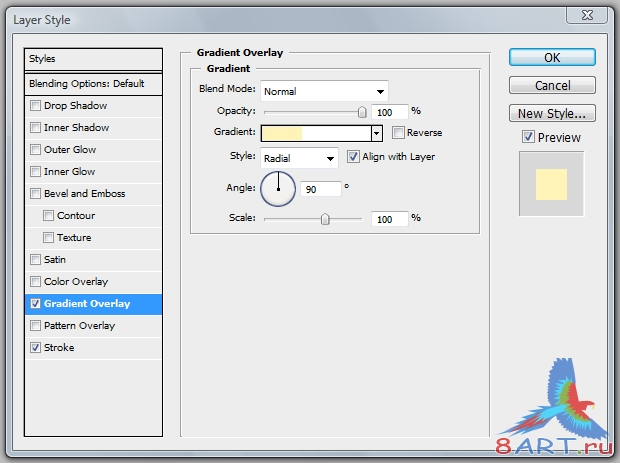
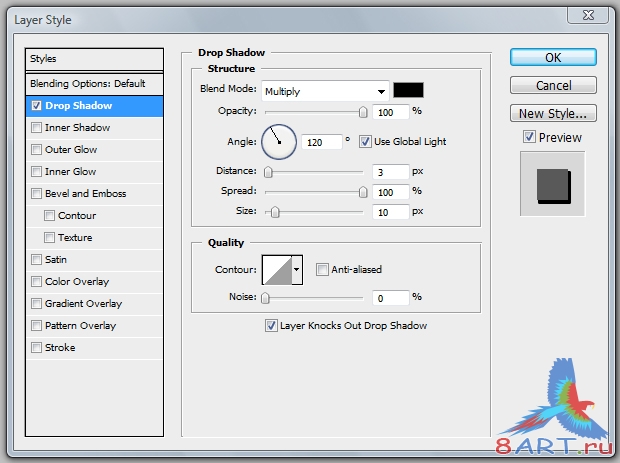
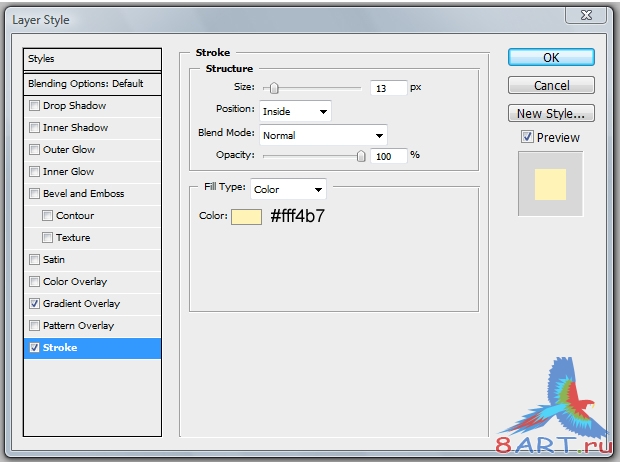
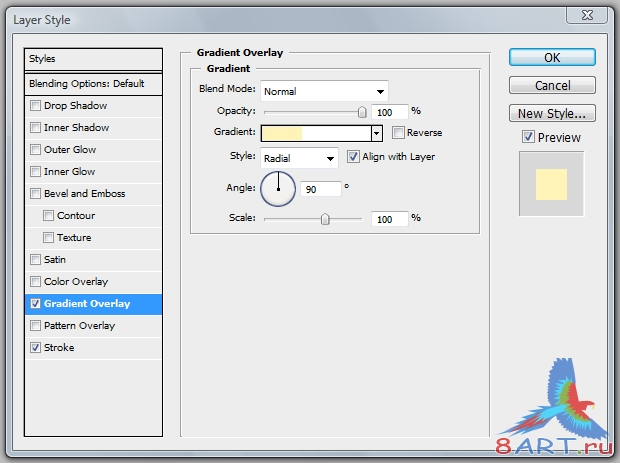
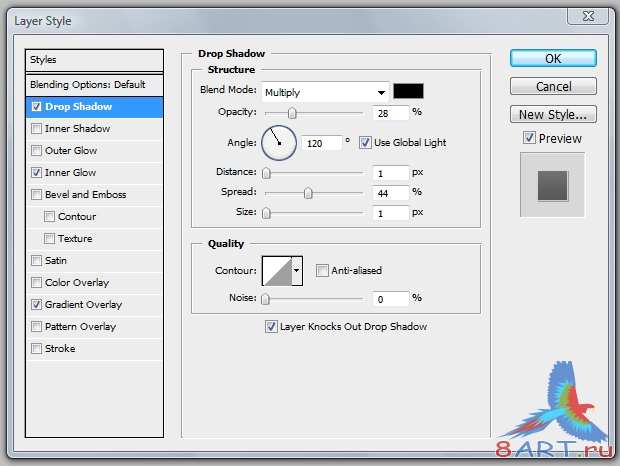
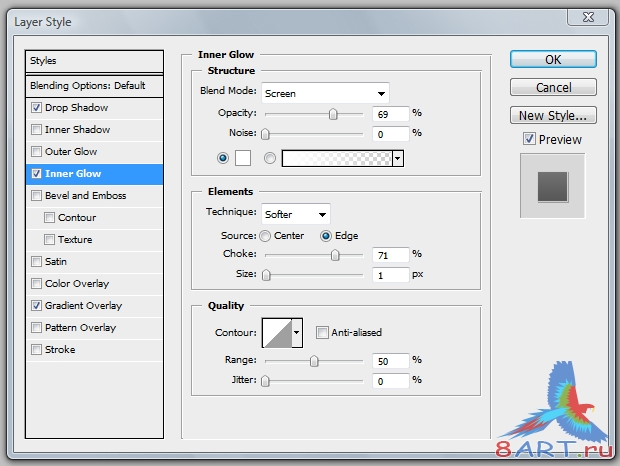
