Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Создание оригинального текстового спецэффекта
Для придания реалистичного вида контуру текста, мы будем использовать Иллюстратор. Чтобы создать эффект нажатия, поэкспериментируйте с настройками смешивания в Adobe Photoshop. Этот стиль идеально будет подходить для дизайна постера или подзаголовка сайта.
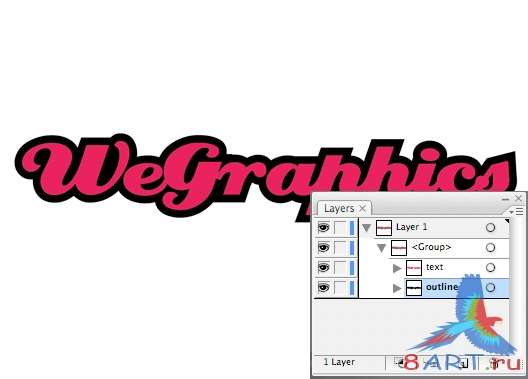
Результат, который мы получим:

Будем использовать шрифт: Creampuff font.
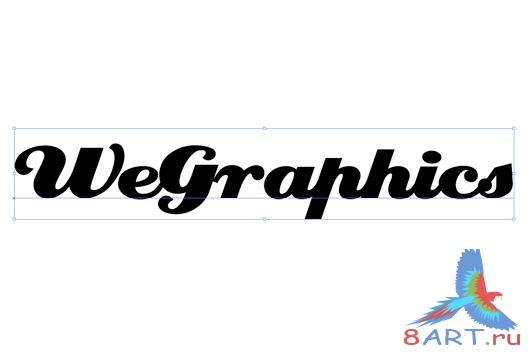
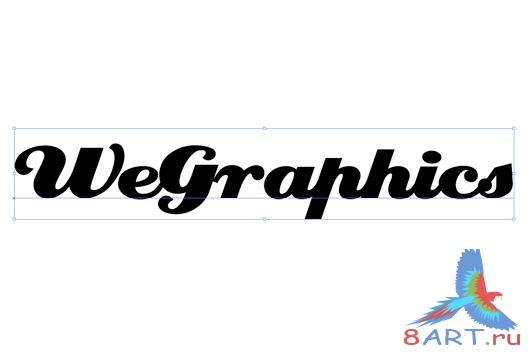
Если вы обратите внимание на результат, то заметите, что он будет состоять из двух элементов: обводки и текста. Самый простой способ для создания теста и обводки это Иллюстратор. Итак, начнём, создадим новый документ размером 2000 на 1500 пикселей, напишем какой-нибудь текст или слово используя, для этого шрифт Creampuff. Размер шрифта сделаем 280 pt.

Нам необходимо превратить текст в путь (Path). Выберем Type->Create Outlines (Текст -> Преобразовать в контуры). Не будем снимать выделения, выберем Object->
Path->Offset Path (Объект->Путь->Сдвинуть путь) и введём значение 25 пикселей.

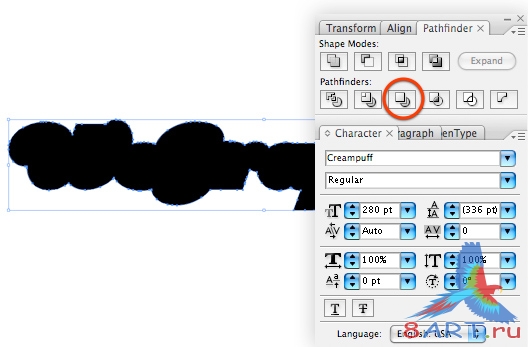
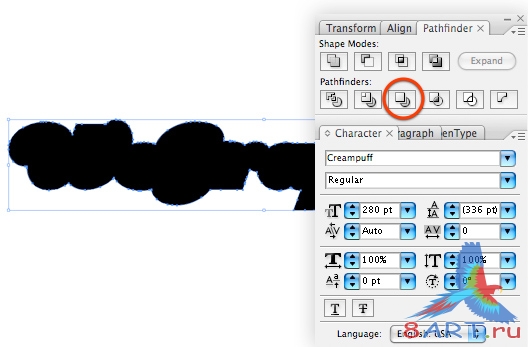
Воспользуемся инструментом Direct Selection Tool (Прямое выделение (A)) выберем только обводку для букв. Соединим её в один элемент с помощью Window -> Pathfinder (Обработка контуров)
Полезный совет: если вы захотите выбрать больше элементов чем один, то вам необходимо удерживать нажатой клавишу Shift, в тот момент, когда выбираете нужные элементы.

