Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Создание 3D текста в photoshop

Для начала создайте документ размерами 1024х600 px.
Используя инструмент «Градинт» и установив в настойках радиальный режим, заливаем наше изображение. В уроке были использованы цвета от #2e2b2b до #646464.

Напишем текст, в уроке был использован шрифт Book Antiqua с размерами 170px, и цветом #4089a3. Для удобства расположите его в центре нашего документа.

"Создание 3D текста в photoshop" title="Создание 3D текста в photoshop" />
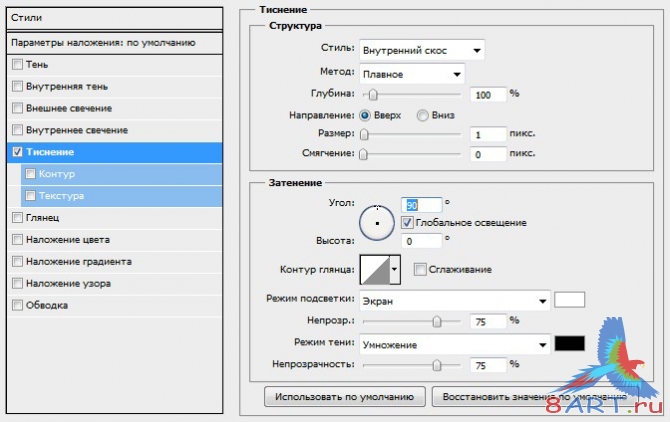
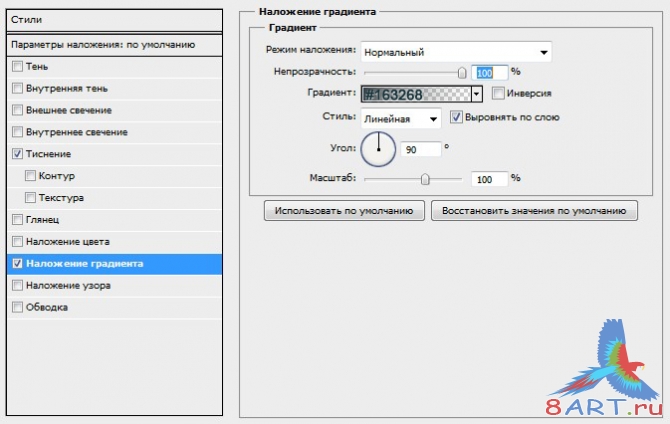
Для большого эффекта придадим нашему тексту немного стиля, для этого к слою с текстом примените следующие «Стили слоя»:


У вас должно получить нечто похожее на это:

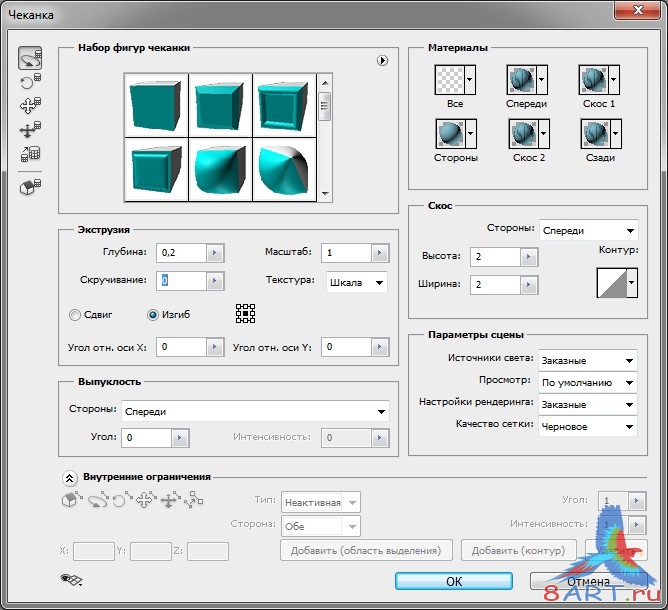
Приступаем к преобразованию нашего текста в 3D-объект. Выполняем команду 3D -> Чеканка -> Текстовой слой, в появившемся окне задаём параметры как на изображении ниже:

После применения этих настроек у нас получится вот такой текст:

Так как в конечном итоге мы хотим «раскидать» буквы по всему изображению, нам нужно разместить каждую букву на отдельном слое, это позволит производить манипуляции с отдельными буквами не затрагивая при этом другие.
Нажмите 3D ->Чеканка -> Разбить сетки чеканки.
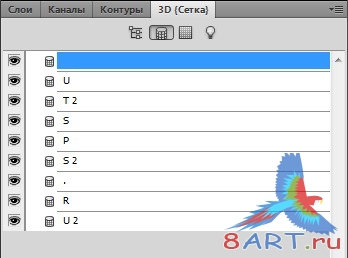
Нам потребуется открыть дополнительное окно для работы с 3D, для этого нажмите Окно -> 3D, после чего на панеле, во вкладке «3D Сетка», вы увидите все ваши 3D сои.