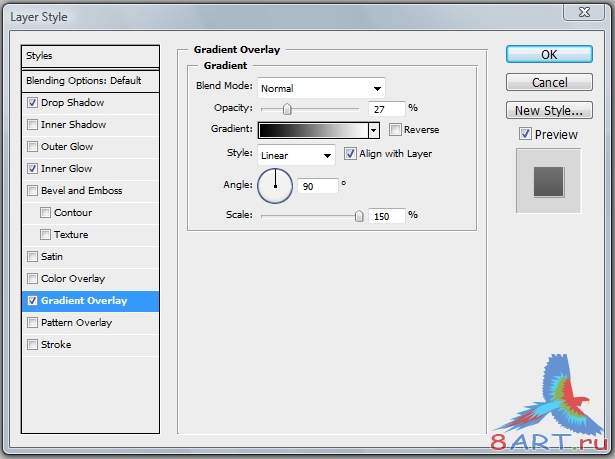
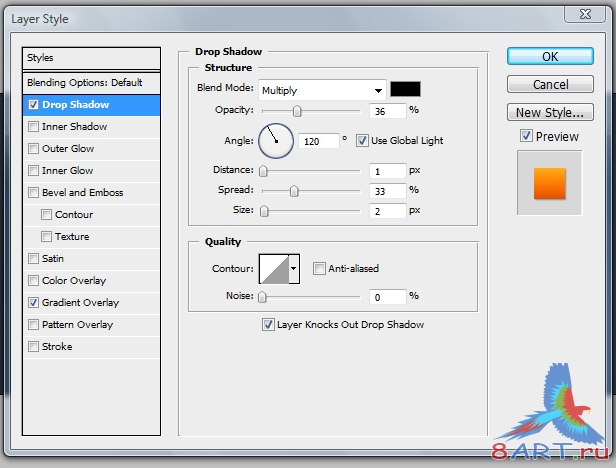
Щёлкнем два раза на слое, для того что бы открыть меню Layer Style (Стиль слоя) и применим настройки, которые можно увидеть на скриншотах ниже.



