Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Как создать анимацию дыма в фотошопе
Курение убивает! Бросайте курить! А если не начинили, то с чистой совестью скушайте конфетку:)

Многие задаются вопросом, как создать анимацию дыма в фотошопе. В этом уроке мы на примере рассмотрим весь процесс создания подобной анимации. Будем использовать маску слоя, для кого-то урок покажется лёгким, но всё же, главное что мы добьёмся нужного результата.
Приступим. Для начала нам потребуется исходное изображение, лучше всего, если фон будет однотонным или не сложным, это позволит создать более качественную анимацию. Самое главное что бы чтобы сам дым хорошо просматривался и не сливался с фоном.
Так же обратите внимание на размер изображения, оно не должно быть большим. Во первых чем оно больше тем выше вес вашего изображения, а во вторых, на слабых компьютерах большие изображения могут тормозить. В качестве исходного изображения было выбрано это изображение:

Мы подготовили для вас несколько наборов кистей имитирующих дым, вы можете выбрать любой понравившийся вам набор ()
Далее, над исходным изображением создаём новый слой, и тут же накладываем на слой «Маску слоя», после чего, используя инструмент «Заливка» (Paint Bucket), заливаем слой чёрным цветом. Тереть, воспользуемся скаченными ранее кистями дыма, задаём на палитре цветов основной цвет
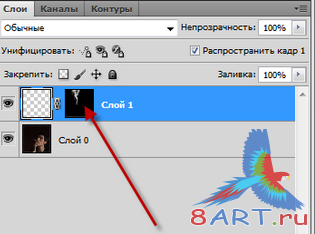
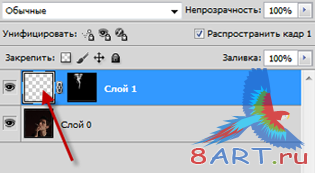
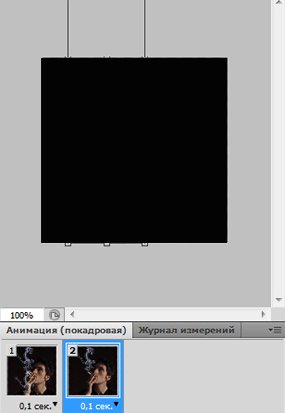
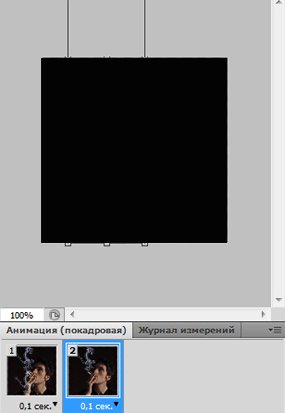
белый, и рисуем дым на нашем изображении. Если вы будете использовать большое изображение, то не лишним будет немного размыть дым, воспользовавшись фильтром «Размытие по гауссу» (Gaussian Blur) с радиусом размытия 0.1-0.5 — смотрите по ситуации. Для того что бы просмотреть содержимое маски-слоя, зажмите клавишу Alt и кликните по миниатюре на палитре слоёв. Для скрытия выполните тоже действие.

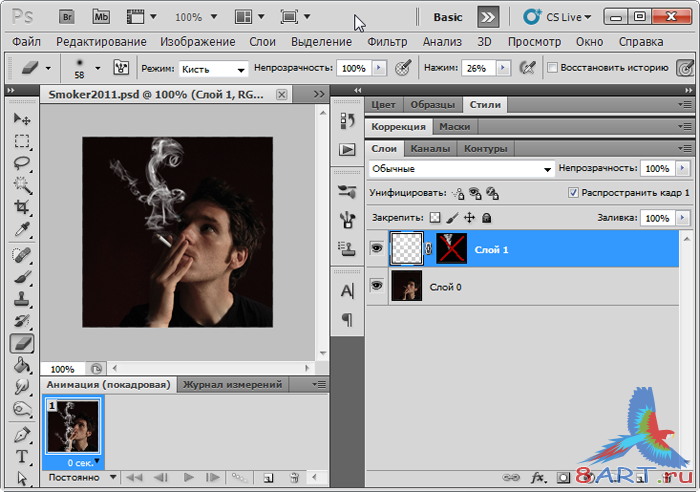
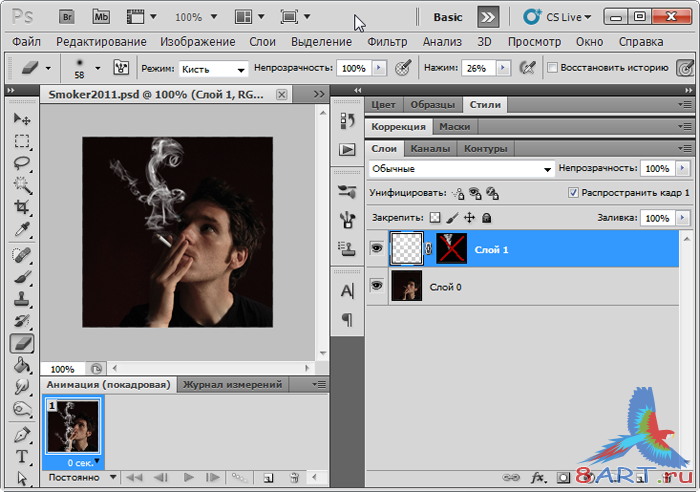
Для большего удобства работы отключите маску, зажав клавишу Shift и кликнув по миниатюре маски левой кнопкой мыши. Либо нажмите на слой правой кнопкой мыши и в появившемся меню выберите «Выключить слой-маску». При отключении вы увидите перечёркнутую миниатюру красного цвета на миниатюре маски.
Теперь на основном слое создаём дым, используя загруженные ранее кисти.

