Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Пластичное фото в фотошопе
Описываемый нами процесс достаточно произвольный, поэтому, не стесняйтесь творить, экспериментировать и создавать новые образы! Все зависит лишь от Ваших желаний и предпочтений.

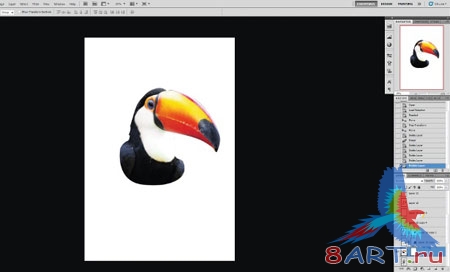
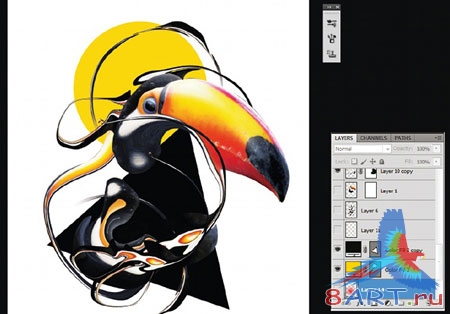
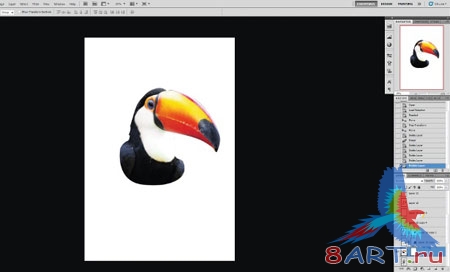
ШАГ 1. Первым делом открываем изображение Птицы в PNG формате (изображение можно скачать по ссылке вначале этого урока). Не запрещается выбрать любую другую птицу на Ваш вкус. Создаем новый документ с белым задним фоном. Теперь копируем и вклеиваем наше изображение на созданный документ.

<
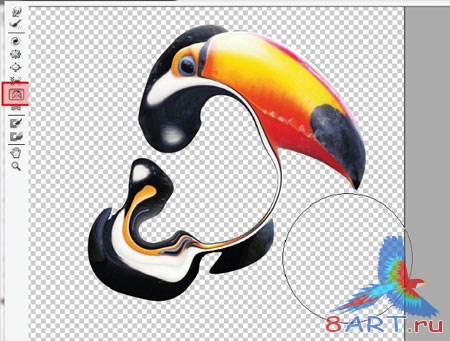
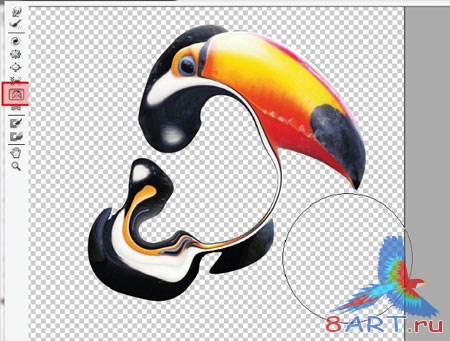
b>ШАГ 2. Следующим шагом дублируем слой с птицей. Необходимо перейти на дубликат слоя, предварительно отключив видимость оригинального слоя. Выбираем - Фильтр – Пластика (Filter - Liquify), далее Отражение (Mirror tool (M)).
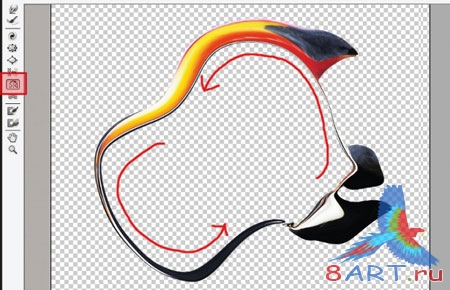
Сейчас мы будим создавать открытое отверстие внутри птицы. Нам необходимо установить кисть большого размера, далее, щёлкаем мышкой и размазываем кистью во внутренней части птицы. С помощью мыши, проделываем круговые движения (верхнюю часть изображения не трогаем). Поэкспериментируйте с этим инструментом.

