Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Абстрактный узор для текста
На этом уроке будет рассмотрено, как при помощи нескольких фильтров и стилей слоя, не прилагая особых усилий, создать неплохой эффект абстрактного узора для нашего текста.

Шаг 1
Устанавливаем цвет переднего плана в #002741, а цвет фона в #040022. Воспользуемся инструментом Градиент - Gradient Tool, для чего выбираем на его в панели опций Радиальный градиент - Radial Gradient. Затем проводим радиальный градиент из центра документа к одному из углов.

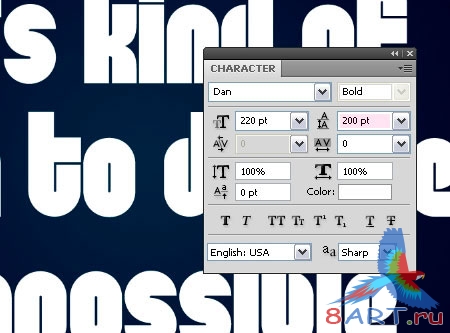
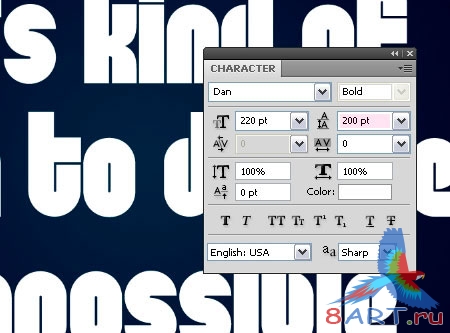
>Создаем надпись цветом #ffffff (белый). Используемый в этом уроке шрифт Dan можно скачать его здесь. Его размер устанавливаем 220 пикселей. Если текст будет длинным, то при необходимости можно отрегулировать его значение Интерлиньяж — Leading для уменьшения пространства между линиями.

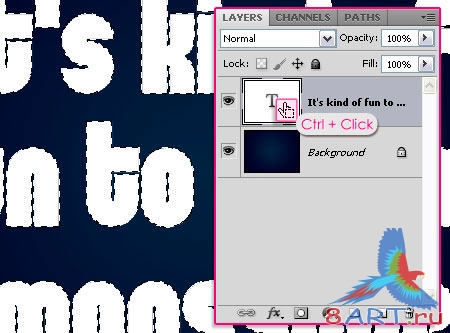
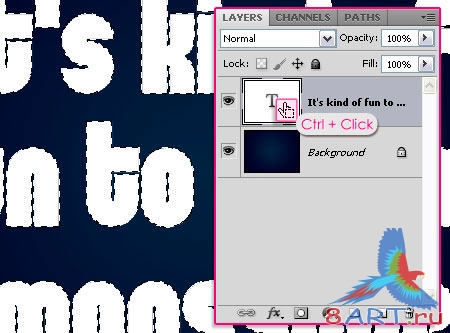
Зажимаем Ctrl и кликаем на миниатюре слоя с текстом - значок для создания выделения.

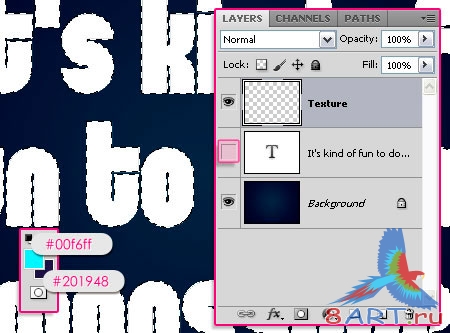
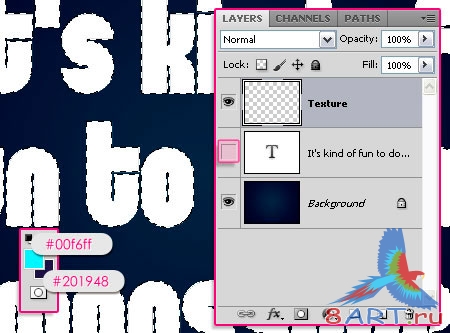
Устанавливаем цвет переднего плана в #00f6ff, а цвет фона в #201948. Затем создаем новый слой (нажимаем Ctrl + N) поверх нашего слоя с текстом и называем его "Texture", потом, нажимая на значок глаза рядом с текстом, делаем этот слой невидимым.

Шаг 2
На данном этапе мы будем использовать два фильтра для создания абстрактных текстур.
Сначала переходим по Фильтр — Рендеринг — Облака (Filter — Render - Clouds). Далее переходим по Выделение — Отменить (Select - Deselect) или можно нажать Ctrl + D, чтобы убрать выделение.