Используйте загруженные ранее кисти дыма что бы нарисовать дым. Вы можете использовать ту же кисти что и ранее, но в этом случае будет лучше если вы немного увеличите или уменьшите её размер, это сделает вашу анимацию более реалистичной. Выбрав белый цвет наносим кисть на исходное изображение. Для достижения более качественного результата можете воспользоваться инструментом «Ластик» (Eraser) задав мягкие края.

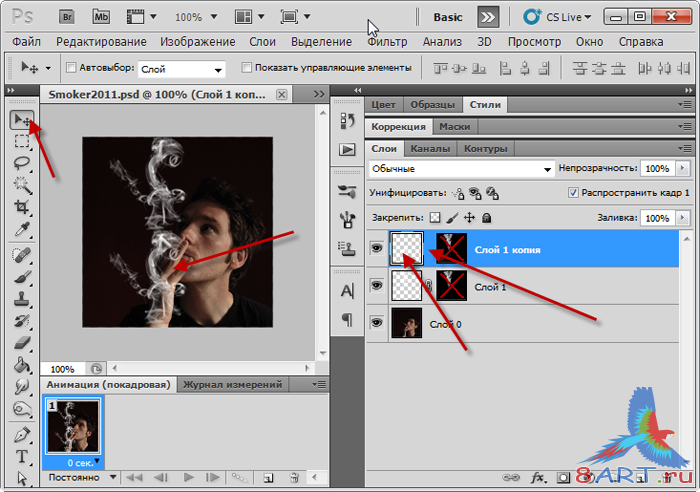
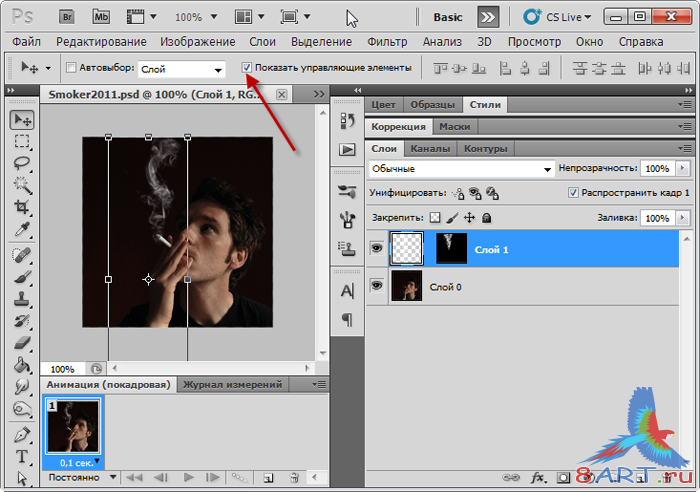
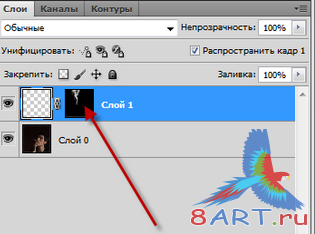
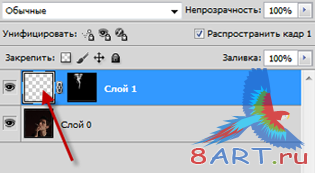
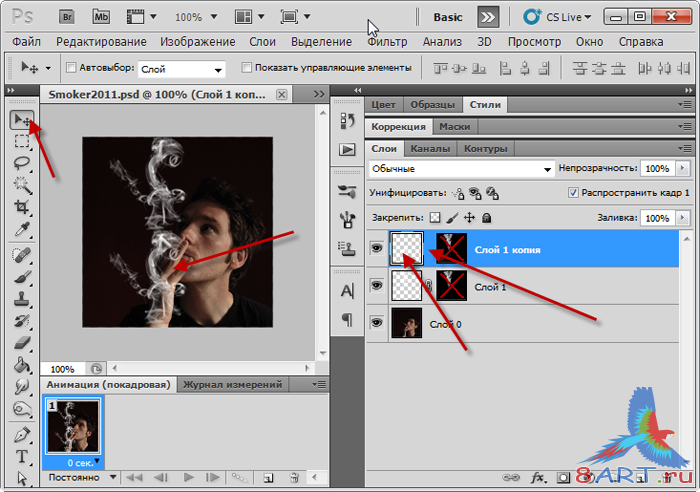
Сейчас будет один из важнейших шагов, переключитесь на верхний слой (слой с маской), и нажмите сочетание горячих клавиш CTRL+J для создания дубликата слоя. Затем уберите связь между слоем и маской, для этого кликните на пиктограмме (на изображении ниже она обозначена).
Выбрав инструмент «Перемещение» (Move Tool) переместите слой ниже, для этого лучше всего зажать клавишу вниз, это позволит перенести изображение чётко вниз, так как нам нельзя смещаться влево или право.