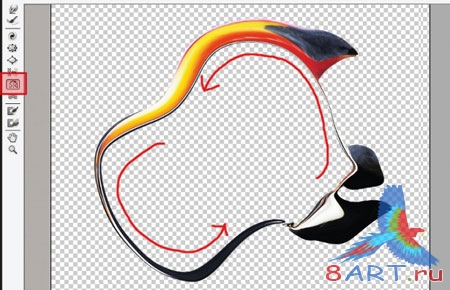
ШАГ 3. Продублировав слой выбираем Фильтр – Пластика (Filter - Liquify). Инструмент тот же - Отражение (Mirror tool (M)). Выбираем кисть ещё большего размера. Сейчас мы создаем дополнительные эффекты размытия.
В меню выбираем Смещение пикселов (Push Left tool (O), размываем изображение совершая движения по часовой стрелке. Смело экспериментируем с инструментом Отражение (Mirror tool (M), выбрав небольшую кисть.

ШАГ 4. И вот, когда мы получили несколько элементов, приступаем к созданию композиции. Создаем несколько дубликатов последнего слоя и размещаем их в различных положениях. Не стоит забывать, что мы хотим добиться эффекта пластичности, поэтому важно, чтобы эти размещенные слои создавали ощущение движения.

ШАГ 5. Дублируем слой, который мы размыли в Шаге 2. Выбираем Фильтр – Пластика (Filter - Liquify). Необходимый нам инструмент - Вздутие (Bloat tool (B). Выбираем кисть размером немного больше, чем клюв нашей птицы. Наведя кисть на жёлтую область клюва, растягиваем его движениями против часовой стрелки.
Инструментом Отражение (Mirror tool (M), совершая движения против часовой стрелки, создаем эффект жидкости. Снова экспериментируем, теперь движениями кистью (против часовой и по часовой стрелке).

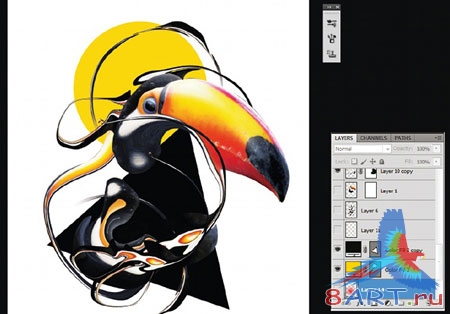
ШАГ 6. Позицию изображения подстраивайте под желаемый Вами результат. Удаляем лишние участки про помощи ластика. Теперь на задний фон добавим фигур на свой вкус – мы добавили чёрный треугольник и жёлтый круг.

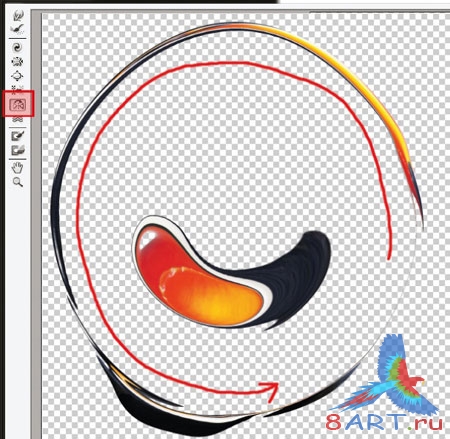
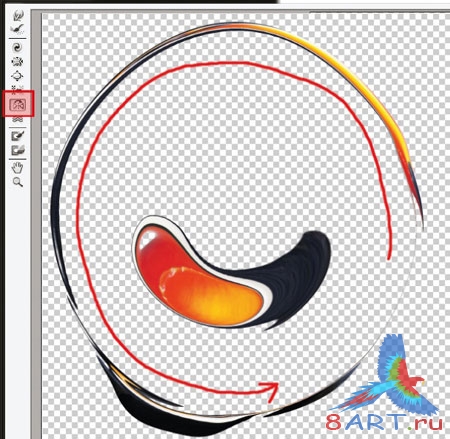
ШАГ 7. Снова дублируем слой, размытый в Шаге 2. Сейчас мы создаем кругообразную тонкую форму элемента, для этого выбираем кисть побольше, щёлкая + размазывая по пустым участкам. Размазываем изображение, движениями против часовой стрелки, до получения окружной формы.