Снова создаём новый слой. Выберем слой с кругом и наш новый слой, только что созданный. Теперь нам необходимо соединить наши слои, для этого щелкаем правой кнопкой на слоях и в контекстном меню выберем Merge (Соединить).
Слой с кругом продублируем и создадим такую композицию, изменяя при этом расположение и размер кругов. Должно выйти приблизительно, так как показано на рисунке ниже. Большую часть кругов, нашей картинки, желательно сосредоточить в левой части, хотя тут уже по вашему желанию, как вам больше всего нравится.

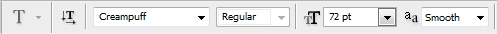
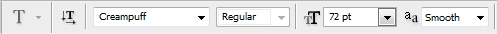
Теперь поработаем с надписью. Для начала нашей работы нам нужно скачать шрифт здесь, хотя вы можете применить любой другой, на ваше усмотрение. Выберем Horizontal Type Tool (Горизонтальная надпись (T)), применяя настройки, которые можно увидеть на скриншотах ниже.


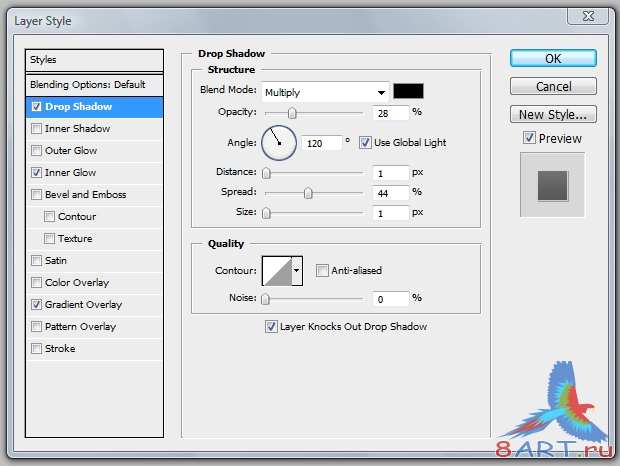
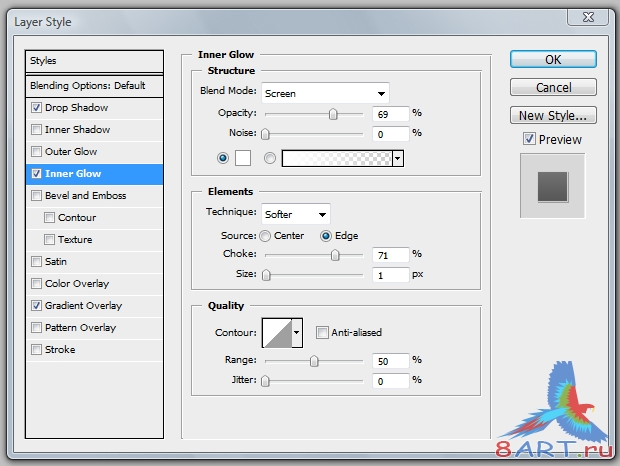
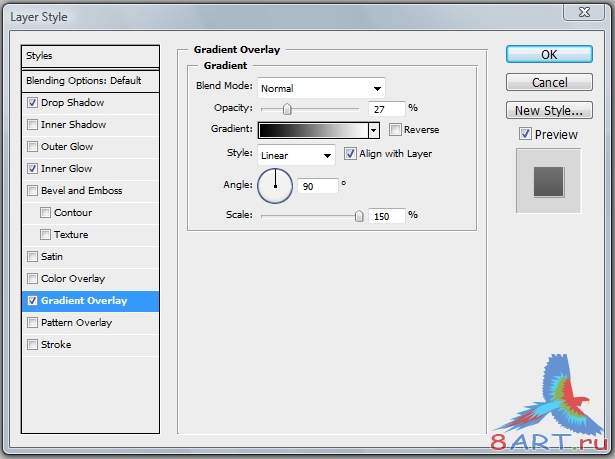
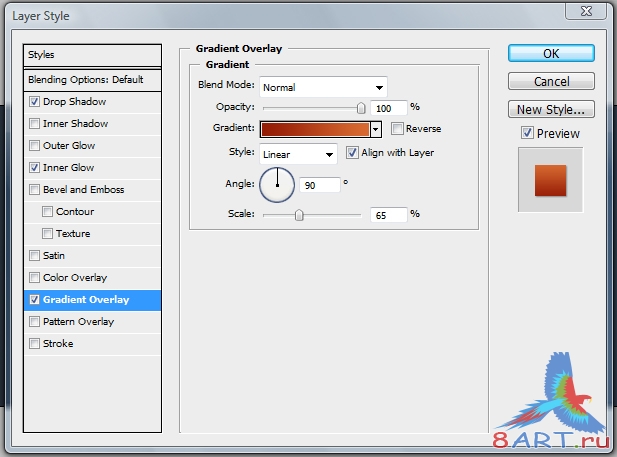
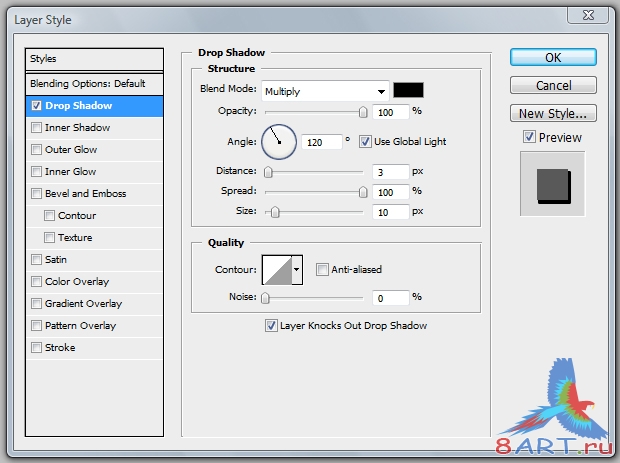
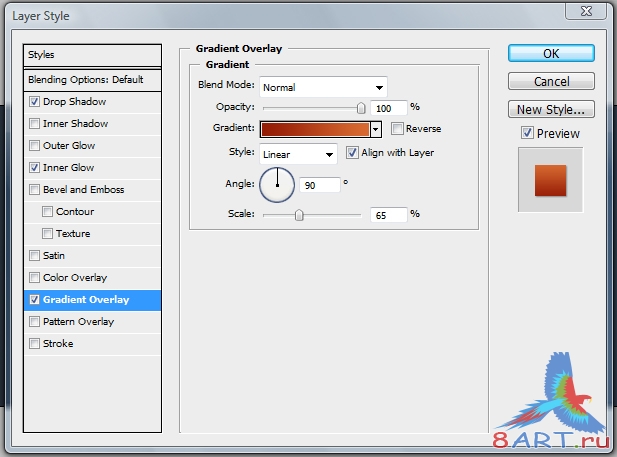
Для того чтобы открыть меню Layer Style (Стиль слоя), нам нужно щелкнуть дважды на нашем слое и применить в точности все настройки, которые показаны ниже.




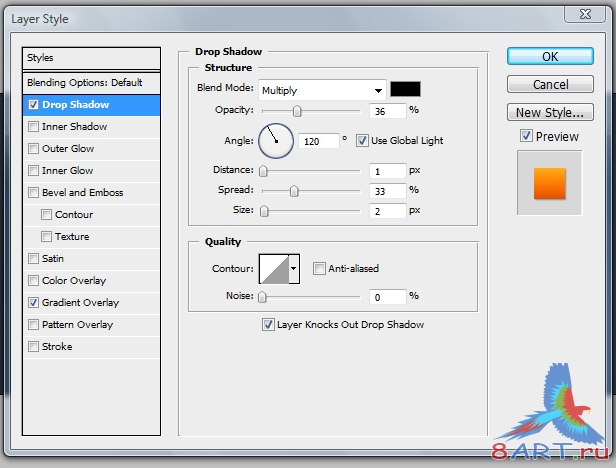
Далее необходимо скопировать слой с текстом и выбрать тот слой, который ниже, теперь открыть меню со стилем слое, так как мы сделали в предыдущем шаге, и использовать настройки, которые указаны ниже.