Далее нам потребуется объединить эти два слоя, для этого выберите верхний слой и нажмите сочетание горячих клавиш Ctrl+E либо нажав Слой — Объединить с предыдущим (Layer > Merge Down)
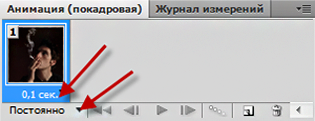
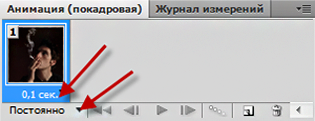
Мы подошли к самому интересному моменту этого урока, приступаем к созданию анимации дыма. Вызховите панель анимации нажав Окно — Анимация (Window> Animation). В настройках задаём цикл - постоянно, а задержку кадра равным 0,1 секунды (настройки отмечены на изображении).

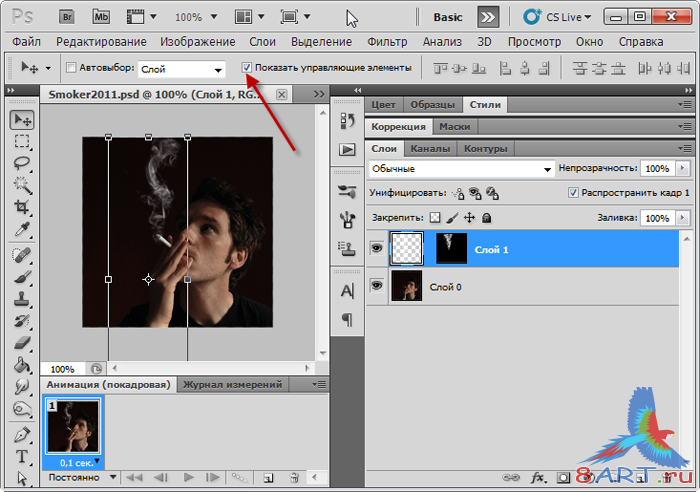
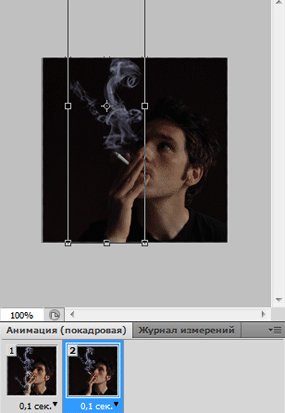
Как вы помните, мы отключали маску для более удобной работы, теперь включаем её обратно зажав Shift и кликнув по миниатюре маски. Далее убираем связь слоя с маской кликнув на соответствующею пиктограмму (ранее мы выполняли этот шаг). Кликаем по миниатюре основного слоя, выбираем инструмент перемещение и ставим галочку «Показывать управляющие элементы».