ШАГ 8. Несколько раз дублируем полученный слой. Теперь, для усиления эффекта пластичности, мы располагаем дубликаты вокруг основного изображения. Все лишние участки удаляем ластиком.

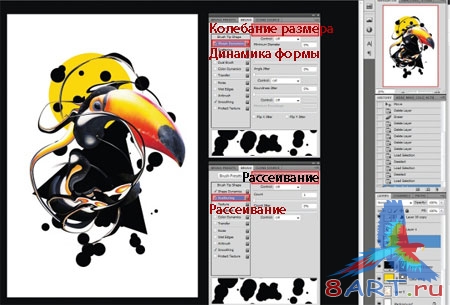
ШАГ 9. И вот, создав основу композиции, мы переходим к деталям. В меню выбираем Кисть (Brush tool), круглую. Жёсткость - 100%. Цвет - чёрный.
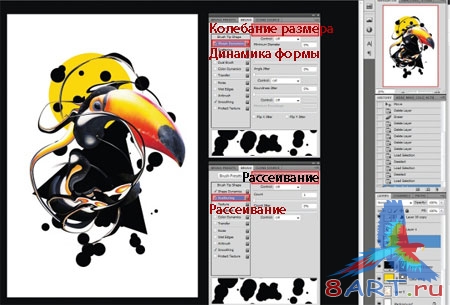
В палитре слоёв переходим в Кисти (Brush), нам нужна опция Динамика формы (Shape Dynamics), выбираем Колебание размера (Size Jitter) 100%, теперь опция Рассеивание (Scattering), ставим значение 1000%. Теперь создаем новый слой и располагаем его между слоёв с птицей и слоем с жёлтым кругом. На нем рисуем кружки.

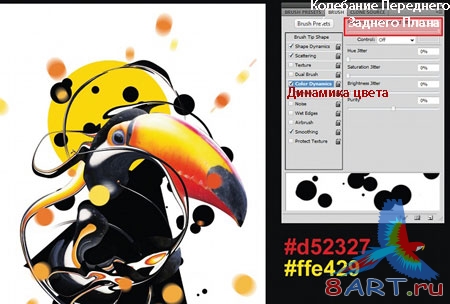
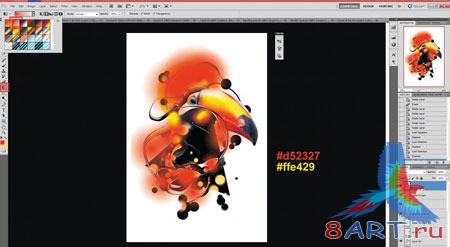
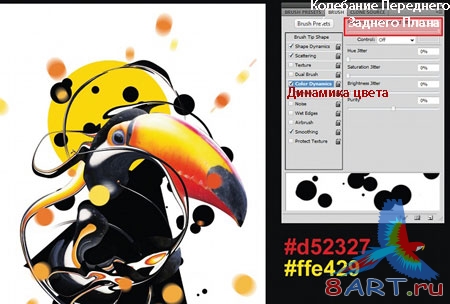
ШАГ 10. Опять создаем новый слой, но теперь поверх всех слоёв. Повторяем действия, проделанные в Шаге 9, но теперь с добавлением опции Динамика цвета (Color Dynamics). В опции Колебание Переднего / Заднего Плана (Foreground/Background Jitter) значение ставим 100 %. Для переднего плана уставливаем цвет #D52327, для заднего - #FFE429. Рисуем кружки вокруг изображения.

