Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Текст в солнечном сиянии
Для того, что бы создать красивый эффект для декорации текста в программе Adobe Photoshop, мы будем смешивать различные цвета, изображения и блики, а также использовать комбинации стилей слоя. В процессе выполнения нашего урока вы сможете узнать много интересных вещей.
Вот, что у нас выйдет в завершении урока:

Здесь вы можете скачать необходимые вам материалы, которые могут понадобиться в процессе выполнения этой работы:
Particles Pack
Smoke Pack
Hysteria Texture
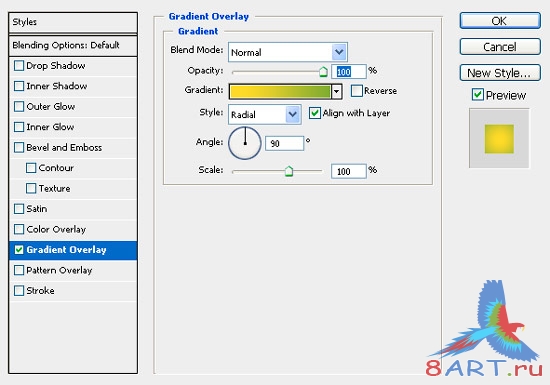
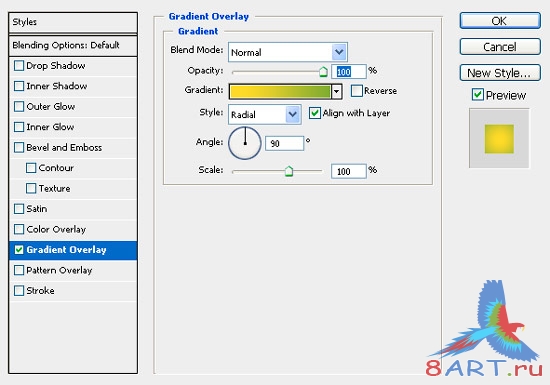
Создадим новый документ в Photoshop, размер выберем 1280×1024 пикселей, 72 dpi. Начнём с радиального градиента, для этого нам необходимо вызвать окно Стили слоя (Layer Styles) щёлкнем на нашем слое двойным щелчком мышки, затем выберем меню Наложение градиента (Gradient Overlay). Исходные цвета представлены ниже:
Передний план (Foreground Color) - #f2d445
Фон (Background Color) – #98a843


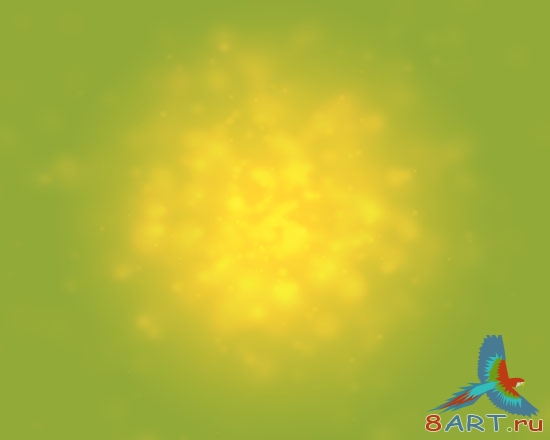
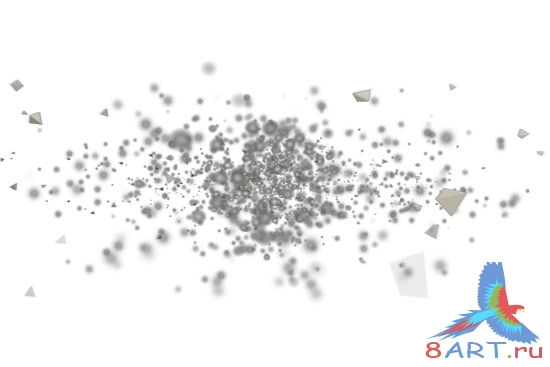
Далее создадим фон. Откроем изображение Media Meltia Particles008.png и вставим в наш документ, затем ставим режим смешивания слоев на Простое осветление (Linear Dodge) и назовём этот слой “Particle1″.


Затем откроем Media Meltia Particles006.png и вставим в роботу выше слоя с первыми частицами и так же установим режим смешивания Простое осветление (Linear Dodge), назовём его “Particle 2″.