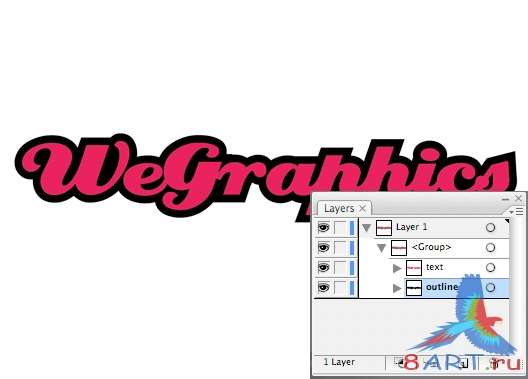
Далее сделаем невидимым путь с обводкой, для этого отключим на панели слоев видимость и выберем буквы с помощью Direct Selection Tool (Прямое выделение (A)). Сгруппируем их (Ctrl+G) и поменяем цвет, чтобы можно было отличить от обводки. Цвет можете выбрать любой. Теперь включим видимость обводки.

Откроем Photoshop и создадим новый документ 2000 на 1500 пикселей. Давайте заполним фон серым цветом (#3f3f3f).

Скопируем и вставим текст, а также путь с обводкой в два отдельных слоя. Вы сможете менять их без потери качества, но перед этим необходимо убедиться, что они вставлены как объекты Smart.

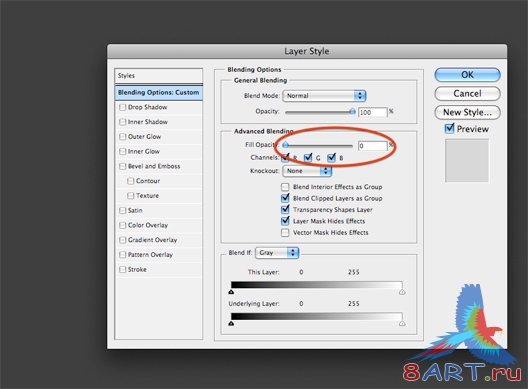
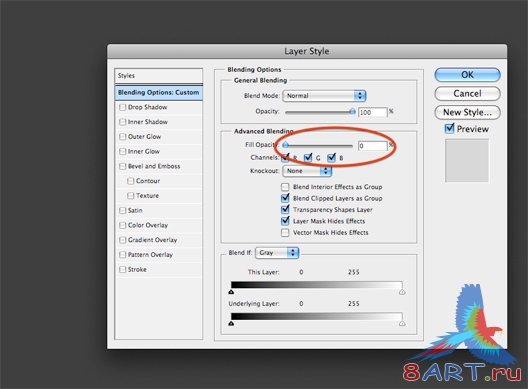
Для начала давайте поработаем с обводкой. Для этого необходимо спрятать текст. Щёлкнем правой кнопкой мышки на слое с обводкой, далее в контекстном меню выберем Параметры наложения (Blending Options). Непрозрачность (Opacity) поставим - 0%.

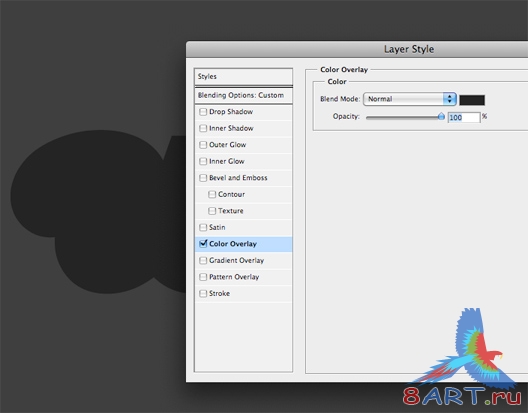
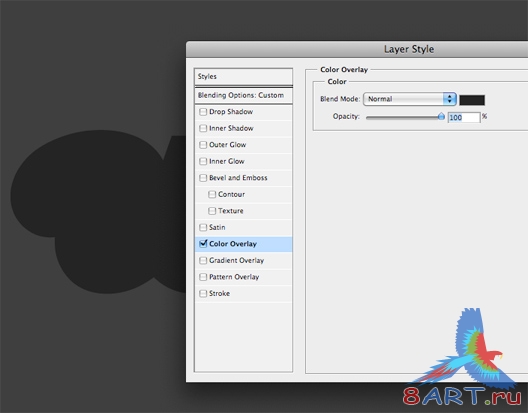
Далее добавим тёмно-синий (#242424) в наложении цвета.