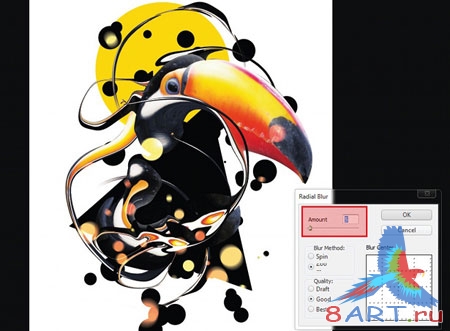
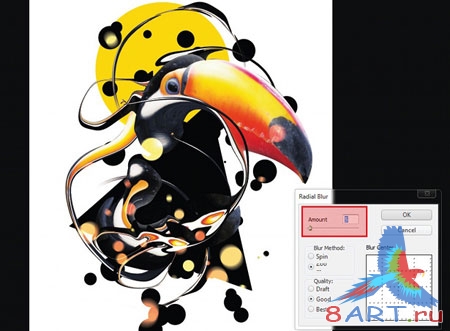
ШАГ 11. Для придания изображению движения можно использовать разнообразные техники. Мы используем для этих целей размытие (применяем его к слою, созданному в Шаге 10). Для этого выбираем Фильтр – Размытие – Радиальное размытие (Filter - Blur - Radial Blur), метод будим применять Линейный (Zoom), установим значение для Степени (amount) размытия 5.
Чтобы получить светящиеся линии, изменим для этого слоя режим наложения на Осветление основы (Color Dodge). Дублируем слой и располагаем его поблизости с оригинальным слоем, предварительно уменьшив размер дубликата.

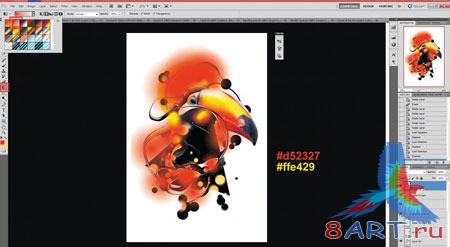
ШАГ 12. Теперь создадим новый слой и поменяем режим наложения для него на Осветление основы (Color Dodge). Выбираем Градиент (Gradient tool (G), устанавливаем непрозрачность от 100% до 0%. Градиент мы применяем в разных точках нашего изображения. При этом процессе мы использовали цвета #D52327 и #FFE429. Применяя градиент на светлых участках граничащих с темными, можно получить эффект фоновой подсветки.

ШАГ 13. Создаем новый слой, размещаем его поверх слоя с жёлтым кругом. В инструментах выбираем Кисть (Brush). Теперь, установив круглую кисть маленького размера, по всему документу произвольно рисуем линию. Выбираем Фильтр- размытие – Радиальное размытие (Filter - Blur - Radial Blur), нам нужно Кольцевое (Spin Blur) размытие, степень (amount) размытия приблизительно 5.

ШАГ 14. Ко всему изображению добавим мягкий задний фон. Это поможет сделать нашу светящуюся кривую более видимой. Под всеми слоями создаем новый слой, с непрозрачностью 25%. Теперь по периметру изображения, точечно, рисуем мягкие градиенты. Оттенки цвета используем такие же, как и в Шаге 12. Изменяем непрозрачность до тех пор, пока светящаяся кривая будет ели различима.

ШАГ 15. Последний штрих. В опциях выбираем Выполнить сведение (flatten), далее - Слои – выполнить сведение (Layer - Flatten Image), дублируем слой, переходим Фильтр- Другие – Цветовой контраст (Filter - Other - High Pass), теперь устанавливаем радиус такой, чтобы контур изображения был ели виден. OK, режим наложения дубликата меняем на Перекрытие (Overlay), или Жёсткий свет (Hard Light), для получения более четкого эффекта.