Теперь нам нужно будет подогнать по масштабу «Particle 2» так, чтобы он был одинаковый по размеру, как и весь документ. Для этого необходимо выбрать слой и нажать Редактировать -> Трансформация -> Масштаб (Edit -> Transform -> Scale). Удерживая клавишу Shift и изменяя масштаб.

Затем нам нужно создать текстовое поле и написать в нём текст (текстовое поле дает больше преимуществ для работы с текстом, поэтому мы и будем его использовать).

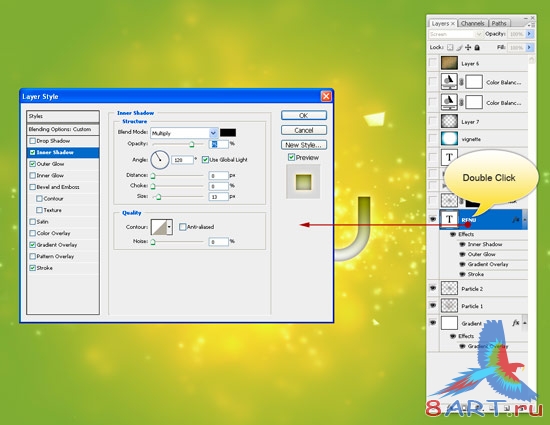
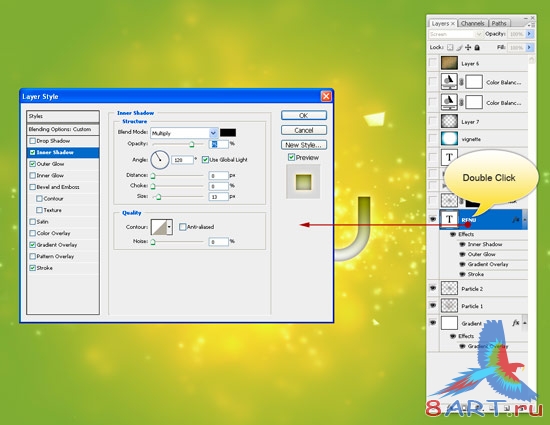
Используя Опции смешивания (Blending Options), добавляем разные стили слоя:

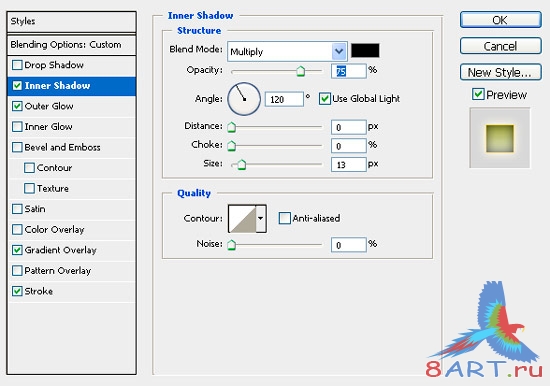
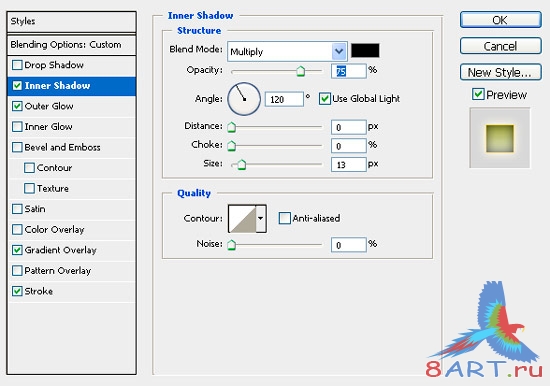
№ 1 – Внутренняя тень (Inner Shadow)