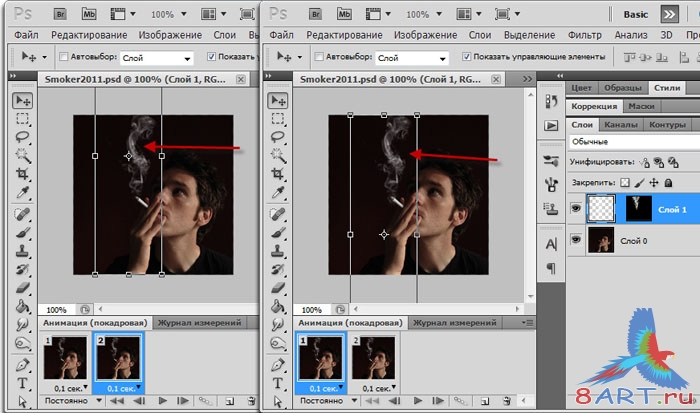
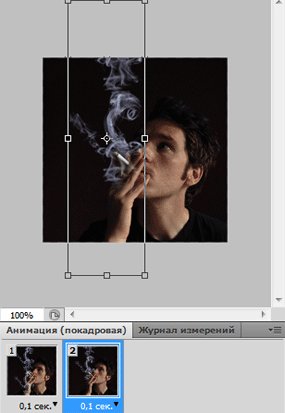
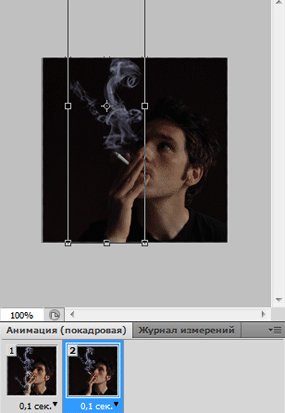
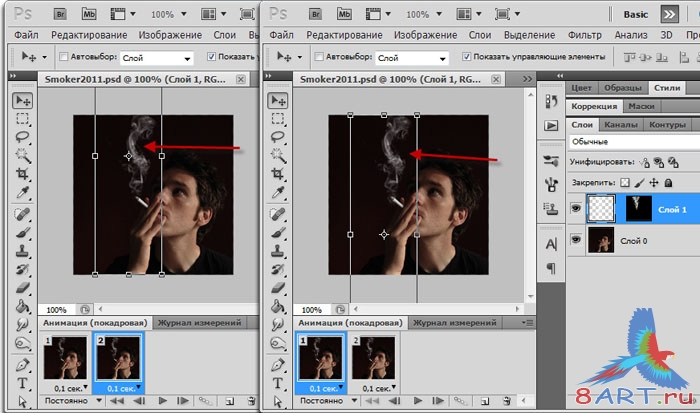
Теперь в палитре анимации создаём дубликат выбранного кадра, для этого нажмите на пиктограмму «Создание копии выделенного кадра» (Duplicate current frame). В предыдущем кадре слой был перемещён вниз, теперь нам нужно переместить его вверх, таким образом, что бы совпали слои. Для плавности, после того как сои совпали, нажмите пару раз стрелку вниз что бы немного опустить слой.

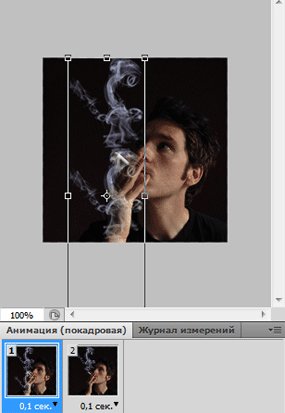
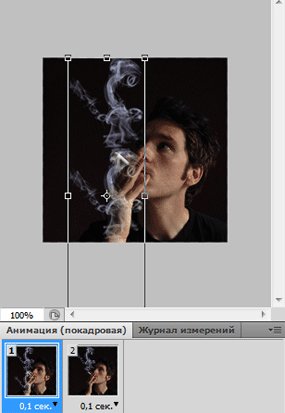
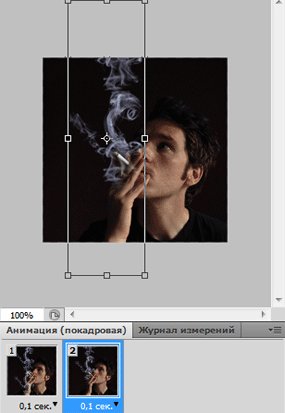
Анимация проделанной работы с отключенной маской слоя.

Практически закончили, осталось создать плавность, нажмите на панеле анимации кнопку "Создание промежуточных кадров" (Tween), в появившемся окне задайте ~27 кадров. А затем нажмите кнопку «ОК»

наше изображение готово, осталось только сохранить. Нажмите Файл — Сохранить для Web и устройство... в окне выберите формат .gif и выберите расположение для сохранения. Спасибо за внимание.