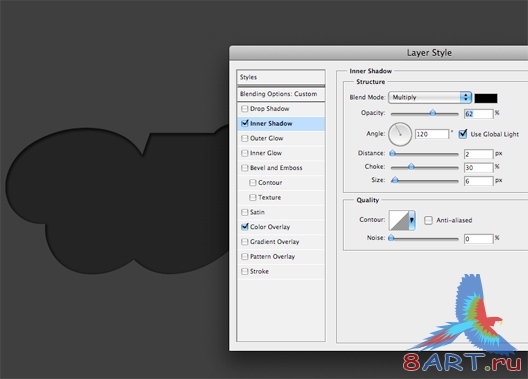
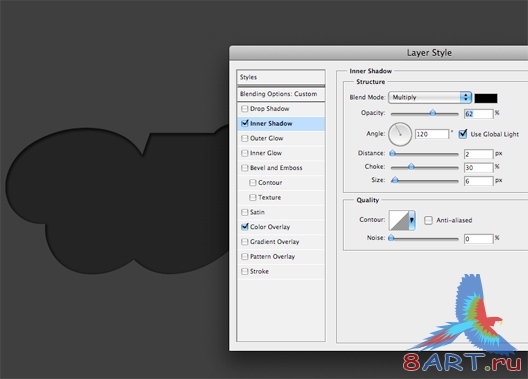
Для того чтобы создать эффект вдавливания, а это очень просто, необходимо добавить Inner Shadow (Внутренняя Тень).

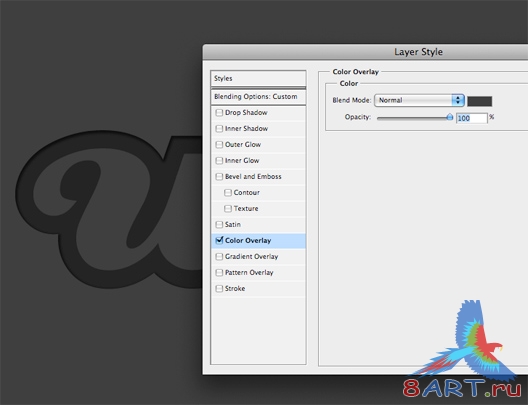
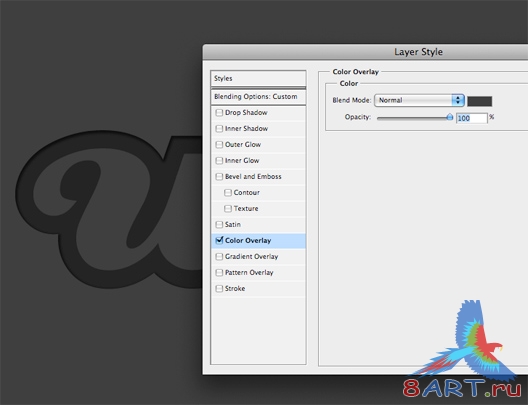
Теперь можно будет сделать текст видимым. Продолжим работать с настройками смешивания. Далее зададим непрозрачность (Opacity) - 0%. Затем необходимо изменить цвет текста на цвет фона (#3f3f3f).

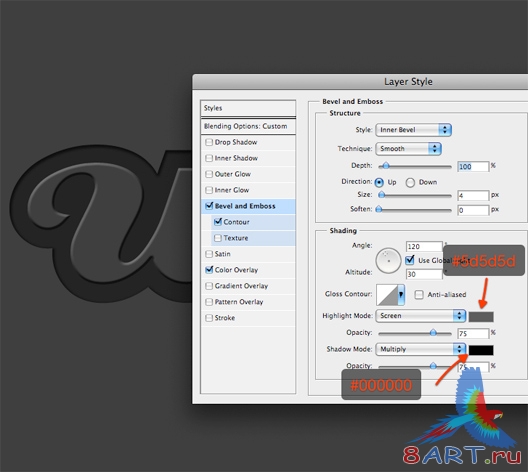
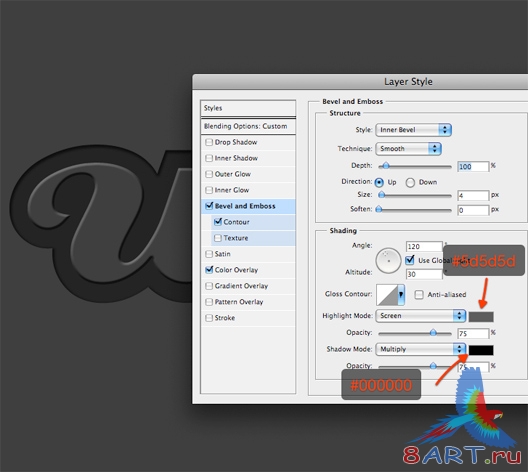
Далее добавим Bevel and Emboss (Скос и Рельеф).

