Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Электрический текст в фотошопе
Как обычно, создаём новый документ с размерами 687х527 px. После этого заливаем его однотонным цветом: #353535. Далее, на палитре цветов устанавливаем основной цвет белый и пишем любой текст который только взбредёт вам в голову, пусть это даже будет ваше имя или ник. В уроке слой с текстом назван «Effective Layer», вы можете его назвать так же или оставить своё название.
Дублируем слой с текстом, дубликату было дано название “Front Text”. После этого уберите видимость созданного дубликата слоя.

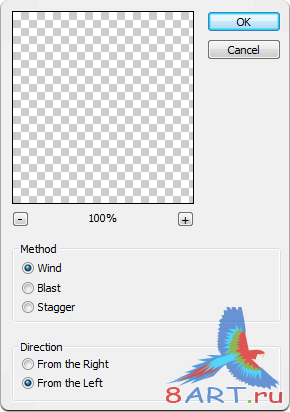
К слою «Effective Layer» применяем фильтр, Фильтр – Стилизация – Ветер (Filter > Stylize > Wind).
Как только вы выполните команду, то фотошоп спросит у вас, действительно ли вы хотите растрировать текстовый слой, нажмите «Да».
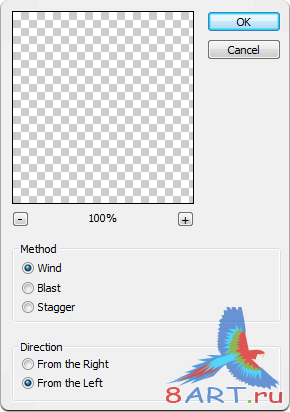
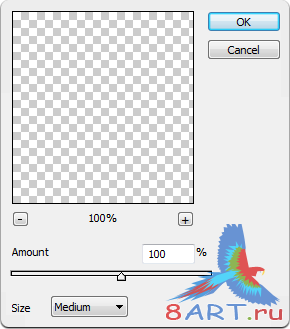
Задайте настройки как на изображении ниже:

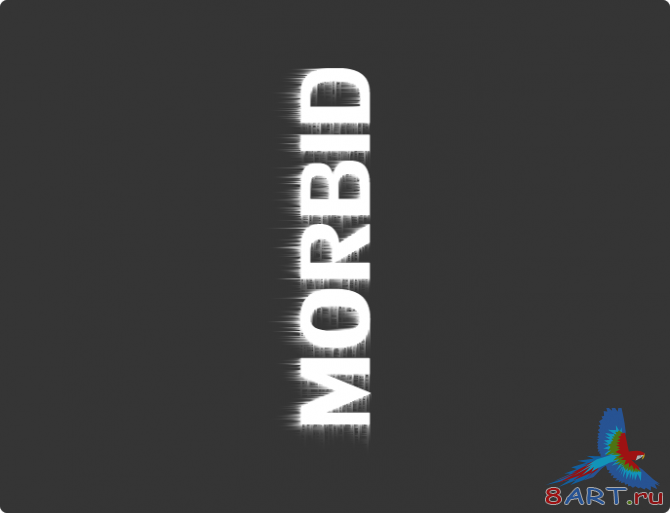
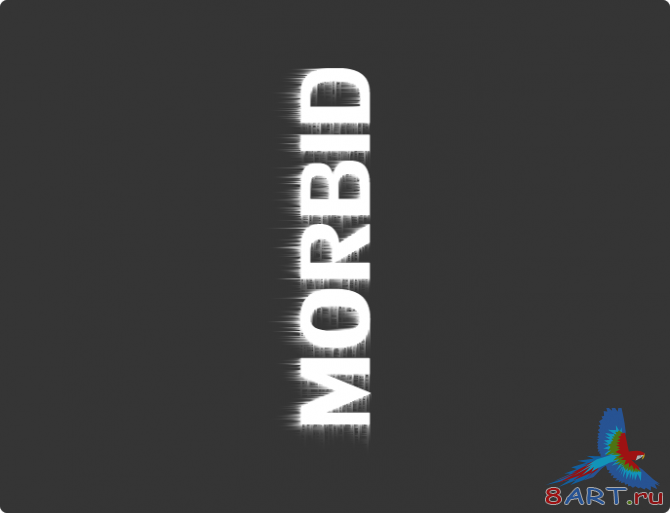
Вот что должно получиться после применения фильтра:
-QuoteEBegin-->
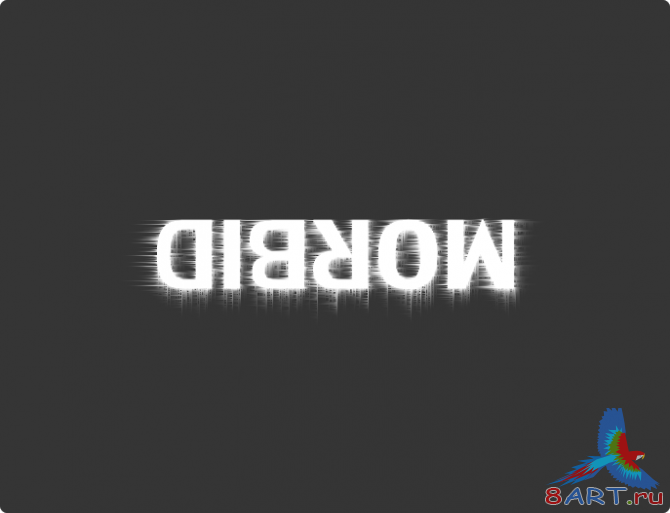
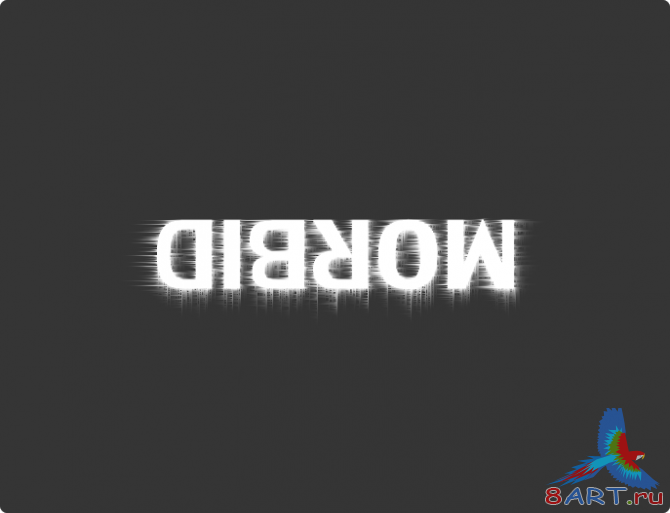
Такую же стилизацию нам нужно выполнить и в другие стороны. Примените фильтр ветер повторно, установив направление ветра в другую сторону.
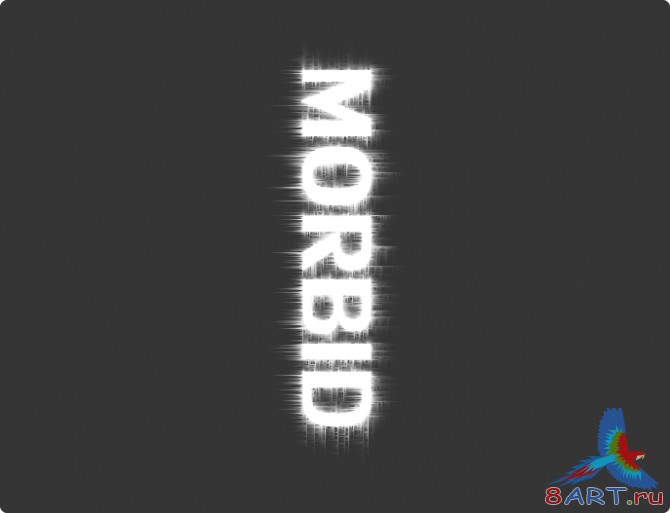
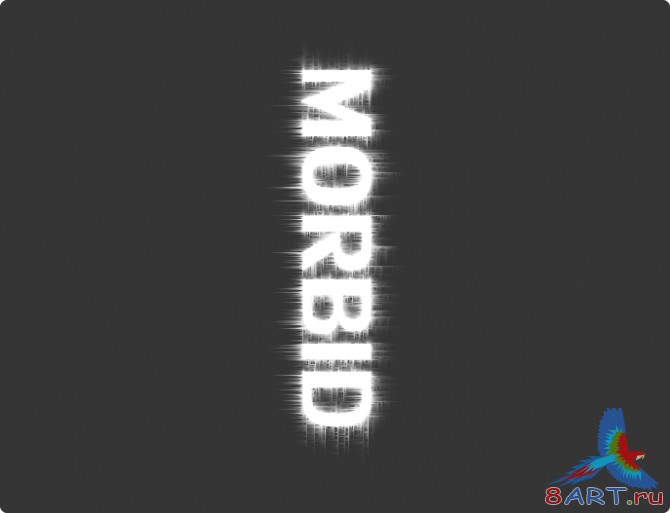
После этого нажмите Редактирование – Трансформирование – Повернуть на 90 градусов по часовой стрелке (Edit - Transform -Rotate 90* CW). Примените фильтр ветер так же в обе стороны, после чего верните текст на исходное положение.