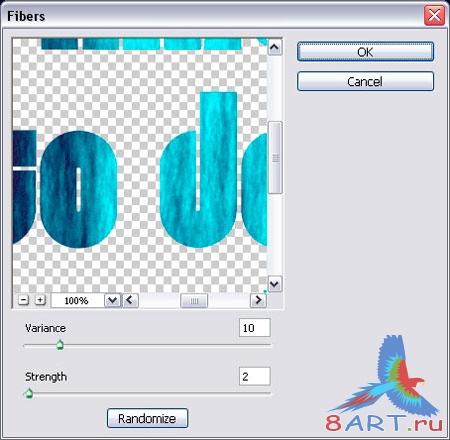
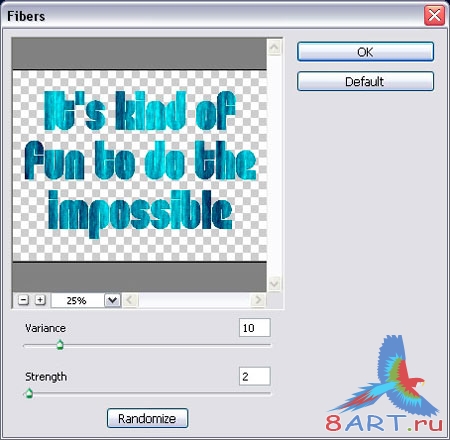
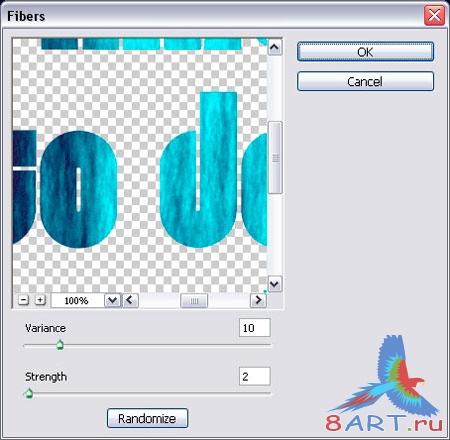
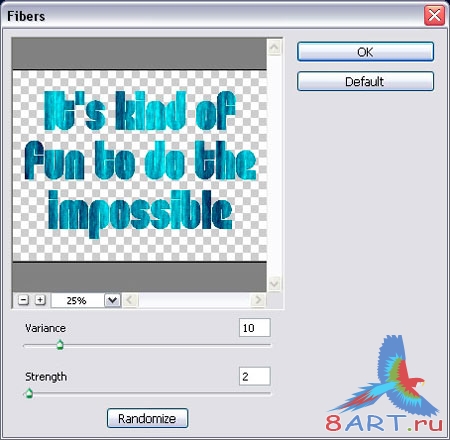
Затем переходим по Фильтр — Рендеринг — Волокна (Filter — Render - Fibers). Устанавливаем Несовпадения — Variance до значения 10, а Интенсивность — Strength в значение 2.

Можно также изменит значение масштаб, выбрав в выпадающем меню или при помощи значка. Если же распределение цвета не нравится, будем нажимать кнопку Рандомизировать — Randomize до тех пор, пока не будет достигнут нужный результат. Потом нажмаем кнопку Ok.

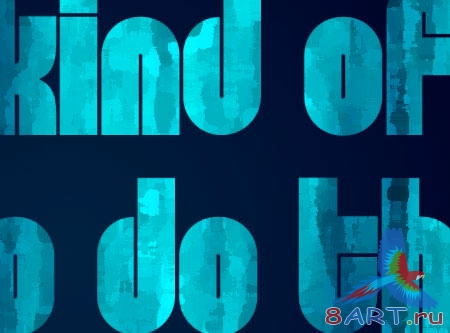
У нас должно получиться примерно это.