И наконец, создадим ещё один новый слой. Выберем этот новый и слой с текстом и соединим их следующим действием, нажав Layer -> Merge Down (Слой ->Соединить). Для того чтобы открыть меню Layer Style (Стиль слоя), нам нужно щелкнуть дважды и применить последние настройки, указаны на скриншотах ниже.


Вот собственно и всё. Надеюсь, вам понравилось, и урок оказался полезным. До следующего раза, удачного дня!

Вот так выглядит финальный результат:

Первый шаг весьма прост. Для начала создадим в Photoshop новый документ, размеры которого будут 700x300 пикселей. В качестве цвета для нашего фона выберем следующий #3e4e61

Затем нам следуем выбирать цвет заднего #3e4e61 и переднего плана #252e38. Берем Gradient Tool (Градиент (G) и выбираем Linear Gradient (Линейный градиент). Протянем градиентом от верхнего левого угла к нижнему правому.

Для того чтобы создать нашу работу более оригинальной и интересной, потребуется добавить текстуру, сказать её можно здесь.
Теперь вставим её же в наше изображение и выберем инструмент Eraser Tool (Ластик (E)), далее подотрём то, что нам не нужно. Теперь можно будет поэкспериментировать с прозрачность и с самими стилями наложения слоев, добьемся эффекта, который нас больше устроит.

Создаём графические объекты. Теперь будем работать со шрифтом, но для этого нам необходимо создать обычные круги. Воспользуемся для этого инструментом Ellipse Tool (Эллипс(U)) и нарисуем белый круг (#ffffff) размером 95 на 95 пикселей.

Щёлкнем два раза на слое, для того что бы открыть меню Layer Style (Стиль слоя) и применим настройки, которые можно увидеть на скриншотах ниже.



Снова создаём новый слой. Выберем слой с кругом и наш новый слой, только что созданный. Теперь нам необходимо соединить наши слои, для этого щелкаем правой кнопкой на слоях и в контекстном меню выберем Merge (Соединить).
Слой с кругом продублируем и создадим такую композицию, изменяя при этом расположение и размер кругов. Должно выйти приблизительно, так как показано на рисунке ниже. Большую часть кругов, нашей картинки, желательно сосредоточить в левой части, хотя тут уже по вашему желанию, как вам больше всего нравится.

Теперь поработаем с надписью. Для начала нашей работы нам нужно скачать шрифт здесь, хотя вы можете применить любой другой, на ваше усмотрение. Выберем Horizontal Type Tool (Горизонтальная надпись (T)), применяя настройки, которые можно увидеть на скриншотах ниже.


Для того чтобы открыть меню Layer Style (Стиль слоя), нам нужно щелкнуть дважды на нашем слое и применить в точности все настройки, которые показаны ниже.




Далее необходимо скопировать слой с текстом и выбрать тот слой, который ниже, теперь открыть меню со стилем слое, так как мы сделали в предыдущем шаге, и использовать настройки, которые указаны ниже.


И наконец, создадим ещё один новый слой. Выберем этот новый и слой с текстом и соединим их следующим действием, нажав Layer -> Merge Down (Слой ->Соединить). Для того чтобы открыть меню Layer Style (Стиль слоя), нам нужно щелкнуть дважды и применить последние настройки, указаны на скриншотах ниже.


Вот собственно и всё. Надеюсь, вам понравилось, и урок оказался полезным. До следующего раза, удачного дня!

Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.