Многие задаются вопросом, как создать анимацию дыма в фотошопе. В этом уроке мы на примере рассмотрим весь процесс создания подобной анимации. Будем использовать маску слоя, для кого-то урок покажется лёгким, но всё же, главное что мы добьёмся нужного результата.
Приступим. Для начала нам потребуется исходное изображение, лучше всего, если фон будет однотонным или не сложным, это позволит создать более качественную анимацию. Самое главное что бы чтобы сам дым хорошо просматривался и не сливался с фоном.
Так же обратите внимание на размер изображения, оно не должно быть большим. Во первых чем оно больше тем выше вес вашего изображения, а во вторых, на слабых компьютерах большие изображения могут тормозить. В качестве исходного изображения было выбрано это изображение:

Мы подготовили для вас несколько наборов кистей имитирующих дым, вы можете выбрать любой понравившийся вам набор ()
Далее, над исходным изображением создаём новый слой, и тут же накладываем на слой «Маску слоя», после чего, используя инструмент «Заливка» (Paint Bucket), заливаем слой чёрным цветом. Тереть, воспользуемся скаченными ранее кистями дыма, задаём на палитре цветов основной цвет
белый, и рисуем дым на нашем изображении. Если вы будете использовать большое изображение, то не лишним будет немного размыть дым, воспользовавшись фильтром «Размытие по гауссу» (Gaussian Blur) с радиусом размытия 0.1-0.5 — смотрите по ситуации. Для того что бы просмотреть содержимое маски-слоя, зажмите клавишу Alt и кликните по миниатюре на палитре слоёв. Для скрытия выполните тоже действие.

Для большего удобства работы отключите маску, зажав клавишу Shift и кликнув по миниатюре маски левой кнопкой мыши. Либо нажмите на слой правой кнопкой мыши и в появившемся меню выберите «Выключить слой-маску». При отключении вы увидите перечёркнутую миниатюру красного цвета на миниатюре маски.
Теперь на основном слое создаём дым, используя загруженные ранее кисти.

Используйте загруженные ранее кисти дыма что бы нарисовать дым. Вы можете использовать ту же кисти что и ранее, но в этом случае будет лучше если вы немного увеличите или уменьшите её размер, это сделает вашу анимацию более реалистичной. Выбрав белый цвет наносим кисть на исходное изображение. Для достижения более качественного результата можете воспользоваться инструментом «Ластик» (Eraser) задав мягкие края.

Сейчас будет один из важнейших шагов, переключитесь на верхний слой (слой с маской), и нажмите сочетание горячих клавиш CTRL+J для создания дубликата слоя. Затем уберите связь между слоем и маской, для этого кликните на пиктограмме (на изображении ниже она обозначена).
Выбрав инструмент «Перемещение» (Move Tool) переместите слой ниже, для этого лучше всего зажать клавишу вниз, это позволит перенести изображение чётко вниз, так как нам нельзя смещаться влево или право.

Далее нам потребуется объединить эти два слоя, для этого выберите верхний слой и нажмите сочетание горячих клавиш Ctrl+E либо нажав Слой — Объединить с предыдущим (Layer > Merge Down)
Мы подошли к самому интересному моменту этого урока, приступаем к созданию анимации дыма. Вызховите панель анимации нажав Окно — Анимация (Window> Animation). В настройках задаём цикл - постоянно, а задержку кадра равным 0,1 секунды (настройки отмечены на изображении).

Как вы помните, мы отключали маску для более удобной работы, теперь включаем её обратно зажав Shift и кликнув по миниатюре маски. Далее убираем связь слоя с маской кликнув на соответствующею пиктограмму (ранее мы выполняли этот шаг). Кликаем по миниатюре основного слоя, выбираем инструмент перемещение и ставим галочку «Показывать управляющие элементы».

Теперь в палитре анимации создаём дубликат выбранного кадра, для этого нажмите на пиктограмму «Создание копии выделенного кадра» (Duplicate current frame). В предыдущем кадре слой был перемещён вниз, теперь нам нужно переместить его вверх, таким образом, что бы совпали слои. Для плавности, после того как сои совпали, нажмите пару раз стрелку вниз что бы немного опустить слой.

Анимация проделанной работы с отключенной маской слоя.

Практически закончили, осталось создать плавность, нажмите на панеле анимации кнопку "Создание промежуточных кадров" (Tween), в появившемся окне задайте ~27 кадров. А затем нажмите кнопку «ОК»

наше изображение готово, осталось только сохранить. Нажмите Файл — Сохранить для Web и устройство... в окне выберите формат .gif и выберите расположение для сохранения. Спасибо за внимание.
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.