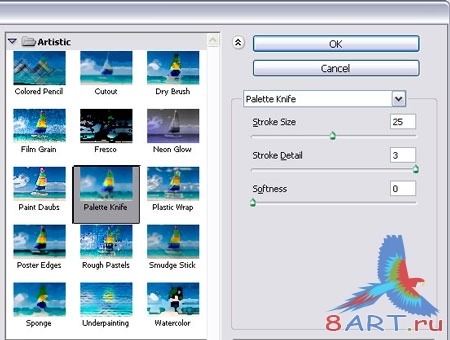
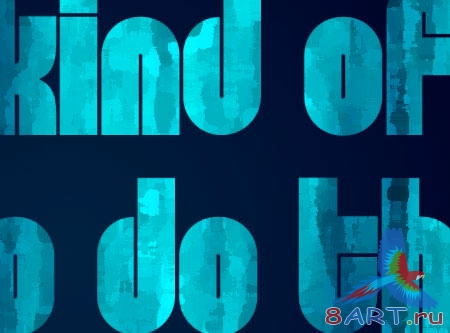
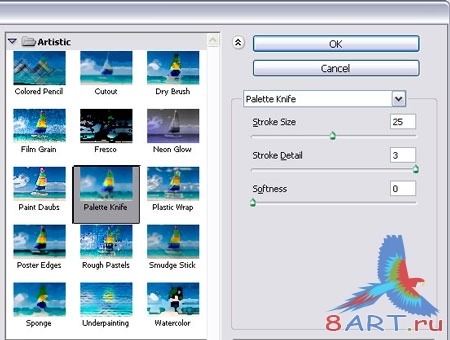
Далее, переходим по Фильтр — Имитация — Шпатель (Filter — Artistic - Palette Knife). Ставим параметр Размер штриха - Stroke Size в значение 25, параметр Детализация - Stroke Detail в значение 3, а Сглаживание — Softness в 0.

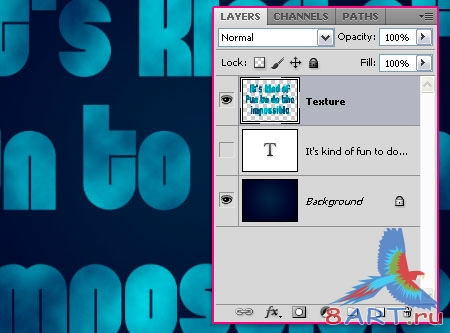
Все, с текстурой мы закончили.

Шаг 3
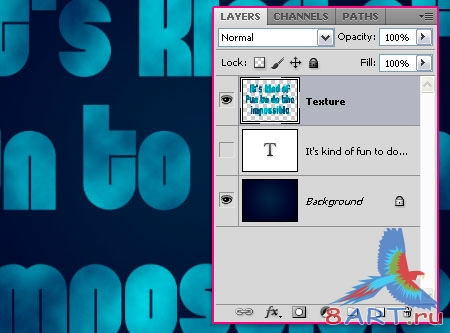
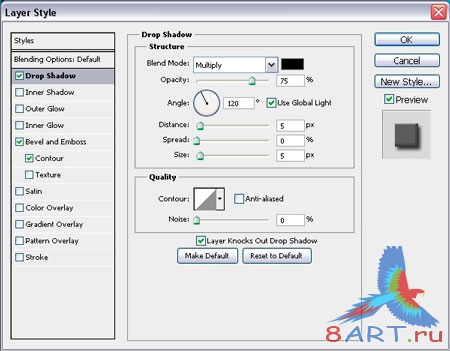
На данном этапе мы будем использовать некоторые Стили слоя - Layer Style для того, чтобы немного изменить глубину текста и он не выглядел плоским. Мы дважды кликаем на слое "Texture", добавляя эффекты:
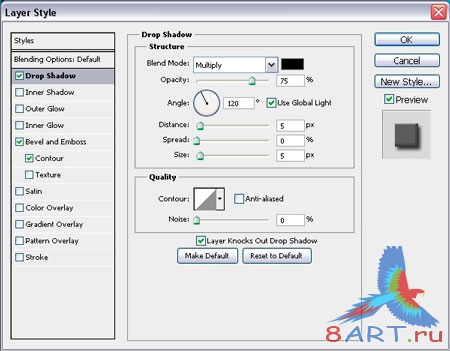
- Тень - Drop Shadow. Используем значения по умолчанию.

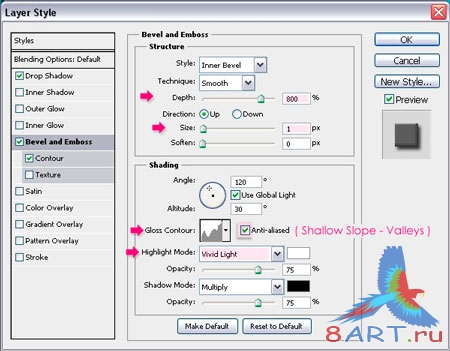
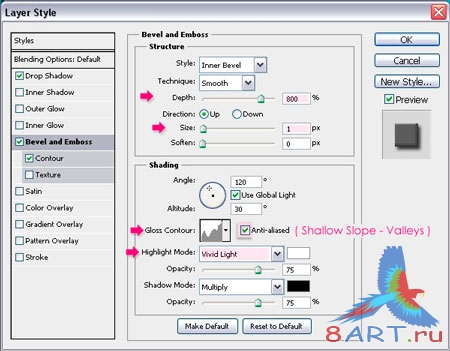
- Тиснение - Bevel and Emboss. Изменяем Глубина - Depth до 800, устанавливаем Размер - Size в 1, для Контур - Gloss Contour выбираем Слабый уклон - Долины - Shallow Slope – Valleys, проверяем значение Сглаживание - Anti-aliased и изменяем Режим подсветки - Highlight Mode на другой Режим подсветки - Highlight Mode.