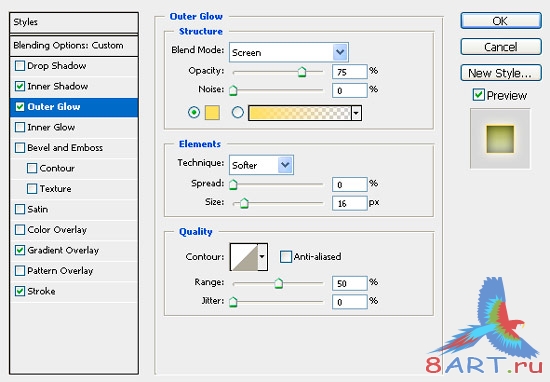
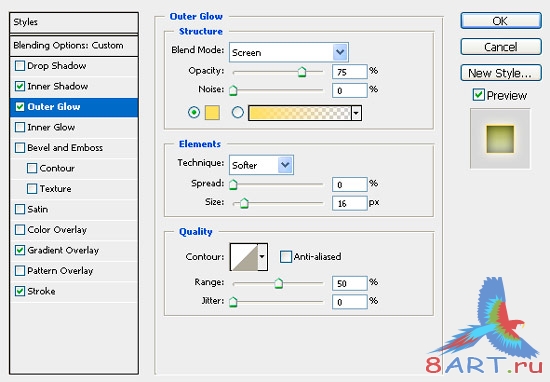
№ 2 – Внешний свет (Outer Glow)
Цвет (Color Code): #f7db6a

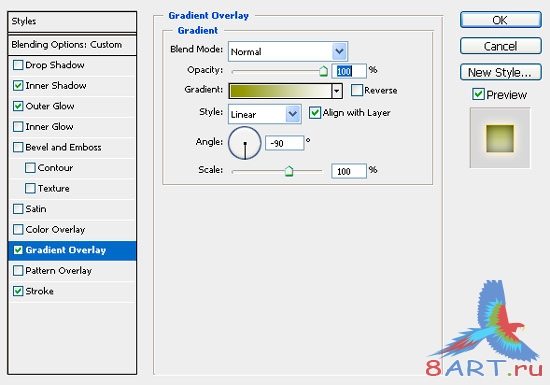
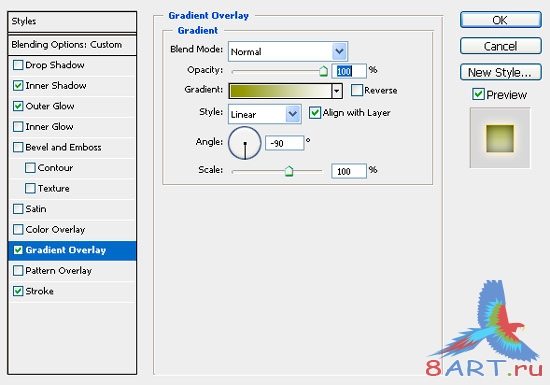
№ 3 – Наложение градиента (Gradient Overlay)
Передний план (Foreground Color) – #918d14
Фон (Background Color)– #fbfbfa

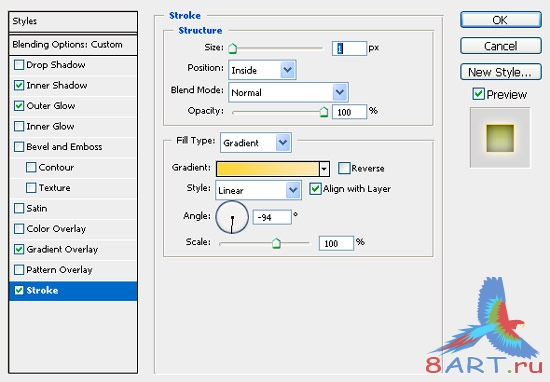
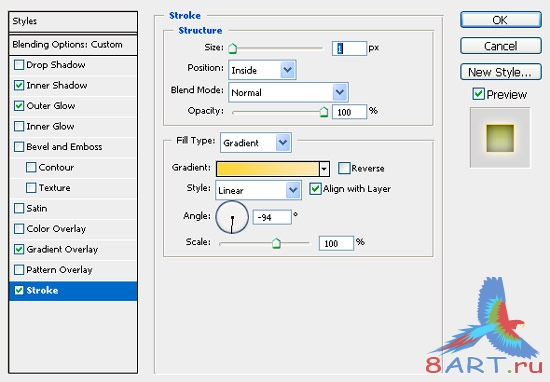
Layer Style 4 – Градиентная обводка (Gradient Stroke)
Foreground Color – #f8d04a
Background Color – #f6e6b5