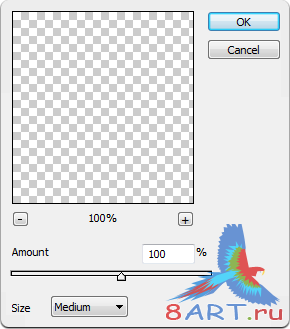
Далее применим ещё один фильтр к нашему слою с текстом. Нажмите Фильтр - Искажение - Рябь (Filter > Distort > Ripple). Установите значения как на изображении ниже:


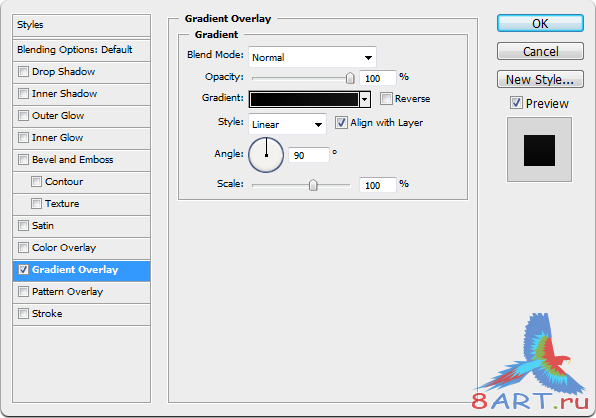
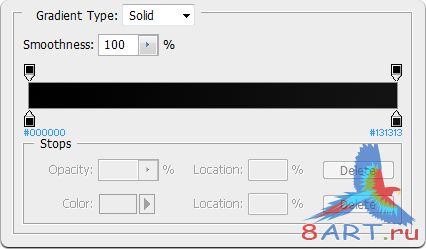
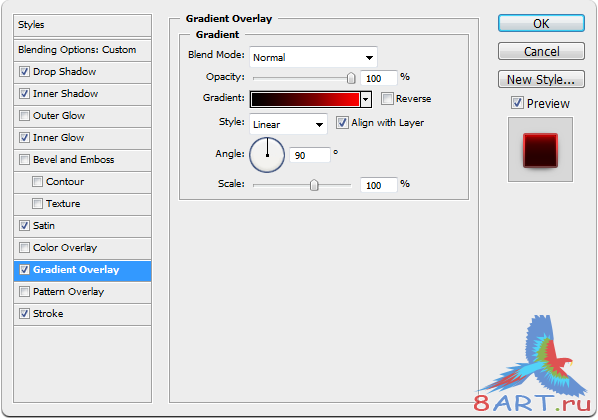
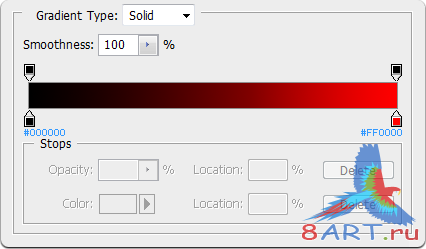
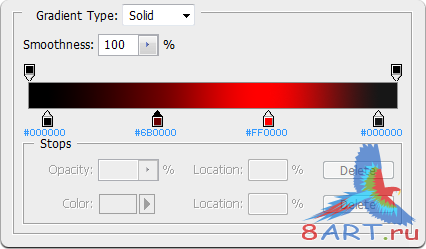
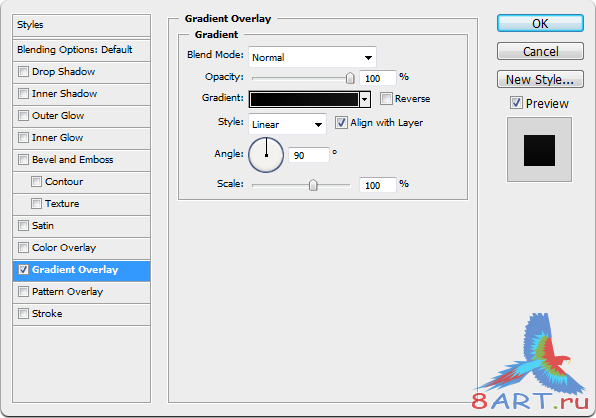
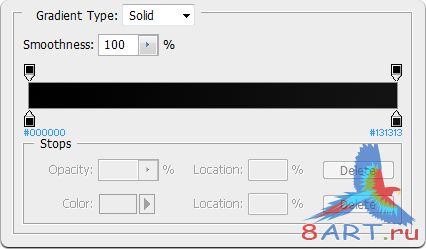
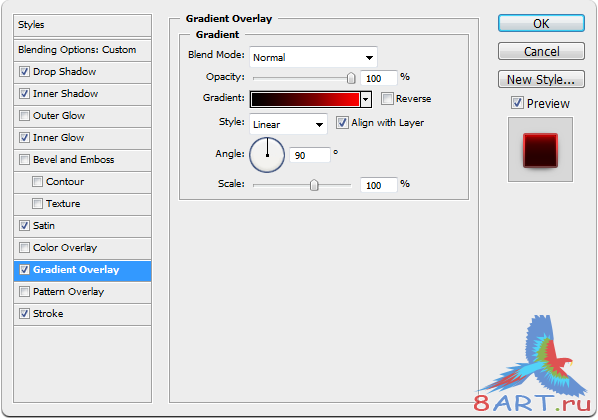
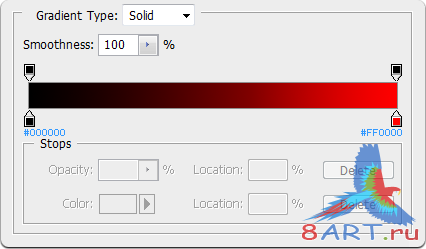
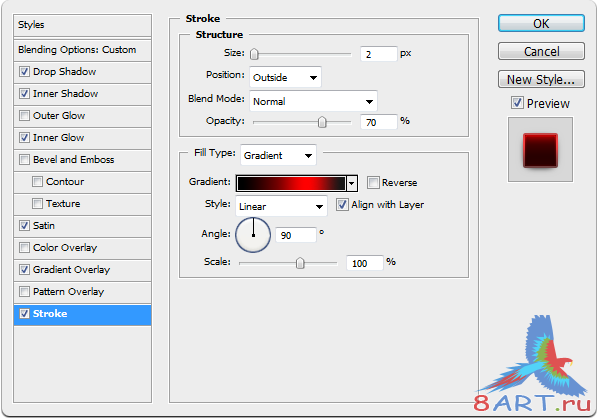
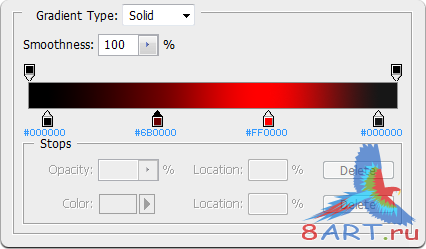
Применим стиль слоя «Градиент»