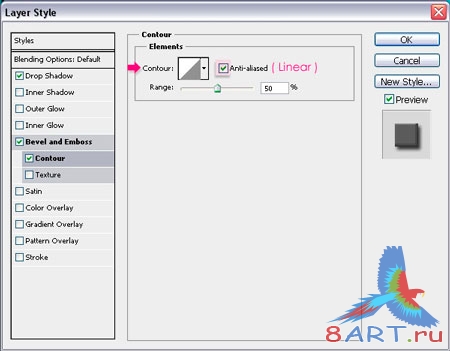
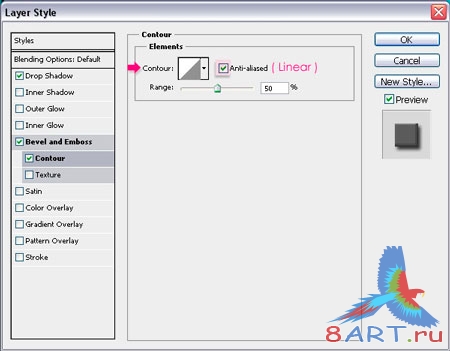
- Контур — Contour. Здесь просто нужно проверить галочку Сглаживание - Anti-aliased.

Также можно использовать различные оттенки цвета.

Мы надеемся, что наш этот урок оказался полезным! Желаем творческих успехов!

Шаг 1
Устанавливаем цвет переднего плана в #002741, а цвет фона в #040022. Воспользуемся инструментом Градиент - Gradient Tool, для чего выбираем на его в панели опций Радиальный градиент - Radial Gradient. Затем проводим радиальный градиент из центра документа к одному из углов.

>Создаем надпись цветом #ffffff (белый). Используемый в этом уроке шрифт Dan можно скачать его здесь. Его размер устанавливаем 220 пикселей. Если текст будет длинным, то при необходимости можно отрегулировать его значение Интерлиньяж — Leading для уменьшения пространства между линиями.

Зажимаем Ctrl и кликаем на миниатюре слоя с текстом - значок для создания выделения.

Устанавливаем цвет переднего плана в #00f6ff, а цвет фона в #201948. Затем создаем новый слой (нажимаем Ctrl + N) поверх нашего слоя с текстом и называем его "Texture", потом, нажимая на значок глаза рядом с текстом, делаем этот слой невидимым.

Шаг 2
На данном этапе мы будем использовать два фильтра для создания абстрактных текстур.
Сначала переходим по Фильтр — Рендеринг — Облака (Filter — Render - Clouds). Далее переходим по Выделение — Отменить (Select - Deselect) или можно нажать Ctrl + D, чтобы убрать выделение.

Затем переходим по Фильтр — Рендеринг — Волокна (Filter — Render - Fibers). Устанавливаем Несовпадения — Variance до значения 10, а Интенсивность — Strength в значение 2.

Можно также изменит значение масштаб, выбрав в выпадающем меню или при помощи значка. Если же распределение цвета не нравится, будем нажимать кнопку Рандомизировать — Randomize до тех пор, пока не будет достигнут нужный результат. Потом нажмаем кнопку Ok.

У нас должно получиться примерно это.

Далее, переходим по Фильтр — Имитация — Шпатель (Filter — Artistic - Palette Knife). Ставим параметр Размер штриха - Stroke Size в значение 25, параметр Детализация - Stroke Detail в значение 3, а Сглаживание — Softness в 0.

Все, с текстурой мы закончили.

Шаг 3
На данном этапе мы будем использовать некоторые Стили слоя - Layer Style для того, чтобы немного изменить глубину текста и он не выглядел плоским. Мы дважды кликаем на слое "Texture", добавляя эффекты:
- Тень - Drop Shadow. Используем значения по умолчанию.

- Тиснение - Bevel and Emboss. Изменяем Глубина - Depth до 800, устанавливаем Размер - Size в 1, для Контур - Gloss Contour выбираем Слабый уклон - Долины - Shallow Slope – Valleys, проверяем значение Сглаживание - Anti-aliased и изменяем Режим подсветки - Highlight Mode на другой Режим подсветки - Highlight Mode.

- Контур — Contour. Здесь просто нужно проверить галочку Сглаживание - Anti-aliased.

Также можно использовать различные оттенки цвета.

Мы надеемся, что наш этот урок оказался полезным! Желаем творческих успехов!
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.