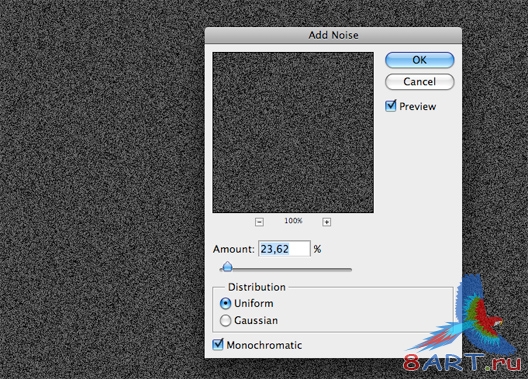
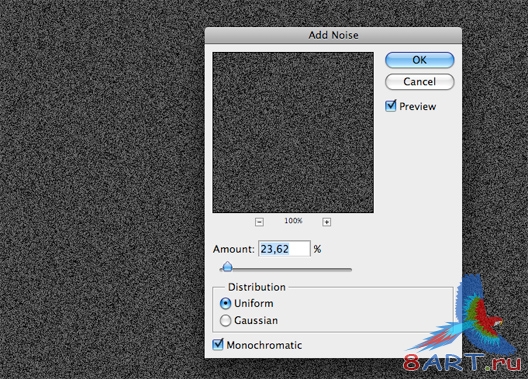
Теперь наш текст почти готов. И последнее что необходимо сделать это добавить шум. Создадим новый слой и заполним его серым (#3f3f3f). Теперь установим этот же серый цвет как цвет переднего плана, а белый как фоновый (Foreground & Background colors). Далее выберем Filter>Noise>Add Noise (Фильтр -> Шум -> Добавить шум).

Для этого слоя установим тип смешивания Screen и непрозрачность (Opacity) - 10%.
Все, мы закончили! У Вас должен получиться подобный результат:

Результат, который мы получим:

Будем использовать шрифт: Creampuff font.
Если вы обратите внимание на результат, то заметите, что он будет состоять из двух элементов: обводки и текста. Самый простой способ для создания теста и обводки это Иллюстратор. Итак, начнём, создадим новый документ размером 2000 на 1500 пикселей, напишем какой-нибудь текст или слово используя, для этого шрифт Creampuff. Размер шрифта сделаем 280 pt.

Нам необходимо превратить текст в путь (Path). Выберем Type->Create Outlines (Текст -> Преобразовать в контуры). Не будем снимать выделения, выберем Object->
Path->Offset Path (Объект->Путь->Сдвинуть путь) и введём значение 25 пикселей.

Воспользуемся инструментом Direct Selection Tool (Прямое выделение (A)) выберем только обводку для букв. Соединим её в один элемент с помощью Window -> Pathfinder (Обработка контуров)
Полезный совет: если вы захотите выбрать больше элементов чем один, то вам необходимо удерживать нажатой клавишу Shift, в тот момент, когда выбираете нужные элементы.

Далее сделаем невидимым путь с обводкой, для этого отключим на панели слоев видимость и выберем буквы с помощью Direct Selection Tool (Прямое выделение (A)). Сгруппируем их (Ctrl+G) и поменяем цвет, чтобы можно было отличить от обводки. Цвет можете выбрать любой. Теперь включим видимость обводки.

Откроем Photoshop и создадим новый документ 2000 на 1500 пикселей. Давайте заполним фон серым цветом (#3f3f3f).

Скопируем и вставим текст, а также путь с обводкой в два отдельных слоя. Вы сможете менять их без потери качества, но перед этим необходимо убедиться, что они вставлены как объекты Smart.

Для начала давайте поработаем с обводкой. Для этого необходимо спрятать текст. Щёлкнем правой кнопкой мышки на слое с обводкой, далее в контекстном меню выберем Параметры наложения (Blending Options). Непрозрачность (Opacity) поставим - 0%.

Далее добавим тёмно-синий (#242424) в наложении цвета.

Для того чтобы создать эффект вдавливания, а это очень просто, необходимо добавить Inner Shadow (Внутренняя Тень).

Теперь можно будет сделать текст видимым. Продолжим работать с настройками смешивания. Далее зададим непрозрачность (Opacity) - 0%. Затем необходимо изменить цвет текста на цвет фона (#3f3f3f).

Далее добавим Bevel and Emboss (Скос и Рельеф).

Теперь наш текст почти готов. И последнее что необходимо сделать это добавить шум. Создадим новый слой и заполним его серым (#3f3f3f). Теперь установим этот же серый цвет как цвет переднего плана, а белый как фоновый (Foreground & Background colors). Далее выберем Filter>Noise>Add Noise (Фильтр -> Шум -> Добавить шум).

Для этого слоя установим тип смешивания Screen и непрозрачность (Opacity) - 10%.
Все, мы закончили! У Вас должен получиться подобный результат:

Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.