Для большего эффекта создайте дубликат слоя “Effective Layer” и объедините его с оригиналом.
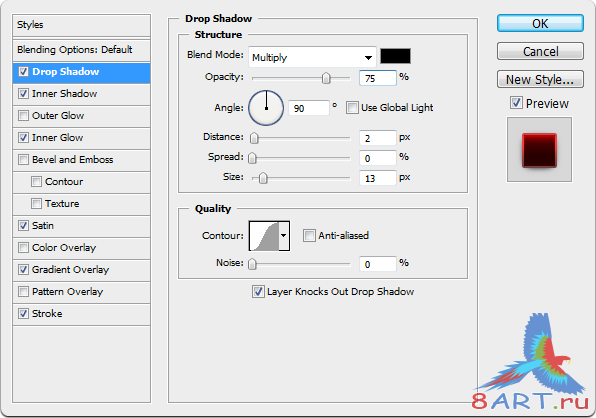
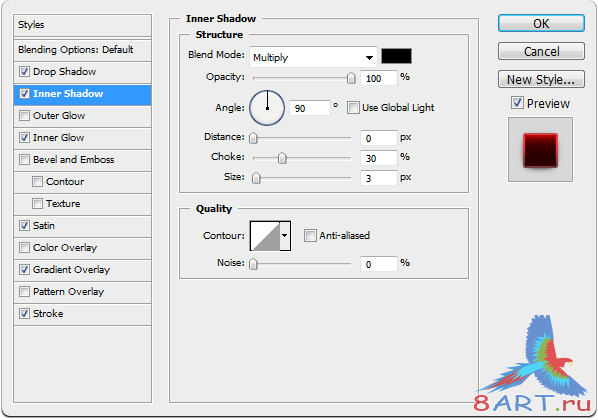
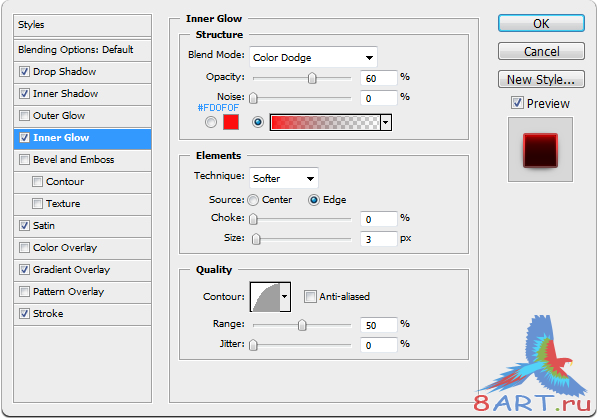
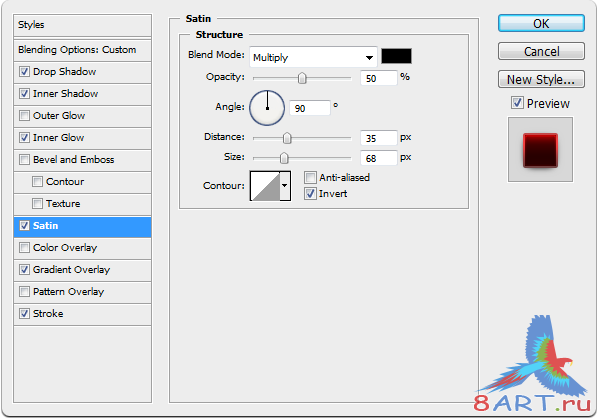