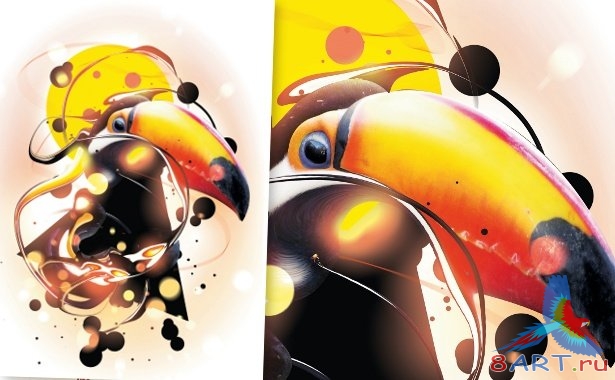
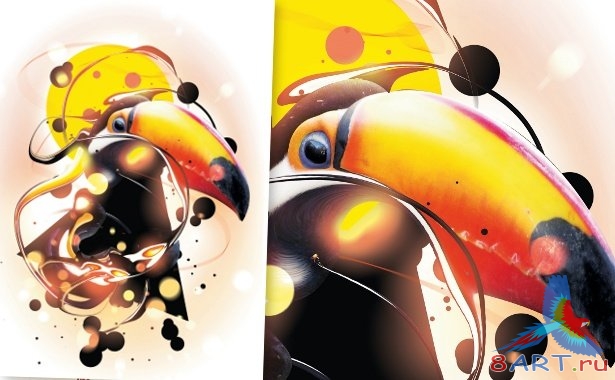
В результате получаем такое изображение:

Заключение
На этом наш урок заканчивается. Не забываем выкладывать на сайт свои работы.

ШАГ 1. Первым делом открываем изображение Птицы в PNG формате (изображение можно скачать по ссылке вначале этого урока). Не запрещается выбрать любую другую птицу на Ваш вкус. Создаем новый документ с белым задним фоном. Теперь копируем и вклеиваем наше изображение на созданный документ.

<
b>ШАГ 2. Следующим шагом дублируем слой с птицей. Необходимо перейти на дубликат слоя, предварительно отключив видимость оригинального слоя. Выбираем - Фильтр – Пластика (Filter - Liquify), далее Отражение (Mirror tool (M)).
Сейчас мы будим создавать открытое отверстие внутри птицы. Нам необходимо установить кисть большого размера, далее, щёлкаем мышкой и размазываем кистью во внутренней части птицы. С помощью мыши, проделываем круговые движения (верхнюю часть изображения не трогаем). Поэкспериментируйте с этим инструментом.

ШАГ 3. Продублировав слой выбираем Фильтр – Пластика (Filter - Liquify). Инструмент тот же - Отражение (Mirror tool (M)). Выбираем кисть ещё большего размера. Сейчас мы создаем дополнительные эффекты размытия.
В меню выбираем Смещение пикселов (Push Left tool (O), размываем изображение совершая движения по часовой стрелке. Смело экспериментируем с инструментом Отражение (Mirror tool (M), выбрав небольшую кисть.

ШАГ 4. И вот, когда мы получили несколько элементов, приступаем к созданию композиции. Создаем несколько дубликатов последнего слоя и размещаем их в различных положениях. Не стоит забывать, что мы хотим добиться эффекта пластичности, поэтому важно, чтобы эти размещенные слои создавали ощущение движения.

ШАГ 5. Дублируем слой, который мы размыли в Шаге 2. Выбираем Фильтр – Пластика (Filter - Liquify). Необходимый нам инструмент - Вздутие (Bloat tool (B). Выбираем кисть размером немного больше, чем клюв нашей птицы. Наведя кисть на жёлтую область клюва, растягиваем его движениями против часовой стрелки.
Инструментом Отражение (Mirror tool (M), совершая движения против часовой стрелки, создаем эффект жидкости. Снова экспериментируем, теперь движениями кистью (против часовой и по часовой стрелке).

ШАГ 6. Позицию изображения подстраивайте под желаемый Вами результат. Удаляем лишние участки про помощи ластика. Теперь на задний фон добавим фигур на свой вкус – мы добавили чёрный треугольник и жёлтый круг.