Затем создадим эффект наложения частиц на наш текст.
1) Скопируем слой «Particle 2» и вставим его выше слоя с текстом.
2) Создадим маску для “Particle 2″, для этого выберем Слой -> Маска слоя -> Спрятать все (Layer -> Layer Mask -> Hide All).
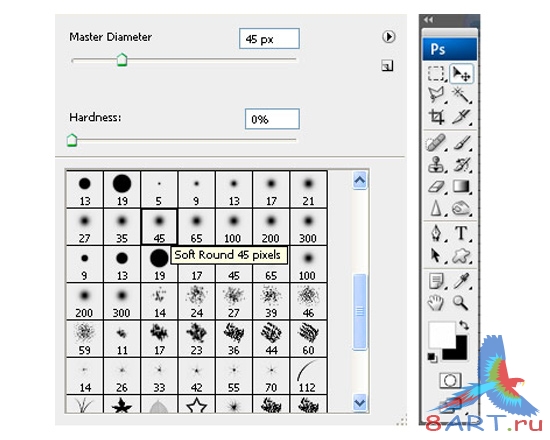
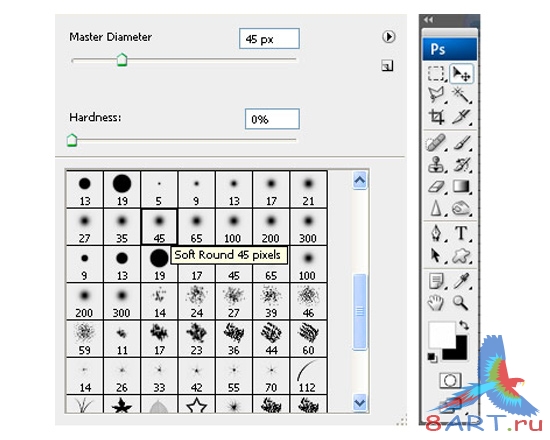
Как только маска будет применена, слой должен исчезнуть, но вы не пугайтесь, он остался. Теперь нам необходимо будет раскрасить маску мягкой белой кистью. Из панели инструментов выберем инструмент Кисть (Brush), далее задайте следующие настройки Твердость (Hardness) 0% и Диаметр (Diameter) 45 пикселей.
Foreground Color – #ffffff
Background Color – #000000


Частички должны появляться, как только вы начнёте рисовать нашей кистью. Если вы случайно нарисовали не то, что вам надо или лишнее и это нужно удалить, просто возьмите и поменяйте цвет кисти на черный.
Для того чтобы продолжить добавление эффекта дыма к нашей работе, необходимо открыть изображение Smoke_V1_1071.jpg и разместить рисунок на отдельном слое выше нашей маски. Теперь нужно отмасштабировать дым, чтобы было где-то 70-80% . Стиль наложения поставим Осветление (Color Dodge).

Смотрите не перестарайтесь сильно с дымом. Если необходимо, то можно воспользоваться ластиком средней жесткости, для того чтобы убрать не нужное на изображении.

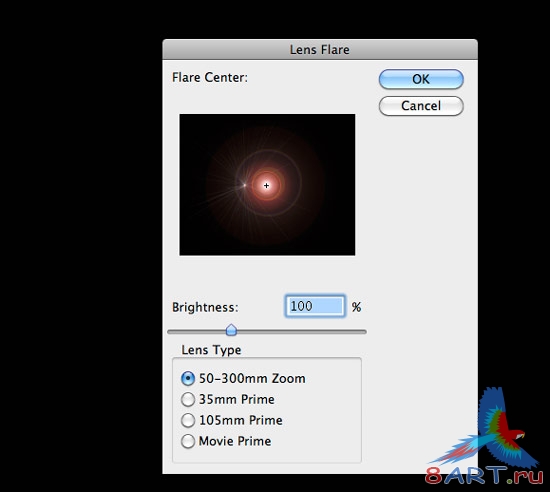
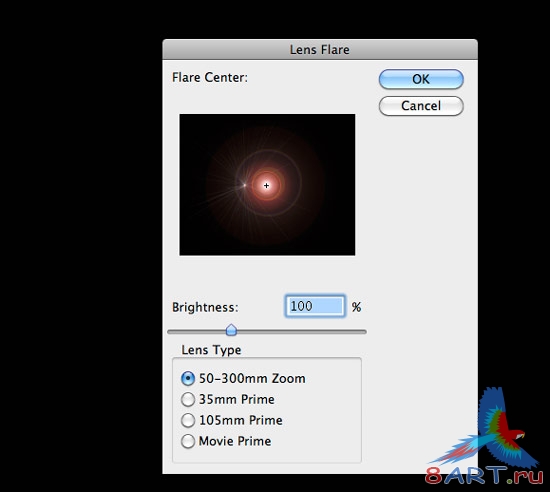
Теперь добавим несколько светлых полосок, для этого будем использовать вот такой блик (Lens Flare). Создадим новый слой и заполним его черным цветом с помощью Заливка (Paint Bucket). Далее идем Фильтр -> Освещение -> Блик (Filter -> Render -> Lens Flare). Применим настройки, как показано на скриншотах ниже.