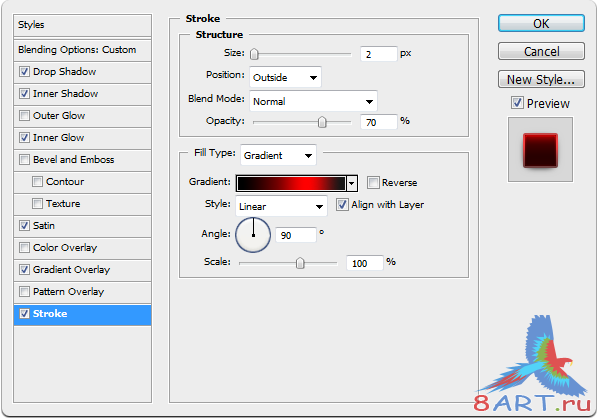
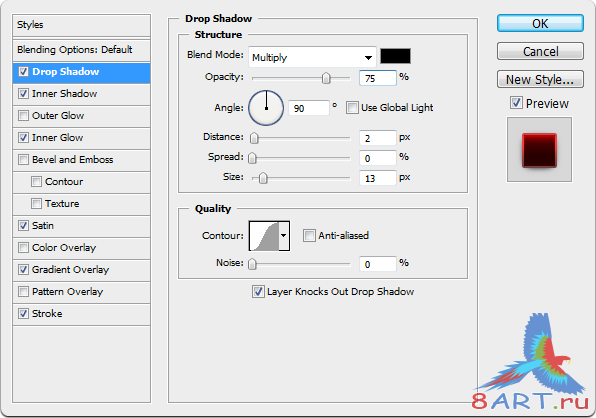
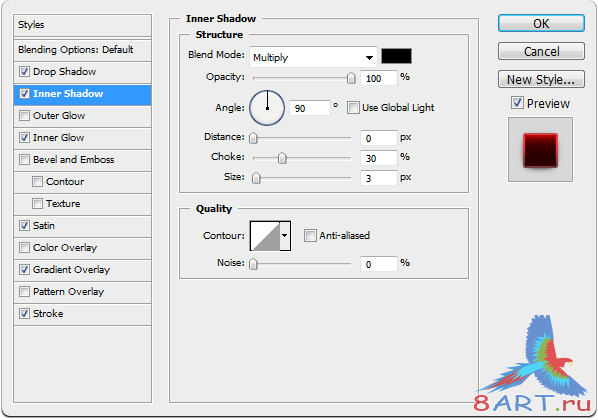
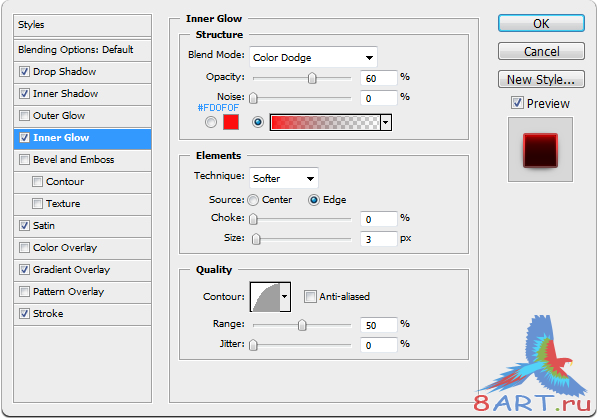
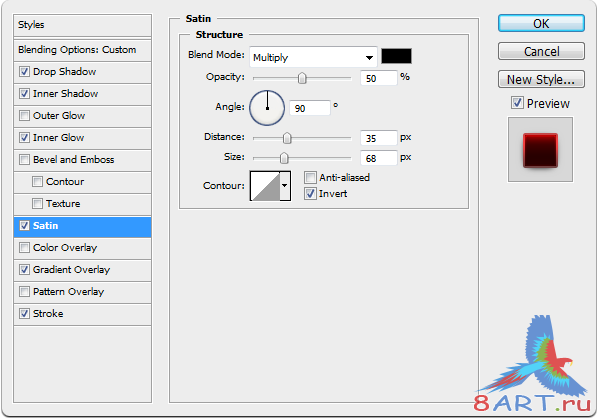
Теперь поработаем над слоем “Front Text”, добавите к нему стили слоя:








Работа закончена, вот что у нас вышло в конечном итоге:

Дублируем слой с текстом, дубликату было дано название “Front Text”. После этого уберите видимость созданного дубликата слоя.

К слою «Effective Layer» применяем фильтр, Фильтр – Стилизация – Ветер (Filter > Stylize > Wind).
Как только вы выполните команду, то фотошоп спросит у вас, действительно ли вы хотите растрировать текстовый слой, нажмите «Да».
Задайте настройки как на изображении ниже:

Вот что должно получиться после применения фильтра:
-QuoteEBegin-->

Такую же стилизацию нам нужно выполнить и в другие стороны. Примените фильтр ветер повторно, установив направление ветра в другую сторону.
После этого нажмите Редактирование – Трансформирование – Повернуть на 90 градусов по часовой стрелке (Edit - Transform -Rotate 90* CW). Примените фильтр ветер так же в обе стороны, после чего верните текст на исходное положение.




Далее применим ещё один фильтр к нашему слою с текстом. Нажмите Фильтр - Искажение - Рябь (Filter > Distort > Ripple). Установите значения как на изображении ниже:


Применим стиль слоя «Градиент»



Для большего эффекта создайте дубликат слоя “Effective Layer” и объедините его с оригиналом.
Теперь поработаем над слоем “Front Text”, добавите к нему стили слоя:








Работа закончена, вот что у нас вышло в конечном итоге:

Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.