ШАГ 7. Снова дублируем слой, размытый в Шаге 2. Сейчас мы создаем кругообразную тонкую форму элемента, для этого выбираем кисть побольше, щёлкая + размазывая по пустым участкам. Размазываем изображение, движениями против часовой стрелки, до получения окружной формы.

ШАГ 8. Несколько раз дублируем полученный слой. Теперь, для усиления эффекта пластичности, мы располагаем дубликаты вокруг основного изображения. Все лишние участки удаляем ластиком.

ШАГ 9. И вот, создав основу композиции, мы переходим к деталям. В меню выбираем Кисть (Brush tool), круглую. Жёсткость - 100%. Цвет - чёрный.
В палитре слоёв переходим в Кисти (Brush), нам нужна опция Динамика формы (Shape Dynamics), выбираем Колебание размера (Size Jitter) 100%, теперь опция Рассеивание (Scattering), ставим значение 1000%. Теперь создаем новый слой и располагаем его между слоёв с птицей и слоем с жёлтым кругом. На нем рисуем кружки.

ШАГ 10. Опять создаем новый слой, но теперь поверх всех слоёв. Повторяем действия, проделанные в Шаге 9, но теперь с добавлением опции Динамика цвета (Color Dynamics). В опции Колебание Переднего / Заднего Плана (Foreground/Background Jitter) значение ставим 100 %. Для переднего плана уставливаем цвет #D52327, для заднего - #FFE429. Рисуем кружки вокруг изображения.

ШАГ 11. Для придания изображению движения можно использовать разнообразные техники. Мы используем для этих целей размытие (применяем его к слою, созданному в Шаге 10). Для этого выбираем Фильтр – Размытие – Радиальное размытие (Filter - Blur - Radial Blur), метод будим применять Линейный (Zoom), установим значение для Степени (amount) размытия 5.
Чтобы получить светящиеся линии, изменим для этого слоя режим наложения на Осветление основы (Color Dodge). Дублируем слой и располагаем его поблизости с оригинальным слоем, предварительно уменьшив размер дубликата.

ШАГ 12. Теперь создадим новый слой и поменяем режим наложения для него на Осветление основы (Color Dodge). Выбираем Градиент (Gradient tool (G), устанавливаем непрозрачность от 100% до 0%. Градиент мы применяем в разных точках нашего изображения. При этом процессе мы использовали цвета #D52327 и #FFE429. Применяя градиент на светлых участках граничащих с темными, можно получить эффект фоновой подсветки.

ШАГ 13. Создаем новый слой, размещаем его поверх слоя с жёлтым кругом. В инструментах выбираем Кисть (Brush). Теперь, установив круглую кисть маленького размера, по всему документу произвольно рисуем линию. Выбираем Фильтр- размытие – Радиальное размытие (Filter - Blur - Radial Blur), нам нужно Кольцевое (Spin Blur) размытие, степень (amount) размытия приблизительно 5.

ШАГ 14. Ко всему изображению добавим мягкий задний фон. Это поможет сделать нашу светящуюся кривую более видимой. Под всеми слоями создаем новый слой, с непрозрачностью 25%. Теперь по периметру изображения, точечно, рисуем мягкие градиенты. Оттенки цвета используем такие же, как и в Шаге 12. Изменяем непрозрачность до тех пор, пока светящаяся кривая будет ели различима.

ШАГ 15. Последний штрих. В опциях выбираем Выполнить сведение (flatten), далее - Слои – выполнить сведение (Layer - Flatten Image), дублируем слой, переходим Фильтр- Другие – Цветовой контраст (Filter - Other - High Pass), теперь устанавливаем радиус такой, чтобы контур изображения был ели виден. OK, режим наложения дубликата меняем на Перекрытие (Overlay), или Жёсткий свет (Hard Light), для получения более четкого эффекта.

В результате получаем такое изображение:

Заключение
На этом наш урок заканчивается. Не забываем выкладывать на сайт свои работы.
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.