Set the blending mode to Color Dodge.

Используя Редактировать -> Трансформация -> Масштаб (Edit > Transform > Scale) изменим размер нашего блика по вертикали. Теперь изменим размер по горизонтали.

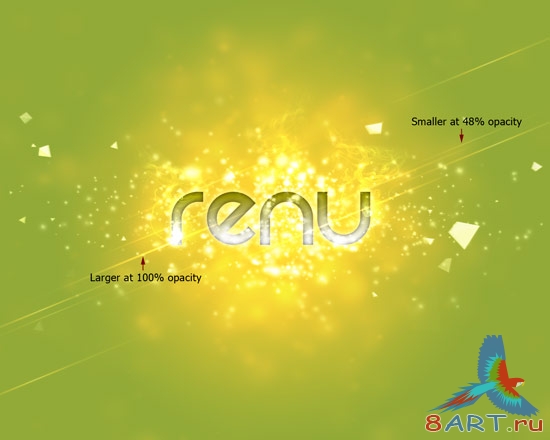
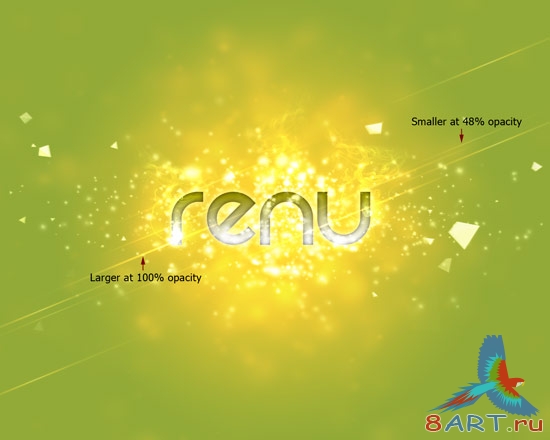
Покрутив немного блики, разместим их так, как нам больше понравиться. Для этого необходимо скопировать слой с первым бликом и копию, изменять и т.д.
Ещё можно изменить их прозрачность (Opacity). Здесь самое главное не перестараться и бликами, чтобы их не было очень много. Они должны быть в гармонии с другими элементами нашей композиции.
Создадим новый слой над слоем с бликами и назовём его Vignette 1. Применим Радиальный градиент (Radial Gradient). Цвета для градиента можно увидеть снизу:
Foreground color – #0a5570
Background color – #ffffff

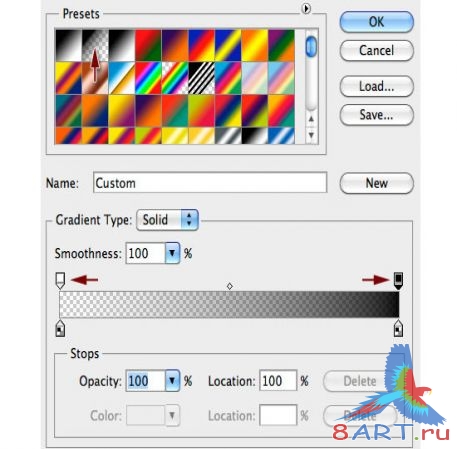
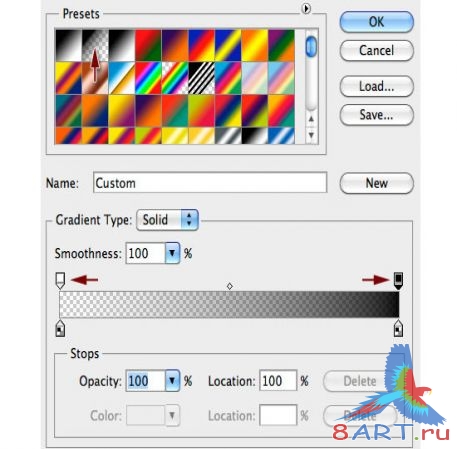
Выставим непрозрачность (Opacity) 48% для слоя и тип смешивания умножение (Multiply). Создадим ещё один слой и назовём его Vignette 2. Применим прозрачный радиальный градиент. Цвета указаны ниже:
Foreground color – #000000
Background color – #ffffff
Создадим градиент и назначим ему непрозрачность (Opacity) 22%. Для того чтобы надпись оставалась яркой и красивой, будем использовать большой мягкий ластик для удаления средней части виньетки. Вы не заметите особой разницы от виньетки, которую мы делали до этого, потому что это было для того, чтобы сделать края нашего изображения немножко темнее, для того чтобы наши глаза были сфокусированы на надписи.