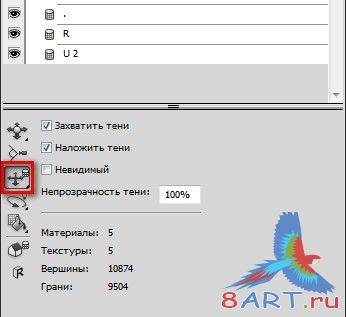
На этой же панеле есть дополнительные функции управления. На изображении ниже. Выделен инструмент с которым мы и будем работать. Этот инструмент позволяет работать с каждым отдельным 3D элементом.

Выбрав инструмент рассмотренный в предыдущем шаге (Скольжение 3D сетки), наведите курсор мышки на любую букву, зажмите на ней левую кнопку мыши и двигая мышью вперед или назад, переместите её в рабочем пространстве.

Теперь вы можете использовать инструменты «Вращать 3D объект» и «Переместить 3D объект» (инструменты расположены на панеле инструментов) для более точного расположения букв в пространстве.

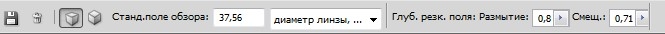
Используя инструмент «
 », задаём в его настройках параметр "Глуб.резк.поля: Размытие" равным 0,8 — это позволит создать глубину размыв ближние буквы и сосредоточив внимание на задних.
», задаём в его настройках параметр "Глуб.резк.поля: Размытие" равным 0,8 — это позволит создать глубину размыв ближние буквы и сосредоточив внимание на задних. 
Зажав клавишу Alt кликните левой кнопкой мыши по букве которая по вашему мнению должна быть в фокусе, в уроке была использована самая дальняя буква.

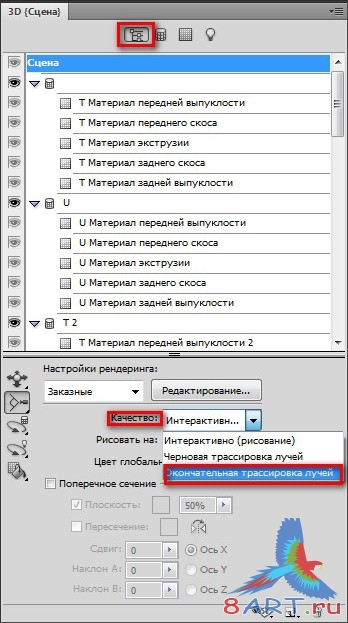
Наша работа подходит к концу, на панеле «3D (Сцена)», перейдите во вкладку «Вся сцена» и в поле качество установите «Окончательная трассировка лучей». Это уберёт пиксельность с букв и сделает изображение более плавным.

Процесс трассировки выполняется достаточно долго, на моём компьютере с четырёх ядерным процессором Intel Core i5, и 4ГБ оперативной памятью, процесс выполнялся почти три часа. Так что наберитесь терпения:)
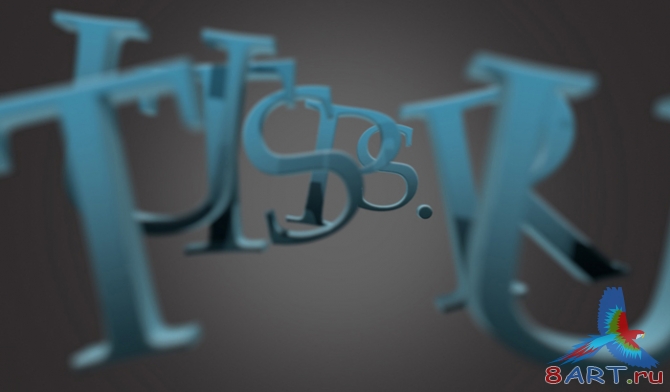
Окончательный результат:

Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.