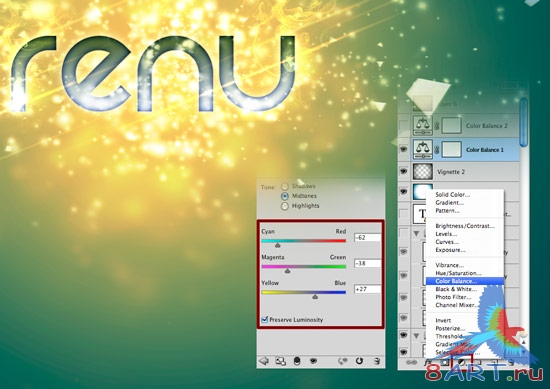
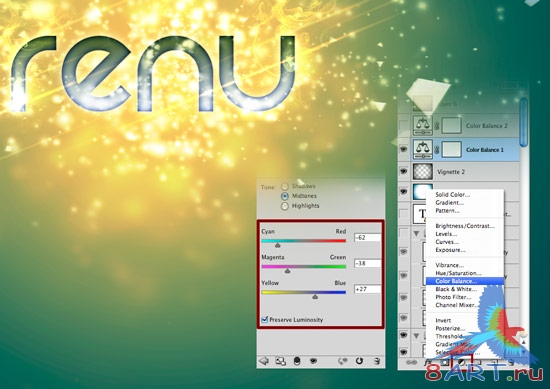
Снова создадим один новый Color Balance Adjustment Layer (Слой настройки цветового баланса) щёлкнув на кнопке в виде полумесяца на панели слоев. И зададим следующие параметры:
Cyan -61
Magenta -38
Yellow +27

Создадим ещё один Color Balance Adjustment Layer. Для него применим такие настройки:
Cyan +100
Magenta -30
Yellow +1

Откроем Hysteria Texture и вставим её над слоями с цветовым балансом, далее зададим тип смешивания Hard Light. Изменим заполнение (Fill) до 79%.
У Вас должен получиться подобный результат:

Вот, что у нас выйдет в завершении урока:

Здесь вы можете скачать необходимые вам материалы, которые могут понадобиться в процессе выполнения этой работы:
Particles Pack
Smoke Pack
Hysteria Texture
Создадим новый документ в Photoshop, размер выберем 1280×1024 пикселей, 72 dpi. Начнём с радиального градиента, для этого нам необходимо вызвать окно Стили слоя (Layer Styles) щёлкнем на нашем слое двойным щелчком мышки, затем выберем меню Наложение градиента (Gradient Overlay). Исходные цвета представлены ниже:
Передний план (Foreground Color) - #f2d445
Фон (Background Color) – #98a843

Далее создадим фон. Откроем изображение Media Meltia Particles008.png и вставим в наш документ, затем ставим режим смешивания слоев на Простое осветление (Linear Dodge) и назовём этот слой “Particle1″.


Затем откроем Media Meltia Particles006.png и вставим в роботу выше слоя с первыми частицами и так же установим режим смешивания Простое осветление (Linear Dodge), назовём его “Particle 2″.

Теперь нам нужно будет подогнать по масштабу «Particle 2» так, чтобы он был одинаковый по размеру, как и весь документ. Для этого необходимо выбрать слой и нажать Редактировать -> Трансформация -> Масштаб (Edit -> Transform -> Scale). Удерживая клавишу Shift и изменяя масштаб.

Затем нам нужно создать текстовое поле и написать в нём текст (текстовое поле дает больше преимуществ для работы с текстом, поэтому мы и будем его использовать).

Используя Опции смешивания (Blending Options), добавляем разные стили слоя:

№ 1 – Внутренняя тень (Inner Shadow)

№ 2 – Внешний свет (Outer Glow)
Цвет (Color Code): #f7db6a

№ 3 – Наложение градиента (Gradient Overlay)
Передний план (Foreground Color) – #918d14
Фон (Background Color)– #fbfbfa

Layer Style 4 – Градиентная обводка (Gradient Stroke)
Foreground Color – #f8d04a
Background Color – #f6e6b5


Затем создадим эффект наложения частиц на наш текст.
1) Скопируем слой «Particle 2» и вставим его выше слоя с текстом.
2) Создадим маску для “Particle 2″, для этого выберем Слой -> Маска слоя -> Спрятать все (Layer -> Layer Mask -> Hide All).
Как только маска будет применена, слой должен исчезнуть, но вы не пугайтесь, он остался. Теперь нам необходимо будет раскрасить маску мягкой белой кистью. Из панели инструментов выберем инструмент Кисть (Brush), далее задайте следующие настройки Твердость (Hardness) 0% и Диаметр (Diameter) 45 пикселей.
Foreground Color – #ffffff
Background Color – #000000


Частички должны появляться, как только вы начнёте рисовать нашей кистью. Если вы случайно нарисовали не то, что вам надо или лишнее и это нужно удалить, просто возьмите и поменяйте цвет кисти на черный.
Для того чтобы продолжить добавление эффекта дыма к нашей работе, необходимо открыть изображение Smoke_V1_1071.jpg и разместить рисунок на отдельном слое выше нашей маски. Теперь нужно отмасштабировать дым, чтобы было где-то 70-80% . Стиль наложения поставим Осветление (Color Dodge).

Смотрите не перестарайтесь сильно с дымом. Если необходимо, то можно воспользоваться ластиком средней жесткости, для того чтобы убрать не нужное на изображении.

Теперь добавим несколько светлых полосок, для этого будем использовать вот такой блик (Lens Flare). Создадим новый слой и заполним его черным цветом с помощью Заливка (Paint Bucket). Далее идем Фильтр -> Освещение -> Блик (Filter -> Render -> Lens Flare). Применим настройки, как показано на скриншотах ниже.

Set the blending mode to Color Dodge.

Используя Редактировать -> Трансформация -> Масштаб (Edit > Transform > Scale) изменим размер нашего блика по вертикали. Теперь изменим размер по горизонтали.

Покрутив немного блики, разместим их так, как нам больше понравиться. Для этого необходимо скопировать слой с первым бликом и копию, изменять и т.д.

Создадим новый слой над слоем с бликами и назовём его Vignette 1. Применим Радиальный градиент (Radial Gradient). Цвета для градиента можно увидеть снизу:
Foreground color – #0a5570
Background color – #ffffff

Выставим непрозрачность (Opacity) 48% для слоя и тип смешивания умножение (Multiply). Создадим ещё один слой и назовём его Vignette 2. Применим прозрачный радиальный градиент. Цвета указаны ниже:
Foreground color – #000000
Background color – #ffffff

Создадим градиент и назначим ему непрозрачность (Opacity) 22%. Для того чтобы надпись оставалась яркой и красивой, будем использовать большой мягкий ластик для удаления средней части виньетки. Вы не заметите особой разницы от виньетки, которую мы делали до этого, потому что это было для того, чтобы сделать края нашего изображения немножко темнее, для того чтобы наши глаза были сфокусированы на надписи.

Снова создадим один новый Color Balance Adjustment Layer (Слой настройки цветового баланса) щёлкнув на кнопке в виде полумесяца на панели слоев. И зададим следующие параметры:
Cyan -61
Magenta -38
Yellow +27

Создадим ещё один Color Balance Adjustment Layer. Для него применим такие настройки:
Cyan +100
Magenta -30
Yellow +1

Откроем Hysteria Texture и вставим её над слоями с цветовым балансом, далее зададим тип смешивания Hard Light. Изменим заполнение (Fill) до 79%.
У Вас должен получиться подобный результат:

Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.